WP Location Finder: Configuración de la API del mapa
1. ¿Cómo crear una API de mapas?
1.1 Obtenga servicios de API de Google Maps Key y API
Cada vez que utilice las API de Google Maps, si su dominio se creó después del 22 de junio de 2016, debe incluir una clave para validar su solicitud.
Obtenga una clave y habilite la API: https://developers.google.com/maps/documentation/javascript/get-api-key
Más información: https://developers.google.com/maps/documentation/javascript/usage?hl=en
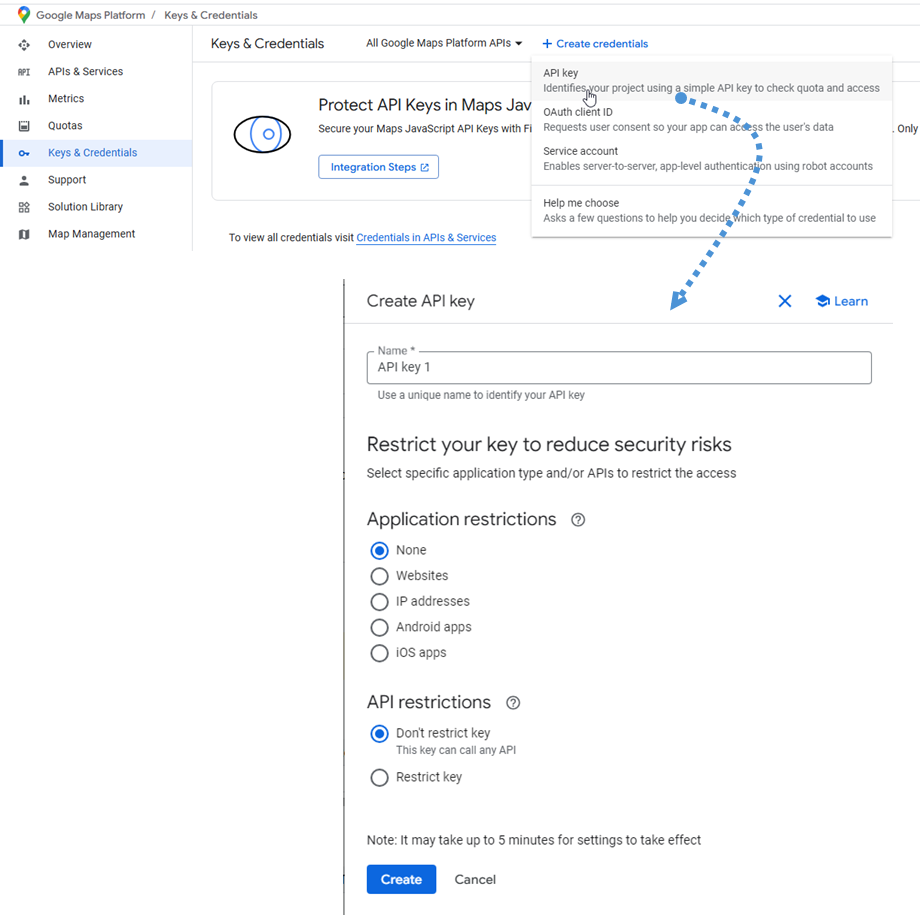
Primero, debe navegar a Google Cloud Console , seleccionar un proyecto o crear uno nuevo. Luego haga clic en "+ Crear credenciales" , seleccione "Clave API" .
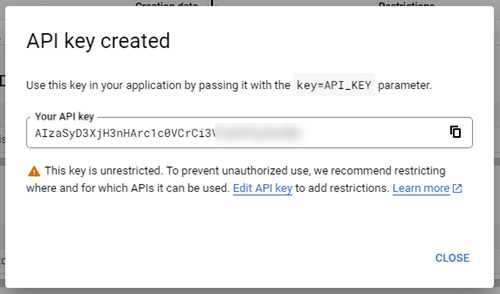
Luego siga el siguiente paso y haga clic en Crear para obtener una nueva tecla API. Guárdelo para el siguiente paso.
