Cómo diseñar un blog DIVI usando el complemento y el widget WP Latest Posts
Con el constructor DIVI, podemos diseñar sitios web excelentes. Es un creador de páginas muy fácil de usar, ¡y tiene funciones para casi todo! Pero a veces necesitamos la ayuda de componentes adicionales, como crear una excelente página de blog, y WP Latest Post con DIVI nos lo permite.
WP Latest Post es un plugin que nos permite crear páginas con nuestras últimas publicaciones utilizando filtros y herramientas de diseño para realizar el trabajo en un tiempo récord y que se adapte perfectamente a nuestro sitio.
En este post veremos cómo usar DIVI y WP Latest Post para sacar el máximo provecho de ambos.
Tabla de contenidos
¿Busca mostrar las últimas publicaciones dinámicas y llamativas en su sitio web de WordPress?
WP Latest Posts lo tiene cubierto. Involucre a sus visitantes con una visualización hermosa y personalizable de su contenido más reciente.
¡Pruebalo ahora!
Crea un bloque con nuestras últimas publicaciones de WordPress
Para comenzar con esto, necesitamos crear un bloque de publicaciones en WP Latest Post para incrustarlo en DIVI.
Para hacer esto, vaya a WP Latest Post > All New Blocks en el menú de la izquierda, veremos un +Nuevo Bloque , haga clic en él.
Podremos definir un título y luego proceder con la creación del bloque.
La creación del bloque se divide en 3 secciones donde podremos definir cada parte del bloque siendo la primera la Fuente.
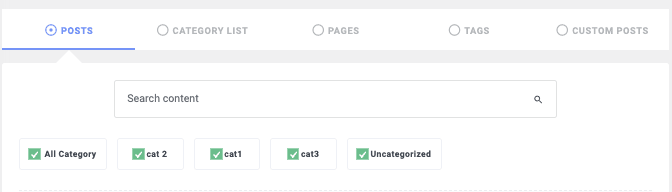
Como su nombre lo dice podremos definir que se utilizará para el Bloque para definir los posts incluidos, podremos utilizar páginas, posts, categorías o tipos de post personalizados.
Para este tutorial, seleccionaremos la opción Publicaciones ya que estamos creando una página de Blog.
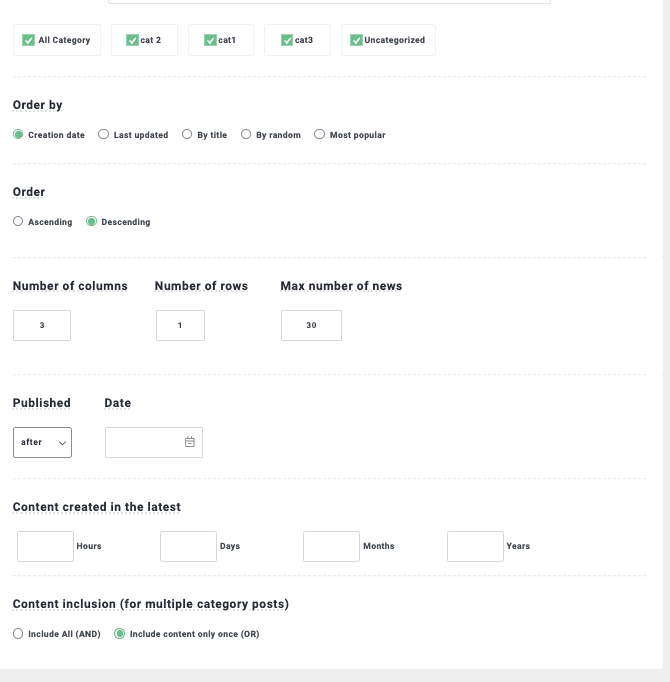
Luego de seleccionar la fuente, podemos definir cómo filtrar el contenido así como personalizar cómo se mostrará, definiendo lo siguiente:
Categorías : Filtra el contenido que se mostrará por categoría.
Ordenar por : Define cómo se ordenarán las publicaciones, si se basa en la fecha de creación y si es ascendente o descendente.
