Cómo crear una galería de imágenes con filtros para fotos
Buscar imágenes en una galería de tu sitio ya no será difícil gracias a los filtros que ofrece WP Media Folder , que nos permitirán agregar tantas imágenes en una galería como queramos y permitir a nuestros usuarios encontrar rápidamente lo que quieren ver.
Tabla de contenidos
Di adiós a la biblioteca multimedia desordenada.
WP Media Folder le permite categorizar archivos, sincronizar carpetas con almacenamiento en la nube, crear increíbles galerías e incluso reemplazar imágenes sin romper enlaces.
Optimice su flujo de trabajo de medios hoy
Crear una galería de imágenes en WordPress
Comencemos con el principio, que es crear una galería usando nuestra Biblioteca multimedia o archivos locales y el Administrador de galería desde WP Media folder.
Tenga en cuenta que usaremos el complemento WP Media folder y el complemento de la Galería WP Media folder para este tutorial.
En primer lugar, veamos cómo crear una galería y llenarla con imágenes, para hacer esto, vaya a Medios> Galerías de carpetas de medios
En esta pantalla, haga clic en +Agregar nueva galería > Crear nueva galería de medios .
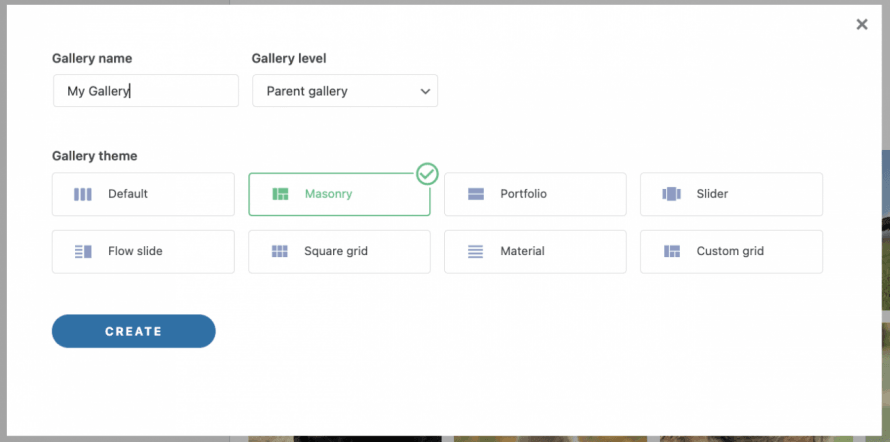
Aparecerá una ventana emergente que le permitirá escribir el título de la galería, así como seleccionar el tema de la galería que utilizará y si desea que sea una galería principal o tal vez una galería secundaria de otra.
Puede seleccionar el tema que desee y escribir el título de su galería de imágenes, luego hacer clic en Crear y ¡eso es todo! Se crea nuestra galería vacía.
Ahora llenemos la galería con imágenes de la Biblioteca multimedia, para hacer esto, haga clic en el de WordPress que podrá ver en la nueva página de la galería.
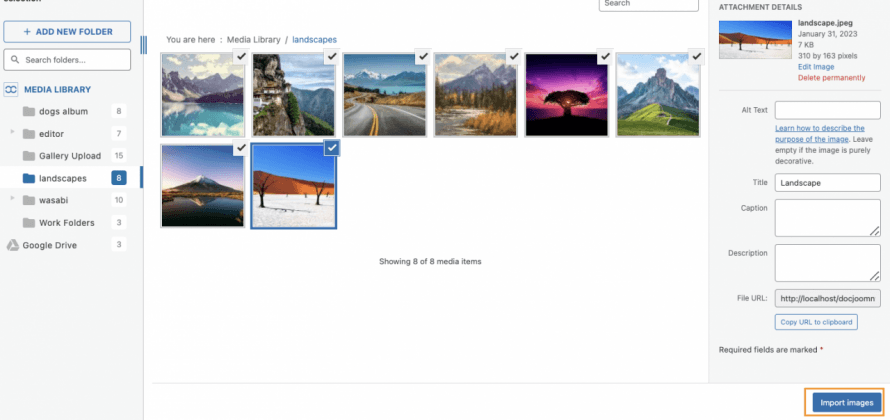
Se abrirá un modal con nuestra Biblioteca de medios y las carpetas creadas por WP Media Folder y navegue fácilmente entre todas nuestras imágenes, seleccione las imágenes que desea usar y, finalmente, haga clic en Importar imágenes .
