Cara mengatur gambar unggulan default untuk postingan WordPress
WP Media Folder hadir dengan fitur menarik yang benar-benar baru yaitu menyiapkan gambar unggulan default untuk postingan WordPress kami! Anda tidak akan lagi mengalami mimpi buruk postingan gambar non-fitur, mulai dari memilih gambar statis hingga memilih gambar secara acak dari folder sehingga tidak terlihat seperti kami lupa menambahkannya atau tidak menambahkannya sama sekali ( +Metode non-plugin).
Menetapkan gambar unggulan default pada postingan WordPress bisa menjadi pengaturan penting untuk diingat saat membuat postingan untuk situs Anda. Salah satu alasan untuk tidak menyetel gambar unggulan mungkin karena kami dapat memiliki tim desainer yang bertugas membuat gambar unggulan yang mungkin memerlukan lebih banyak waktu untuk mendesain gambar atau kita mungkin lupa menambahkan gambar unggulan.
Dalam posting ini, kita akan melihat betapa mudahnya mengatur gambar default dengan WP Media Folder dan juga akan mengeksplorasi metode lainnya.
Daftar Isi
Ucapkan selamat tinggal pada perpustakaan media yang berantakan.
WP Media Folder memungkinkan Anda mengkategorikan file, menyinkronkan folder dengan penyimpanan cloud, membuat galeri luar biasa, dan bahkan mengganti gambar tanpa memutus tautan.
Optimalkan alur kerja media Anda hari ini
Gambar unggulan default tanpa plugin WordPress
Penting untuk dikatakan bahwa bagian tutorial ini memerlukan pengetahuan pengkodean karena kita perlu mengedit file tema tertentu agar berfungsi dan melakukan kesalahan dapat menyebabkan masalah besar.
Karena itu, mari kita mulai!
Kami akan mencoba 2 metode di bagian tutorial ini, satu untuk mengatur gambar statis dan yang lainnya menggunakan gambar pertama yang tersedia di postingan.
Metode 1 - Tetapkan gambar statis sebagai Gambar Unggulan default
Dalam metode ini, kita akan menggunakan cuplikan untuk mengatur gambar statis dan menambahkannya ke tempat tertentu di postingan/halaman kita.
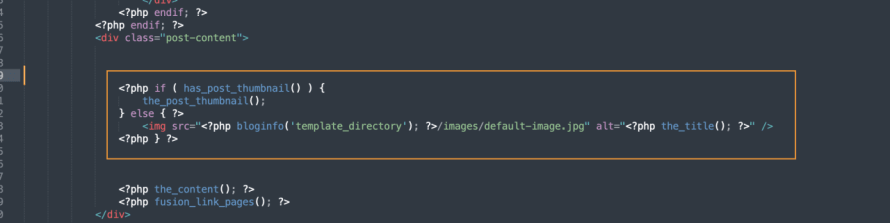
Untuk melakukan ini, kita perlu pergi ke file tema kita dan mengedit file di mana kita ingin gambar unggulan muncul, itu dapat ditambahkan ke file apa pun yang Anda inginkan tetapi dalam kasus ini, kita akan menggunakan single.php yaitu file yang menangani posting kami.
Kodenya adalah sebagai berikut:
the_post_thumbnail();
} lain { ?>
Seharusnya terlihat seperti ini:
Di mana kode ditambahkan tergantung pada tema Anda dan di mana tepatnya Anda ingin gambar itu ditempatkan, juga /images/default-image.jpg harus diganti dengan jalur gambar yang akan kita gunakan, gambar yang sama ini, seharusnya di dalam folder tema.
Kita juga bisa mengganti < ?php bloginfo('template_directory'); ?>/images/default-image.jpg dengan URL gambar langsung dan itu juga akan berfungsi.
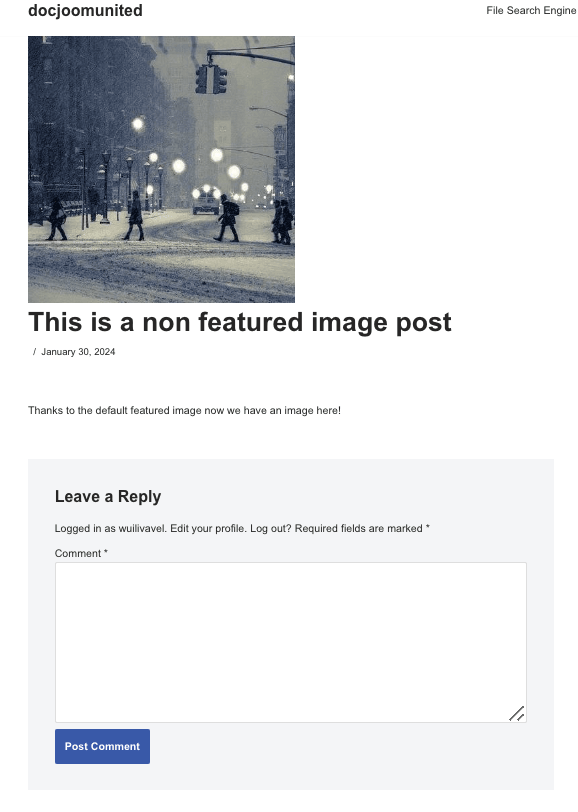
Sekarang kita seharusnya bisa membuat gambar tanpa gambar unggulan dan keajaiban selesai!