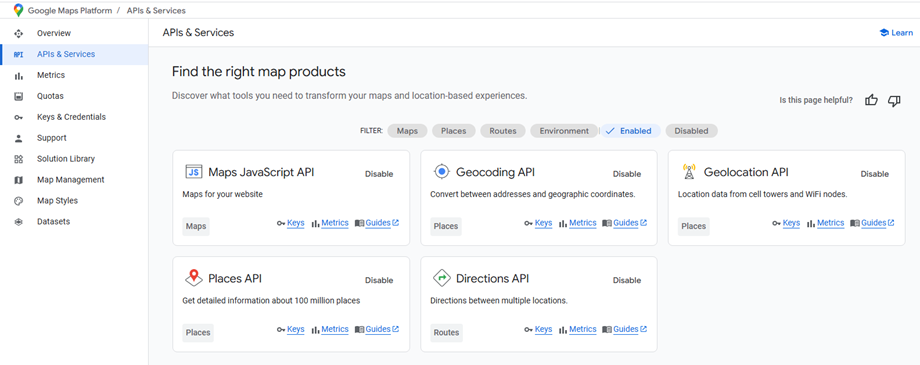
Además, ciertos servicios de API requeridos deben estar habilitados. En la consola de Google, vaya a API y servicios y busque como se muestra a continuación:
- Mapas API JavaScript
- API geocodificante
- API de geolocalización
- Lugar a la API
- Direcciones API
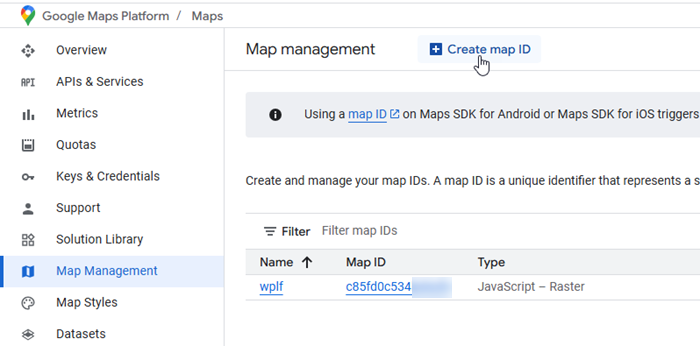
1.2 ¿Cómo crear un ID de Google Map?
Para crear una ID de mapa, navegue a de administración de mapas . Haga clic en Crear botón ID de mapa.
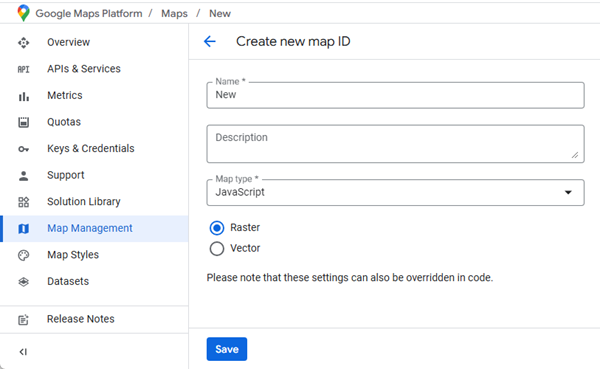
Luego, en la página Crear nueva ID de mapa, haga lo siguiente:
- Nombre: Ingrese el nombre de la ID del mapa.
- Descripción: Describa para qué se usa la ID del mapa (opcional)
- Tipo de mapa: seleccione JavaScript y también elija un tipo de ráster (el predeterminado) o el tipo de mapa vectorial.
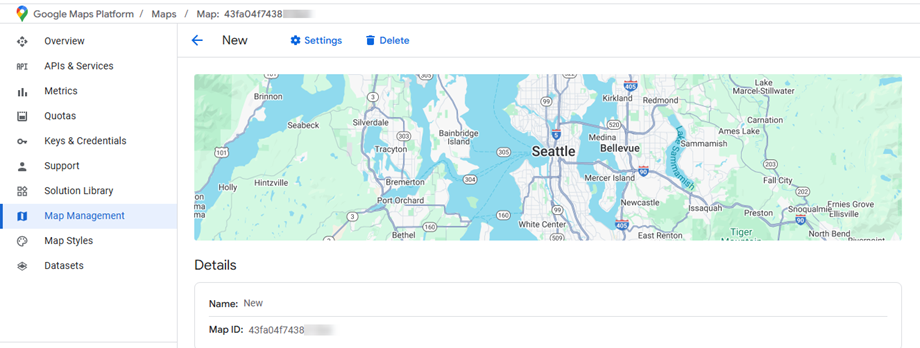
Recuerde hacer clic en Guardar para mostrar su nueva ID de mapa. Manténgalo para la configuración.
1.3 ¿Cómo crear un token OpenStreetMap?
Para comenzar, visite aquí para registrar una nueva cuenta o iniciar sesión en su cuenta existente. Este paso es esencial antes de generar tokens de acceso.
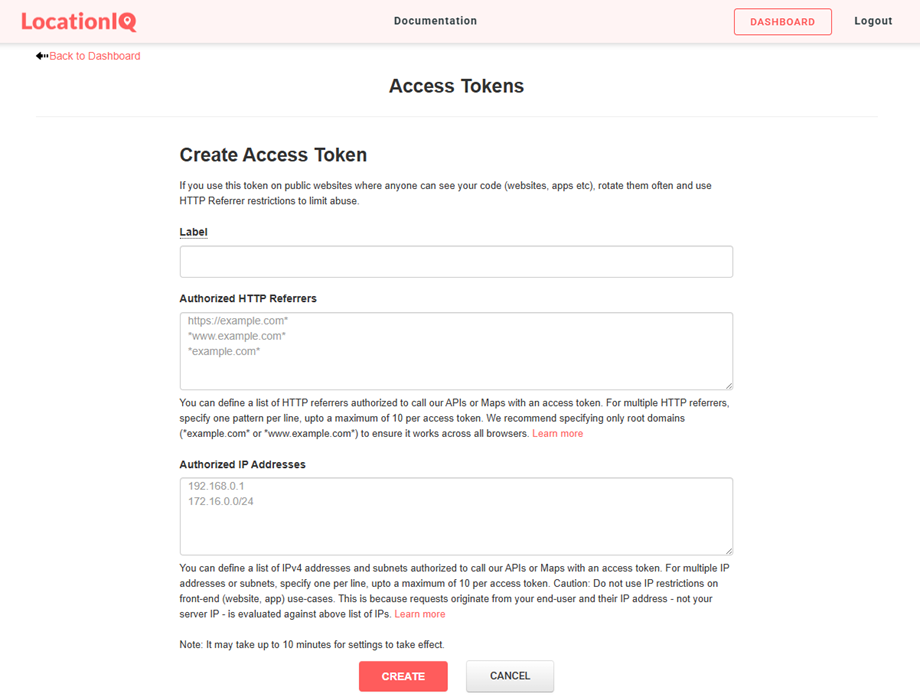
Una vez que haya iniciado sesión correctamente, busque la "Tokens de acceso" en la configuración de usuario o en el menú de su cuenta y selecciónela. En el área "Tokens de acceso", localice y seleccione la "Crear token de acceso" para iniciar el proceso de generación. Todos los campos de creación de tokens estarán visibles directamente en la página "Tokens de acceso". Para crear su token:
- Ingrese un nombre descriptivo en el "Etiqueta" para ayudarlo a identificar este token más adelante.
