Cómo activar y utilizar el nuevo previsualizador de archivos de Joomla en Dropfiles
Los administradores de archivos son esenciales para los sitios web. Esto es útil porque nos permite compartir documentos importantes o vender productos digitales. Pero, seamos sinceros, ¿cómo podemos ofrecer recursos digitales a un usuario o cliente con solo un título? ¡No es fácil! Por eso, Dropfiles ofrece la posibilidad de que tus usuarios previsualicen tus archivos antes de descargarlos.
¡Tan increíble como suena! Una vista previa que funcionará y permitirá a los usuarios del sitio ver lo que van a descargar antes de descargarlo, y también usar un servidor realmente poderoso que funcionará rápido y se verá perfecto.
En esta publicación, veremos lo fácil que es habilitar este programa de vista previa y usarlo.
Tabla de contenidos
Webmasters, simplifiquen la colaboración de archivos para los sitios web de los clientes con Dropfiles.
Permita que los clientes compartan y colaboren de forma segura en archivos, aumentando la productividad y agilizando los flujos de trabajo de los proyectos.
¡Obtenga la ventaja competitiva ahora!
Cómo habilitar la vista previa de archivos Dropfiles en unos pocos pasos
Ahora que esta característica se agregó a Dropfiles , todo lo que necesitaremos es instalar Dropfiles en nuestro sitio Joomla y habilitarlo.
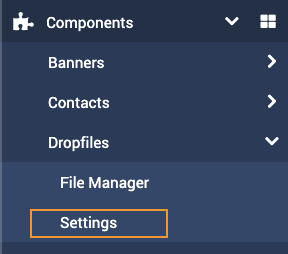
Ahora, habilita el JoomUnited Previewer Server, para ello, en tu Administrador ve a Componentes > Dropfiles > Configuración .
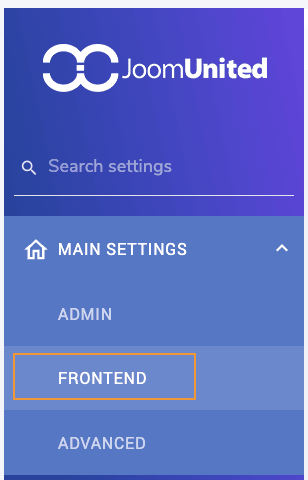
Ahora que estamos en la Configuración de Dropfiles , necesitaremos navegar a Configuración principal > Frontend .
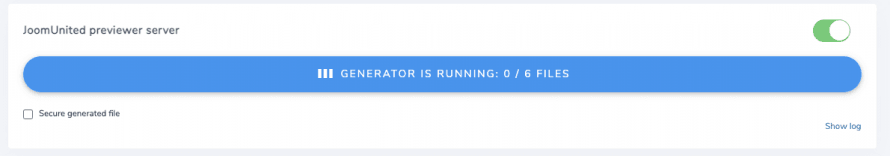
Ahora que estamos en la configuración del Frontend, debemos buscar la JoomUnited previewer server y activarla para poder habilitar Previewer server, finalmente veremos una Generate Preview que nos permitirá generar la vista previa para todos los archivos que hayamos subido en Dropfiles .
NOTA: Para ejecutar la generación de vistas previas/miniaturas, deberá tener su cuenta de JoomUnited conectada a su sitio.
Ahora que comenzó el proceso de generación, mostrará una barra de proceso con la cantidad de archivos que deben regenerarse.
Esto solo generará/mostrará las extensiones de archivo admitidas por el visualizador de archivos, estas extensiones son: ai, csv, doc, docx, html, json, odp, ods, pdf, ppt, pptx, rtf, sketch, xd, xls, xlsx , xml, jpg, jpeg, png, gif.
¡Pero no te preocupes! Los archivos no admitidos aún se previsualizarán con Google Previewer.
