Cara menghubungkan perpustakaan media WordPress dengan Wasabi
WP Media Folder memperkenalkan integrasi baru yang memungkinkan Anda menghubungkan perpustakaan media Anda dengan Wasabi, memperbesar jumlah opsi yang WP Media Folder untuk memindahkan gambar di situs Anda!
Meskipun memiliki situs dengan gambar yang bagus selalu merupakan pilihan yang baik, ini dapat berarti memiliki perpustakaan yang besar dan, juga, ruang penyimpanan yang rendah di server kami, tetapi selalu ada solusi, kami dapat membongkar gambar kami, yang berarti bahwa gambar akan ada di penyimpanan eksternal dan akan ditampilkan di situs kami seolah-olah itu ada di sana.
WP Media Folder menawarkan opsi untuk memindahkan gambar kami ke berbagai layanan seperti Google Drive, OneDrive, dan Dropbox, dalam hal ini, kami akan mempelajari cara menghubungkannya ke Wasabi, layanan eksternal baru.
Daftar Isi
Siapkan koneksi antara perpustakaan media WordPress dan Wasabi
Pertama-tama, kita harus menginstal WP Media Folder dan add-on untuk menggunakan integrasi ini dengan benar.
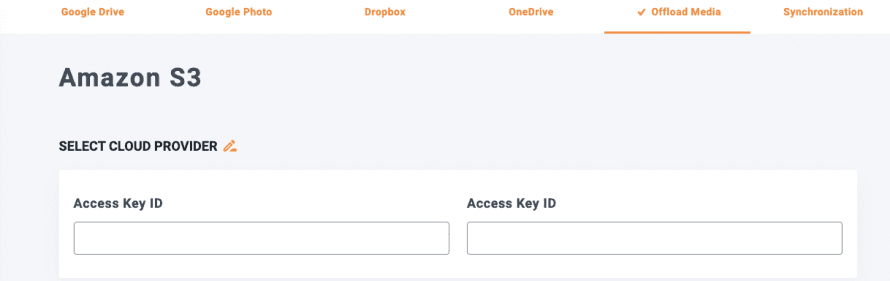
Sekarang setelah kita menginstal dan mengaktifkan plugin dan add-on yang diperlukan, buka Pengaturan > WP Media Folder > Cloud > Offload Media , di layar ini kita akan memiliki bidang tempat kita dapat memasukkan info untuk terhubung dengan Wasabi .
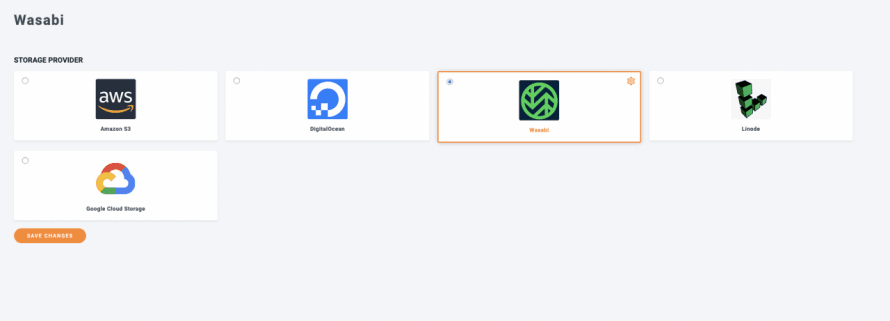
Kita harus mengklik ikon pensil setelah Select Cloud Provider , ini akan membuka halaman di mana kita dapat memilih penyedia, dalam hal ini, kita akan memilih Wasabi dan kemudian, Simpan perubahan .
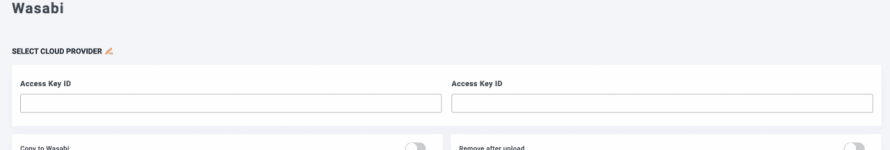
Ini akan menunjukkan kepada kita layar konfigurasi di mana kita dapat menambahkan kunci untuk koneksi antara Perpustakaan Media dan Wasabi kita.
