Lazy Loading progresivă pentru Joomla
Crearea de conținut excelent pe Joomla! este un lucru, a -l face accesibil este altul. Lazy loading este o soluție care combină cele două fără a vă modifica fluxul de lucru. Cu lazy loadingprogresivă, imaginile se încarcă doar dacă și când este nevoie. Dacă cititorul nu ajunge niciodată la o imagine pe pagina web, nu este descărcată niciodată. Acum, lazy loading este disponibilă și pe Joomla!
Avantajele lazy loading sunt multe; Paginile se încarcă mai repede, ceea ce înseamnă că experiența utilizatorului este mai bună, scorurile SEO SOAR și conținutul dvs. Joomla este mai accesibil pentru utilizatorii de pe dispozitive de nivel scăzut sau acces la internet lent. Cu câteva săptămâni în urmă, am prezentat o îmbunătățire a lazy loading pe WordPress . Astăzi, îl prezentăm pentru Joomla! De asemenea, dar înainte de asta, o privire asupra modului în care puteți activa lazy loading pe Joomla!
Activând Lazy Loading pe Joomla!
Lazy loading pe Joomla! face parte din Speed Cache . Activarea lazy loading este la fel de simplă ca pâlpâirea pe un comutator. Speed Cache al lui Joomla! Include și alte caracteristici care vă ajută să obțineți la maximum de lazy loading .
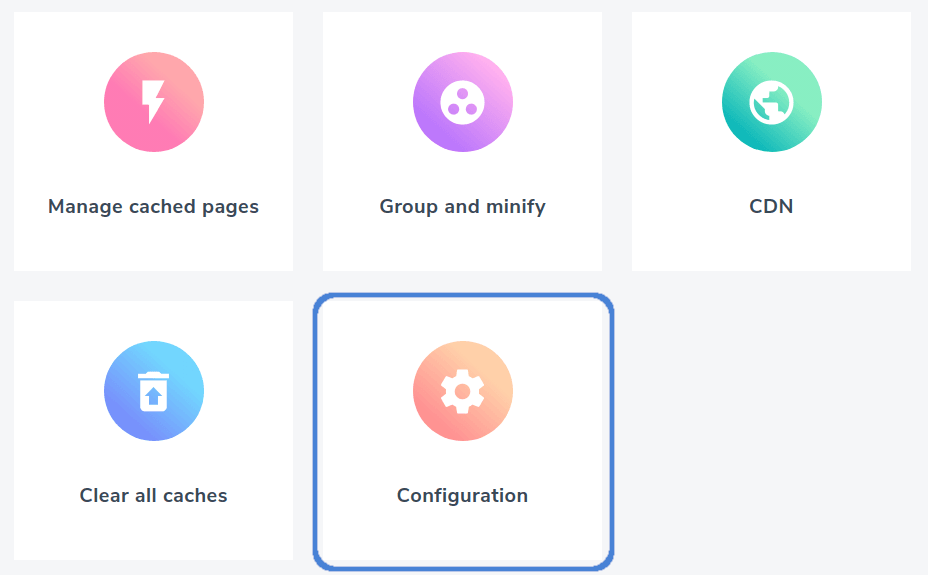
Pentru a configura lazy loading pe Joomla dvs.! Blog, mergeți la Speed Cache . De acolo, faceți clic pe de configurare pentru a vă îndrepta către noua Speed Cache .
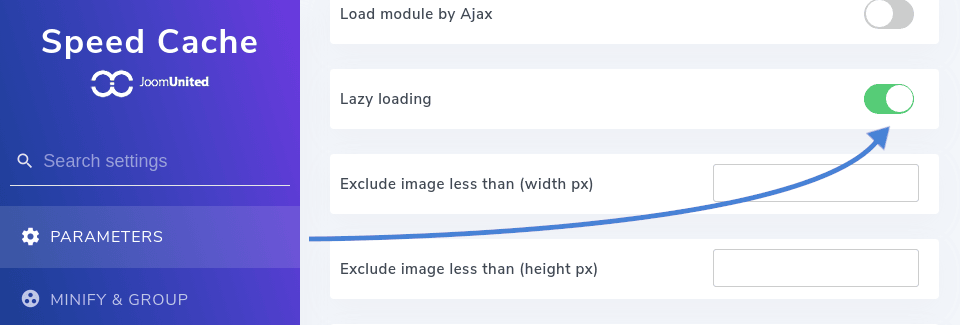
Setările lazy loading sunt amplasate în Parametri . Navigați acolo sau utilizați noua funcționalitate de căutare pentru a căuta lazy loading . Pentru a activa lazy loading , trebuie doar să porniți lazy loading . De îndată ce faceți acest lucru, Speed Cache arată noi opțiuni pentru a personaliza lazy loading pentru a se potrivi site -ului dvs. web.
