1. Agregue URL al sistema de caché
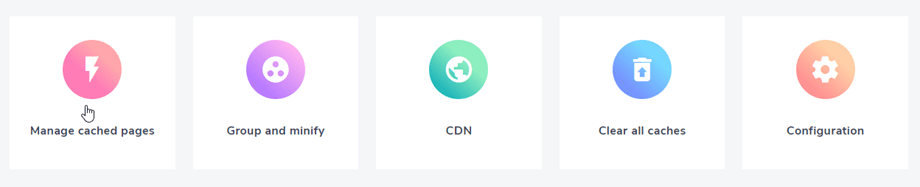
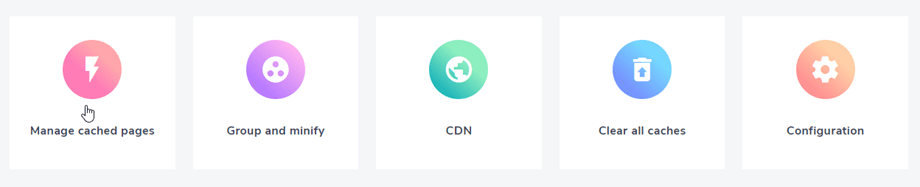
Para aplicar la Speed Cache estática de Speed Cache la caché del navegador, debe agregar las páginas de su sitio web (URL) a la lista de Speed Cache . Desde el panel, haga clic en Administrar URL almacenadas en caché.

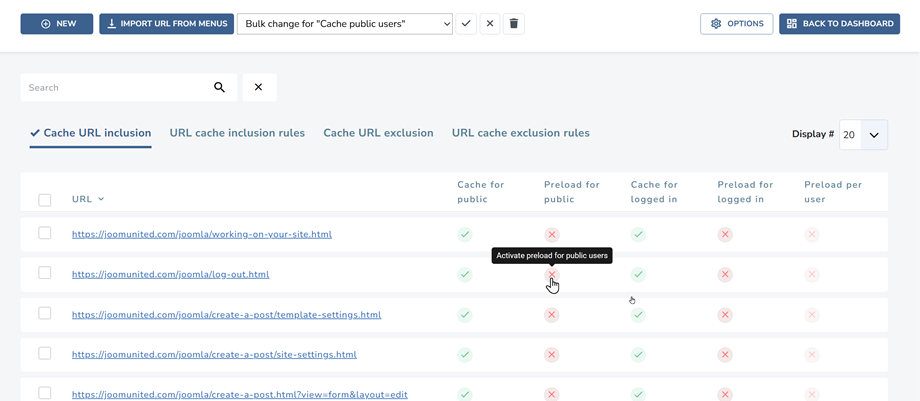
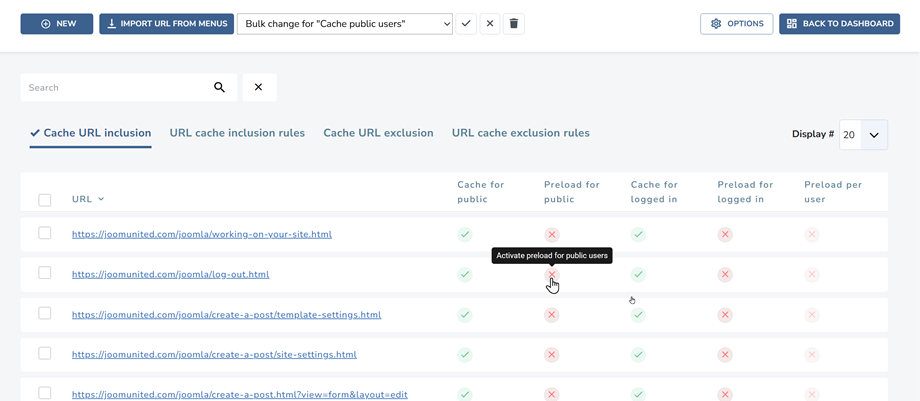
Desde aquí verá la lista de URL que ya están en el sistema de caché.