Penting untuk dicatat bahwa kode ini tidak akan menyetel gambar Unggulan default jadi kita perlu menambahkannya di mana pun kita ingin gambar itu ditampilkan, misalnya, di halaman blog tempat postingan ditampilkan serta di tempat kita menelepon. posting.
Metode 2 - Gunakan gambar pertama dalam postingan sebagai gambar unggulan
Metode ini mengharuskan kita mengikuti 2 langkah untuk mendefinisikan gambar dan langkah lain untuk memanggil gambar.
Metode ini mirip dengan yang pertama tetapi kita tidak perlu menambahkan gambar ke dalam kode, melainkan akan mendapatkan gambar pertama di postingan dan akan menambahkannya di mana pun Anda menempatkan kode kedua.
Langkah Pertama - tambahkan kode berikut ke fungsi.php tema Anda.
fungsi main_image() {
$files = get_children('post_parent='.get_the_ID().'&post_type=attachment
&post_mime_type=image&order=desc');
if($files) :
$kunci = array_reverse(array_keys($files));
$j=0;
$angka = $kunci[$j];
$image=wp_get_attachment_image($angka, 'besar', benar);
$imagepieces = meledak('"', $image);
$imagepath = $imagepieces[1];
$main=wp_get_attachment_url($num);
$template=get_template_directory();
$the_title=get_the_title();
print "<img src ='$main' alt='$the_title' class='frame' />";
endif;
}
Langkah kedua - Sekarang kode kita telah ditambahkan ke function.php, kita dapat melanjutkan untuk menambahkan kode berikut ke tempat kita ingin gambar ditampilkan (seperti yang kita lakukan pada metode pertama).
echo get_the_post_thumbnail($post->ID);
} lain {
gema main_image();
} ?>
Dan selesai! postingan sekarang akan menampilkan gambar pertama yang tersedia di kontennya.
Penting untuk dicatat bahwa seperti metode pertama, kita harus menambahkan kode terakhir ini di semua tempat yang kita inginkan untuk menampilkan gambar, misalnya halaman blog, artikel itu sendiri, dan di tempat lain di mana gambar tersebut berada. postingan ditampilkan.
Atur gambar unggulan default dengan mudah menggunakan plugin WordPress
Sekarang kita telah melihat cara menyetel gambar unggulan default menggunakan potongan kode, mari kita lihat cara menyetelnya menggunakan plugin dan bagaimana WP Media Folder membuat proses ini lebih mudah di postingan WordPress.
WP Media Folder baru saja memperkenalkan opsi untuk mengatur gambar unggulan default yang berguna mengingat semua fitur yang ditawarkan plugin ini.
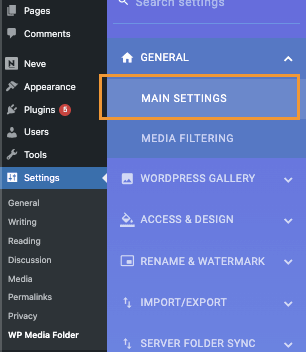
Untuk mengaktifkan fitur ini, buka Pengaturan > WP Media Folder > Pengaturan Utama .
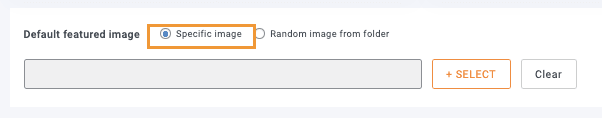
Di bagian ini, di bagian bawah, kita akan melihat Gambar unggulan default dengan 2 opsi utama:
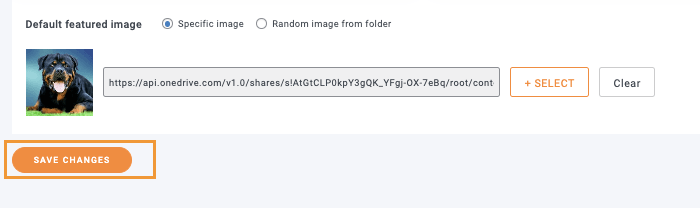
Opsi pertama - Gambar spesifik yang memungkinkan kita memilih gambar statis yang akan digunakan di semua postingan ketika gambar unggulan tidak dipilih, untuk menggunakan opsi ini, cukup pilih kotak centang lalu klik
PILIH .
