WP Table Manager: Algemeen gebruik
Het belangrijkste idee achter WP Table Manager is het beheren van alle tabellen vanuit de editor, ook al gebruik je een plugin-weergave. WP Table Manager werkt met elke WordPress WYSIWYG-editor, zowel voor de frontend als de backend. Je kunt het bijvoorbeeld gebruiken in een aangepaste WordPress-module.
1. Tabellen beheren vanuit het artikel
Wanneer WP Table Manager is geïnstalleerd, verschijnt er een editor-knop in uw editor. Klik hierop om het hoofdvenster WP Table Manager te openen.
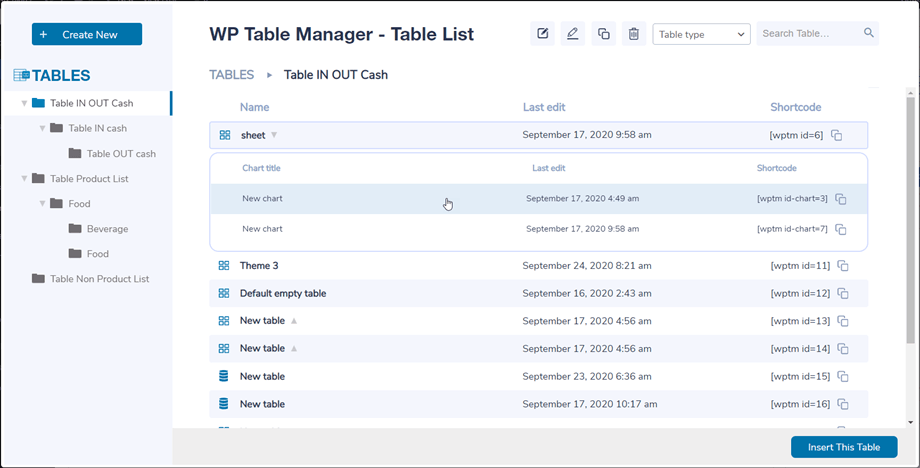
In de tabelmanager, die wordt geopend in een lightbox vanuit een bericht/pagina, kunt u op de titel klikken om de inhoud van de tabel/grafiek te bekijken, of u kunt op de ruimte ernaast klikken om er een te selecteren en vervolgens op de knop ' Deze tabel invoegen'
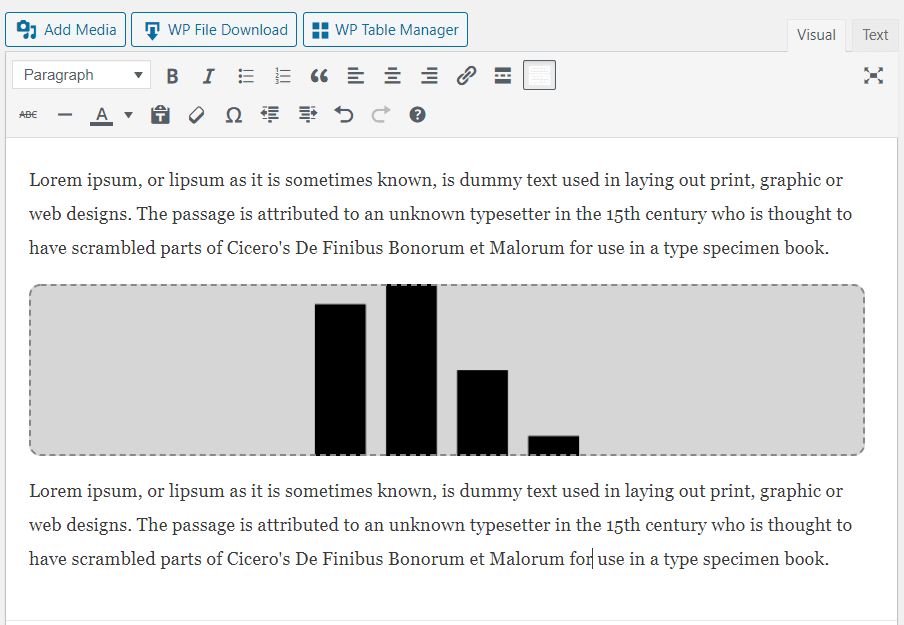
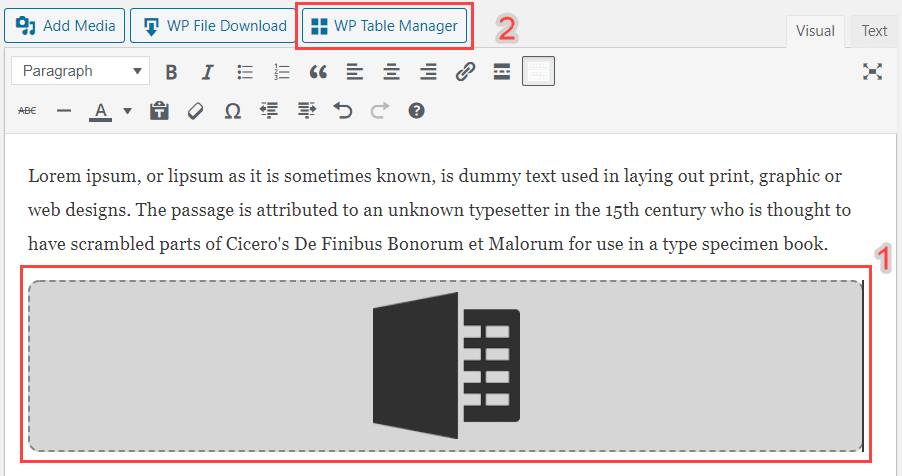
Vervolgens wordt de tabel weergegeven met een grijs gebied en een bijbehorend Excel-/grafiekachtig pictogram.