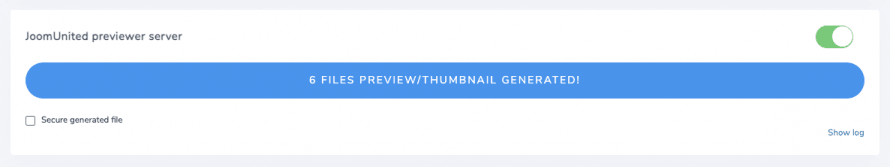
Veremos una opción llamada Archivo generado seguro , esta opción nos permitirá asegurar nuestras vistas previas usando las mismas restricciones usadas en el archivo, por ejemplo, si el archivo está bajo una limitación de acceso, la vista previa también tendrá esa limitación.
Cuando termine la generación, verá el mensaje de los archivos generados.
¡Y eso es todo! ¡Tan fácil como hacer clic en un botón y esperar a que la extensión haga la magia!
Uso de la vista previa de archivos en el sitio
Ahora que hemos habilitado la vista previa de archivos, podemos agregar nuestra categoría de archivos y usar la vista previa impresionante sin ninguna otra configuración adicional.
Todo lo que necesitas hacer es agregar la Categoría usando el Dropfiles generalmente disponible bajo la Contenido CMS en el editor disponible en nuestro sitio Joomla.
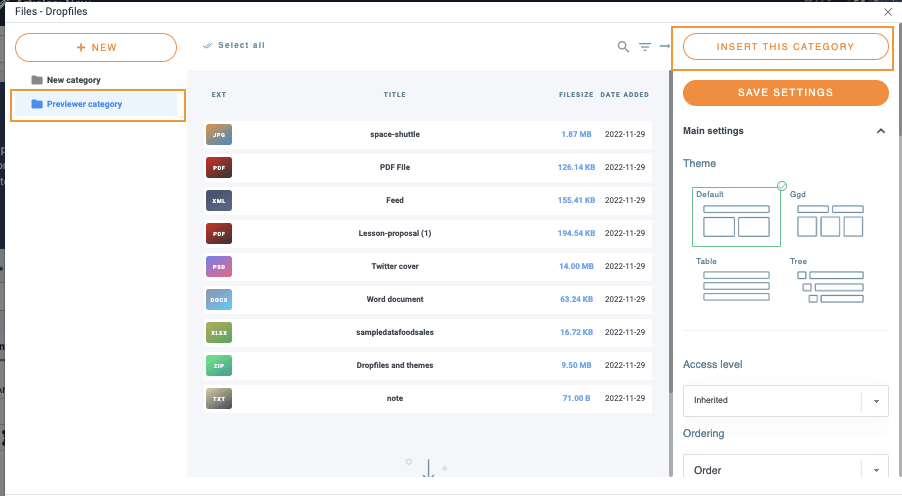
Todo lo que tenemos que hacer es hacer clic en la categoría que queremos agregar en la sección izquierda y, finalmente, hacer clic en Insertar esta categoría en la sección derecha.
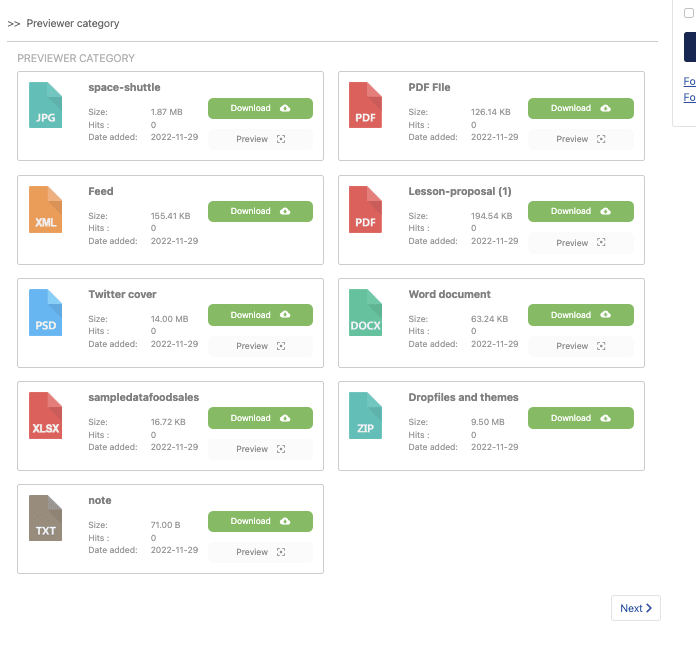
Finalmente, después de guardar el artículo (o donde lo agregamos;)), también podremos ver la categoría agregada con los botones de vista previa.
