Cómo conectarse y buscar con Joomla y OpenStreetMap
Cuando ofrecemos un servicio a través de nuestro sitio web o cuando tenemos oficinas físicas, es muy importante que los clientes conozcan la ubicación exacta, ya que esto brinda mayor seguridad al elegirnos como su mejor opción y la mejor opción para hacerles saber la ubicación exacta. utilizando un mapa
Joomla ofrece muchas opciones para incrustar mapas y una de las mejores opciones es My Maps Location , que le permite conectar su sitio con proveedores de mapas como Google Maps, Bing y OpenStreetMap.
OpenStreetMap es un proveedor de mapas muy popular con muchas opciones para conectarlo con tu sitio, pero podrías necesitar la ayuda de un desarrollador para lograrlo, así que no te preocupes más, My Maps Location s te ofrece la opción de hacerlo. por ti mismo de una manera realmente fácil. En los próximos pasos veremos lo fácil que es conectar OpenStreetMap con Joomla.
Tabla de contenido
Configurando esta extensión Joomla de OpenStreetMap
Para comenzar a usar esta extensión OpenStreetMap Joomla, vamos a usar un Joomla alojado localmente.
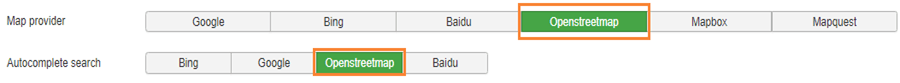
Para conectar su sitio Joomla con OpenStreetMap, solo tiene que ir a Componentes > My Maps Location > Configuración > Configuración general y configurar OpenStreetMap como proveedor de mapas y también como la búsqueda de Autocompletar, se hace simplemente haciendo clic en ellos.

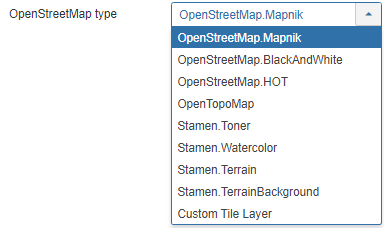
Ahora todo debería estar configurado, tienes la opción de cambiar el tipo de OpenStreetMap en la pestaña "Proveedores de mapas".

Usaremos OpenStreetMap.Mapnik.
Cuando hayas terminado todo, simplemente haz clic en Guardar y todo estará hecho.
Mostremos ubicaciones en esta extensión de Joomla Maps
Ahora que hemos configurado OpenStreetMaps como proveedor de mapas, comenzaremos a agregar ubicaciones y categorías para mostrarlas en la interfaz. En primer lugar, crearemos la categoría para agregar la ubicación dentro.
Una categoría es cómo se clasifican las ubicaciones, las categorías se muestran en la interfaz como filtros o se usan como un parámetro predefinido en un elemento de menú para cargar algunas ubicaciones categorizadas.
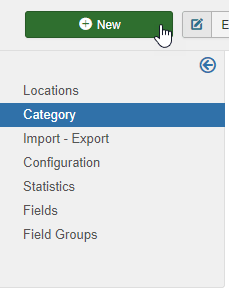
Se recomienda utilizar estas categorías cuando tengas muchas ubicaciones, es posible crear categorías y subcategorías. Para crear una nueva categoría, vaya a Componentes > My Maps Location > Categoría y haga clic en Nuevo.

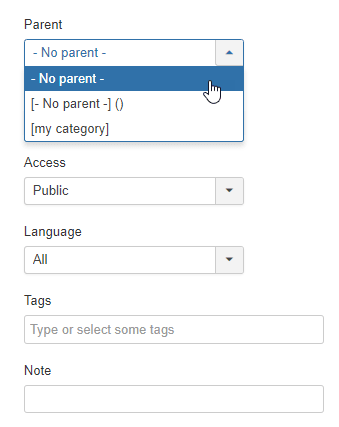
Ahora, debe completar el título y, si desea establecer esa categoría como subcategoría, deberá seleccionar una carpeta principal en la sección derecha.

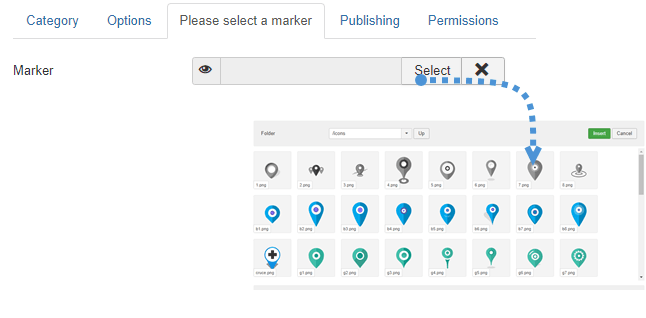
Tenga en cuenta que en esta sección puede configurar esta categoría como publicada/no publicada y agregar otros parámetros como privacidad, idioma, etiquetas y una nota. También puede definir un marcador predeterminado para la ubicación en la categoría en la pestaña "Seleccione un marcador", vaya a esa pestaña y haga clic en SELECCIONAR , finalmente seleccione el marcador que desea usar y haga clic en "Insertar".

