DropEditor: Advanced Edition Tools
1. Elenco puntato
 L'elenco puntato non è solo un elenco base: potrai creare il tuo stile di elenco puntato personalizzato, salvarlo e riutilizzarlo in seguito. Di solito, gli stili sono definiti nel tuo modello e dovrebbero essere riutilizzati in tutto il tuo sito web.
L'elenco puntato non è solo un elenco base: potrai creare il tuo stile di elenco puntato personalizzato, salvarlo e riutilizzarlo in seguito. Di solito, gli stili sono definiti nel tuo modello e dovrebbero essere riutilizzati in tutto il tuo sito web.
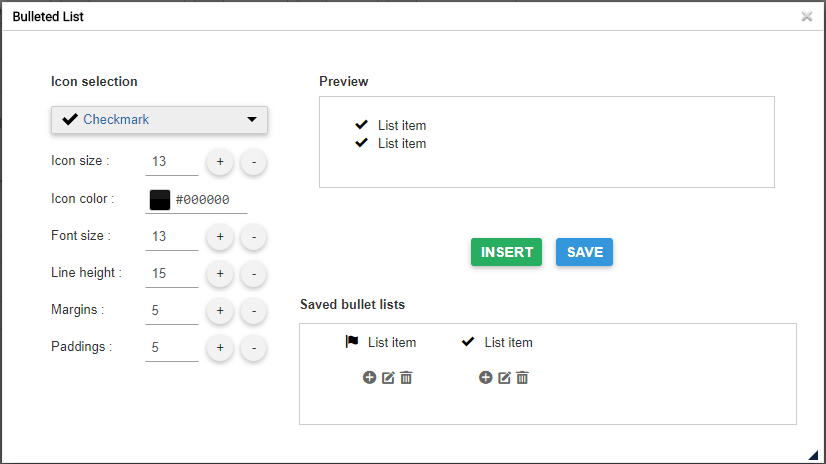
Il pulsante aprirà una finestra di dialogo.

Nella parte sinistra puoi impostare l'icona e lo stile del tuo elenco puntato, mentre nella parte destra è disponibile un'anteprima.
Se inserisci il tuo elenco direttamente nel contenuto con Inserisci , senza salvare "perderai" il tuo stile (non salvato).

Il pulsante "Salva" memorizzerà l'elenco puntato nel database e potrai modificarlo in seguito. Per modificare un punto elenco, puoi cliccare sulla penna all'interno del riquadro luminoso. Il pulsante "Più" inserirà l'elenco, mentre il pulsante "Cestino" lo eliminerà.

Puoi anche cliccare con il tasto destro del mouse sul tuo contenuto.

2. Gestore di colonne
Il gestore delle colonne è uno strumento che consente di creare un layout a colonne nei contenuti. Cliccando sul pulsante verrà visualizzato un menu con una rapida selezione del layout delle colonne.
- 2 colonne
- 3 colonne
- 4 colonne
- Disposizione da 1/4 a 3/4
- Disposizione 3/4 - 1/4

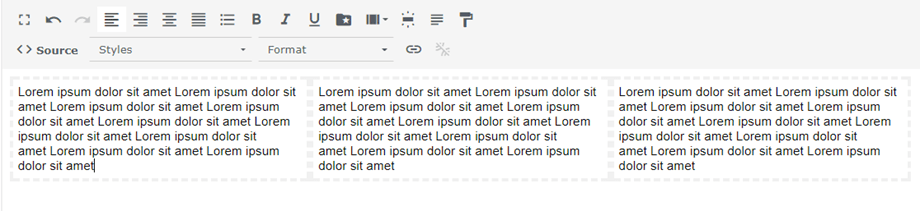
Ecco un esempio di inserimento di un collegamento rapido con layout a 3 colonne in un articolo.