- Deje los dos campos adicionales a continuación vacíos (la configuración predeterminada es suficiente para la mayoría de los usuarios)
- Haga clic en el "Crear" para generar su nuevo token de acceso
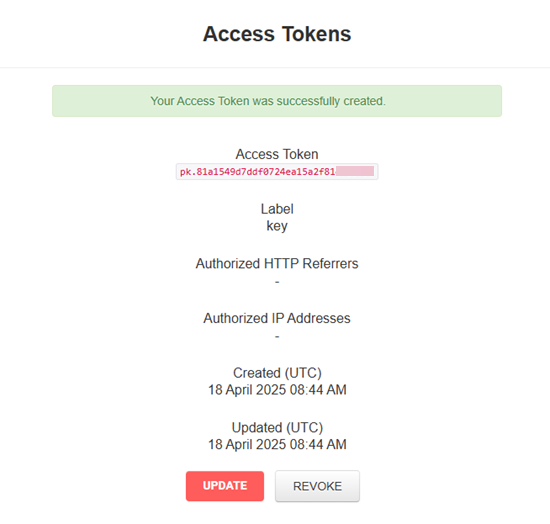
Tu nuevo token de acceso se mostrará una vez creado. Asegúrate de copiarlo y guardarlo de forma segura, ya que lo usarás en los pasos de configuración posteriores.
2. Sección de configuración principal
Proveedor de mapas
Vaya a Menú > Localizador de ubicaciones > Ajustes > Ajustes principales para configurar sus preferencias de proveedor de mapas. Encontrará dos opciones disponibles: Google y OpenStreetMap .
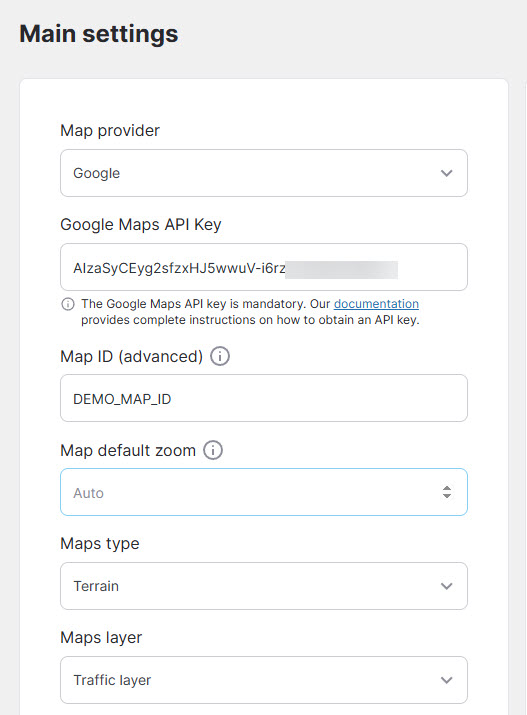
Si elige Google Maps como su proveedor, deberá configurar los siguientes campos obligatorios con las credenciales de los pasos de configuración anteriores:
- Clave API de Google Maps: Si no sabe cómo crear una nueva clave API, vuelva al paso 1.1.
- ID de mapa: una ID de mapa es un identificador único que representa la configuración de estilo y configuración de mapa de Google que se almacenan en Google Cloud.
Esto es obligatorio tener uno, puede mantener el predeterminado (demo_map_id) si no lo necesita. - Mapa de zoom predeterminado: nivel de zoom predeterminado en el mapa en la primera carga (configure el zoom automático en 0)
- Tipo de mapas: Hoja de ruta, Satélite, Híbrido, Terreno.
- Capa de mapas: KML, Tráfico, Tránsito, Bicicletas.
