Cómo agregar texto sobre una imagen en WordPress (3 métodos)
Añadir texto sobre una imagen es una técnica popular para realzar el atractivo visual de su contenido o sitio web. Además, es una excelente manera de hacer que sus imágenes sean más informativas y atractivas.
En este artículo, hemos encontrado tres maneras sencillas de añadir texto sobre una imagen en WordPress. Puedes usar el Editor de Bloques, un plugin o código personalizado. ¡Descubrámoslo!
Tabla de contenidos
Por qué es importante agregar texto en la parte superior de las imágenes
Antes de avanzar con los métodos, debes saber el motivo por el cual es importante agregar texto en la parte superior de las imágenes.
1. Captar la atención
Si los usuarios se desplazan rápidamente por el contenido, añadir imágenes por sí solas podría no ser suficiente para captar su atención. Por eso, es necesario añadir texto sobre una imagen para captar su atención y transmitir tu mensaje de forma más eficaz.
2. Mejorar la experiencia del usuario
Es cierto que las imágenes pueden aportar mucho valor por sí solas; sin embargo, añadirles texto, como subtítulos, citas u otro contenido textual, puede hacerlas aún más útiles. Además, los usuarios pueden comprender el contexto de la imagen y cómo se relaciona con el contenido.
3. Mejorar la accesibilidad
También puedes ayudar a mejorar la accesibilidad para usuarios que tengan dificultades para ver la imagen. Al ofrecer una alternativa textual, puedes asegurarte de que tu contenido sea accesible para un mayor número de usuarios.
4. Impulsar el SEO
Añadir palabras clave relevantes a los pies de foto o al texto alternativo puede ayudar a mejorar el posicionamiento de tu sitio web en los motores de búsqueda . Esto se debe a que los motores de búsqueda utilizan esta información para comprender el contenido de tu sitio web y determinar su relevancia para las búsquedas de los usuarios.
Di adiós a la biblioteca multimedia desordenada.
WP Media Folder le permite categorizar archivos, sincronizar carpetas con almacenamiento en la nube, crear increíbles galerías e incluso reemplazar imágenes sin romper enlaces.
Optimice su flujo de trabajo de medios hoy
3 métodos para agregar texto sobre una imagen en WordPress
1. Utilice el editor de bloques de WordPress
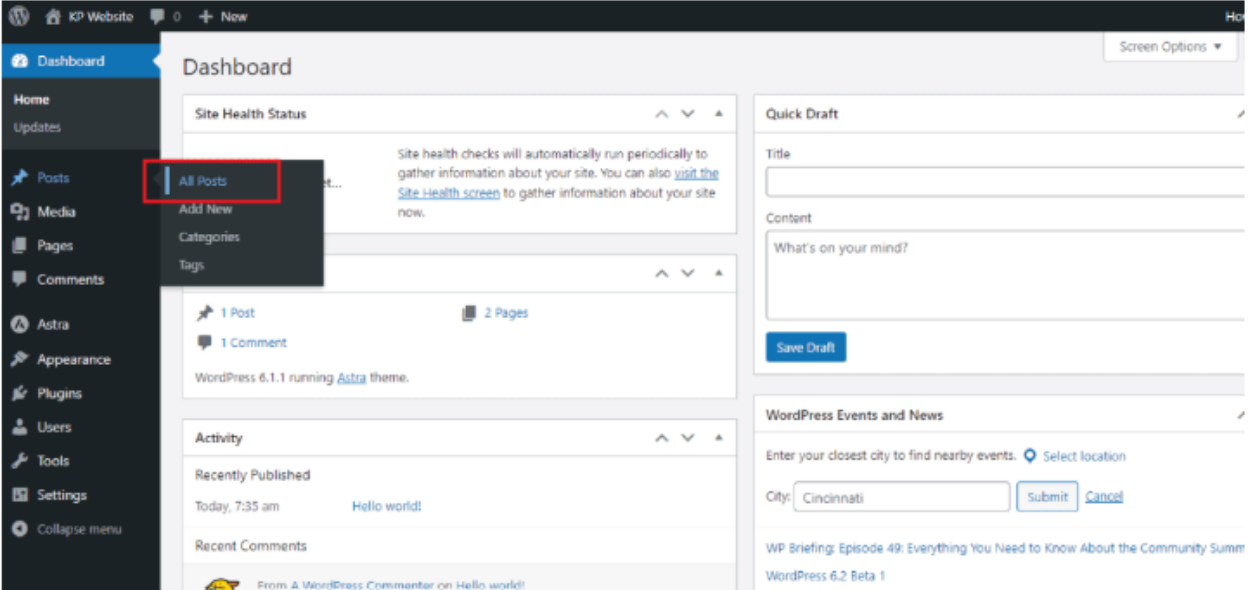
Primero, ve a la página o publicación en la que vas a agregar el texto sobre la imagen.
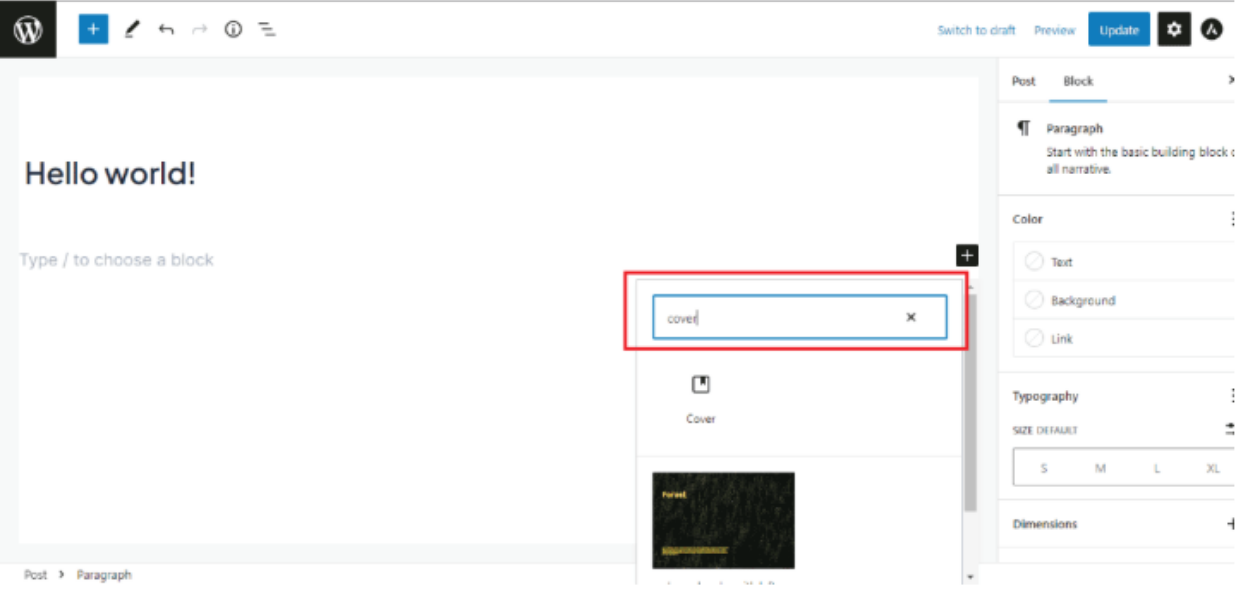
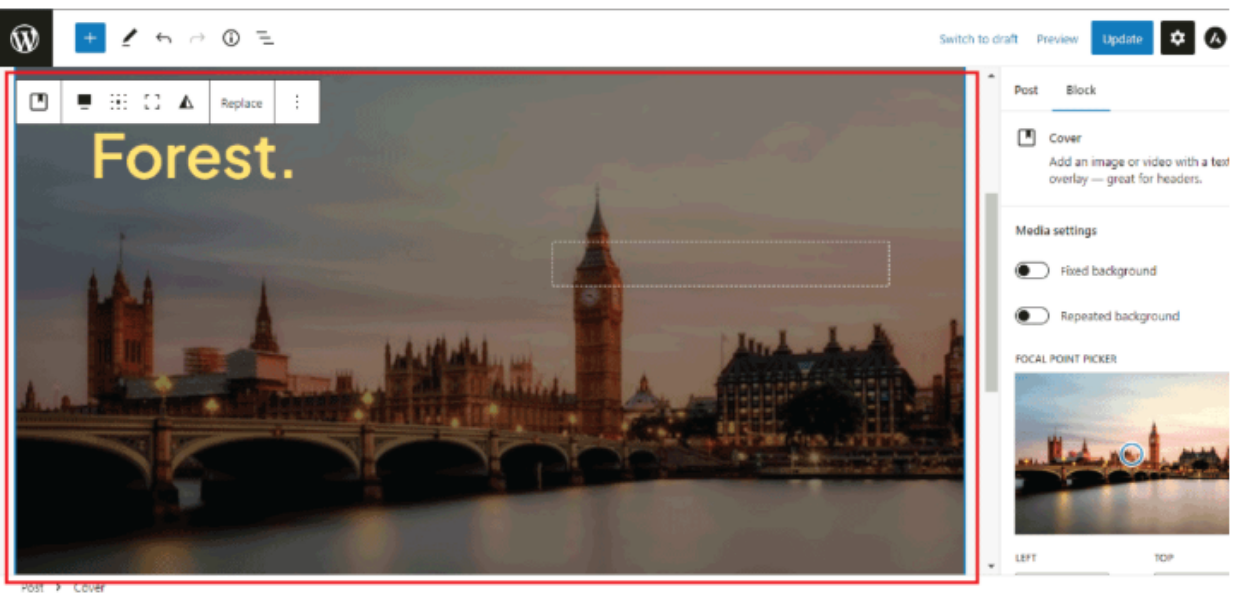
Seleccione Cubrir para escribir el texto sobre la imagen.