Als je op het gebied klikt en vervolgens nogmaals op de WP Table Manager knop, wordt de eerder toegevoegde tabel geladen.
Gutenberg is echter tegenwoordig de standaardeditor in WordPress, dus je kunt een kijkje nemen bij 7. Blokken in Gutenberg.
2. Tabellen en categorieën beheren
Tabellen worden ingedeeld in categorieën. Je kunt zoveel tabellen als je wilt binnen een categorie hebben.
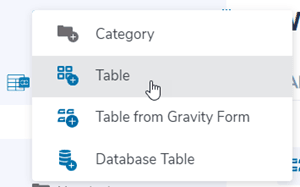
Om een tabelcategorie aan te maken, klikt u op de knop ' Nieuw aanmaken >> Categorie' in de dashboardheader. Om een nieuwe tabel aan te maken, klikt u op de knop 'Nieuw aanmaken >> Tabel'.
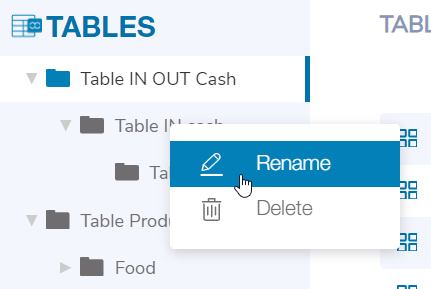
In het linkerpaneel kunt u de categorie beheren door er met de muis overheen te gaan. U kunt de naam bewerken of de categorie verwijderen door er met de rechtermuisknop op te klikken.
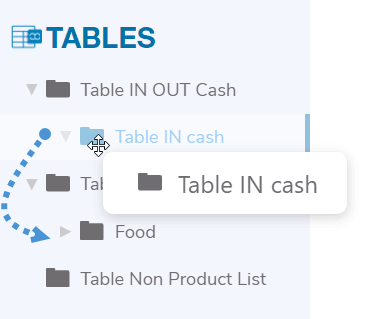
Om de categorieën te ordenen, kunt u de sleepfunctie gebruiken.
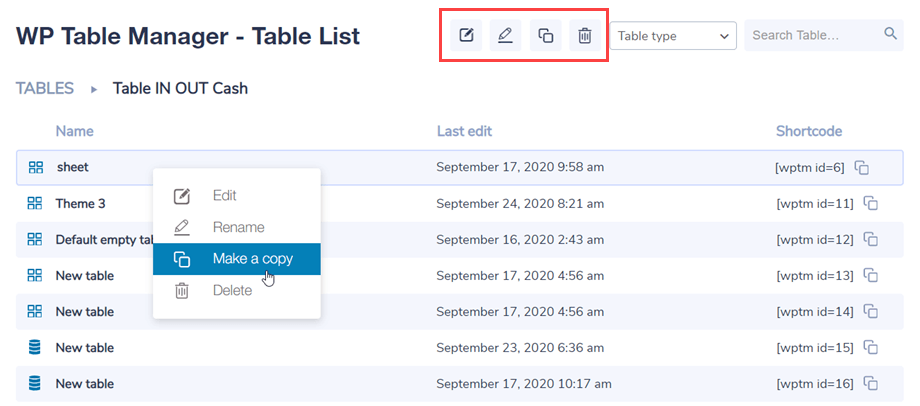
In het rechter hoofdpaneel kunt u tabellen bewerken, dupliceren, hernoemen en verwijderen. De pictogrammen verschijnen bovenaan het dashboard wanneer u op een tabel klikt. U kunt ze ook vinden door met de rechtermuisknop op een tabel te klikken.
3. Tafeluitgave
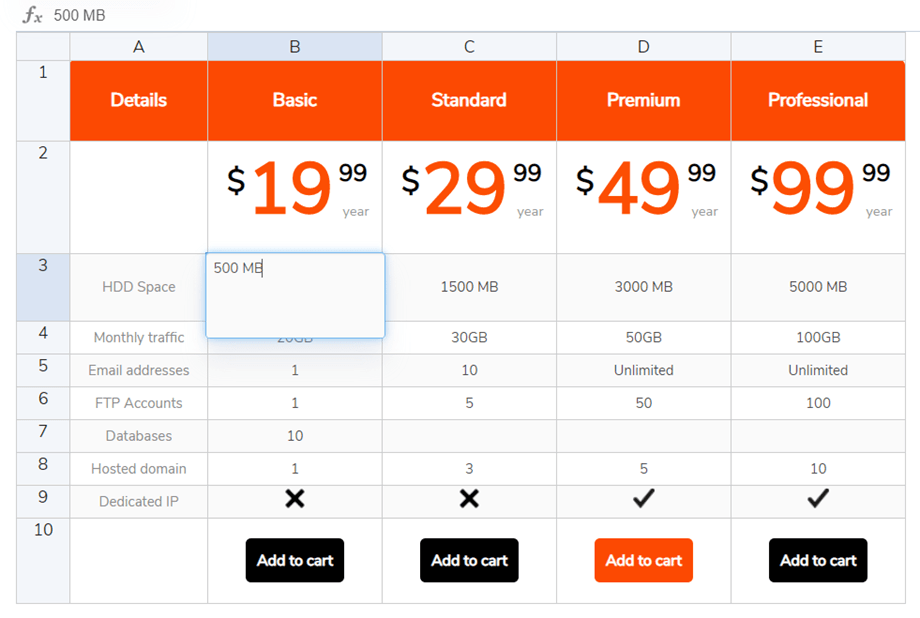
Om gegevens aan tabellen toe te voegen, moet u te werk gaan alsof u in een spreadsheet werkt. Dubbelklikken op een cel geeft u de mogelijkheid om de inhoud bij te werken, een enkele klik selecteert één of meerdere cellen (en past bijvoorbeeld een stijl toe).