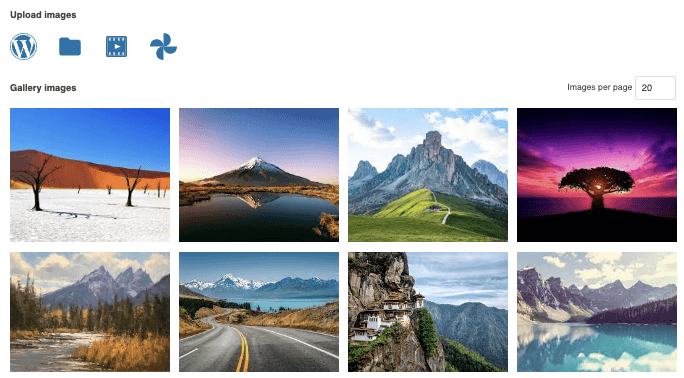
Las imágenes se cargarán en nuestro Administrador de galería con una vista previa de todas las imágenes agregadas.
Ahora agreguemos una imagen de nuestras carpetas locales, para hacer esto, haga clic en el icono de la carpeta.
Se abrirá nuestro explorador de archivos para que podamos seleccionar las imágenes que necesitamos y subirlas directamente a la galería.
¡Ahora tenemos nuestras imágenes agregadas a nuestra galería creada recientemente y fue realmente rápido! ¿no fue así?
Ajusta los filtros para la galería de WordPress
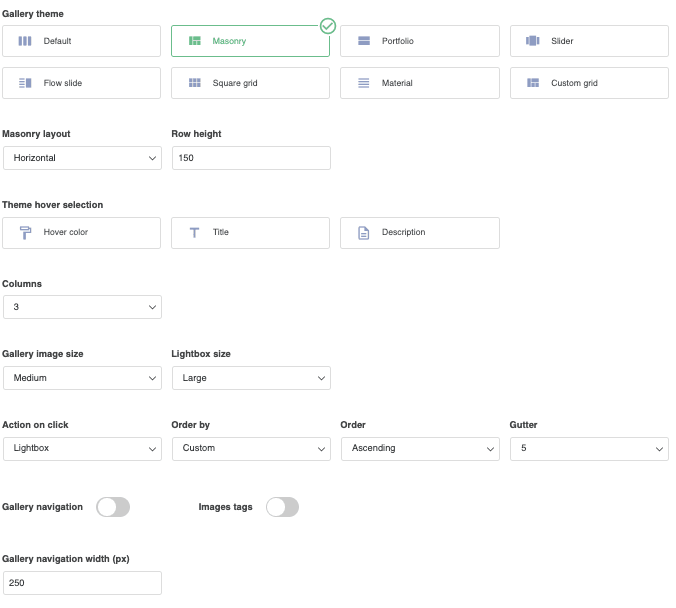
Ahora que hemos creado nuestra galería, podemos proceder a ajustarla para que se vea como queremos, para hacer eso, tenemos una pestaña de configuración disponible que es la pestaña Configuración de pantalla y código abreviado .
En esta pantalla podemos seleccionar desde el tema de la galería hasta todos los ajustes posibles que podríamos hacer a nuestra galería para que se ajuste a nuestro contenido.
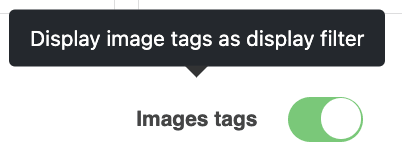
Para crear los filtros, debemos centrarnos por ahora en una sola configuración que es Etiquetas de imagen , habilítela.