Para agregar alguna URL a la caché, tiene 3 soluciones:
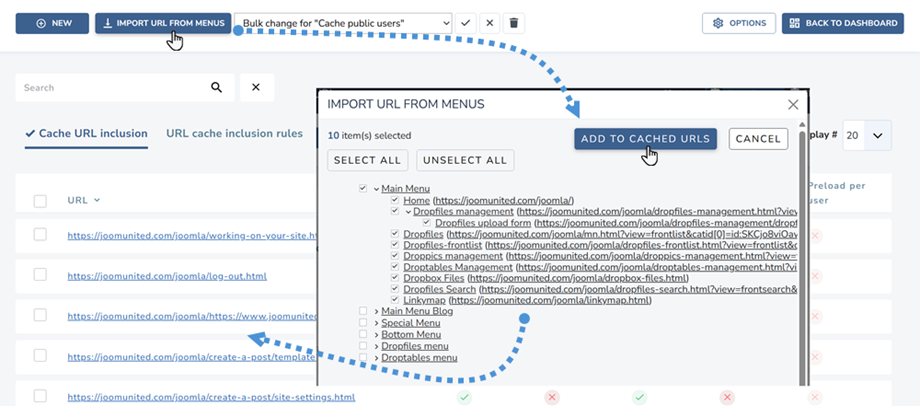
- Utilice el botón Importar URL del menú
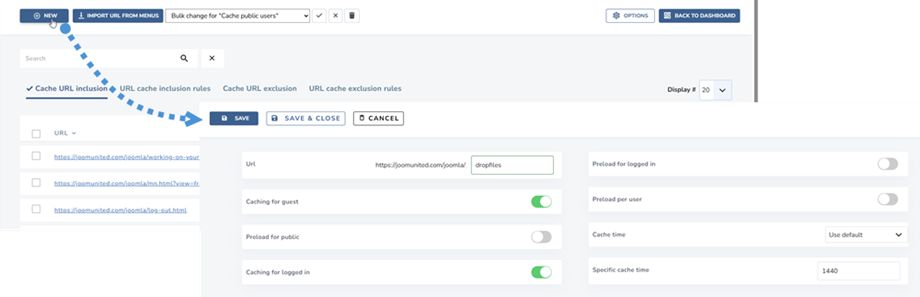
- Haga clic en el botón Agregar nuevo agregar pegar una URL personalizada
- Use algunas reglas para incluir un conjunto de URL
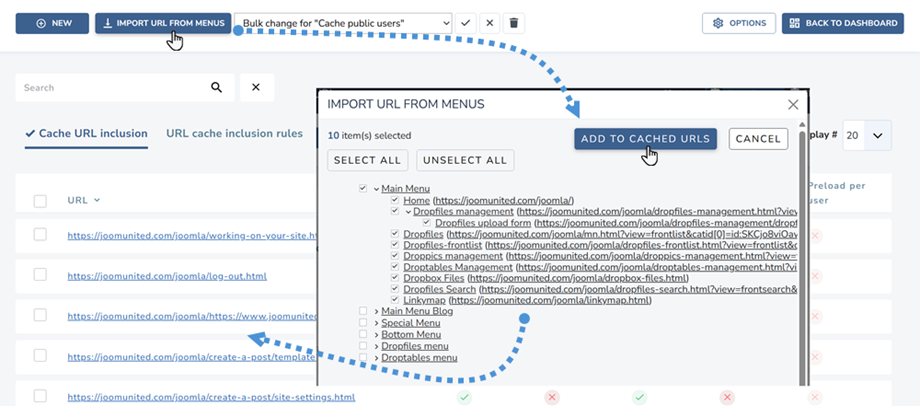
El botón Importar URL desde el menú abrirá una caja de luz, desde la cual puede importar uno o varios menús de Joomla.

