Cara mengunggah gambar WordPress dari frontend dengan plugin
Mengunggah gambar adalah salah satu hal terpenting ketika berbicara tentang sebuah situs web, karena gambar pada dasarnya adalah apa yang memberi gaya situs tanpa gambar sebuah situs bisa terlihat terlalu tua atau tidak bisa mendapatkan jumlah pelanggan/pengguna yang kita inginkan. mendapatkan.
Selain itu, memberikan kemungkinan kepada pengguna Anda untuk mengunggah gambar di frontend dapat memberi Anda banyak keuntungan seperti memungkinkan mereka mengunduh dokumen atau gambar apa pun yang ingin mereka gunakan, misalnya, untuk profil.
Dalam posting ini, kita akan mengevaluasi beberapa plugin yang memungkinkan kita mencapai apa yang ingin kita lakukan.
Ucapkan selamat tinggal pada perpustakaan media yang berantakan.
WP Media Folder memungkinkan Anda mengkategorikan file, menyinkronkan folder dengan penyimpanan cloud, membuat galeri luar biasa, dan bahkan mengganti gambar tanpa memutus tautan.
Optimalkan alur kerja media Anda hari ini
Daftar Isi
Cara mengunggah gambar WordPress dari frontend dengan plugin
Disini kami akan membahas beberapa cara upload gambar WordPress dengan beberapa jenis plugin.
Unggah file di Frontend menggunakan Plugin Formulir
Salah satu cara cepat dan paling mudah diakses adalah menggunakan plugin formulir, ini berguna ketika kita perlu membuat, misalnya, formulir kontak di mana kita membutuhkan pengguna untuk mengunggah dokumen atau info berguna lainnya menggunakan gambar.
Ada banyak plugin yang memungkinkan Anda membuat formulir dengan bidang unggah file, salah satunya adalah Formulir Kontak 7 yang memungkinkan Anda mengunggah file ke situs Anda di frontend secara gratis.
Jadi untuk menggunakan formulir agar pengguna Anda dapat mengunggah file di frontend, kita perlu membuat formulir terlebih dahulu, jadi setelah menginstal plugin, buka Kontak > Tambah Baru .
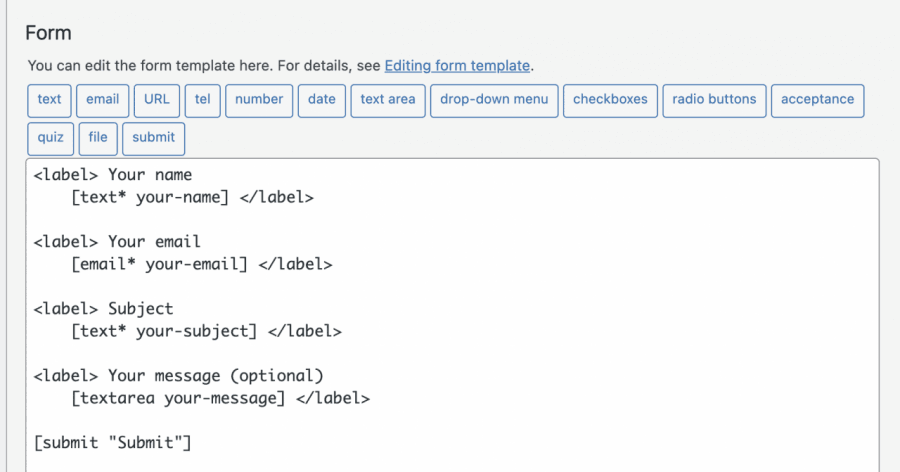
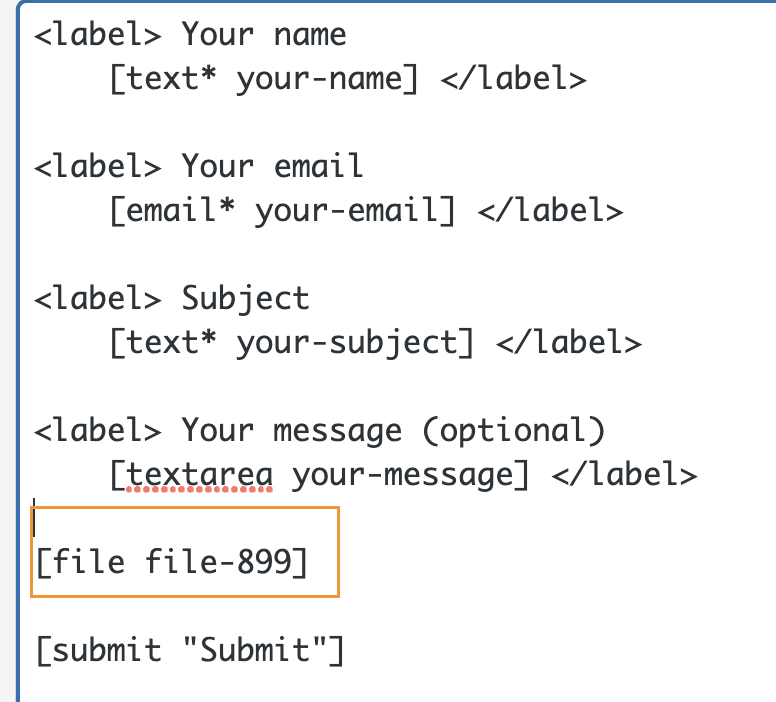
Di layar ini, Anda akan memiliki beberapa tag HTML dengan kode pendek untuk setiap bidang di dalamnya, secara default, formulir dibuat dengan bidang dasar.