Cuando haya terminado, podemos ajustar la galería como queramos y luego continuar con la configuración de las etiquetas.
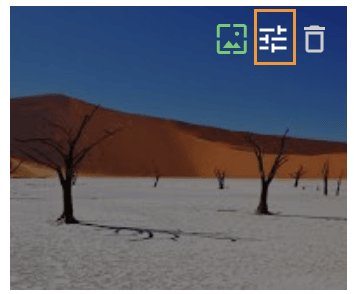
Para permitir que los filtros funcionen, debemos agregar etiquetas a nuestras imágenes en función de cuándo queremos mostrarlas, para agregar la etiqueta, haga clic en el ícono de ajustes que aparece al pasar el mouse sobre una imagen en la pestaña General .
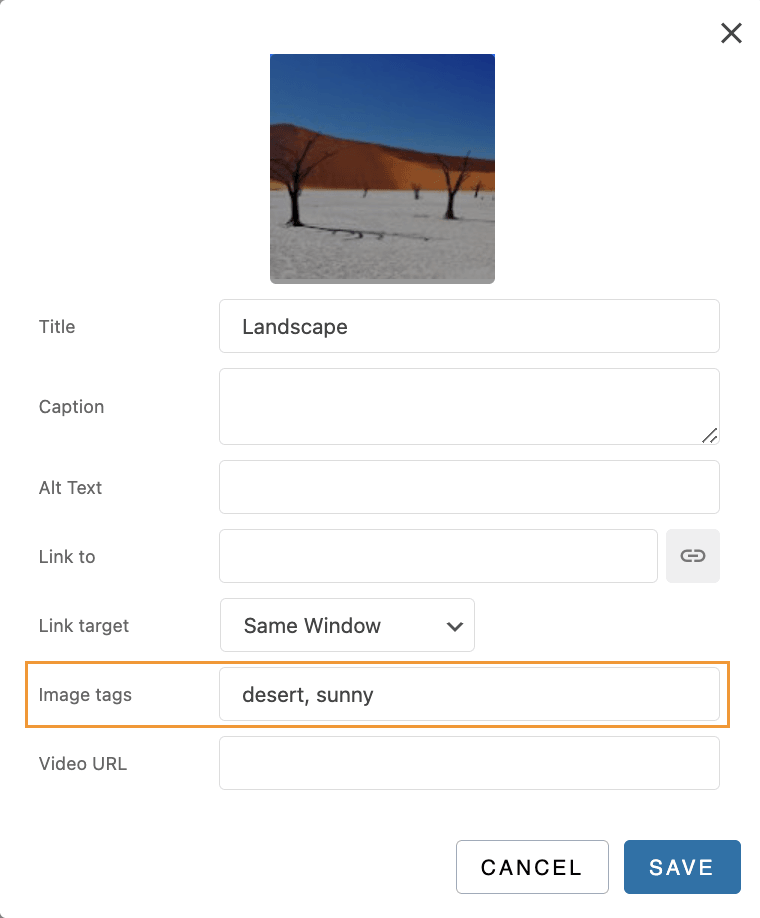
Esto abrirá una ventana emergente donde podremos ver una sección para Etiquetas de imagen , podemos agregar allí todas las etiquetas que queramos usar para filtrar nuestras imágenes separadas por una coma, por ejemplo, este es un paisaje desierto y soleado. , por lo que podemos usarlos como etiquetas.
Ahora podemos llenar todas las imágenes con las etiquetas que queramos usar para que estas se muestren en la página o publicación donde queremos publicarlo.
En la siguiente parte de este tutorial, podremos ver cómo agregar la galería a nuestro contenido y podremos ver cómo funcionan los filtros.
Agregue galerías de imágenes a la página y publicaciones de WordPress
Ahora que creamos nuestras galerías, el siguiente paso es ir a nuestras páginas y publicar y publicar nuestras galerías con filtros.
