Droppics: Gestión de imágenes individuales
1. Opciones de visualización de una sola imagen
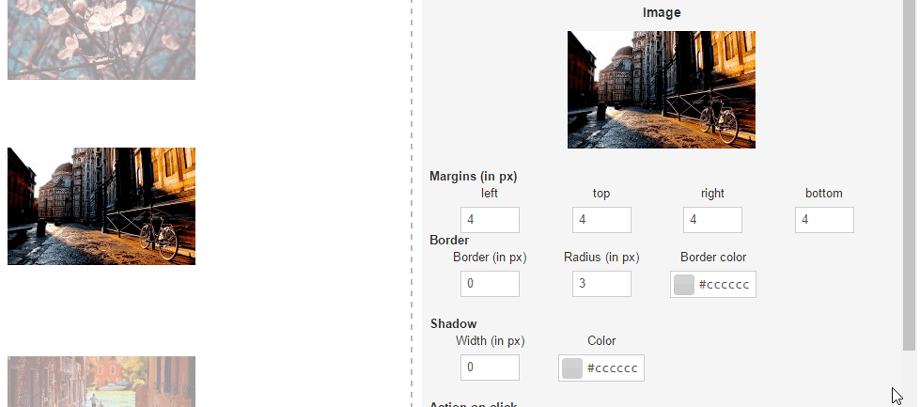
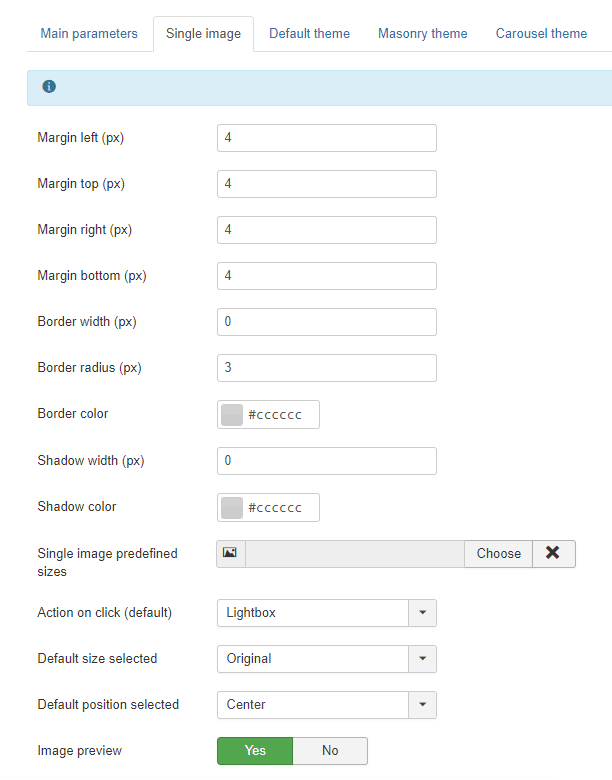
Con Droppics, puedes usar las mismas imágenes en tus galerías o como una sola imagen en tu contenido. Abre Droppics, haz clic en una imagen y el panel derecho cambiará. En la parte superior puedes definir:
- Radio de borde
- Margen
- Tamaño del borde
- Color del borde
- Tamaño de la sombra
- color de sombra
- Alineación
No olvide presionar guardar una vez que haya terminado con su modificación.
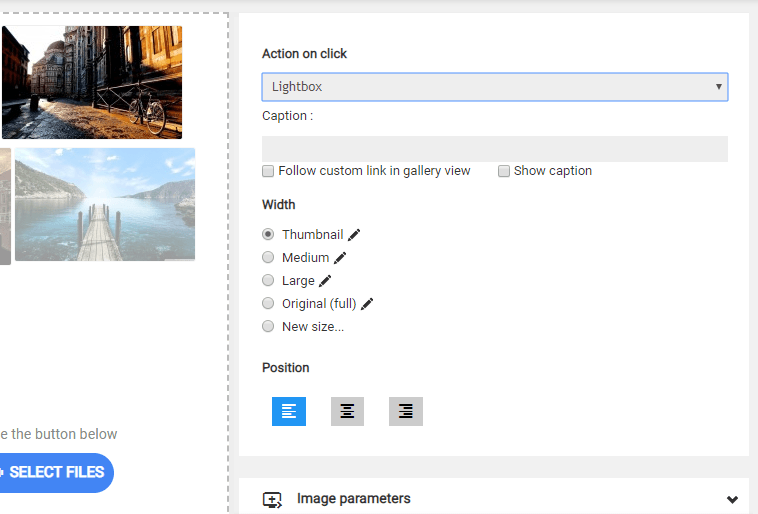
Luego, puede definir una acción al hacer clic en la imagen con un enlace externo opcional y un título (texto debajo de su imagen):
La acción al hacer clic determinará si el usuario:
- Abre la imagen en una caja de luz.
