Kecepatan Halaman Web Seluler dan Lazy Loading
Tahukah Anda bahwa gambar bertanggung jawab atas 60% ukuran rata-rata laman web? Tidak ada yang lebih menyadari beban ini selain pengguna ponsel Anda. WP Speed of Light menghilangkan tanggung jawab untuk menyempurnakan konten dengan memperkenalkan lazy loading , kompatibel dengan perangkat seluler, dan editor Gutenberg baru untuk WordPress.
Menyajikan Gambar dengan Lazy Loading di Ponsel
Setelah memperkenalkan kemampuan ImageRecycle untuk meminimalkan ukuran file gambar WordPress Anda, lazy loading lambat menjadi langkah ekstra untuk mengoptimalkan pengalaman pengguna. Lazy loading memberikan gambar yang dibutuhkan pengguna Anda hanya jika dan ketika mereka membutuhkannya, sangat meningkatkan kinerja pada perangkat seluler. Bagaimana cara kerjanya?
Lazy loading menghidupkan konten Anda, dengan cerdas beradaptasi dengan apa yang dapat dilihat pengguna. Misalnya, jika seseorang mengunjungi blog WordPress Anda dari perangkat seluler, ukuran layar sangat membatasi visibilitas. Tidak masuk akal untuk memuat semua gambar ketika pengguna hanya dapat melihat beberapa di antaranya, terutama jika mereka akhirnya keluar dari situs web sebelum melihat semua konten.

Lazy loading gambar hanya ketika pengguna mendapatkannya. Jika mereka berada di pos atau halaman dan mereka hanya dapat melihat satu gambar, itu saja yang dimuat. Saat mereka menggulir, gambar dimuat secara bertahap, tidak mengurangi pengalaman, sekaligus meningkatkan waktu pemuatan dan mengurangi penggunaan data di seluler. Bukan hanya pengalaman pengguna yang mendapat manfaat dari penurunan waktu pemuatan.
Dengan lazy loading, Anda juga bisa bernapas lega ketika datang ke optimasi mesin pencari. Mesin pencari modern mempertimbangkan berapa lama waktu yang dibutuhkan halaman web untuk memuat ketika mereka membangun peringkat hasil pencarian. Dengan demikian, lazy loading berkontribusi pada peringkat yang lebih tinggi berdasarkan waktu pemuatan situs web yang cepat. Lalu, bagaimana cara mengaktifkan lazy loading di WordPress?
Membawa Lazy Loading ke Gutenberg
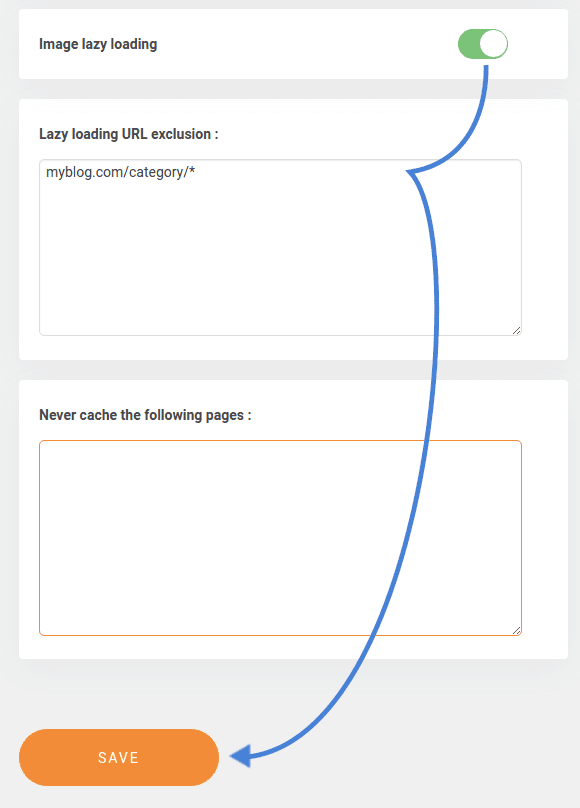
Lazy loading adalah bagian dari WP Speed of Light speedup pengaturan plugin . Untuk mengaktifkan lazy loading , cukup jentik lazy loading gambar . Anda juga dapat menentukan URL atau pola dengan karakter pengganti yang tidak akan disentuh lazy loading Setelah Anda menekan simpan , WP Speed of Light akan mengurus sisanya.

Lazy loading bekerja bahkan dengan Gutenberg di luar kotak. Apa pun editor yang Anda gunakan, yang harus Anda lakukan adalah fokus membuat postingan dan halaman yang bagus. WP Speed of Light secara otomatis mengirimkan gambar ke pengguna saat diperlukan.
Hanya ada pemenang dalam lazy loading . Semua pembaca mendapatkan konten mereka lebih awal, pengguna seluler menghemat penggunaan data dan blog WordPress Anda naik peringkat di mesin pencari. Dengan WP Speed of Light Pro Addon , Anda juga bisa mendapatkan keuntungan dari lazy loading hanya dengan menjentikkan tombol.
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.

Komentar