Para hacer esto, vaya a su publicación o página o créela, en este caso, usaremos el editor Gutenberg, pero WP Media Folder y su complemento Gallery funcionan con todos los principales creadores de páginas y también tienen un código abreviado disponible, por lo que se puede usar en todas partes. .
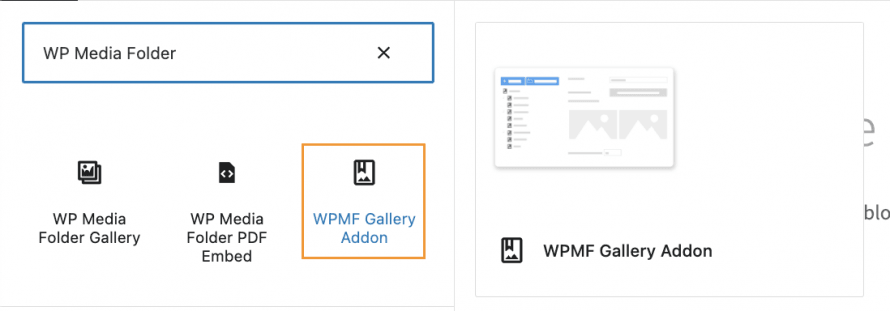
Después de ingresar a la página/editor de publicaciones, haga clic en el + para agregar un bloque y busque WP Media Folder y seleccione el de complementos de la galería WPMF .
Se cargará un bloque para el WP Media Folder Gallery que abrirá un modal con el panel del administrador de la galería que vimos antes, seleccione la galería que se debe colocar y, finalmente, haga clic en Insertar .
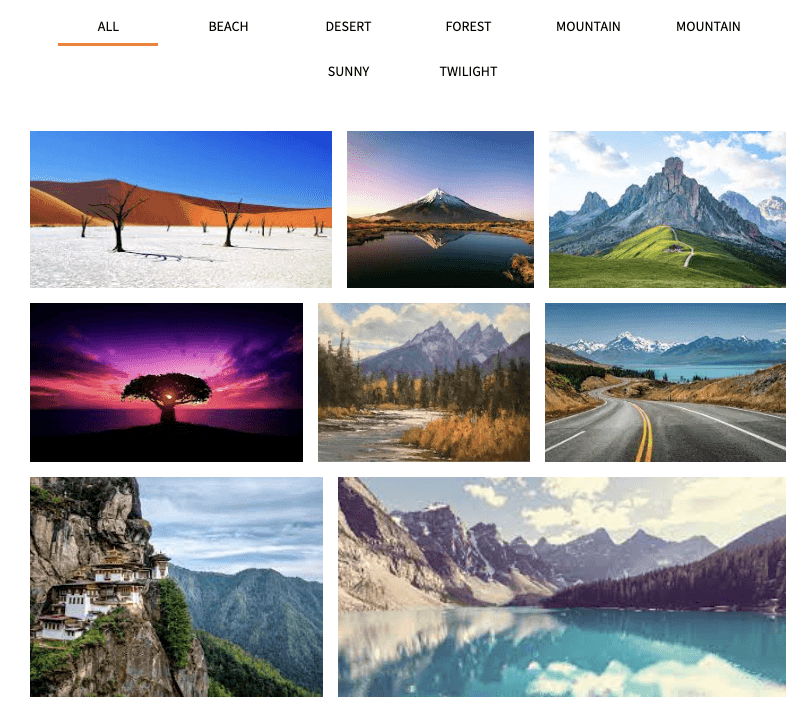
Si habilitamos las etiquetas de imágenes, la galería debería cargarse con los filtros de medios que creamos al agregar las etiquetas de imágenes.
