Crea impresionantes galerías con el mejor administrador de galerías para DIVI
Es cierto que el uso de galerías suele ser una de las mejores formas de mostrar nuestro contenido en un sitio web ya que luce más profesional que simplemente agregar imágenes, pero también es cierto que crear galerías y agregar estilos puede ser un trabajo realmente tedioso al igual que el hecho de agregar elementos a una página y hacer que se ajusten a su sitio web.
DIVI es generalmente lo que usamos en estos casos ya que es un constructor de páginas conocido con herramientas perfectas pero podría ser limitado al agregar imágenes y aquí es donde WP Media Folder te ayuda.
WP Media Folder y su administrador de galerías te permite administrar y agregar galerías directamente desde DIVI, en este tutorial vamos a ver lo fácil que es ;)
Para esta publicación, vamos a utilizar DIVI , WP Media Folder , WP Media Folder Addon y WP Media Folder Gallery Addon .
Tabla de contenidos
Conecte WordPress y los álbumes de Google Photos para crear galerías increíbles
Uno de los temas de esta publicación es crear estas galerías usando imágenes importadas directamente desde su cuenta de Google Photos, para que pueda cargar fácilmente imágenes desde su teléfono a Google Photos y usarlas en su sitio de WordPress.
Entonces comencemos con la conexión.
En primer lugar, necesitamos una aplicación de desarrollo de Google para esto, vaya aquí: https://console.developers.google.com/project y cree un nuevo proyecto.
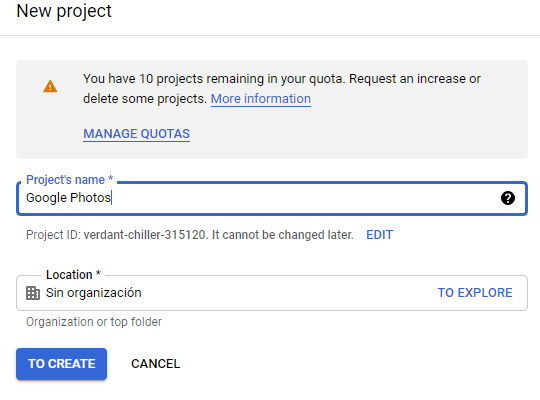
Agrega un nombre al proyecto, puedes agregar lo que quieras.
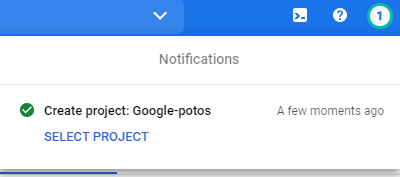
Ahora espere unos momentos hasta que se cree el proyecto.
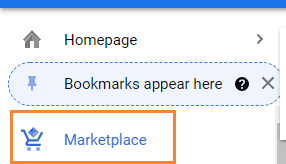
Si es la primera vez que utiliza esta API de la biblioteca de fotos , deberá activarla; para activarla, vaya a MarketPlace en el menú de la izquierda.
Ahora, en el cuadro de búsqueda, escriba API de la biblioteca de fotos y búsquelo.
Haga clic en él y luego en Habilitar .
Ahora que está habilitado, haga clic en "API y servicios" en el menú de la izquierda, en este panel, vaya a Credenciales .
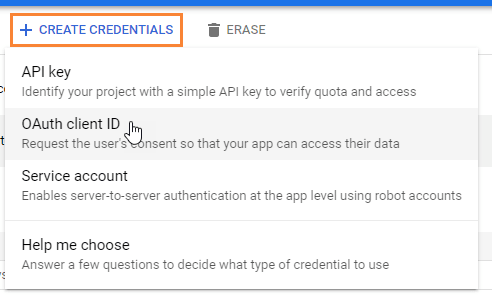
Ahora que está aquí, en el panel superior, vaya a + Crear credenciales > ID de cliente de OAuth , si se le solicita, agregue un nombre a su pantalla de consentimiento de OAuth.
