Buat Galeri yang menakjubkan dengan pengelola galeri terbaik untuk Elementor
Pembuat Halaman dan galeri adalah sebagian besar waktu yang signifikan untuk situs web WordPress, karena galeri memungkinkan Anda menampilkan gambar/produk dengan cara yang baik dan pembuat halaman memungkinkan Anda membuat dan menambahkan konten ke halaman Anda secara profesional.
Pembuat halaman seperti Elementor, biasanya, memiliki alat/blok untuk membuat galeri, tetapi ini bukan yang terbaik karena tidak memiliki banyak opsi untuk menyesuaikannya. Namun, jangan khawatir karena WP Media Folder akan membantu Anda dalam hal ini ;)
WP Media Folder menawarkan addon Galeri yang memungkinkan Anda membuat dan menyesuaikan menggunakan alat dan fitur spektakuler di galeri Anda.
Dalam posting ini, kita akan melihat cara menggunakannya dengan Elementor , Google Foto , dan juga folder cloud jadi mari kita mulai!
Daftar Isi
Ucapkan selamat tinggal pada perpustakaan media yang berantakan.
WP Media Folder memungkinkan Anda mengkategorikan file, menyinkronkan folder dengan penyimpanan cloud, membuat galeri luar biasa, dan bahkan mengganti gambar tanpa memutus tautan.
Optimalkan alur kerja media Anda hari ini
Galeri dengan widget untuk Elementor dalam video
Menyiapkan Integrasi Foto Google WordPress
Pertama-tama, saya akan memberi tahu Anda plugin yang kami gunakan untuk tutorial ini, yaitu Elementor, WP Media Folder, dan 2 Pro Addons (satu untuk galeri, dan satu lagi untuk koneksi cloud).
Sekarang kita sudah mengetahuinya, mari kita mulai, kita akan membuat galeri dari Google Foto, untuk ini kita harus menghubungkan situs WordPress kita ke akun Google Foto kita, mari kita lihat bagaimana melakukannya.
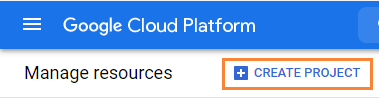
Pertama-tama, kita memerlukan Aplikasi Google Dev untuk ini, buka di sini: https://console.developers.google.com/project dan buat Proyek baru.
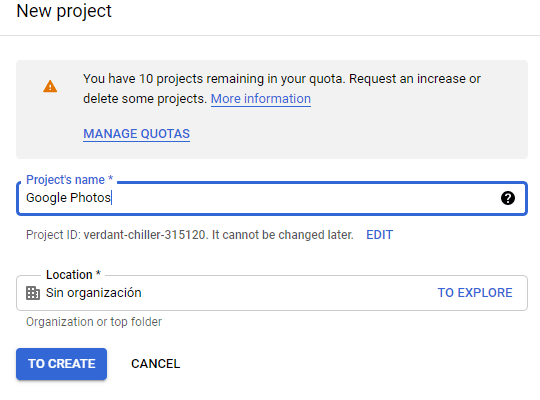
Tambahkan nama ke proyek, Anda dapat menambahkan apa pun yang Anda inginkan.
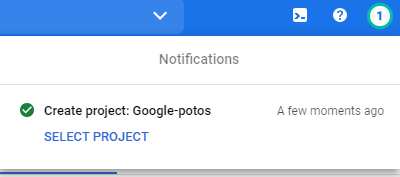
Sekarang tunggu beberapa saat hingga proyek dibuat.
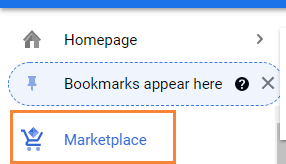
Jika Anda baru pertama kali menggunakan API Perpustakaan Foto , Anda perlu mengaktifkannya, untuk mengaktifkannya, buka MarketPlace di menu sebelah kiri.
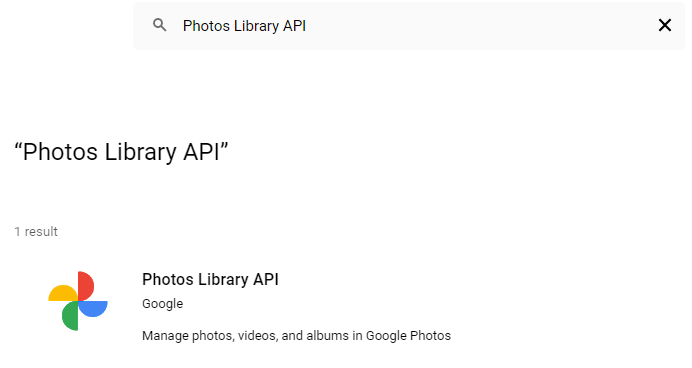
Sekarang, di kotak pencarian, ketik Photos Library API dan cari.