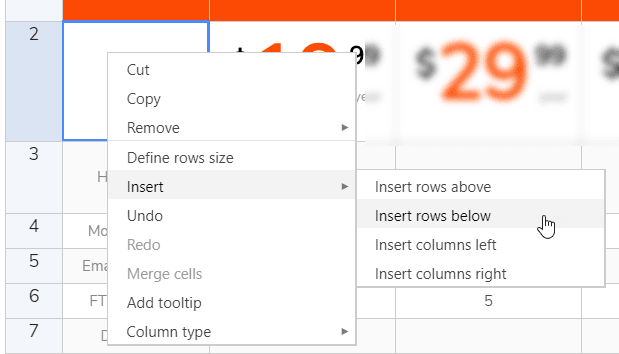
Om rijen of kolommen toe te voegen, klikt u met de rechtermuisknop. Vervolgens kunt u rijen/kolommen aan de linker- of rechterkant invoegen.
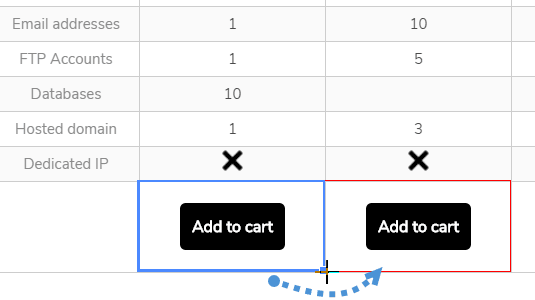
Om cellen te kopiëren, kun je CTRL+C / CTRL+V gebruiken (of de Apple-toets J die hetzelfde doet), of je kunt de muiscursor op de rechteronderhoek van de cel plaatsen en deze in de gewenste richting slepen.
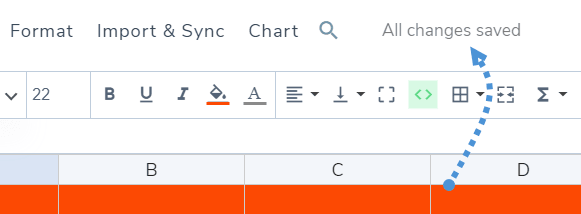
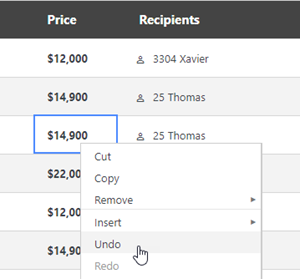
Je hebt de mogelijkheid om de laatste wijziging ongedaan te maken of opnieuw uit te voeren.
WP Table Manager bewaart een back-up van de wijzigingen die u hebt aangebracht in de inhoud van de cellen en kan deze herstellen.
4. Geavanceerde inhoudseditie
HTML-cellen
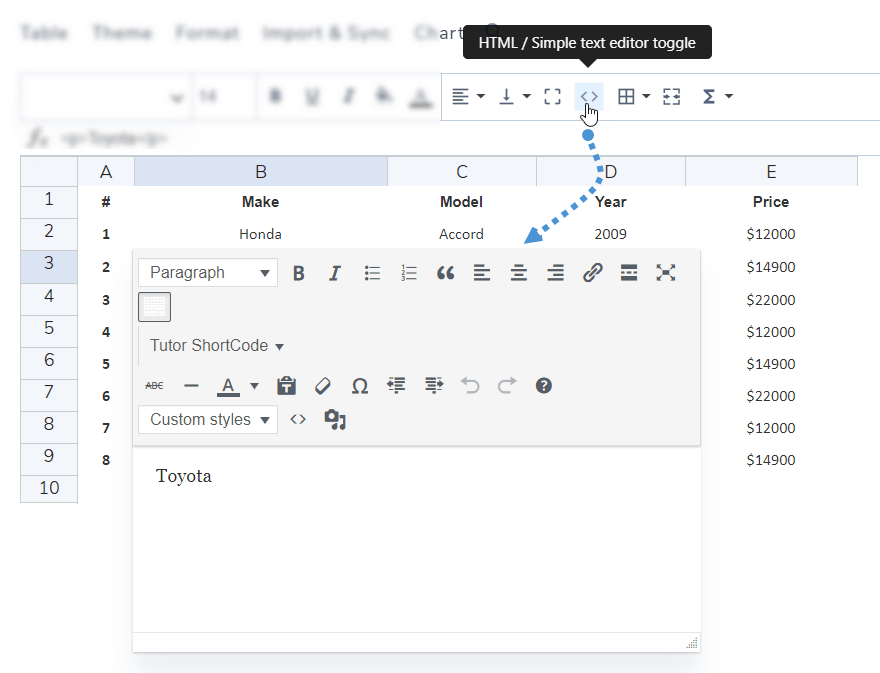
Je kunt HTML-inhoud toevoegen met een WYSIWYG-editor in elke cel. Selecteer een cel en klik op het < > -pictogram .