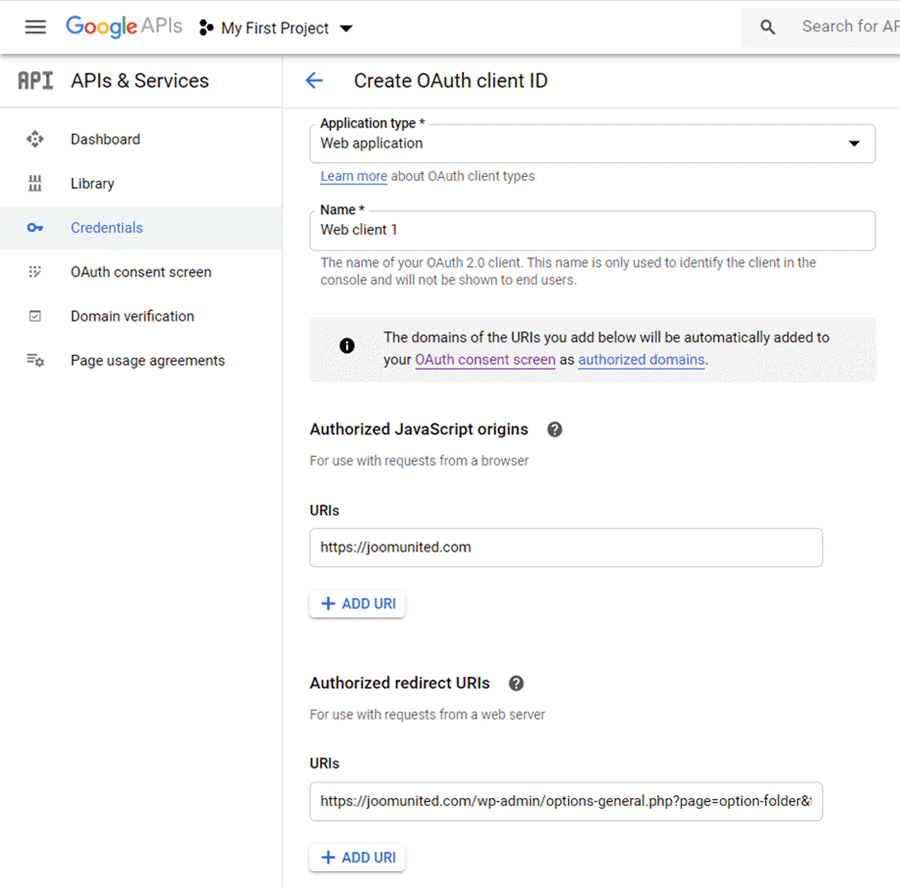
Ahora, configure las credenciales de la siguiente manera:
- Seleccione "Aplicación web" y agregue un nombre de su elección.
- Origen de JavaScript autorizado: https://tu-dominio.com (reemplazar por tu nombre de dominio, sin barra diagonal).
- URI de redireccionamiento autorizados: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
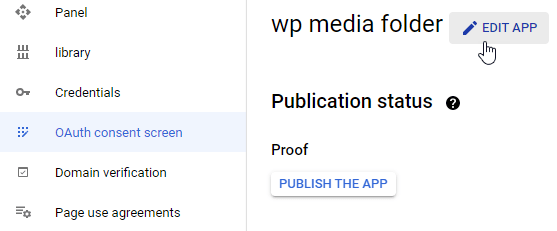
Tenga en cuenta que Google ha cambiado su política, por lo que debe completar sus dominios autorizados en la pestaña de la pantalla de consentimiento de OAuth > Editar aplicación .
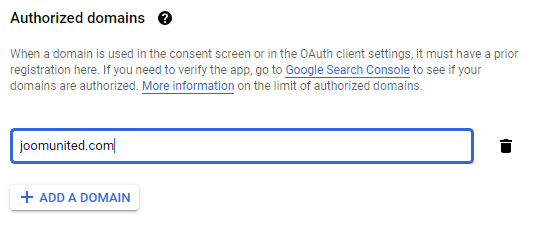
En la sección Dominios autorizados, haga clic en +Agregar dominio y agregue su dominio.
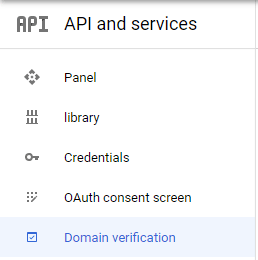
Agréguelo también a la Verificación de dominio .
¡Y hecho! Obtendrá su ID y secreto para agregar en la configuración de WP Media Folder:)
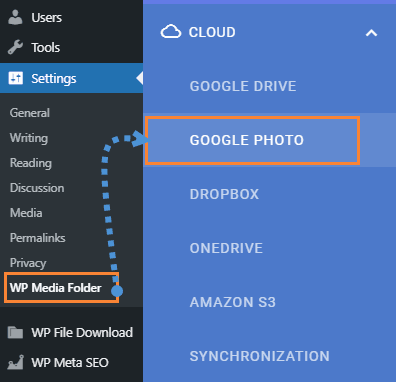
Ahora, conectemos su cuenta de Google Photos a su sitio de WordPress, para esto vaya a Configuración> WP Media Folder > Nube> pestaña Google Photo .