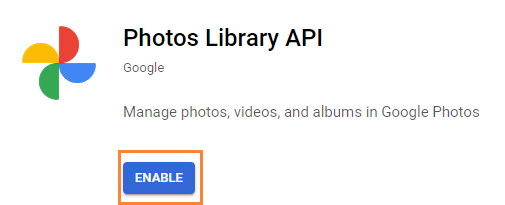
Klik di atasnya, lalu Aktifkan .
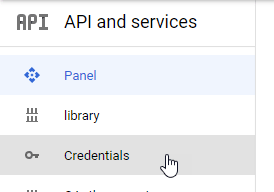
Sekarang sudah diaktifkan, klik "API dan Layanan" di menu sebelah kiri, di panel ini, buka Kredensial .
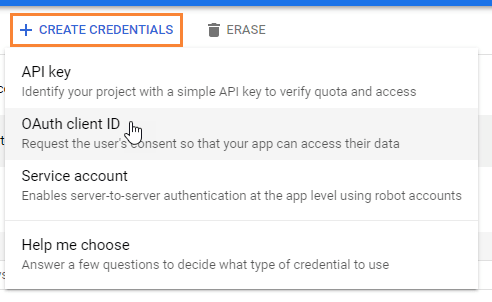
Sekarang Anda berada di sini, di panel atas, buka + Buat Kredensial > ID klien OAuth , jika diminta, tambahkan nama ke layar persetujuan OAuth Anda.
Sekarang, atur kredensial seperti berikut:
- Pilih "Aplikasi Web" dan tambahkan nama pilihan Anda.
- Asal JavaScript resmi: https://domain-anda.com (ganti dengan nama domain Anda, tanpa garis miring).
- URI pengalihan resmi: https://domain-anda.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
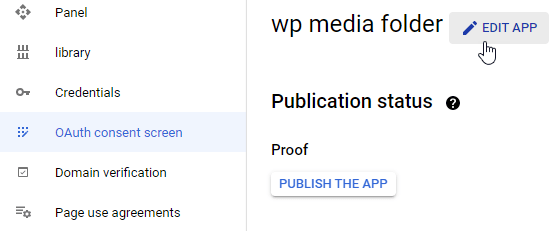
Perlu diingat bahwa Google telah mengubah kebijakannya sehingga Anda perlu mengisi Domain yang diotorisasi di tab layar persetujuan OAuth > Edit Aplikasi .
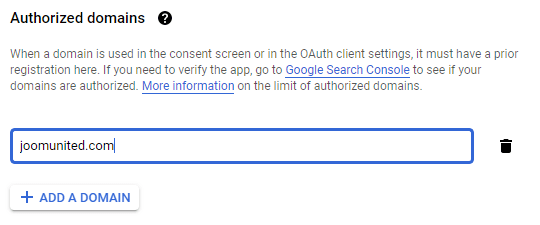
Di bagian Domain resmi, klik +Tambahkan Domain dan tambahkan domain Anda.
Tambahkan juga pada Verifikasi Domain .
Dan selesai! Anda akan mendapatkan ID dan Rahasia untuk ditambahkan dalam konfigurasi WP Media Folder:)
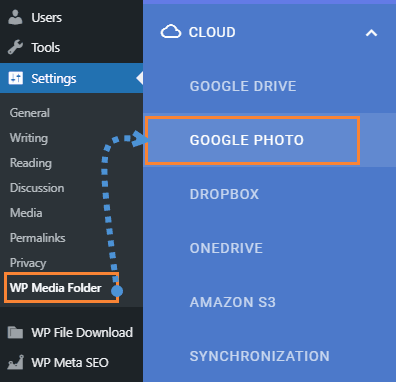
Sekarang, mari sambungkan akun Foto Google Anda ke situs WordPress Anda, untuk ini buka Pengaturan > WP Media Folder > Cloud > tab Foto Google.
