DropEditor: herramientas de edición avanzada
1. Lista de viñetas
 La lista con viñetas no es una simple lista básica; podrás crear tu propio estilo, guardarlo y reutilizarlo posteriormente. Normalmente, los estilos se definen en la plantilla y deberían reutilizarse en todo el sitio web.
La lista con viñetas no es una simple lista básica; podrás crear tu propio estilo, guardarlo y reutilizarlo posteriormente. Normalmente, los estilos se definen en la plantilla y deberían reutilizarse en todo el sitio web.
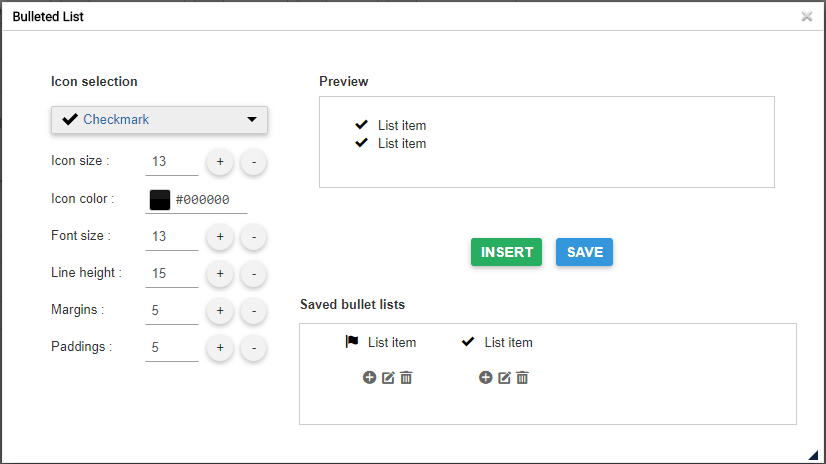
El botón abrirá un cuadro de diálogo.

En la parte izquierda puedes configurar el ícono y el estilo de tu lista de viñetas, una vista previa está disponible en la parte derecha.
Si insertas tu lista directamente en tu contenido con Insertar , sin guardar “perderás” tu estilo (no se guardará).

El botón Guardar guardará la lista de viñetas en la base de datos y podrás editarla más tarde. Para editar una viñeta, puedes hacer clic en el bolígrafo dentro del cuadro de luz. El botón "+" insertará la lista y el botón "Papelera" la eliminará.

También puedes utilizar el clic derecho sobre tu contenido.

2. Administrador de columnas
El administrador de columnas es una herramienta para crear un diseño de columnas en tu contenido. Al hacer clic en el botón, se mostrará un menú con una selección rápida del diseño de columnas.
- 2 columnas
- 3 columnas
- 4 columnas
- Disposición de 1/4 - 3/4
- Disposición 3/4 - 1/4

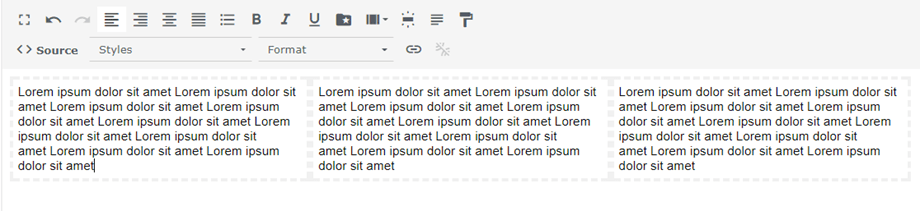
A continuación se muestra un ejemplo de inserción rápida de un enlace en un artículo con un diseño de tres columnas.

