Cómo diseñar un blog de Elementor usando el complemento y el widget WP Latest Posts
Elementor es un constructor de páginas que nos permite crear y diseñar páginas con bloques fáciles de usar pero combinándolo con WP Lates Post nos permitirá crear una página de blog increíble con las publicaciones de nuestro sitio.
WP Latest Post nos permite crear secciones que contienen una cierta cantidad de vistas previas de publicaciones basadas en filtros y usando temas que se ven increíbles. Permitiéndonos crear una colección de secciones en nuestras páginas con unos sencillos pasos.
En esta publicación, veremos cómo crear una página de blog utilizando Elementor y WP Latest Post en unos pocos y sencillos pasos.
Tabla de contenidos
¿Busca mostrar las últimas publicaciones dinámicas y llamativas en su sitio web de WordPress?
WP Latest Posts lo tiene cubierto. Involucre a sus visitantes con una visualización hermosa y personalizable de su contenido más reciente.
¡Pruebalo ahora!
Crear un bloque de publicaciones de WordPress
En primer lugar, necesitamos crear un bloque de publicaciones para definir las publicaciones que agregaremos a nuestro contenido, si tal vez queremos mostrar todas las publicaciones o solo algunas publicaciones.
En primer lugar, vayamos a WP Latest Post > All New Blocks en el menú de la izquierda, veremos un botón +New Block
En primer lugar, podemos definir un título y luego proceder con la creación del bloque.
Esta creación de bloques se dividirá en 3 pasos, el primero sería la Fuente .
En la fuente, podemos definir qué usaremos en nuestro bloque si tal vez usaremos páginas, publicaciones, categorías o tipos de publicaciones personalizadas.
Como crearemos un blog, para este tutorial seleccionaremos la opción Publicaciones.
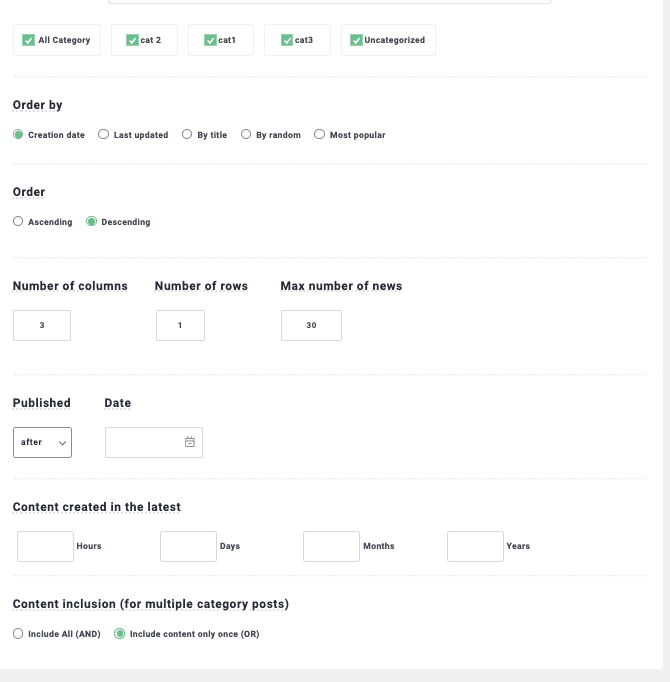
Ahora que seleccionamos la fuente principal para nuestro bloque, podemos proceder a filtrar y personalizar aún más nuestra fuente, para hacer esto podemos definir lo siguiente:
Categorías: si queremos mostrar solo determinadas categorías.
Ordenar por/Order: para definir el orden de cómo se mostrarán nuestras publicaciones si es en base a la fecha de creación y si es ascendente o descendente.
El número de filas/columnas y elementos : en esta sección, podemos seleccionar el número de filas que queremos mostrar, el número de columnas y el número máximo de elementos que se mostrarán en nuestro bloque.
Publicado/Fecha: para definir si queremos mostrar solo las publicaciones publicadas después/antes de una fecha específica.
Contenido creado en lo último: esto nos permitirá definir un conjunto más específico de publicaciones para las últimas horas/días/meses/años.
Inclusión de contenido :
para definir si queremos mostrar una categoría una o varias veces.
Cuando terminamos de seleccionar cómo queremos que el bloque busque nuestra publicación, podemos confirmar la cantidad de publicaciones que se agregarán justo debajo del título que agregamos para el bloque de publicación.
