Documentación de extensión de Joomla
Preguntas frecuentes sobre la extensión Joomla
-
 Instalación de Speed Cache
Instalación de Speed Cache1. Instalar
Nuestro componente es compatible con Joomla 3.9 y 4.x.
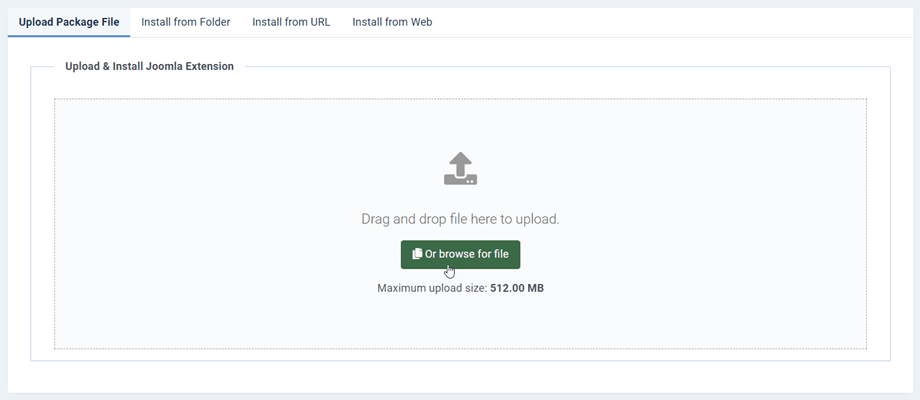
Todas las funciones e integraciones de terceros están incluidas en todas las membresías. Para instalar nuestro componente, debe descargar el archivo de extensión .zip y utilizar el instalador estándar de Joomla.Luego haga clic en el botón Examinar> Cargar e instalar, los componentes, módulos y complementos se instalarán activados por defecto.2. Actualización y actualizador automático
Para actualizar la extensión, puede instalar una nueva versión sobre la anterior descargando el archivo ZIP de JoomUnited o usando el actualizador automático (recomendado).
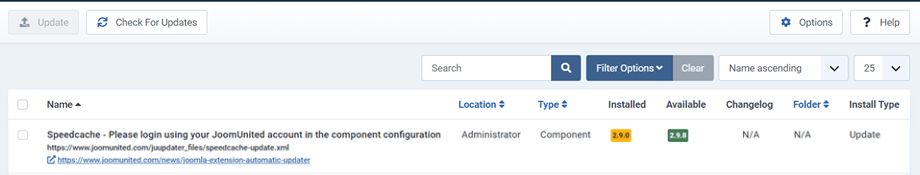
El actualizador automático, que envía la notificación de actualización, está integrado en la extensión de Joomla que ha instalado. Por lo tanto, recibirá una notificación como cualquier otra extensión en el tablero o usando el menú: Sistema> Actualizar> Extensiones.
Inicie sesión en su cuenta para actualizar
Debe iniciar sesión en su cuenta de JoomUnited para actualizar todas sus extensiones de JoomUnited Joomla. Para iniciar sesión, acceda a la configuración principal del componente y luego haga clic en la pestaña Actualización en vivo . En la parte inferior, encontrará un botón de inicio de sesión.
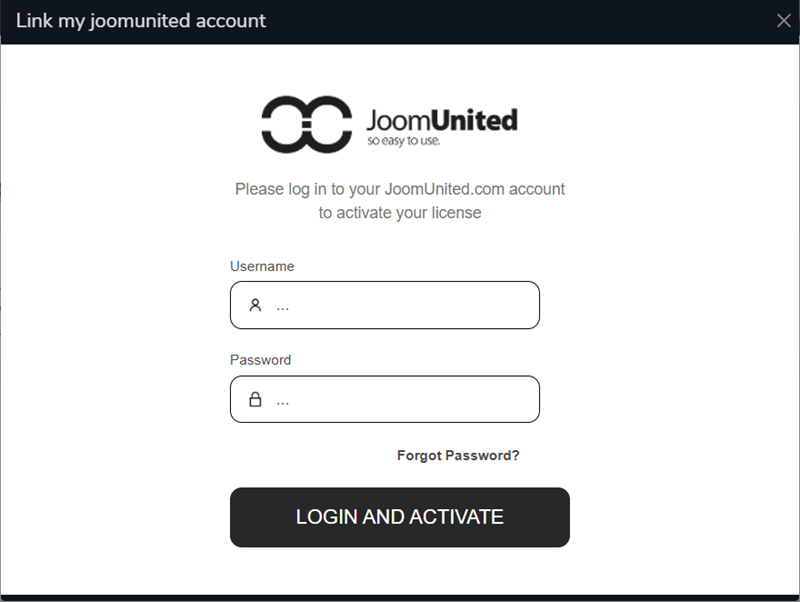
Ingrese sus credenciales de JoomUnited, la misma que utiliza para iniciar sesión aquí @ www.joomunited.com
El botón cambiará al estado conectado, ¡felicidades! ¡Ahora puede actualizar todas las extensiones de JoomUnited en este sitio web! Si su membresía ha expirado, recibirá un enlace de renovación y un texto que lo explica.
