Tambahkan dan edit galeri gambar seperti seorang profesional di Elementor
Walaupun penggunaan Elementor sangat membantu saat membuat halaman atau posting, namun juga benar bahwa kita mungkin memerlukan lebih banyak alat agar semuanya berfungsi dengan sempurna. Salah satu alat yang penting untuk disebutkan adalah pengelola Galeri yang dapat memungkinkan kita untuk meningkatkan pembuat halaman yang sudah canggih. Mari kita lihat betapa mudahnya menambahkan dan mengedit galeri dengan WP Media folder langsung di Elementor.
Dengan alat luar biasa seperti pengelola galeri dan integrasi dengan semua Pembuat Halaman utama, WP Media Folder memungkinkan kita membuat galeri yang sangat mengagumkan serta memesan perpustakaan media hanya dalam beberapa klik!
Dalam tutorial ini, kita akan membuat galeri dari awal menggunakan Pengelola Galeri dan langsung dari Elementor.
Daftar Isi
Buat Galeri WordPress dengan WP Media Folder
Pertama-tama, kita akan melihat betapa mudahnya membuat galeri menggunakan Addon Galeri WP Media Folder .
Manajer Galeri ini dapat ditemukan setelah menginstal WP Media Folder dan Addon Galeri di bawah Perpustakaan Media Anda> Galeri Folder Media
Di layar ini, kita perlu mengarahkan kursor ke + Add New Gallery dan klik + Create New Media Gallery .
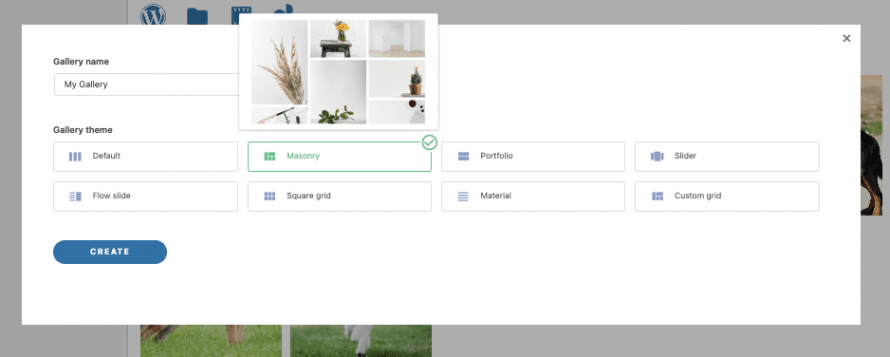
Ini akan membuka modal di mana kita bisa mengetikkan judul galeri dan memilih tema.
Untuk saat ini, kami akan menamainya "Galeri Saya" dan membiarkan tema default.
Ini akan mengarahkan kita ke dasbor pembuatan galeri dengan banyak opsi untuk menyiapkan dan membangun galeri kita, pertama, kita akan menambahkan gambar ke galeri kita.
Kami akan melihat banyak opsi untuk menambahkan media ke galeri, yang utama menambahkannya dari Perpustakaan Media atau mengunggah langsung dari
File Explorer PC , mari kita lihat keduanya.
Pertama-tama, kami memiliki Perpustakaan Media yang merupakan ikon WordPress, klik di atasnya.
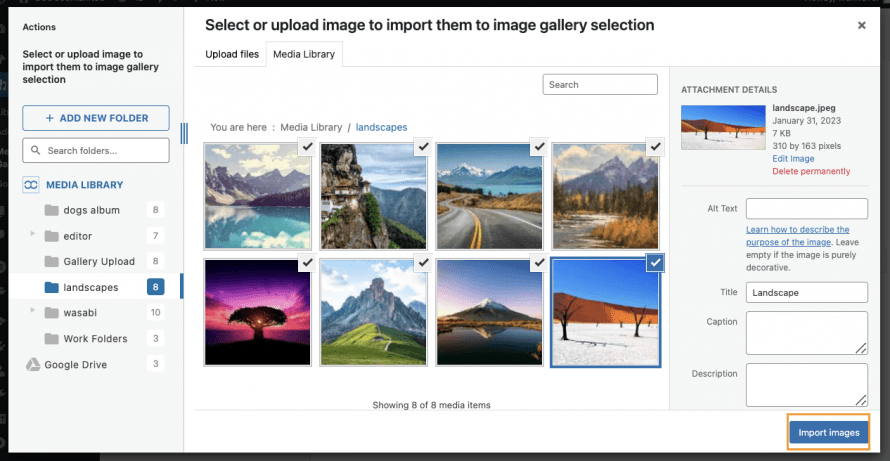
Mengklik di sini akan membuka perpustakaan media, Anda akan melihat bahwa ada folder di perpustakaan media saya, ini berkat WP Media Folder yang memungkinkan saya untuk memesan semua media saya sebaik mungkin dengan folder dan filter media, Anda dapat melihat lebih banyak tentang ini di sini tapi itu untuk posting lain ;)
Sekarang untuk menambahkan gambar, yang perlu kita lakukan di sini adalah pergi ke folder media tempat kita menambahkan gambar yang ingin kita tambahkan dan pilih gambar menggunakan ctrl + klik untuk memilihnya dan terakhir, klik Import Images .
