Droppics: Parameters
1. Uitbreidingsparameters
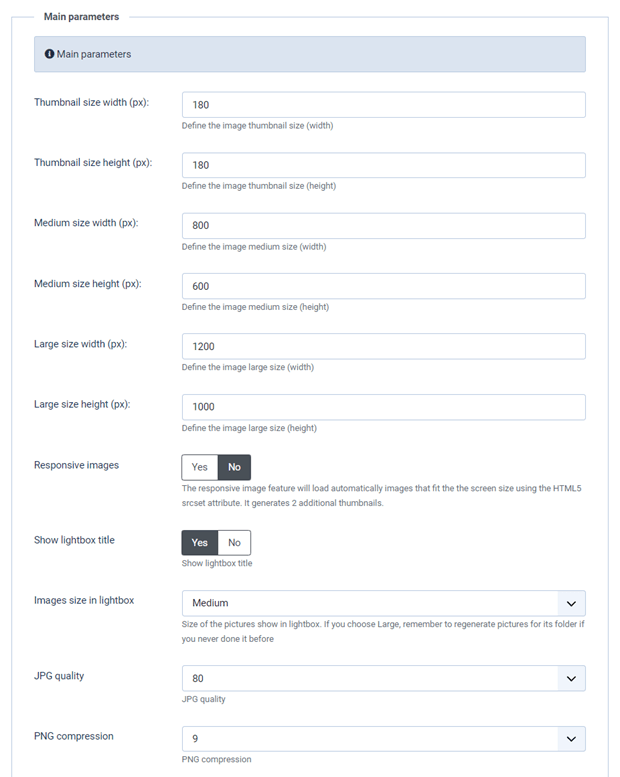
U kunt de Droppics parameters openen via het Component > Droppics > Opties .
- Miniatuurgrootte: de grootte van alle miniaturen die worden gegenereerd bij het importeren van afbeeldingen, of die worden weergegeven in galerijen en als afzonderlijke afbeeldingen.
- Middelgroot formaat: het formaat van de vergrote afbeelding, bijvoorbeeld gebruikt in de lightbox.
- Oorspronkelijke uploadgrootte: de grootte van de originele afbeelding die op de server is opgeslagen en die wordt gebruikt om nieuwe formaten te genereren.
- Responsieve afbeeldingen : hiermee worden twee nieuwe afbeeldingsformaten gegenereerd met breedtes van 768px en 300px, die op mobiele schermen worden geladen.
- Lightbox-titel weergeven: toon de afbeeldingstitel wanneer een afbeelding in een lightbox wordt geopend.
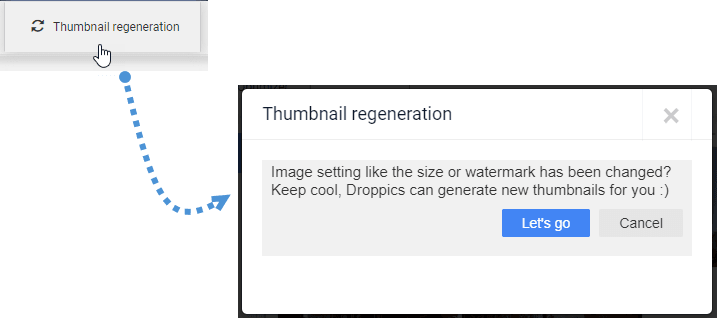
- Afbeeldingsgrootte in lightbox: de grootte van de afbeeldingen die in de lightbox worden weergegeven; als u 'Groot' , vergeet dan niet de afbeeldingen opnieuw te genereren voor de betreffende map als u dit nog nooit eerder hebt gedaan.
- JPG-kwaliteit: stel de kwaliteit van uw .jpg-afbeeldingen in.
- PNG-compressie: gebruik deze functie als je je afbeeldingen wilt comprimeren tijdens het uploaden.
