Lazy Loading progresiva para Joomla
Creando gran contenido en Joomla! es una cosa, hacerla accesible es otra. Lazy loading es una solución que combina las dos sin alterar su flujo de trabajo. Con la lazy loadingprogresiva, las imágenes se cargan solo cuando es necesario. Si el lector nunca llega a una imagen en la página web, nunca se descarga. Ahora, la lazy loading también está disponible en Joomla!
Los beneficios de la lazy loading son muchos; las páginas se cargan más rápido, lo que significa que la experiencia del usuario es mejor, los puntajes de SEO se disparan y su contenido de Joomla es más accesible para los usuarios en dispositivos de gama baja o acceso lento a Internet. Hace unas semanas, presentamos una mejora en la receta básica de lazy loading en WordPress . ¡Hoy lo presentamos para Joomla! también, pero antes de eso, un vistazo a cómo puedes habilitar la lazy loading progresiva en Joomla!
Habilitar la Lazy Loading diferida en Joomla!
Lazy loading en Joomla! es parte de la Speed Cache . Activar lazy loading es tan simple como presionar un interruptor. Speed Cache de Joomla! también incluye otras características que te ayudan a aprovechar al máximo la lazy loading .

Para configurar la lazy loading en su Joomla! blog, dirígete a tu panel de Speed Cache . Desde allí, haga clic en el botón de configuración para dirigirse a la nueva página de configuración de Speed Cache .

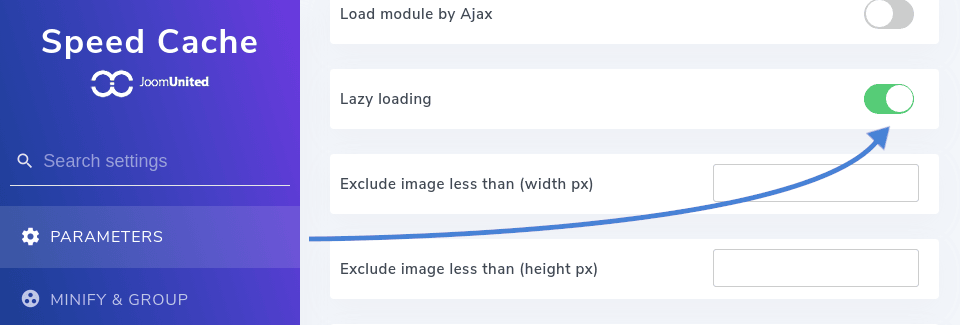
La configuración de lazy loading se encuentra en la pestaña de parámetros . Navegue allí o use la nueva función de búsqueda para buscar la configuración de lazy loading . Para habilitar la lazy loading , simplemente active la opción de lazy loading . Tan pronto como lo haga, Speed Cache muestra nuevas opciones para personalizar la lazy loading para que se adapte a su sitio web.
Excluir imágenes de Joomla!
Con los dos primeros campos, puedes excluir ciertas imágenes de lazy loading si son muy pequeñas, como íconos o logotipos pequeños. Esto es útil para habilitar lazy loading solo para imágenes que realmente impactan el tiempo de carga de tu Joomla! Blog. Por este motivo, asegúrese de excluir solo imágenes muy pequeñas para no hacer que lazy loading sea ineficaz.
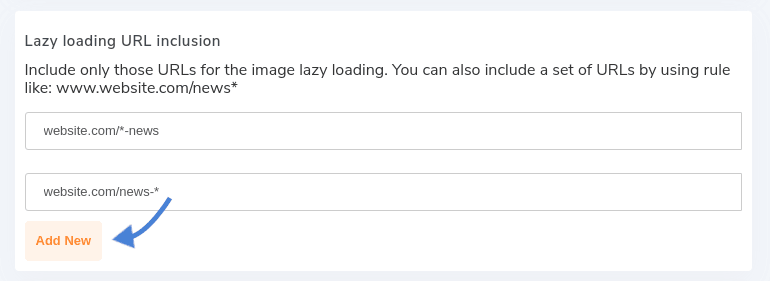
En algunos casos, sin embargo, es posible que desees excluir (o incluir) conjuntos completos de Joomla! publicaciones o páginas de lazy loading. Las razones por las que haría esto varían mucho y son razonables; tal vez los medios que incluyen sean parte integral del contenido. A estos efectos se utilizan los dos campos siguientes.

