WP Latest Posts: fuente de contenido
La idea principal de WP Latest Posts es mostrar su contenido de la manera que desee utilizando una instancia del complemento como widget o en el editor. WP Latest Posts funciona en todos los editores WYSIWYG de WordPress. Por ejemplo, puede usarlo en publicaciones y páginas.
1. Agregue una instancia WP Latest Posts
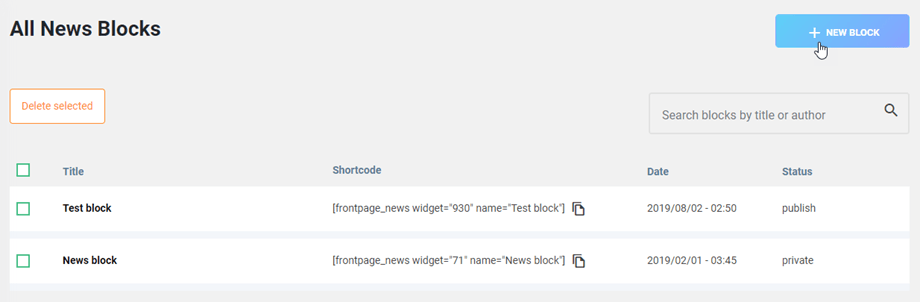
Cuando WP Latest Posts tiene una entrada de menú a la izquierda que le permite agregar una nueva instancia de un bloque de noticias. Haga clic en NUEVO BLOQUE para generar una nueva instancia.
Se cargará la interfaz de WP Latest Posts y le ayudará a configurar:
- La fuente del contenido
- La exhibición y el tema.
- La fuente de las imágenes.
- El código corto
- Parámetros avanzados
2. Configuración de la fuente de contenido
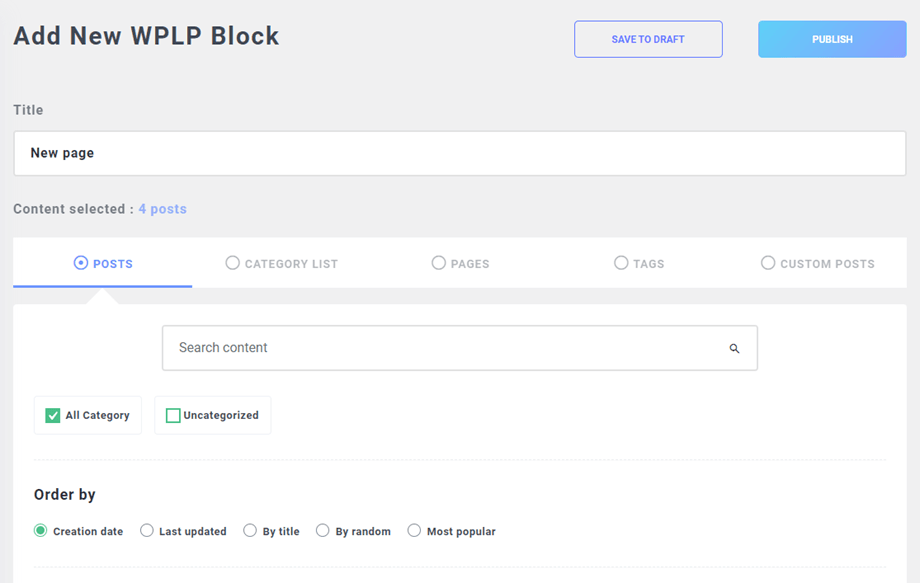
Agregue un título e inicie la configuración.
La configuración se divide en pestañas.
