Cara membuat galeri WordPress menggunakan media Google Drive
Akan kita lihat cara praktis untuk membuat galeri WordPress menggunakan Google Drive yang sepenuhnya mungkin dengan WP Media Folder, yang memungkinkan Anda mengakses media langsung dari Google Drive tanpa memenuhi ruang server Anda.
Daftar isi
Katakan selamat tinggal pada perpustakaan media yang berantakan.
WP Media Folder memungkinkan Anda mengkategorikan file, menyinkronkan folder dengan penyimpanan cloud, membuat galeri yang menakjubkan dan bahkan mengganti gambar tanpa memutuskan tautan.
Optimalkan alur media Anda hari ini
Menghubungkan Google Drive ke Situs Web Anda
Langkah pertama dalam tutorial ini adalah menghubungkan Google Drive dengan situs Anda dan Anda akan melihat betapa mudahnya, pertama-tama, Anda memerlukan Addon Cloud dari WP Media Folder yang memungkinkan Anda menghubungkan situs Anda dengan Google Drive.
Sekarang kita telah menginstal WP Media Folder, dan Addon Cloud kita dapat memulai dengan pengaturan, untuk ini, ada dua opsi, Manual dan Otomatis mari kita jelaskan.
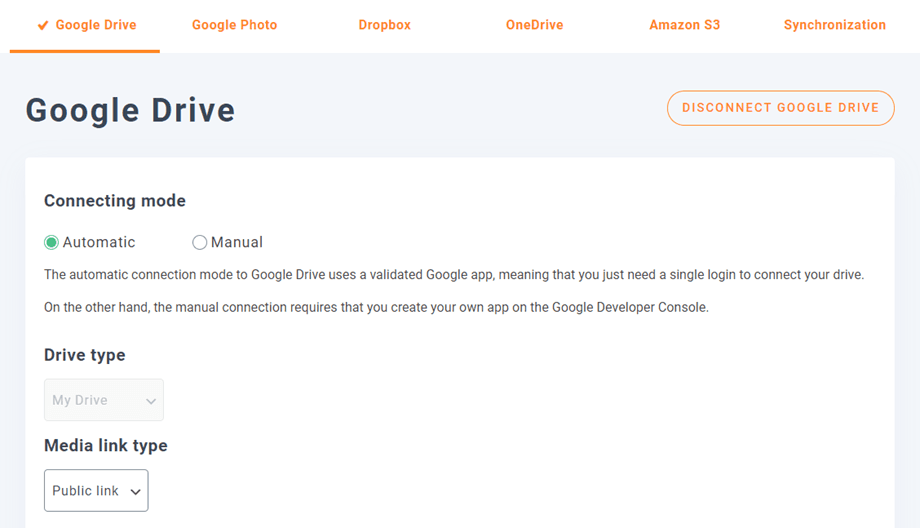
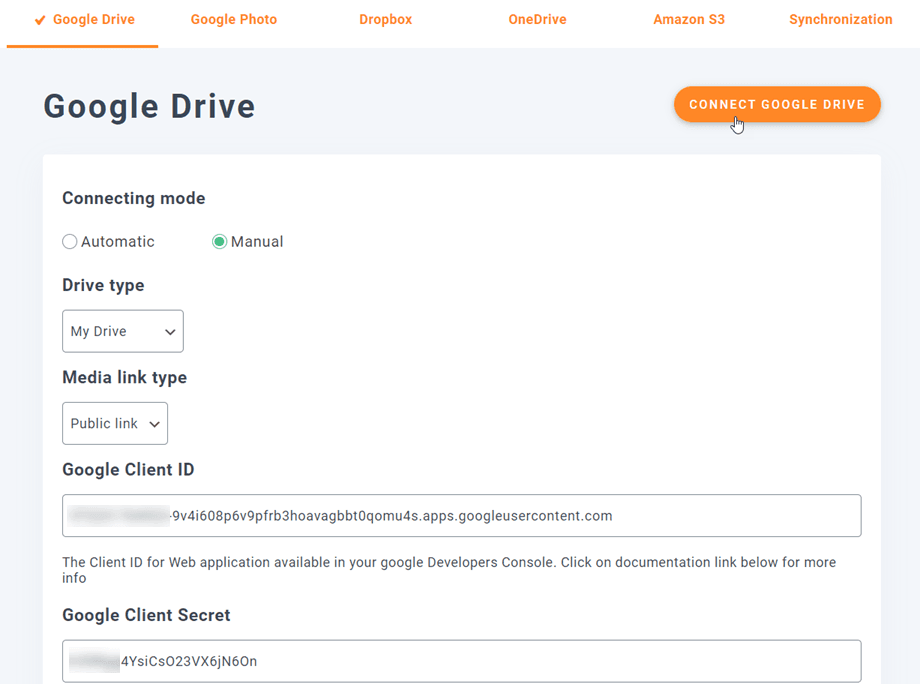
Untuk memulai pengaturan, buka Pengaturan > WP Media Folder > Cloud > Google Drive. Di sini Anda dapat memilih Tipe Drive:
- Drive Pribadi: akun pribadi Anda.