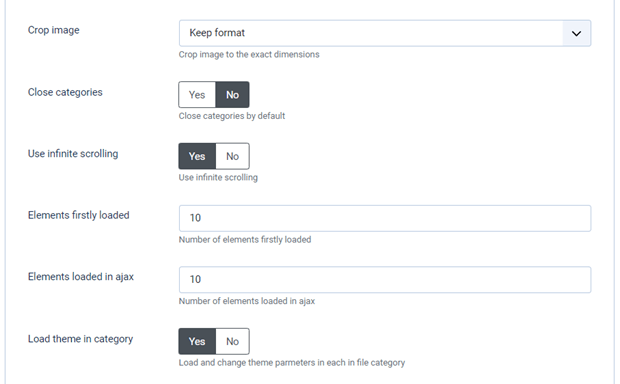
- Afbeeldingen bijsnijden: u kunt uw afbeeldingen tijdens het uploaden bijsnijden op basis van het formaat dat u in het begin hebt ingesteld - anders wordt de beeldverhouding gerespecteerd.
- Categorieën sluiten: laad de beheerdersweergave van categorieën/subcategorieën, zowel geopend als gesloten.
- Definieer opties voor oneindig scrollen: laad afbeeldingen geleidelijk in plaats van alle afbeeldingen tegelijk bij het laden van de pagina.
- Elementen die als eerste zijn geladen: Aantal elementen dat in eerste instantie is geladen
- Elementen geladen via Ajax: Aantal elementen geladen via Ajax
- Thema laden in categorie: Laad en wijzig themaparameters in elke bestandscategorie.
2. Toestemmings- en frontend-afbeeldingsbeheer
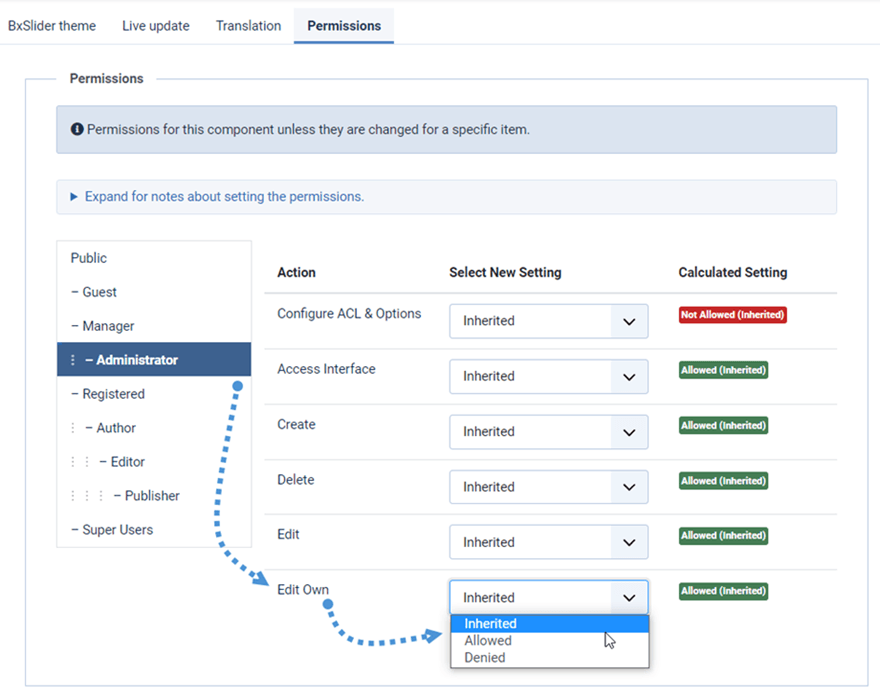
Droppics gebruikt Joomla's standaard ACL om toegang tot afbeeldingsbeheer in te stellen. Standaard heeft de Super Admin-gebruiker altijd toegang tot alle galerijen.