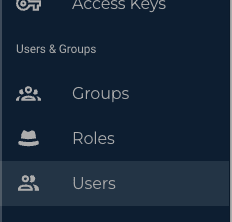
Kita harus pergi ke Wasabi untuk menemukannya, silakan masuk ke manajemen wasabi, buka bagian Pengguna di menu sebelah kiri.
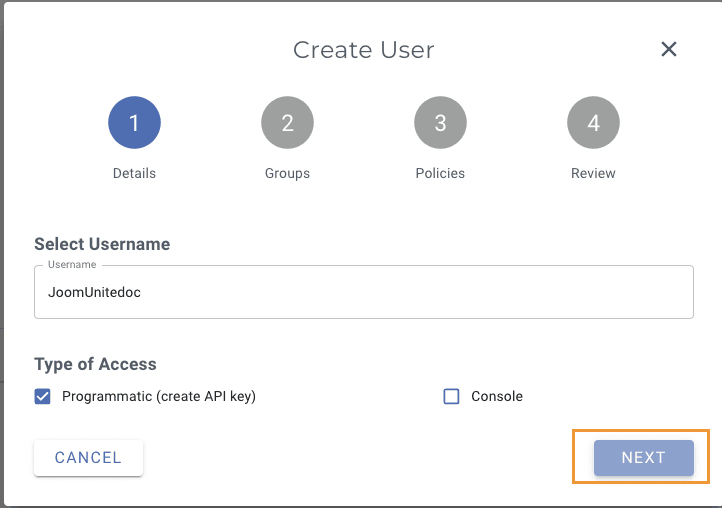
Sekarang klik tombol Buat Pengguna di kanan atas, sebuah pop up akan terbuka, atur nama pengguna Anda dan kemudian klik "Jenis Akses: Terprogram (buat kunci API) ", akhirnya klik Berikutnya .
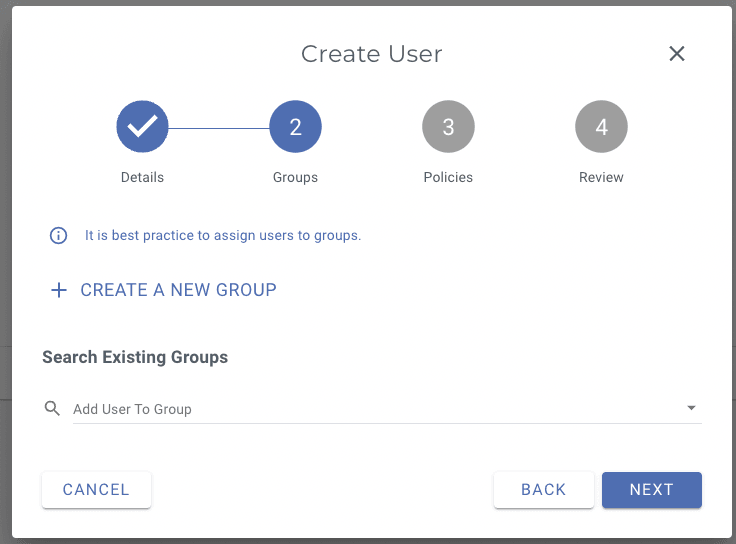
Pada langkah selanjutnya Anda dapat membuat Grup pengguna, terserah Anda, ketika selesai, klik Berikutnya .
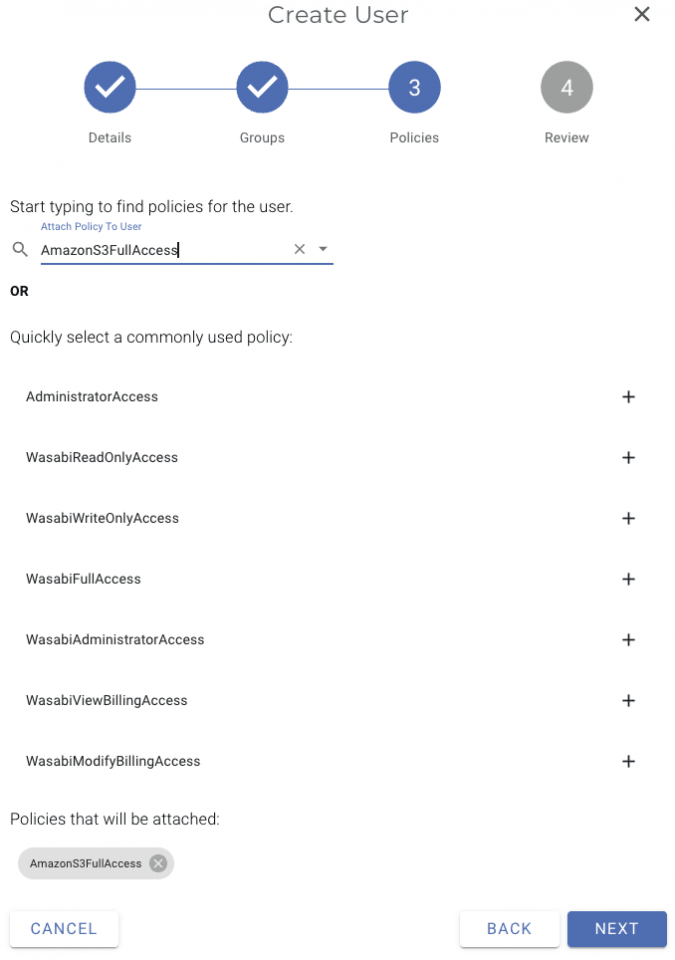
Sekarang, mari kita pilih kebijakan yang ingin kita terapkan untuk pengguna ini, di kotak pencarian ketik AmazonS3FullAccess dan pilih, lalu, klik Next .