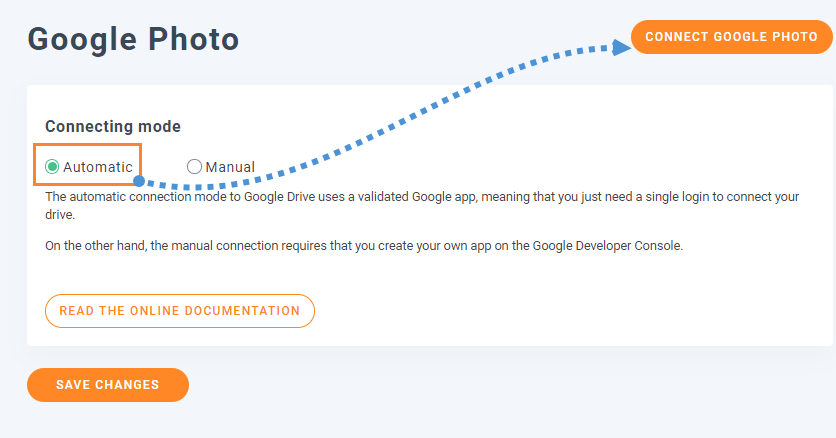
Puedes usar el modo Automático que es el más fácil ya que solo necesitarás iniciar sesión en tu cuenta de Google, para esto elige Automático en el "Modo de conexión" y luego Conectar Google Photo .
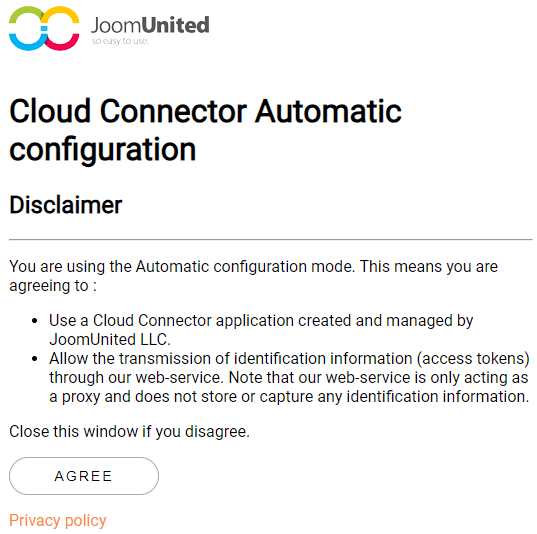
Aparecerá una ventana emergente, haga clic en Aceptar .
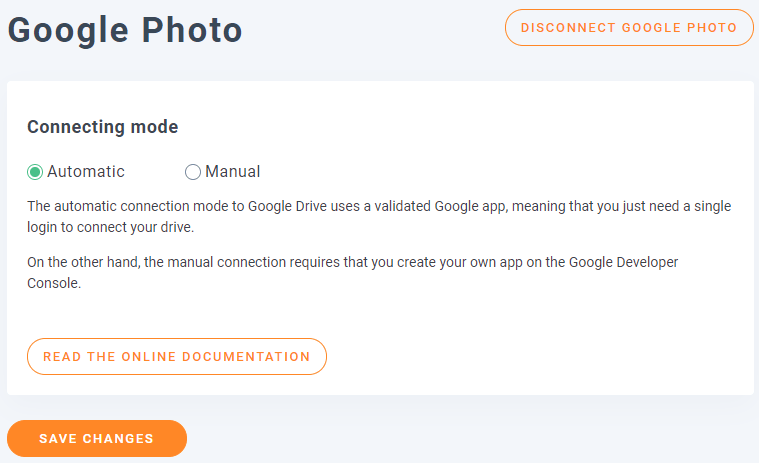
El último paso será iniciar sesión en su cuenta de Google, permitir los permisos y finalizar la conexión.
Eso es todo, muy fácil y rápido, ¿no? :)
De Google Fotos a una galería Divi de WordPress
Tal como dice el título, de Google Fotos a una Galería Divi de WordPress, ahora que Google Fotos está conectado podemos proceder a crear nuestras galerías a partir de los álbumes de nuestra cuenta.