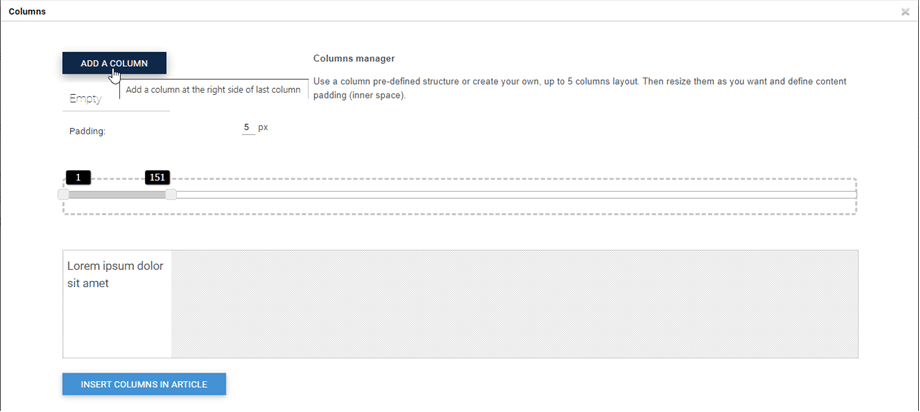
È anche possibile definire un layout personalizzato per le colonne tramite il pulsante Personalizzato.
È possibile creare o eliminare colonne trascinandole e rilasciandole. È quindi possibile impostare dimensioni personalizzate per ogni colonna. Infine, fare clic sul pulsante "Inserisci colonne nell'articolo" per aggiungere il layout.
Un elenco di menu verde è disponibile per reimpostare il layout e applicarne uno predefinito.
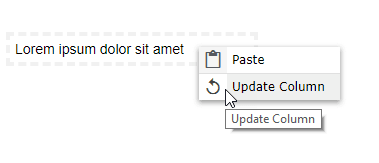
Dopo aver inserito queste colonne nel tuo articolo, puoi modificarle cliccandoci sopra con il tasto destro del mouse e premendo Aggiorna colonna . A questo punto puoi modificare la larghezza delle colonne.
3. Editor dei pulsanti
 Il gestore dei pulsanti ti permetterà di creare il tuo stile di pulsante, salvarlo e riutilizzarlo in seguito. Di solito, i pulsanti sono definiti nel tuo modello e dovrebbero essere riutilizzati in tutto il tuo sito web.
Il gestore dei pulsanti ti permetterà di creare il tuo stile di pulsante, salvarlo e riutilizzarlo in seguito. Di solito, i pulsanti sono definiti nel tuo modello e dovrebbero essere riutilizzati in tutto il tuo sito web.
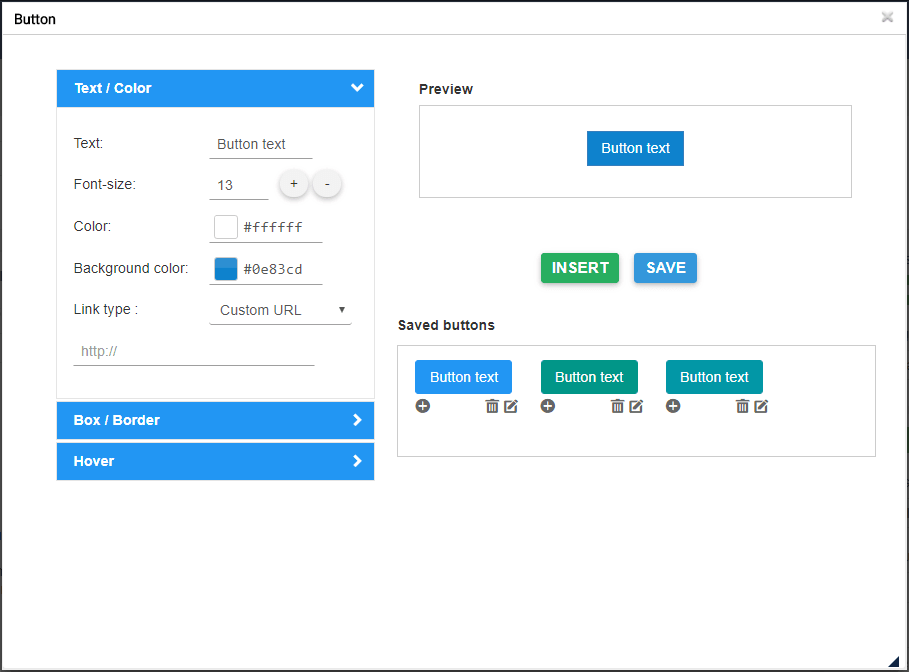
L'editor dei pulsanti è molto simile all'interfaccia dell'elenco puntato: potrai creare uno stile utilizzando lo strumento della finestra sul lato sinistro, quindi Inserisci/Salva/Modifica.

