Cómo subir imágenes de WordPress desde el frontend con un plugin
Subir imágenes es una de las cosas más importantes cuando se habla de un sitio web, ya que las imágenes son, básicamente, lo que le da estilo a un sitio sin imágenes; un sitio podría parecer demasiado antiguo o no podría obtener el número de clientes/usuarios que nos gustaría obtener.
Además de esto, dar la posibilidad a sus usuarios de subir imágenes en el frontend podría darle muchas ventajas, como permitirles descargar documentos o cualquier imagen que les gustaría usar, por ejemplo, para un perfil.
En esta publicación, vamos a evaluar algunos plugins que nos permiten lograr lo que queremos hacer.
Dile adiós a la biblioteca de medios desordenada.
WP Media Folder te permite categorizar archivos, sincronizar carpetas con almacenamiento en la nube, crear galerías increíbles e incluso reemplazar imágenes sin romper enlaces.
Optimiza tu flujo de trabajo de medios hoy
Tabla de contenido
Cómo subir imágenes de WordPress desde el frontend con un plugin
Aquí discutiremos varias formas de subir imágenes de WordPress con varios tipos de plugins.
Cargar archivos en el Frontend usando un Plugin de Formulario
Una de las formas más rápidas y accesibles es utilizar un plugin de formulario, esto es útil cuando necesitamos crear, por ejemplo, un formulario de contacto donde necesitamos que el usuario cargue un documento o cualquier información útil usando una imagen.
Hay muchos plugins que te permiten crear formularios con un campo de carga de archivos, uno de ellos es Contact Form 7 que te permite subir archivos a tu sitio en el frontend de forma gratuita.
Así que para usar formularios para permitir que sus usuarios carguen archivos en el frontend, necesitaremos crear el formulario primero, así que después de instalar el plugin, vaya a Contactar > Agregar Nuevo.
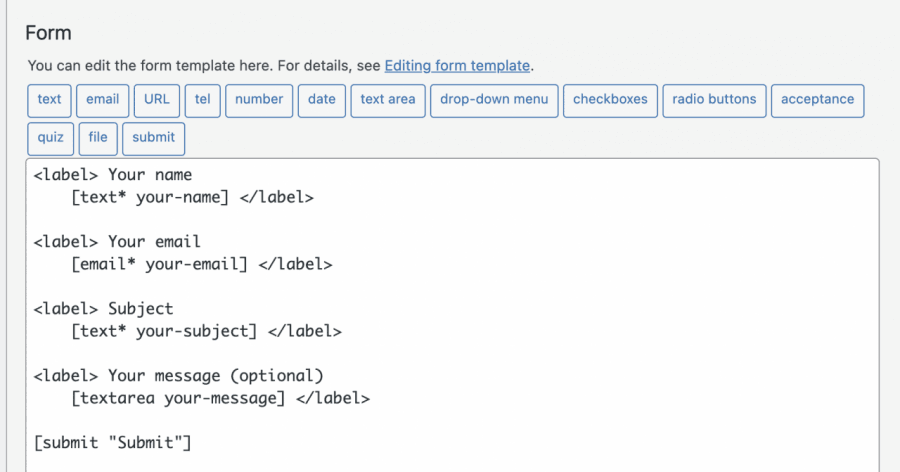
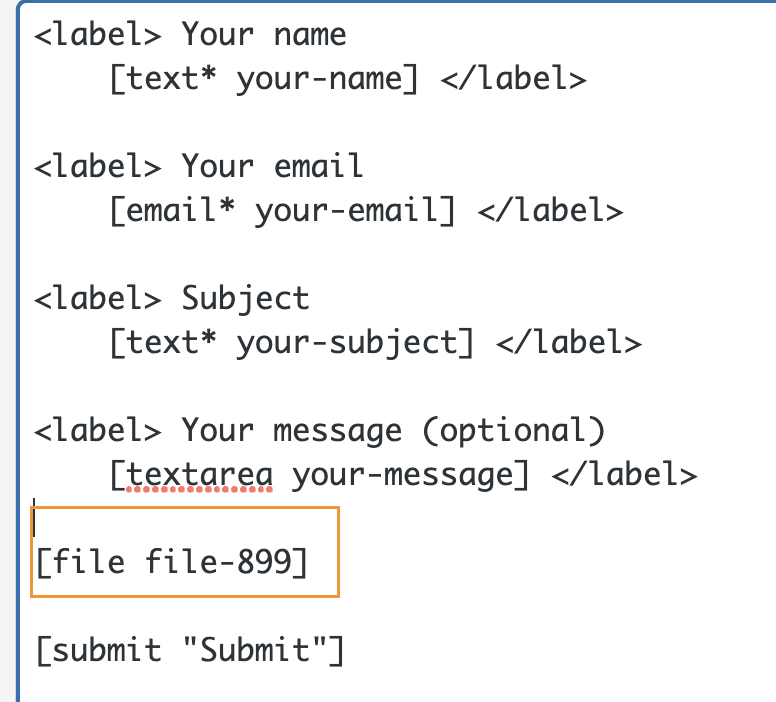
En esta pantalla, tendrá algunas etiquetas HTML con el shortcode para cada campo dentro, por defecto, se crea un formulario con los campos básicos.
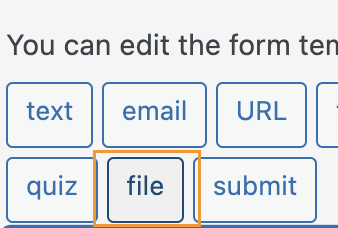
Como queremos agregar un campo de carga de archivo, haga clic en el lugar donde desea agregar el campo y luego haga clic en el archivo en los botones/opciones disponibles.
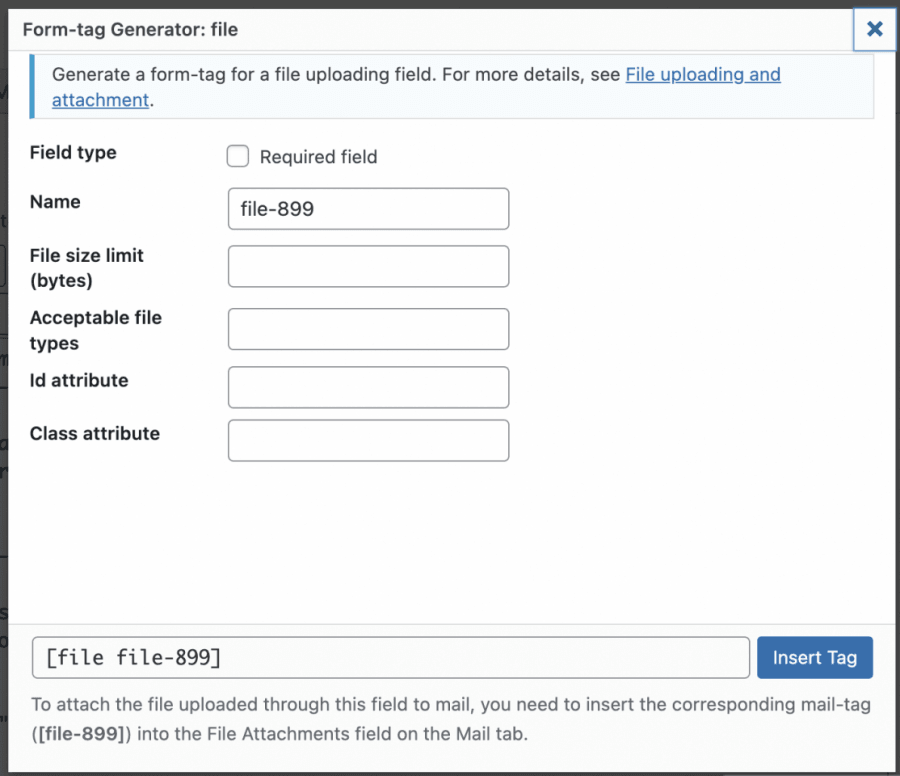
Esto abrirá una ventana emergente donde puede establecer límites para la carga de archivos, agregar todos los límites que desee y, finalmente, hacer clic en insertar etiqueta.
