Viteza paginii web a telefoanelor mobile și Lazy Loading
Știați că imaginile sunt responsabile pentru 60% din dimensiunea medie a paginii web? Nimeni nu este mai conștient de această povară decât utilizatorii dvs. de telefonie mobilă. WP Speed of Light elimină responsabilitatea de a regla cu atenție conținutul prin introducerea lazy loading , compatibilă cu dispozitivele mobile și noul editor Gutenberg pentru WordPress.
Servirea de imagini cu Lazy Loading pe mobil
După introducerea capacităților ImageRecycle pentru a minimiza dimensiunea fișierelor dvs. de imagine WordPress, lazy loading face pasul suplimentar pentru a optimiza experiența utilizatorului. Lazy loading oferă imaginile de care au nevoie utilizatorii dvs. doar dacă și atunci când au nevoie de ele, îmbunătățind foarte mult performanța pe dispozitivele mobile. Cum funcționează asta?
Lazy loading îți aduce conținutul la viață, adaptându -se în mod inteligent la ceea ce utilizatorul poate vedea. De exemplu, dacă cineva vă vizitează blogul WordPress de pe un dispozitiv mobil, dimensiunea ecranului restricționează foarte mult vizibilitatea. Nu are sens să încărcați toate imaginile atunci când utilizatorii pot vedea doar câteva dintre ele, mai ales dacă ajung să iasă din site -ul web înainte de a vedea tot conținutul.

Lazy loading încarcă imagini numai atunci când utilizatorii ajung la ele. Dacă sunt pe o postare sau o pagină și pot vedea o singură imagine, aceasta este tot ce se încarcă. Pe măsură ce derulează, imaginile se încarcă treptat, nu îndepărtând nimic de experiență, crescând în același timp timpii de încărcare și reducând utilizarea datelor pe mobil. Nu doar experiența utilizatorului beneficiază de scăderea timpilor de încărcare.
Cu lazy loading, puteți respira, de asemenea, un suspin de ușurare atunci când vine vorba de optimizarea motorului de căutare. Motoarele de căutare moderne iau în considerare cât durează o pagină web pentru a se încărca atunci când construiesc clasamentele rezultatelor căutării. Astfel, lazy loading contribuie la un rang mai mare în virtutea timpilor de încărcare rapidă a site -ului. Atunci, cum activați lazy loading pe WordPress?
Aducerea Lazy Loading la Gutenberg
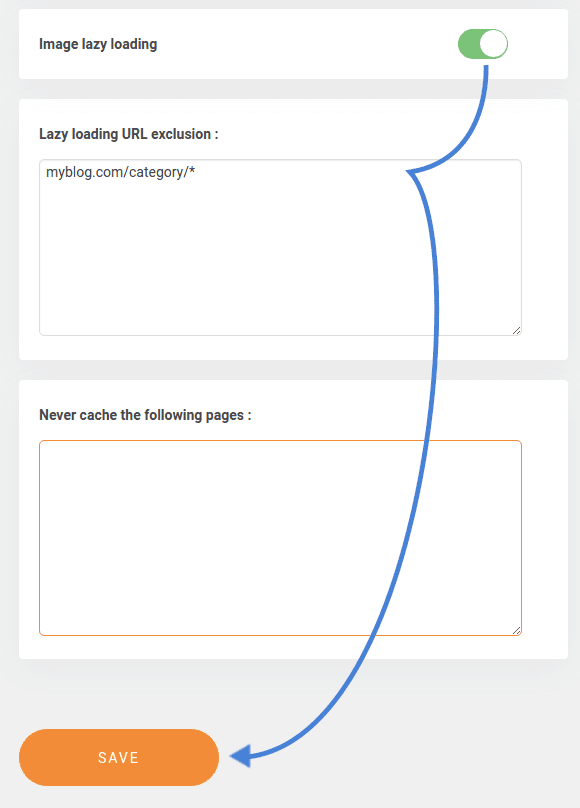
Lazy loading face parte din WP Speed of Light Speedup a setărilor pluginului . Pentru a activa lazy loading , trebuie doar să aruncați imaginea comutatorului lazy loading Opțional, puteți specifica adresele URL sau modelele cu wildcards pe care lazy loading va lăsa neatinsă. Odată ce ați lovit Salvați , WP Speed of Light are grijă de restul.

Lazy loading funcționează chiar și cu Gutenberg din cutie. Oricare ar fi editorul pe care îl utilizați, tot ce trebuie să faceți este să vă concentrați pe crearea de postări și pagini grozave. WP Speed of Light oferă automat imagini utilizatorilor atunci când este necesar.
Există doar câștigători în lazy loading . Toți cititorii își obțin conținutul mai devreme, utilizatorii de telefonie mobilă salvează utilizarea datelor, iar blogul dvs. WordPress urcă pe rândurile motoarelor de căutare. Cu WP Speed of Light Pro Addon , puteți beneficia și de lazy loading cu filmul unui comutator.
Când vă abonați la blog, vă vom trimite un e-mail când apar noi actualizări pe site, astfel încât să nu le ratați.


Comentarii