Velocidad de la página web para móviles y Lazy Loading
¿Sabías que las imágenes son responsables del 60% del tamaño promedio de una página web? Nadie es más consciente de esta carga que los usuarios de dispositivos móviles. WP Speed of Light elimina la responsabilidad de ajustar cuidadosamente el contenido al introducir lazy loading , compatible con dispositivos móviles y el nuevo editor Gutenberg para WordPress.
Servir imágenes con Lazy Loading en dispositivos móviles
Después de introducir las capacidades de ImageRecycle para minimizar el tamaño de sus archivos de imagen de WordPress, lazy loading da un paso más para optimizar la experiencia del usuario. Lazy loading ofrece las imágenes que sus usuarios necesitan solo cuando las necesitan, lo que mejora enormemente el rendimiento en dispositivos móviles. ¿Cómo funciona?
Lazy loading da vida a su contenido, adaptándose inteligentemente a lo que el usuario puede ver. Por ejemplo, si alguien visita su blog de WordPress desde un dispositivo móvil, el tamaño de la pantalla restringe en gran medida la visibilidad. No tiene sentido cargar todas las imágenes cuando los usuarios solo pueden ver algunas de ellas, especialmente si terminan saliendo del sitio web antes de ver todo el contenido.

Lazy loading carga imágenes solo cuando los usuarios acceden a ellas. Si están en una publicación o página y solo pueden ver una imagen, eso es todo lo que se carga. A medida que se desplazan, las imágenes se cargan gradualmente, sin restar nada a la experiencia, al tiempo que aumentan los tiempos de carga y reducen el uso de datos en el móvil. No es sólo la experiencia del usuario la que se beneficia de tiempos de carga reducidos.
Con la lazy loading, también puede dar un suspiro de alivio cuando se trata de la optimización de motores de búsqueda. Los motores de búsqueda modernos tienen en cuenta el tiempo que tarda en cargarse una página web cuando crean clasificaciones de resultados de búsqueda. Por lo tanto, la lazy loading contribuye a un rango más alto en virtud de los rápidos tiempos de carga del sitio web. Entonces, ¿cómo se habilita la lazy loading en WordPress?
Llevando Lazy Loading a Gutenberg
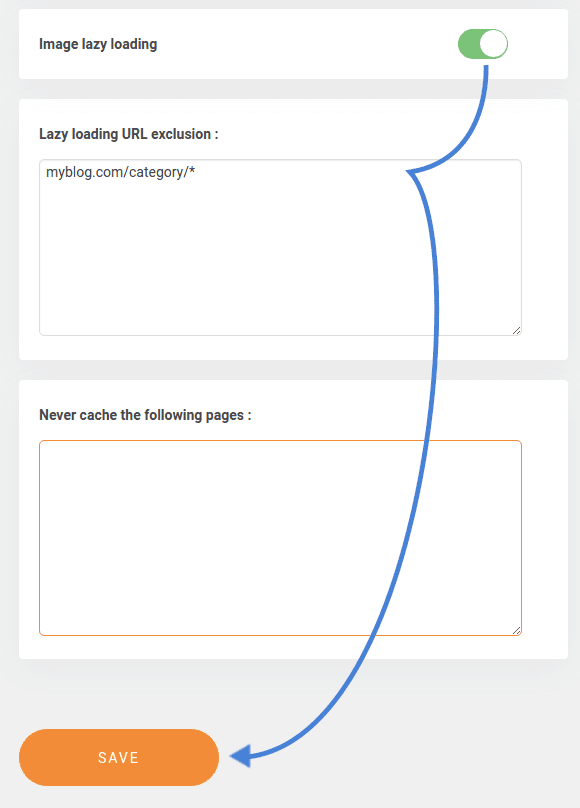
Lazy loading es parte del WP Speed of Light Pro y está disponible en la pestaña aceleración Para habilitar lazy loading , simplemente interruptor de lazy loading imagen Opcionalmente, puede especificar direcciones URL o patrones con comodines que la lazy loading dejará intactos. Una vez que presiona guardar , WP Speed of Light se encarga del resto.

Lazy loading funciona incluso con Gutenberg listo para usar. Cualquiera que sea el editor que utilices, todo lo que tienes que hacer es concentrarte en crear publicaciones y páginas excelentes. WP Speed of Light entrega automáticamente imágenes a los usuarios cuando es necesario.
Sólo hay ganadores en lazy loading . Todos los lectores obtienen su contenido antes, los usuarios de dispositivos móviles ahorran en el uso de datos y su blog de WordPress sube de rango en los motores de búsqueda. Con el WP Speed of Light Pro , usted también puede beneficiarse de lazy loading con solo presionar un interruptor.
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.


Comentarios