Esto agregará el código corto para el campo en el contenido del formulario.
Ahora puede personalizar tanto como quiera su formulario, agregar otros campos o agregar HTML y también CSS si lo desea, ya que el formulario admite todo tipo de personalizaciones.
Cuando todo esté listo, puede agregar un título y hacer clic en Guardar.
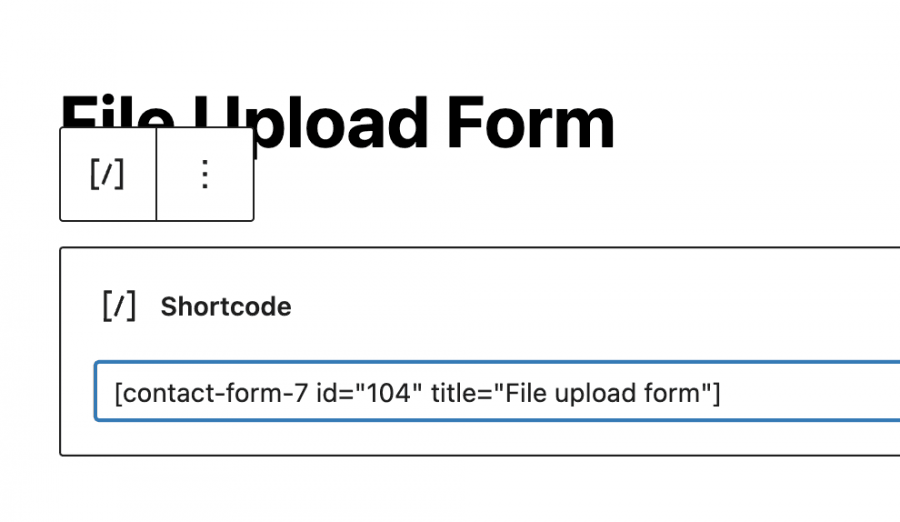
Esto generará un shortcode que puedes usar para incrustar el formulario en tu entrada o página, copiar, y luego usar el bloque disponible en tu editor de página para agregar un shortcode, en este caso, veremos cómo agregarlo con el Editor de Gutenberg.
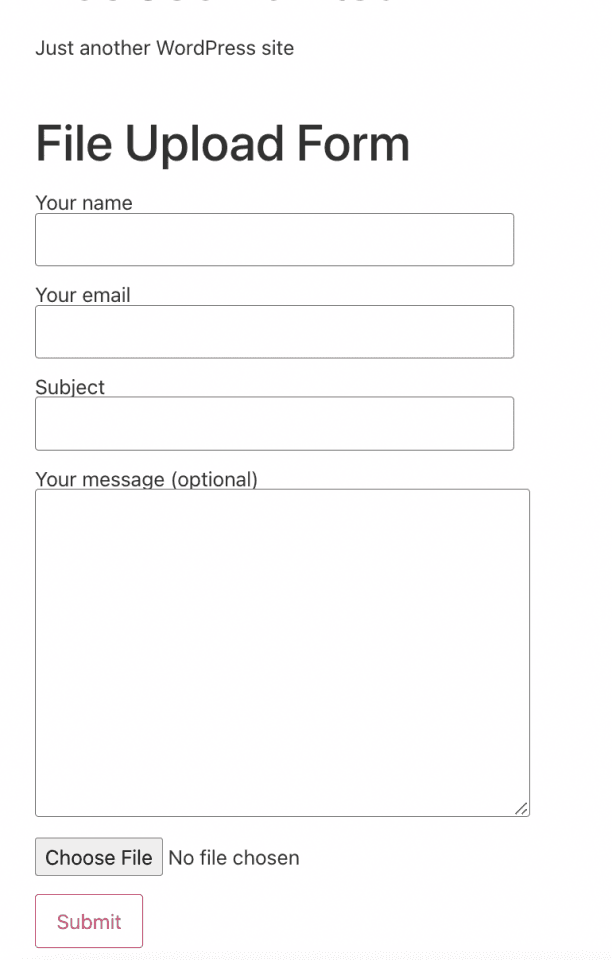
Ahora necesita publicarlo y podrá ver el formulario con los campos que agregó y el botón de carga de archivo.