Ini akan menambahkan semua gambar yang dipilih ke Manajer Galeri yang memungkinkan kita untuk menggunakannya dan menyesuaikannya.
Sekarang mari kita lihat opsi untuk mengunggah gambar langsung dari File Explorer , untuk ini, klik ikon folder.
Setelah melakukan ini, penjelajah file Anda akan terbuka secara instan untuk memungkinkan Anda menavigasi di dalam folder dan memilih gambar yang ingin Anda tambahkan ke Galeri.
Pilih gambar yang ingin Anda unggah lalu klik Buka .
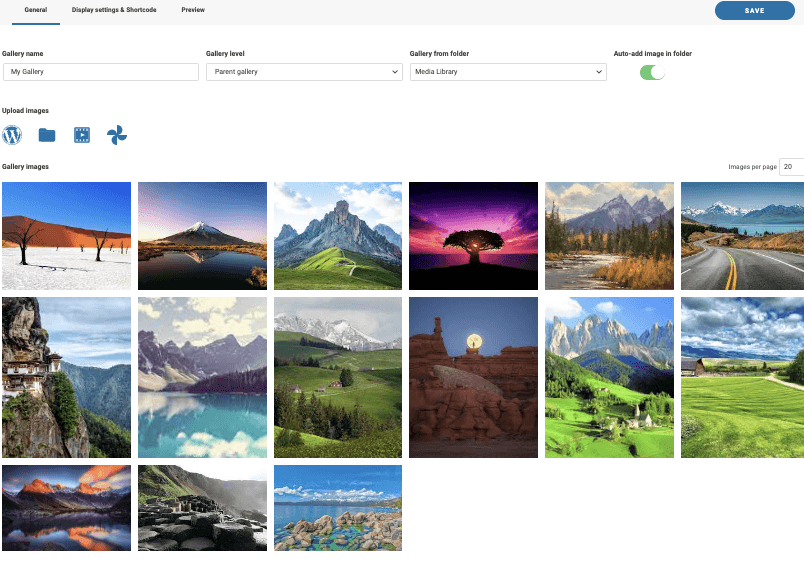
Setelah melakukan ini, kita harus selesai! Sekarang kami memiliki semua gambar di Manajer Galeri kami yang siap digunakan untuk galeri kami.
Sekarang setelah semua gambar kita terpasang, mari kita periksa pengaturan galeri, untuk ini, klik tab kedua Pengaturan Tampilan & Kode Pendek .
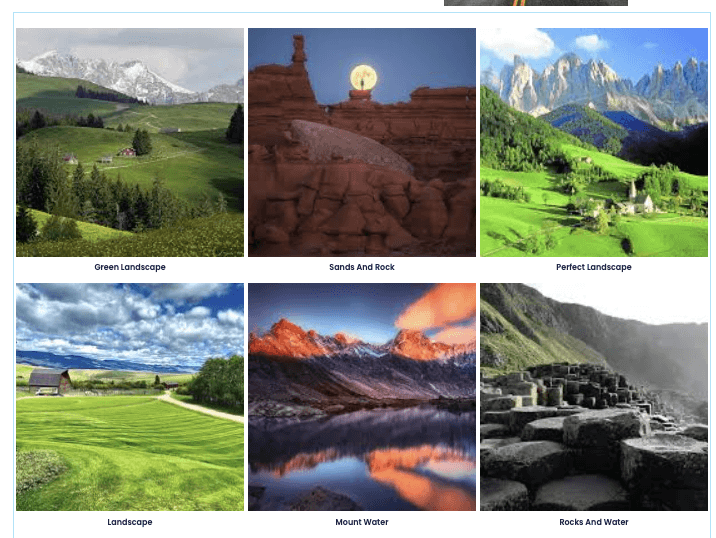
Pada contoh pertama, kita dapat melihat bahwa kita memiliki 8 galeri, masing-masing galeri dengan pengaturannya sendiri.