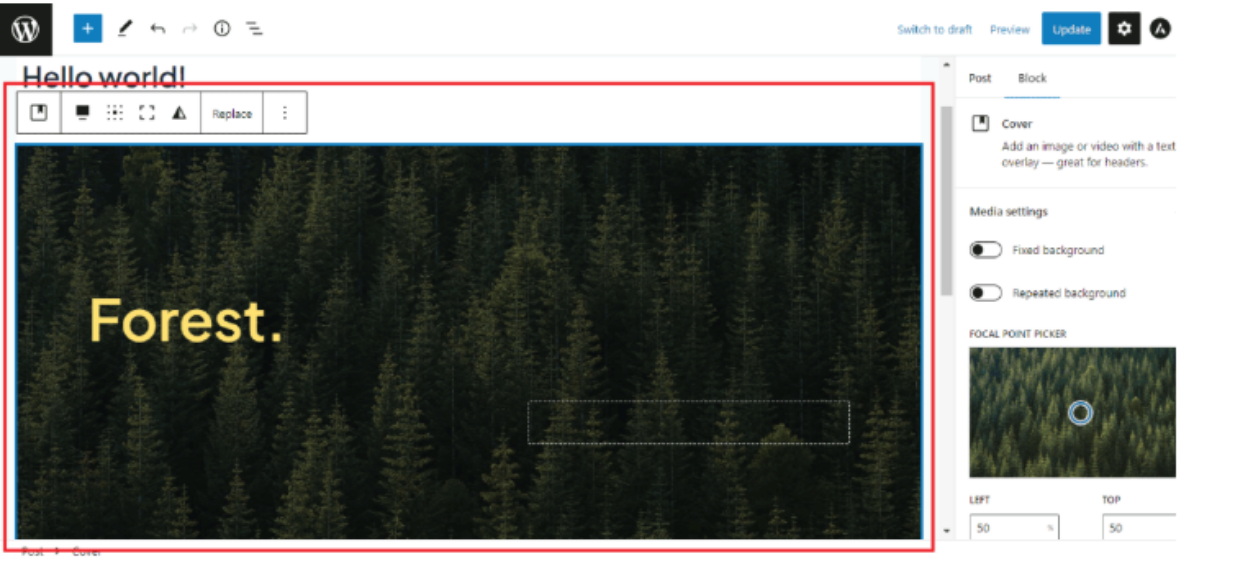
Después de eso, empezará a aparecer en tu pantalla. Muestra la imagen predeterminada, pero puedes cambiarla como quieras.
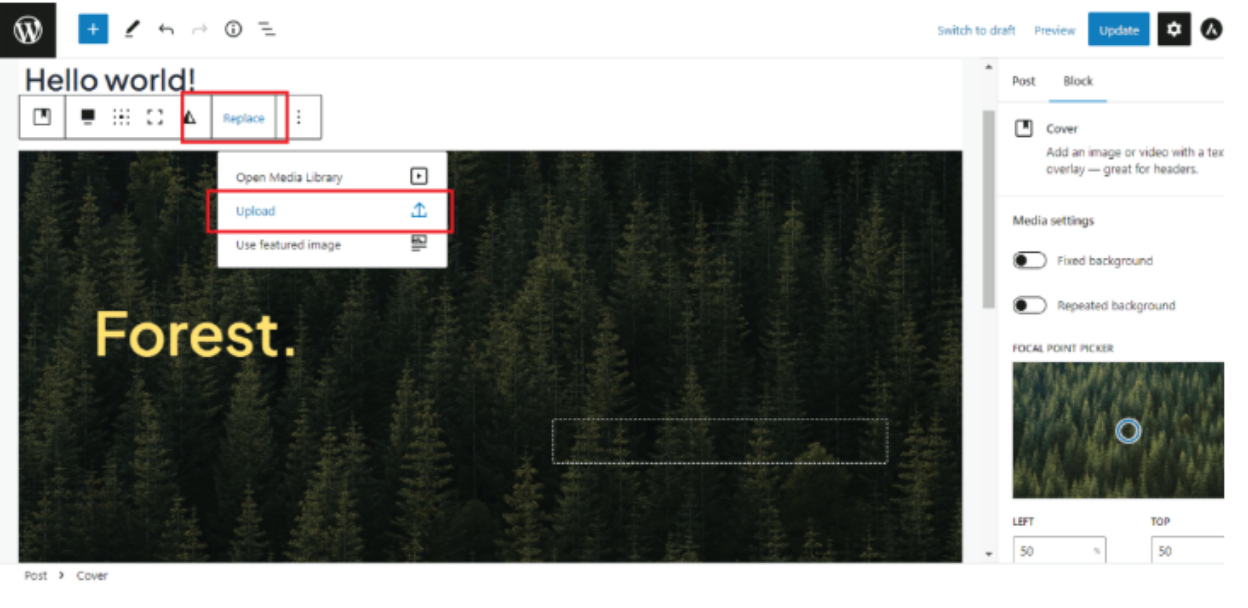
También puedes reemplazar la imagen predeterminada con tu imagen personalizada. Haz clic en el botón "Reemplazar" y luego sube la imagen o simplemente selecciónala de la biblioteca multimedia .
Se verá así, luego podrás escribir el texto sobre la imagen como quieras.
Haz doble clic en el texto para ver la opción de edición. Puedes ajustar el tamaño, el color y mucho más según tus necesidades.