Als u de toegang voor een bepaalde gebruiker wilt beperken, kunt u deze in ieder geval in de beheerdersgroep plaatsen of een nieuwe Joomla-gebruikersgroep aanmaken. Als u bijvoorbeeld wilt dat een beheerder alleen toegang heeft tot zijn of haar eigen afbeeldingen en deze kan bewerken , stelt het recht 'Bewerken' in op 'Geweigerd' en 'Eigen afbeeldingen bewerken' op 'Toegestaan' . U kunt ook het volgende beperken:
- Droppics configuratietoegang
- Interface toegang
- het maken van afbeeldingen/galerijen
- Verwijdering van afbeelding/galerij
- Bewerken/eigen bestand bewerken
Droppics biedt de mogelijkheid om afbeeldingen te beheren vanuit de frontend met de editorknop (zoals in de beheerdersomgeving) of via een speciale interface. Bij de installatie Droppics wordt hiervoor een template toegevoegd.
Gebruik een Joomla-menu om Droppics in de frontend te laden. Uiteraard worden alle ingestelde rechten gerespecteerd.
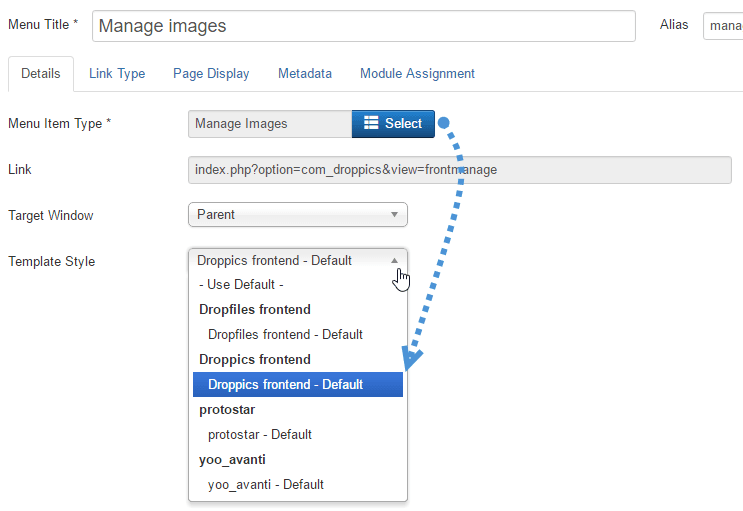
Voeg een Joomla-menu toe en stel de Droppics -frontendsjabloonstijl .
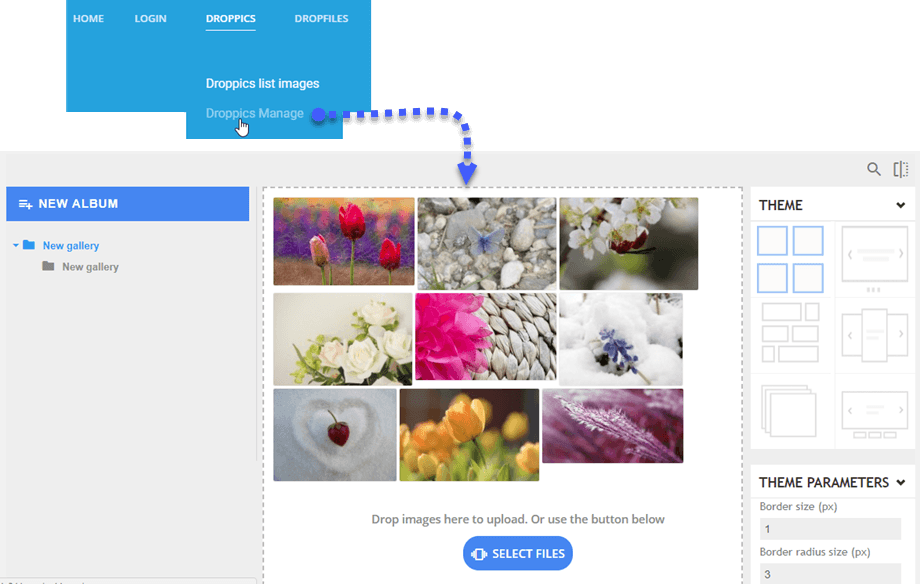
Als je daarvoor de juiste rechten hebt, kun je de afbeeldingen vervolgens beheren via de frontend van de website.