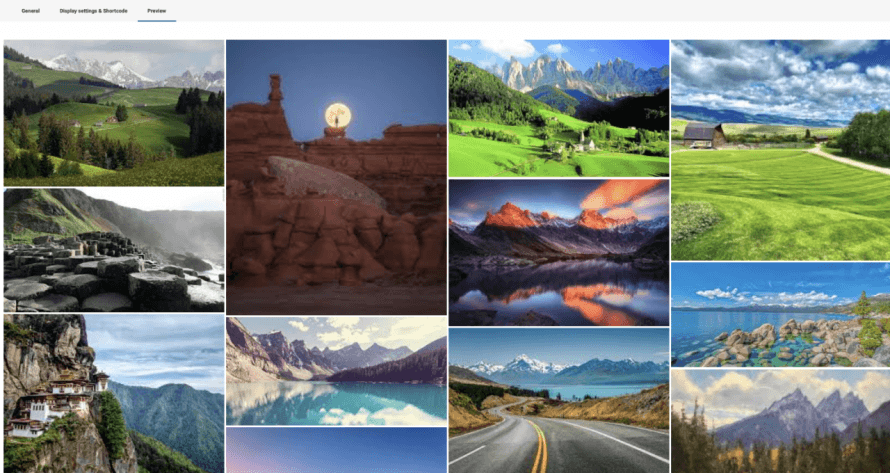
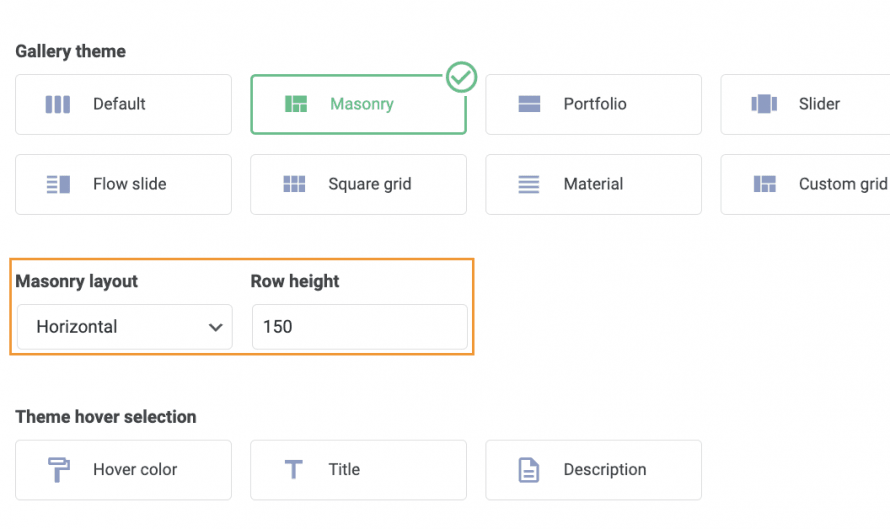
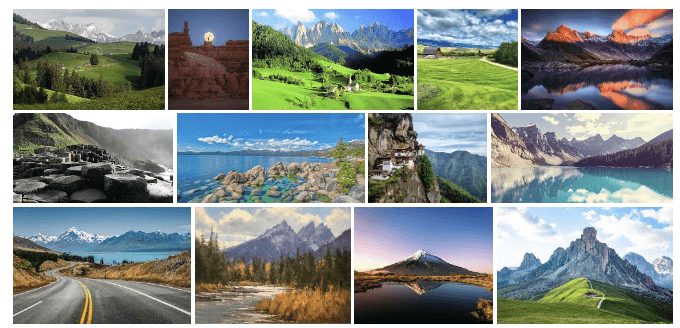
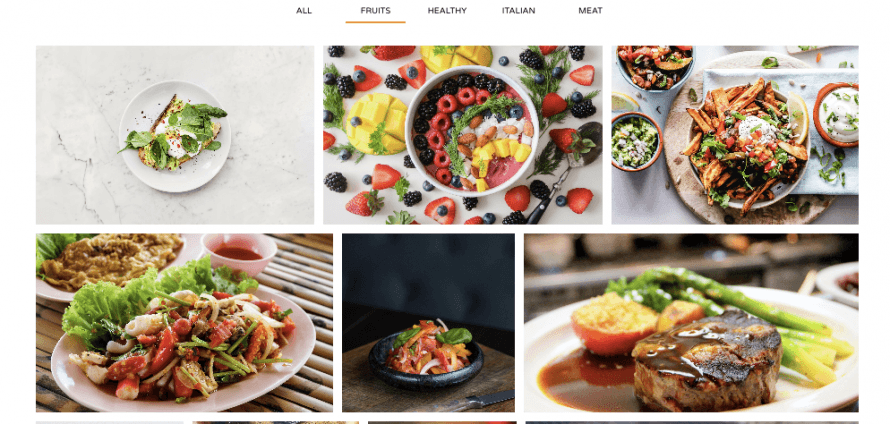
Mari kita lihat Masonry , ini adalah dinding klasik dengan banyak gambar yang ditampilkan dalam berbagai ukuran, seperti yang bisa kita lihat di tab Preview
Di bawah pengaturan, kita dapat memilih di antara semua opsi, misalnya ukuran gambar dan tata letak masonry , mari kita edit dari vertikal saat ini ke Horizontal dan buat gambar lebih kecil.