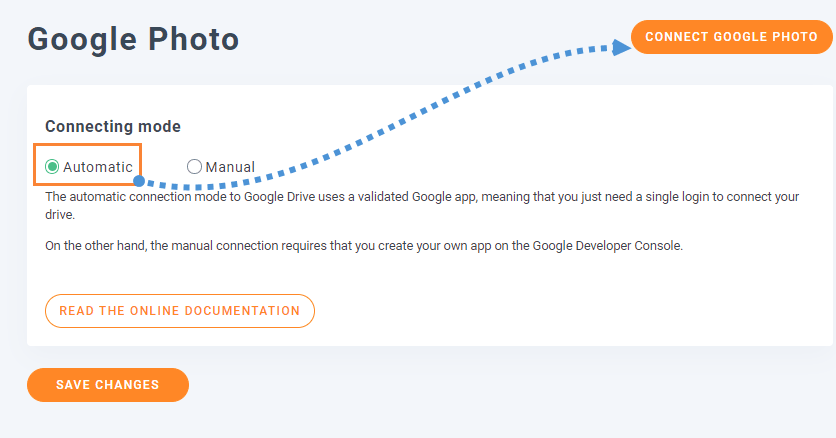
Anda dapat menggunakan mode Otomatis yang paling mudah karena Anda hanya perlu masuk ke akun Google Anda, untuk ini, pilih Otomatis di "Mode Menghubungkan" dan kemudian Hubungkan Foto Google .
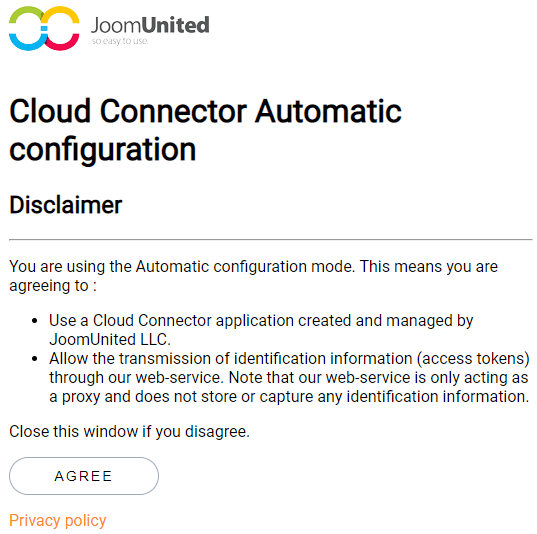
Akan muncul Pop Up, klik Agree .
Langkah terakhir adalah, masuk ke Akun Google Anda, izinkan izin, dan selesaikan koneksi.
Itu saja, sangat mudah dan cepat bukan? :)
Plugin Elementor + Galeri, Kombinasi Terbaik
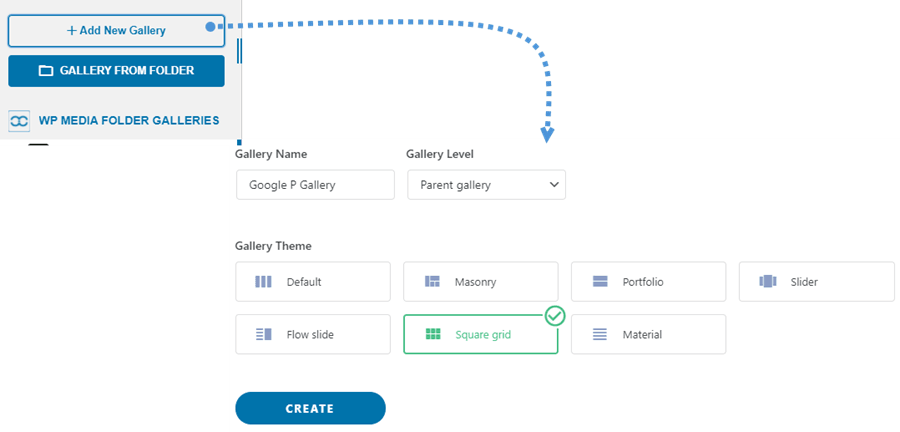
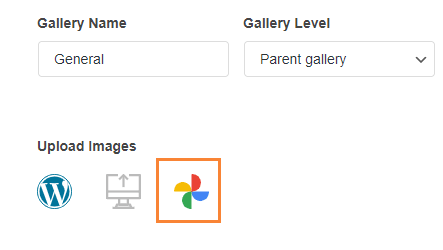
Sekarang setelah koneksi selesai, buka Media > Galeri Folder Media , pada bagian ini, klik + Tambahkan Galeri Baru dan beri nama galeri baru Anda, untuk tutorialnya, kami akan menamainya Galeri Google P , dan juga, kami akan menggunakan galeri Square Grid
Sekarang Anda akan memiliki semua opsi untuk mengatur dan menambahkan gambar ke galeri Anda, Anda akan melihat Google Foto , klik di atasnya.