Todo lo que necesita hacer es hacer clic en Seleccionar archivo y seleccionar el archivo, en este caso, su imagen, desde sus carpetas en su PC.
Después de hacer clic en enviar, debería estar hecho y la imagen debería estar ahora en su sitio.
De esta manera, sus usuarios podrán subir imágenes a su sitio, junto con otra información que podamos necesitar, como el nombre o correo electrónico de la persona que subió usando un formulario, realmente simple y funcional.
Usando el plugin de carga de archivos de WordPress
Ahora que vimos la forma "antigua" normal, veamos cómo subir una imagen pero usando este plugin que nos permitirá incrustar una opción de carga de archivos en cualquier entrada o página sin necesidad de rellenar otra información o crear un formulario en absoluto.
En primer lugar, necesitamos tener instalado el plugin "WordPress File Upload" ya que esto nos dará todas las opciones necesarias para crear la opción de carga de archivos.
Después de tener este plugin activo en nuestro sitio, deberíamos poder ver una opción de menú disponible para comprobar todos los archivos que subamos usando este.
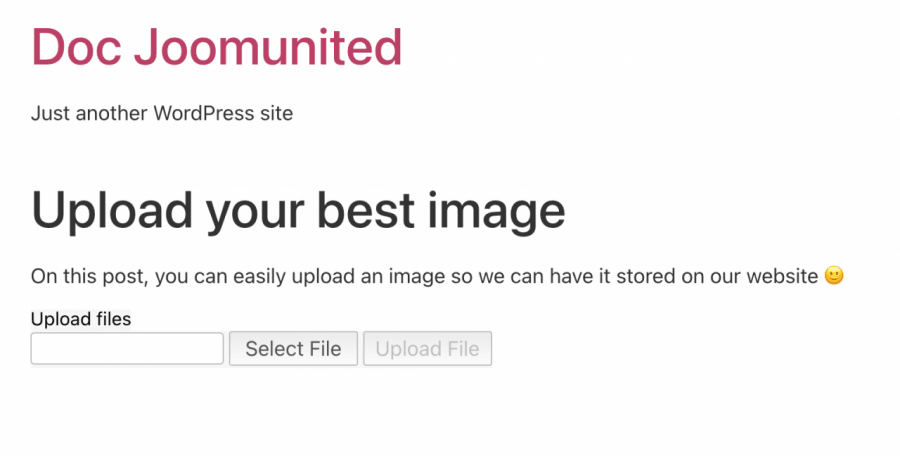
Para usarlo, todo lo que necesitamos hacer es agregar un shortcode [wordpress_file_upload] donde queremos mostrarlo, en este caso, tenemos una publicación con alguna información preparada donde agregamos el shortcode para que pueda verificar cómo se vería en el Editor de Gutenberg y el frontend.
Editor de Gutenberg
Frontend
Ahora que nuestro formulario de carga está agregado, todo lo que necesita hacer es hacer clic en "Seleccionar archivo" para explorar los archivos de su PC y, finalmente, hacer clic en Cargar archivo.
Al hacer clic en este botón, permitirá que su usuario cargue una imagen o archivo en su sitio, y la mejor parte de esto es que podemos seleccionar dónde en el servidor queremos cargar la imagen directamente bajo la configuración del plugin, así como cómo se ve y muchas otras configuraciones para el formulario.