Sekarang periksa Pratinjau untuk mengonfirmasi tampilannya sekarang.
Seperti yang Anda lihat, alat yang sangat bagus dengan fitur luar biasa karena memungkinkan kami membuat perubahan dan memeriksa tampilannya dengan beberapa klik dan dalam beberapa detik! Membuat galeri tidak semudah itu sebelumnya!
Menambahkan Galeri WordPress di Elementor
Sekarang kita melihat cara membuat galeri menggunakan WP Media Folder Gallery Manager, mari kita lihat cara menambahkannya ke Posting atau Halaman kita menggunakan Elementor .
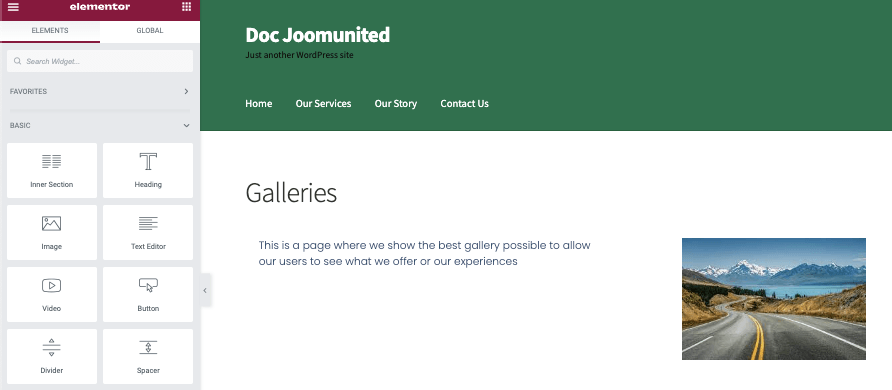
Untuk melakukan ini, buka halaman atau posting Anda (atau buat) dan klik Edit dengan Elementor yang akan dimuat Pembuat Halaman.
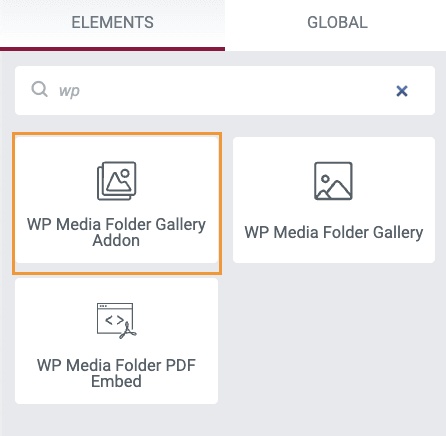
Di editor, cari WP Media Folder Addon Gallery , dan tambahkan ke konten Anda.
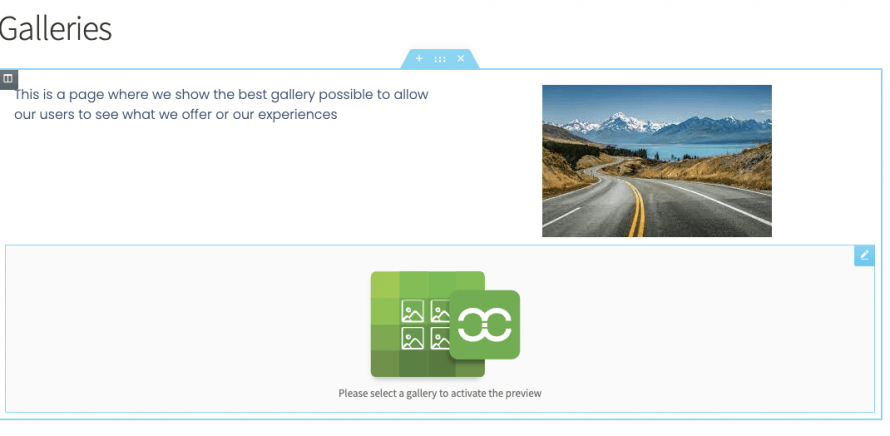
Sebuah blok akan memuat memberi tahu kami bahwa Blok Addon Galeri Media telah ditambahkan.
Pada tab sebelah kiri, kita dapat memilih galeri yang kita inginkan dan juga dapat kita sesuaikan.
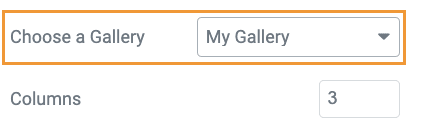
Pertama-tama, mari kita pilih galeri yang kita buat di bawah Choose a Gallery .