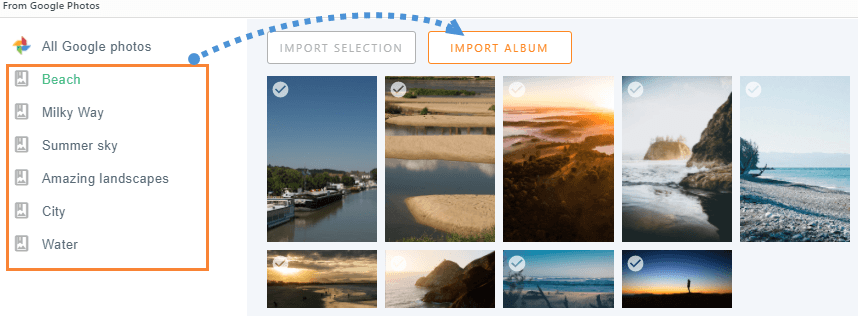
Ini akan memuat popup dengan semua gambar yang tersedia di akun Google Foto Anda, Anda memiliki opsi untuk memilih banyak gambar dari album atau memilih album lengkap, dalam tutorial ini, kita akan memilih Album lengkap, untuk ini, pilih Album dan kemudian, Impor Album .
Anda akan melihat pemberitahuan tentang Album yang sedang diimpor.
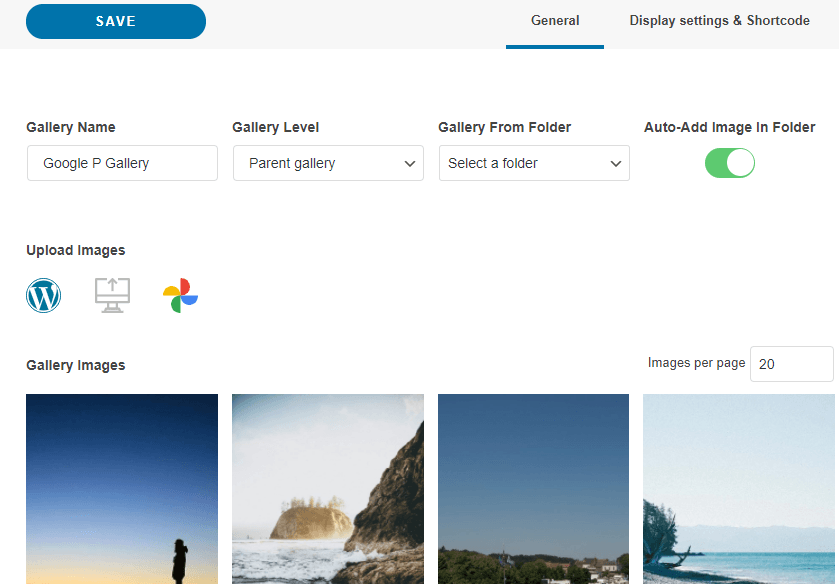
Tunggu beberapa menit, dan selesai! Anda akan melihat semua gambar yang diunggah di dasbor galeri, Anda dapat melakukan semua modifikasi seperti memilih galeri baru.
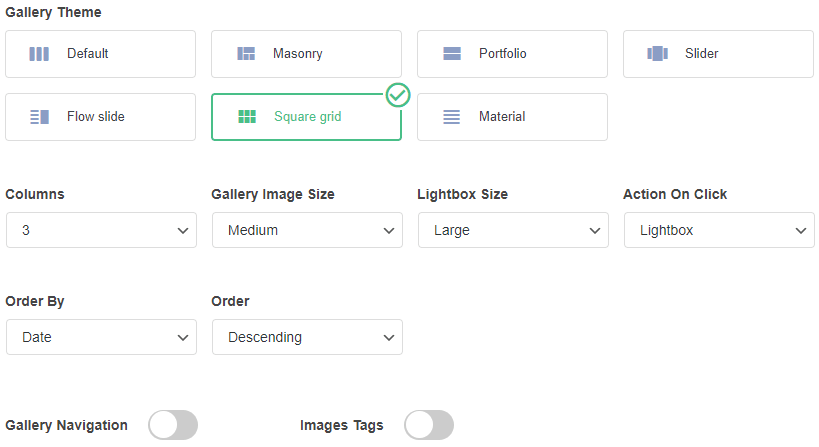
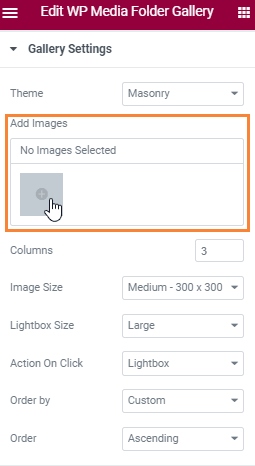
Sekarang, Anda dapat pergi ke Display settings & Shortcode untuk sepenuhnya menyesuaikan galeri Anda, Anda memiliki pengaturan seperti urutan, jumlah kolom, dan Action On Click.