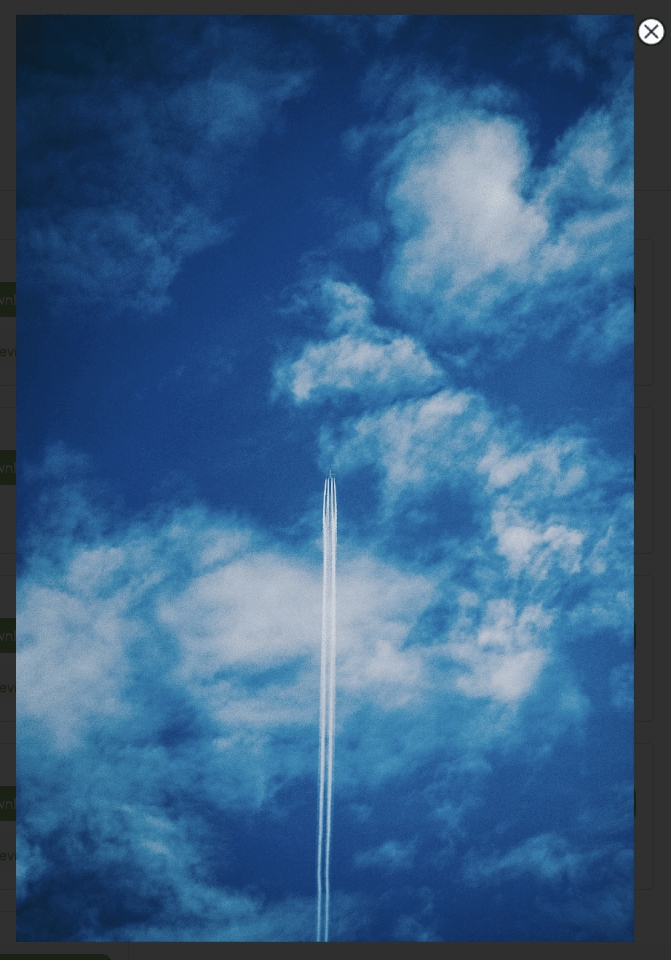
¡Y lo que estábamos esperando! Las Vistas previas, todo lo que tenemos que hacer es hacer clic en Vista previa , aparecerá el cuadro con la vista previa del documento que queremos descargar.
Claro que previsualizar una imagen es fácil, pero ¿qué pasa con un PDF ? Puede ser complicado mostrarlo en un previsualizador, ¡pero no te preocupes! Dropfiles está aquí para ayudarte. ¡Veamos cómo queda!
¡Impresionante! ¿no es así? ¿Y qué pasa con los archivos que no se pueden servir desde el servidor? ¿Se verán tan increíbles como otros archivos compatibles? ¡La respuesta es sí! Los archivos se verán geniales y también se cargarán rápido usando la vista previa de Google, ¡vamos a verlo!
Para mostrar cómo se muestra, agregamos un archivo sin generar la vista previa.
Ese es un archivo XML, como puede ver, y se muestra tan increíble como cualquier otro archivo con la vista previa ya generada. ¡Un Fallback increíble!
¡Llamando a todos los webmasters!
Mejore los sitios web de sus clientes con Dropfiles . Sube, categoriza y comparte archivos fácilmente, ofreciendo a sus clientes una forma intuitiva y eficiente de gestionar sus documentos.
¡Mejore sus servicios de diseño web hoy mismo!
Comience a publicar sus archivos con impresionantes vistas previas
Como puedes ver, esta es una herramienta increíble y la vista previa es solo una de las funciones que Dropfiles . Podrás usar servicios en la nube como Google Drive y Dropbox para servir los archivos directamente desde la nube y ahorrar espacio en tu hosting. ¿A qué esperas? ¡Haz clic aquí y consigue tu copia!
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.














Comentarios