3. Thema's en afbeeldingsinstellingen
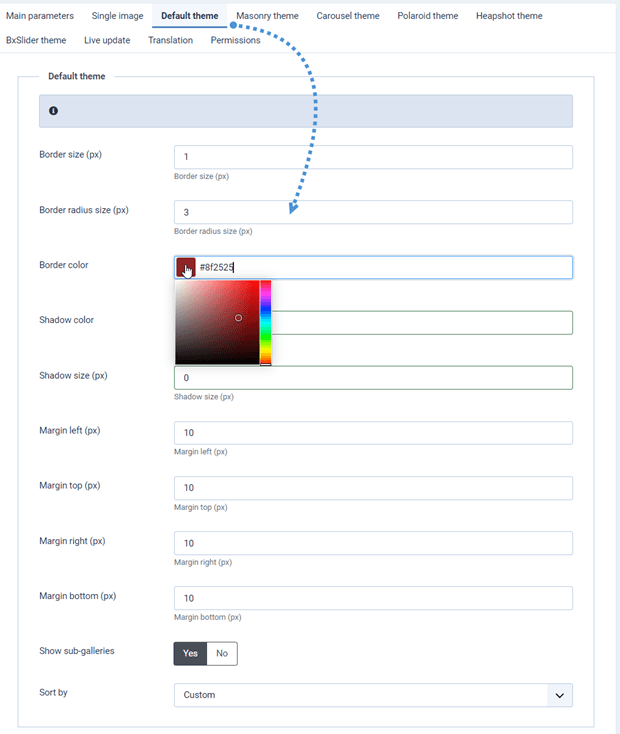
Met Droppics kunt u het thema en de afbeeldingsparameters per afbeelding en afbeeldingscategorie definiëren, of alleen als een algemene instelling.
Alle thema-instellingen uit de algemene configuratie worden alleen toegepast als u geen wijzigingen toestaat in de afbeeldingscategorie.
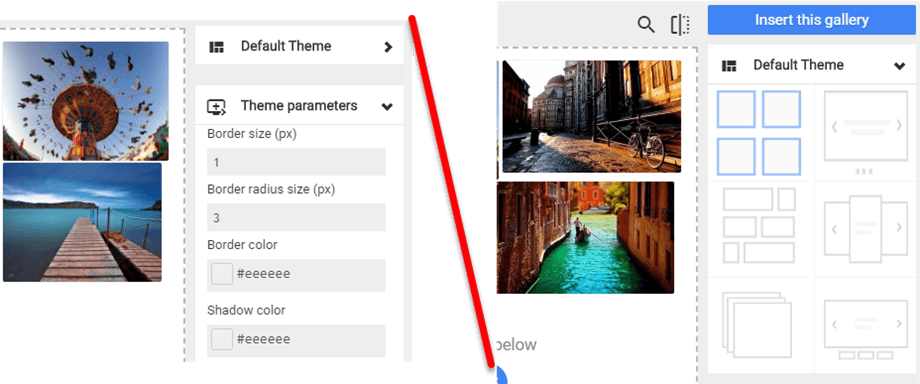
Hieronder ziet u een illustratie van de thema-instellingen die wel en niet zijn toegestaan in afbeeldingscategorieën. In de tweede afbeelding kunt u alleen het thema wijzigen, maar niet de thema-instellingen aanpassen.