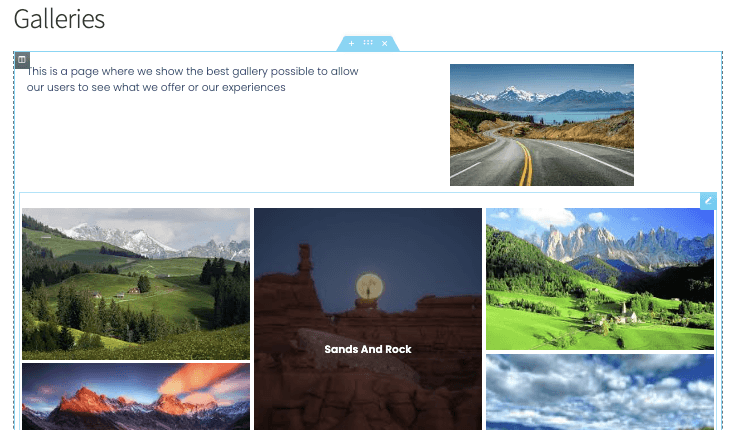
Galeri yang kami buat sebelumnya akan dimuat secara otomatis di pembuat halaman di bawah blok.
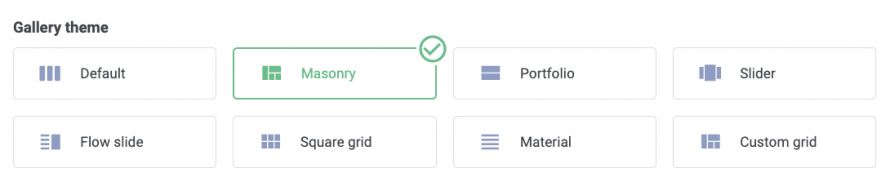
Ini menunjukkan tema Masonry yang kami pilih di Manajer Galeri, mari kita periksa semua opsi yang tersedia di tema yang dapat dipilih langsung dari pengaturan blok.
Masonry
Tema yang sangat bagus yang bisa pas di hampir setiap halaman memungkinkan kami menampilkan banyak gambar.
Default
Tema ini memungkinkan kita menampilkan gambar dengan cara klasik dengan judul gambar juga.
Portfolio
Ini memungkinkan kami menampilkan gambar kami mirip dengan tema Default tetapi menggunakan font lain, sempurna untuk menampilkan seni.
Slider
Penggeser klasik yang memungkinkan kita memfokuskan beberapa gambar per slide.
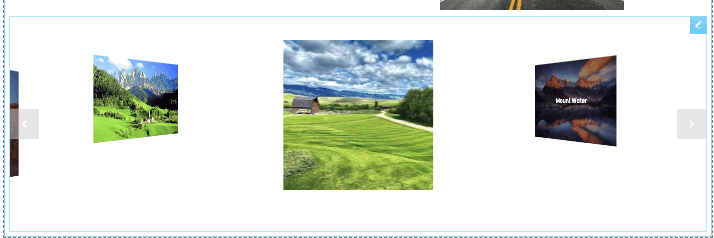
Aliran Geser
Mirip dengan tema Slider tetapi dengan animasi lain, berfokus pada satu gambar per slide tetapi memungkinkan kita untuk melihat pratinjau gambar lainnya.
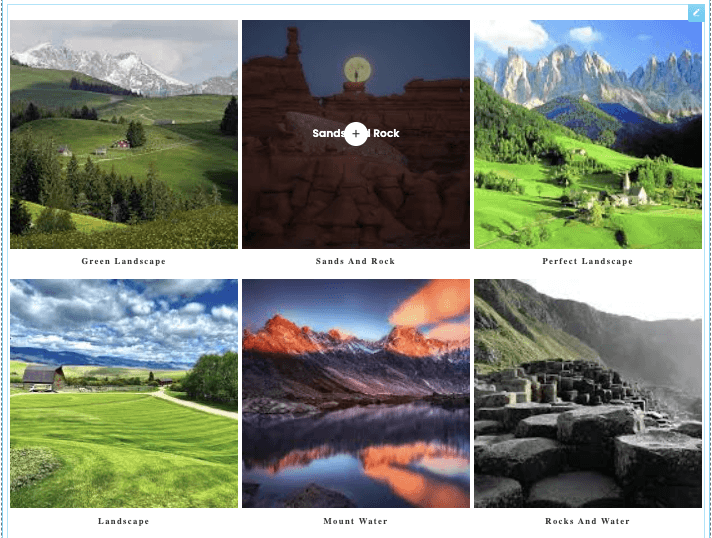
Kotak Persegi
Galeri klasik dengan gambar persegi yang menampilkan judul gambar saat mengarahkannya.