Nota: Un solo inicio de sesión le permitirá actualizar todas las extensiones de JoomUnited (con respecto a su membresía). El inicio de sesión no caducará a menos que lo desconecte. -
 Panel de rendimiento de Speed Cache
Panel de rendimiento de Speed CacheDespués de instalar el componente, se podrá acceder a un panel a través del menú Componentes > Speed Cache .
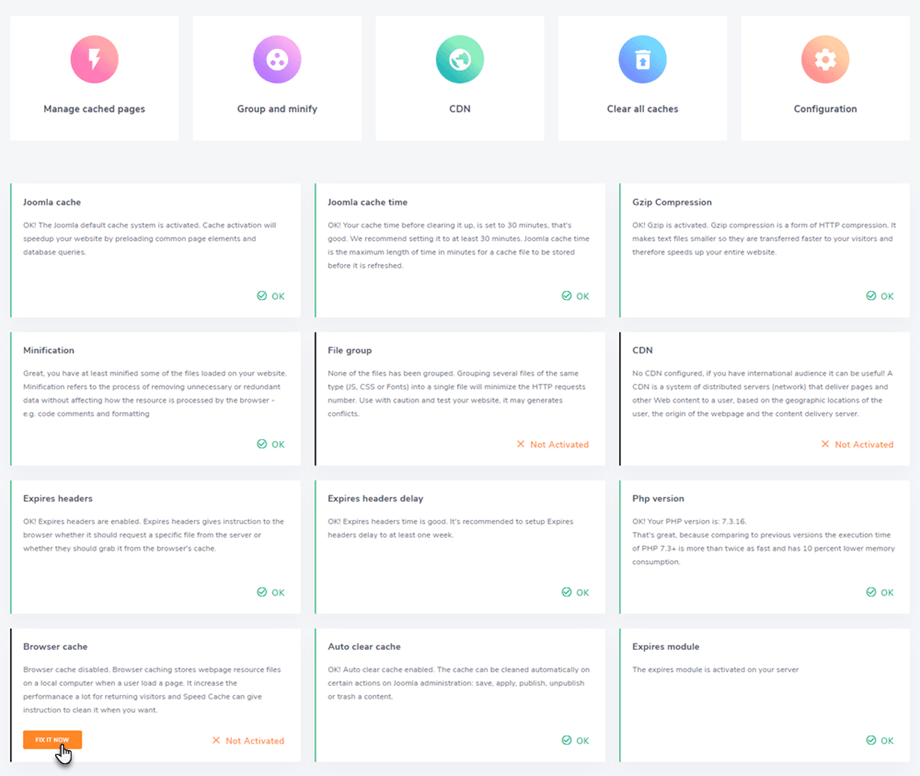
El panel verifica todos los problemas de rendimiento y las mejoras que puede aplicar en su sitio web Joomla. Todos los parámetros, excepto la caché del navegador, se pueden arreglar con un clic usando los botones Fix it now.
Parámetros comprobados:
- Compruebe la caché de Joomla : compruebe si el caché de Joomla está activado y el tiempo está configurado al menos en 30'.
- Compruebe la compresión Joomla Gzip.
- Minificación: compruebe si tiene archivos minificados cargados en su sitio o no.
- Grupo de archivos: compruebe que se hayan agrupado los tipos de archivos.
- CDN: comprueba si configuras algún servidor CDN.
- Expire la presencia y duración de los encabezados en el archivo htaccess.
- Speed cache URL Autoindex : compruebe si la indexación automática de URL está activada en Speed Cache .
- Versión PHP: compruebe si PHP7+ está en uso.
- de la caché del navegador : compruebe si la Speed Cache está activada.
- de borrado automático de caché : compruebe si el limpiador automático de caché está habilitado.
- Módulo Expires: comprueba si el módulo mod_expires en tu servidor está activado.