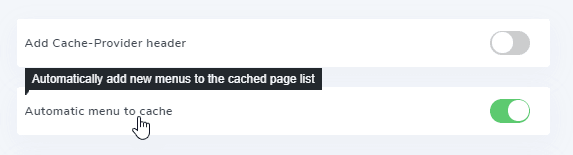
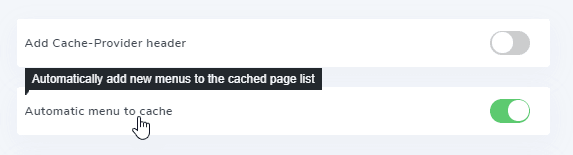
Desde la configuración, también puede habilitar una opción para agregar nuevos elementos de menú automáticamente a la lista de URL en caché. En el caso, se aplican los valores de configuración predeterminados.

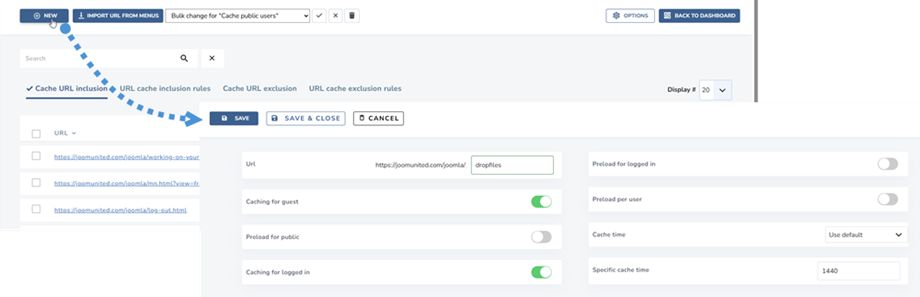
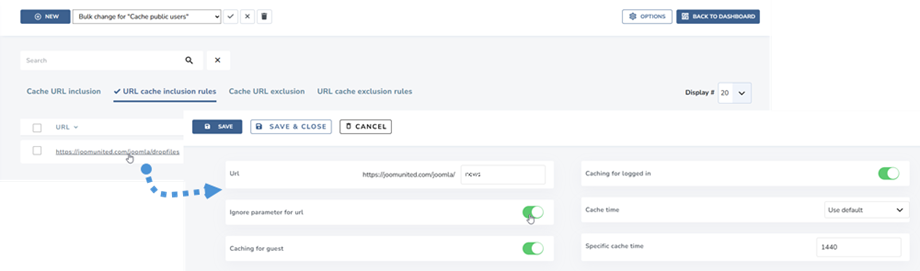
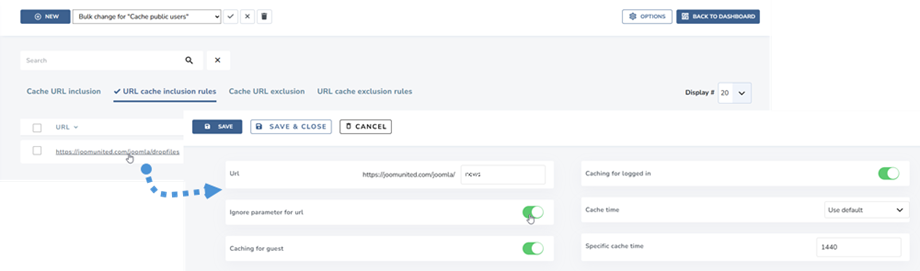
Para agregar una URL personalizada a la caché, use el botón Agregar nuevo .

Finalmente, simplemente presione el estado del botón para "publicar" (agregar a la memoria caché) la URL (página). Agregar una página al caché activará el caché estático y el caché del navegador a la página.
Nota: en la barra de controles, puede usar la lista desplegable masiva para cambiar los estados de los elementos con un solo clic
Las reglas de inclusión le ayudarán a agregar un conjunto de URL a su sistema de caché. Por ejemplo, si desea poner en Speed Cache sistema Speed Cache toda la sección de noticias donde la URL comienza por / news, puede agregar la siguiente regla:

Las reglas de inclusión de URL ofrecen la posibilidad de usar estrellas en sus URL, por lo que puede guardar en caché miles de URL con una sola solicitud. Aquí hay un ejemplo útil de uso
- Agregue una regla para incluir todas las URL basadas en un prefijo (incluida esta URL prefijada): www.domain.com/news*
- Agregue una regla para incluir todas las URL basadas en un prefijo (excluyendo esta URL prefijada): www.domain.com/news/*
- Incluya una parte de una URL del caché: www.dominio.com/noticias/*/themes
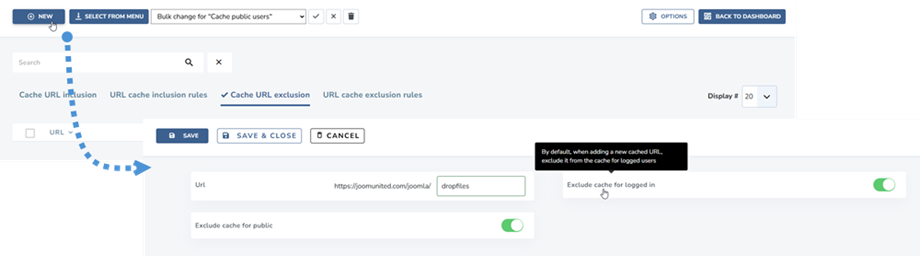
2. Excluir URL de la caché
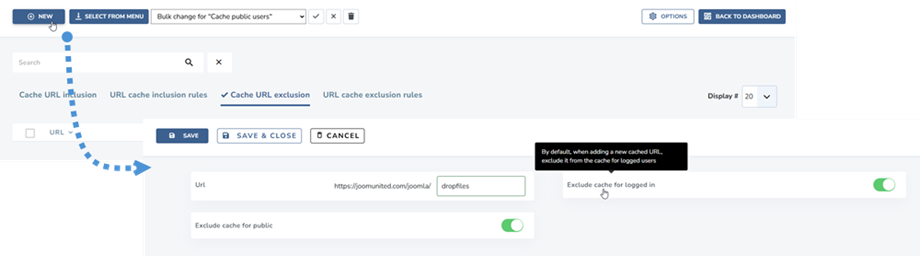
La exclusión de URL de la caché funciona de la misma manera, puede excluir las URL una por una o mediante reglas. Para excluir una URL, abra la pestaña Exclusión de URL de caché y luego haga clic en el botón Nuevo.

Las reglas de exclusión de URL ofrecen la posibilidad de utilizar estrellas en sus URL, por lo que puede excluir de la memoria caché miles de URL con una sola solicitud. Aquí hay un ejemplo útil de uso
- Agregue una regla para excluir todas las URL basadas en un prefijo (incluida esta URL prefijada): www.domain.com/news*
- Agregue una regla para excluir todas las URL basadas en un prefijo (excluyendo esta URL prefijada): www.domain.com/news/*
- Excluir una parte de una URL del caché: www.domain.com/news/*/themes
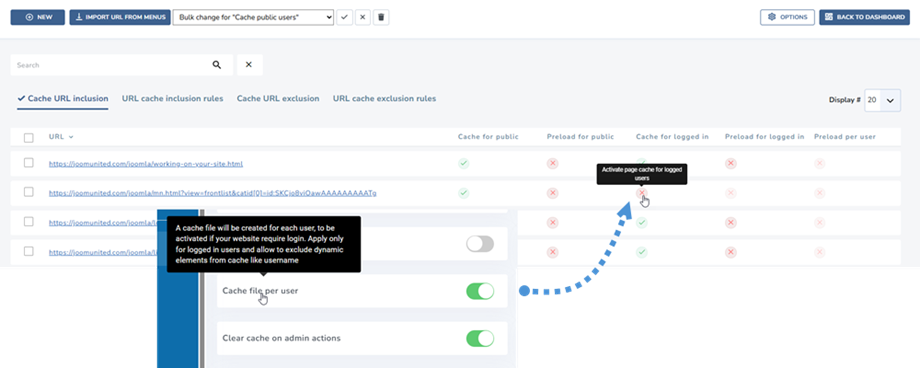
3. Caché por página y estado de usuario
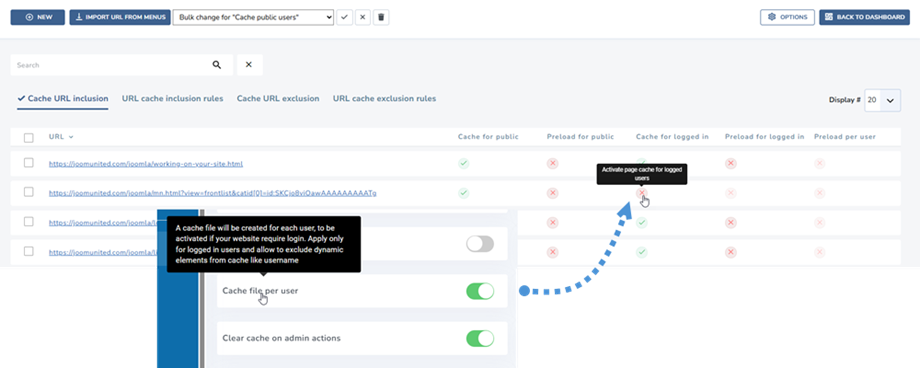
Como habrá notado, en la lista de URL puede activar el caché para usuarios invitados y / o para usuarios registrados. De hecho, Speed cache es capaz de manejar el caché incluso para usuarios registrados y, por lo tanto, para todos los contenidos dinámicos.
Esto es algo que no puede manejar con el complemento de caché de Joomla - Page.
Para activar el caché para los usuarios registrados, debe activar un archivo de caché por usuarios de Joomla desde la configuración.