En primer lugar vamos a crear una nueva galería desde el administrador.
Vaya a Medios > Galerías de carpetas multimedia .
Aquí podremos crear muchas galerías diferentes de imágenes desde nuestro sitio de WordPress, nuestra computadora o (en este caso) de Google Photos.
Haga clic en +Agregar nueva galería .
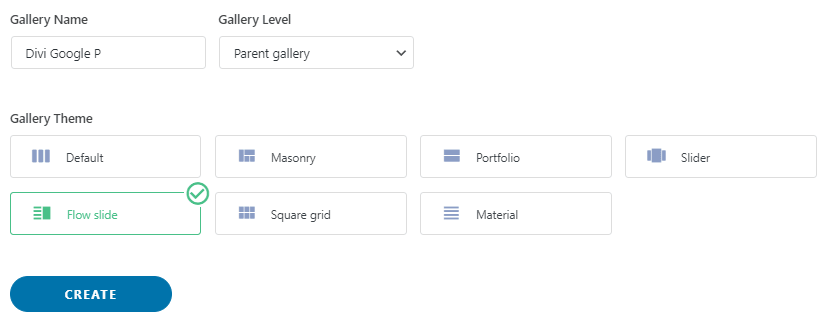
Esto abrirá una ventana emergente donde puede escribir el nombre de la galería, seleccionar el tema y otras cosas como si desea agregarlo como una galería PArent o tal vez una sub-galería.
Selecciona todas tus opciones, pero no te preocupes, ya que puedes editar esto después de crear la galería para que no sea algo que no podamos cambiar;)
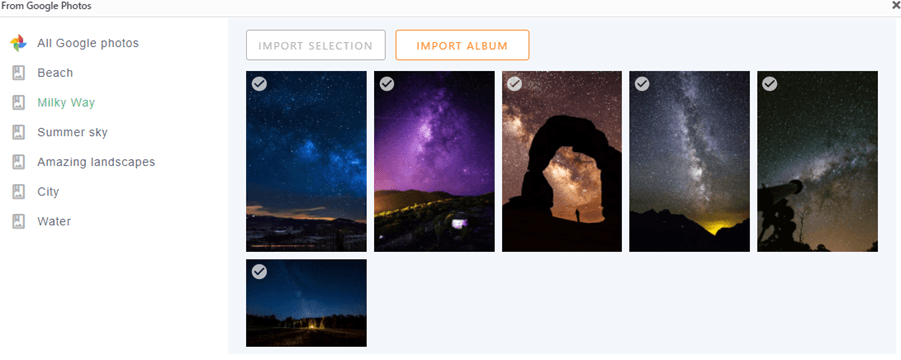
En esta pantalla, tiene 3 opciones para agregar imágenes a su galería, puede agregarlas desde WordPress (su biblioteca de medios), desde su computadora y desde Google Photos.
Para este tutorial, seleccionaremos Google Photos pero puedes elegir lo que quieras.
Si eliges Google Photos , verás todos los álbumes e imágenes de la cuenta que conectaste a tu sitio anteriormente.
Puede importar un álbum completo haciendo clic en Importar álbum o también, seleccionar varias imágenes y hacer clic en Importar selección .
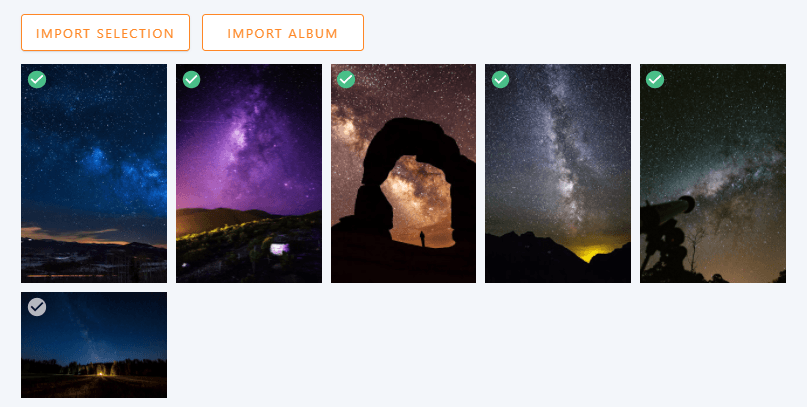
Por ejemplo, aquí vamos a seleccionar 5 imágenes e importar solo estas.