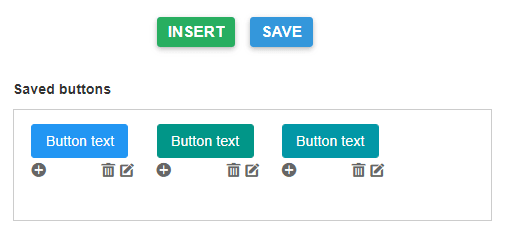
È possibile definire lo sfondo, gli stili dei bordi e l'effetto al passaggio del mouse. Per inserire un pulsante nel contenuto, è possibile fare clic su Inserisci pulsante" o + di un pulsante salvato.

È anche possibile modificare e salvare uno stile esistente: basta cliccare sulla penna e modificare i parametri oppure fare clic con il pulsante destro del mouse nell'editor.

Infine, puoi definire un collegamento personalizzato per il pulsante o creare un collegamento rapido a un menu o a un articolo.

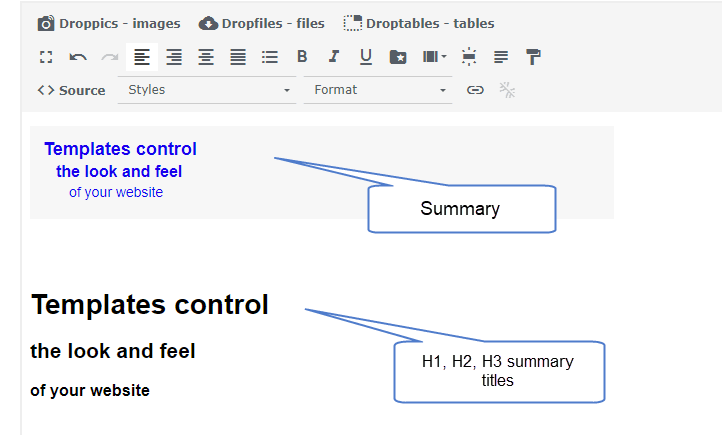
4. Riepilogo dell'articolo
 Lo strumento di riepilogo può generare un riepilogo automatico di tutti i tuoi contenuti in base ai titoli presenti. Puoi anche aggiornare automaticamente il riepilogo.
Lo strumento di riepilogo può generare un riepilogo automatico di tutti i tuoi contenuti in base ai titoli presenti. Puoi anche aggiornare automaticamente il riepilogo.
Per utilizzarlo, aggiungi i titoli al tuo articolo, quindi clicca sullo strumento di riepilogo.

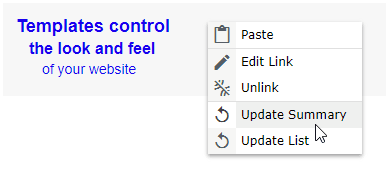
Verrà aggiunto un riepilogo con un'ancora al tuo contenuto. Puoi anche aggiornarlo cliccando con il tasto destro del mouse per rigenerarlo.

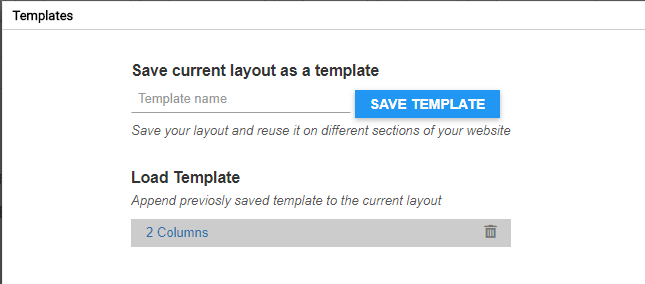
5. Strumento modello
 Lo strumento modello ti consentirà di salvare l'intero layout del tuo contenuto (struttura HTML) per poterlo caricare in seguito.
Lo strumento modello ti consentirà di salvare l'intero layout del tuo contenuto (struttura HTML) per poterlo caricare in seguito.
Fare clic sul pulsante per salvare/caricare un layout.