- Drive Bersama: akun Gsuite Anda.
Lalu pilih jenis tautan untuk gambar Anda:
- Tautan Publik: hasilkan tautan publik yang dapat diakses untuk file Anda dan berikan hak yang sesuai pada file cloud (Tautan Bersama). Contoh: https://drive.google.com/uc?id=1Bq_VQt4z5Sy74Xg3IoN3KKWg4P7gymV1
- Tautan Pribadi: tautan AJAX, sembunyikan tautan cloud untuk menjaga hak akses asli file Anda (Pengguna perlu login untuk melihat gambar). Contoh: https://yourdomain.com/wp-admin/admin-ajax.php?action=wpmf-download-file&id=1Bq_VQt4z5Sy79Xg3IoN3KKWg4P7gymV1&dl=0
Lalu, lanjutkan dengan koneksi:
Pertama, untuk menggunakan fitur ini, Anda harus menghubungkan akun Joomunited Anda di Menu Pengaturan > Umum, silakan klik tautan pengaturan WordPress jika Anda belum terhubung.
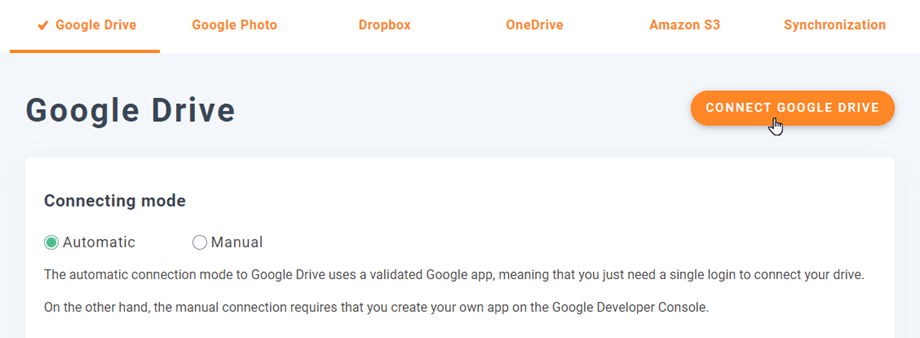
Setelah melakukan ini, kembali ke Pengaturan > WP Media Folder > Cloud > Google Drive, pilih Mode Otomatis, lalu klik Hubungkan Google Drive.
Ikuti langkah-langkah untuk menghubungkan akun Google Anda, dan selesai, situs Anda telah terhubung :)
Sangat mudah dan cepat, bukan?
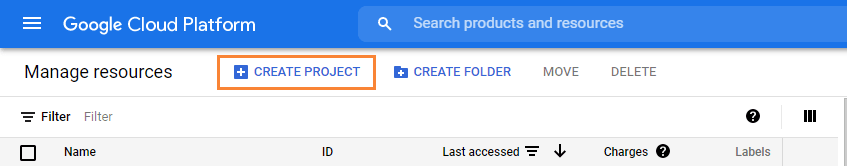
Mode Manual: pertama-tama, Anda perlu membuat Google Dev APP untuk menghubungkannya dengan situs Anda, untuk ini, kunjungi di sini dan buat Buat Proyek.
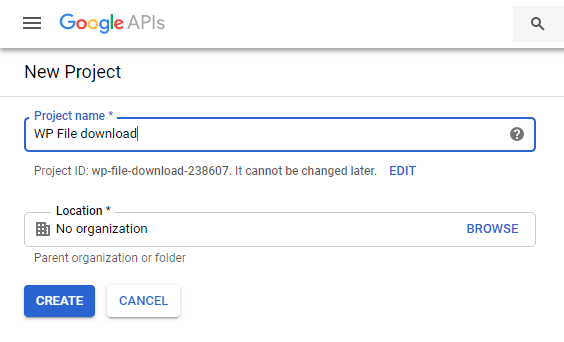
Kemudian, pilih nama proyek dan lokasi.
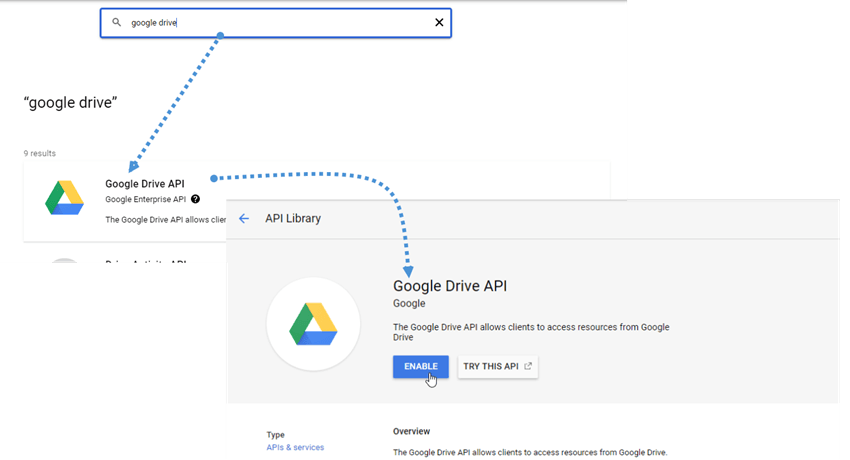
If it's the first time using the Google Drive API, go to APIs & Services > Library, look for the Google Drive API and click on Enable.