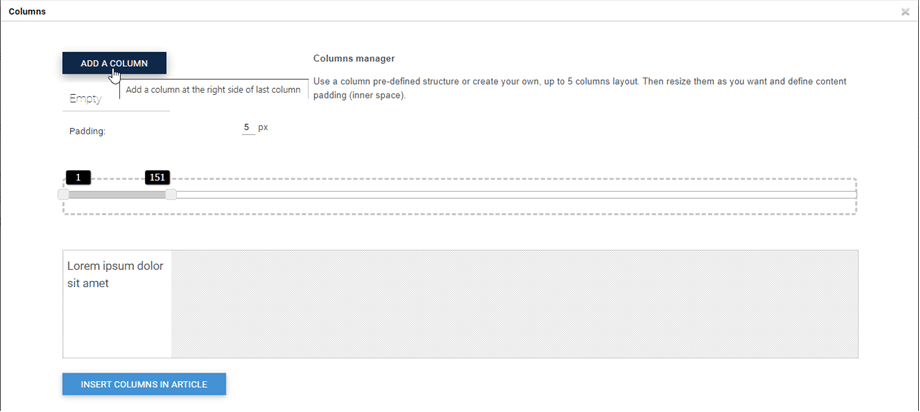
También es posible definir un diseño personalizado para sus columnas con el botón Personalizar.
Puedes crear o eliminar columnas arrastrando y soltando. Luego, puedes personalizar el tamaño de cada columna. Finalmente, haz clic en el botón "Insertar columnas en el artículo" para agregar tu diseño.
Aquí encontrará una lista de menú verde para restablecer su diseño y aplicar uno predefinido.
Después de insertar estas columnas en su artículo, puede editarlas haciendo clic derecho sobre ellas y pulsando el "Actualizar columna" . A continuación, puede cambiar el ancho de las columnas.
3. Editor de botones
 El administrador de botones te permitirá crear tu propio estilo de botón, guardarlo y reutilizarlo posteriormente. Normalmente, los botones se definen en tu plantilla y deberían reutilizarse en todo tu sitio web.
El administrador de botones te permitirá crear tu propio estilo de botón, guardarlo y reutilizarlo posteriormente. Normalmente, los botones se definen en tu plantilla y deberían reutilizarse en todo tu sitio web.
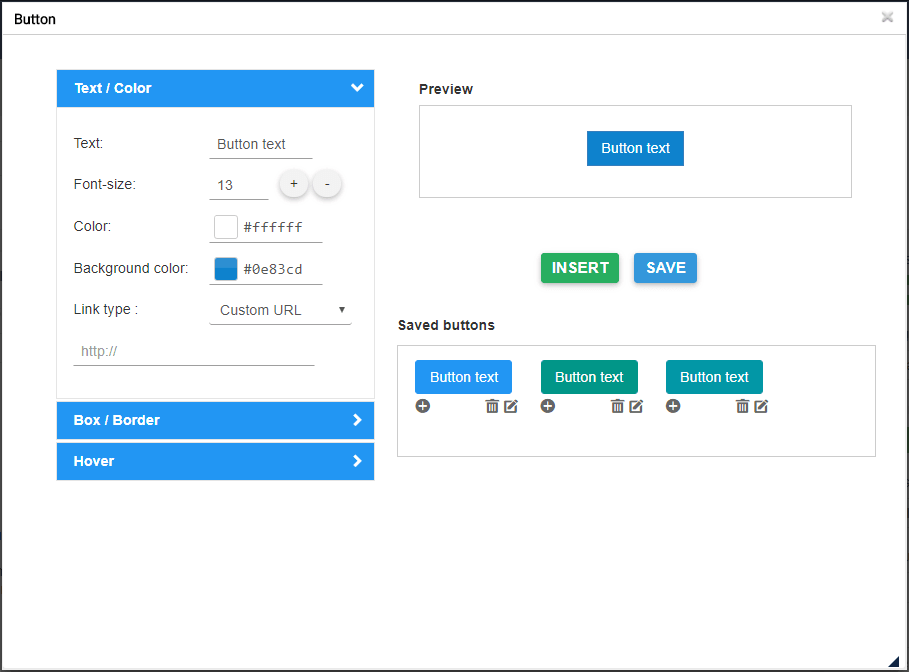
El editor de botones es bastante similar a la interfaz de lista de viñetas, podrás crear un estilo usando la herramienta de la ventana del lado izquierdo y luego Insertarlo/Guardarlo/Editarlo.