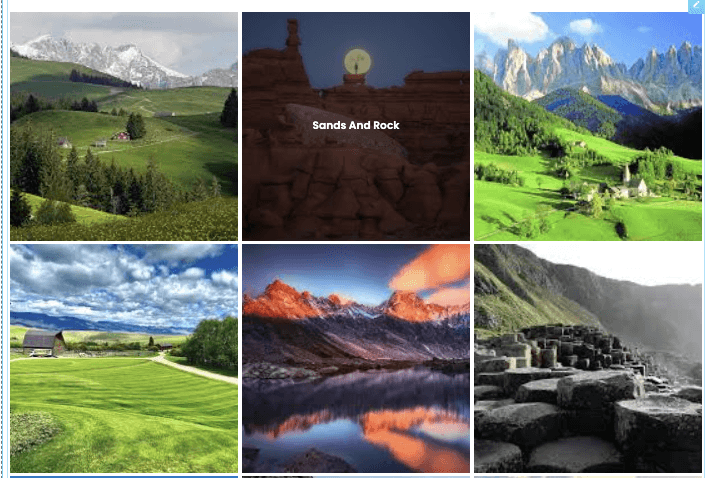
Material
Tema yang sangat mengagumkan yang memungkinkan kami menampilkan gambar persegi dengan bayangan dan judul yang bagus.
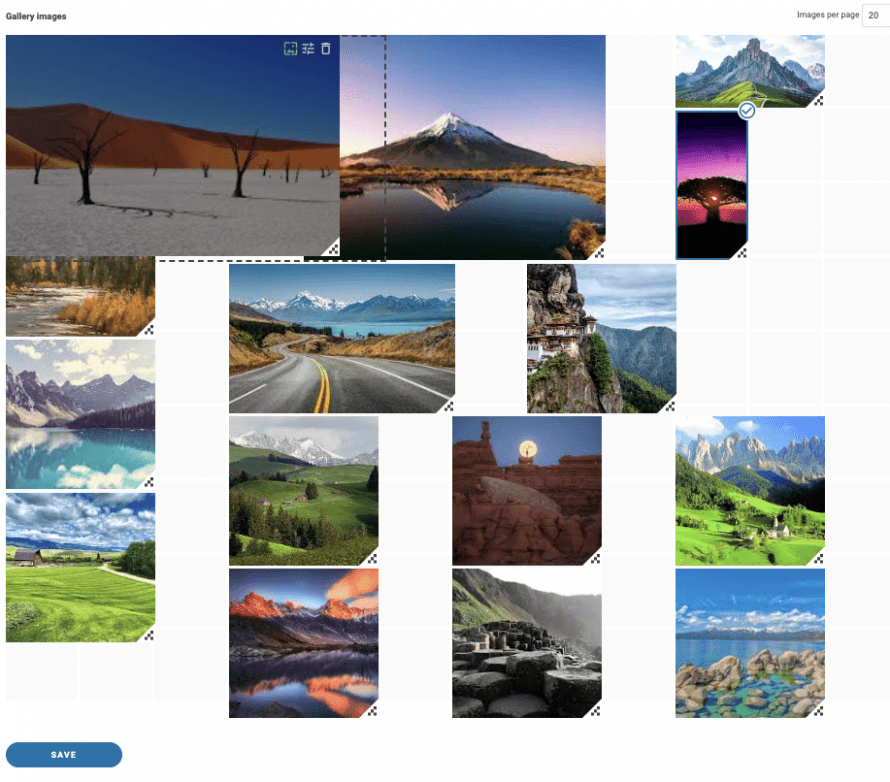
Kotak Kustom
Tema kisi yang memungkinkan kita mengubah ukuran gambar agar terlihat seperti yang kita inginkan, adalah opsi terbaik saat kita ingin membuat galeri dengan ukuran/dimensi gambar kita sendiri. Mari kita lihat cara kerjanya di Pengelola Galeri dengan cepat.