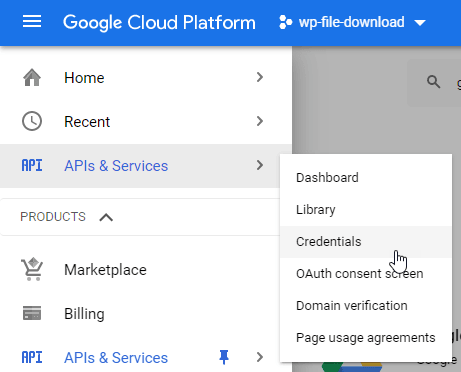
Sekarang setelah Anda mengaktifkannya, mari buat kunci untuk menghubungkan situs WordPress Anda, kembali ke menu kiri dan klik API & Layanan > Kredensial.
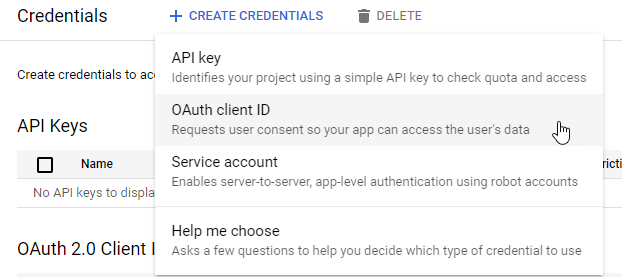
Klik + Buat Kredensial > ID Klien OAuth, jika diminta, silakan tambahkan nama ke layar persetujuan OAuth Anda.
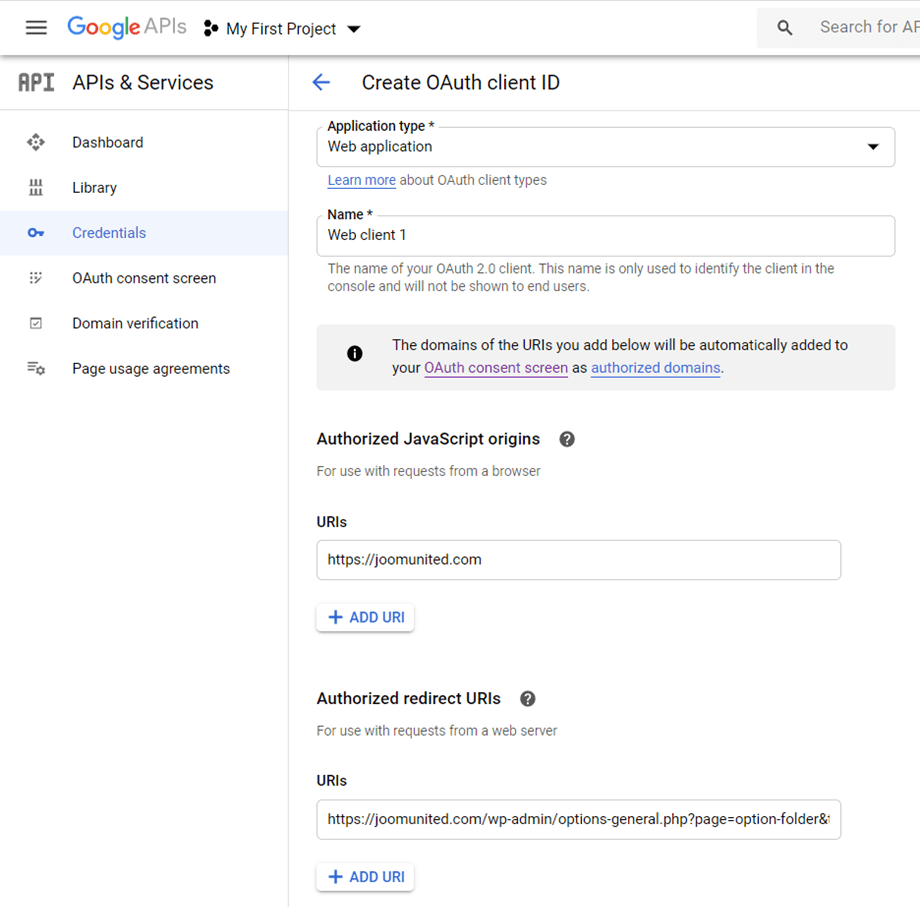
Pada aplikasi, Anda dapat memilih Aplikasi Web, dan tambahkan nama pilihan Anda, untuk parameter lainnya gunakan yang berikut:
- Asal JavaScript yang diizinkan: https://your-domain.com (ganti dengan nama domain Anda, tanpa garis miring akhir)
- URI Pengalihan Resmi: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_authenticated
(ganti dengan nama domain Anda)
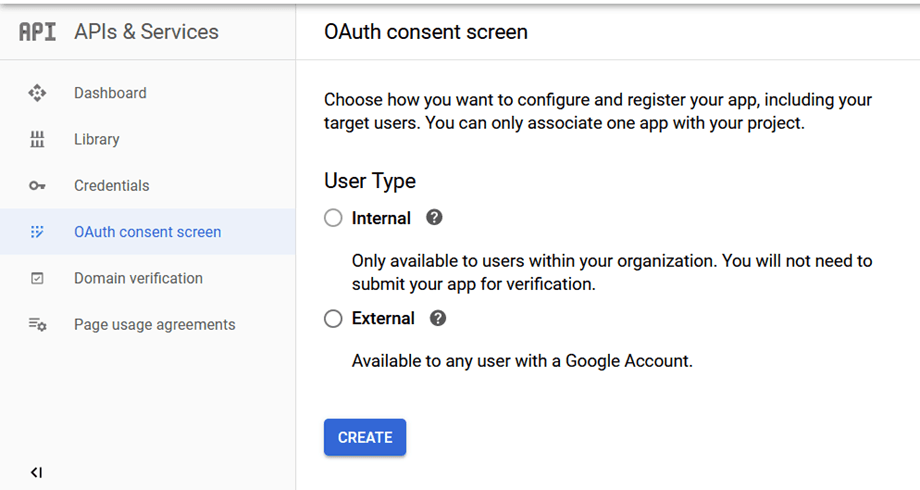
Harap diingat bahwa jika peringatan ini muncul: "Untuk membuat ID klien OAuth, Anda harus terlebih dahulu menetapkan nama produk pada layar persetujuan" Anda harus mengklik tombol Konfigurasi layar persetujuan atau pergi ke API & Layanan >> Layar persetujuan OAuth, lalu tambahkan nama domain Anda di Domain yang diizinkan.
Pertama, Anda perlu memilih Tipe Pengguna.
Anda dapat memilih antara:
- Internal: aplikasi Anda terbatas pada pengguna G Suite dalam organisasi Anda.