Número de filas/columnas y elementos : Selecciona el número de filas, columnas y el número máximo de elementos que se mostrarán.
Fecha de publicación : Define si se mostrarán solo las publicaciones anteriores o posteriores a una fecha específica.
Contenido creado en las últimas horas : Permite definir un conjunto más específico de publicaciones para las últimas horas, días, meses o años.
Inclusión de contenido : Define si se mostrará una categoría una o varias veces.
También podemos confirmar la cantidad de publicaciones que se mostrarán con nuestro contenido y selecciones actuales debajo del título del bloque.
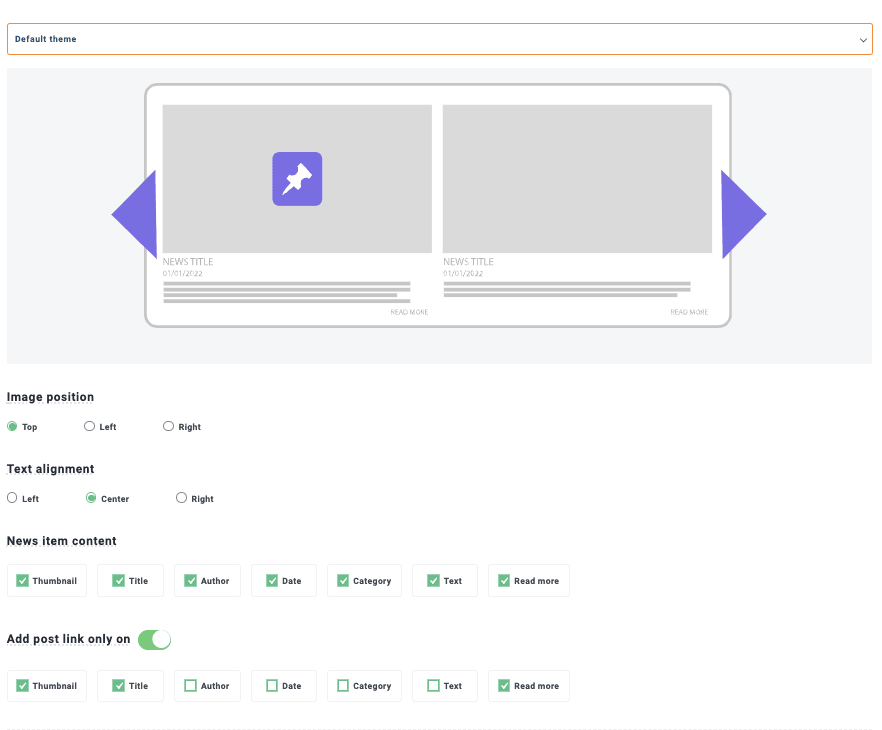
Ahora podemos saltar a la siguiente parte que sería la de Pantalla y tema donde podremos configurar un tema entre los 8 disponibles para WP Latest Post ( +Addon ).
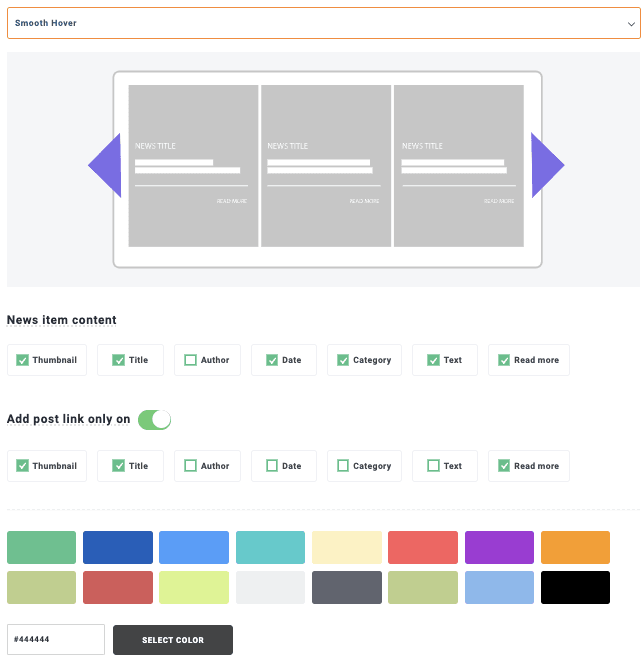
En primer lugar, en esta parte podremos ver la selección del Tema así como las opciones para ajustarlo, estas opciones cambiarán dependiendo del tema que seleccionemos.