Por último, haga clic en el botón actualizar o, si ha agregado una nueva publicación o página, haga clic en el botón publicar.
2. Utilice CSS
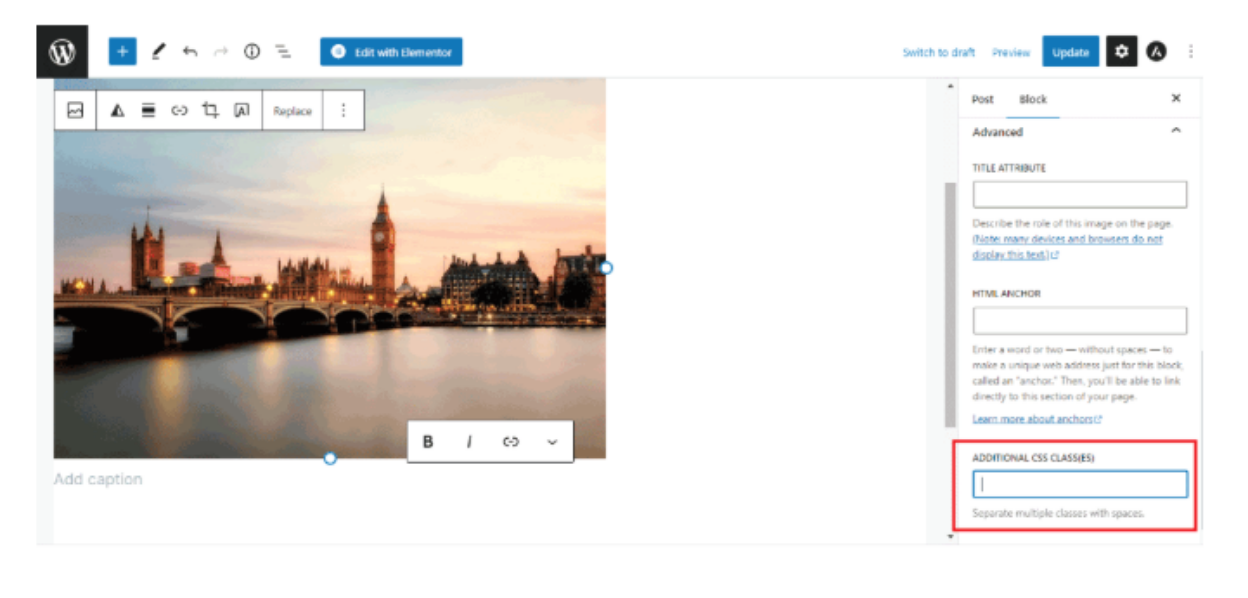
Abre el Editor de Bloques de WordPress y selecciona el bloque de imagen donde quieras añadir texto. En la barra lateral derecha, haz clic en la pestaña
"Avanzado" En el "Clase CSS adicional" , añade una clase personalizada para el bloque de imagen.
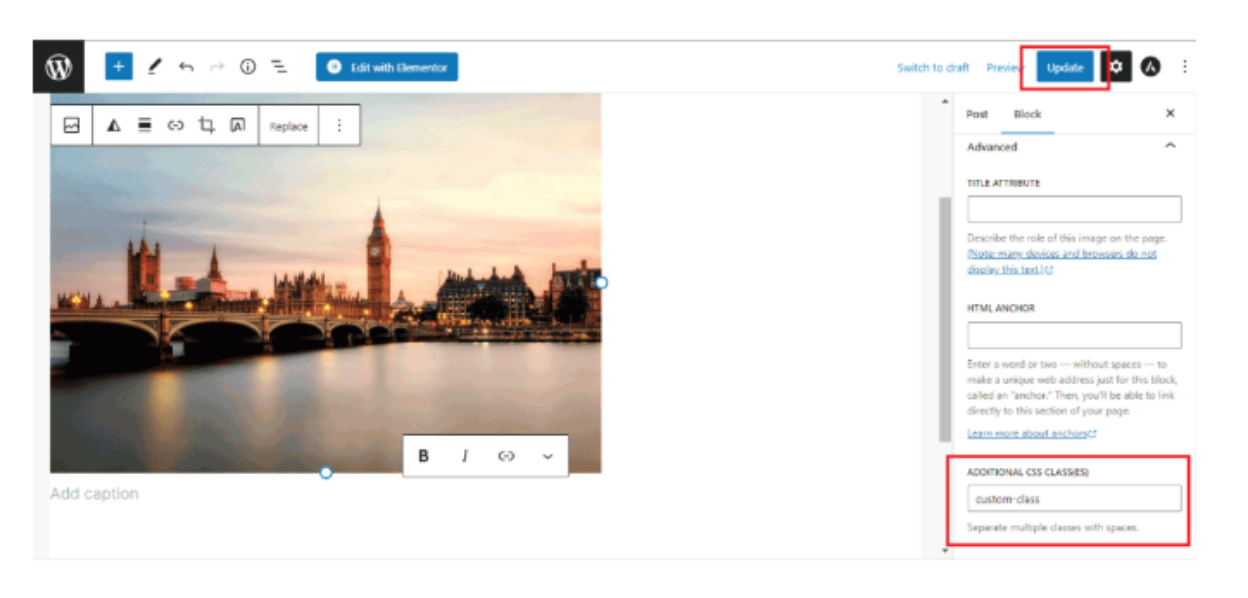
Guarde los cambios y publique o actualice la página o publicación.
.custom-class { posición: relativa; } .custom-class p { posición: absoluta; superior: 50%; izquierda: 50%; transformar: translate(-50%, -50%); tamaño de fuente: 24px; color: #ffffff; sombra de texto: 2px 2px 2px #000000; }
En el código anterior, reemplaza " custom-class " por la clase personalizada que añadiste al bloque de imagen. También puedes personalizar el tamaño de fuente, el color y otras opciones de estilo según tus preferencias.
3. Utilice el complemento de WordPress
Si quieres tener la libertad de crear diseños de página completamente personalizados, necesitarás un plugin de creación de páginas. Uno de estos plugins para WordPress es SeedProd, que te permite añadir texto sobre cualquier imagen en todo tu sitio web.