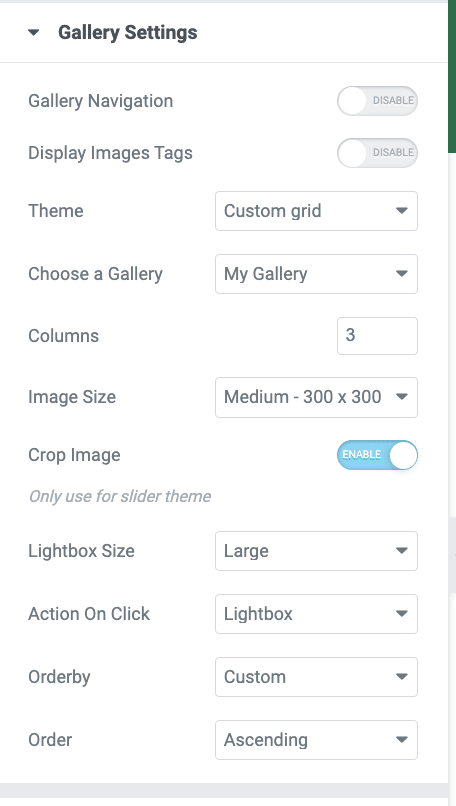
Sekarang mari kita lihat opsi yang tersedia di menu sebelah kiri untuk semua galeri.
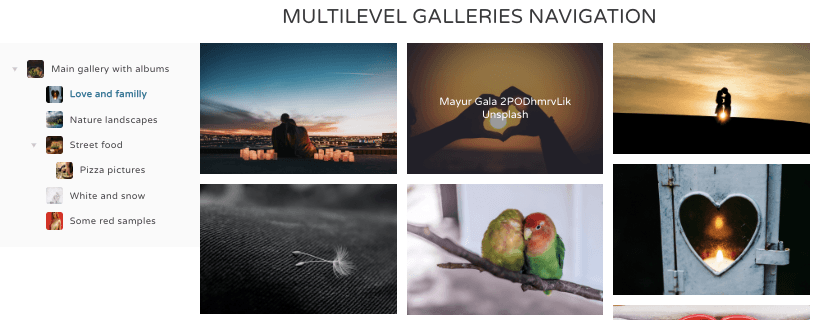
Pertama-tama, kami memiliki Navigasi Galeri , mengaktifkan opsi ini akan memungkinkan penggunaan galeri navigasi yang tersedia di WP Media Folder yang memungkinkan kami untuk menggunakan galeri induk dan sub-galeri juga, Anda dapat melihat demo yang berfungsi di sini
Sebagai opsi kedua kami memiliki Tag Gambar Tampilan , berguna saat kami memiliki banyak gambar di galeri dan ingin mengizinkan pengguna untuk memfilternya di frontend menggunakan sistem tag dari WP Media Folder .
Kemudian, kami memiliki pemilih tema yang memungkinkan kami untuk memilih di antara tema yang tersedia (yang kami tampilkan sebelumnya) dan juga akan menampilkan pengaturan spesifik tergantung pada tema yang dipilih seperti tata letak dan, misalnya, durasi transisi penggeser.
Kami dapat terus memeriksa dan kami akan menemukan opsi Pilih Galeri yang memungkinkan kami untuk memilih di antara semua galeri yang telah kami buat di Manajer Galeri Media kami.
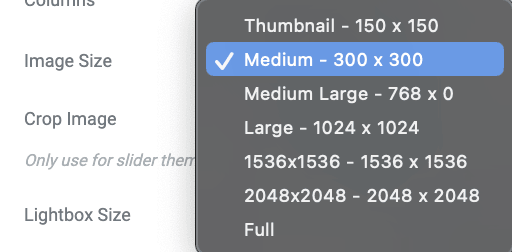
Ukuran Gambar , opsi ini memungkinkan kita untuk memilih di antara semua ukuran gambar yang tersedia memungkinkan kita menyesuaikan gambar sehingga terlihat dan pas dengan konten kita.
Opsi LightBox Size akan memungkinkan kita, seperti ukuran gambar, memilih ukuran lightbox yang akan ditampilkan jika kita memilihnya sebagai action on click.
Kami juga akan memiliki Action on Click yang akan memungkinkan kami untuk memilih antara menampilkan lightbox yang merupakan versi gambar yang lebih besar, pergi ke halaman lain atau tidak melakukan apa-apa saat mengklik gambar.
Dan opsi terakhir yaitu pengaturan pemesanan dimana kita dapat melihat dan memilih bagaimana kita ingin menampilkan gambar kita di galeri.
Tentu saja, selain itu, kita akan memiliki pengaturan untuk menambahkan margin antar gambar, mengubah warna hover, menambahkan batas dan bayangan.
Seperti yang Anda lihat, sangat mudah menggunakan Elementor untuk menyempurnakan galeri WP Media Folder kami dan membuatnya sesuai dengan halaman kami!
Buat galeri cepat menggunakan folder media
Sebagai topik tambahan, kami akan menunjukkan cara membuat galeri menggunakan folder yang dibuat oleh WP Media Folder dalam beberapa detik.
Fitur ini juga memungkinkan kita untuk secara otomatis menambahkan gambar ke galeri saat ini ditambahkan ke folder.