Tema predeterminado
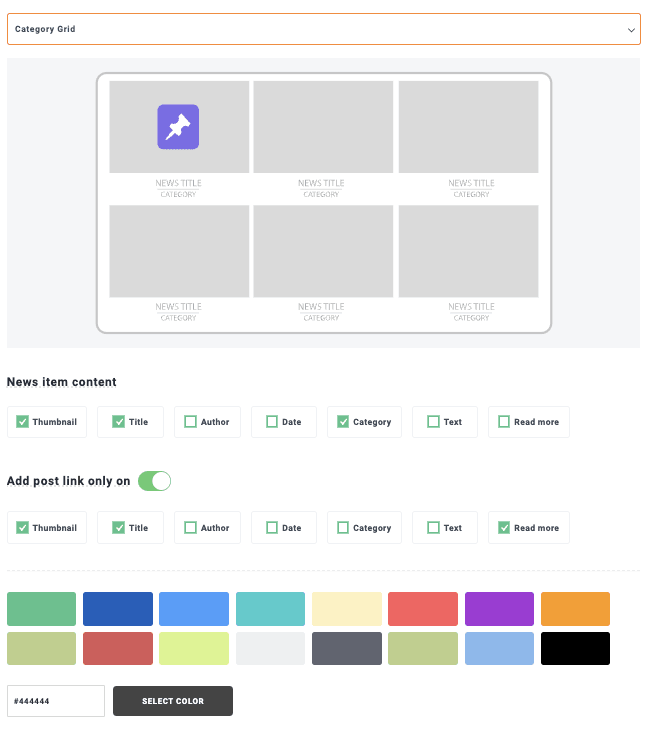
Cuadrícula de categorías
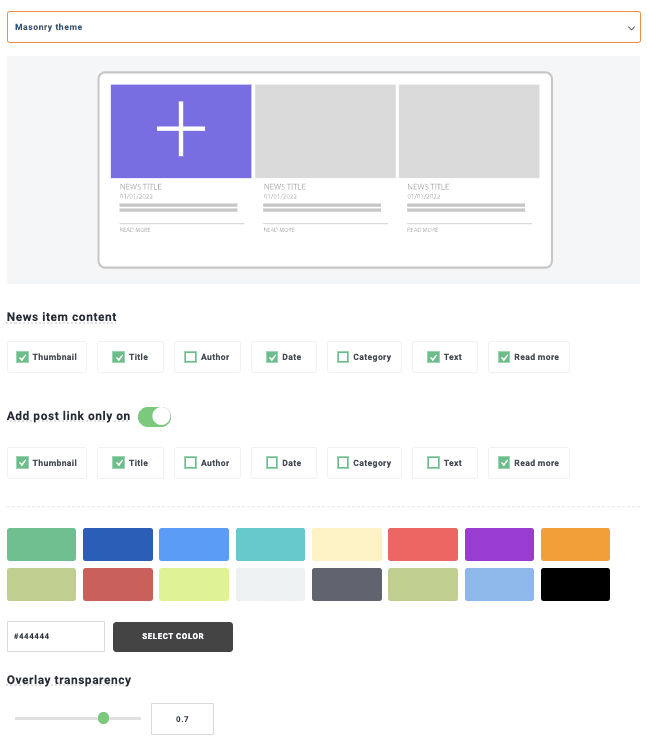
Tema Masonry
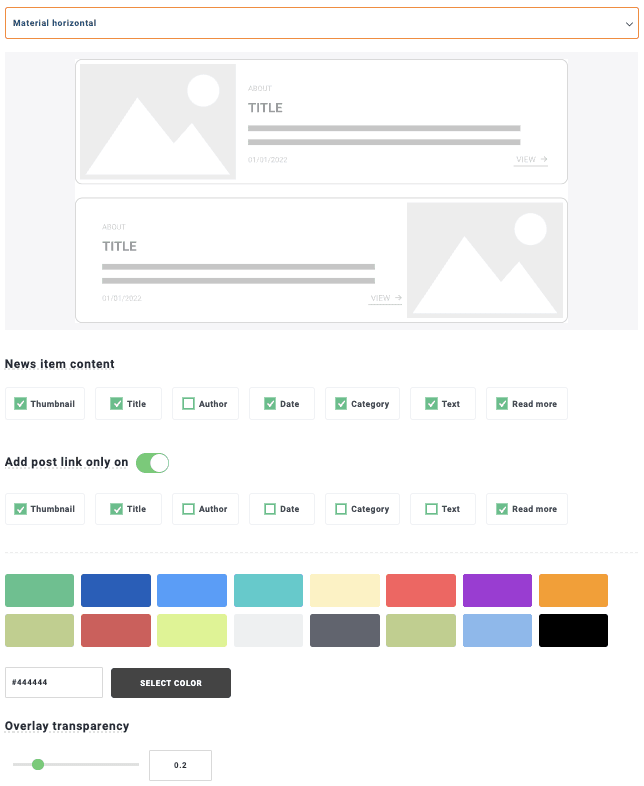
Tema horizontal material
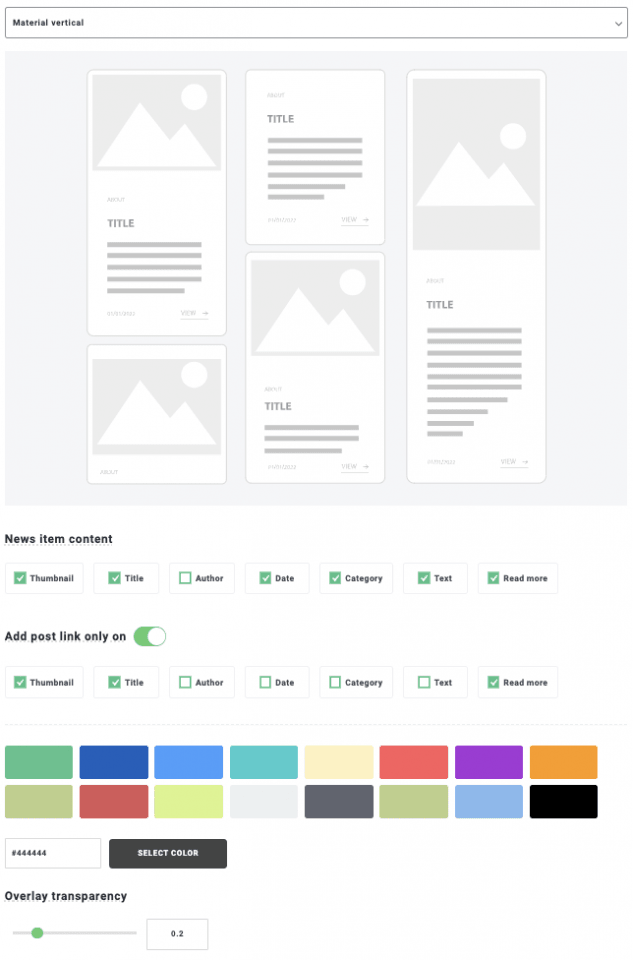
Tema vertical material
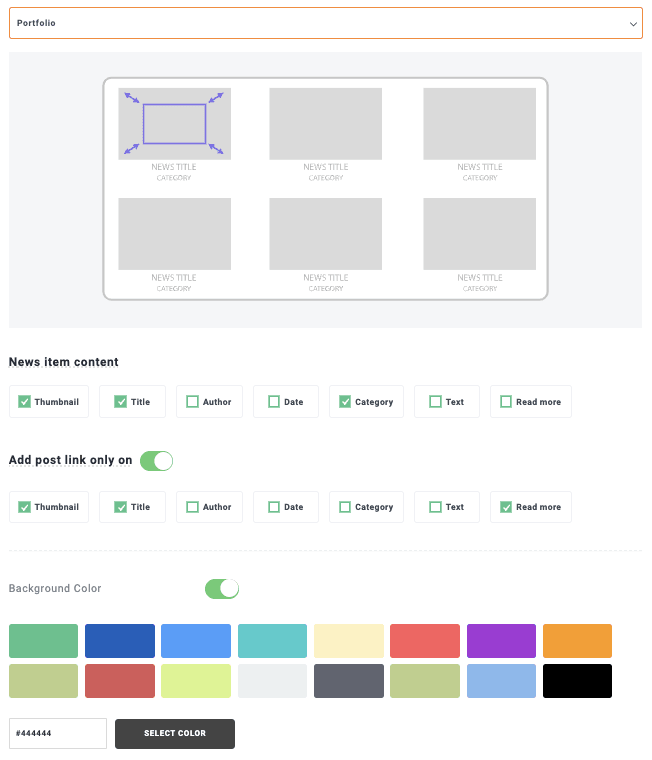
Tema de la cartera
Tema de desplazamiento suave
Tema de línea de tiempo