La de fuente de contenido ayuda a elegir el contenido que desea cargar en la nueva instancia. Tienes la posibilidad de cargar:
- Publicaciones de WordPress de una selección de categorías
- Lista de categorías de WordPress
- Todas las páginas en WP
En PRO , hay algunos filtros más que incluyen:
- Seleccionar páginas individuales
- Seleccionar etiquetas de publicación
- Cargue contenido de tipos de publicaciones personalizadas con taxonomía
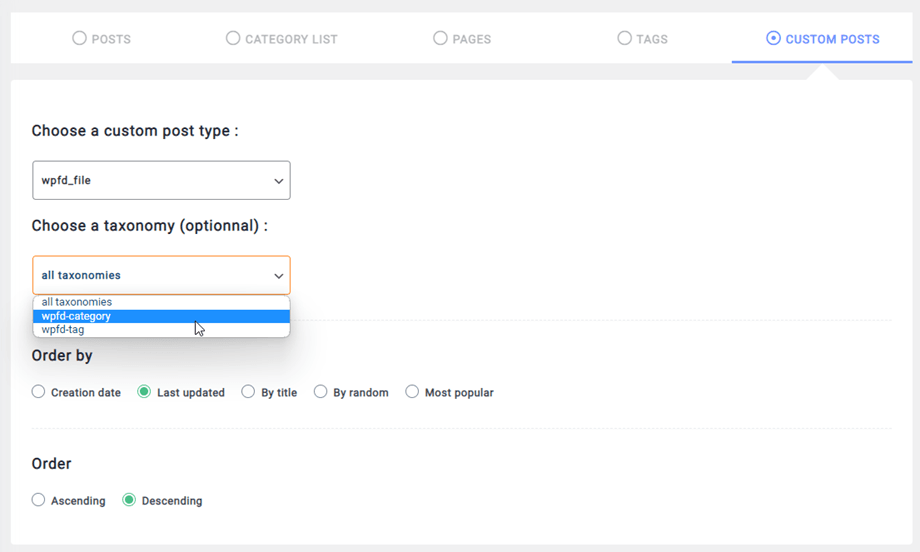
La selección del tipo de publicación personalizada activará una lista desplegable donde puede seleccionar:
- El tipo de publicación personalizada
- La taxonomía del tipo de publicación personalizada (no obligatoria, si está disponible)
- El término o categoría del tipo de publicación personalizada (no obligatorio, si está disponible)
Aquí hay un ejemplo en WP File Download
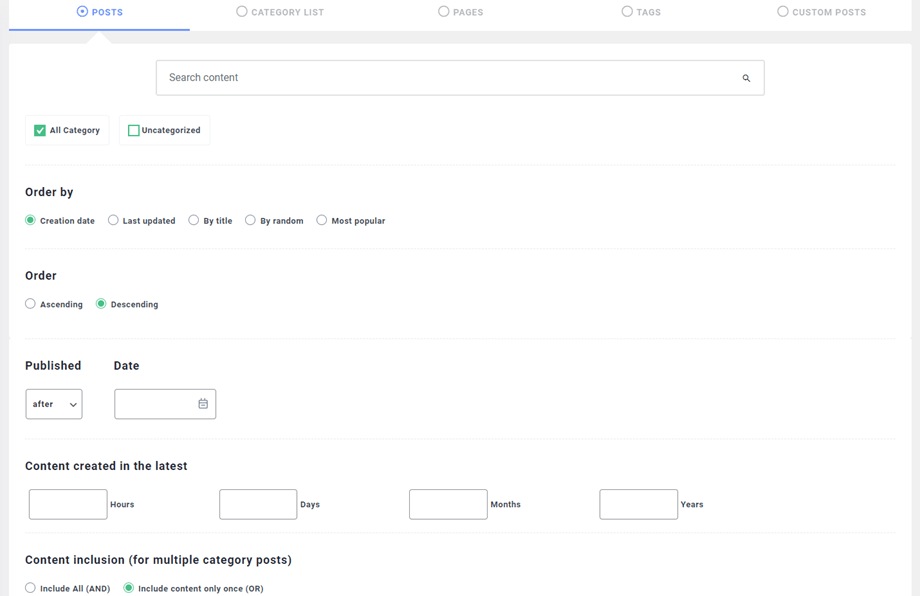
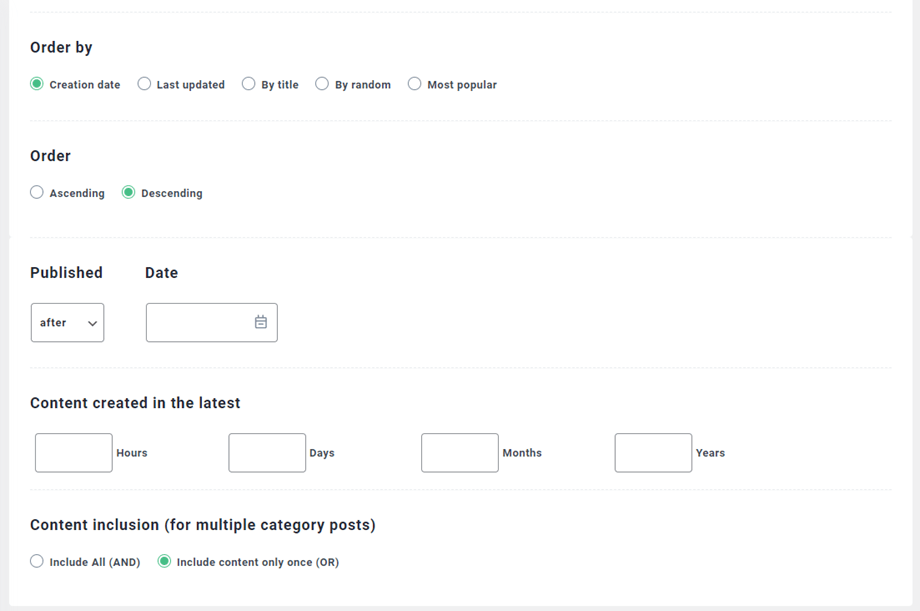
También se puede definir un número máximo de noticias y un orden para cada fuente de contenido.