- Eksternal: aplikasi Anda akan tersedia untuk pengguna dengan akun Google.
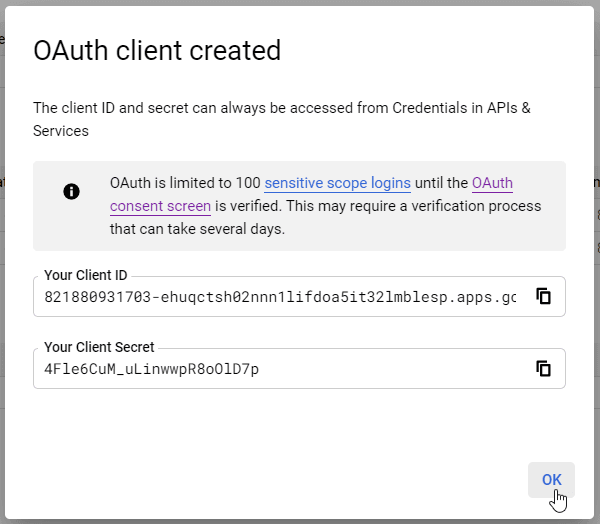
Langkah terakhir, buka Pengaturan > WP Media Folder > Cloud > Google Drive, dan pilih mode manual, di layar ini, Anda akan melihat opsi untuk menambahkan Rahasia Klien, dan ID Klien sehingga pada dasarnya, tempelkan di sana dan klik Sambungkan Google Drive.
Izinkan WP Media Folder untuk mengakses APP dan itu saja! Anda akan memiliki akun Google yang terhubung!
Mari membuat Galeri cloud WordPress
Sekarang kita telah menghubungkan Google Drive ke Perpustakaan Media kita, koneksi akan bekerja sangat sederhana, itu akan menghasilkan folder root di Akun Google Drive Anda dan semua media/folder yang ditambahkan di sana akan muncul di Perpustakaan Media Anda di bawah folder Google Drive, dan semua media/folder yang ditambahkan ke Perpustakaan Media Anda di bawah folder Google Drive akan muncul di akun Google Drive Anda.
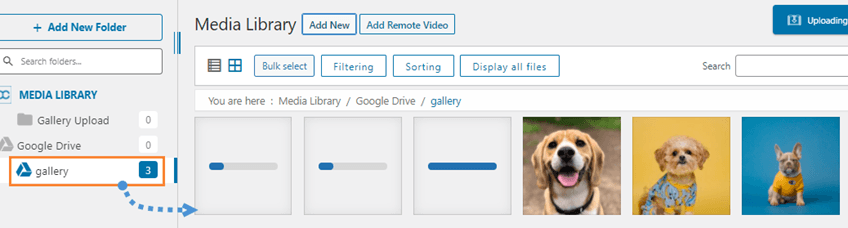
Mari kita mulai dengan pembuatan galeri, untuk ini, pergi ke Perpustakaan Media > Google Drive dan Anda dapat menambahkan folder baru untuk menjaga semuanya tetap teratur, misalnya, kita tambahkan yang baru bernama Galeri untuk digunakan pada tutorial ini.