Con el primer campo puede habilitar la lazy loading solo para determinadas páginas, y con el segundo campo puede deshabilitar la lazy loading solo para una selección del contenido. En ambos casos, también se permiten comodines; use el símbolo de asterisco para aplicar la lazy loading sobre conjuntos de Joomla! publicaciones o páginas. Guarde los cambios para habilitar la lazy loading: la lazy loading entra en vigor en su Joomla! blog automáticamente.
¡Cómo funciona Lazy Loading progresiva en Joomla!
Lazy loading sirve el contenido tan pronto como se requiere. Por lo general, las páginas se componen de una combinación de texto e imágenes. La descarga de medios lleva más tiempo que la descarga de texto, especialmente en teléfonos móviles de gama baja o acceso lento a Internet. Mientras que su Joomla! El blog no puede acelerar mágicamente los teléfonos móviles o el acceso a Internet, puede hacer lo mejor: mejorar la experiencia del usuario.
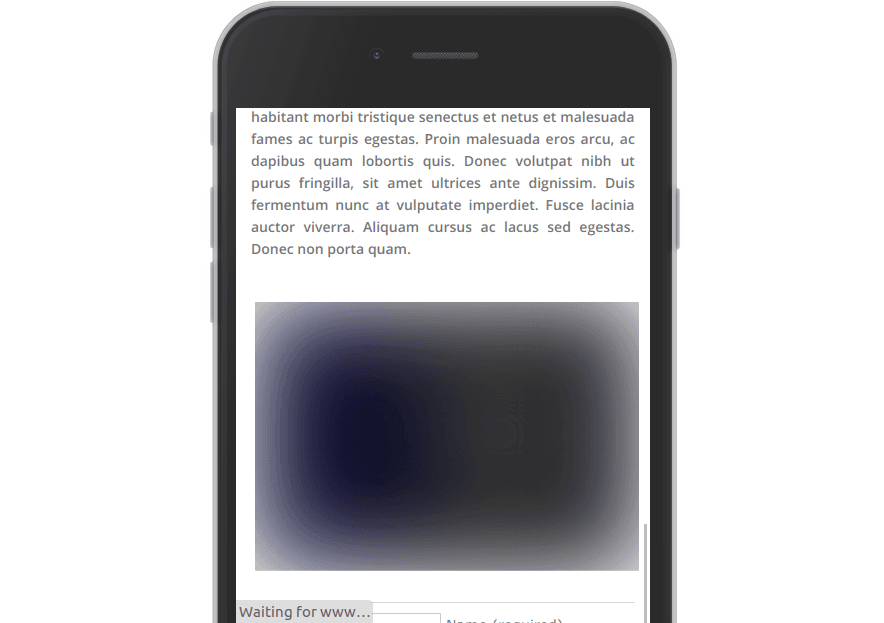
Lo que significa en efecto lazy loading es que el navegador carga inicialmente el texto, que comúnmente es la parte integral de su Joomla! Blog. El texto también es mucho más pequeño, por lo que se carga más rápido y los lectores pueden seguirlo. Cuando se desplazan hacia abajo y aparece una imagen, lazy loading descarga y muestra la imagen.