La Orden es un parámetro de configuración del orden de la noticia, en particular:
- Fecha de publicación del contenido
- Última actualización (versión PRO)
- Título (alfabético)
- Orden aleatorio
- Más popular
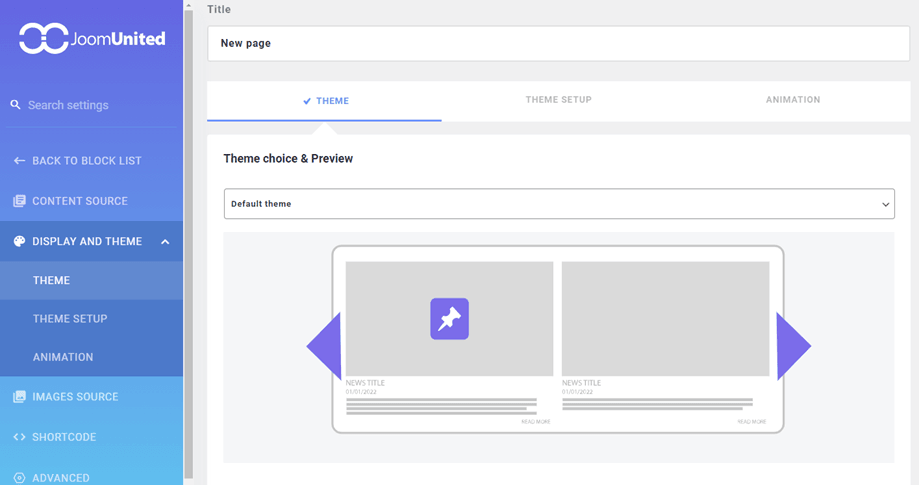
3. Visualización y tema predeterminado
La pestaña de visualización y tema ofrecerá opciones para configurar cómo se mostrará su contenido en este caso.
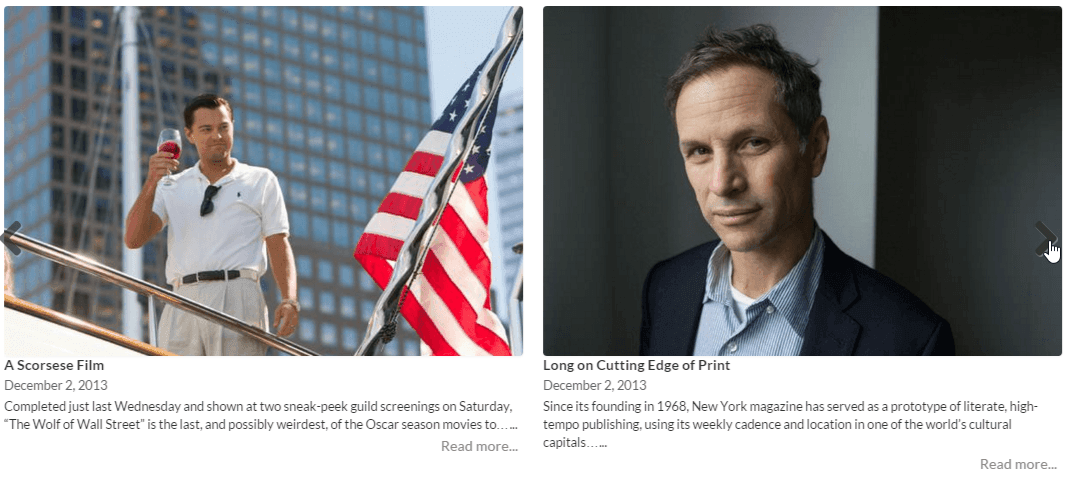
La cantidad de páginas con publicaciones agregará paginación según la cantidad de contenido que tenga y el tema que haya elegido; esto es lo mismo para las columnas. Por ejemplo, si está cargando 10 publicaciones de una categoría con 2 columnas y limitado a 3 páginas, esto es lo que obtendrá:
En este ejemplo, solo hay 10 artículos porque el número de página está limitado a 2. También tiene la posibilidad de agregar un límite al número de elementos.