Eso terminaría con la configuración de Fuente y nos permitiría saltar a la segunda parte de esta configuración de bloque, que sería el de Pantalla y tema donde podremos establecer un tema entre los 8 disponibles para WP Latest Post ( + Addon ).
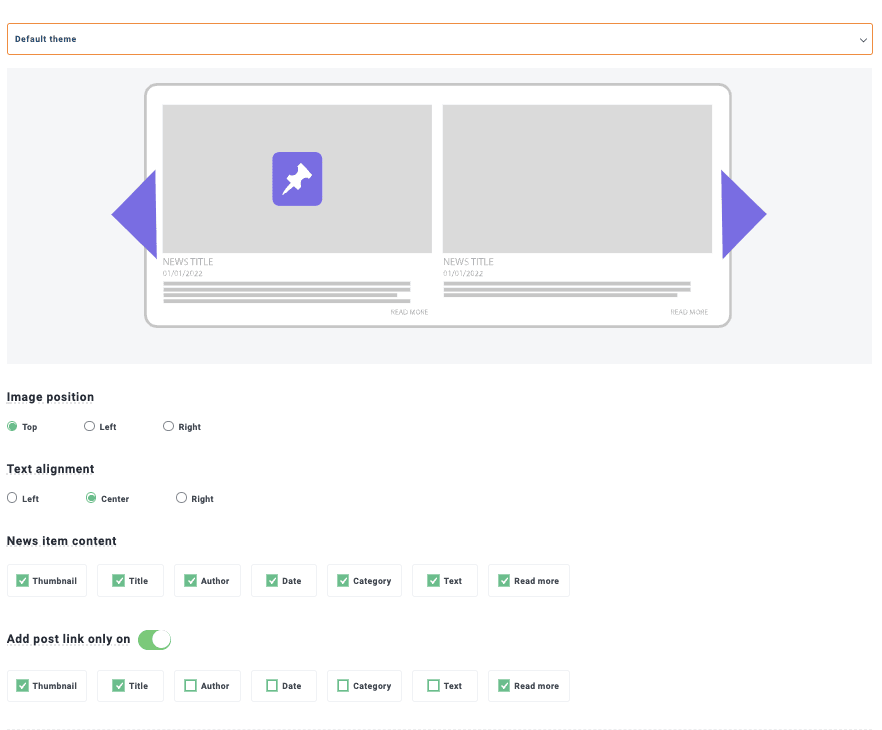
La primera opción que veremos es la de tema y ajustar la configuración con diferentes configuraciones disponibles según el tema que seleccionemos, y una vista previa, ¡comprobemos los temas disponibles!