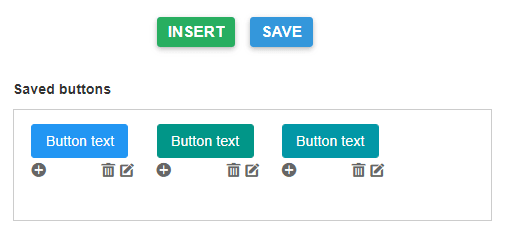
Puedes definir el fondo, los estilos de borde y el efecto al pasar el ratón. Para insertar un botón en el contenido, puedes hacer clic en " Insertar botón" o + de un botón guardado.

También puedes editar y guardar un estilo existente, simplemente haz clic en el lápiz y cambia los parámetros o haz clic derecho en el editor.

Por último, puedes definir un enlace personalizado para el botón o crear un enlace rápido a un menú o a un artículo.

4. Resumen del artículo
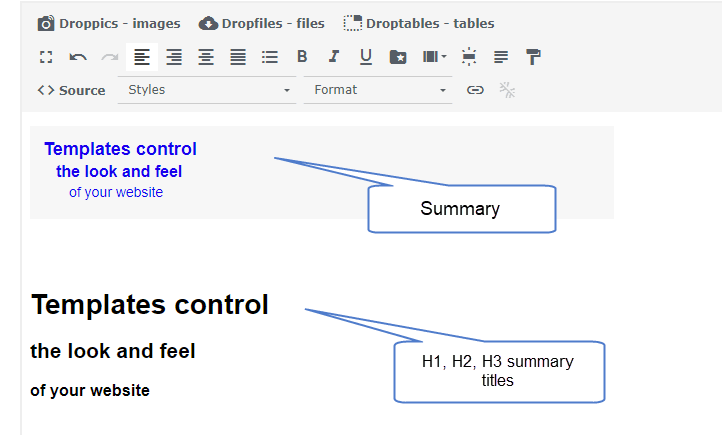
 La herramienta de resumen puede generar un resumen automático de todo su contenido basándose en los títulos. También puede actualizar el resumen automáticamente.
La herramienta de resumen puede generar un resumen automático de todo su contenido basándose en los títulos. También puede actualizar el resumen automáticamente.
Para usarlo, agregue títulos a su artículo y luego haga clic en la herramienta de resumen.

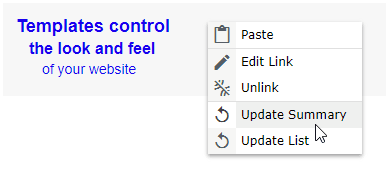
Se añadirá un resumen con un ancla a tu contenido. También puedes actualizarlo con un clic derecho para regenerarlo.

5. Herramienta de plantilla
 La herramienta de plantillas te permitirá guardar todo el diseño de tu contenido (estructura HTML) para poder cargarlo más tarde.
La herramienta de plantillas te permitirá guardar todo el diseño de tu contenido (estructura HTML) para poder cargarlo más tarde.
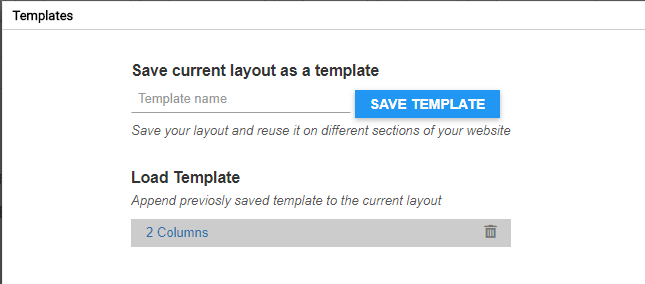
Haga clic en el botón para guardar/cargar un diseño.