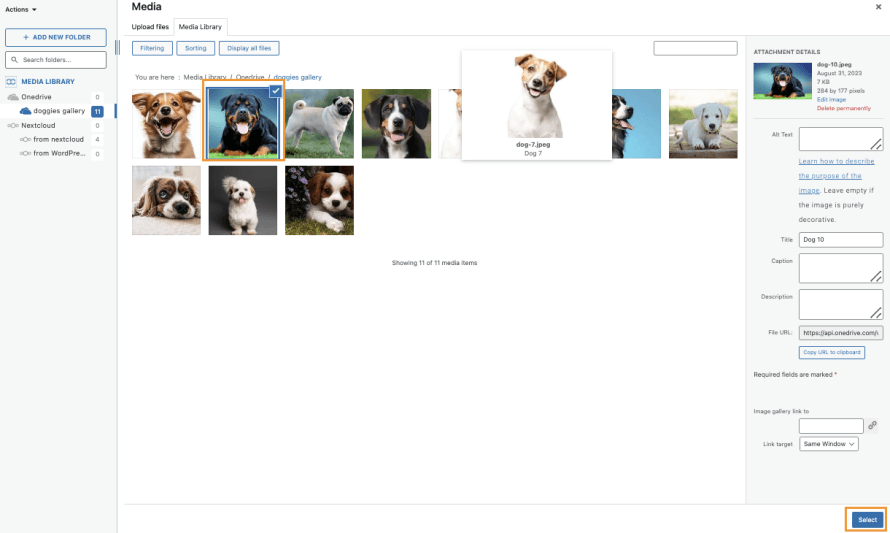
Setelah mengklik PILIH, galeri media kita akan terpicu dengan semua Folder Media yang tersedia untuk lebih memudahkan proses pencarian gambar yang akan digunakan, yang perlu kita lakukan hanyalah mengklik gambar tersebut lalu Pilih .
Terakhir klik Simpan Perubahan dan keajaiban selesai!
Opsi ke-2 - Sekarang, apa yang terjadi jika kita tidak ingin hanya menggunakan gambar tertentu dan sebaliknya, pilihan gambar akan digunakan secara acak?
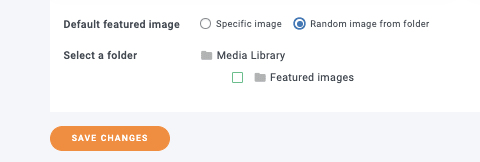
Mudah! Dengan WP Media Folder , dimungkinkan dengan mengklik Gambar acak dari folder yang menggunakan kekuatan folder media yang disertakan, akan memungkinkan kita untuk memilih folder media yang kita buat sebelumnya di Perpustakaan Media kita dan itu akan mengambil gambar dari sana secara acak untuk ditetapkan sebagai gambar unggulan default.
Setelah memilih opsi ini, kita akan dapat melihat folder-folder tersedia yang dapat diatur.
Dalam hal ini, kami telah membuat folder bernama Gambar unggulan jadi yang perlu kami lakukan hanyalah mengekliknya lalu menyimpan perubahan.
Keajaiban akan terjadi dan sekarang kita tidak perlu stres lagi untuk postingan tanpa gambar unggulan, luar biasa! Bukan? :)
Seperti yang Anda lihat, kami tidak memerlukan kode sama sekali, dan gambar unggulan default telah ditetapkan.
Memanggil semua webmaster!
Hemat waktu dan tingkatkan produktivitas dengan WP Media Folder . Atur file media klien dengan mudah, buat galeri khusus, dan berikan pengalaman pengguna yang lancar.
Tingkatkan proyek situs web Anda sekarang!
Tidak ada lagi postingan WordPress tanpa gambar unggulan
Sekarang kami dapat melihat betapa mudahnya mengatur gambar unggulan default menggunakan plugin WP Media Folder untuk semua postingan WordPress kami hanya dengan melakukan 2 klik dan tanpa harus menempatkan kode pada semua file dengan risiko kerusakan.
Bagian terbaik dari WP Media Folder adalah ini bukan satu-satunya fitur yang ditawarkan karena kami memiliki banyak pilihan lain seperti memindahkan media ke AWS , menggunakan Google Drive sebagai sumber gambar , atau membuat galeri yang menakjubkan !
Jadi tunggu apa lagi? Buka di sini dan dapatkan WP Media Folder sekarang
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.











Komentar