È possibile definire un nome per il modello e salvarlo. Per caricare un modello, fare clic sul suo nome nella zona inferiore.
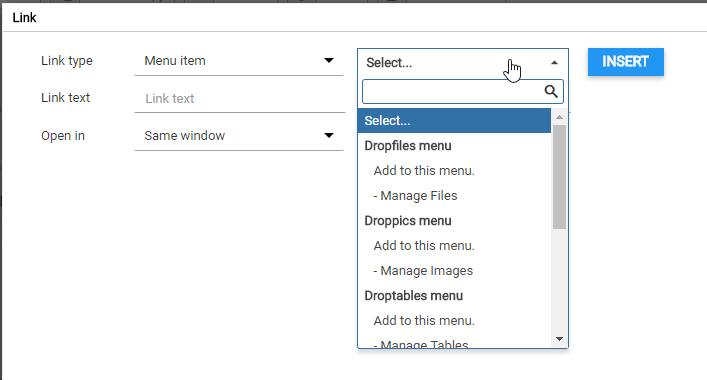
6. Gestore dei link
 È disponibile un gestore di link con un'interfaccia che consente di creare collegamenti rapidi ai contenuti, agli articoli e ai menu di Joomla
È disponibile un gestore di link con un'interfaccia che consente di creare collegamenti rapidi ai contenuti, agli articoli e ai menu di Joomla
Nella finestra di dialogo, puoi scegliere se creare un collegamento a un URL personalizzato o caricare un contenuto Joomla. Basta selezionare un contenuto, l'URL verrà generato e cliccare sul Inserisci ".

7. Strumento di ancoraggio
 È disponibile anche un semplice strumento di ancoraggio per caricare una pagina in un punto specifico.
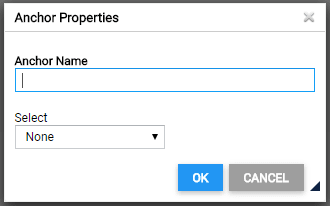
È disponibile anche un semplice strumento di ancoraggio per caricare una pagina in un punto specifico.
Puoi aggiungere un nome di ancoraggio, quindi convalidare

Un'ancora verrà aggiunta al tuo contenuto.

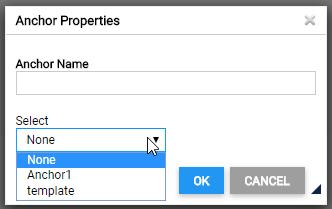
Quindi, per creare un collegamento a questa ancora, basta selezionare del testo, cliccare di nuovo sul pulsante dello strumento ancora e selezionare l'ancora creata in precedenza.

8. Carattere di Google
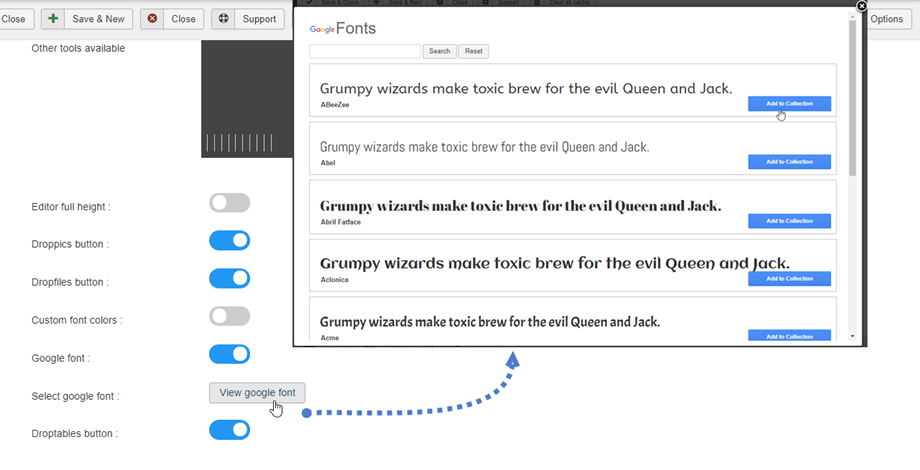
Per prima cosa, devi abilitare Google Font in Profili > Predefinito (I tuoi profili) > Strumenti dell'editor . Quindi, fai clic sul Visualizza Google Font , quindi il font selezionato apparirà nell'editor.