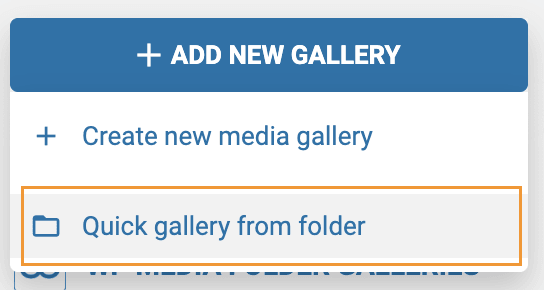
Pertama-tama, buka Galeri Folder Media di bawah Perpustakaan Media tempat kami membuat galeri sebelumnya, di halaman ini arahkan mouse ke tombol + Tambahkan Galeri Baru lalu, klik Buat Galeri dari folder .
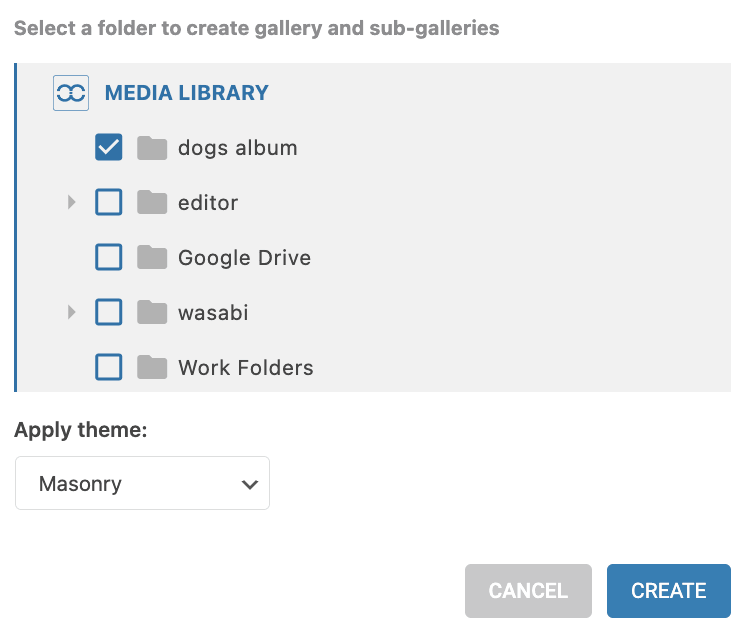
Sebuah folder explorer akan ditampilkan dimana kita bisa memilih folder yang akan kita gunakan.
Setelah mengklik Buat , gambar di dalam folder akan dimuat secara otomatis ke dalam galeri yang memungkinkan kita membuat galeri hanya dalam beberapa detik!
Kami juga akan dapat menambahkan gambar secara otomatis saat ini ditambahkan ke perpustakaan media di folder yang sama dengan yang baru saja kami pilih sehingga menghemat waktu kami untuk pergi ke pengelola galeri dan menambahkan gambar secara manual.
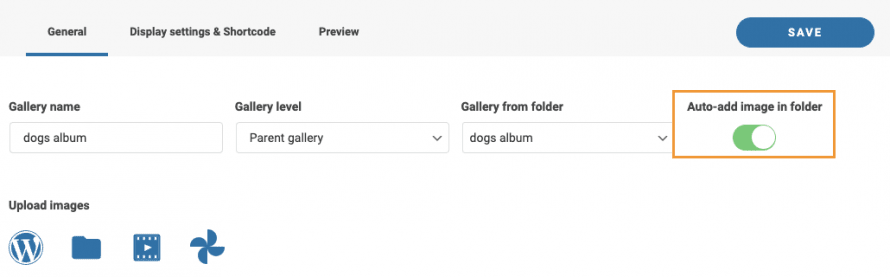
Untuk menggunakan opsi ini, Auto-add image in folder harus diaktifkan, tersedia di kanan atas tepat di bawah Save .
Dan keajaiban selesai! Folder yang juga menampilkan gambar secara otomatis di bagian depan, apa lagi yang kami minta? :)
Mulai gunakan WP Media Folder dengan pembuat favorit Anda
Kami juga memiliki video yang menjelaskan semuanya langkah demi langkah sehingga Anda dapat melihat plugin bekerja secara langsung, lihatlah!
Sebuah plugin dengan fitur luar biasa yang memungkinkan kita tidak hanya membuat galeri tetapi juga mengatur media, mengimpor dari Google Foto , dan juga membongkarnya!
Kompatibel dengan semua pembuat utama akan memungkinkan kami mengatur dan menampilkan media kami dengan cara yang paling profesional hanya dengan beberapa langkah, jadi tunggu apa lagi? Buka di sini dan dapatkan sekarang!
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.




































Komentar