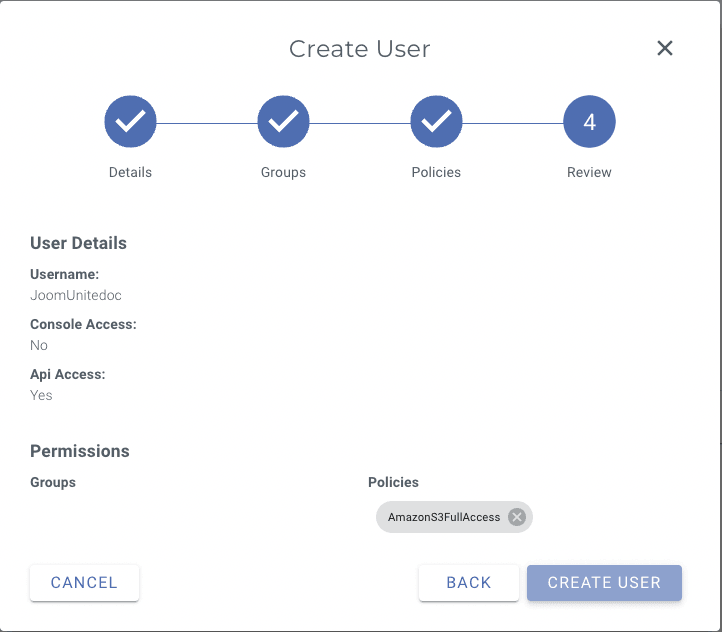
Sekarang verifikasi bahwa semuanya baik-baik saja dan klik Buat Pengguna .
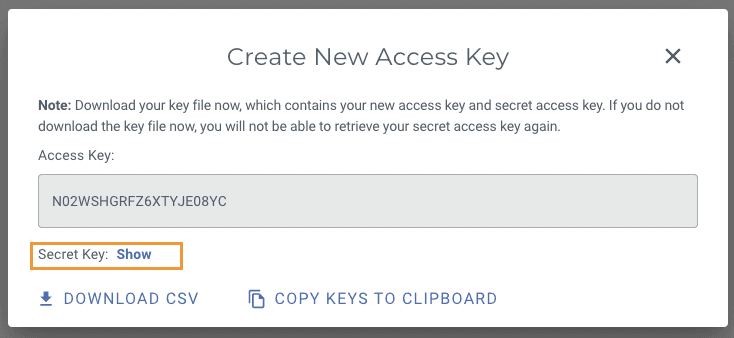
Munculan dengan Access Key dan Secret Key akan muncul, salin dan tempel di pengaturan Wasabi dari WP Media Folder .
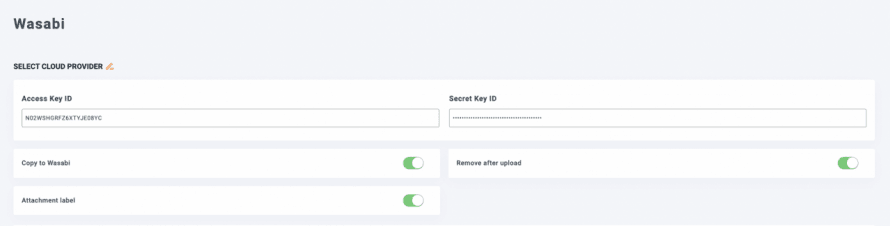
Tepat setelah tombol, Anda akan memiliki opsi yang dapat diaktifkan untuk sinkronisasi, dalam tutorial ini, saya akan mengaktifkan semua tetapi Anda dapat meninggalkan yang Anda inginkan:
Salin ke Wasabi : Ini akan mengirimkan salinan setiap gambar baru yang diunggah ke situs Anda, langsung ke Wasabi.