Wanneer je nu een cel bewerkt, krijg je een HTML-editor te zien. Je kunt afbeeldingen en HTML-code bewerken.
Cellen samenvoegen
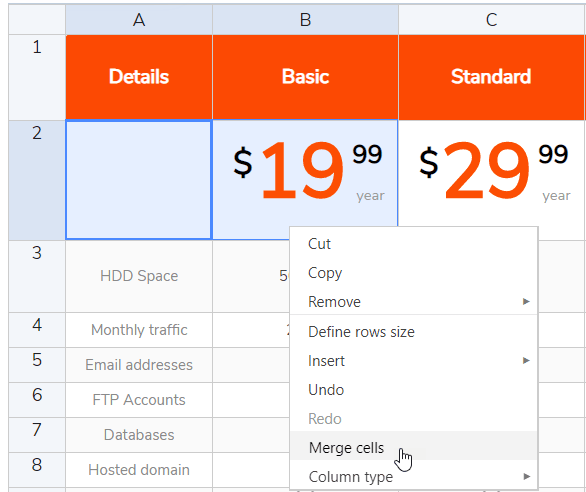
Cellen kunnen ook worden samengevoegd. Selecteer twee of meer cellen en klik vervolgens met de rechtermuisknop. Er verschijnt een menu waarmee u de cellen kunt samenvoegen.
'Cellen samenvoegen' in de werkbalk gebruiken
Kolomopties
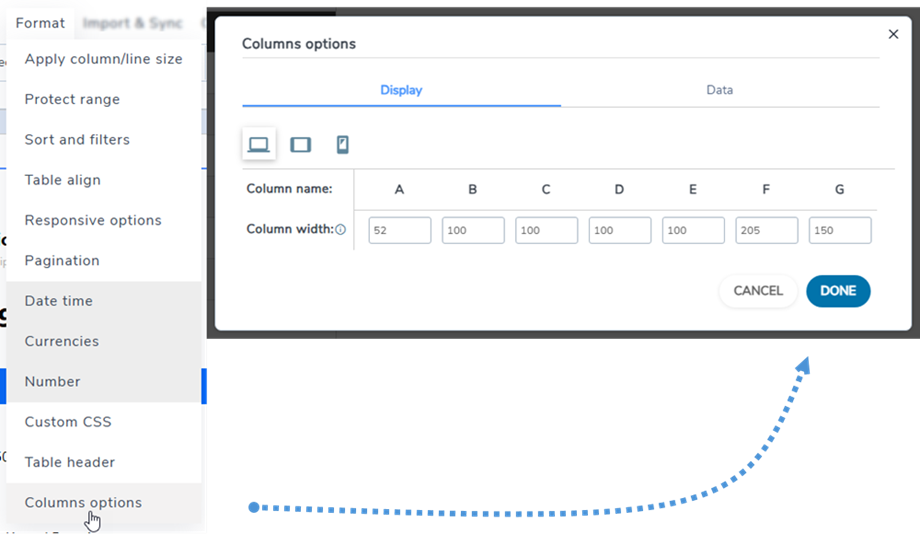
Om de breedte van tabelkolommen aan te passen, ga je naar Menu > Opmaak >> > Kolomopties >> > > Tabblad Weergave en selecteer je de gewenste schermgrootte (Desktop, Tablet of Mobiel).
Voer de gewenste breedte voor elke kolom in met de juiste opmaak. Voor percentages voeg je het %-symbool toe (bijv. 25%). Voor pixels voer je alleen het getal in zonder "px" (bijv. 150).
Tabblad Gegevens
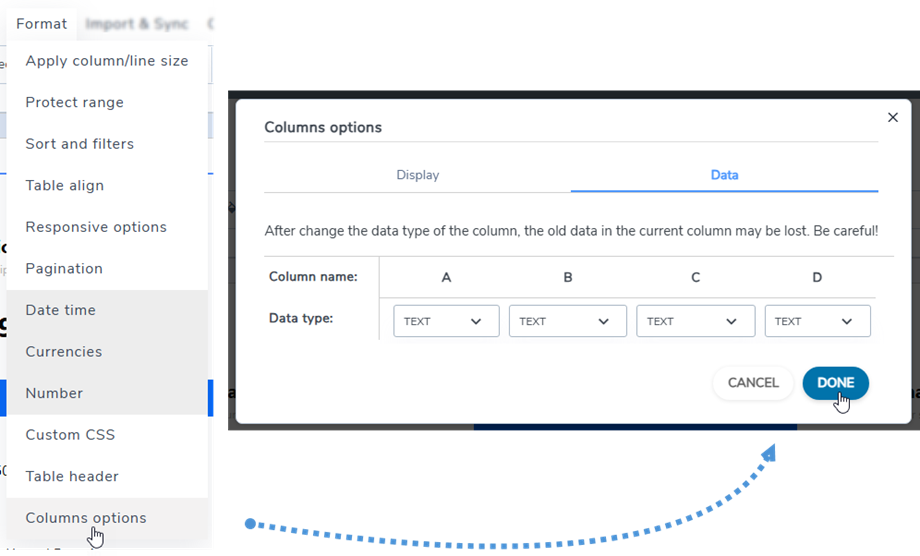
Om het gegevenstype van kolommen te wijzigen, ga je naar Menu Opmaak >> Kolomopties >> tabblad Gegevens. Kies vervolgens een type voor de betreffende kolom.