Un montón de opciones para cada tema para que podamos ajustar el que más nos guste a nuestra página y que encaje perfectamente con tan solo unos clics.
Para esta publicación, utilizaremos la Tema Masonry para poder continuar.
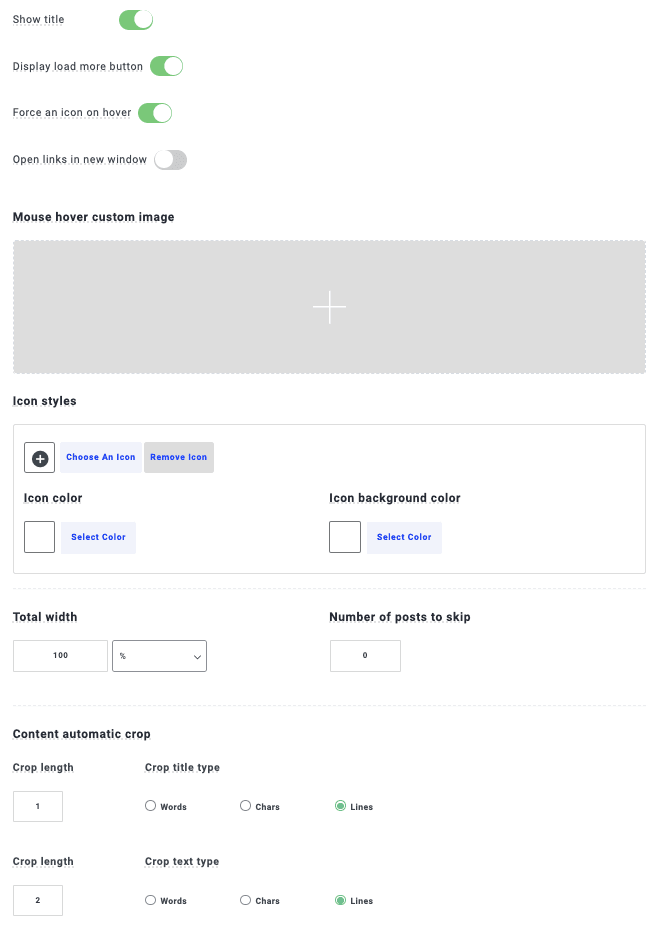
Y ahora podemos ir a la siguiente pestaña en esta sección que es la Configuración del tema que puede ser diferente dependiendo del tema que elijamos, para este tema que seleccionamos tenemos la opción de mostrar el título, un botón para cargar más y forzar un ícono al pasar el mouse.
Primero podemos personalizar el icono que se mostrará al pasar el cursor por encima así como cambiarlo por alguno de los que ofrece WP Latest Post o subir el nuestro.
Podremos ver otra pestaña que es la de Animación , esta opción es para administrar temas que contienen Animaciones como el Smooth Hover que es un Slider, con el Masonry no hay Animación en absoluto así que lo omitiremos.