Hapus setelah diunggah : Opsi ini adalah untuk menghapus semua salinan gambar setelah mengunggah untuk benar-benar membongkarnya dan menghemat ruang penyimpanan di server kami.
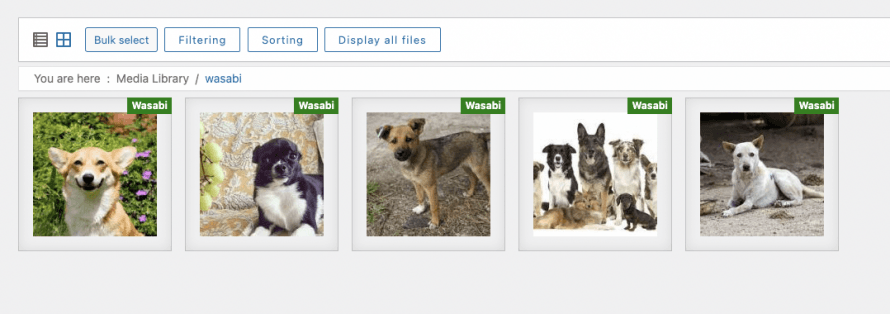
Label lampiran : Ini akan menambahkan label kecil ke gambar yang memberi tahu Anda bahwa ini sedang dimuat dari Wasabi (ini hanya akan berfungsi di perpustakaan media, gambar frontend tidak akan memiliki label).
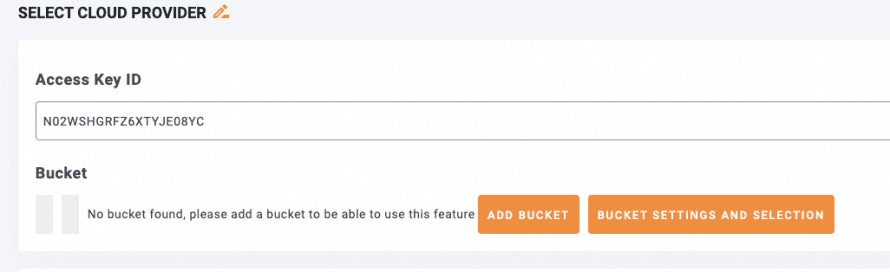
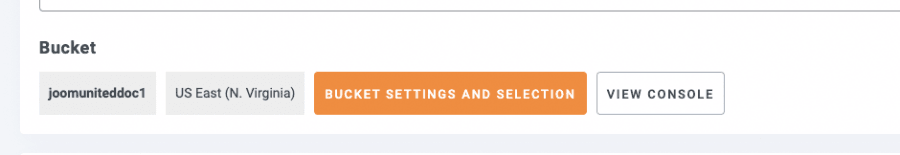
Sekarang kita dapat menyimpan perubahan dan opsi untuk memilih ember akan muncul, klik di atasnya.
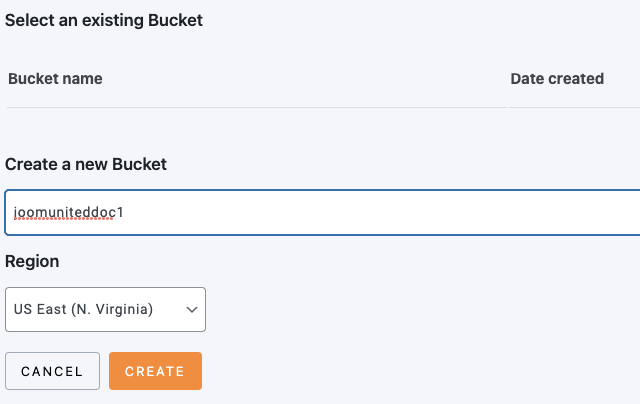
Ini akan membuka pop-up di mana semua ember yang tersedia akan muncul dan opsi untuk membuat yang baru juga akan muncul, dalam hal ini, kami akan membuat yang baru tetapi jangan ragu untuk memilih yang sudah dibuat!