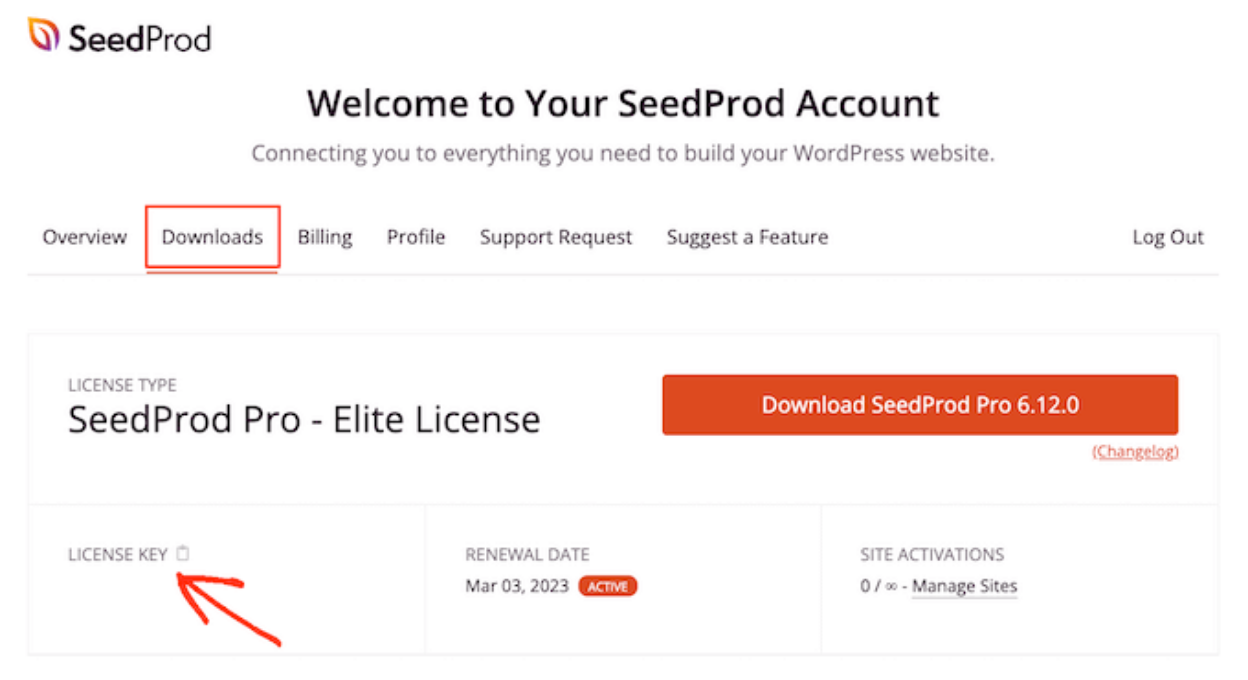
Primero, instala y activa el plugin de SeedProd. Tras la activación, deberás introducir una clave de licencia. Inicia sesión en tu cuenta de SeedProd y haz clic en la pestaña
"Descargar Una vez hecho esto, copia la clave en la sección "Clave
de licencia"
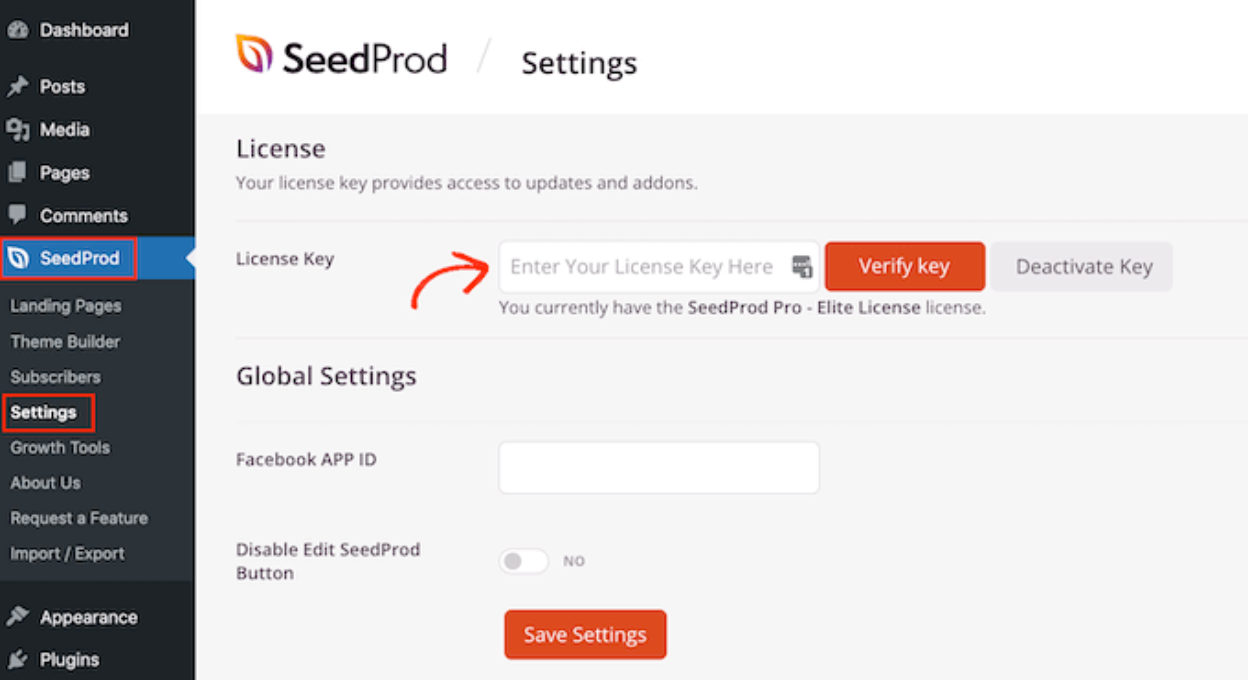
Ahora puedes pegar esta clave en tu área de administración de WordPress. Para ello, ve a la página SeedProd » Configuración .
Una vez allí, pega la clave en el campo "Clave de licencia". Luego, simplemente haz clic en "Verificar clave" .
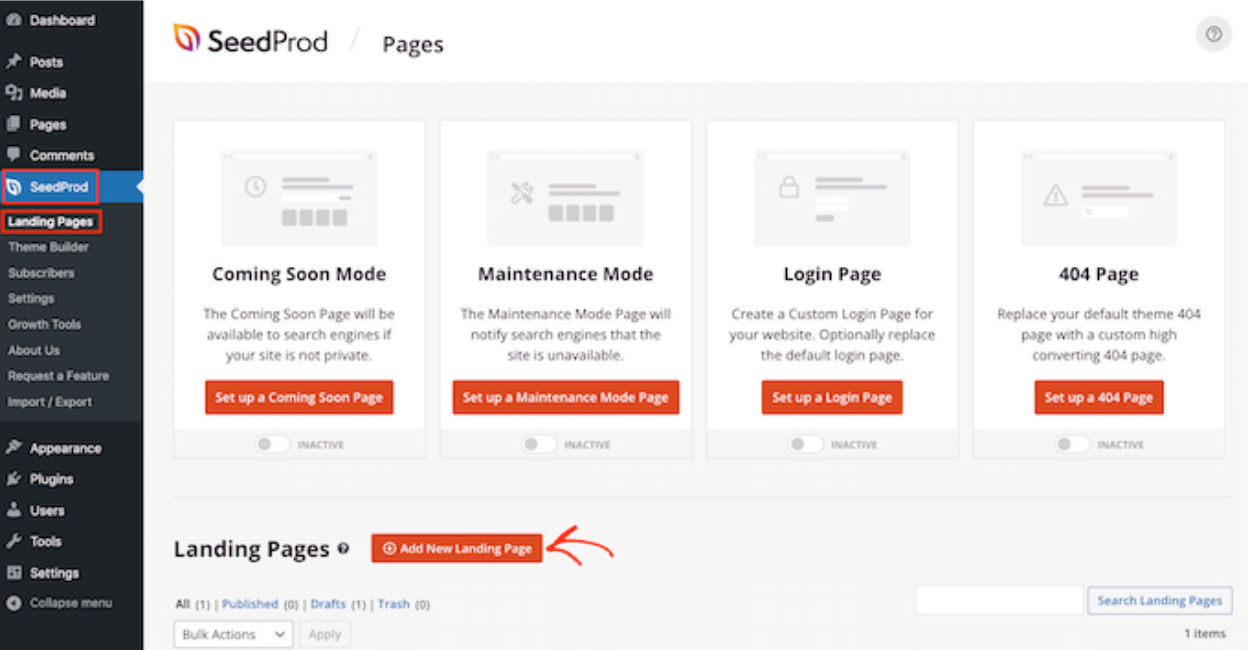
A continuación, vaya a SeedProd » Páginas de destino y haga clic en Agregar nueva página de destino .