Y ahora podemos pasar a la última parte, la Fuente de la Imagen donde podemos definir la imagen que se utilizará en nuestro bloque para las publicaciones que no tienen ninguna imagen, así como utilizar la primera imagen disponible en la publicación o la Imagen Destacada.
Y con esto terminamos la configuración del Block Post, y ahora estamos listos para publicarlo.
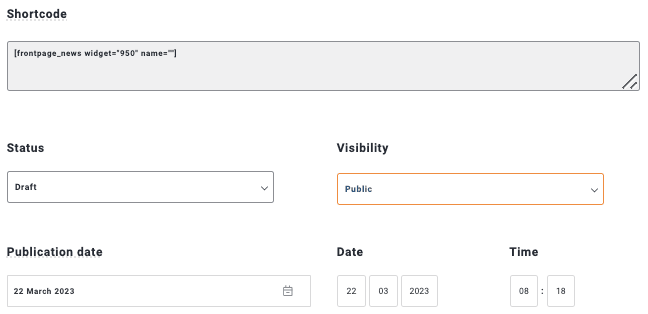
Veremos una pestaña extra donde podremos encontrar el Shortcode del bloque así como definir si es Privado o si queremos publicar el bloque en un horario determinado.
¡Muchas herramientas geniales para una función útil en el constructor de páginas DIVI! Ahora, vamos a añadirla a una página usando DIVI.
Usando DIVI y WP Latest Post para crear una página de blog
Ahora que vimos lo fácil que es crear nuestro bloque Post, agreguémoslo a nuestra página DIVI.
En primer lugar, vaya a su página / publicación y edítela o cree una nueva y haga clic en Usar DIVI Builder .
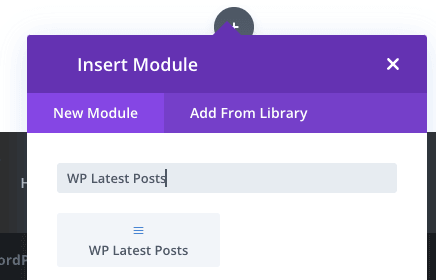
Ahora podemos comenzar a insertar nuestro Módulo y luego buscar WP Latest Posts , aparecerá el bloque del complemento, haga clic en él.
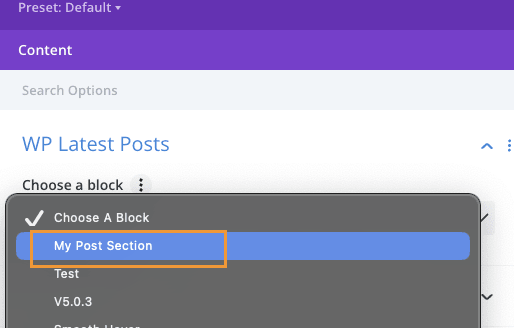
Aparecerá como primera opción disponible una opción para seleccionar el Bloque, hacemos clic en Elegir un Bloque y luego en Bloquear Publicación, en este caso escribimos Mi Sección de Publicación .
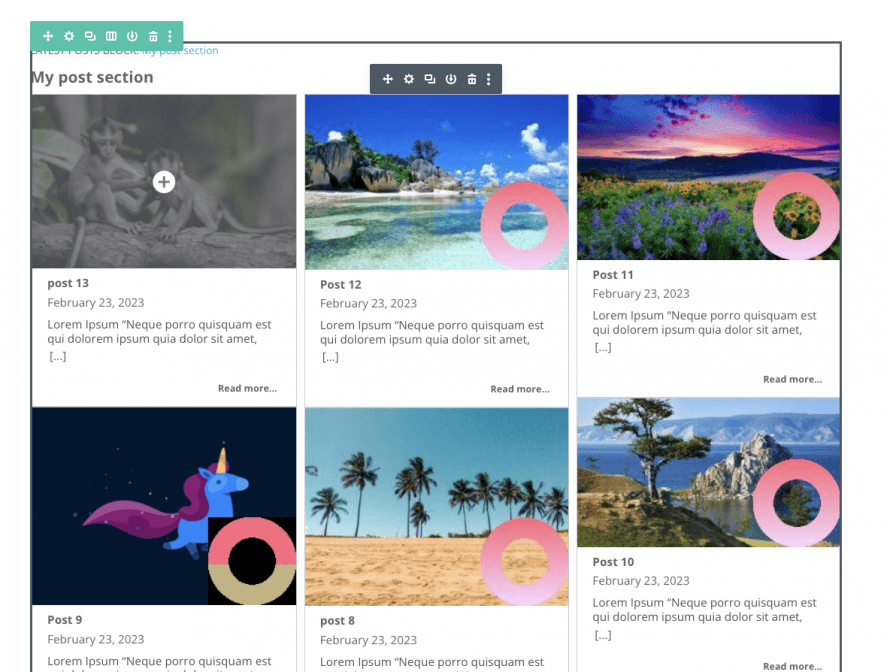
Una vista previa de nuestro bloque se cargará instantáneamente en segundo plano.