Untuk membuat ember baru cukup ketik nama, pilih wilayah, dan terakhir klik Buat .
Anda akan dapat melihat ember terhubung yang mengonfirmasi bahwa semuanya bekerja dengan benar, dan jika Anda pergi ke Wasabi, ember itu juga akan ada di sana, seperti sulap!
Dan itu saja! Bucket Wasabi kami terhubung sepenuhnya, seperti sulap! bukan?
Sinkronkan dan gunakan penyimpanan Wasabi Anda di perpustakaan media Anda
Sekarang semuanya sudah terhubung, yang harus kita lakukan adalah menyinkronkan perpustakaan media kita dengan Wasabi dan mulai menggunakan gambar kita!
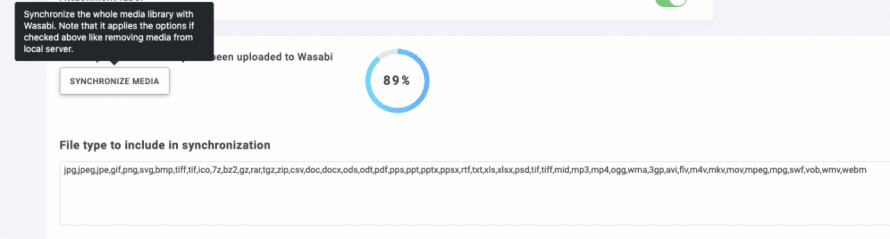
Untuk menyinkronkan perpustakaan media kami, silakan pergi ke Pengaturan > WP Media Folder > Cloud > Offload Media , setelah mengikuti langkah-langkah yang ditunjukkan sebelumnya, kita harus dapat melihat tombol sinkronisasi, klik saja!
Layar pemuatan akan muncul yang menunjukkan kepada kita proses pembongkaran gambar, waktu tergantung pada jumlah gambar yang perlu dibongkar.
Sekarang yang perlu Anda lakukan adalah menunggu dan tergantung pada pengaturan yang Anda pilih sebelumnya, gambar baru akan diunggah tanpa harus mengklik Sinkronisasi lagi, juga, jika Anda memilih opsi label lampiran, Anda akan dapat melihat gambar Anda dari ini :
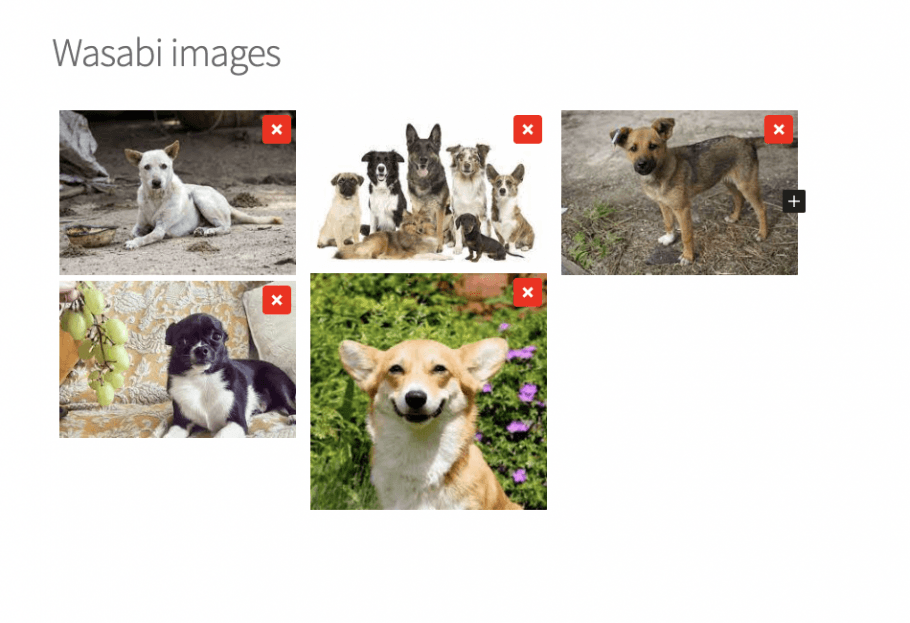
Untuk ini:
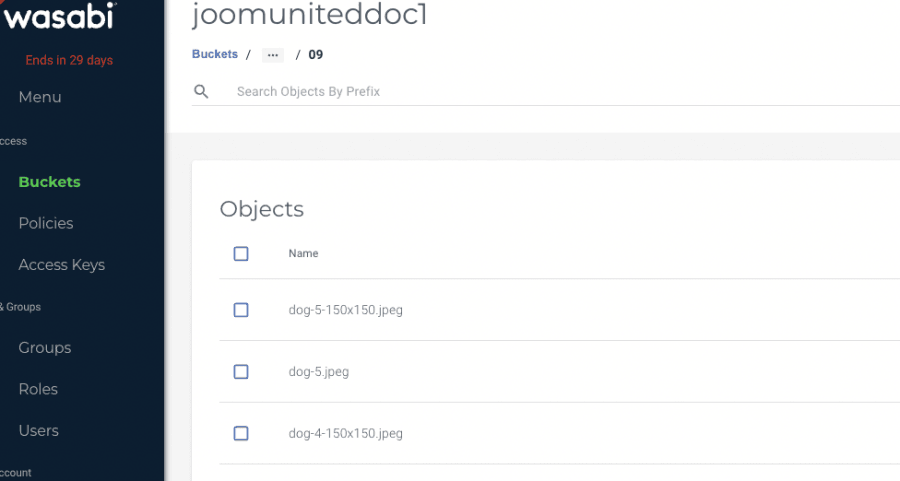
Anda sekarang dapat pergi ke Wasabi dan semua gambar akan ada di ember kami juga.