Nota: en algunos servidores como NGINX o con CDN incorporado, la comprobación de Caducar encabezados puede no tener éxito. No es un problema para el rendimiento ya que ya se manejó -
 Páginas en caché de Speed Cache
Páginas en caché de Speed Cache1. Agregue URL al sistema de caché
Para aplicar Speed Cache y la caché del navegador, debe agregar las páginas de su sitio web (URL) a la Speed Cache . Desde el panel, haga clic en Administrar URL en caché.
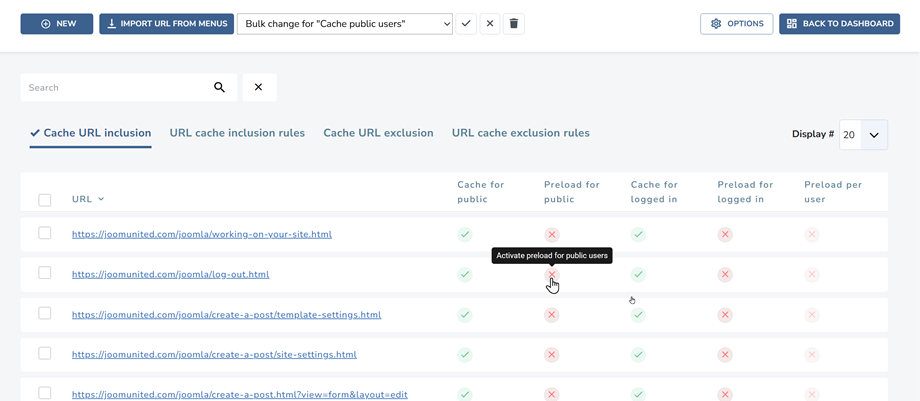
Desde aquí verá la lista de URL que ya están en el sistema de caché.
Para agregar alguna URL a la caché, tiene 3 soluciones:
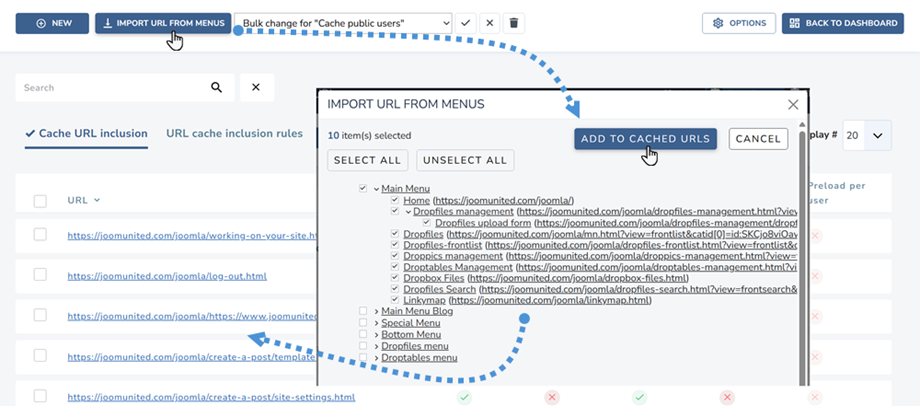
- Utilice el botón Importar URL del menú
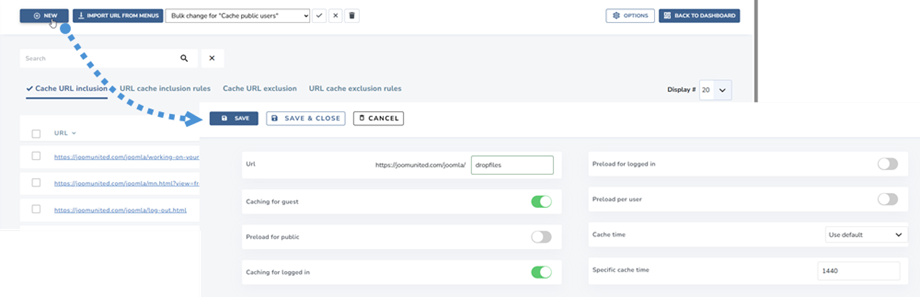
- Haga clic en el Agregar nuevo y pegue una URL personalizada.
- Utilice algunas reglas para incluir un conjunto de URL
El botón Importar URL desde el menú abrirá una caja de luz, desde la cual puede importar uno o varios menús de Joomla.