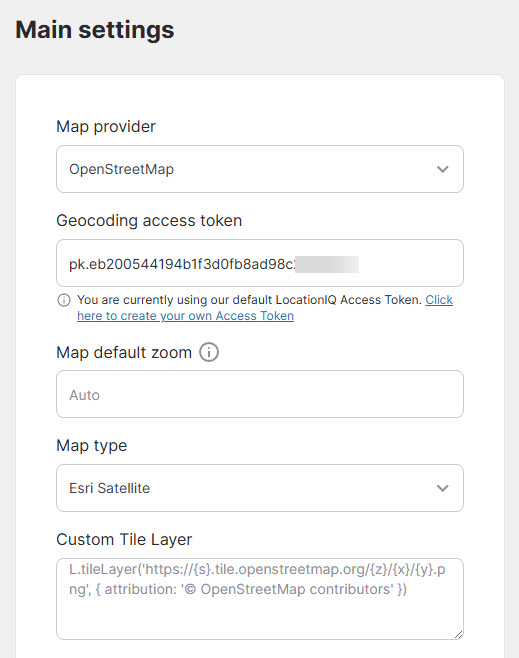
Si selecciona OpenStreetMap como su proveedor, deberá ingresar el token de acceso que obtuvo en el Paso 1.3 :
- Token de acceso de geocodificación: el token de acceso de LocationIQ es necesario para la funcionalidad de autocompletar direcciones.
- Mapa de zoom predeterminado: nivel de zoom predeterminado en el mapa en la primera carga (configure el zoom automático en 0)
- Tipo de mapa: Predeterminado, OpenStreetMap HOT, Carto Light, Carto Dark,...
- Capa de mosaico personalizada: ingrese su capa personalizada.
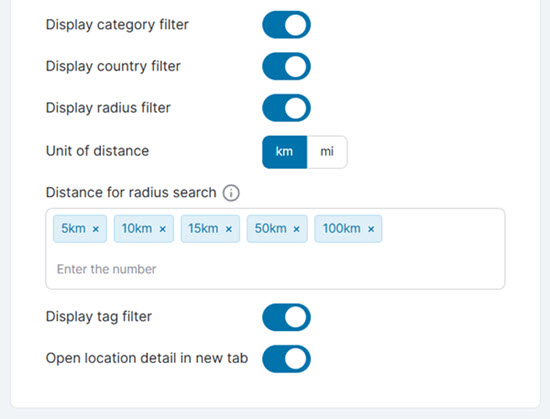
Después de configurar los ajustes de su proveedor de mapas, descubrirá varias funciones de personalización que funcionan tanto con Google Maps como con OpenStreetMap para mejorar la funcionalidad de su mapa y la experiencia del usuario:
- Filtro de categoría de visualización
- Mostrar filtro de país
- Filtro de radio de visualización
- Unidad de distancia: km/mi
- Distancia para la búsqueda de radio: distancia en la herramienta de búsqueda de radio
- Filtro de etiqueta de visualización
- Abrir detalle de ubicación en la nueva pestaña

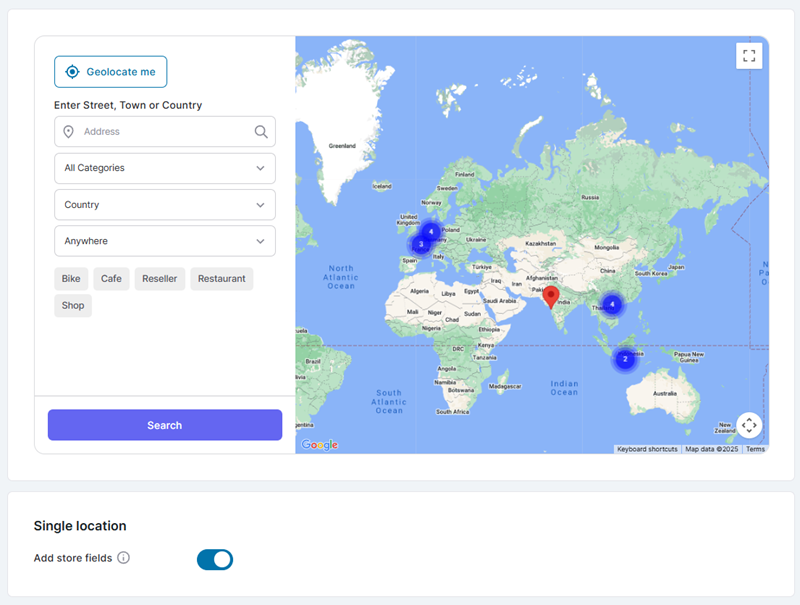
Visualización del mapa
Las ubicaciones que ha creado se mostrarán en el mapa en la Configuración .