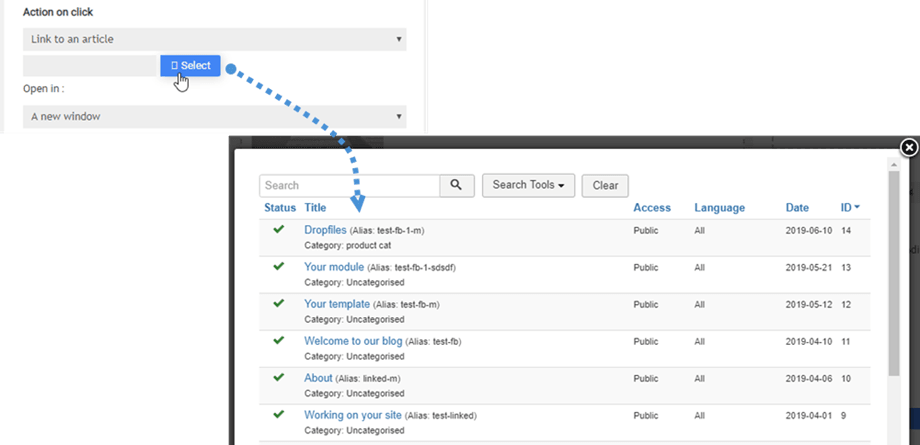
- Siga un enlace a un artículo o un menú.
- Seguir un enlace a una URL personalizada
- Hacer nada
Pie de foto de la imagen:
- Siga el enlace personalizado en la vista de galería
- Mostrar título
La opción de casilla de verificación "Seguir enlace personalizado en la vista de galería" agrega el comportamiento del enlace a una sola imagen, pero también funciona en la vista de galería si inserta la galería completa en su contenido. Esta función se utiliza con frecuencia para las páginas de cartera.
El enlace a menús y artículos se completa con una herramienta que te ayudará a encontrar más fácilmente tu contenido en una lista.
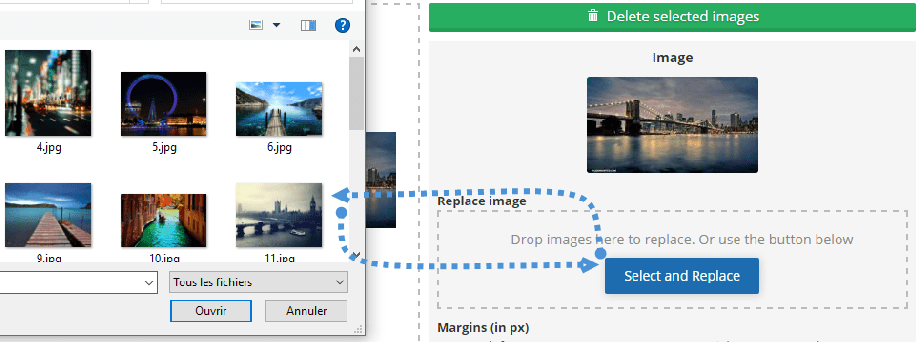
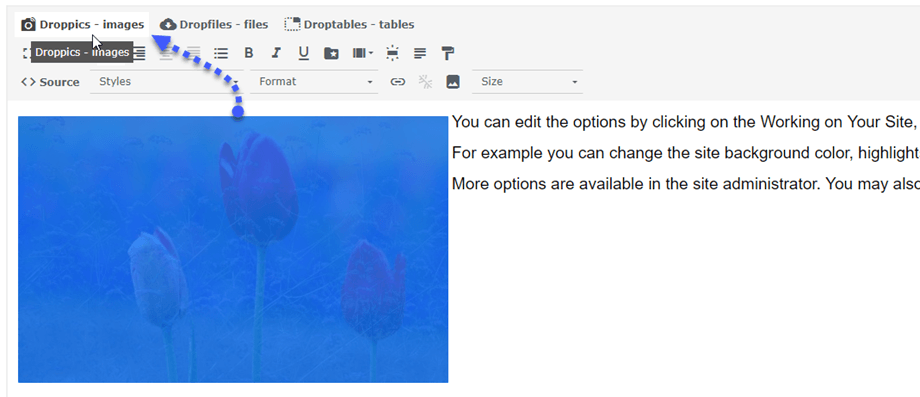
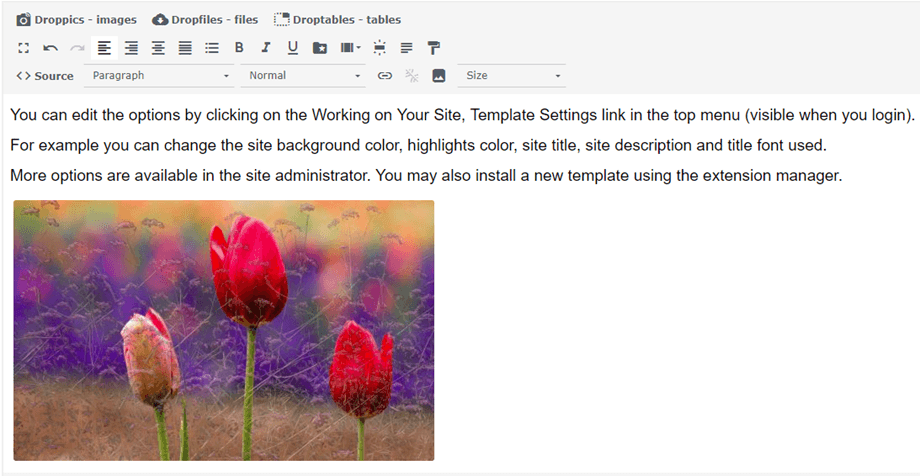
Al hacer clic en una sola imagen, puedes reemplazarla en todo tu sitio web Joomla. Sube una nueva y Droppics regenerará todos los tamaños de imagen, incluidos los personalizados, y la reemplazará en tu contenido.