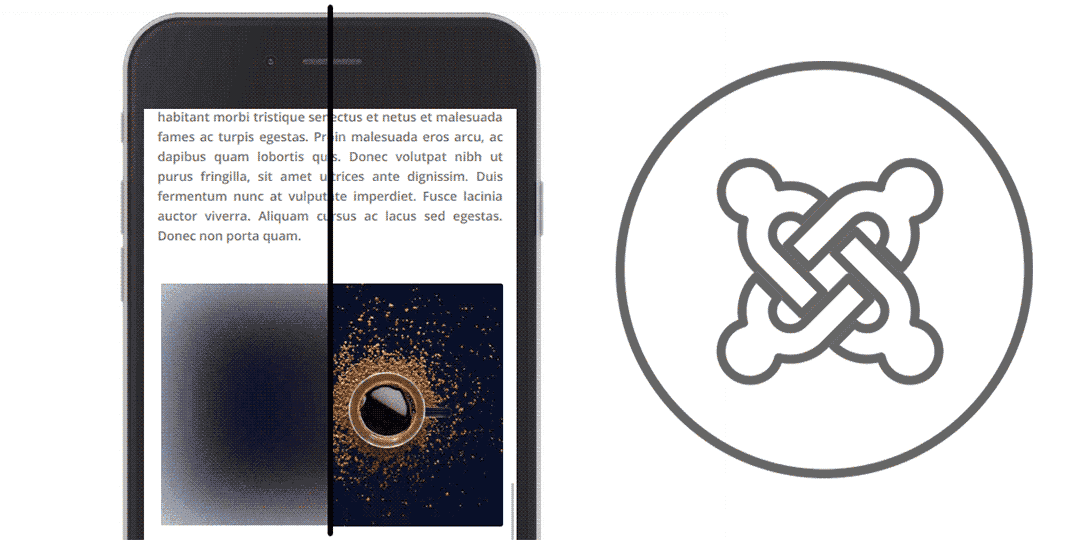
En realidad, es posible que la imagen tarde todavía algún tiempo en cargarse. Por lo tanto, lazy loading progresiva de imágenes crea automáticamente una versión pequeña de las imágenes (20 píxeles de ancho, con 4 colores y solo unos pocos KB de tamaño), las amplía al tamaño original y luego las difumina. El efecto es una versión borrosa de la imagen de tamaño completo que indica que la imagen aún se está descargando. Cuando lazy loading termina de descargar la imagen, Joomla! reemplaza la imagen borrosa con la imagen completa.
lazy loading progresiva se habilita automáticamente con lazy loading, lo que significa que no necesita realizar ningún cambio adicional. Lo mejor de todo es que al utilizar sólo versiones pequeñas de la imagen, lazy loading progresiva añade muy poca sobrecarga a tu Joomla! Espacio de almacenamiento.
Lazy Loading en Joomla! Galerías
Lazy loading no discrimina. lazy loading de Speed Cachefunciona con cualquier imagen, incluidas galerías como las de Droppics . Al igual que con las imágenes normales, Speed Cache amplía una versión reducida de las imágenes de la galería y la difumina. Cuando los usuarios se desplazan hacia abajo, lazy loading descarga las imágenes a tamaño completo.

Lo mejor de todo es que la lazy loading Speed Cacheno obstaculiza su flujo de trabajo. En cambio, inyecta lazy loading en su proceso: simplemente inserte una imagen o una galería en cualquier lugar de su Joomla! El blog y Speed Cache cargan automáticamente las imágenes de forma perezosa usando AJAX una por una después de que se haya cargado el contenido principal, principalmente el texto y las imágenes pequeñas excluidas por sus preferencias.
Lazy Loading inteligente basada en la altura de la pantalla
Lazy loading tiene que ver con el desplazamiento y la altura de la pantalla. lazy loading de Speed Cachees muy inteligente en el sentido de que se aplica solo en la altura actual de la pantalla (según la ventana gráfica) y precarga la siguiente. Entonces, si tienes una conexión rápida o si te desplazas lentamente, ni siquiera notarás que lazy loading está activada en tu sitio web Joomla.
Además, esta lazy loading basada en la altura de la pantalla solo se aplica a la altura actual de la pantalla incluso si está en el medio de la página, en el caso de un enlace a un ancla, por ejemplo. Luego, la lazy loading se aplica una vez que se desplaza hacia arriba o hacia abajo.
SEO de Joomla y Lazy Loading
La lazy loading utilizada en Speed Cache no afecta al SEO. De hecho, los motores de búsqueda que rastrean su contenido, como el robot de Google, sólo verán ventajas:
- Los tiempos de carga de la página son mucho mejores;
- Todo el contenido de la imagen, incluido el texto alternativo, el título de la imagen y la descripción, se cargan inmediatamente sin lazy loading; y
- Los títulos de las imágenes también se cargan cuando la página se muestra por primera vez.
lazy loading progresiva es un compromiso entre mostrar medios y retrasar su descarga agregando señales visuales. Al mismo tiempo, lazy loading hace que navegar por Joomla! blog una experiencia más rápida y placentera. No debería haber límites para compartir contenido excelente y ahora, con lazy loading progresiva en Joomla! Tampoco hay límites para hacerlo accesible.
Por supuesto, también podemos tener en cuenta que Speed Cache también ofrece muchas otras herramientas increíbles, como un módulo de caché realmente agradable que nos permitirá acelerar nuestros sitios y llevarlos al siguiente nivel.
Verifique Speed Cache para Joomla: https://www.joomunited.com/products/speed-cache
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.



Comentarios 1
Estoy buscando una lazy loading de reproductores de vídeo integrados (youtube). Muchos de ellos generan mucho tráfico cuando se carga la página. Este artículo no menciona vídeos, sólo imágenes, por lo que asumo que no aplica.
Por cierto, no puedo analizar el texto "El tiempo de carga es que la página es mucho mejor".