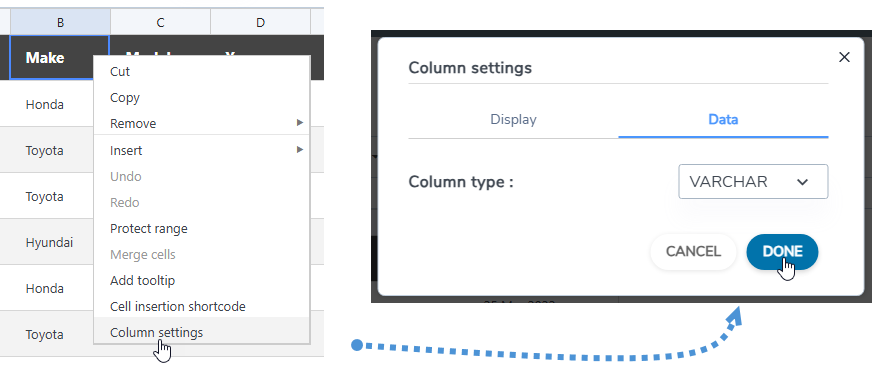
Of klik met de rechtermuisknop op een willekeurige cel, selecteer Kolominstellingen selecteer vervolgens op het Gegevens
Kolommen verbergen op de front-end
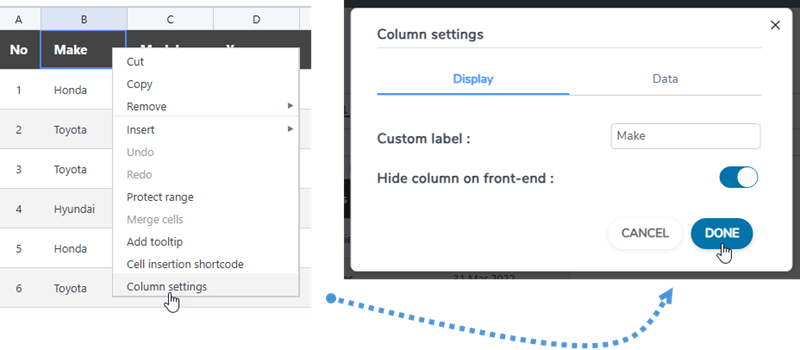
Om een kolom van een tabel op de frontend te verbergen, kunt u met de rechtermuisknop op een cel of kolomkop klikken, Kolominstellingen en vervolgens op het Weergave Kolom verbergen op de frontend inschakelen .
5. Exporteren naar Excel en spreadsheets
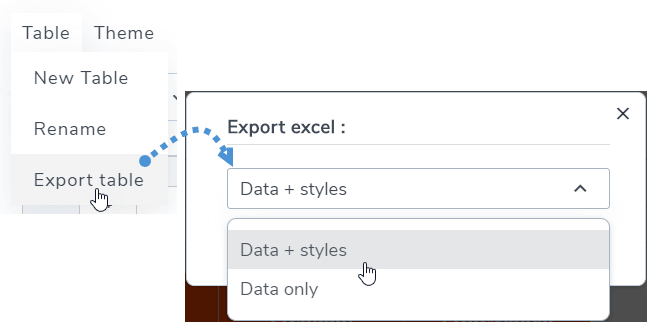
Je kunt spreadsheets exporteren vanuit WP Table Manager met behulp van onze speciale tool. Ga naar Menu Tabel >> Tabel exporteren, selecteer Gegevens + stijlen of Alleen gegevens . Klik vervolgens op Excel exporteren .
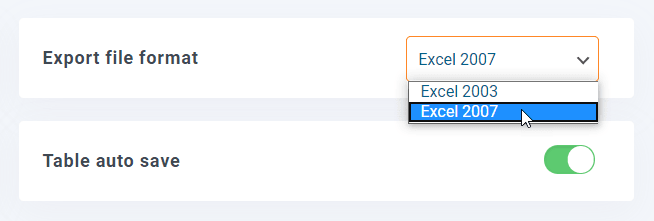
De export kan worden uitgevoerd in Excel 2003- of 2007-formaat. U vindt deze instellingen onder Pluginconfiguratie >> Hoofdinstellingen.
