WP Meta SEO: Alternatieve tags voor afbeeldingen, titel, naam en formaat
1. Afbeeldingsnaam, titel en alternatieve tag
Afbeeldingen bevatten ook bewerkbare informatie om de SEO te verbeteren. We raden aan om zowel alternatieve tekst als afbeeldingstitels te gebruiken. Het belangrijkste voordeel hiervan is dat zoekmachines uw afbeeldingen beter kunnen vinden en weergeven in de zoekresultaten. Bovendien verbeteren deze tags de toegankelijkheid van uw website en geven ze meer informatie over uw afbeeldingen.
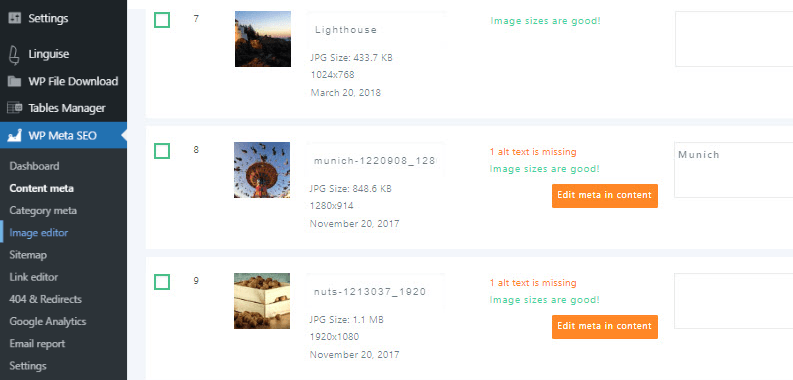
Afbeeldingseditor in het linkermenu om de afbeeldingsinformatie te bekijken.
Via deze interface kunt u meerdere bewerkingen tegelijk uitvoeren:
- Afbeeldingsnaam
- Alternatieve tekst voor de afbeelding
- Afbeeldingstitel
- Afbeeldingsbijschrift
- Beschrijving van afbeelding
De bestandsnaam is de fysieke naam van uw afbeelding op de server. Houd er rekening mee dat deze editor geen afbeeldingslinks zal verbreken; ze worden dynamisch vervangen in uw content. De legenda is de standaard legendafunctie van WordPress. Deze legenda wordt weergegeven in uw content voor uw bezoekers.
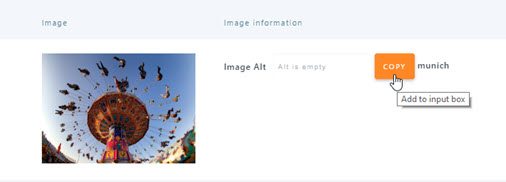
Als de titel of alternatieve tekst ontbreekt, verschijnt er een knop 'Metagegevens herstellen' waarmee een lightbox wordt geopend om de ontbrekende gegevens in te vullen. U kunt snel een kopie maken van de afbeeldingsnaam of de alternatieve tekst van de afbeelding. Dit probleem doet zich vaak voor wanneer u het veld 'Alternatieve tekst' van de afbeelding verwijdert nadat u deze in Editor hebt ingevoegd.
2. Dynamisch formaat wijzigen van afbeeldingen
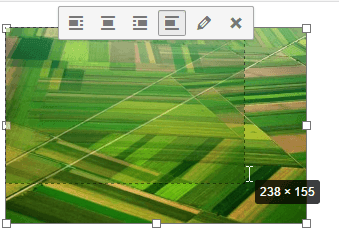
WP Meta SEO heeft ook een tool om afbeeldingen te corrigeren die zijn verkleind met behulp van handles (voorkom HTML-verkleining). Zoekmachines beschouwen dit als een fout op je pagina, omdat de afbeeldingen er dan slecht uitzien. Bovendien vertraagt het de laadtijd van de pagina, omdat een grote afbeelding eerst moet worden geladen om deze vervolgens op een kleiner formaat weer te geven. Dit komt vaak voor bij editors die handles gebruiken om afbeeldingen direct in de content te verkleinen.