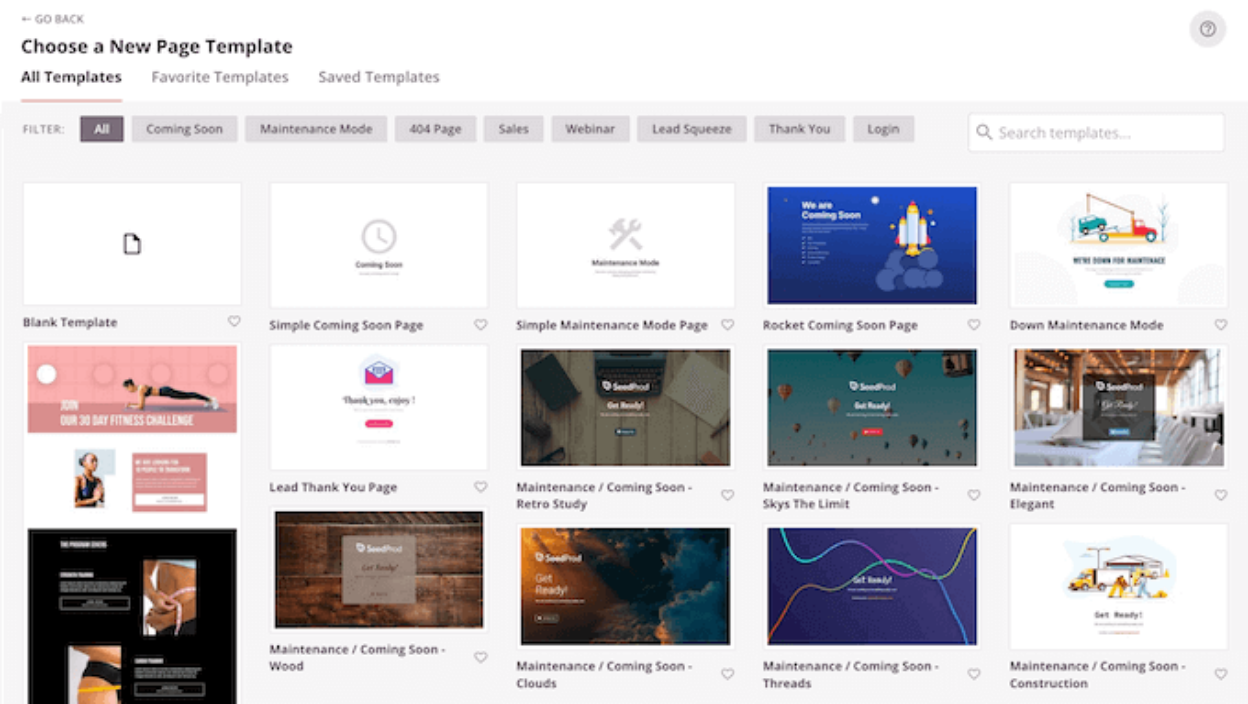
Después, elige una plantilla. Independientemente de la plantilla de SeedProd que elijas, puedes personalizar cada parte para que se adapte perfectamente a tu sitio web y marca.
Sin embargo, si prefieres empezar desde cero, haz clic en "Plantilla en blanco" .
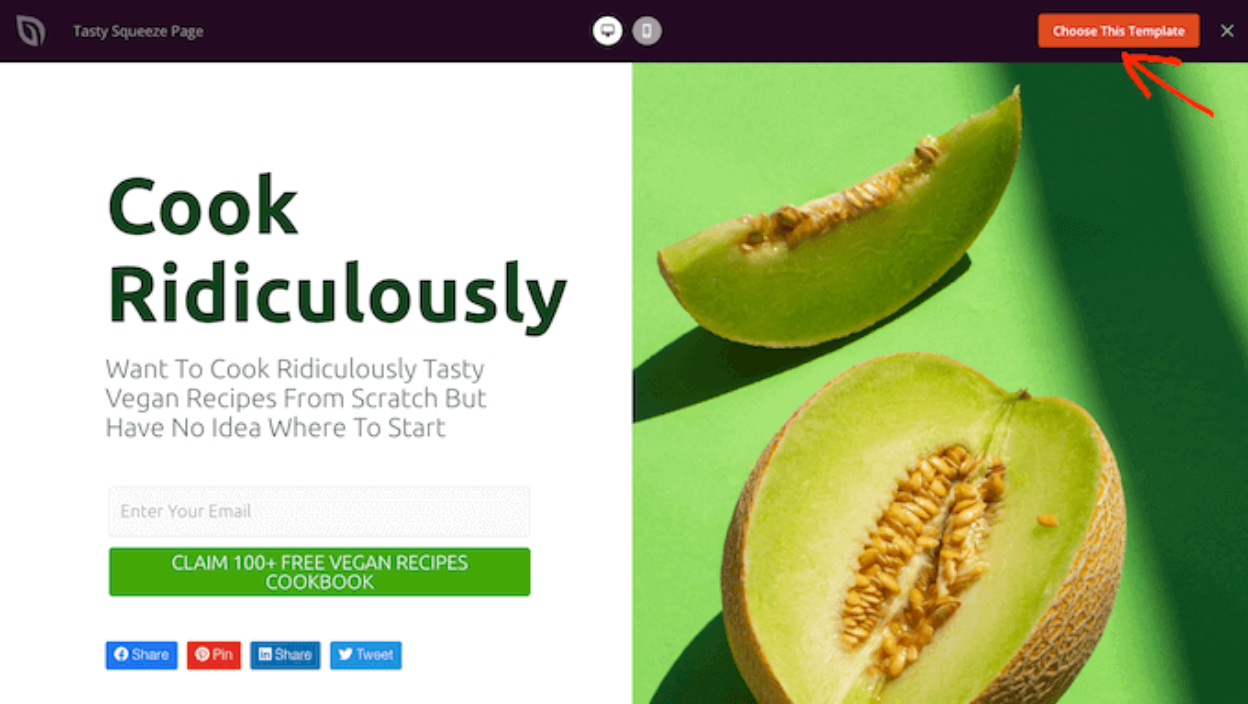
Una vez que encuentres una plantilla, pasa el ratón sobre ella. Luego, puedes hacer clic en el icono de vista previa .
Si está satisfecho con el aspecto de esta plantilla, continúe y haga clic en el botón Elegir esta plantilla .
