División de bloques con Advanced Gutenberg Columns Manager
Las columnas son para contener lo que los bloques de Gutenberg eran para el editor clásico de WordPress. Le permiten organizar su contenido sin obstáculos, si no verticalmente, como bloques, luego horizontalmente. La última actualización de Advanced Gutenberg presenta un nuevo bloque para ayudarlo a comenzar a trabajar con columnas.
El administrador de columnas avanzado de Gutenberg es una versión más avanzada de las columnas nativas de Gutenberg. Sus características emblemáticas le brindan más control sobre cómo se debe mostrar el contenido, pero al mismo tiempo, hace que sea más fácil comenzar a crear contenido con sus diseños preestablecidos.
Diseños de columna
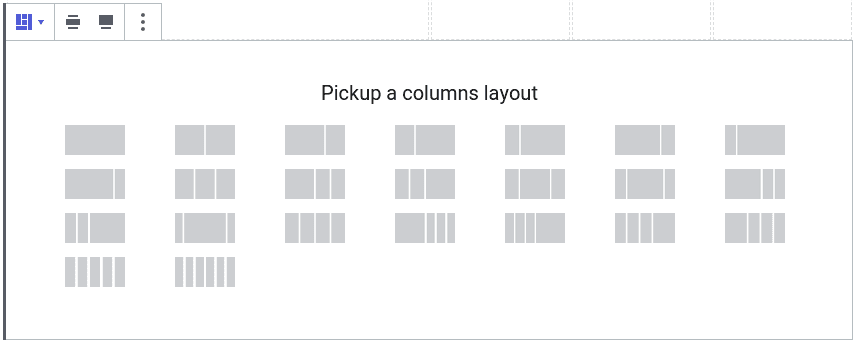
Para crear su primer bloque de columnas, busque el administrador de columnas en su editor de WordPress Gutenberg. Lo primero que verá al hacer clic en el nuevo bloque es una lista de los diseños preestablecidos más comunes. Las opciones van desde un diseño simple de una columna hasta pantallas estándar de dos columnas y hasta seis columnas en un bloque.

Estas opciones están ahí para que pueda concentrarse en crear contenido en lugar de diseñarlo. Sin embargo, puede encontrarse buscando un diseño que no existe, como un bloque de columnas que ocupa solo el 50% del ancho de su blog. En ese caso, puede usar la barra lateral para definir sus propios anchos de columna.
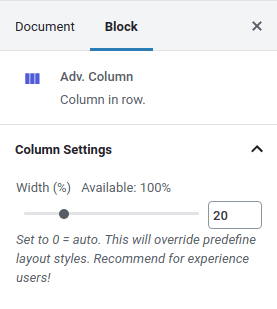
Para definir sus propios anchos, haga clic en una columna y establezca su ancho en porcentaje, o configúrelo en 0 para restablecerlo a su ancho automático. Mantenga los porcentajes totales hasta el 100% como máximo para evitar que la publicación de WordPress o el contenido de la página se desborde. Las guías de columnas (bordes transparentes) lo ayudarán a ver los cambios, pero puede desactivarlas desde de configuración en la configuración.

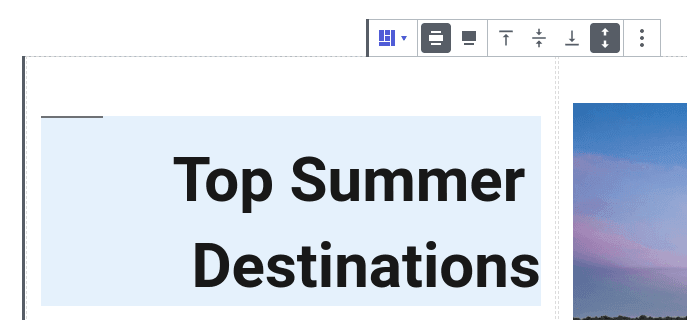
Otra novedad en el administrador de columnas es la sección de alineación. Si hace clic en el bloque del administrador de columnas externas, primero encontrará las opciones de ancho. Puede alternar las opciones de ancho ancho o ancho completo para aumentar el tamaño del bloque de columnas. Justo después de ellos están las opciones de alineación.
Las primeras tres opciones de alineación son estándar: las columnas se pueden alinear verticalmente en la parte superior, en el medio o al final. La cuarta y última opción de alineación es aquella que no está en las columnas de Gutenberg: columnas interiores de altura completa .