Es tan simple como hacer clic en las imágenes que desee y luego hacer clic, como se explicó anteriormente, en Importar selección .
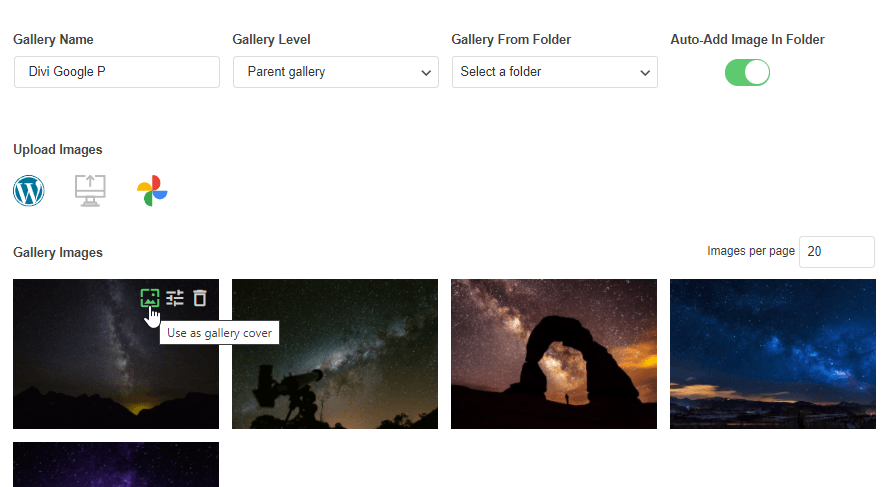
Ahora que agregaste las imágenes a la galería, las verás en el administrador, en esta primera pantalla tienes la opción de ordenarlas, configurar una imagen a la portada de la galería, y además, editar la propia imagen.
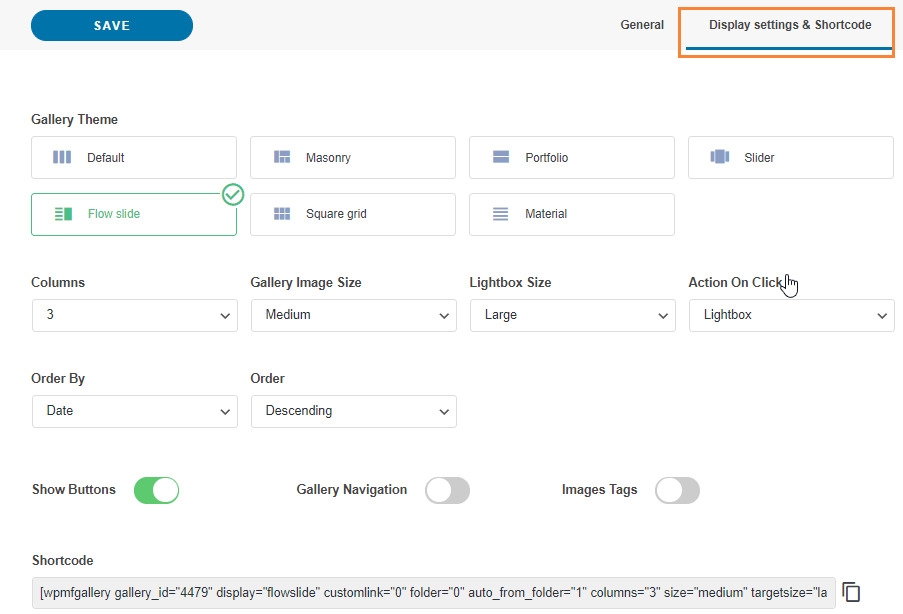
Notará otra pestaña llamada Configuración de pantalla y Código corto .
En esta sección, tendrá la opción de editar más configuraciones de la galería, como el tema que desea usar, el número de columnas, el tamaño de la imagen, la acción al hacer clic y el tamaño de la caja de luz si selecciona una caja de luz como la acción en hacer clic.
También está el código abreviado para esa galería en caso de que quiera usarlo;)
También tendrás estas opciones en Divi, así que no te preocupes por tener que venir cada vez que quieras editar algo en la galería.
Ahora que ha terminado la creación de la Galería, haga clic en guardar y vaya a la página / publicación que desea editar, y haga clic en Usar Divi Builder , puede usarlo en el front-end o el backend sin problemas;)
Seleccione la columna como lo hace habitualmente y luego, busque el módulo Complemento de Galería WPMF .