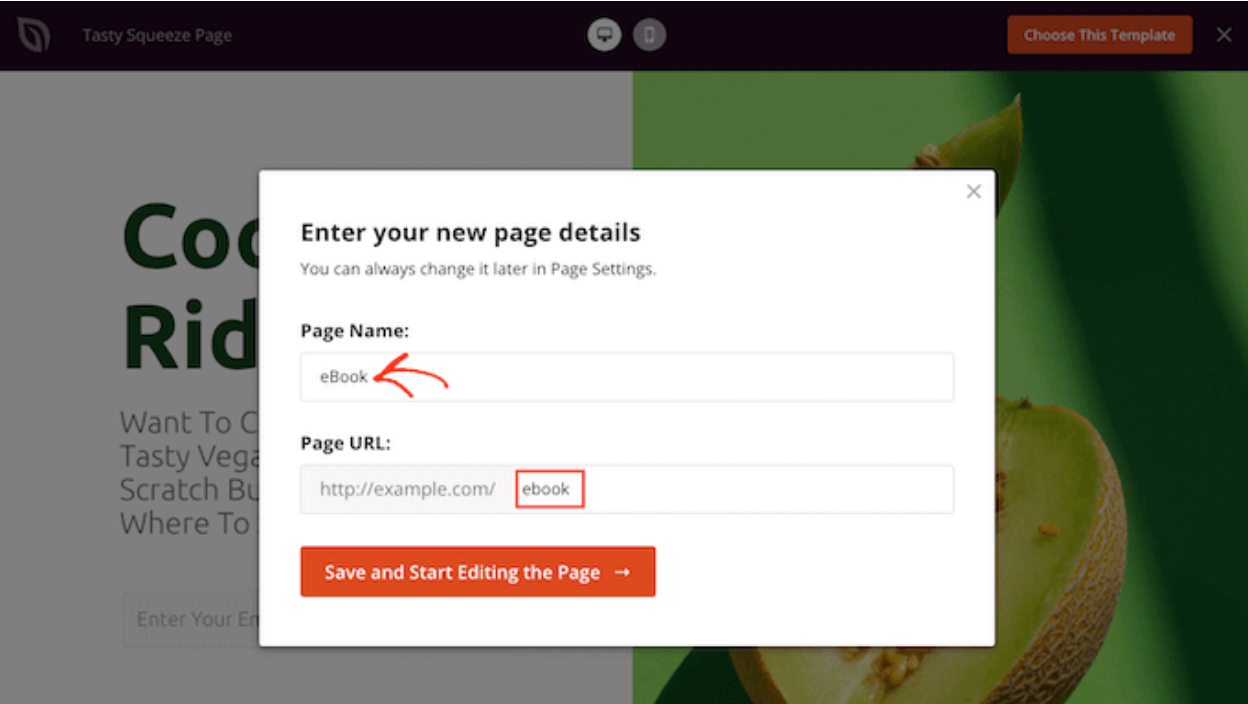
En el "Nombre de la página" , escribe un nombre para la página.
Si quieres cambiar la URL creada automáticamente, edita el texto en el "URL de la página" .
Haz clic en el "Guardar y empezar a editar la página" . Esto abrirá la plantilla en el editor de arrastrar y soltar de SeedProd.
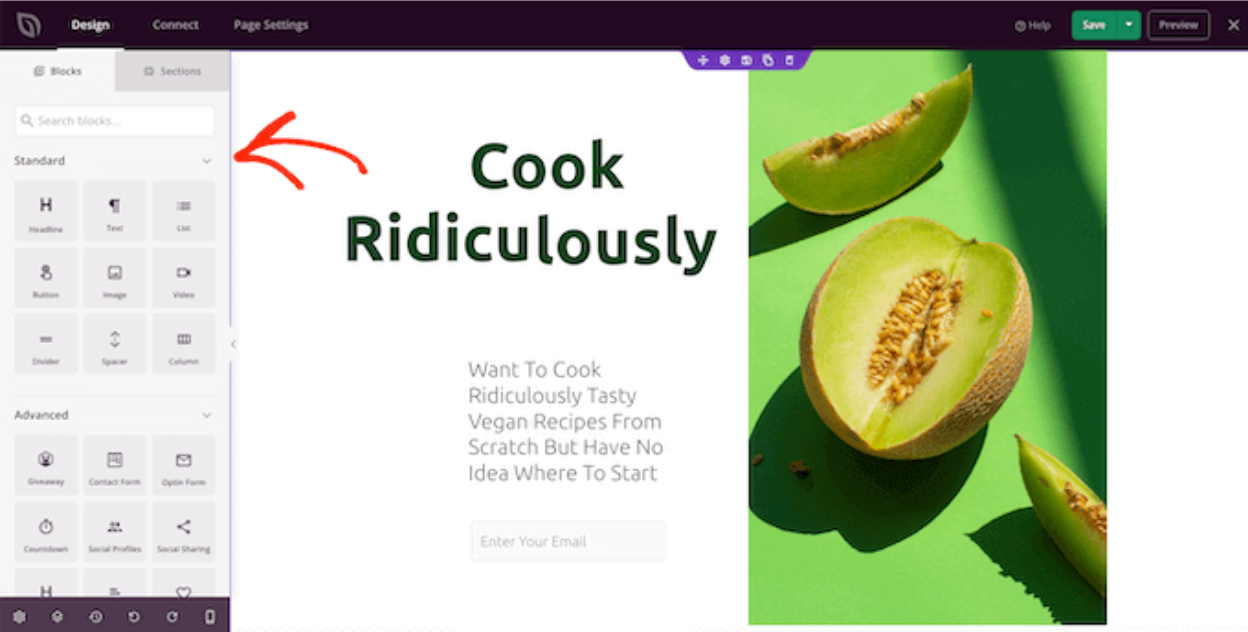
En la barra lateral izquierda, verás todos los bloques y secciones que puedes añadir a tu página con la función de arrastrar y soltar.
A menos que uses la Plantilla en Blanco, tu página de SeedProd ya tendrá algunos bloques y secciones. Para editar este contenido, haz clic para seleccionar el bloque o la sección .
El menú izquierdo de SeedProd mostrará todas las opciones que puedes usar para personalizar este bloque o sección.
La forma más sencilla de añadir texto sobre una imagen es usar una de las secciones Hero predefinidas de SeedProd.
Estas secciones tienen una imagen de fondo de ancho completo como marcador de posición, con texto de marcador añadido encima. Puedes simplemente reemplazar la imagen de fondo y el texto predeterminados con tu propio contenido.
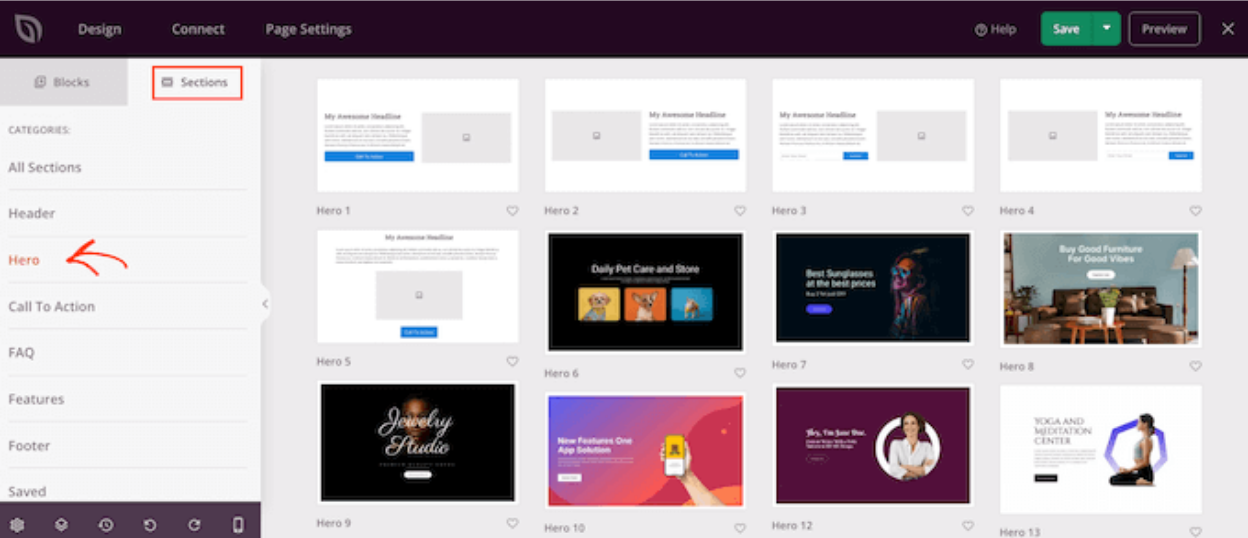
Haz clic en la pestaña Sección en el menú de la izquierda.
Luego, haz clic en Hero para ver todas las secciones Hero predefinidas que puedes añadir a tu página.