El hecho de que puede activar el caché para los usuarios registrados por página es muy flexible y recomendamos realizar algunas pruebas en la interfaz con las cuentas de los usuarios en todo el contenido dinámico.
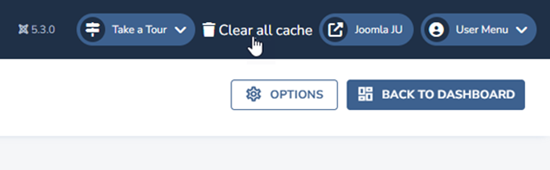
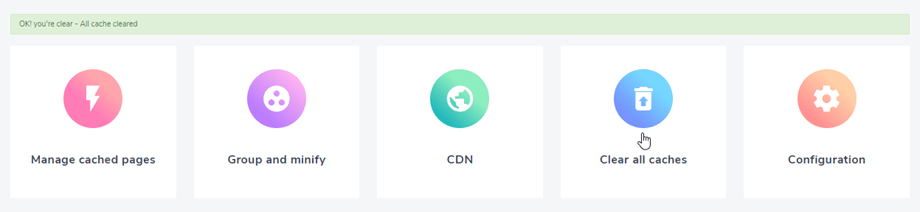
4. Limpiar todas las cachés de Joomla
Una vez que se agrega una página al caché, Joomla creará algunos archivos de caché, Speed Cache genera un caché estático (archivo HTML) y el archivo se almacenará en el navegador del usuario (caché del navegador).
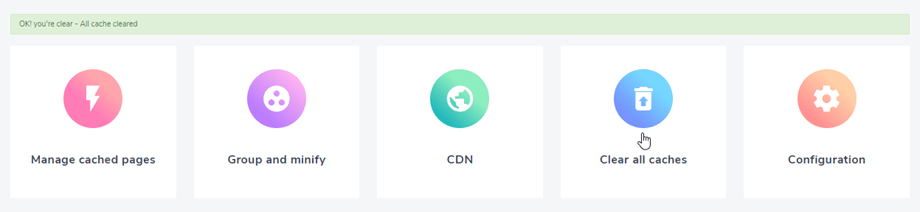
La limpieza de la caché de Speed Cache puede eliminar todos esos archivos y la caché con un solo clic, no es necesario limpiar la caché de Joomla por separado.

En la configuración también puede activar un parámetro para limpiar automáticamente todo el caché en acciones. De hecho, en acciones de backend / frontend como guardar un contenido, se puede limpiar todo el caché.
Además, tiene un botón disponible en toda la administración de Joomla para limpiar todo el caché en un clic.