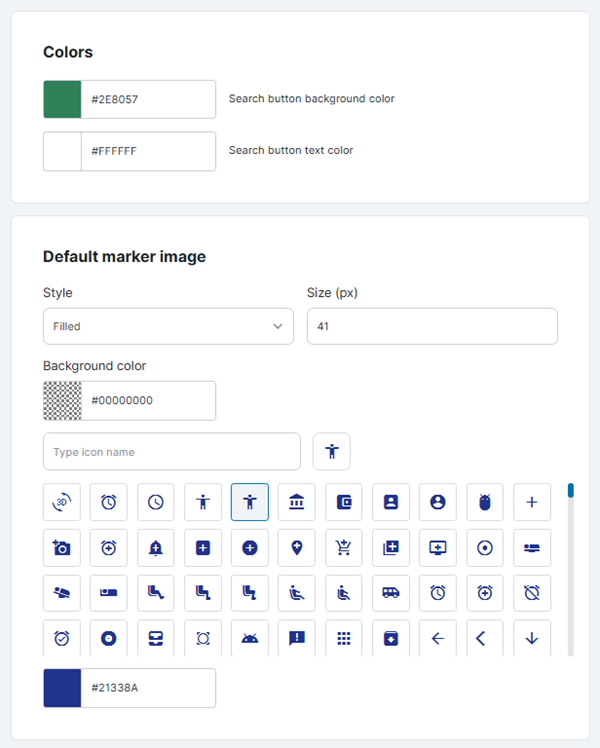
Imagen en color y marcador
Puede ajustar el color y la imagen del marcador predeterminado aquí.
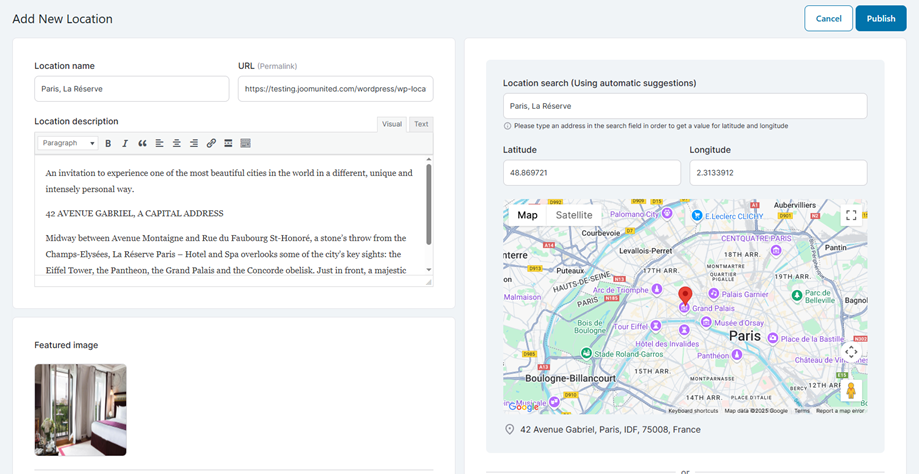
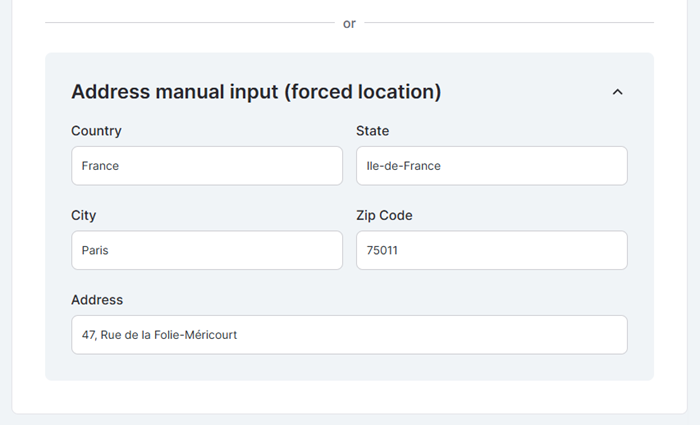
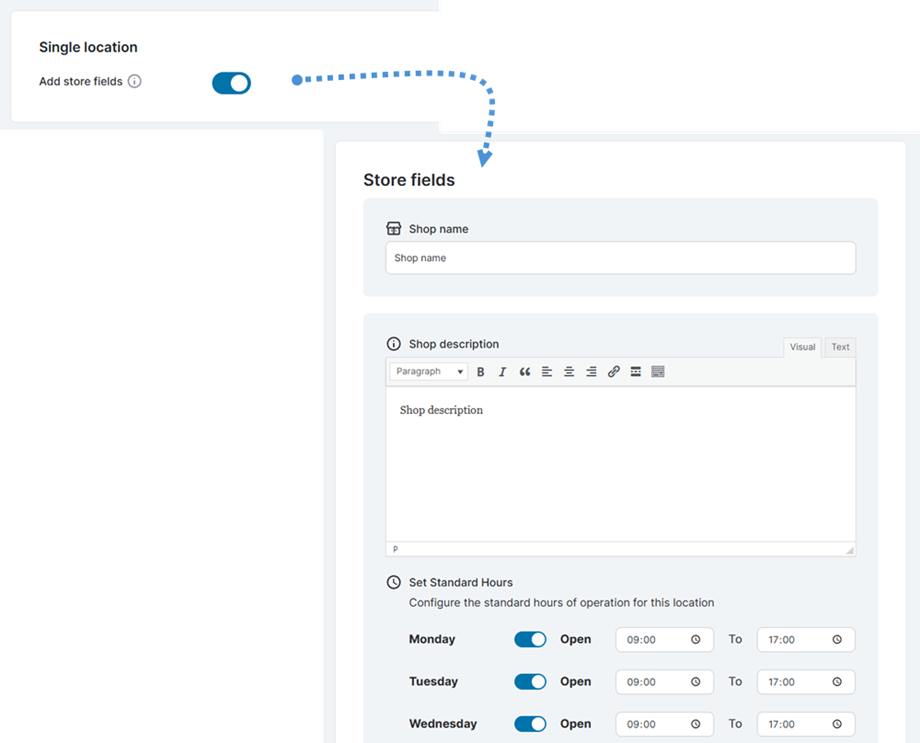
Ubicación individual
- Agregue campos de almacenamiento: agregue algunos campos específicos a cada ubicación, como los nombres de las tiendas y el horario de apertura de la tienda.