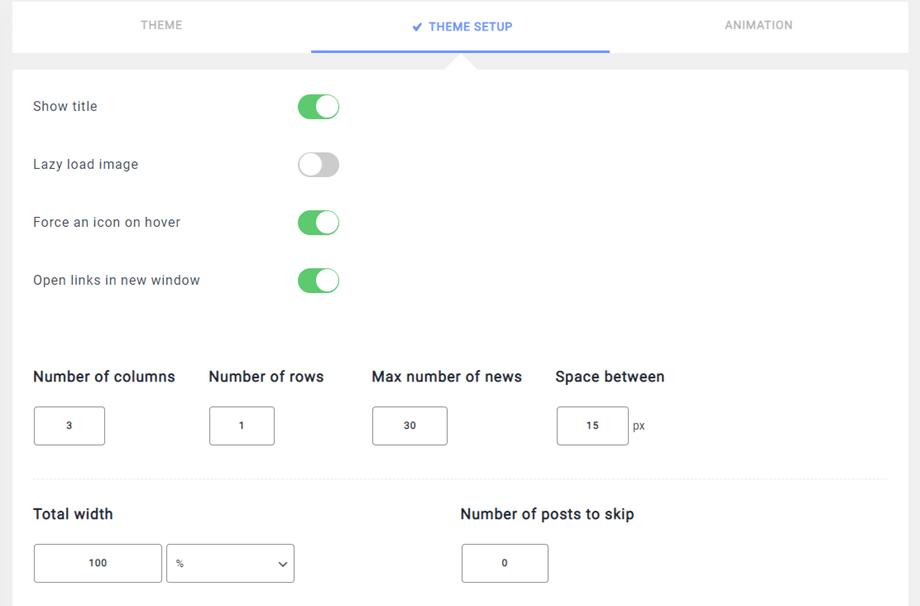
Pestaña de configuración del tema
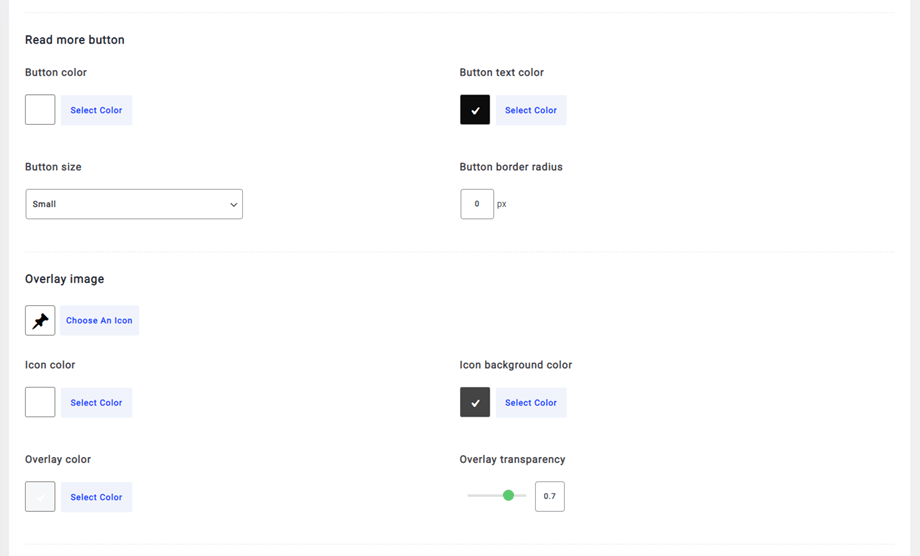
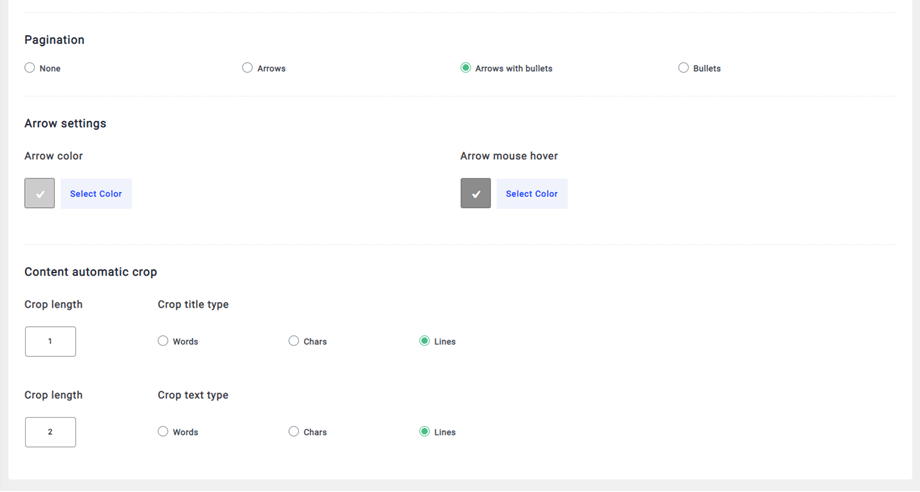
En la Tema predeterminado > Configuración , ahora puede personalizar el botón Leer más, la imagen superpuesta, la paginación, configuración de las flechas y el recorte automático de contenido .