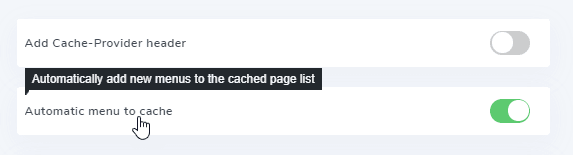
Desde la configuración, también puede habilitar una opción para agregar nuevos elementos de menú automáticamente a la lista de URL en caché. En el caso, se aplican los valores de configuración predeterminados.
Para agregar una URL personalizada al caché, use el Agregar nuevo .
Finalmente, simplemente presione el estado del botón para "publicar" (agregar a la memoria caché) la URL (página). Agregar una página al caché activará el caché estático y el caché del navegador a la página.
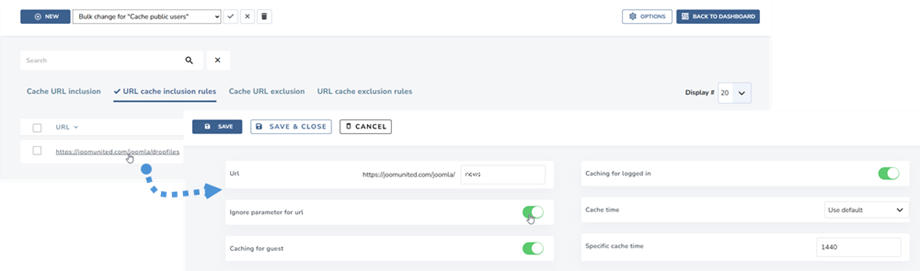
Nota: en la barra de controles, puede usar la lista desplegable masiva para cambiar los estados de los elementos con un solo clicLas reglas de inclusión le ayudarán a agregar un conjunto de URL a su sistema de caché. Por ejemplo, si desea poner en Speed Cache sistema Speed Cache toda la sección de noticias donde la URL comienza por / news, puede agregar la siguiente regla:
Las reglas de inclusión de URL ofrecen la posibilidad de usar estrellas en sus URL, por lo que puede guardar en caché miles de URL con una sola solicitud. Aquí hay un ejemplo útil de uso
- Agregue una regla para incluir todas las URL basadas en un prefijo (incluida esta URL prefijada): www.domain.com/news*
- Agregue una regla para incluir todas las URL basadas en un prefijo (excluyendo esta URL prefijada): www.domain.com/news/*
- Incluya una parte de una URL del caché: www.dominio.com/noticias/*/themes
2. Excluir URL de la caché
La exclusión de URL del caché funciona de la misma manera: puede excluir las URL una por una o mediante reglas. Para excluir una URL, abra la pestaña Exclusión de URL de caché y luego Nuevo.
Las reglas de exclusión de URL ofrecen la posibilidad de utilizar estrellas en sus URL, por lo que puede excluir de la memoria caché miles de URL con una sola solicitud. Aquí hay un ejemplo útil de uso
- Agregue una regla para excluir todas las URL basadas en un prefijo (incluida esta URL prefijada): www.domain.com/news*
- Agregue una regla para excluir todas las URL basadas en un prefijo (excluyendo esta URL prefijada): www.domain.com/news/*
- Excluir una parte de una URL del caché: www.domain.com/news/*/themes
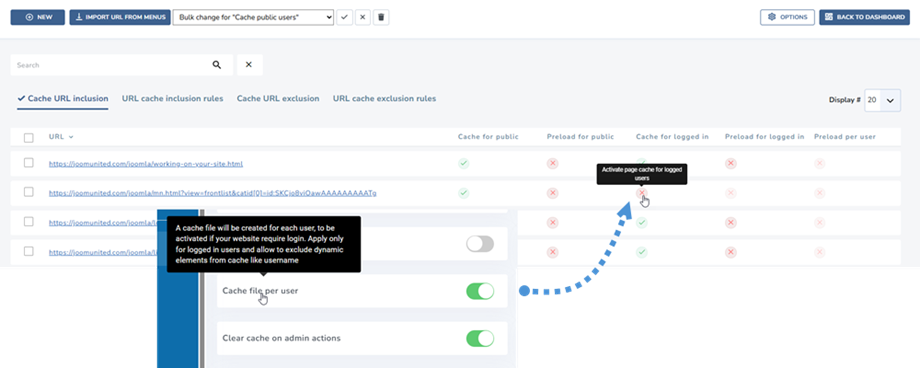
3. Caché por página y estado de usuario
Como habrá notado, en la lista de URL puede activar el caché para usuarios invitados y / o para usuarios registrados. De hecho, Speed cache es capaz de manejar el caché incluso para usuarios registrados y, por lo tanto, para todos los contenidos dinámicos.