6. Shortcode
Tabel-shortcode
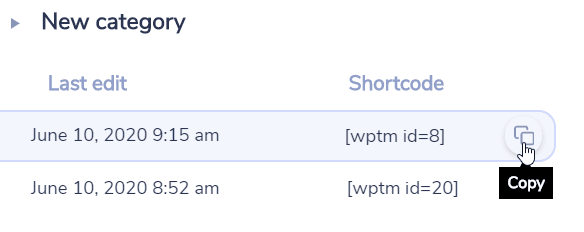
Op het dashboard zie je de shortcode van elke tabel. Naast de shortcode staan kopieerknoppen waarmee je de tabellen gemakkelijk kunt delen, bijvoorbeeld: [wptm id=8]
Cellen-shortcode
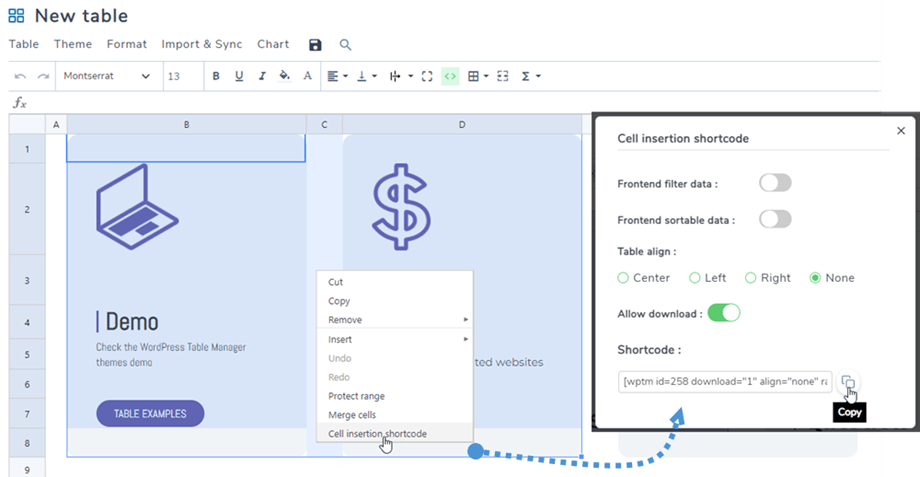
Gebruikers kunnen meerdere rijen en kolommen invoegen met behulp van een shortcode in plaats van een volledige tabel. Selecteer eerst de cellen die u wilt invoegen. Klik er vervolgens met de rechtermuisknop op en selecteer 'Shortcode voor celinvoeging' in het contextmenu.
Nadat je de opties in het pop-upvenster hebt geselecteerd, klik je op het 'Kopiëren '. Vervolgens kun je de shortcode in je berichten/pagina's plakken.
bijv.: [wptm id=258 download="1" align="none" range="B1-D8"]
Grafiek-shortcode
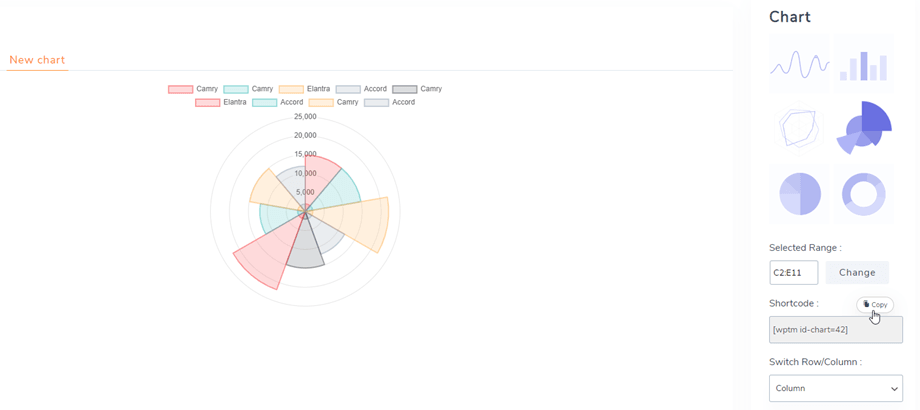
Nadat je een grafiek hebt gemaakt, vind je de shortcode ervan in het rechterpaneel. Je kunt kopiëren en in je berichten/pagina's plakken.
bijv.: [wptm id-chart=42]
7. Blokken in de Gutenberg-editor
Je kunt nu tabellen of grafieken op je website weergeven met de Gutenberg-editor. Deze twee WP Table Manager blokken zijn WP Table Manager en WP Table Manager grafiek .
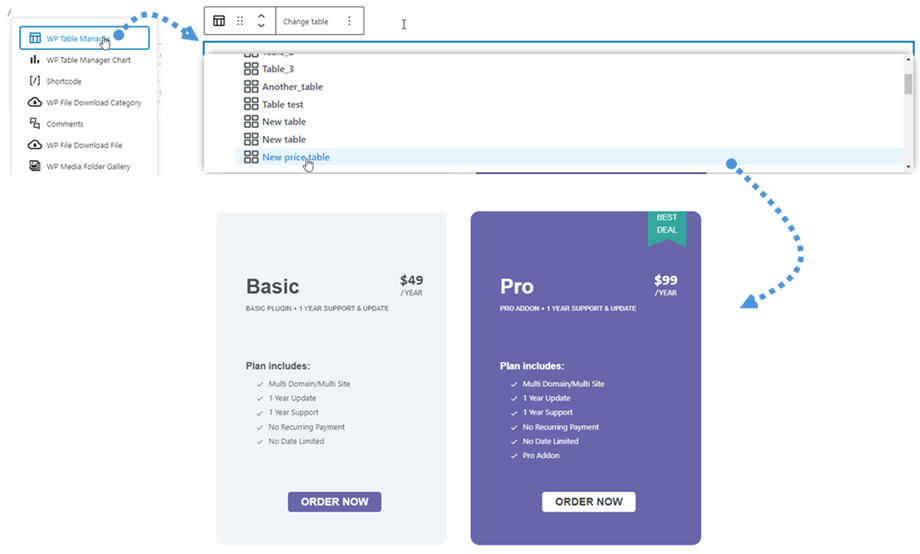
Om een tabel toe te voegen in de Gutenberg-editor, zoek en klik je op WP Table Manager Zoek het gewenste blok in de categorie Widgets. Klik op het veld zodra je het hebt gevonden. Er verschijnt een lijst met tabellen die je hebt gemaakt. Selecteer vervolgens de tabel die je op de frontend wilt weergeven. Na het selecteren van de tabel verschijnt direct een voorbeeldweergave.