Karena kami ingin menambahkan bidang unggah file, klik tempat Anda ingin menambahkan bidang, lalu klik file di tombol/opsi yang tersedia.
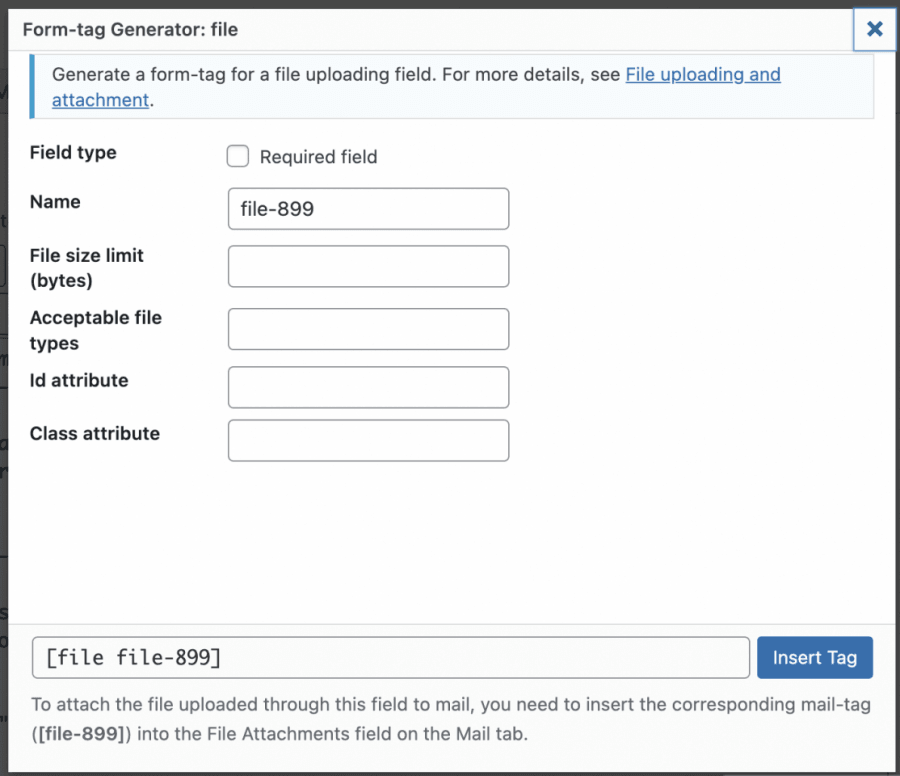
Ini akan membuka popup di mana Anda dapat menetapkan batas untuk unggahan file Anda, menambahkan semua batas yang Anda inginkan, dan akhirnya, klik pada sisipkan tag .
Ini akan menambahkan kode pendek untuk bidang dalam konten formulir.
Sekarang Anda dapat menyesuaikan sebanyak yang Anda inginkan pada formulir Anda, menambahkan bidang lain, atau menambahkan HTML dan juga CSS jika Anda mau karena formulir tersebut menerima semua jenis penyesuaian tersebut.