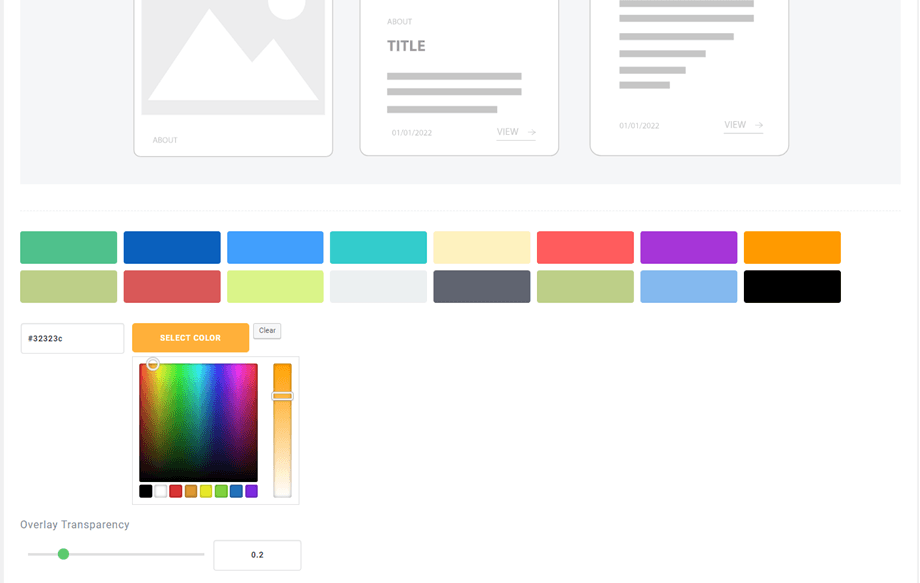
En el resto de temas, puedes elegir un color para el tema seleccionado.
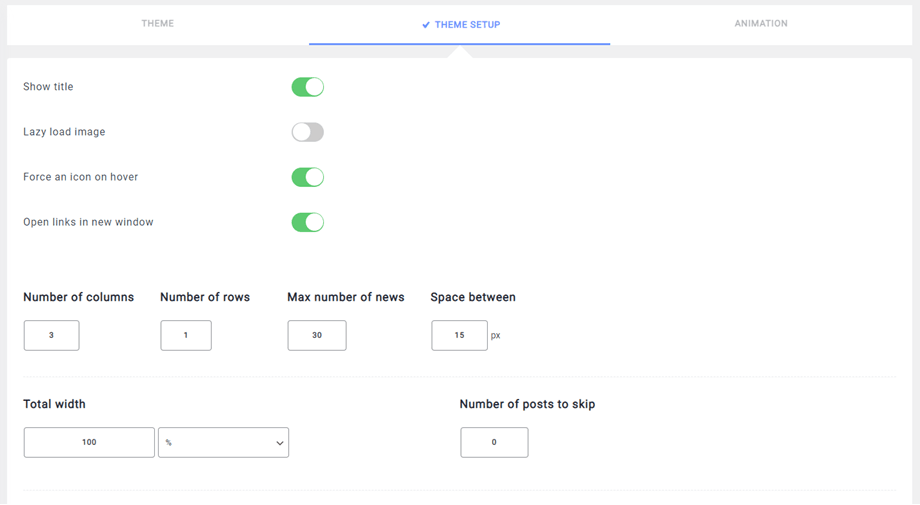
En la Configuración del tema , podrá definir todas las opciones relacionadas con la pantalla y la funcionalidad de texto. El título del programa agregará o eliminará el título de la instancia de noticias.
La opción de recorte acortará su contenido y agregará un de leer más (eventualmente). Puede recortar su contenido usando líneas (en CSS), la cantidad de palabras o caracteres.