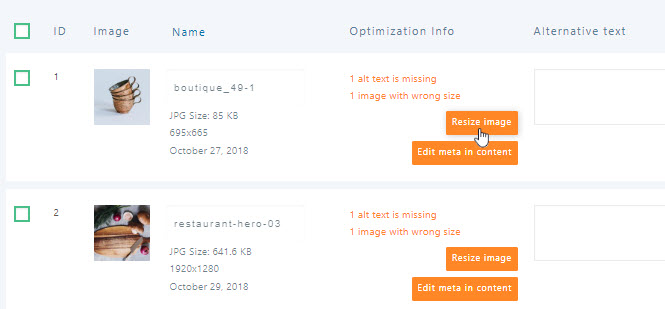
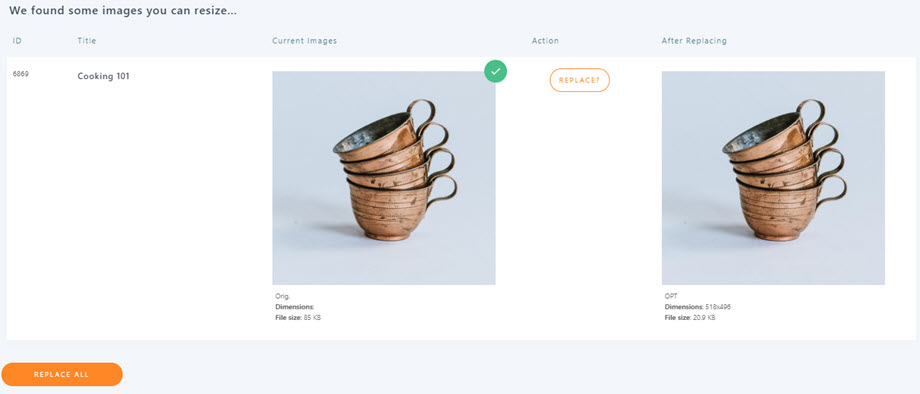
Onze plugin kan dit detecteren en direct in uw content corrigeren door een nieuwe, correcte afbeeldingsgrootte te genereren. Elke keer dat u de knop " Afbeelding formaat wijzigen " ziet, kunt u de afbeelding verkleinen of vergroten.
Zoals je ziet, verklein je in dit geval de bestandsgrootte met 30%. Er is ook een 'Alles vervangen' beschikbaar, omdat de afbeelding in veel berichten of pagina's kan voorkomen. Zo kun je een bulkvervanging uitvoeren!
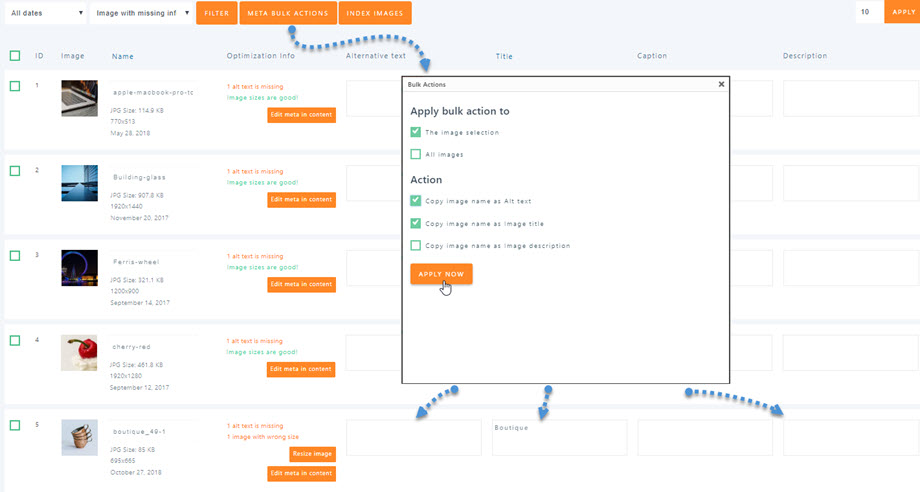
Tot slot bevat de Meta Bulk Actions' linksboven de volgende bulkacties: Afbeeldingsnaam kopiëren als alt-tekst, Afbeeldingsnaam kopiëren als afbeeldingstitel en Afbeeldingsnaam kopiëren als afbeeldingsbeschrijving. U kunt een bulkactie uitvoeren op een selectie van afbeeldingen of op alle afbeeldingen.
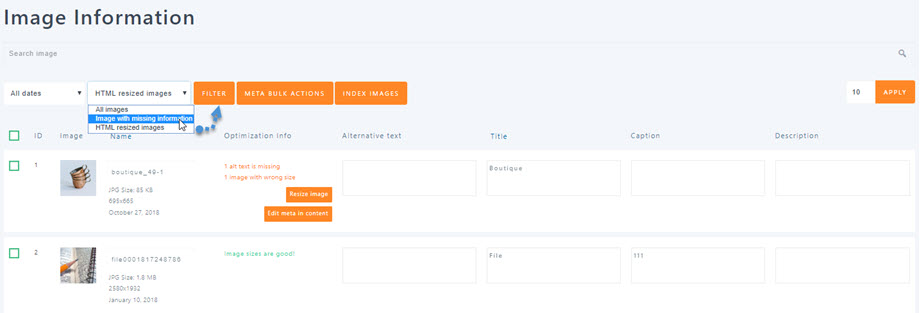
Om alleen de afbeeldingen te filteren die geoptimaliseerd moeten worden, kunt u de bedieningselementen linksboven gebruiken om alleen de volgende afbeeldingen weer te geven: afbeeldingen met ontbrekende informatie of HTML-verkleinde afbeeldingen .