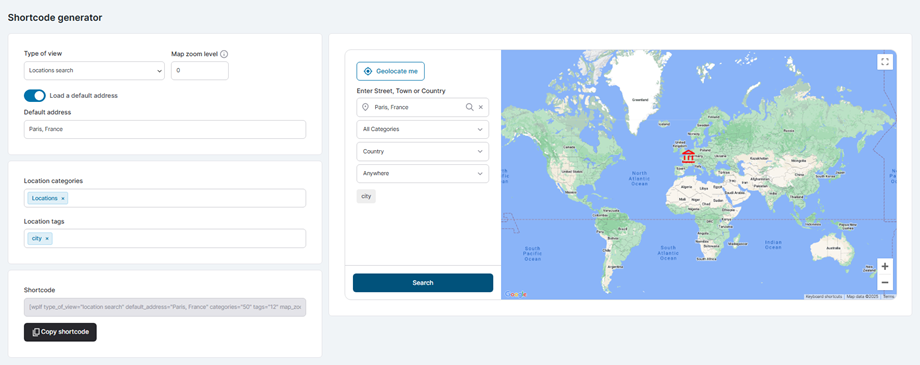
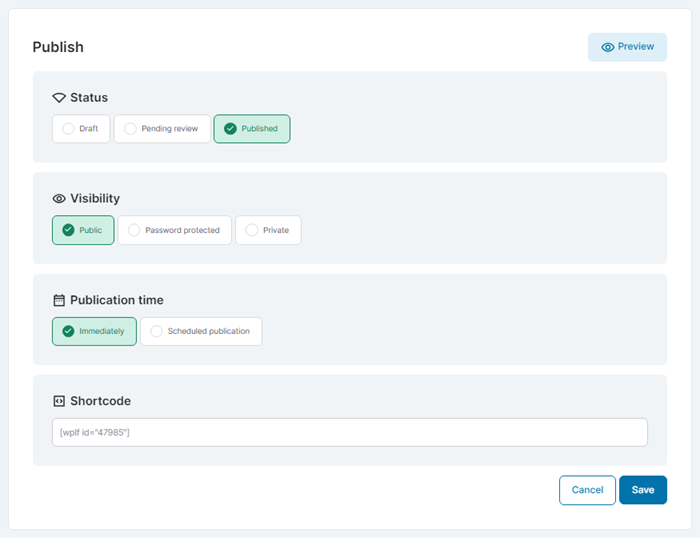
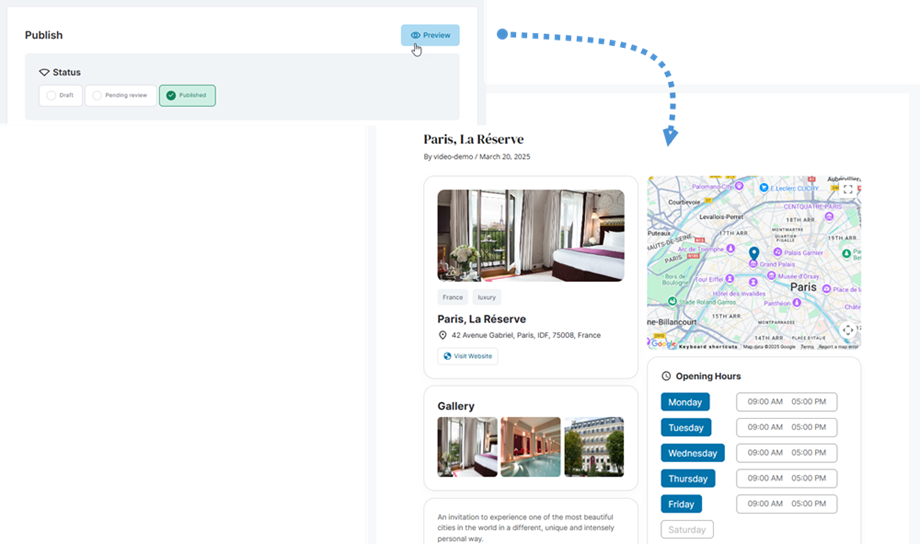
3. Generador de códigos cortos
Para generar un código corto para el mapa, vaya a Menú > Buscador de ubicaciones > Generador de códigos cortos. Puede configurar algunas opciones a continuación en Tipo de vista :
- Búsqueda de ubicación: [wplf type_of_view="location_search" default_address="París, Francia" categories="16" tags="27" map_zoom="Auto"]
- Vista de mapa solamente: [wplf type_of_view="map_view" default_address="París, Francia" categories="16" tags="27" map_zoom="Auto"]
- Ubicación única: [wplf id="578" map_zoom="Auto"]
- Formulario de envío desde el frontend: [wplf_submission]
- Mis ubicaciones (frontend): [wplf_my_locations items_per_page="8"]
Según el tipo de vista que selecciones, se mostrará una vista previa que indica cómo aparecerá en la interfaz pública. El código corto generado aparecerá en la esquina inferior izquierda; puedes copiarlo e insertarlo en cualquier parte de tu página.