Setelah semuanya selesai, Anda dapat menambahkan judul dan klik Simpan .
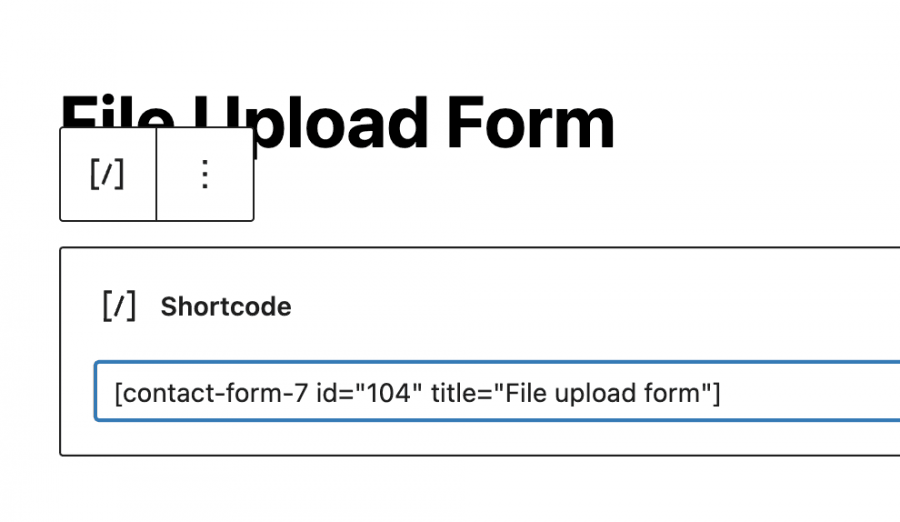
Ini akan menghasilkan kode pendek yang dapat Anda gunakan untuk menyematkan formulir di posting atau halaman Anda, salin, dan kemudian gunakan blok yang tersedia di editor halaman Anda untuk menambahkan kode pendek, dalam hal ini, kita akan melihat cara menambahkannya dengan Gutenberg Editor.
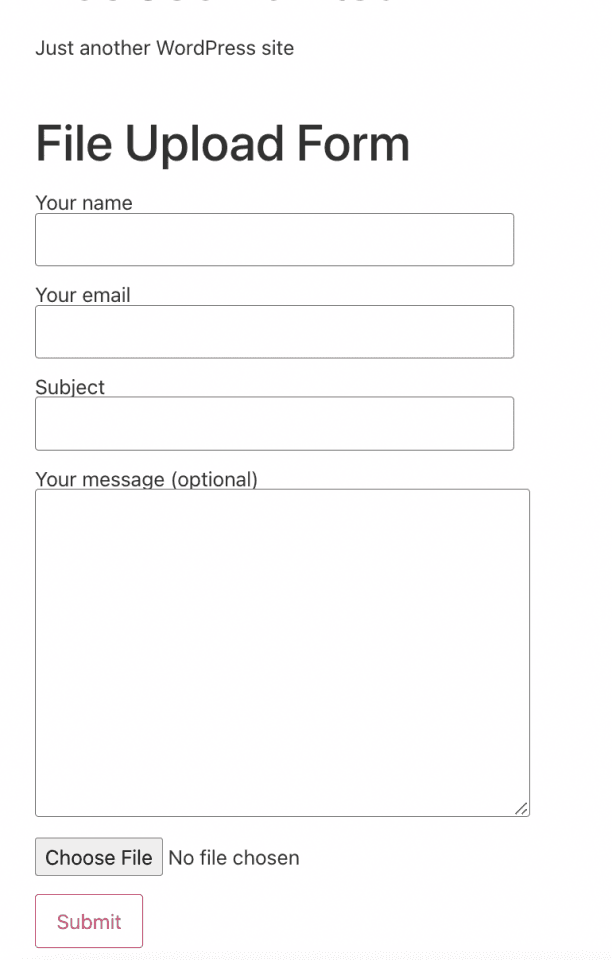
Sekarang Anda perlu mempublikasikannya dan Anda akan dapat melihat formulir dengan bidang yang Anda tambahkan dan tombol unggah file.
Yang perlu Anda lakukan adalah mengklik Pilih File dan pilih file, dalam hal ini, gambar Anda, dari folder di PC Anda.
Setelah mengklik kirim, itu harus dilakukan dan gambar harus sekarang ada di situs Anda.