Tema predeterminado.
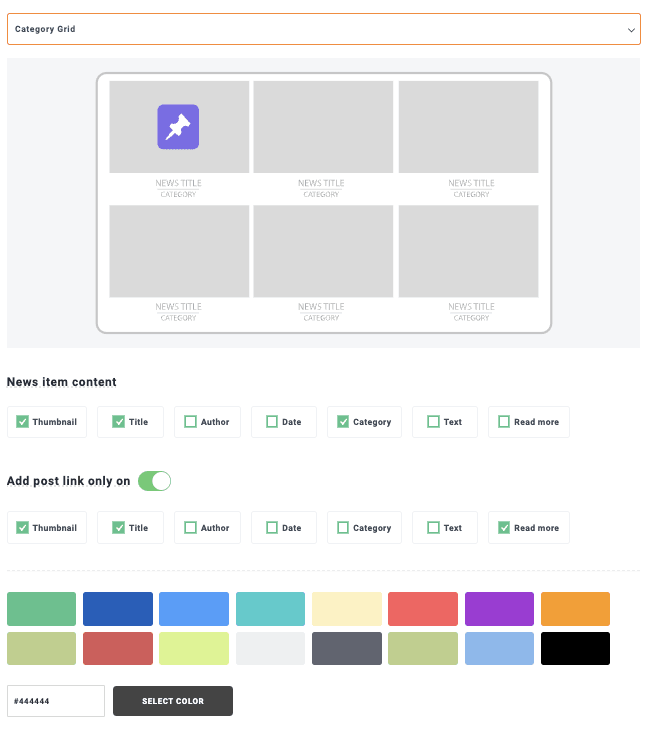
Cuadrícula de categorías
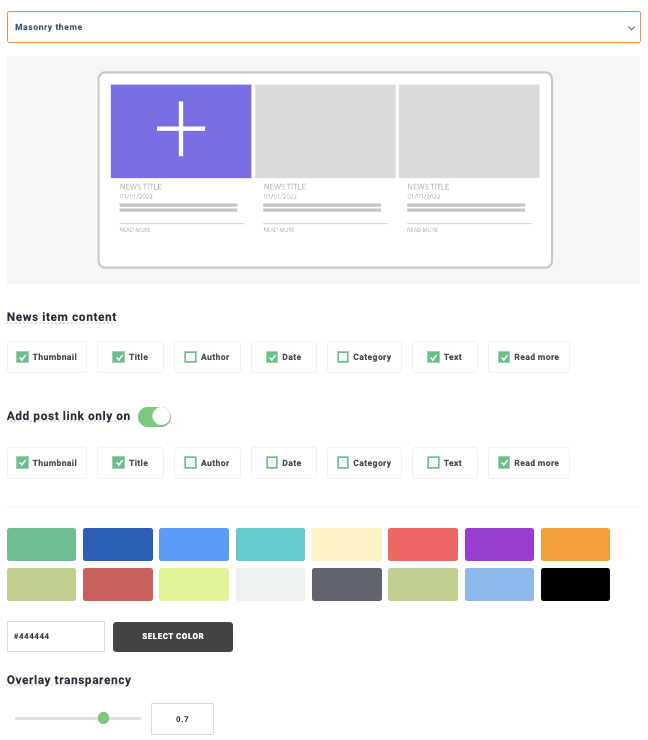
Tema Masonry
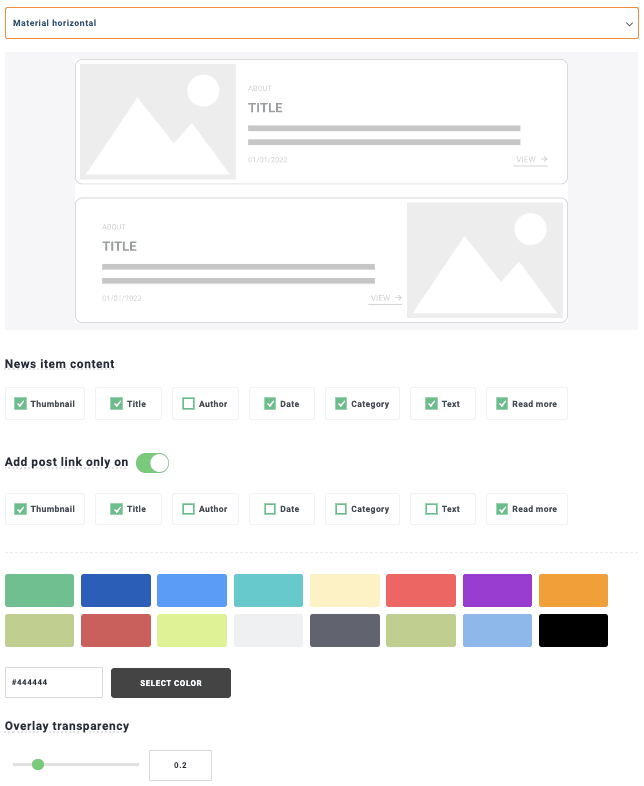
Tema horizontal material
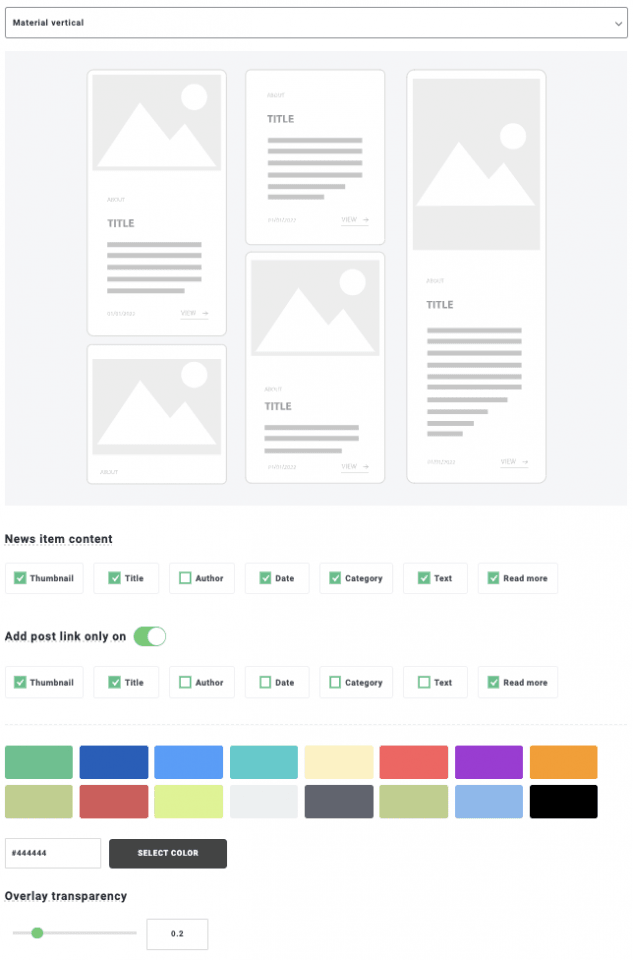
Tema vertical material
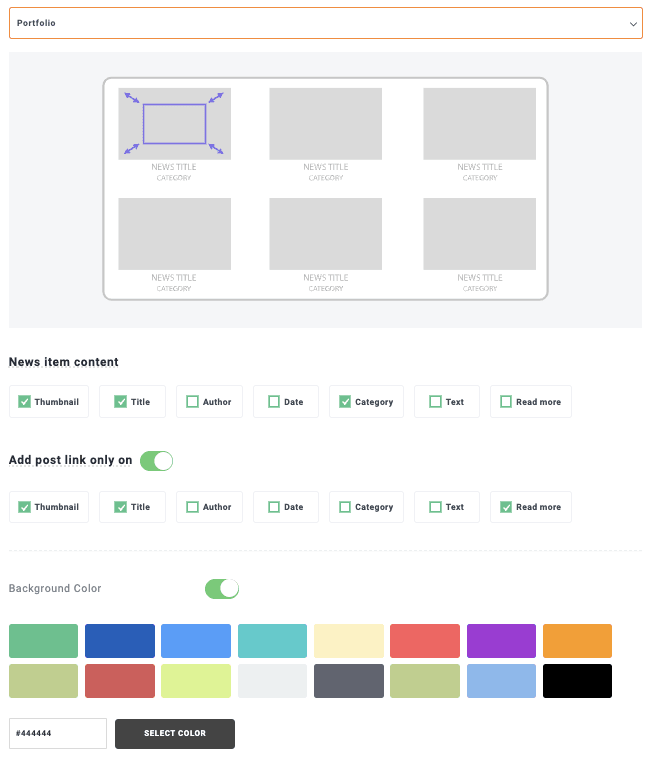
Tema de la cartera
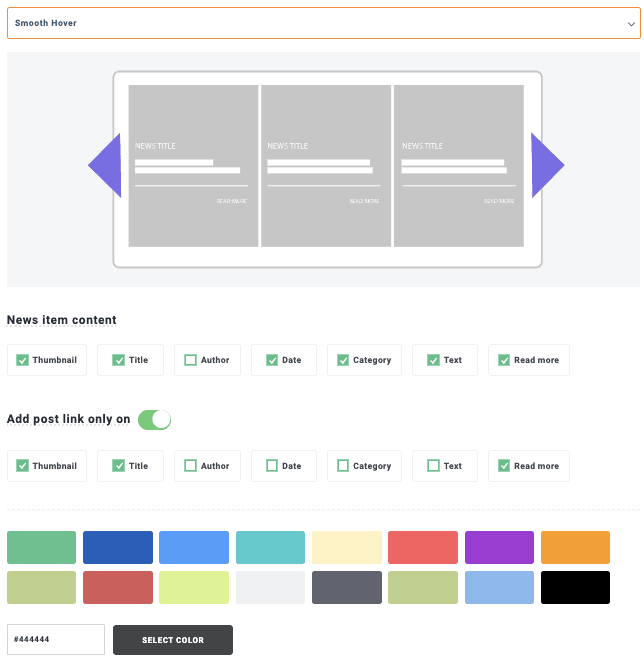
Tema de desplazamiento suave
Tema de línea de tiempo
¡Vemos que hay muchas opciones que pueden adaptarse perfectamente a los estilos y contenidos de nuestra página! En este caso, para el tutorial, procederemos con el tema Masonry , ¡así que seleccionémoslo!
Ahora que mostramos un tema, vamos con el siguiente paso que finaliza la configuración del tema, para esto, vaya a la siguiente pestaña Configuración del tema con opciones que variarán según el tema que elijamos.