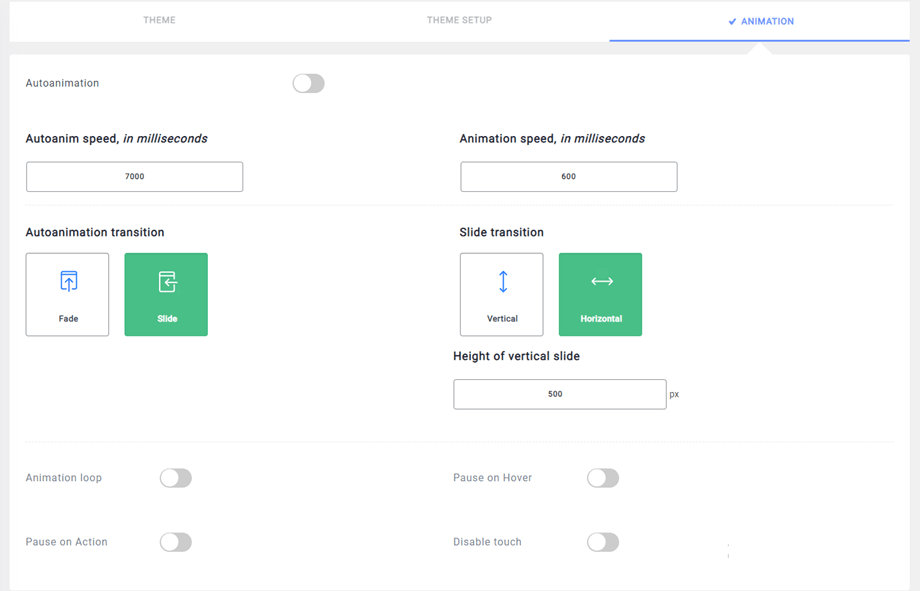
Pestaña de animación
La de animación le ayuda a configurar si el efecto de diapositiva se habilitará de forma predeterminada o no. (Versión profesional)
- Autoanimación: anime el control deslizante de noticias automáticamente con horizontal auto-scroll
- Animation Loop: Slideshow encajará automáticamente la animación si esta opción está habilitada
- Pausa en el flotador: pausa la presentación de diapositivas al pasar el ratón. Nota: se requiere autoanimación
- Pausa en la acción: Pausa la presentación de diapositivas al interactuar con los elementos de control. Nota: se requiere autoanimación
- Desactive el tacto: no permita la navegación de deslizamiento táctil del control deslizante en dispositivos habilitados para tacto
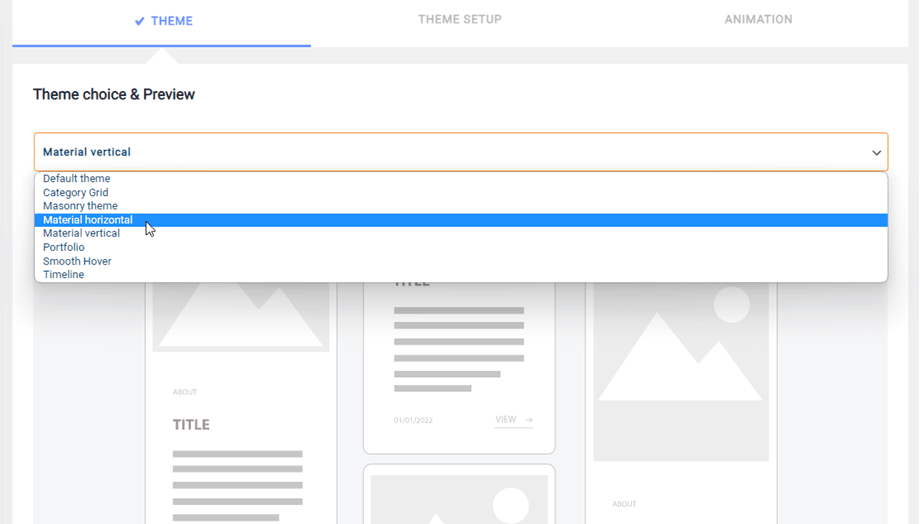
Pestaña del tema
La sección de tema le ayuda a definir un estilo de visualización que se aplicará a esta nueva instancia, como muestra la vista previa.