Dengan cara ini pengguna Anda akan dapat mengunggah gambar ke situs Anda, bersama dengan beberapa info lain yang mungkin kami perlukan seperti nama atau email dari orang yang mengunggah menggunakan formulir, sangat sederhana dan fungsional.
Menggunakan Plugin Unggah File WordPress
Sekarang kita melihat cara "lama" yang normal, mari kita lihat cara mengunggah gambar tetapi menggunakan plugin ini yang akan memungkinkan kita untuk menyematkan opsi unggah file di pos atau halaman mana pun tanpa perlu mengisi info lain atau membuat formulir sama sekali .
Pertama-tama, kita perlu menginstal plugin "Unggah File WordPress" karena ini akan memberi kita semua opsi yang diperlukan untuk membuat opsi unggah file.
Setelah plugin ini aktif di situs kita, kita seharusnya dapat melihat opsi menu yang tersedia untuk memeriksa semua file yang kita unggah menggunakannya.
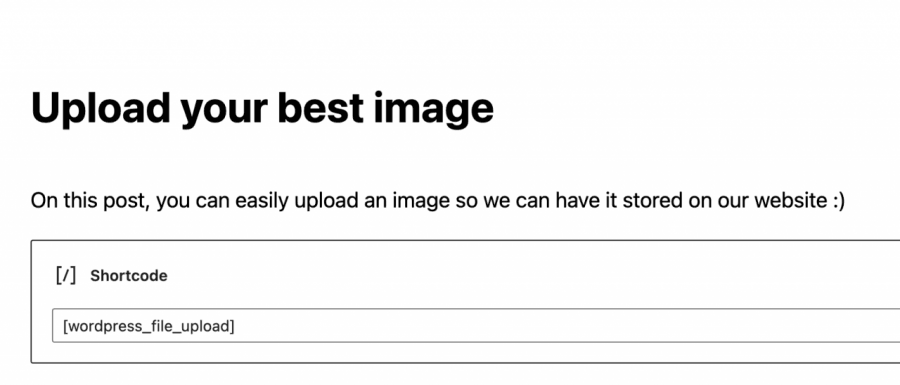
Untuk menggunakannya, yang perlu kita lakukan adalah menambahkan shortcode [wordpress_file_upload] di mana kita ingin menampilkannya, dalam hal ini, kita memiliki posting dengan beberapa info yang disiapkan di mana kita menambahkan shortcode sehingga Anda dapat memeriksa bagaimana tampilannya seperti di Editor Gutenberg dan frontend.
Editor Gutenberg
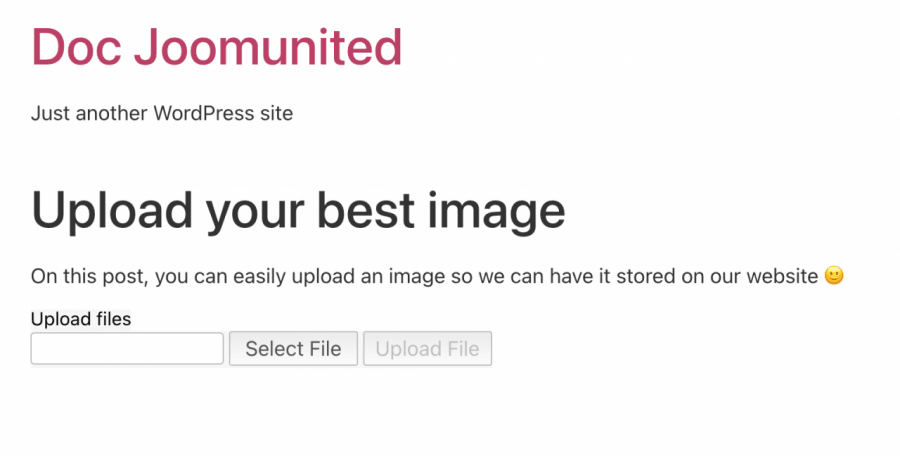
Paling depan
Sekarang setelah formulir unggah kami ditambahkan, yang perlu Anda lakukan hanyalah mengklik "Pilih File" untuk menjelajahi file PC Anda, dan terakhir, klik Unggah File.