Si activa el Vista previa de imagen en la configuración, incluso puede activar un efecto de imagen al pasar el mouse.
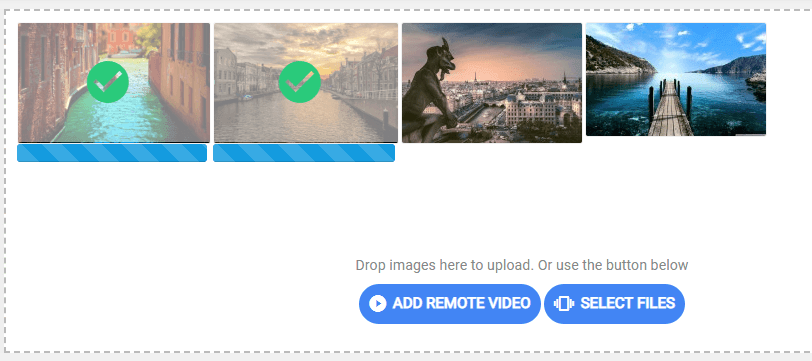
Y el proceso de carga también.
2. Crea tamaños de imagen personalizados
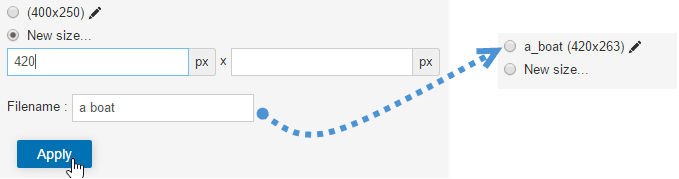
Puede crear algunas imágenes de tamaño personalizado utilizando los archivos originales y la imagen original permanecerá intacta. Haga clic en el de nuevo tamaño , defina al menos un ancho y un nombre de archivo para generar una nueva imagen. El nuevo nombre y tamaño del archivo de imagen se agregarán a la lista.
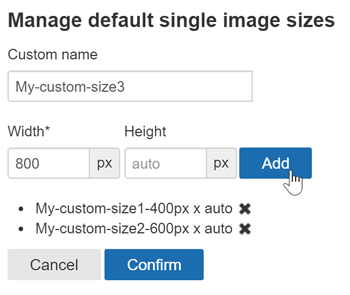
Los tamaños de imagen personalizados también se pueden generar automáticamente al subir. Para definirlos, utilice el menú: Componente > Droppics > Opciones > Imágenes individuales > Tamaños personalizados.
Luego, puede agregar los tamaños personalizados de imagen que desea que se creen de forma predeterminada al cargarlas.
Una vez generada la imagen personalizada, la tendrás en tu lista de imágenes. Luego simplemente haga clic en insertar esta imagen para agregarla a su artículo.
 Al hacer clic nuevamente en la imagen y en el Droppics , la imagen se abrirá nuevamente con todos sus parámetros.
Al hacer clic nuevamente en la imagen y en el Droppics , la imagen se abrirá nuevamente con todos sus parámetros.
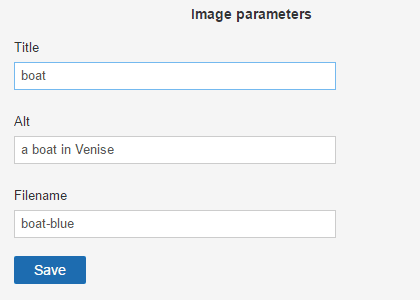
Para fines de SEO, puede definir el título, el texto alternativo y cambiar el nombre del archivo original.
3. Aplicar efectos en la imagen.
Puedes aplicar filtros y efectos a las imágenes. En el lado derecho del tamaño de la imagen, haga clic en el ícono de lápiz "editar" .
Se le mostrará una pantalla con efectos.
Puedes aplicar modificaciones y efectos:
- Cultivo
- Cambiar tamaño
- Espejo
- Girar
- Aplicar algunos efectos de estilo.