Esto es algo que no puede manejar con el complemento de caché de Joomla - Page.
Para activar el caché para los usuarios registrados, debe activar un archivo de caché por usuarios de Joomla desde la configuración.El hecho de que puede activar el caché para los usuarios registrados por página es muy flexible y recomendamos realizar algunas pruebas en la interfaz con las cuentas de los usuarios en todo el contenido dinámico.
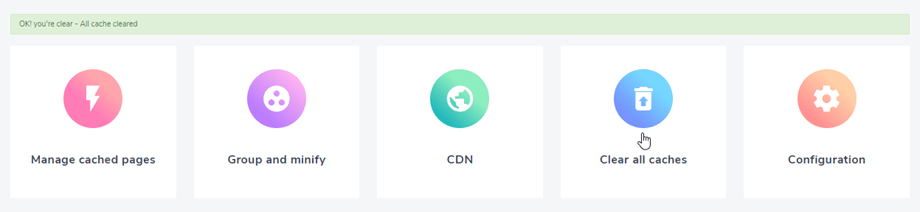
4. Limpiar todas las cachés de Joomla
Una vez que se agrega una página al caché, Joomla creará algunos archivos de caché, Speed Cache genera un caché estático (archivo HTML) y el archivo se almacenará en el navegador del usuario (caché del navegador).
La limpieza de la caché de Speed Cache puede eliminar todos esos archivos y la caché con un solo clic, no es necesario limpiar la caché de Joomla por separado.
En la configuración también puede activar un parámetro para limpiar automáticamente todo el caché en acciones. De hecho, en acciones de backend / frontend como guardar un contenido, se puede limpiar todo el caché.
Además, tiene un botón disponible en toda la administración de Joomla para limpiar todo el caché en un clic.
-
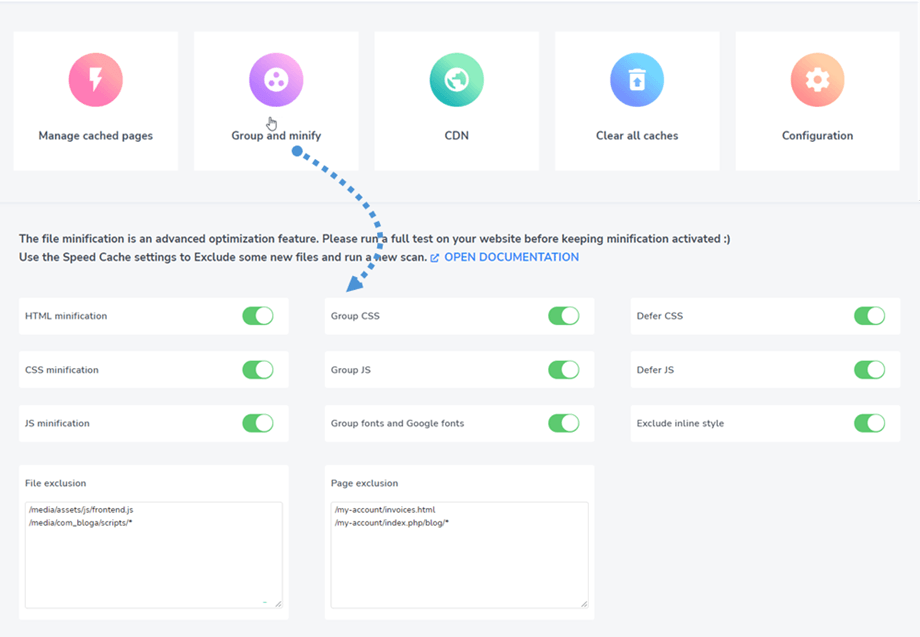
 Minificación de recursos Speed Cache
Minificación de recursos Speed CacheLa minimización se refiere al proceso de eliminar datos innecesarios o redundantes sin afectar la forma en que el navegador procesa el recurso, por ejemplo, comentarios de código y formateo, eliminación de código no utilizado, uso de nombres de funciones y variables más cortos, etc.
Desde el tablero, haga clic en Agrupar y minificar, luego habilite las opciones o pegue la URL para excluir en el área de texto.
Puede agrupar todos sus archivos JS, CSS y fuentes con un solo clic. La función de archivo de grupo incluye
- Minificación de HTML: La minificación se refiere al proceso de eliminar datos innecesarios o redundantes sin afectar la forma en que el navegador procesa el recurso, por ejemplo, comentarios de código y formato, eliminación de código no utilizado, uso de variables y nombres de funciones más cortos, etc.