Mengklik tombol ini akan memungkinkan pengguna Anda untuk mengunggah gambar atau file ke situs Anda, dan bagian terbaiknya adalah kami dapat memilih di mana di server kami ingin mengunggah gambar langsung di bawah pengaturan plugin serta tampilannya suka dan banyak pengaturan lain untuk formulir.
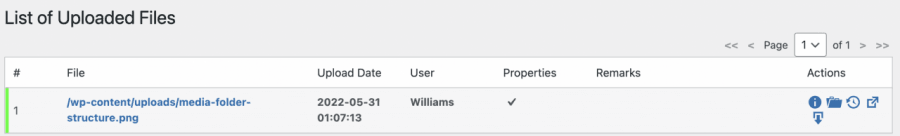
Tempat utama di mana kita dapat memeriksa unggahan adalah pada opsi "Unggah File" di menu kiri dari dasbor admin, ini adalah halaman utama plugin tempat semua file yang diunggah ditampilkan.
Seperti yang Anda lihat, plugin yang mudah dan fungsional yang memungkinkan kami untuk mendapatkan gambar dari pengguna kami tanpa kesulitan besar selain menempelkan kode pendek di backend dan menunggu pengguna mengunggah file.
Kelola Media per peran pengguna menggunakan WP Media Folder
Seperti yang dapat kita lihat ada banyak cara untuk memungkinkan pengguna kami mengunggah gambar dan file di frontend tetapi masalahnya adalah gambar dapat diunggah "secara acak" dan kami tidak dapat memiliki kontrol yang baik tentang di mana ini diunggah, tidak ada kekhawatiran sama sekali! WP Media Folder untuk menyelamatkan.
WP Media Folder memiliki alat khusus yang didedikasikan untuk mengelola akses ke perpustakaan media Anda, ini bisa sangat membantu ketika Anda ingin mengontrol siapa yang mengunggah gambar dan di mana serta jika Anda ingin mengizinkan pengguna Anda mengelola media mereka sendiri secara langsung di perpustakaan media tanpa dapat melihat peran/pengguna media lainnya.
Pertama-tama, kita harus menginstal WP Media Folder, ini adalah plugin yang memungkinkan kita menggunakan semua fitur yang tersedia untuk membuat ini berfungsi.
Sekarang setelah kita menginstalnya, kita perlu mengaktifkan opsi untuk membatasi akses, untuk ini, buka Pengaturan > WP Media Folder , dan kita akan dapat melihat halaman konfigurasi utama WP Media Folder
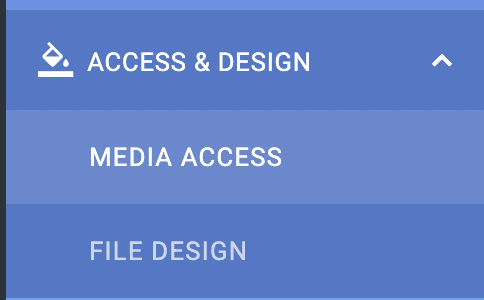
Di bagian ini, navigasikan ke Access & Design > Media Access .
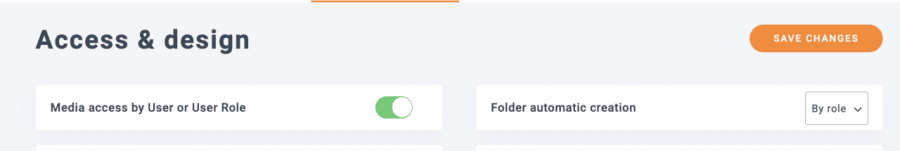
Di bagian ini, untuk membatasi media per peran pengguna dan secara otomatis membuat folder yang didedikasikan untuk setiap peran pengguna, kami akan memilih Akses media menurut atau Pengguna dan pengguna .
Kami juga memiliki lebih banyak opsi seperti memilih folder jalur atau mengizinkan peran/pengguna untuk melihat semua pengguna/media peran lainnya.
Sekarang kami telah mengaktifkan opsi untuk hanya mengizinkan peran pengguna untuk mengedit media mereka sendiri, katakanlah kami memiliki peran editor dan kami ingin semua pengguna di bawah peran ini dapat melihat dan mengelola media mereka untuk posting dan halaman.
Dengan opsi yang kami pilih, semua ini mungkin jadi mari kita lihat, untuk ini, yang perlu kita lakukan hanyalah masuk sebagai Editor dan mengunggah media seperti biasa.