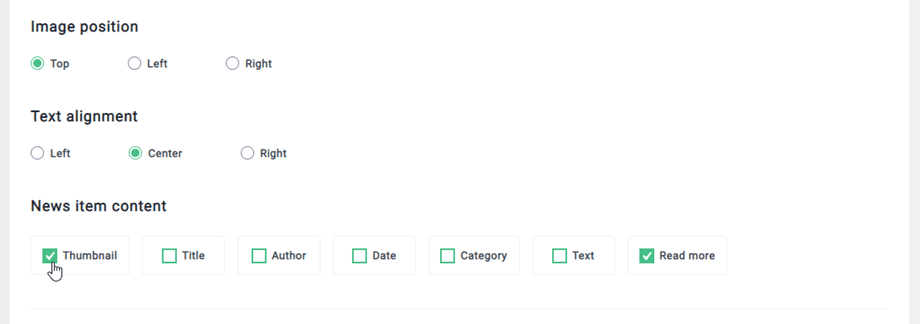
El tema predeterminado le permite ajustar la posición de la imagen y de alineación del texto . Mientras tanto, la de contenido de elementos de noticias , que le permite agregar o eliminar detalles, se aplica a todos los temas.
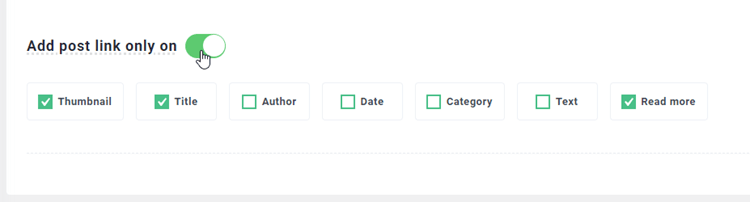
Además, puede seleccionar elementos para agregar un enlace a la publicación en cada bloque. Habilite Agregar enlace de publicación solo en la opción, los elementos seleccionados predeterminados para agregar el enlace son: Miniatura, Título y Leer más . Puede seleccionar otros elementos: Autor, Fecha, Categoría, Texto.
En los temas Cuadrícula y Categoría, tienes una opción adicional para cargar más publicaciones en AJAX.
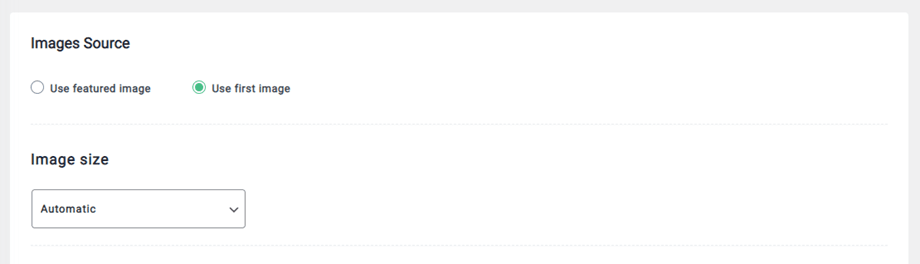
4. Configuración de fuente de imagen
La configuración de la fuente de la imagen trata sobre qué y cómo cargar imágenes. Puede definir cargar la imagen destacada o la imagen del primer artículo detectado en su contenido, y el tamaño de la miniatura. Los 3 tamaños predeterminados de WordPress están disponibles: miniatura, mediano, grande.
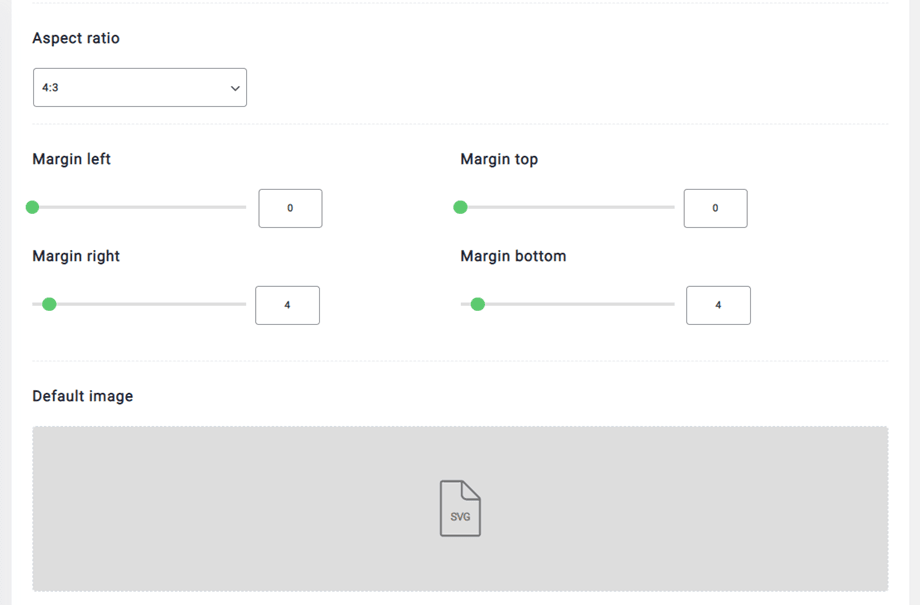
También está disponible una función de recorte para que la imagen se ajuste exactamente al tamaño que desea. Se puede aplicar un valor de margen a cada imagen para evitar que el texto pase sobre las imágenes. Puede establecer una imagen predeterminada en caso de que no haya ninguna imagen en su contenido.