Puedes definir un nombre para la plantilla y guardarla. Para cargarla, haz clic en su nombre en la zona inferior.
6. Gestor de enlaces
 Hay disponible un administrador de enlaces con una interfaz que le permite crear enlaces rápidos a contenido, artículos y menús de Joomla
Hay disponible un administrador de enlaces con una interfaz que le permite crear enlaces rápidos a contenido, artículos y menús de Joomla
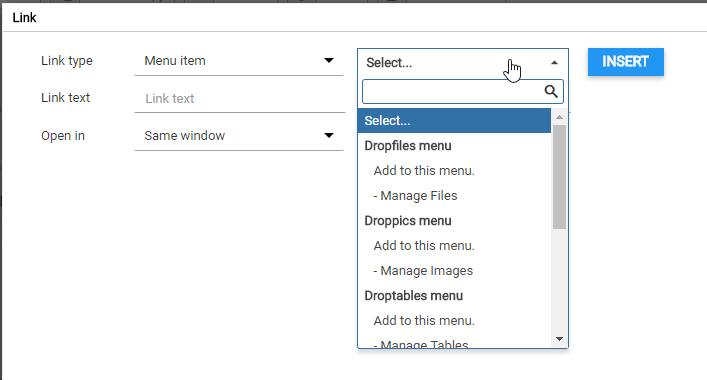
En el cuadro de diálogo, puede crear un enlace a una URL personalizada o cargar un contenido de Joomla. Simplemente seleccione un contenido, se generará la URL y haga clic en Insertar .

7. Herramienta de anclaje
 También está disponible una herramienta de anclaje sencilla para cargar una página en un punto particular.
También está disponible una herramienta de anclaje sencilla para cargar una página en un punto particular.
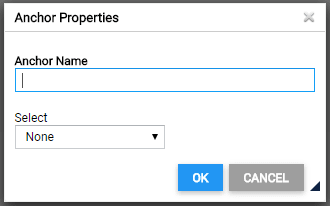
Puede agregar un nombre de ancla y luego validarlo

Se agregará un ancla a tu contenido.

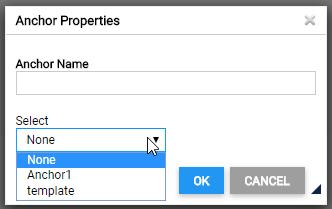
Luego, para crear un enlace a este ancla, simplemente seleccione algún texto, haga clic nuevamente en el botón de la herramienta de ancla y seleccione el ancla creado previamente.

8. Fuente de Google
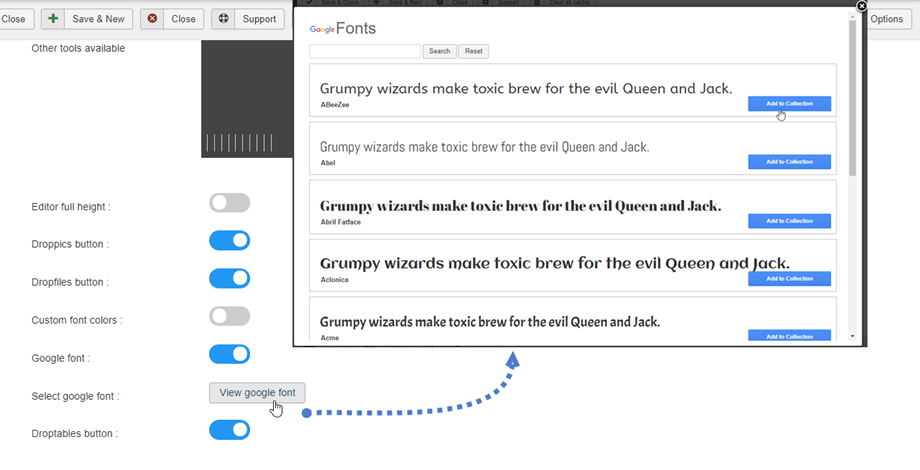
Primero, debes habilitar de fuente de Google en Perfiles > Predeterminado (Tus perfiles) > Herramientas del editor . A continuación, haz clic en "Ver fuente de Google" ; la fuente seleccionada aparecerá en el editor.