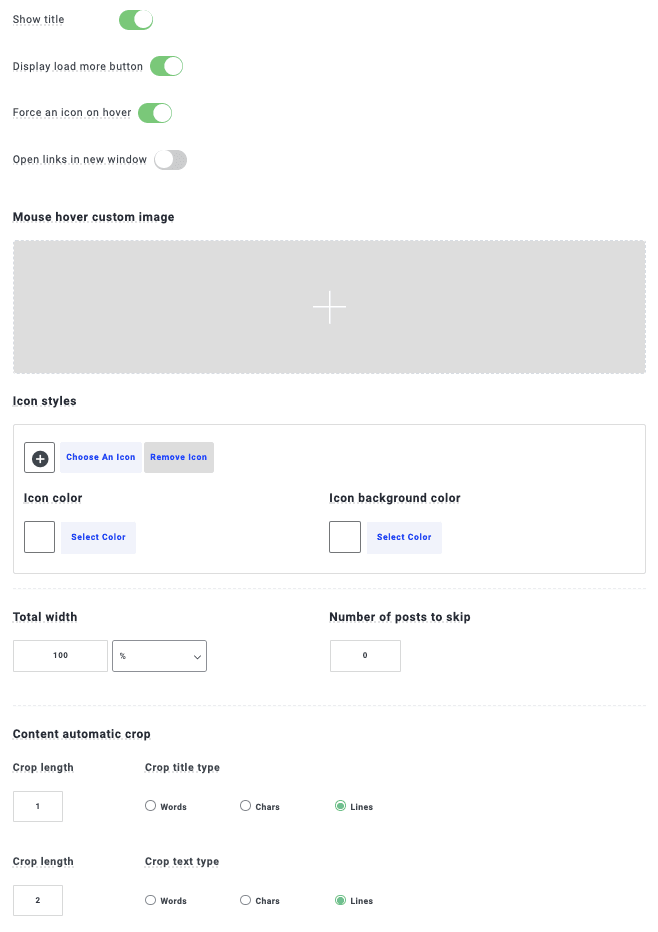
En este caso, tenemos la opción de mostrar el título, un botón para cargar más y forzar un ícono al pasar el mouse.
Podemos personalizar tanto como queramos el ícono al pasar el mouse, así como usar uno de los valores predeterminados que ofrece WP Latest Post o cargar el nuestro.
La última opción en esta sección sería la Animación que funciona para los temas que contienen una animación como el de desplazamiento suave , que funciona como un control deslizante, para este tutorial seleccionamos la Masonry que no tiene una animación, así que ganamos No es necesario editar nada aquí.
Y luego tenemos el paso final, que es la fuente de la imagen , en esta pestaña podemos definir una imagen predeterminada en caso de que no haya una imagen disponible para esa publicación, y también elegir si queremos usar la imagen destacada de la publicación o la primera imagen que se encontrará allí.
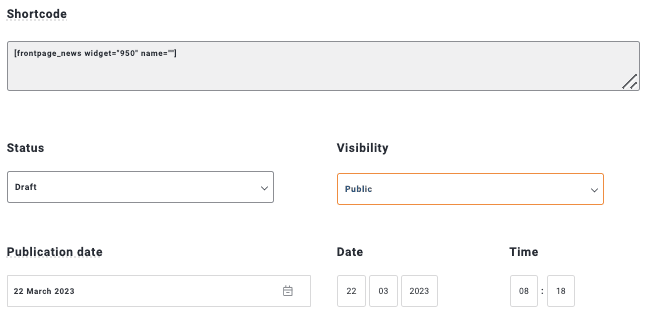
¡Esto terminaría con la configuración de la publicación en bloque, por lo que deberíamos estar listos ahora para comenzar! En este caso, tenemos muchas opciones como un código corto en la de código corto que nos permitirá establecer si será privado o público y establecer si queremos publicar el bloque en un tiempo determinado también.
Crea un blog usando un widget de Elementor
Ahora que sabemos cómo crear un bloque de publicaciones usando WP Lates Posts, pasemos al siguiente paso, que es agregar nuestro bloque de publicaciones usando un widget de Elementor.
Para ello, podemos ir a nuestra página de blog o crear una nueva yendo a Páginas > Añadir nueva y pulsando en Editar con Elementor .
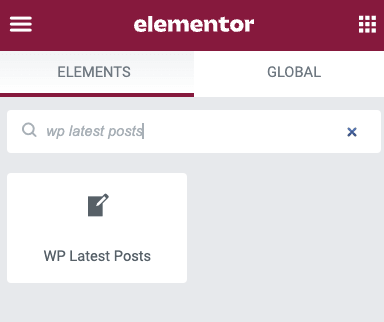
El generador de Elementor se cargará automáticamente con una opción de selección de widgets en la barra lateral, en esta barra de búsqueda, escriba WP Latest Post , esto mostrará el widget para nuestro bloque de publicaciones y arrástrelo y suéltelo en el contenido de la página.