Dan bagian terbaik dari semuanya adalah gambar Anda dapat digunakan seperti yang lain, misalnya, Anda dapat menambahkan gambar Anda langsung ke pos menggunakan Gutenberg (atau editor lainnya).
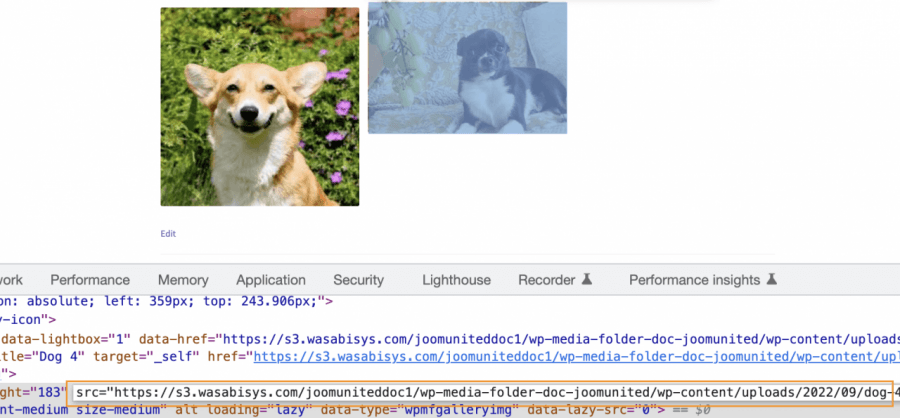
Publikasikan saja dan jika Anda pergi ke gambar dan memeriksa elemen, keajaiban akan ditampilkan!
Semudah menggunakan gambar normal di situs Anda tetapi dihosting secara eksternal, jadi Anda akan mendapatkan yang terbaik dari keduanya, Kinerja Wasabi, dan Penyimpanan Wasabi, dan menggunakannya seolah-olah di-host secara lokal!
Mulai gunakan plugin Wasabi offload WordPress terbaik
Seperti yang Anda lihat, opsi untuk membongkar gambar tidak pernah berfungsi seperti ini! Halus dan bagus, bagian terbaiknya? Ini tidak semua yang bisa kita lakukan dengan WP Media Folder , ada banyak pilihan lain untuk offloading seperti Digital Ocean , Linode , AWS , dan Google Cloud Storage ! Apa yang kamu tunggu? Buka di sini dan pelajari lebih lanjut tentang integrasi yang luar biasa ini!
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.























Komentar 2
Saya tidak dapat menampilkan foto situs web saya kepada klien jika saya menggunakan Wasabi untuk menyimpan gambar?
https://s3.wasabisys.com/bunnycustom/wp-media-folder-bunny-custom/wp-content/uploads/2023/08/Myproject-1_31_2048x-300x300.png
Hai, seharusnya tidak menjadi masalah, bisakah Anda menghubungi tim dukungan kami? Kami akan memeriksanya untuk Anda karena kami mungkin memerlukan akses pribadi yang tidak dapat kami bagikan di formulir komentar