¡Y eso sería todo! Una página de blog increíble creada con solo unos clics.
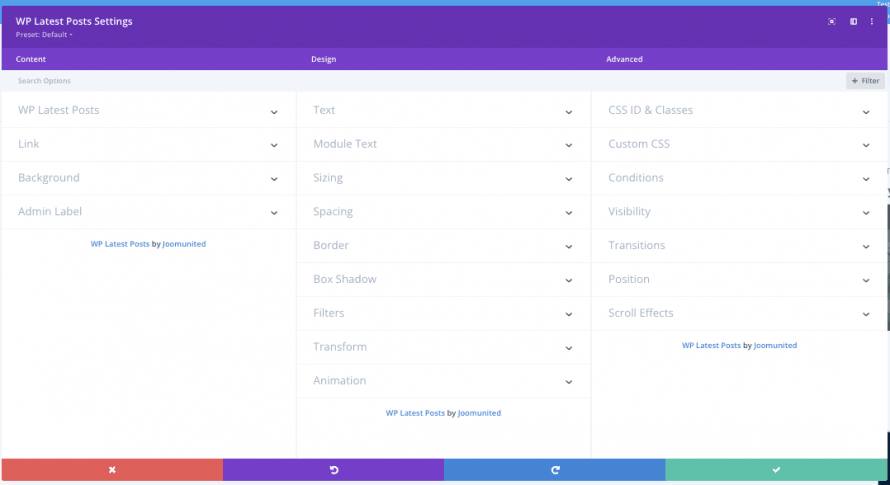
Otro buen punto a tener en cuenta es que tendremos las opciones de ajustar en vivo nuestro Bloque de Últimas Publicaciones en vivo usando las opciones de Divi donde podremos configurar cosas como fondo, espacios, filtros, así como muchas otras opciones más.
¡Solo nos queda terminar la edición si es necesario y publicarla! ¡Nuestra nueva página de blog personalizada está lista y estamos listos para empezar!
Con solo unos clics crea la mejor página de blog que hemos visto, y siempre encajará con nuestro contenido gracias a todas las opciones de estilo que tenemos. ¡Genial! ¿Verdad?
¡Atención propietarios de sitios web de WordPress!
Mantenga a sus visitantes informados y comprometidos con WP Latest Posts . Muestre fácilmente sus últimos artículos, noticias o actualizaciones en un formato sorprendente y fácil de usar.
¡Empiece hoy!
Desbloquea el siguiente nivel de creación de secciones de Noticias en WordPress
Como pueden ver, WP Latest Post es una excelente adición a nuestro sitio de WordPress, no solo para crear páginas de blog, sino también para crear cualquier tipo de sección de noticias. Por ejemplo, pueden filtrarse por categorías y mostrar una sección de noticias diferente por categoría, o crear una sección de noticias para nuestros productos de WooCommerce.
Las posibilidades son ilimitadas y además funciona con los principales creadores de páginas de WordPress. ¿A qué esperas? ¡Entra aquí y empieza a crear!
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.






















Comentarios