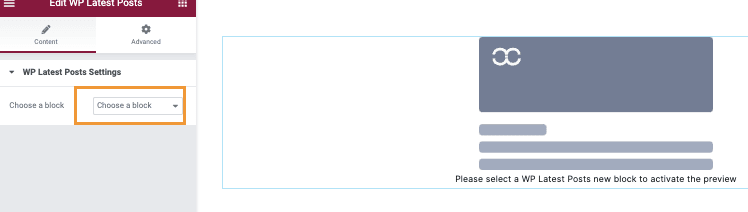
Ahora que cargamos el widget, podemos proceder a elegir el bloque de publicaciones en las opciones del widget que aparecen en la barra izquierda.
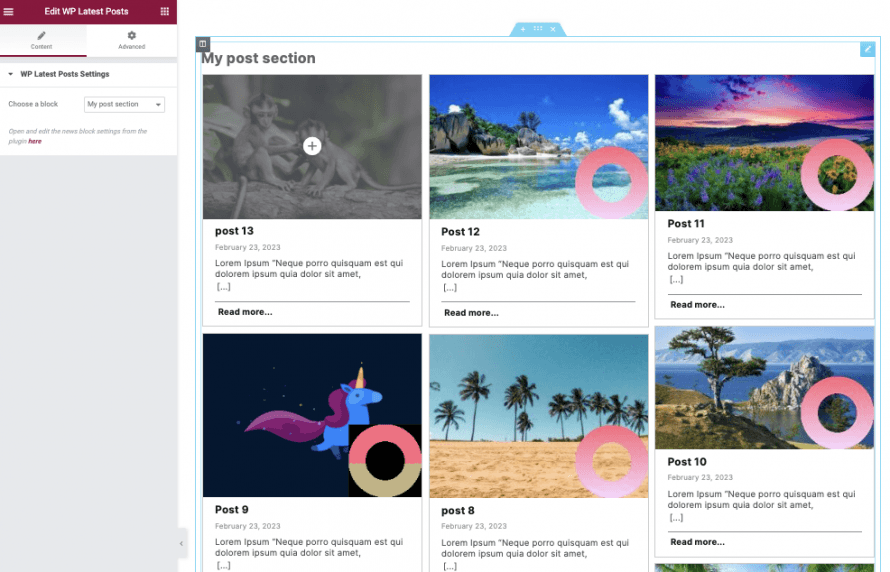
Aparecerá una vista previa de nuestra sección de bloque de publicaciones, donde veremos el título del bloque de publicaciones, así como las publicaciones que seleccionamos para estar allí, ¡solo 2 clics y listo! Hemos creado una página de blog personalizada y podemos personalizarla tanto como queramos utilizando las increíbles herramientas que ofrece Elementor.
Todo lo que tenemos que hacer ahora es publicar nuestra página de blog y listo, ¡nuestro blog está listo!
Lo mejor de este complemento es que nos permite agregar una sección de bloque de publicaciones donde queramos en nuestro contenido y también nos ofrece una integración de WooCommerce que, exactamente, nos permitirá crear un bloque de productos donde queramos y eso es solo uno de los características que tiene, impresionante! ¿no es así?
¡Atención propietarios de sitios web de WordPress!
Mantenga a sus visitantes informados y comprometidos con WP Latest Posts . Muestre fácilmente sus últimos artículos, noticias o actualizaciones en un formato sorprendente y fácil de usar.
¡Empiece hoy!
Crea las mejores secciones de noticias de WordPress fácilmente
Siendo el widget de Elementor solo una de las características que ofrece WP Latest Post, podemos estar seguros de que los temas y herramientas que contiene nos permitirán crear secciones de noticias con los mejores diseños y de la forma más sencilla posible.
Este complemento nos brinda muchas funciones, como usar tipos de publicaciones personalizadas, categorías o incluso productos de WooCommerce como fuente para los bloques, lo que hace que las opciones sean infinitas al crear y agregar un bloque, entonces, ¿qué está esperando? Ve aquí y obtén la última publicación de WP para tu sitio ahora!
Cuando se suscriba al blog, le enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no se las pierda.





















Comentarios