La opción estira las columnas para que sean iguales a la columna más alta del bloque. Esta opción es necesaria si las columnas tienen colores o bordes de fondo y, por lo tanto, deben abarcar la altura completa del bloque.
Columnas receptivas
Un buen blog debería mostrarse bien en computadoras de escritorio, tabletas y teléfonos móviles. Una pregunta pertinente que surge naturalmente es cómo mostrar mejor las columnas cuando falta ancho. ¿Deberían cambiar los anchos de las columnas? De ser así, ¿cómo? ¿Debería cada columna ser su propia línea?
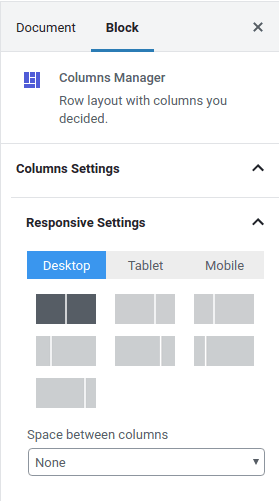
Advanced Gutenberg le brinda la flexibilidad de elegir cómo se deben mostrar las columnas en tabletas y móviles. Haga clic en el bloque del administrador de columnas y elija un diseño para computadoras de escritorio, tabletas y móviles. Las opciones en los dispositivos portátiles incluyen cambiar el diseño de las columnas o apilarlas para aprovechar todo el ancho.

Si está utilizando el ancho ancho de los diseños de ancho completo, es posible que el bloque del administrador de columnas sea demasiado ancho en dispositivos más pequeños. En ese caso, puede configurar el margen y el margen del dispositivo móvil o tableta en el área justo debajo de los diseños de dispositivos móviles y tabletas, respectivamente.
Al desplazarse hasta la parte inferior y abrir la configuración de fila , también puede especificar qué debe suceder cuando las columnas se desbordan de contenido, y el ancho máximo y el alto mínimo de una fila. Una vez que se familiarice con la configuración de visualización del diseño general del bloque, es posible que desee acceder a configuraciones de capacidad de respuesta aún más precisas.

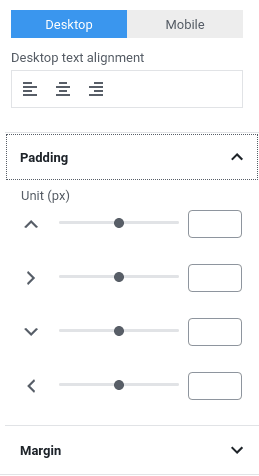
Con el administrador de columnas de Advanced Gutenberg, también puede especificar el relleno y los márgenes de las columnas individuales en el escritorio o el dispositivo móvil. Para ajustarlos, haga clic en una columna en lugar de en todo el bloque. Luego, desplácese hasta la parte inferior de la barra lateral para especificar el relleno y los márgenes en el escritorio o el dispositivo móvil. Para cada uno, también puede especificar la alineación del texto.
Personalizar columnas de WordPress
Cuando haya terminado de perfeccionar sus columnas, o si no siente la necesidad de moverse de los diseños estándar, puede personalizar las columnas o comenzar a agregarles contenido. Cuando hace clic en una columna, puede aplicar opciones de visualización en toda la columna, actualmente limitadas al estilo del borde, color, ancho y radio.
Lo más importante es que el objetivo de las columnas es almacenar y mostrar contenido. El administrador de columnas de Advanced Gutenberg admite todo tipo de contenido en columnas, lo que significa que puede almacenar en ellas párrafos, imágenes y galerías, y cualquier otro bloque, ya sea estándar o personalizado. ¡Tu imaginación es el limite!
Una vez que domine el poder de los bloques de Gutenberg, puede expresar su creatividad en sus publicaciones y páginas de WordPress. Con el administrador de columnas de Advanced Gutenberg, puede aprovechar al máximo su blog de WordPress. ¡Así que tome tanto o tan poco control como desee con las columnas y dé rienda suelta a su creatividad no solo verticalmente, sino también horizontalmente!
Obtenga Advanced Gutenberg (complemento gratuito): https://www.joomunited.com/wordpress-products/advanced-gutenberg
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.



Comentarios