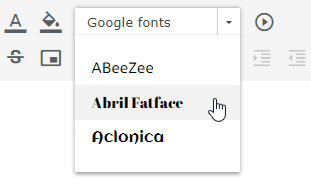
Finalmente verás las fuentes en la herramienta de edición.

9. Insertar medios
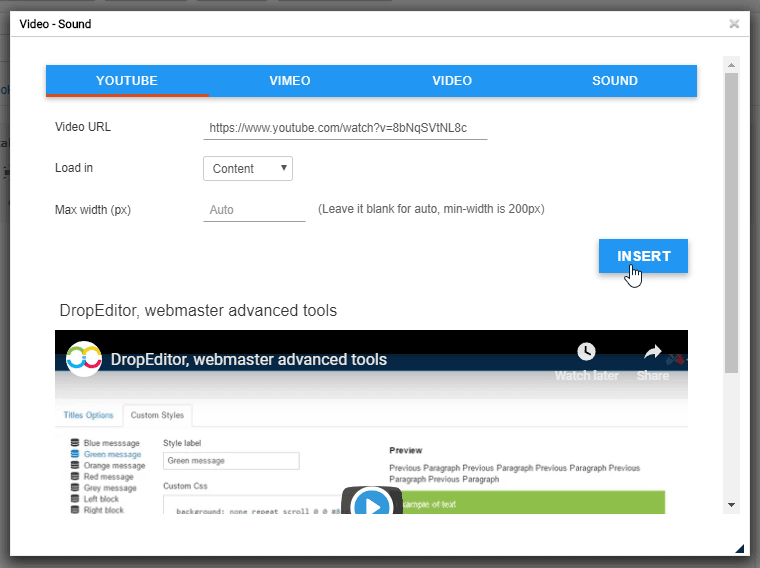
 Puedes insertar archivos multimedia desde tu servidor o desde YouTube o Vimeo. Primero, haz clic en el "Insertar multimedia" del Editor.
Puedes insertar archivos multimedia desde tu servidor o desde YouTube o Vimeo. Primero, haz clic en el "Insertar multimedia" del Editor.
Después, aparecerá una ventana emergente donde puedes agregar el enlace en la pestaña de YouTube o Vimeo. Luego, haz clic en "Insertar ".
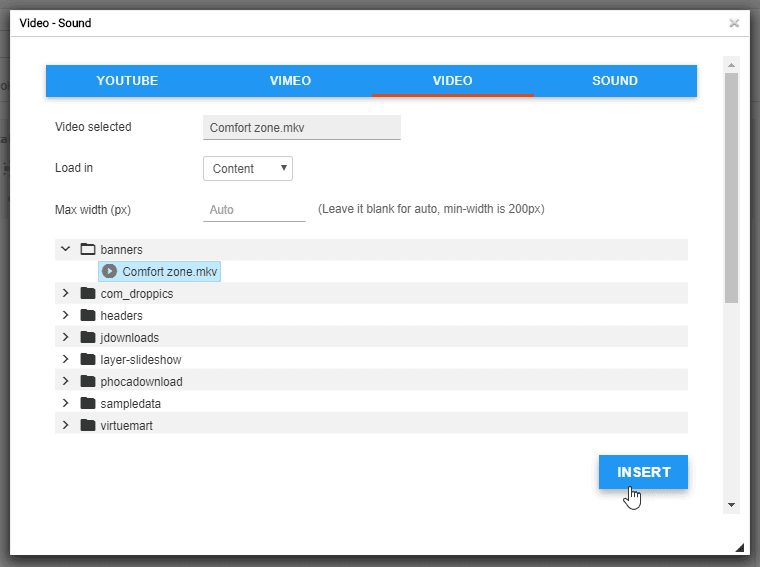
Además, puedes elegir un archivo de vídeo o sonido de tu servidor en la pestaña Vídeo o Sonido.
10. Espacios irrompibles
También puedes insertar espacios irrompibles haciendo clic en el icono en la herramienta de edición.
en la herramienta de edición.