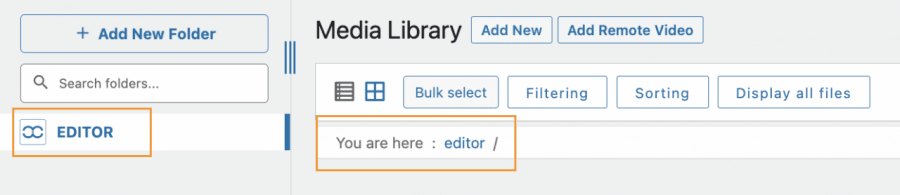
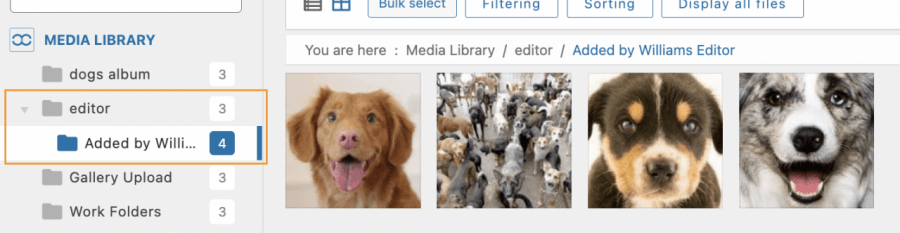
Saat masuk sebagai editor, Anda akan dapat melihat perpustakaan media seperti ini.
Seperti yang Anda lihat, ada dua bagian di mana Perpustakaan Media memberi tahu Anda bahwa kami berada di folder bernama "editor", jadi mari unggah beberapa media untuk memeriksa cara kerjanya.
Proses unggah akan sama persis seperti yang biasa Anda lakukan, bisa menggunakan alat unggah frontend atau hanya menggunakan Pustaka Media Anda, semua unggahan peran pengguna ini akan dibatasi untuk peran pengguna secara otomatis.
Salah satu keuntungan menggunakan WP Media Folder adalah peran ini (dan semua orang lain yang memiliki akses ke wp-admin) akan dapat membuat folder menggunakan tombol +Tambahkan Folder Baru .
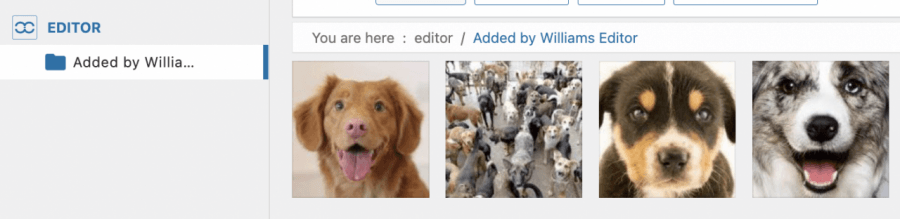
Kami dapat mengonfirmasi bahwa di bawah perpustakaan media Editor telah dibuat dan di dalamnya ada folder yang kami buat menggunakan peran Editor, dan semudah mengklik tombol!
Sekarang kami telah mengaktifkan akses media , sebuah folder akan dibuat untuk setiap peran yang mengakses Perpustakaan Media Anda dan mengunggah gambar, dan akan dapat berbagi atau tidak media tersebut dengan pengguna lain dengan peran yang sama tergantung pada pengaturannya. Anda pilih, Anda juga dapat memiliki kontrol lebih besar atas media Anda menggunakan filter .
Sungguh fitur yang luar biasa dan sangat mudah digunakan! bukan?
Izinkan pengguna Anda mengunggah file dengan cara yang paling profesional
Dalam postingan ini, kami dapat melihat bagaimana mengizinkan pengguna kami mengunggah gambar mereka dengan cara yang paling profesional dan menyesuaikan situs kami untuk setiap kasus seperti hanya mengirimkan formulir atau juga mengizinkan Editor kami membuat folder bersama yang hanya mereka yang mau. dapat melihat di Perpustakaan Media, dan ini belum semuanya! Dengan WP Media Folder Anda akan dapat melakukan lebih banyak hal lain seperti menghubungkan Perpustakaan Media Anda ke layanan cloud , Luar Biasa! Bukan?
Cek lebih lanjut tentang WP Media Folder dan Batasan Akses di sini !
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.
























Komentar