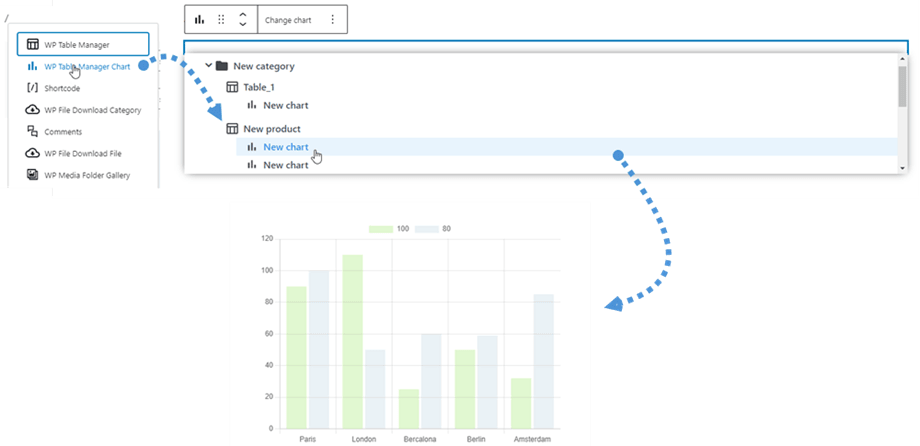
Het is vergelijkbaar met het toevoegen van een tabel: je zoekt en klikt op het WP Table Manager Chart- blok in de categorie Widgets. Vervolgens kies je een grafiek uit de vervolgkeuzelijst.
8. Frontend-bewerking
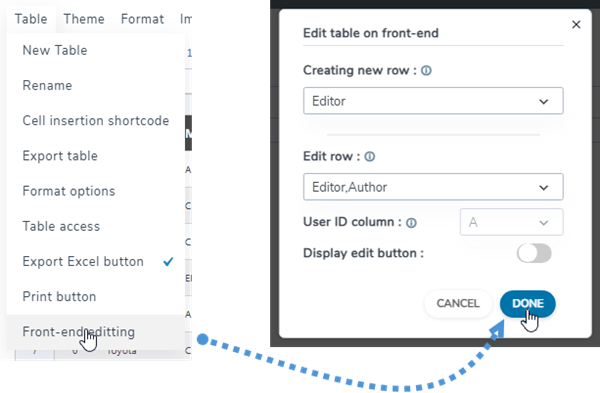
Ga in de tabeleditor naar Tabel > Front-end bewerken .
Het bevat de volgende kenmerken:
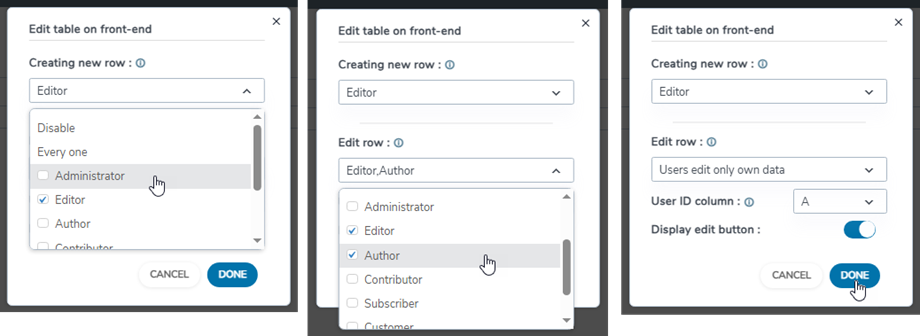
- Nieuwe rij aanmaken: Sta gebruikers zonder inloggegevens toe, of geef alleen specifieke groepen ingelogde gebruikers, om nieuwe rijen aan te maken op de front-end. Houd er rekening mee dat de stijl per kolom wordt toegepast en dat de achtergrondkleur voor de gehele tabel afwisselend is.
- Rij bewerken: Sta gebruikers zonder inloggegevens of alleen ingelogde gebruikers toe om rijen op de front-end te bewerken.
- Kolom Gebruikers-ID: Kies de kolomwaarden die als gebruikers-ID's zullen worden gebruikt. Verwijst naar de ID uit de WordPress-gebruikerstabel (wp_users) en MOET aan de MySQL-kant als een geheel getal zijn gedefinieerd.
- Bewerkingsknop weergeven: in- of uitschakelen met de schakelknop.