- Minificación CSS
- Minificación JS
- Agrupar CSS: agrupar varios archivos CSS en un solo archivo minimizará el número de solicitudes HTTP. Úselo con precaución y pruebe su sitio web, puede generar conflictos.
- Agrupar JS: agrupar varios archivos Javascript en un solo archivo minimizará el número de solicitudes HTTP. Agrupe todos los guiones presentes en el cuerpo y los de su cabeza. Esta es la mejor opción para la investigación de rendimiento definitiva, pero tenga cuidado y pruebe su sitio web, puede generar conflictos.
- Fuentes de grupo y fuentes de Google: agrupe fuentes locales y fuentes de Google en un solo archivo para que se sirvan más rápido.
- Aplazar CSS: Llame a los archivos CSS al final de la carga de la página para eliminar los elementos que bloquean la representación.
- Aplazar JS: Llame a los archivos JS al final de la carga de la página para eliminar los elementos de bloqueo de procesamiento.
- Excluir estilo en línea: excluya el estilo en línea de la minificación.
- Exclusión de archivos: coloque cada ruta de archivo en una línea para excluir archivos de la minificación y agrupación.
- Exclusión de página: coloque la URL de cada página en una línea para excluir una página de todas las optimizaciones enumeradas anteriormente.
-
 Integración Speed Cache CDN
Integración Speed Cache CDNSe ha demostrado que el uso de CDN (Content Delivery Network) es eficaz, especialmente si tiene una audiencia internacional. Ayuda a servir los medios del sitio web desde una fuente local en todo el mundo. Una integración de CDN está disponible con todos los principales CDN del mercado como Cloudflare, Amazon Cloudfront, MaxCDN, KeyCDN y otros.
Para acceder, simplemente haga clic en CDN desde el panel. Luego podrás agregar tu información allí.
-
 Configuración Speed Cache
Configuración Speed Cache1. Parámetros generales
Speed cache obtuvo algunas configuraciones accesibles desde el enlace Panel de control > Configuración
- La vida útil de la caché: duración de la caché en minutos. Después de este retraso, el caché se borrará automáticamente y luego se regenerará.
- Usar caché del navegador: use el navegador para almacenar en caché el contenido de la página. Aumente mucho la velocidad de la página almacenando en caché el contenido pesado de la página, como imágenes, en su disco duro. También se puede borrar
- Archivo de caché por usuario: se creará un archivo de caché para cada usuario, que se activará si su sitio web requiere iniciar sesión. Aplicar solo para usuarios registrados y permitir excluir elementos dinámicos del caché como el nombre de usuario
El archivo de caché por usuario debe activarse cada vez que planee activar la caché en contenido dinámico o con sesión de usuario (inicio de sesión)- Borrar caché en acciones de administración: el caché se eliminará en ciertas acciones en la administración de Joomla: guardar, aplicar, publicar, cancelar la publicación o eliminar un contenido.
- Borrar caché en acciones frontales: la caché se eliminará en ciertas acciones en la interfaz de Joomla: guardar, aplicar, publicar, anular la publicación o eliminar un contenido
- Borre también el caché de Joomla: además del caché de SpeedCache , el caché de Joomla también se borrará
2. Precarga automática de caché
Los últimos parámetros se refieren a la regeneración automática de caché. Después de borrarlo, el caché se puede precargar automáticamente según la lista de URL (requiere la extensión cURL para funcionar, generalmente instalada).
- Token para precarga de caché: el token para precarga de caché se utiliza para autenticar la solicitud para regenerar el caché. También tienes la URL que puedes usar con tu crontab para recargarlo regularmente.
- Precargar después de borrar el caché: después de borrarlo, el caché se puede precargar automáticamente según la lista de URL (requiere la extensión cURL para funcionar, generalmente instalada).
- Agregar encabezado Cache-Provider: es en respuesta cuando la respuesta la proporciona Speed Cache . Se puede utilizar con fines de depuración.
- Menú automático para almacenar en caché: agrega automáticamente nuevos menús a la lista de páginas almacenadas en caché.
- Caché para escritorio: sirva el caché para escritorio para todos los dispositivos: recomendado, a menos que se proporcione una versión de caché incorrecta
- Caché para tableta: Sirva el caché para tableta: Recomendado SOLO si está experimentando una versión de caché incorrecta.