Excludeți imaginile de la Joomla! Lazy Loading
Cu primele două câmpuri, puteți exclude anumite imagini din lazy loading dacă sunt foarte mici, cum ar fi pictograme sau logo -uri mici. Acest lucru este util pentru a permite lazy loading doar pentru imagini care afectează efectiv timpul de încărcare al Joomla dvs.! blog. Din acest motiv, asigurați -vă că excludeți imagini foarte mici, pentru a nu face ca lazy loading să fie ineficientă.
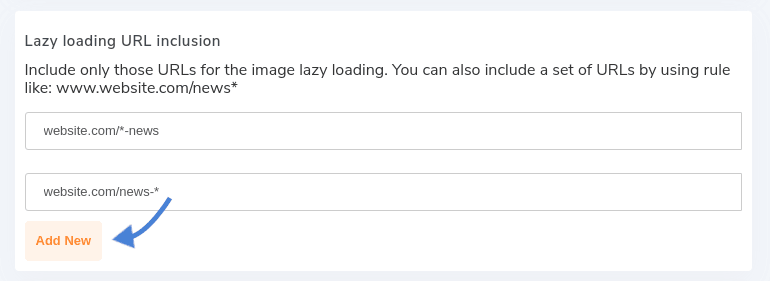
Cu toate acestea, în unele cazuri, poate doriți să excludeți (sau să includeți) seturi întregi de Joomla! Postări sau pagini de la lazy loading. Motivele pentru care ați face acest lucru variază foarte mult și sunt rezonabile - poate mass -media pe care le includ este integrantă a conținutului. Următoarele două câmpuri sunt folosite în acest sens.
Cu primul câmp, puteți activa lazy loading numai pentru anumite pagini, iar cu al doilea câmp puteți dezactiva lazy loading doar pentru o selecție a conținutului. În ambele cazuri, sunt permise și wild -uri; Utilizați simbolul asterisc pentru a aplica lazy loading pe seturi de Joomla numită în mod similar! Postări sau pagini. Salvați modificări pentru a permite lazy loading: lazy loading are efect asupra Joomla dvs.! blog automat.
Cât de progresivă Lazy Loading funcționează pe Joomla!
Lazy loading servește conținut imediat ce este necesar. De obicei, paginile sunt alcătuite dintr -o combinație de text și imagini. Descărcarea media necesită mai mult timp decât descărcarea textului, în special pe telefoanele mobile de nivel inferior sau accesul la internet lent. În timp ce Joomla ta! Blogul nu poate accelera magic telefoanele mobile sau accesul la internet, acesta poate face următorul lucru: îmbunătățirea experienței utilizatorului.
Ceea ce înseamnă lazy loading în vigoare este faptul că browserul încarcă inițial textul, ceea ce este în mod obișnuit parte integrantă a Joomla dvs.! blog. Textul are, de asemenea, dimensiuni mult mai mici, așa că se încarcă mai repede, iar cititorii dvs. pot urma. Când derulează în jos și o imagine intră în vizualizare, lazy loading descărcări și afișează imaginea.