Unggah gambar-gambar di sana dan Anda akan melihatnya tercermin di Google Drive.
Dan mari kita lanjutkan dengan bagian yang paling menyenangkan, membuat galeri! Untuk ini, pergi ke Posting/Halaman > Tambah Baru (Atau edit yang sudah dibuat).
Kami akan menggunakan Editor Gutenberg untuk kasus ini, tetapi Anda dapat menggunakan Pembangun Halaman lainnya karena semuanya kompatibel dengan WP Media Folder ;)
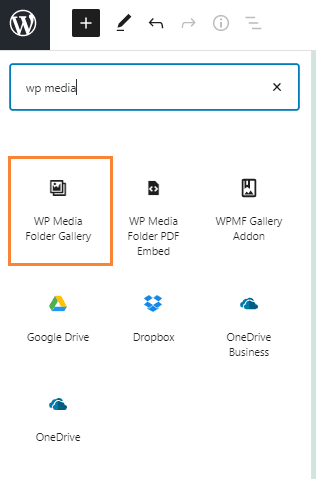
Sekarang kita sudah di sini, klik pada + > WP Media Folder Galeri.
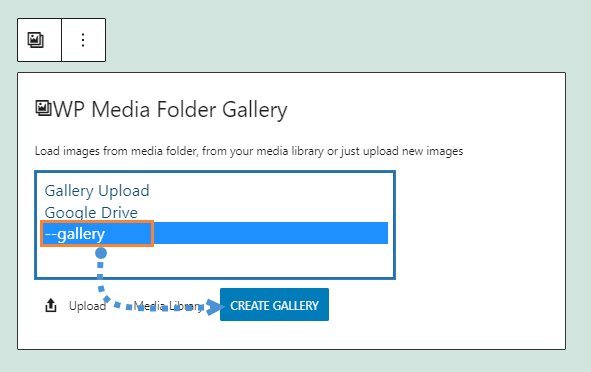
Ini akan menampilkan semua folder yang tersedia termasuk yang berasal dari Google Drive, kita akan memilih yang kita buat bernama Galeri, lalu klik Buat Galeri.
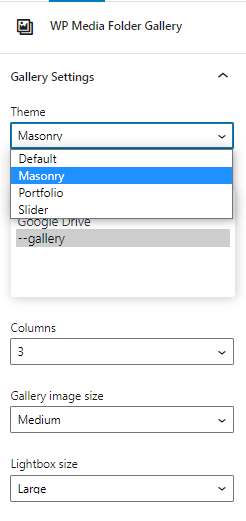
Anda akan melihat pratinjau tema, Anda dapat mengubahnya di panel kanan.
Pratinjau tema:
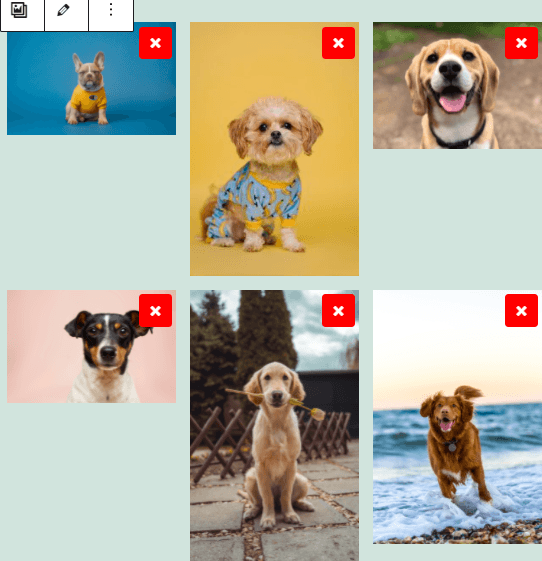
Default
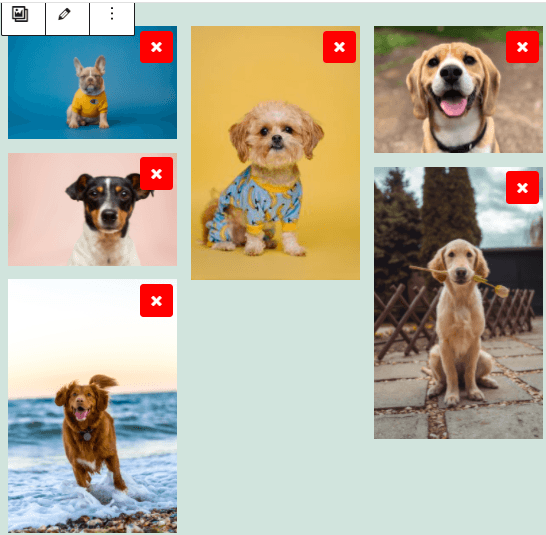
Masonry
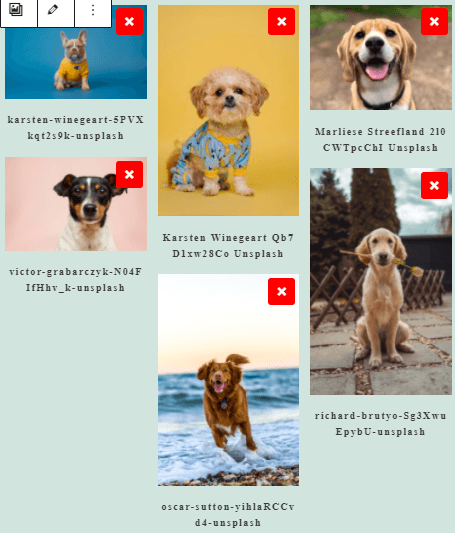
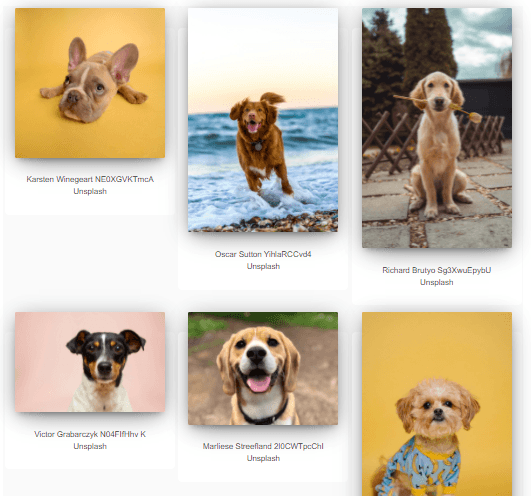
Portfolio
Penggeser