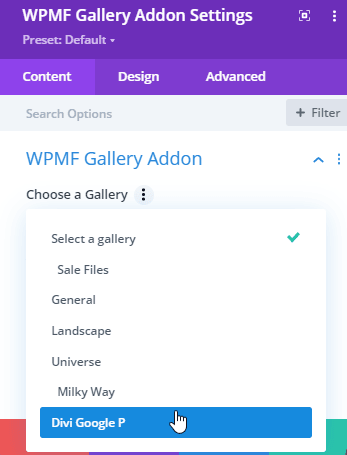
En la siguiente ventana emergente, verá la opción para agregar una galería ya creada, y también todas las otras opciones que vio en la pestaña Pantalla del Administrador de la galería para que pueda editar fácilmente la galería.
Vamos a seleccionar la galería que creamos antes.
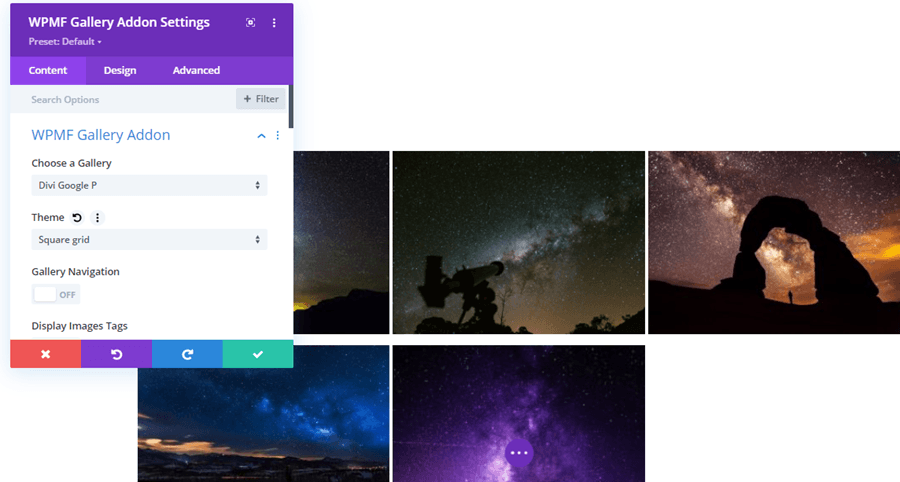
Se mostrará la Galería y podrá editar todas las configuraciones de pantalla con una vista previa en vivo para que cada cambio se refleje automáticamente.
La mejor herramienta cuando quieres comprobar cómo van las cosas sin tener que hacer clic en la vista previa o volver a cargar la página cada vez que se realiza un cambio.
Ahora puedes terminar la creación de tu página e ir a publicarla sin tener que preocuparte por no poder saber cómo se verá la galería en la interfaz.
Una herramienta realmente asombrosa, ¿no?
Cree galerías desde la nube directamente a Divi
Así que tal vez estabas pensando que era todo, ¡pero la respuesta es no! También puedes crear galerías con imágenes alojadas en la nube, vas a poder ahorrar espacio de almacenamiento y además, usar Divi para colocar la galería;)
Usaremos una carpeta de Google Drive para esto, pero tenga en cuenta que hay otras integraciones en la nube disponibles con WP Media Folder y el complemento (Dropbox, AWS, OneDrive).
Para poder conectar Google Drive con su sitio de WordPress, puede seguir la guía detallada aquí. El proceso es similar al de Google Photos, por lo que no debería tener problemas.
Después de crear / sincronizar las carpetas de Google Drive, puede ir a la página / publicación que desea editar y hacer clic en Usar Divi Builder , agregar su columna y, en los módulos, buscar una llamada Galería WPMF .
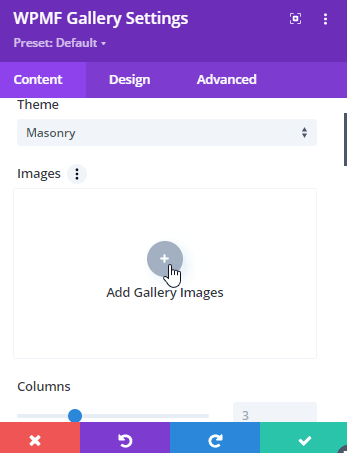
Este módulo le permitirá crear la galería directamente en Divi Builder. En primer lugar, agreguemos las imágenes haciendo clic en Agregar imágenes de galería en la sección Imágenes
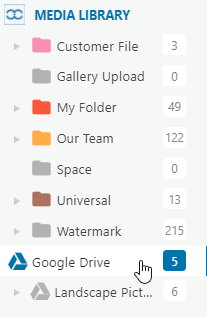
Esto cargará su biblioteca de medios como una ventana emergente, busque la carpeta que tiene las imágenes que desea agregar dentro y haga clic en ella.