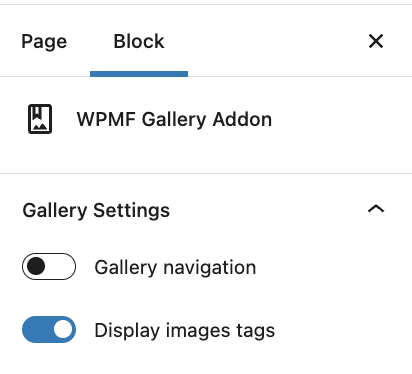
También hay una configuración disponible al crear el bloque que nos permitirá habilitar las etiquetas de imagen por si acaso.
Ahora la vista previa de la galería de imágenes debería cargarse en el editor, así que todo lo que tenemos que hacer es ajustarla como queramos y, finalmente, publicar nuestra página, ¡nuestra galería estará lista!
Solo unos pocos pasos y creamos una galería realmente profesional con filtros increíbles, crear galerías nunca será lo mismo.
Cree galerías de WordPress usando carpetas de medios
Si crear galerías ya era increíble, podemos decir que no es todo lo que tenemos con WP Media Folder ya que podemos crear carpetas en nuestra biblioteca de medios para organizar nuestros medios y también crear galerías basadas en estas carpetas de medios, veamos cómo hacerlo. !
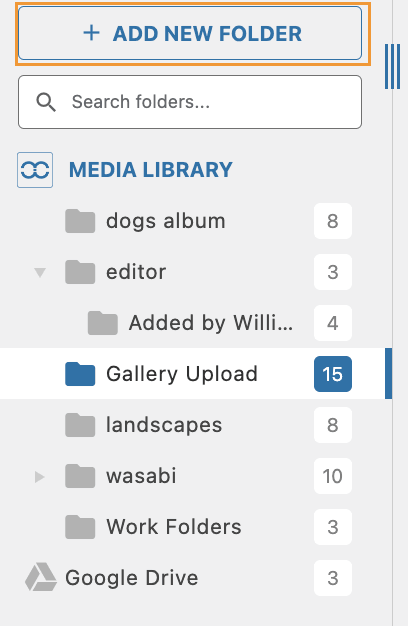
Después de instalar el complemento, podrá ver la opción AGREGAR NUEVA CARPETA en la biblioteca de medios.
Ahora tenemos la opción de crear carpetas y subcarpetas para ordenar nuestros medios como queremos, pero ¿qué hay de no solo ordenar sino también crear galerías basadas en estas carpetas? ¿Y también hacer que actualice la galería cada vez que agreguemos una nueva imagen a nuestra carpeta?
De esta forma, podremos simplemente subir imágenes a nuestra biblioteca de medios y la galería se actualizará automáticamente, suena genial, ¿no?
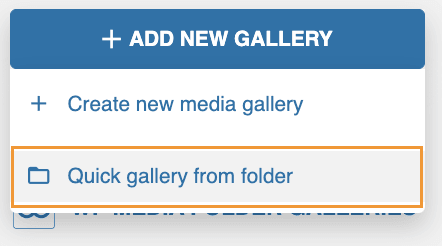
Para hacer esto, vaya al administrador de la galería en Medios > Galería de carpetas de medios y haga clic en + Agregar nueva galería > Galería rápida desde la carpeta .