Seperti yang Anda lihat, ini semudah memilih gambar, tema, dan mempublikasikannya, ada opsi lain sehingga Anda dapat menyesuaikan galeri sesuai keinginan Anda seperti urutan, tindakan saat klik, dan ukuran Lightbox.
Anda dapat memastikan di server Anda bahwa gambar-gambar tersebut tidak ada karena hanya dihosting di Google Drive ;)
Menggunakan Addon Galeri untuk Membuat Galeri Profesional
Opsi lain ketika Anda ingin membuat galeri adalah menggunakan Addon Galeri, addon luar biasa ini menawarkan Anda lebih banyak tema galeri dan pilihan untuk mengeditnya dengan antarmuka untuk menyesuaikannya sebelum dipublikasikan.
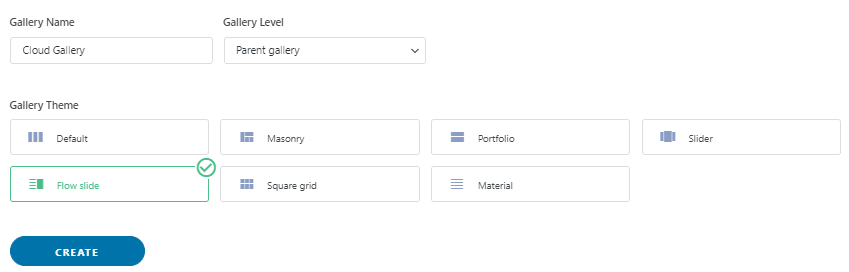
Anda dapat menemukannya dengan pergi ke Media > Galeri Folder Media, di layar ini, klik pada +Tambah Galeri Baru dan atur pilihan galeri, Anda dapat memilih nama untuk galeri dan juga, memilih tema galeri yang akan digunakan.
Pilih nama, tingkat galeri, dan tema galeri, lalu klik Buat.
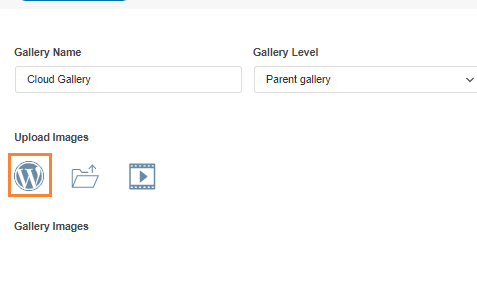
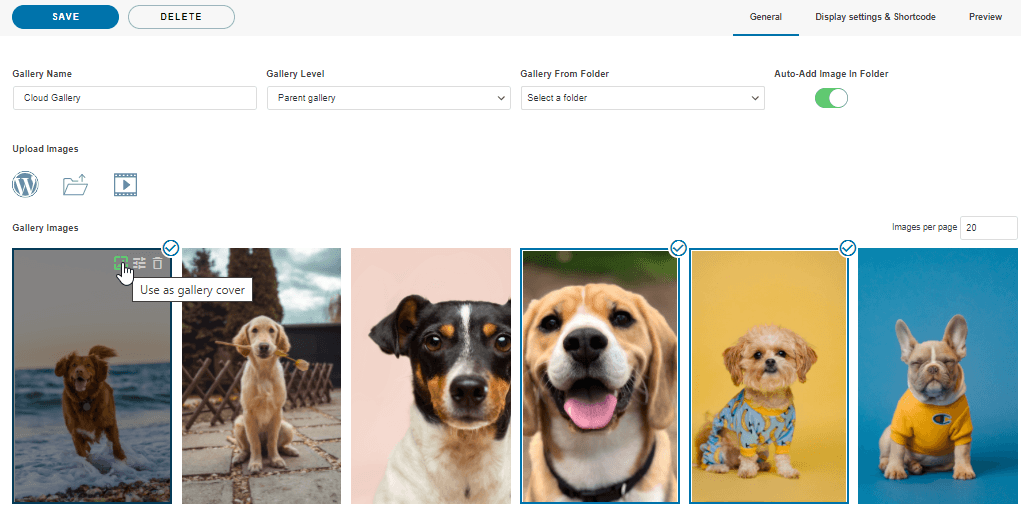
Sekarang, di sini Anda dapat melihat semua opsi yang tersedia untuk menambahkan gambar. Untuk kasus ini, di mana kita akan menggunakan add-on Google Drive, pilih ikon WordPress.