- Caché para dispositivos móviles: Servir el caché para dispositivos móviles: Recomendado SOLO si está experimentando una versión de caché incorrecta.
- Script externo en caché: almacene en caché recursos externos, como scripts proporcionados por Google. Advertencia: asegúrese de monitorear el rendimiento antes y después de la activación; en algunos casos, puede experimentar una pérdida de rendimiento cuando se activa.
- Deshabilitar la optimización para: deshabilite la memoria caché y el sistema de optimización para esos roles de usuario (cuando haya iniciado sesión)
- Botón de borrar caché: muestra un botón de limpiar caché en la barra superior y en la barra de pie de página para limpiar todo el caché del sitio web
- Cargar módulo por Ajax: Agregar una opción en cada módulo para activar la carga AJAX (asíncrona), a configurar por módulo.
Cuando "Cargar módulo por Ajax" está habilitado, verá los parámetros en la pestaña Módulos > Avanzado.
- Carga SpeedCache Activa la carga del módulo en AJAX (asíncrono) para evitar problemas de caché con este módulo
- Actualización automática de AJAX: Período de actualización automática del módulo AJAX para evitar problemas de caché con este módulo
- Intervalo de actualización de AJAX: seleccione el intervalo de actualización de AJAX para este módulo (minutos)
3. Lazy loading
Para acceder a Lazy loading , vaya a Tablero > Configuración > Parámetro . Estos contienen 2 parámetros: imagen lazy loading lazy loading y video .
Estas funciones le ayudarán a cargar progresivamente imágenes, iframes o vídeos cuando el usuario se desplaza hacia abajo en la página, lo que resulta útil si tiene una página larga con un montón de imágenes, iframes o vídeos HTML5 en su interior. Primero, debe habilitar este parámetro y luego verá estas configuraciones a continuación:
- Excluir imagen menor que (ancho px): excluye de lazy loading todas las imágenes que tengan menos de este ancho en valor de píxel. Útil para excluir pequeños iconos o logotipos
- Excluir imagen menor que (altura px): excluir de la imagen la lazy loading todas las imágenes que tengan menos de esta altura en valor de píxeles. Útil para excluir pequeños íconos o logotipos
- Inclusión de URL Lazy loading incluya solo aquellas URL para la lazy loading . También puede incluir un conjunto de URL utilizando reglas como: www.website.com/news*
- Exclusión de URL Lazy loading excluye las URL de la lazy loading . También puede excluir un conjunto de URL utilizando reglas como: www.website.com/news*
4. Minimizar y agrupar
A partir de ahora, para acceder a Minify & Group , puedes verlo en el Dashboard. O vaya a Configuración > Minificar y agrupar , luego haga clic Configuración de agrupar y minimizar . Puede ir aquí para obtener más información sobre la configuración.
5. Valores predeterminados
Para acceder a los valores predeterminados, vaya al enlace Panel de control > Configuración Estos son los valores predeterminados que se aplican a la nueva URL cuando se agrega al Speed Cache .
- Almacenamiento en caché para invitados: Almacenamiento en caché de esta URL para usuarios invitados
- Precarga para público: precarga esta URL para usuarios públicos
- Almacenamiento en caché para usuarios que han iniciado sesión: Almacenamiento en caché de esta URL para usuarios que han iniciado sesión
- Precarga para usuarios registrados: cargue previamente esta URL para usuarios registrados
- Precarga por usuario: Precarga esta URL por usuario
- Excluir caché para público: excluir URL del caché para usuarios públicos
- Excluir caché para usuarios registrados: excluir URL del caché para usuarios registrados
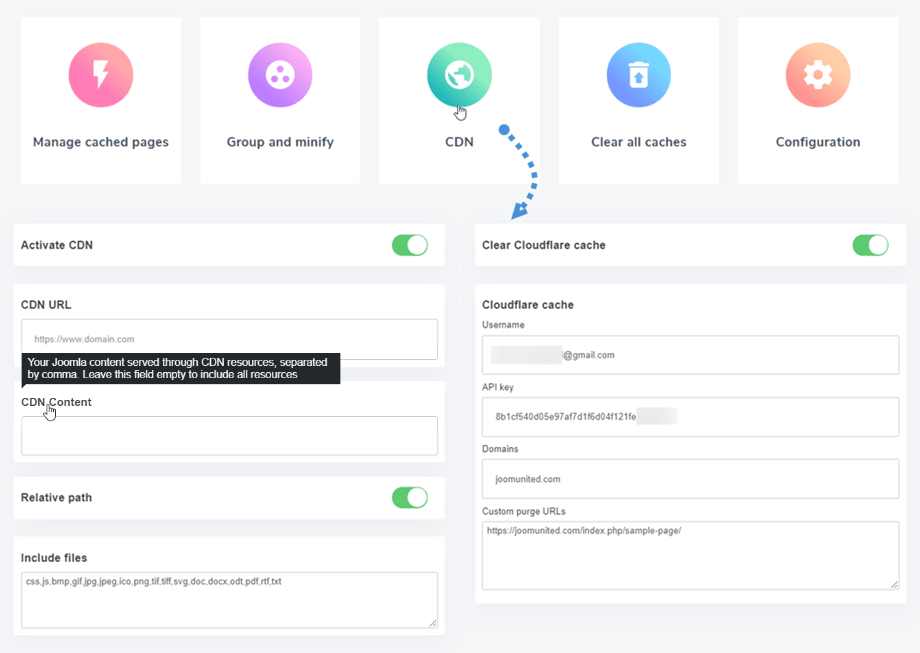
6. CDN
Para acceder a CDN, vaya a Enlace configuración Luego activa CDN y completa su información de CDN aquí.