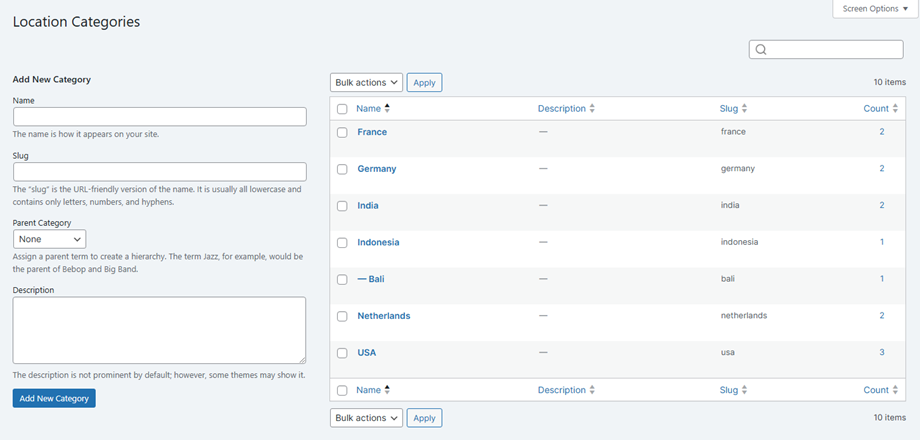
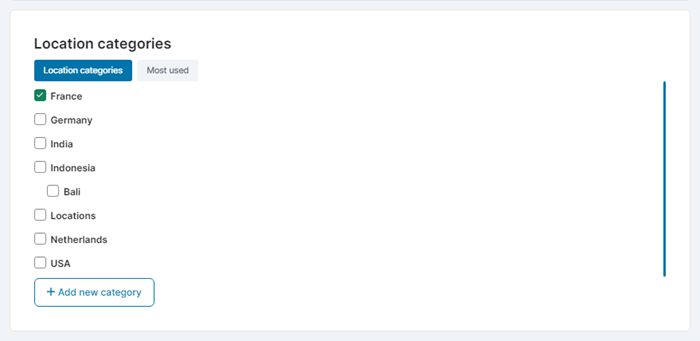
4. Categorías de ubicación
Para administrar las categorías de ubicación, navegue al Finder de ubicación del menú> Categorías de ubicación. Desde esta sección, puede administrar sin esfuerzo sus categorías de ubicación: ¡agregue, edite o elimínalas según sea necesario!
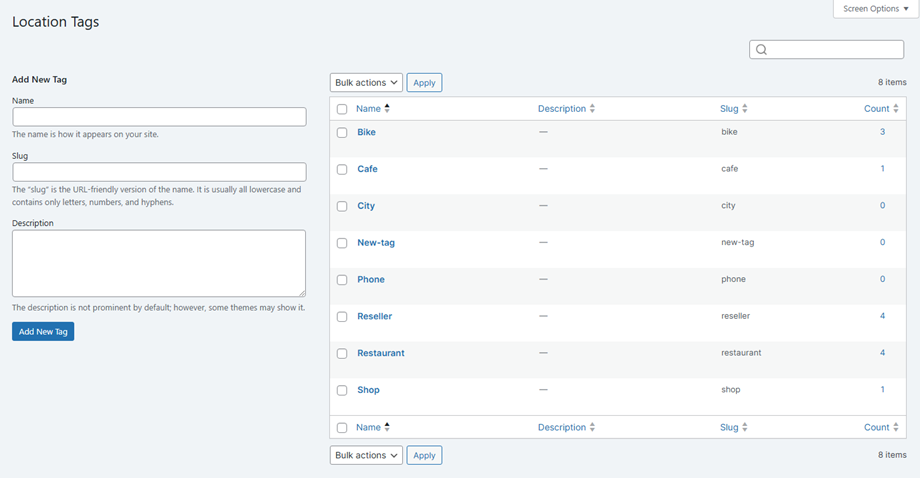
5. Etiquetas de ubicación
Para administrar las etiquetas de ubicación, navegue al Finder de ubicación del menú> Etiquetas de ubicación. Desde esta sección, puede administrar sin esfuerzo sus etiquetas de ubicación: ¡agregue, edite o elimínalas según sea necesario!