Setelah menyelesaikan pengaturan galeri, klik Simpan , dan, Anda dapat membuka halaman/postingan tempat Anda ingin menambahkan galeri dan klik Edit dengan Elementor sehingga Pembuat halaman dimuat.
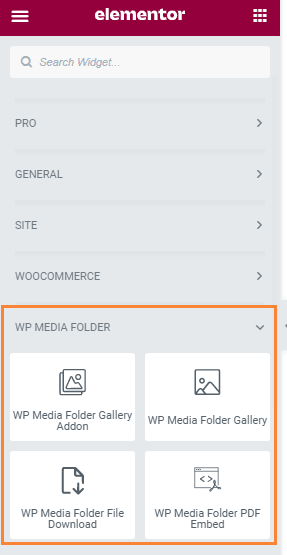
Sekarang pilih bagian di mana Anda ingin menambahkan galeri dan cari WP Media Folder blok.
Seperti yang Anda lihat, ada 4 blok yang tersedia, untuk tutorial ini kita akan menggunakan blok yang disebut WP Media Folder Gallery Addon , ini akan memuat Addon Galeri di pembuat halaman.
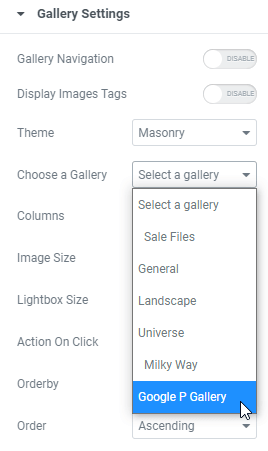
Setelah memindahkan blok ke bagian tersebut, Anda akan melihat opsi untuk pratinjau, dan, di sisi kiri, opsi untuk memilih galeri, pilih galeri yang kita buat sebelumnya.
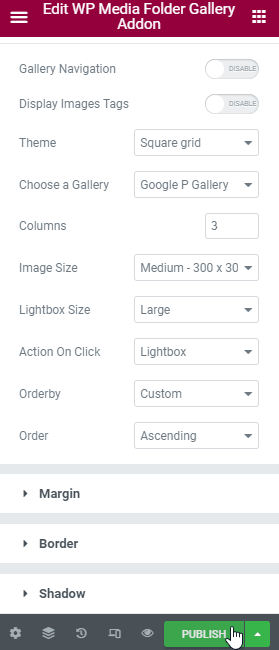
Di bagian kanan, Anda akan melihat pratinjau galeri dan itu akan diperbarui secara otomatis ketika Anda memilih opsi baru di bagian kiri jadi periksa, konfirmasikan bahwa semuanya baik-baik saja, dan klik Publikasikan .
Itu dia! Anda telah membuat galeri profesional dengan beberapa klik dan mengonfigurasinya langsung dari Pembuat Halaman :)
Menggunakan Elementor untuk Membuat Galeri Google Drive di WordPress
Sebagai nilai tambah, kita akan melihat cara membuat galeri menggunakan gambar dari cloud karena WP Media Folder memungkinkan Anda untuk menghubungkan perpustakaan media Anda dengan Layanan Cloud (Dropbox, Google Drive, OneDrive, dan AWS).
Dalam contoh ini, kami akan menggunakan Google Drive , Anda dapat melihat cara menghubungkannya di sini , Anda akan melihat bahwa prosesnya sangat mirip dengan koneksi Google Foto :)
Jika sudah diatur dan Anda menyinkronkan/membuat folder Google Drive, Anda dapat membuka halaman/postingan yang ingin Anda hapus dan klik Edit dengan Elementor .