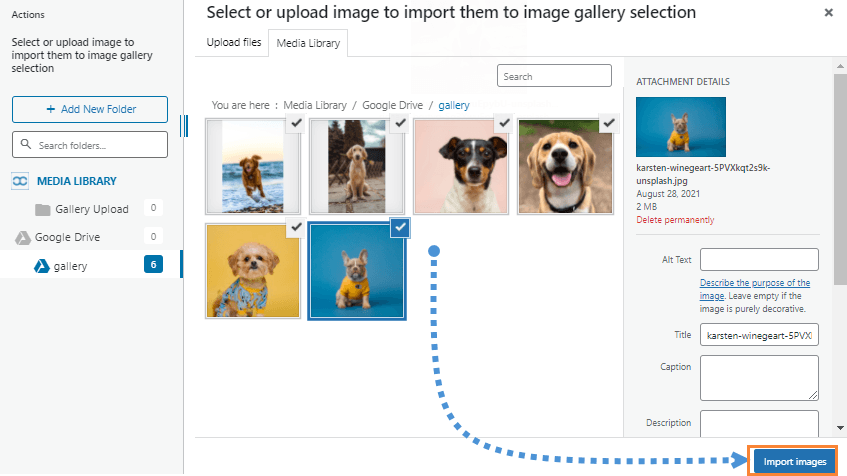
Ini akan membuka Perpustakaan Media, kita akan memilih folder Google Drive yang kita buat sebelumnya, dalam hal ini, disebut Galeri, dan pilih semua gambar yang ingin Anda tambahkan ke galeri, akhirnya, klik Impor.
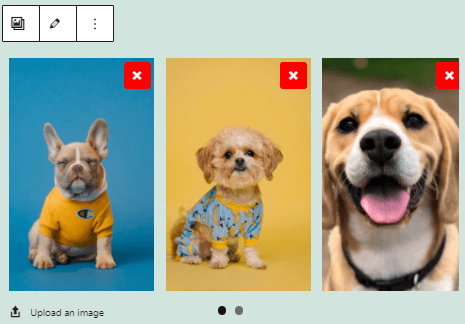
Anda akan melihat gambar-gambar di layar ini sehingga Anda dapat mengatur ulang, menetapkan gambar sebagai sampul, atau mengubah pengaturan dari gambar tertentu, hal-hal seperti nama alt, dan judul :)
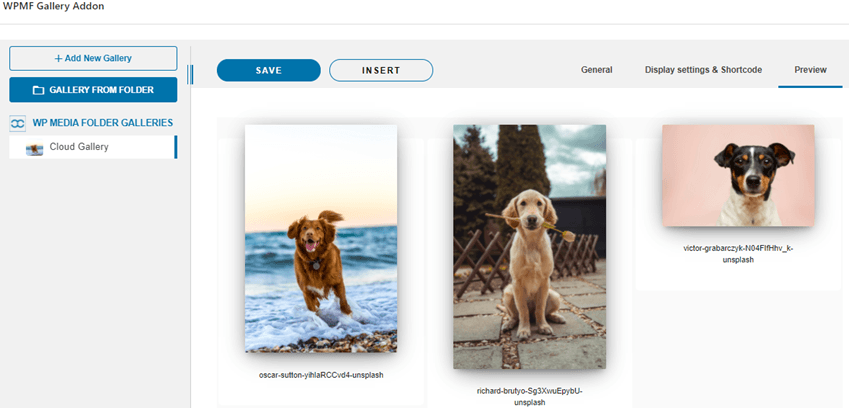
Jadi sekarang, yang harus kita lakukan adalah memilih galeri, menyesuaikannya dengan konten Anda, mengonfirmasi galeri Anda dengan pratinjau dan menyimpannya!