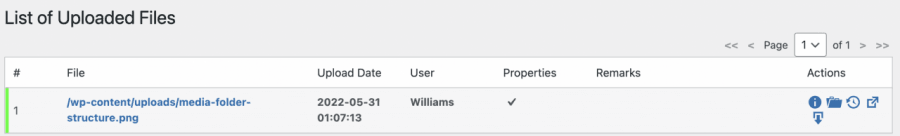
El lugar principal donde podemos verificar las cargas será en la opción "Cargar archivos" en el menú izquierdo del panel de administración, esta es la página principal del plugin donde se muestran todos los archivos cargados.
Como puede ver, un plugin fácil y funcional que nos permitirá obtener imágenes de nuestros usuarios sin mayor inconveniente más que pegar el código corto en el backend y esperar a que los usuarios suban el archivo.
Administrar medios por rol de usuario usando WP Media Folder
Como podemos ver, hay muchas formas de permitir que nuestros usuarios carguen imágenes y archivos en el frontend, pero la cuestión en esos casos es que las imágenes podrían cargarse "aleatoriamente" y no podríamos tener un buen control exacto de dónde se cargan, ¡no hay problema! WP Media Folder al rescate.
WP Media Folder tiene una herramienta especial dedicada a la gestión del acceso a su biblioteca de medios, esto podría ser realmente útil cuando desee controlar quién carga imágenes y dónde, así como si desea permitir que sus usuarios administren sus propios medios directamente en la biblioteca de medios sin poder ver otros roles / medios de usuarios.
En primer lugar, debemos tener instalado WP Media Folder, este es el plugin que nos permitirá utilizar todas las características disponibles para hacer que esto funcione.
Ahora que lo hemos instalado, necesitaremos habilitar la opción para limitar el acceso, para ello, vaya a Ajustes > WP Media Folder, y podremos ver la página de configuración principal de WP Media Folder.
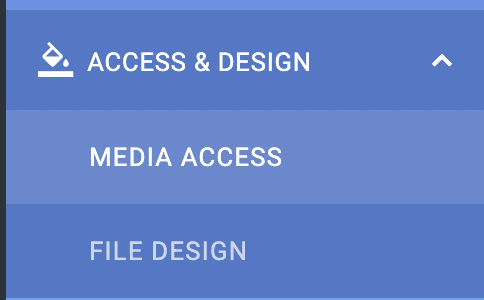
En esta sección, navegue hasta Acceso y diseño > Acceso a medios.
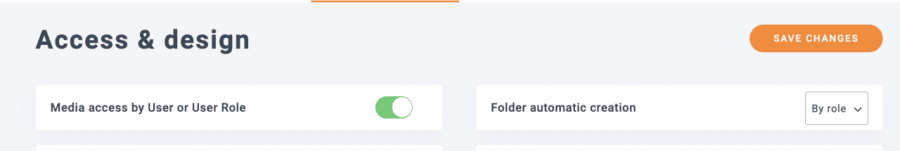
En esta sección, para limitar los medios por rol de usuario y generar automáticamente una carpeta dedicada para cada rol de usuario, seleccionaremos Acceso a medios por usuario o Rol de usuario y Roles de usuario.
También tenemos más opciones como seleccionar una carpeta de ruta o permitir que el rol/usuario vea todos los demás medios de usuario/rol.
Ahora que hemos habilitado la opción para permitir que un rol de usuario edite su propio contenido multimedia, digamos que tenemos un rol de editor y queremos que todos los usuarios bajo este rol puedan ver y administrar su contenido multimedia para entradas y páginas.
Con las opciones que seleccionamos, todo esto debería ser posible, así que veamos, para esto, todo lo que necesitamos hacer es iniciar sesión como Editor y subir los medios como lo harían normalmente.