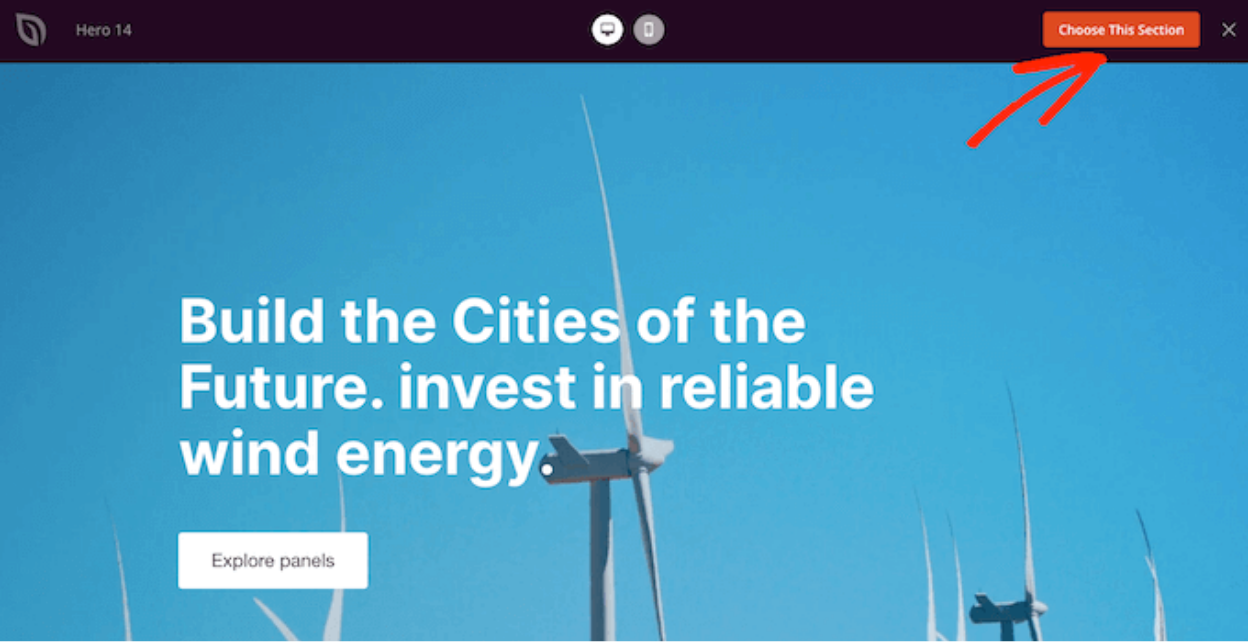
Para continuar y agregar esta sección de héroe a su diseño, simplemente haga clic en Elegir esta sección.
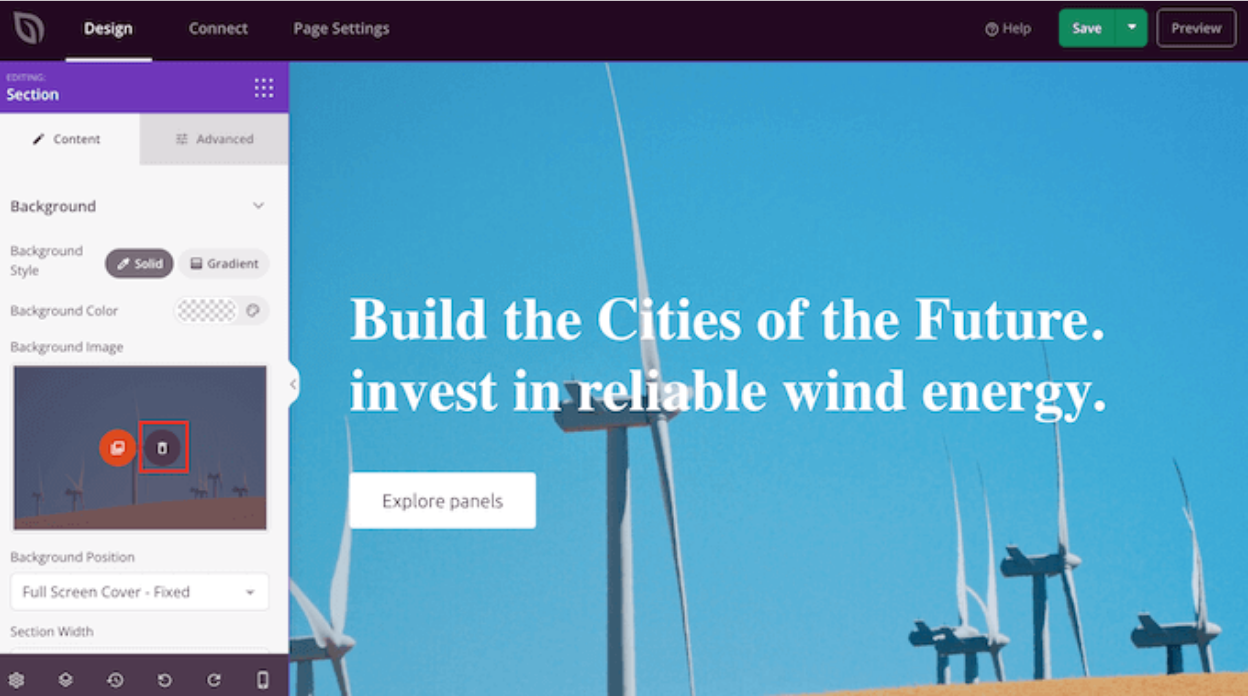
Haz clic en la imagen de archivo para seleccionarla si quieres reemplazar la imagen de archivo de la plantilla con la tuya.
Pasa el cursor sobre de la imagen de fondo hasta que aparezca el icono de una papelera. Luego, haz clic en este icono para eliminar la imagen de marcador de posición.
A continuación, haz clic en " Usar tu propia imagen" . Puedes elegir una imagen de la biblioteca multimedia de WordPress o usar una imagen de archivo.
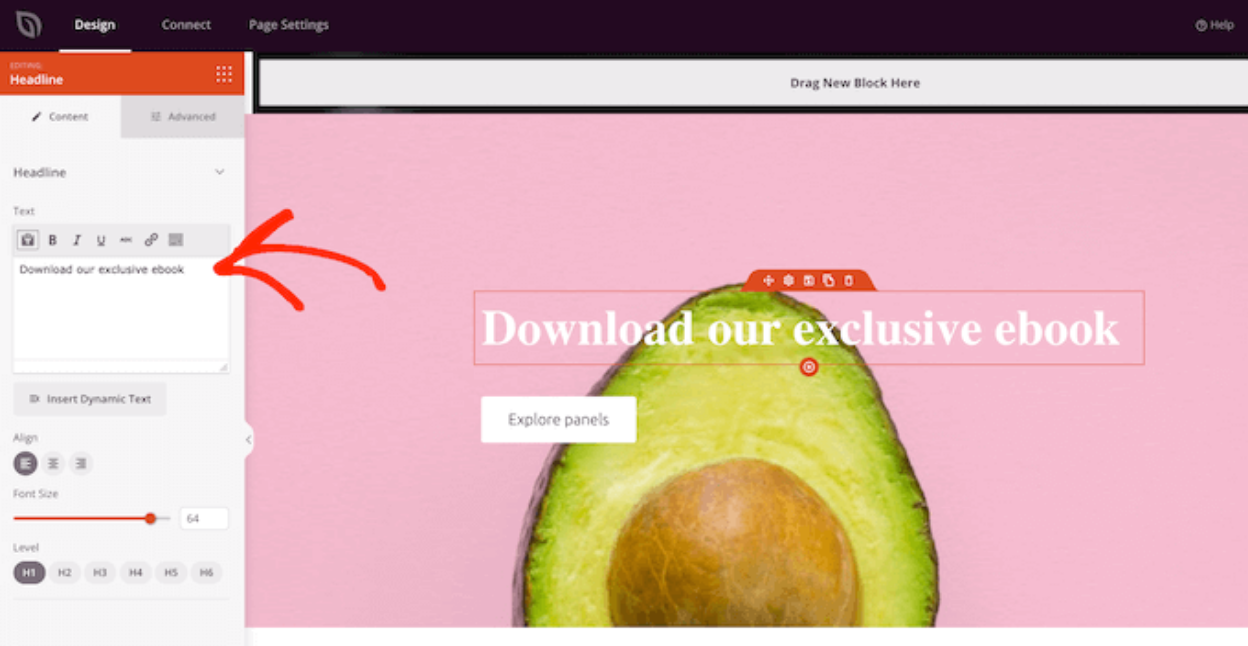
Una vez añadida la imagen, puedes reemplazar el texto del marcador de posición.