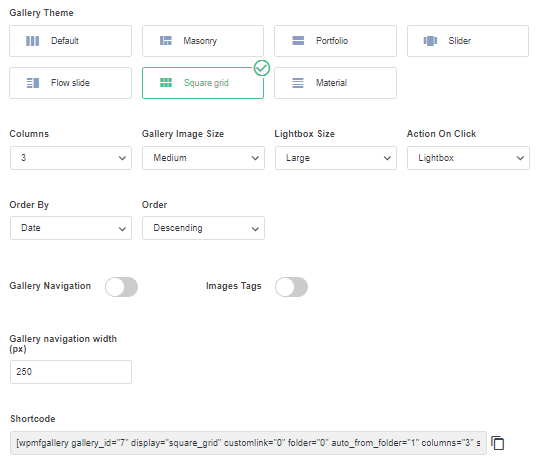
Pada Pengaturan Tampilan & Kode Pendek, Anda dapat mengatur:
- Tema
- Ukuran Gambar Galeri
- Ukuran Kotak Cahaya
- Aksi saat klik(buka halaman baru atau kotak cahaya)
- Kolom
- Urutan
- Pengaturan navigasi(seperti tombol dan ukuran tombol)
Anda juga dapat menyalin kode pendek dari layar ini jika Anda ingin menggunakannya sebagai ganti blok yang telah ditentukan sebelumnya untuk setiap Pembuat Halaman.
Sekarang langkah terakhir adalah untuk melihat pratinjau galeri untuk memastikan bahwa semuanya baik-baik saja, ini dapat dilakukan di tab ketiga yang disebut Pratinjau.
Tema tambahan yang tersedia dengan addon adalah sebagai berikut:
Slide Aliran
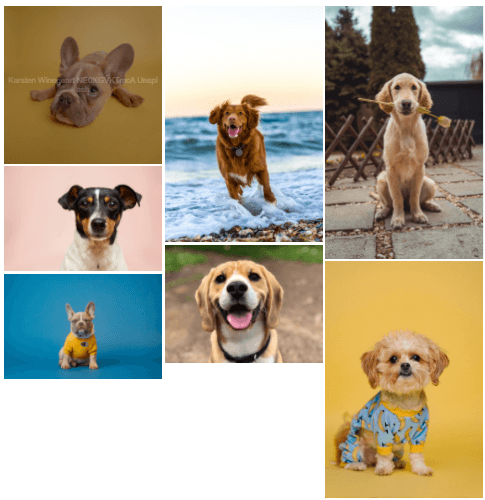
Kotak Persegi
Material
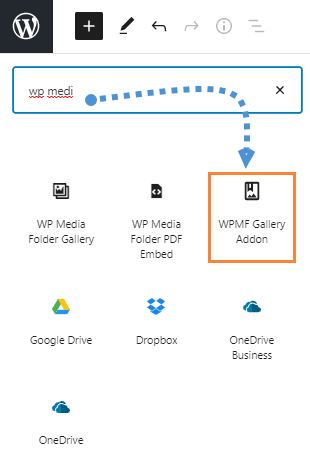
Sekarang setelah Anda memilih tema, dan menyelesaikan pengaturan, Anda dapat melanjutkan dengan menerbitkan galeri, untuk ini pergi ke Posting/Halaman dan edit, untuk Editor Gutenberg, dan klik pada + > WPMF Galeri Addon.
Klik pada Pilih atau Buat Galeri, ini akan memuat dasbor addon galeri sehingga Anda dapat memilih galeri, atau juga membuat yang baru langsung dari sana, periksa pratinjau dan kemudian, klik pada Sisipkan.
Jadi sekarang masukkan galeri Anda dan akhirnya, publikasikan! Seperti yang Anda lihat, Gallery Addon menawarkan Anda lebih banyak kemungkinan daripada galeri normal, seperti, naik ke tingkat berikutnya :)
Memanggil semua webmaster!
Hemat waktu dan tingkatkan produktivitas dengan WP Media Folder. Atur file media klien dengan mudah, buat galeri khusus, dan berikan pengalaman pengguna yang lancar.
Tingkatkan proyek situs web Anda sekarang!
Buat Galeri Google Drive Pertama Anda di WordPress
Anda menghemat ruang server dengan memanfaatkan Google Drive untuk galeri WordPress dan menciptakan alur kerja media yang lebih efisien dan terorganisir. WP Media Folder menawarkan opsi yang mudah dan fleksibel untuk membuat galeri yang terhubung langsung ke Google Drive, dengan tema yang menarik dan kontrol tampilan, serta fitur seperti menambahkan video jarak jauh dari layanan streaming!
Jadi, apakah Anda siap untuk membawa situs web Anda ke tingkat berikutnya? Buat galeri pertama Anda di WordPress dengan Google Drive hari ini dan nikmati pengalaman manajemen media yang lebih sederhana dan profesional!
Ketika Anda berlangganan blog, kami akan mengirimkan email kepada Anda ketika ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.


































Komentar