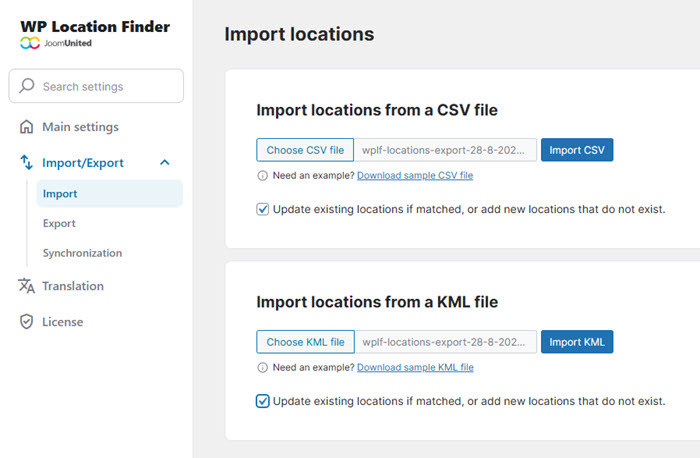
6. Ubicaciones de importación/exportación
Ubicaciones de importación
Para empezar a importar tus ubicaciones, ve al menú "Buscador de ubicaciones" > Configuración > Importar . Selecciona tu CSV o KML en el campo correspondiente según el formato de tus datos.
¿Necesita una plantilla? Simplemente haga clic en el "Descargar archivo CSV de muestra" para obtener nuestro archivo de muestra y ver el formato correcto. También puede marcar la "Actualizar ubicaciones existentes si coinciden o agregar nuevas ubicaciones inexistentes" si desea actualizar sus datos actuales al agregar nuevas entradas.
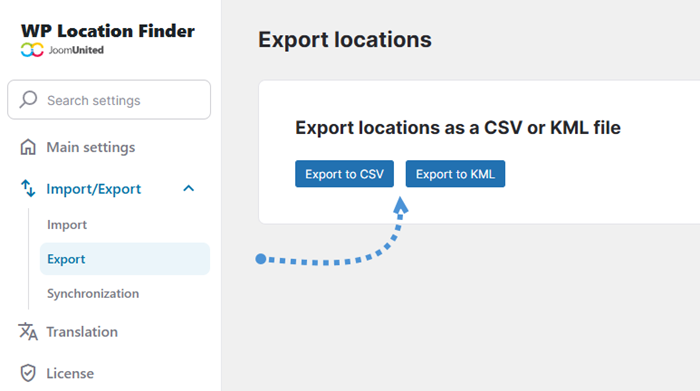
Ubicaciones de exportación
Cuando esté listo para exportar sus ubicaciones existentes, vaya a la Exportar . Desde allí, haga clic en el "Exportar a CSV" o "Exportar a KML", según el formato que necesite.
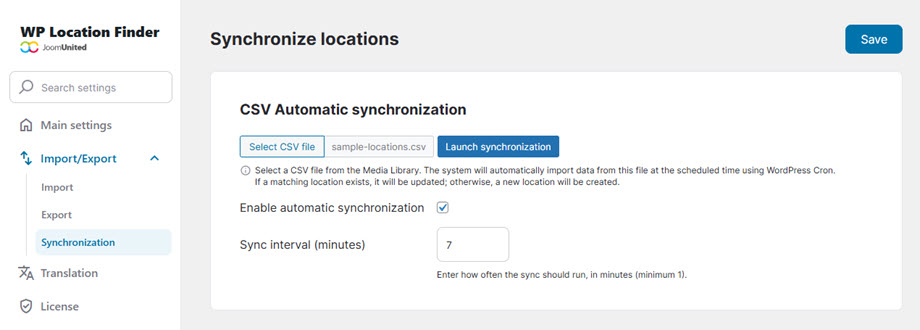
Sincronización
Para configurar la sincronización automática de CSV, vaya a Configuración y luego a la pestaña Importar/Exportar > Sincronización para seleccionar su archivo CSV en la Biblioteca multimedia. Active la "Habilitar sincronización automática" y especifique la frecuencia de actualización deseada en el "Intervalo de sincronización (minutos)" .
El sistema importará automáticamente los datos en los intervalos elegidos, actualizando las ubicaciones existentes cuando se encuentren coincidencias y creando nuevas entradas para datos adicionales.
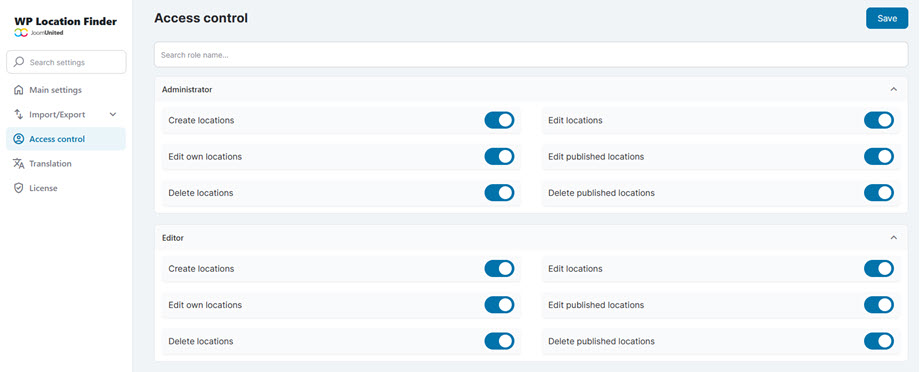
7. Control de acceso
Para administrar los permisos de ubicación (crear, editar, eliminar, publicar) para cada rol de usuario, vaya a Configuración > Control de acceso .