Haz clic para seleccionar el bloque de texto . En el área de texto , escribe el texto que quieras usar.
Algunas plantillas de héroe de SeedProd incluyen contenido adicional, como botones de llamada a la acción.
Si desea cambiar este contenido, haga clic para seleccionar el bloque y realice los cambios en el menú izquierdo de SeedProd.
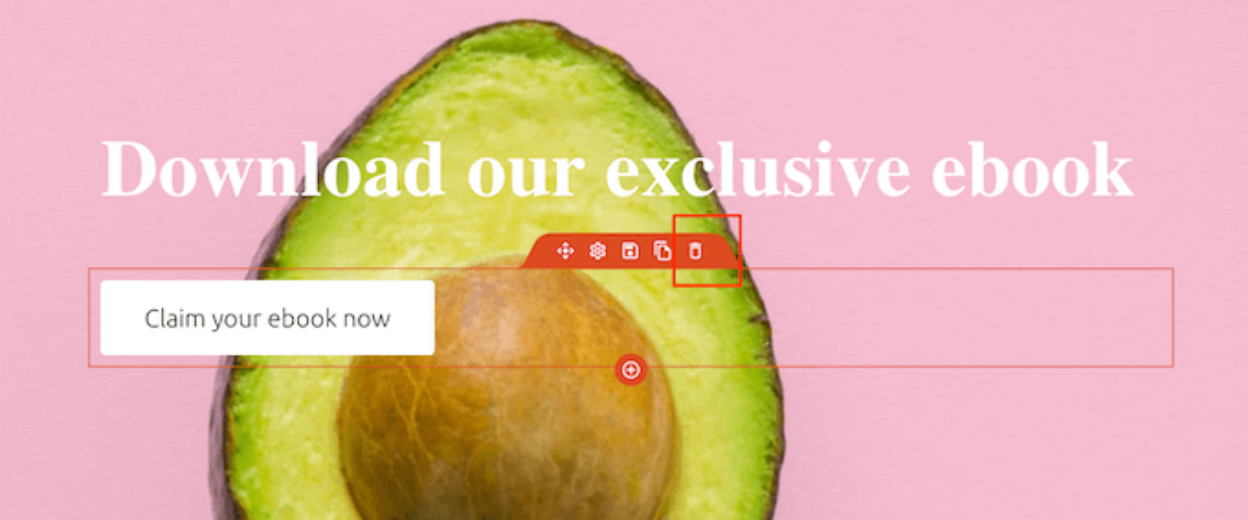
Otra opción es eliminar el bloque de la plantilla de héroe.
Para ello, haz clic para seleccionar el bloque y luego haz clic en el icono de la papelera .
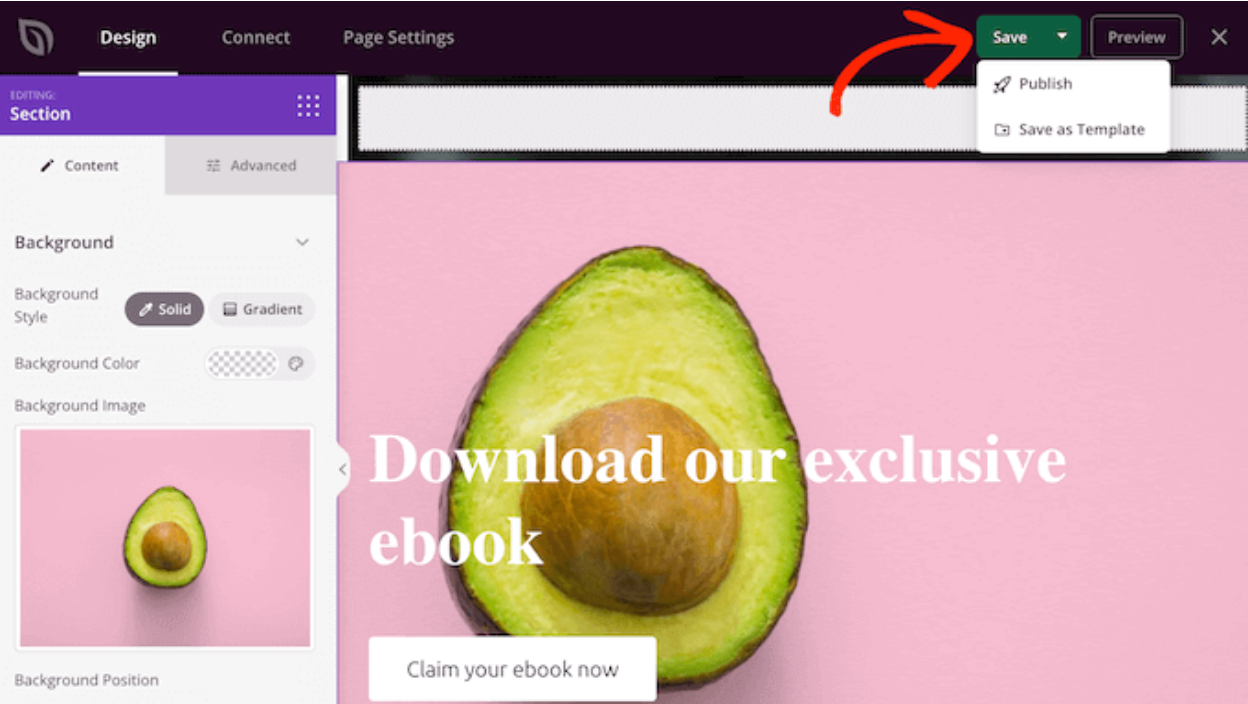
Si está satisfecho con el diseño de su página, haga clic en el botón Guardar .
Desde aquí, puede publicar la página o guardarla como plantilla.
¡Llamando a todos los webmasters!
Ahorre tiempo y aumente la productividad con WP Media Folder . Organice sin esfuerzo los archivos multimedia del cliente, cree galerías personalizadas y brinde una experiencia de usuario perfecta.
¡Actualice los proyectos de su sitio web ahora!
Conclusión
Estos son los tres métodos para añadir texto sobre una imagen en WordPress. Fácil, ¿verdad? Elige el que mejor se adapte a tus habilidades y preferencias de diseño.
Además, organiza, optimiza y gestiona tus archivos multimedia como un profesional con WP Media Folder . ¡Es el momento perfecto para decir adiós a las bibliotecas desordenadas!
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.

























Comentarios