caché CDN
- URL de CDN: agregue su URL de CDN, sin la barra diagonal final (al final).
- Contenido CDN: su contenido de Joomla servido a través de recursos CDN, separado por coma.
- Ruta relativa: habilitada de forma predeterminada, habilita / deshabilita la CDN para los recursos de rutas relativas. Se utiliza para algunas compatibilidades con complementos específicos de Joomla.
- Incluir archivos: tipo de archivo a cargar usando el CDN.
Caché de nube
- Nombre de usuario: dirección de correo electrónico registrada en su cuenta de Cloudflare.
- Clave API: Clave API global de Cloudflare, puede generar una desde su perfil.
- Dominios: este es el dominio asociado con su cuenta de Cloudflare, generalmente este es el dominio de este sitio web (ejemplo: sitio web.com).
- URL de purga personalizadas: todos los activos en la caché de Cloudflare que coincidan exactamente con las URL se eliminarán de la caché. Separe las URL, una por línea, que puede ser la URL de una página o la URL de un archivo.
7. Integración de ImageRecycle
ImageRecycle es un servicio de compresión de imágenes de terceros: https://www.imagerecycle.com/
Hemos agregado el servicio en la configuración de Speed Cache porque consideramos que es una gran mejora de rendimiento pero no es obligatorio usarlo. Nuestros miembros pueden obtener un cupón de 20 % de descuento en todas las membresías desde la página de configuración.
Después de la instalación, puede comprimir los archivos de imagen y pdf en Componentes > Reciclaje de imágenes .
Para más información, puedes ingresar aquí: https://www.imagerecycle.com/cms/joomla
8. Importar/Exportar
Para acceder a Importar/Exportar, vaya a Panel de control > Enlace de configuración. Ahora puede ver la configuración de importación/exportación.
La optimización del sitio web lleva tiempo e importar un archivo para recuperar toda la configuración de su extensión es más rápido. Desde aquí, puede importar o exportar un archivo json.
-
 ¿Puedo medir la ganancia de rendimiento?
¿Puedo medir la ganancia de rendimiento?Parcialmente, la prueba de velocidad en línea como Pingdom mide solo una carga de la primera página (sin caché del navegador) para usuarios que no han iniciado sesión (sin caché de inicio de sesión), por lo que puede encontrar pocas diferencias, ¡pero sus usuarios sí lo harán!
La mejor manera de medir el rendimiento es probar el tiempo para representar una página en su navegador.
-
 ¿Puedo utilizar Cache Cleaner de Regular Lab con Speed Cache?
¿Puedo utilizar Cache Cleaner de Regular Lab con Speed Cache?Claro, limpiar el caché desde el sistema automático Speed Cache o desde la extensión Cache Cleaner tendrá el mismo resultado.
-
 ¿ Speed Cache funciona con comunidades, foros y contenido dinámico?
¿ Speed Cache funciona con comunidades, foros y contenido dinámico?Por lo general, sí, en este caso necesita activar el caché por usuario. Es posible que no incluya algunas URL que tengan contenido nuevo cada segundo para que funcionen correctamente.
Para usar el speed cache en un entorno dinámico, verifique todos los casos que puedan encontrar sus usuarios antes de validar la presencia de URL en el Speed Cache.