4. Video's op afstand
Droppics kan externe video's van YouTube, Vimeo en Dailymotion opnemen in de afbeeldingen. Om deze optie te activeren, gebruikt u het menu
Component > Droppics > Opties > Externe video's toevoegen U kunt ook de standaardbreedte van de video definiëren voor wanneer deze als een enkele video wordt toegevoegd of in een lightbox wordt geladen.
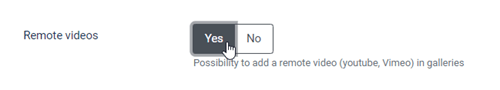
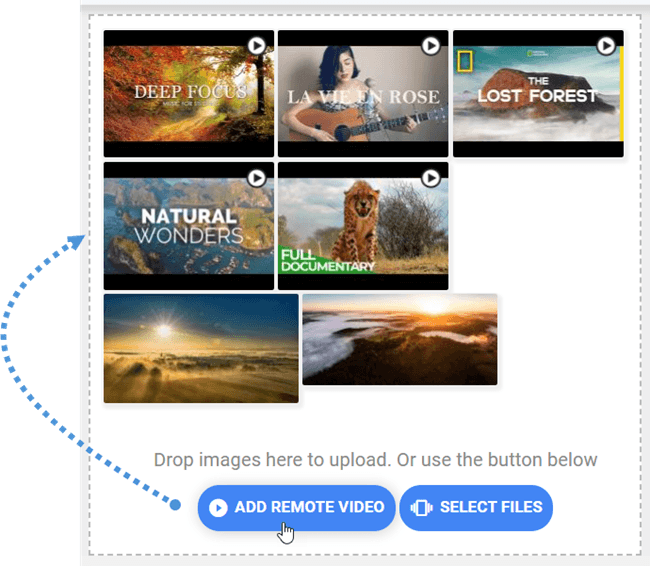
Door deze instelling te activeren, wordt er een knop boven de uploadknop toegevoegd.
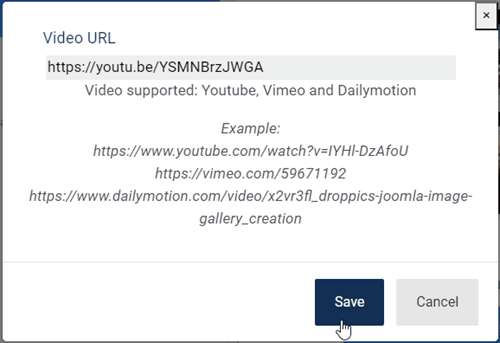
Het enige wat je hoeft toe te voegen is de URL van de video.
5. Droppics -afbeeldingimporteur
Droppics heeft een media-importer waarmee je afbeeldingen van je server kunt doorzoeken en importeren. Om deze optie te activeren, ga je naar Component > Droppics > Opties > tabblad Hoofdparameters > Importparameters afbeeldingen weergeven .
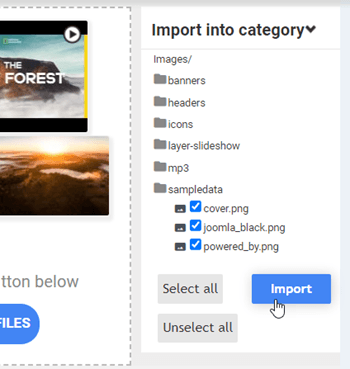
Gebruik vervolgens de hoofdinterface Droppics om wat media te selecteren en deze te importeren in de gewenste categorie.