Di bagian kiri cari bagian WP Media Folder dan klik blok
Galeri WP Media Folder .
Sekarang, klik + di bagian "Tambah Gambar".
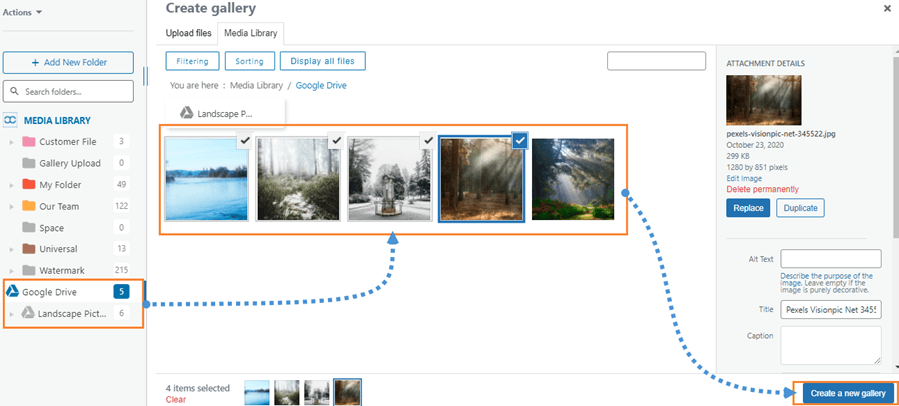
Ini akan membuka pop-up dengan Media Library, pilih Cloud Folder, semua gambar yang ingin Anda tambahkan dengan mengkliknya, dan akhirnya Create a new Gallery > insert Gallery .
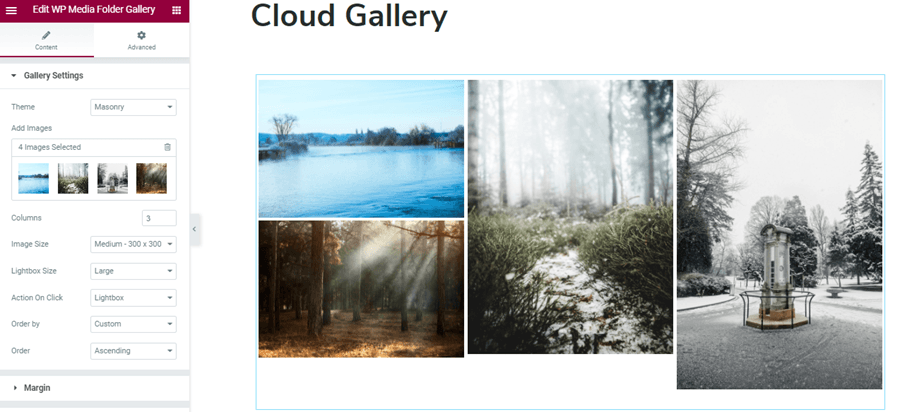
Ini akan membuat galeri menggunakan gambar langsung dari cloud, jadi setelah menambahkannya, Anda dapat mengatur pengaturan galeri di bagian kiri, dan memeriksa pratinjau galeri di bagian kanan sehingga akan sangat mudah untuk mengedit dan periksa apakah galeri akan terlihat seperti yang kita inginkan :)
Sekarang Anda dapat membuat galeri dengan kekuatan WP Media Folder, dengan cara yang sangat mudah menggunakan Elementor, dan juga menghemat ruang penyimpanan menggunakan Google Drive, apa lagi yang bisa Anda minta? :)
Memanggil semua webmaster!
Hemat waktu dan tingkatkan produktivitas dengan WP Media Folder . Atur file media klien dengan mudah, buat galeri khusus, dan berikan pengalaman pengguna yang lancar.
Tingkatkan proyek situs web Anda sekarang!
Mulai gunakan Plugin Galeri WordPress terbaik
Dalam posting ini, kami hanya menjelaskan beberapa fitur dari WP Media Folder dan, seperti yang Anda lihat, ini telah membuat segalanya menjadi lebih mudah dari yang seharusnya dan lebih banyak lagi sekarang dengan tema dan antarmuka baru ! Jadi tunggu apa lagi? Buka di sini dan dapatkan keanggotaan Anda sendiri, Anda akan melihat bahwa ada lebih banyak galeri daripada yang ditunjukkan dalam posting ini dan banyak alat yang luar biasa :)
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.































Komentar