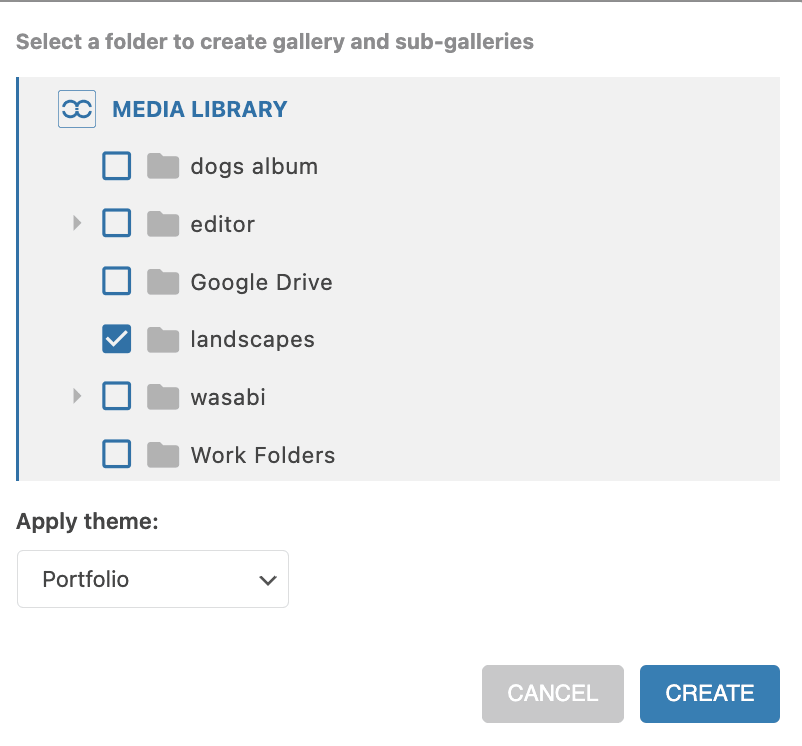
Se abrirá un modal con las carpetas y subcarpetas disponibles para que podamos seleccionar la carpeta que usaremos, establecer un tema y finalmente, hacer clic en Crear .
Todas las imágenes de la carpeta aparecerán automáticamente en nuestra galería y podremos usar todas las opciones de configuración habituales así como los filtros que antes podíamos ver.
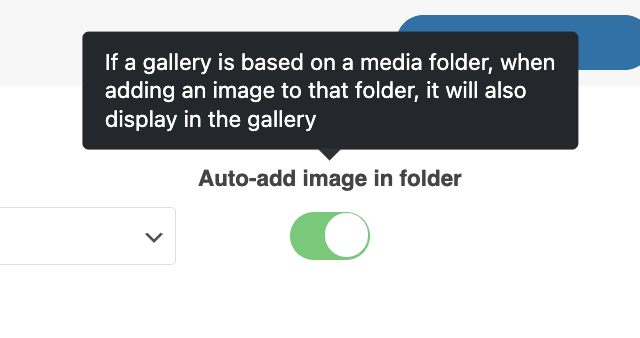
Ahora, todo lo que tenemos que seleccionar si queremos que la galería se actualice en cada imagen cargada en la carpeta es habilitar la opción
Agregar imagen automáticamente en la carpeta
¡Y eso es! todas las imágenes se agregarán automáticamente a la galería ya que es mágico, ¡increíble! ¿no es así?
¡Llamando a todos los webmasters!
Ahorre tiempo y aumente la productividad con WP Media Folder . Organice sin esfuerzo los archivos multimedia del cliente, cree galerías personalizadas y brinde una experiencia de usuario perfecta.
¡Actualice los proyectos de su sitio web ahora!
Las mejores galerías con el mejor complemento de WordPress para carpetas.
Pudimos verificar solo una de todas las características increíbles que ofrece WP Media Folder para nuestro sitio de WordPress, ¡y una pista adicional! También tenemos un buen vídeo explicando todo este proceso por si quieres comprobarlo ;)
¡Ahora todo lo que necesita hacer es obtener su propia copia aquí y ver todas las increíbles funciones que ofrece WP Media Folder
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.






















Comentarios 2
Hola, quiero preguntar si es posible que, cuando creé una Galería WP Media Folder y agregué un enlace personalizado, ¿el enlace se abre en un cuadro de luz?
El objetivo es mostrar en la galería primero un detalle más pequeño (parte), y después de hacer clic en una imagen, el cliente ve la imagen completa.
Sería bueno encontrar una solución para eso.
Gracias de antemano Klaus
Hola! Gracias por tu comentario.
No estoy seguro si entiendo completamente su solicitud. ¿Puede dar más detalles sobre "agregar un enlace personalizado"? ¿Es un enlace personalizado que desea agregar en una imagen para abrir un iframe en una ventana emergente? ¿O se trata de navegación por varias galerías?