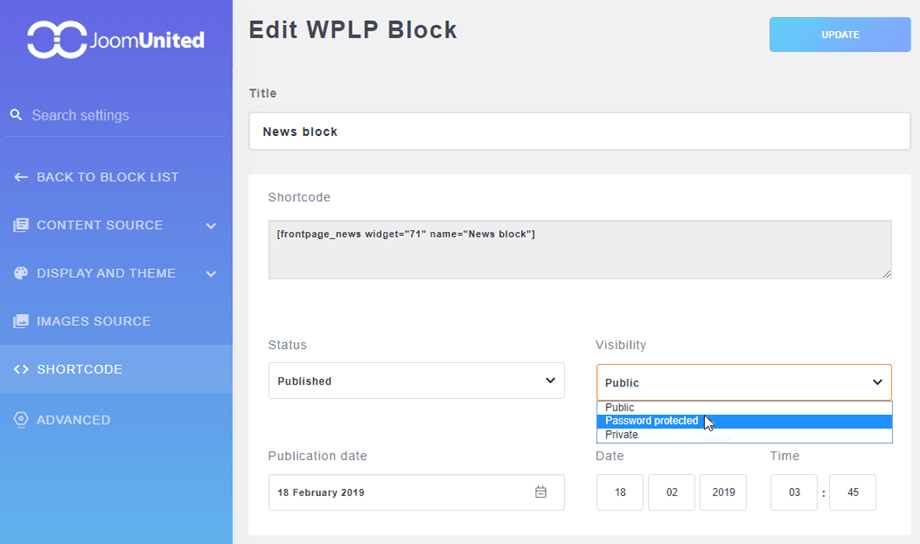
5. Bloquear código corto
Aquí puede copiar el bloque de shortcode rápida y fácilmente haciendo clic en el área del shortcode. Y puedes cambiar el estado, establecer la visibilidad o ajustar la fecha y hora de publicación.
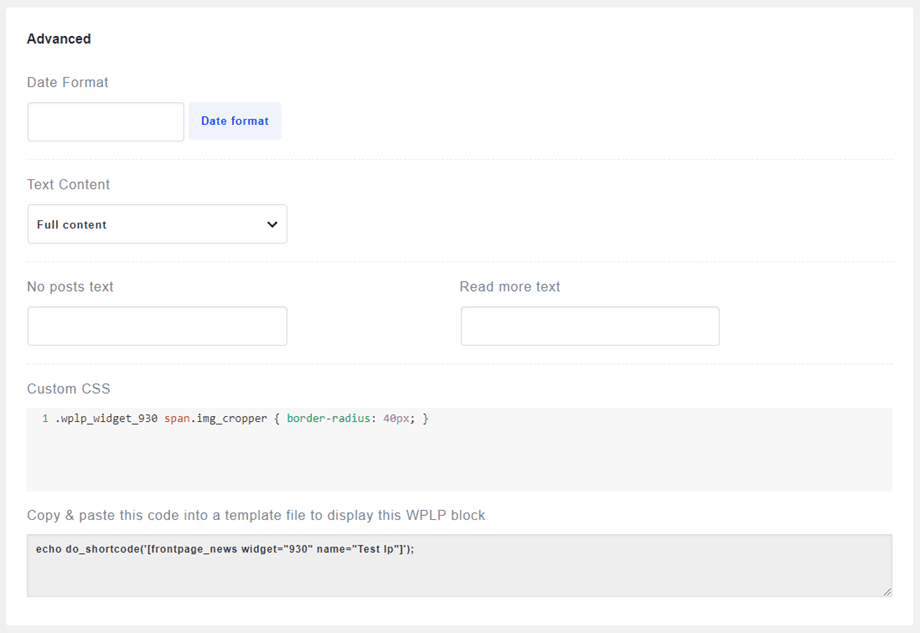
6. Parámetros avanzados
Los parámetros avanzados se utilizan para establecer el formato de fecha o para anular el de lectura adicional . También está disponible un campo CSS personalizado para aplicar CSS personalizado en el bloque de noticias. El El shortcode le permite agregar su instancia de noticias dentro de un diseño de página, por ejemplo.