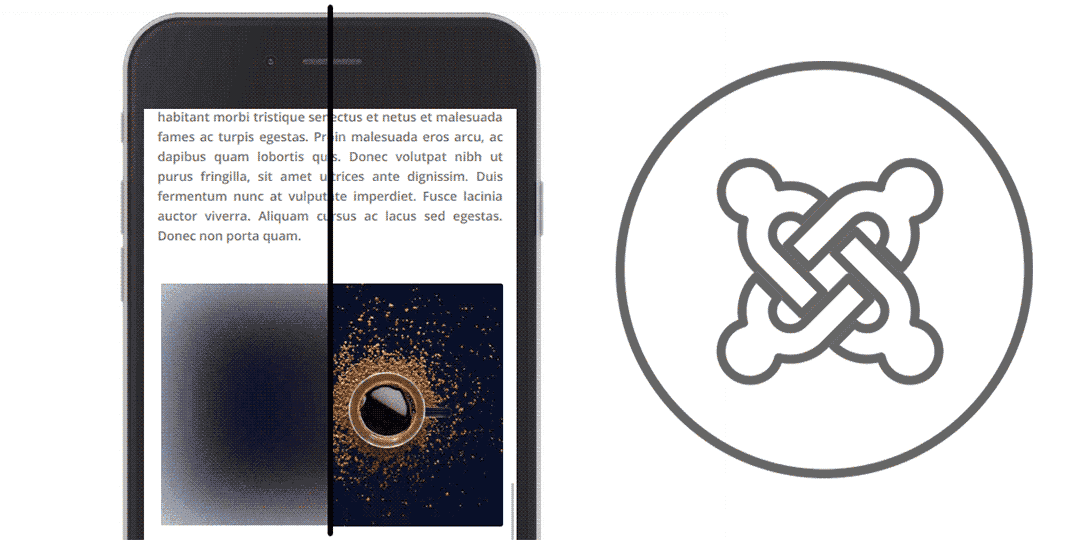
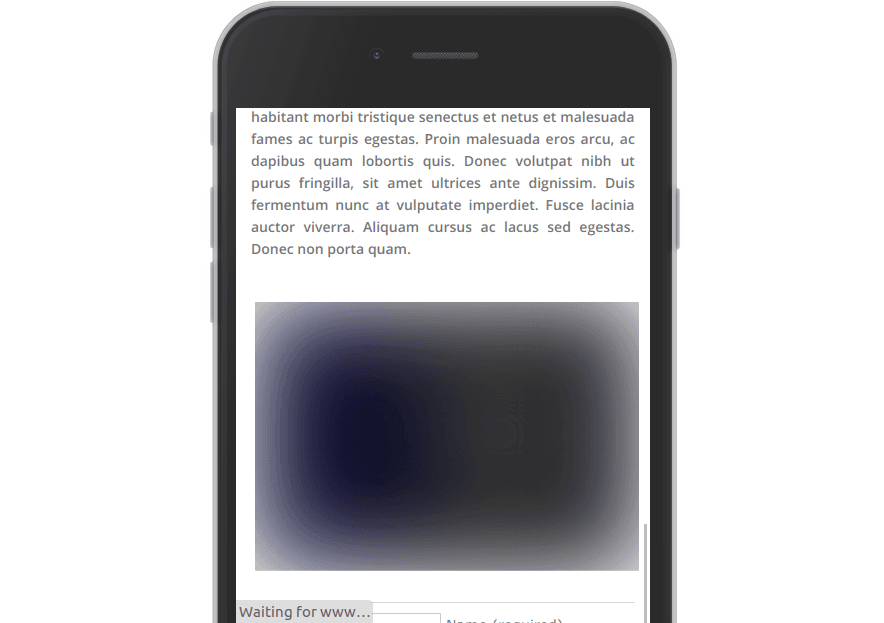
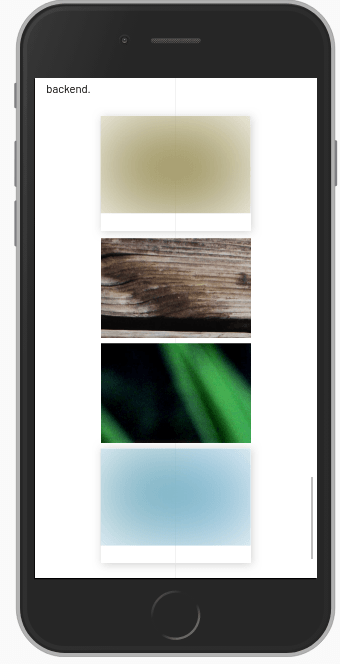
În realitate, este posibil să dureze ceva timp pentru ca o imagine să se încarce. Prin urmare, lazy loading creează automat o versiune mică de imagini - 20px lățime, cu 4 culori, și doar câteva kb ca mărime - le -a aruncat până la dimensiunea inițială și apoi le estompează. Efectul este o versiune încețoșată a imaginii cu dimensiuni complete care indică faptul că imaginea este încă descărcată. Când lazy loading termină descărcarea imaginii, Joomla! Înlocuiește imaginea încețoșată cu imaginea completă.