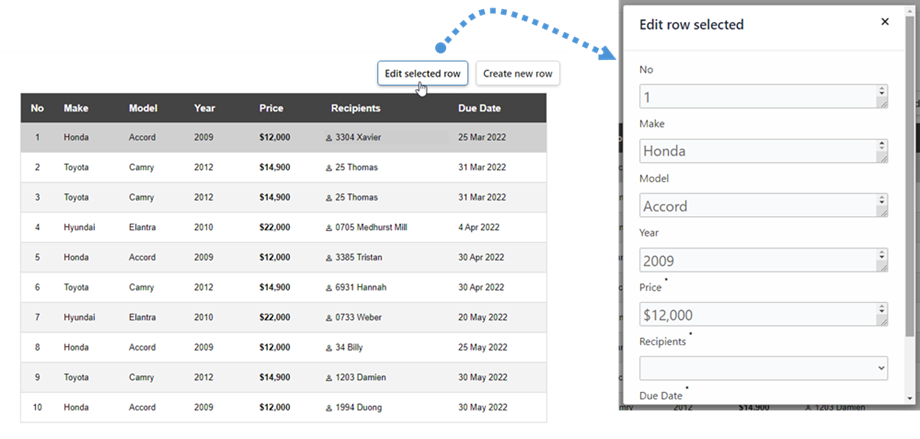
Je kunt een nieuwe rij aanmaken of een rij selecteren om te bewerken op de front-end.
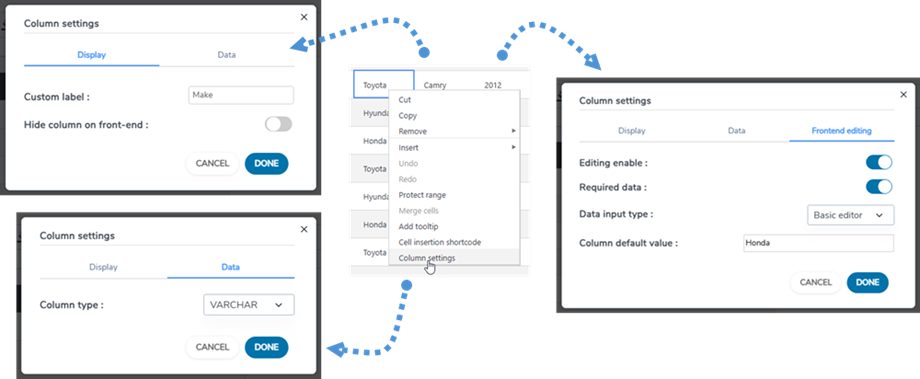
Als de 'Tabel bewerken' in de frontend is ingeschakeld, ziet u het 'Bewerken' in de kolominstellingen. Klik met de rechtermuisknop op een willekeurige cel en selecteer 'Kolominstellingen' .
Het pop-upvenster met kolominstellingen bevat 3 tabbladen:
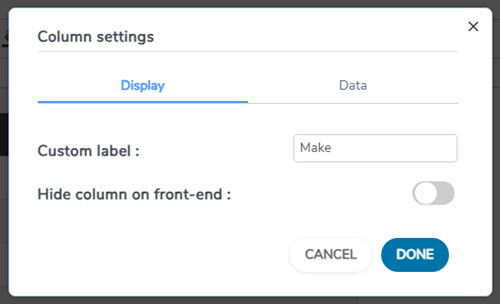
Tabblad weergeven
- Kolomlabel: Naam voor de kolom.
- Kolom verbergen op de frontend: verberg/toon de kolom met behulp van de schakelknop.
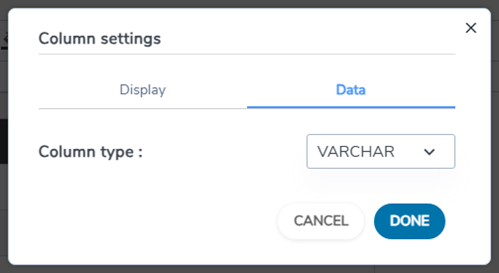
Tabblad Gegevens
- Kolomtype: Selecteer een type voor de kolom: Tekst, Varchar, Integer, Float, Datum, Datum/tijd.
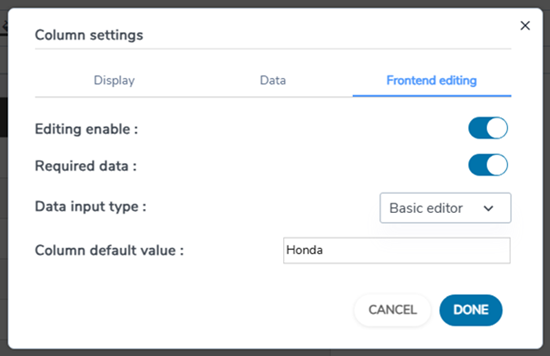
Bewerkingstabblad
- Bewerken inschakelen: in- of uitschakelen met de schakelaar.
- Vereiste gegevens: in-/uitschakelen met de schakelaar.
- Type gegevensinvoer: Selecteer het gegevenstype:
- Basiseditor
- HTML-editor
- Selectievakje
- Datum
- Standaardwaarde kolom: stel een standaardwaarde in voor de kolom.
- Waardenlijst: Voer de mogelijke waarden voor deze kolom in deze lijst in, gescheiden door op ENTER te drukken. De waarden worden gebruikt in de editors voor de kolom.