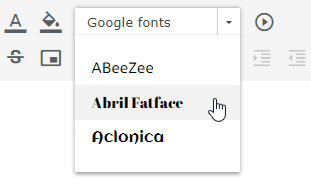
Infine, vedrai i font nello strumento editor.

9. Inserisci supporto
 Puoi inserire file multimediali dal tuo server o da YouTube o Vimeo. Per prima cosa, clicca sul Inserisci file multimediali" nello strumento Editor.
Puoi inserire file multimediali dal tuo server o da YouTube o Vimeo. Per prima cosa, clicca sul Inserisci file multimediali" nello strumento Editor.
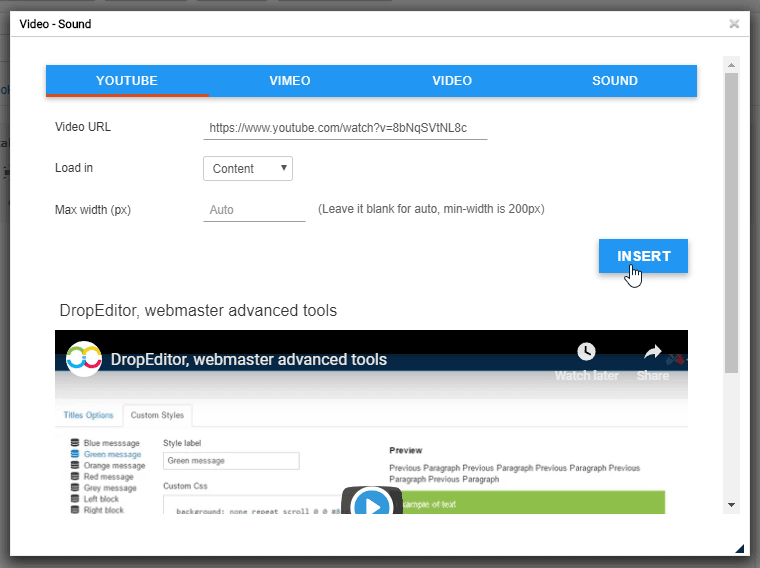
Dopodiché apparirà una finestra popup, dove potrai aggiungere il link alla scheda Youtube o Vimeo. Quindi clicca sul Inserisci .
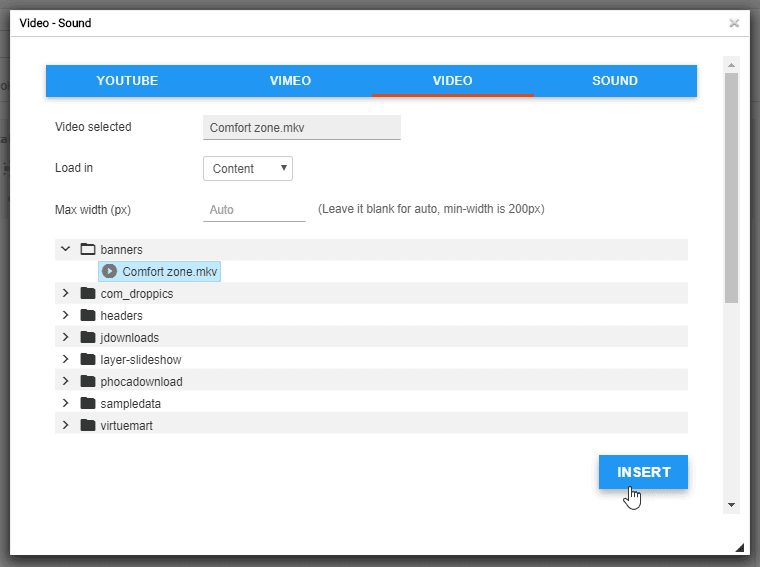
Inoltre, puoi scegliere un file video o audio dal tuo server nella scheda Video o Audio.
10. Spazi non divisibili
È anche possibile inserire spazi non divisibili cliccando sull'icona nello strumento di modifica.
nello strumento di modifica.