lazy loading progresivă este activată automat cu lazy loading, ceea ce înseamnă că nu este necesar să efectuați modificări suplimentare. Cel mai bun dintre toate, folosind doar versiuni mici ale imaginii, lazy loading progresivă adaugă foarte puțin deasupra lui Joomla! spațiu de depozitare.
Lazy Loading în Joomla! Galerii
Lazy loading nu discriminează. lazy loading a lui Speed Cachefuncționează pentru orice imagine, inclusiv galerii, cum ar fi galeriile Droppics. În mod similar cu imaginile normale, Speed Cache aruncă o versiune mică a imaginilor din galerie și o estompează. Când utilizatorii derulează în jos, lazy loading descărcă imaginile cu dimensiuni complete.
Cel mai bine, lazy loading a Speed Cachenu împiedică fluxul de lucru. În schimb, injectează lazy loading în procesul tău: pur și simplu introduceți o imagine sau o galerie oriunde pe Joomla dvs.! Blog și Speed Cache încarcă automat imaginile leneș folosind Ajax unul câte unul după conținutul principal - în principal textul și imaginile mici excluse de preferințele dvs. - are încărcat.
Lazy Loading în funcție de înălțimea ecranului
Lazy loading se referă la defilare și înălțimea ecranului. lazy loading a Speed Cacheeste foarte inteligentă într -un mod în care se aplică doar pe înălțimea curentă a ecranului (pe baza Viewport) și preîncărcă următoarea. Așadar, dacă aveți o conexiune rapidă sau dacă derulați încet, nu veți observa nici măcar că lazy loading este activată pe site -ul dvs. Joomla.
Mai mult, această lazy loading bazată pe înălțimea ecranului se aplică numai pe înălțimea curentă a ecranului, chiar dacă este pe mijlocul paginii, în cazul unui link către o ancoră, de exemplu. Apoi, lazy loading se aplică odată ce derulați sau derulați în jos.
Joomla Seo și Lazy Loading
lazy loading folosită în Speed Cache nu are impact asupra SEO. De fapt, motoarele de căutare care îți târâie conținutul, cum ar fi Google Bot, vor vedea doar avantaje:
- Timpurile de încărcare ale paginii sunt mult mai bune;
- Tot conținutul imaginii, inclusiv textul alternativ, titlul imaginii și descrierea sunt încărcate imediat fără lazy loading; şi
- Subtitrările de imagine sunt, de asemenea, încărcate atunci când pagina este mai întâi.
lazy loading progresivă este un compromis între afișarea media și întârzierea descărcării acestora prin adăugarea de indicii vizuale. În același timp, lazy loading face navigarea Joomla! Blog o experiență mai rapidă și plăcută. Nu ar trebui să existe granițe pentru a împărtăși conținut excelent și acum, cu lazy loading progresivă pe Joomla! Nici nu există granițe pentru a -l face accesibil.
Desigur, putem ține cont și de faptul că Speed Cache oferă, de asemenea, multe alte instrumente minunate, cum ar fi un modul de cache cu adevărat frumos, care ne va permite să accelerăm site -urile noastre și să -l ducem la nivelul următor!
Verificați Speed Cache pentru Joomla: https://www.joomunited.com/products/speed-cache
Când vă abonați la blog, vă vom trimite un e-mail când apar noi actualizări pe site, astfel încât să nu le ratați.









Comentarii 1
Caut lazy loading a playerelor video încorporate (YouTube). O mulțime de aceștia provoacă mult trafic atunci când pagina este încărcată. Acest articol nu menționează videoclipuri, doar imagini, așa că presupun că nu se aplică.
Apropo, nu pot analiza textul „timpul de încărcare este pagina este mult mai bună”.