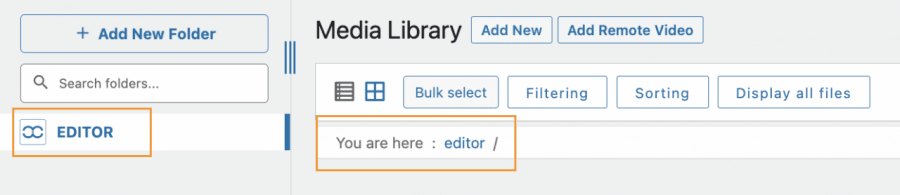
Cuando inicie sesión como editor, podrá ver la biblioteca de medios de esta manera.
Como puede ver, hay dos secciones donde la Biblioteca de medios le informa que estamos en una carpeta llamada "editor", así que subamos algunos medios para comprobar cómo funcionaría.
El proceso de carga sería exactamente el mismo que suele hacer, podría ser utilizando una herramienta de carga frontal o simplemente utilizando su Biblioteca de medios, todo lo que cargue este rol de usuario estará limitado para el rol de usuario automáticamente.
Una de las ventajas de usar WP Media Folder es que este rol (y todos los demás con acceso al wp-admin) podrán crear carpetas usando el botón +Agregar Nueva Carpeta.
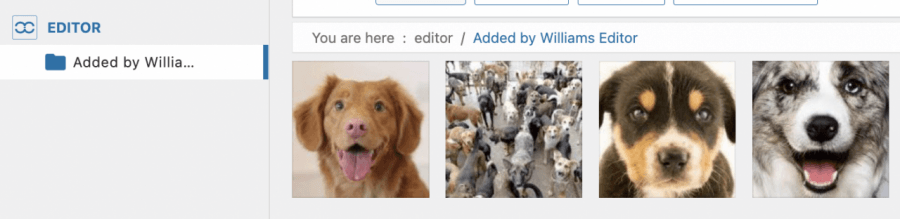
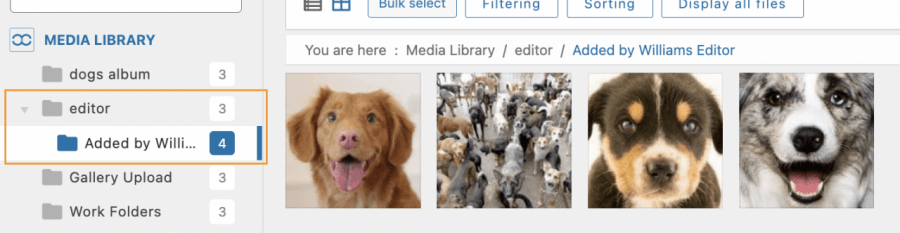
Podemos confirmar que bajo la biblioteca de medios se ha creado una carpeta de Editor y dentro está la carpeta que creamos usando el rol de Editor, ¡y fue tan fácil como hacer clic en un botón!
Ahora que hemos habilitado la opción de acceso a medios, se creará una carpeta para cada rol que acceda a su Biblioteca de medios y cargue una imagen, y podrá compartir o no los medios con otros usuarios bajo el mismo rol dependiendo de la configuración que elija, también puede tener más control sobre sus medios utilizando filtros
¡Qué característica tan impresionante y realmente fácil de usar! ¿No es así?
Permitir que sus usuarios carguen archivos de la manera más profesional
En esta publicación, pudimos ver cómo permitir que nuestros usuarios carguen sus imágenes de la manera más profesional y adaptar nuestro sitio a cada caso, como simplemente enviar un formulario o también permitir que nuestros Editores creen una carpeta compartida que solo ellos podrán ver en la Biblioteca de Medios, ¡y esto no es todo! Con WP Media Folder podrá hacer otras cosas más como conectar su Biblioteca de Medios a un servicio en la nube, ¡Impresionante! ¿No es así?
Compruebe más sobre WP Media Folder y la Limitación de Acceso aquí!
Cuando te suscribas al blog, te enviaremos un correo electrónico cuando haya nuevas actualizaciones en el sitio para que no te las pierdas.
























Comentarios