Ahora que el marcador está definido y la categoría terminada, simplemente haga clic en Guardar y todo estará terminado para esa categoría. El siguiente paso es crear una nueva ubicación para mostrarla en el frontend.
Para crear una ubicación, vaya a Componentes > My Maps Location > Ubicaciones > Nuevo .
Hay 3 campos que deben completarse:
- Nombre de la ubicación.
- Categoría de la ubicación.
- Detalles de la ubicación (dirección).
Hay 3 opciones para agregar la dirección:
- Utilice el campo de búsqueda.
- Navegue por el mapa y use el cursor para señalar una ubicación.
- Complete una dirección.
Hay otros campos que puedes completar pero este es el obligatorio, para este ejemplo, vamos a completar estos 3 campos.
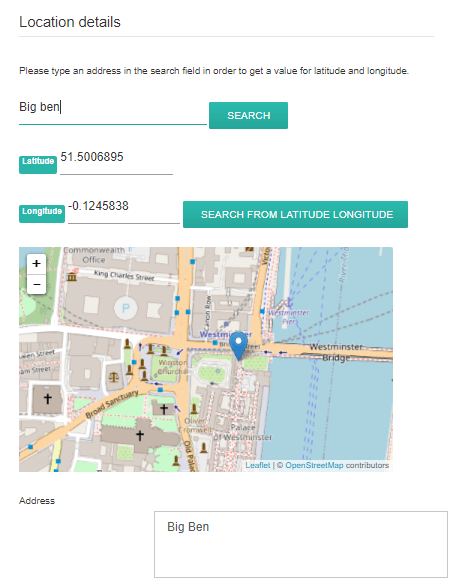
Para este ejemplo, usaremos el Big Ben como ubicación.

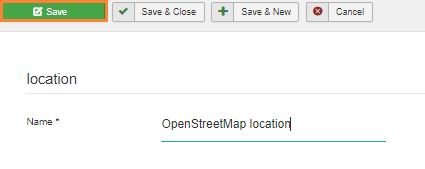
Es tan sencillo como escribir “Big Ben” en la barra de búsqueda y pulsar en “BUSCAR”. También puedes moverte en el mapa y poner un marcador directamente, el resultado será el mismo y obtendrás una latitud y una longitud automáticamente. El resto de información sobre la ubicación (descripción, horario,...) se muestra en la vista detallada de la ubicación. El enlace de contacto en la edición de detalles de ubicación es la posibilidad de agregar un enlace de contacto, correo electrónico o URL por ubicación. En la interfaz, habrá un botón de contacto que abrirá la URL o ejecutará la acción de enviar correo. Finalmente, haga clic en Guardar , se creará la ubicación.

El último paso es finalmente mostrar la ubicación, para este ejemplo, vamos a agregar la ubicación usando un módulo, My Maps Location viene con 2 módulos para ubicaciones nativas + otro para la integración de terceros (como un módulo para mostrar el elemento K2 ubicaciones).
El módulo te permitirá usar los mismos filtros que el menú pero en una posición de módulo, puedes mostrar la ubicación como un mapa o una lista y también tienes la opción de seleccionar algunas ubicaciones o una categoría de ubicación.
Simplemente vaya a Extensiones > Módulos y haga clic en Nuevo , luego, seleccione el Módulo de mapa My Maps Location .
![]()
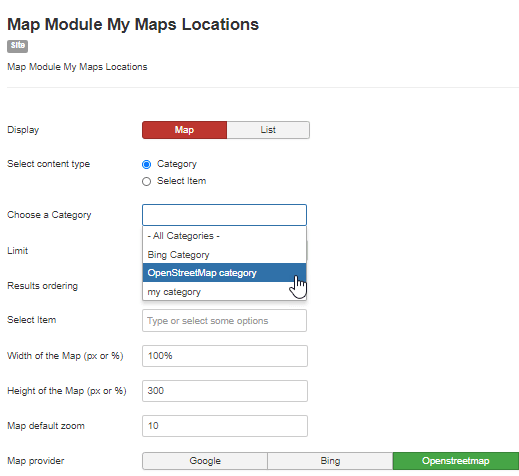
En esta sección, podrá configurar todo para el módulo, recuerde configurar OpenStreetMap como proveedor de mapas.

Hemos llamado categoría OpenStreetMap como categoría para el mapa que hemos creado antes.
Finalmente, simplemente haga clic en Guardar y el módulo de mapa estará terminado.

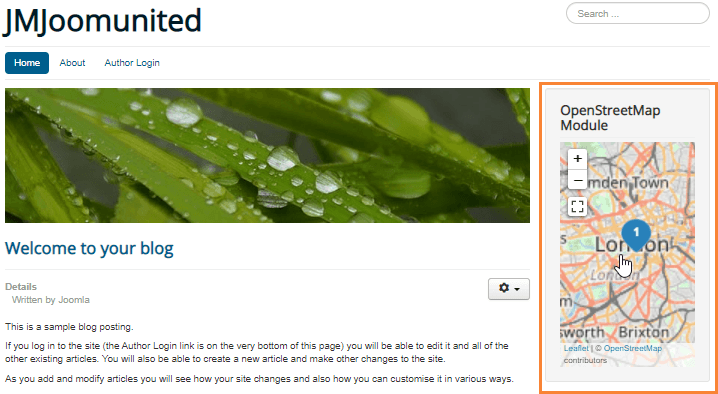
Lo hemos agregado a la sección derecha y se ve bastante bien.
Como puede ver, fue muy fácil de configurar y simplemente haga clic en algunas cosas para finalizarlo.
Comience a usar My Maps Location y cree el mejor sitio web Joomla
En esta publicación, hemos mostrado solo algunas características de esta increíble extensión, todas las características como la integración de Hikashop son realmente fáciles de usar y harán que su sitio se vea realmente profesional, así que la pregunta ahora es… ¿Qué estás esperando? Entra aquí y obtén tu membresía ahora!
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.


Comentarios