Vamos a utilizar la carpeta de Google Drive para este caso.
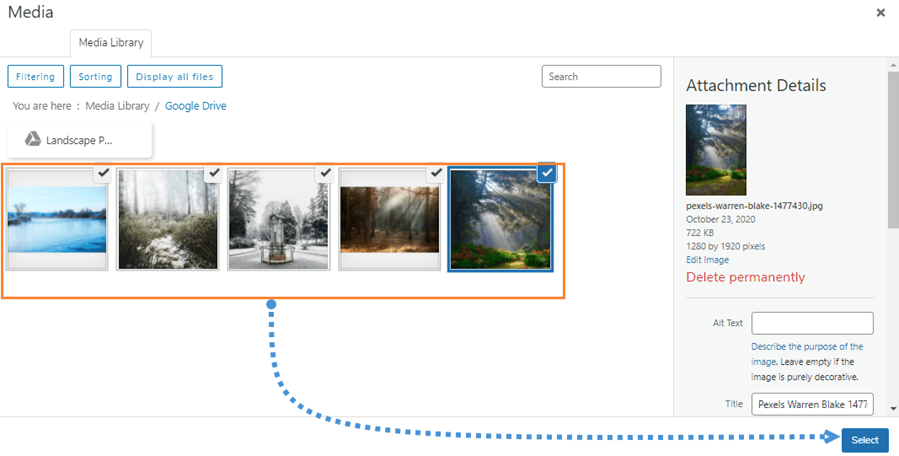
Ahora, en la sección derecha, seleccione todas las imágenes que desea agregar haciendo clic en ellas, y luego, haga clic en Seleccionar .
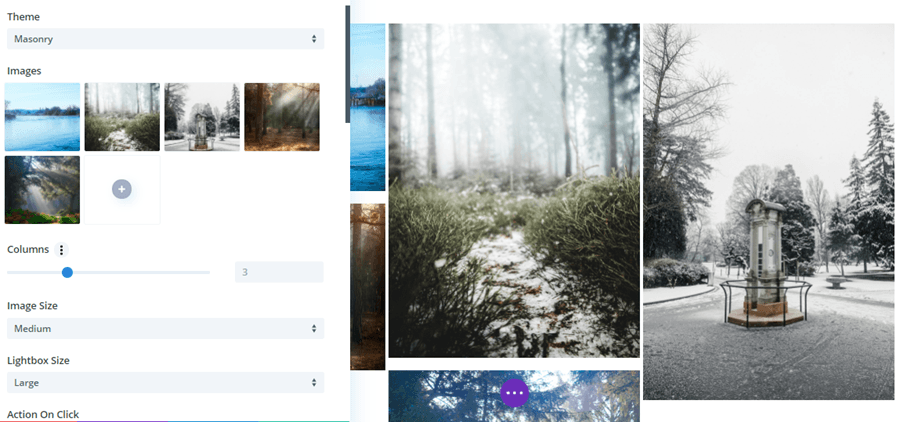
Esto cargará todas las imágenes en el módulo Divi y verá todas las opciones disponibles para la edición de la galería, como el tema, columnas, tamaño, acción al hacer clic, bordes, sombras, radio de borde y una opción para agregar Blur a la imagen.
La mejor parte de esto es que cada cambio que realice se mostrará automáticamente en la vista previa, por lo que no tendrá que volver a cargar la página o guardar la plantilla en cada cambio.
Como puedes ver, estos complementos son simplemente una combinación perfecta;)
Obtenga el sitio web de WordPress más profesional con la mejor combinación
Solo hemos mostrado algunas características de todas las disponibles en WP Media Folder , hay otras como descargar completamente sus medios a AWS, PDF Embedded y más conexiones en la nube como OneDrive y Dropbox, entonces, ¿a qué espera para comenzar a usar todas estas? características impresionantes? Entra aquí y obtén tu propia membresía :)
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.


































Comentarios