6. Afbeeldingswatermerk
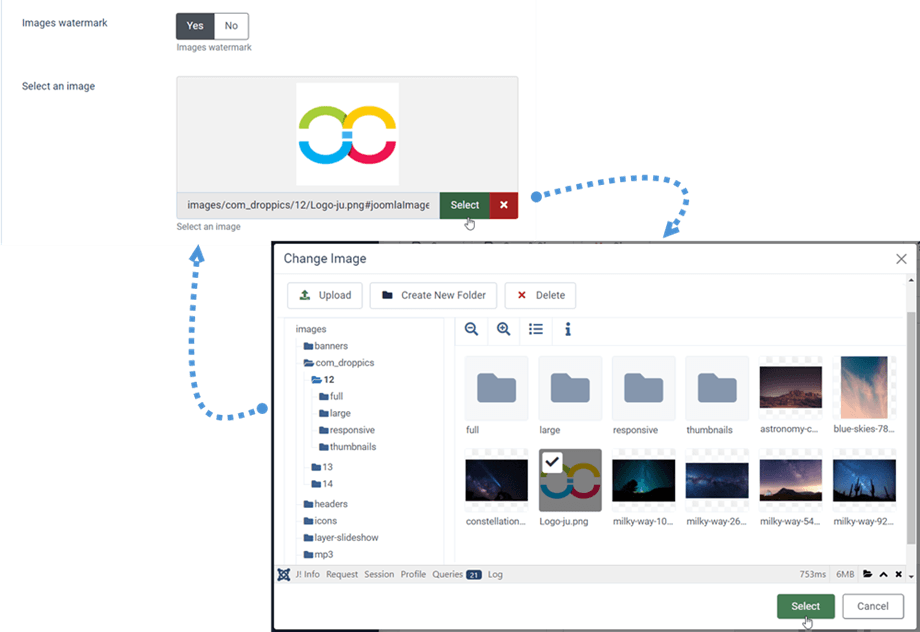
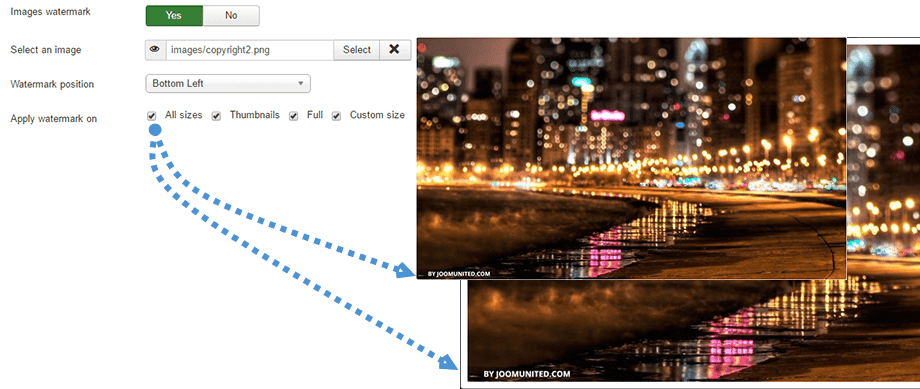
Droppics kan automatisch een watermerk (auteursrechtelijk) op uw afbeeldingen toepassen. Eerst moet u de 'Watermerk afbeeldingen' via de componentconfiguratie.
Selecteer vervolgens de watermerk-afbeelding die u over uw afbeeldingen wilt plaatsen. Het kan elke afbeelding zijn, maar let wel op de afmetingen.
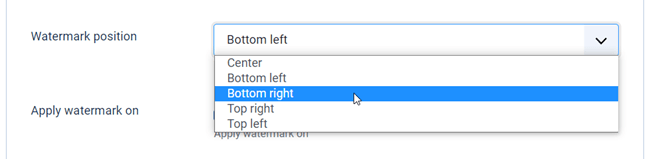
Er zijn 5 posities waar je het watermerk kunt plaatsen:
- Centrum
- Linksonder
- Rechtsonder
- Rechtsboven
- Links boven
De mogelijke formaten waarop het watermerk wordt toegepast zijn:
- Alle maten
- Miniatuurweergave
- Groot
- Medium
- Maatwerk
Je kunt aanpassingen en effecten toepassen:
- Gewas
- Formaat wijzigen
- Spiegel
- Draaien
- Pas wat stylingeffecten toe