WP Speed of Light: Optimisation de la vitesse
1. Activer l'optimisation de la vitesse
La section « Optimisation de la vitesse » permet de configurer les outils qui accélèrent WordPress. Utilisez le menu WP Speed of Light > Optimisation de la vitesse > Accélérer
Activez le système de cache : il accélérera votre site web en préchargeant les éléments de page courants et les requêtes de base de données.
Comment ajouter le cache manuellement ?
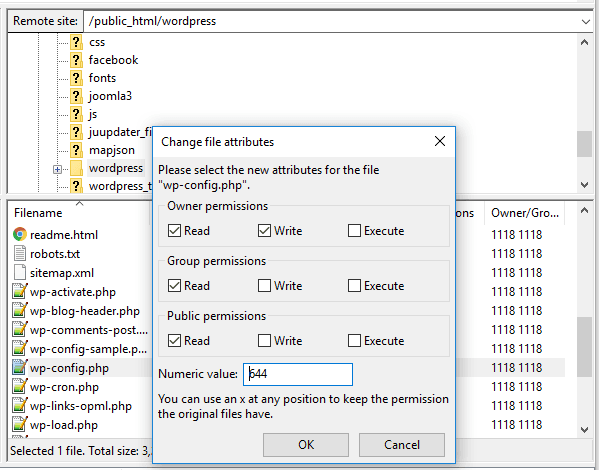
Tout d'abord, si vous ne pouvez pas modifier le fichier sur votre serveur, vous devez définir les permissions d'écriture pour le « wp-config.php » . Pour cela, connectez-vous à votre serveur FTP, faites un clic droit sur le fichier et choisissez « Permissions du fichier » . Vous pourrez ensuite définir les permissions.
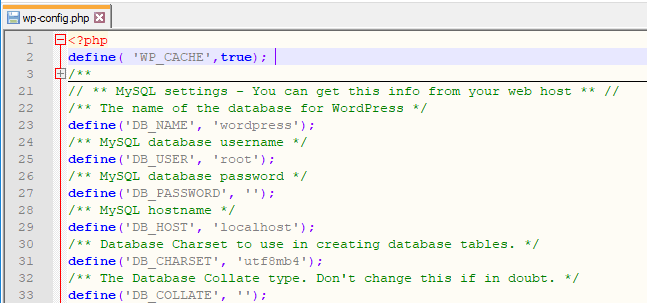
Deuxièmement, vous devez ajouter le script « define( 'WP_CACHE',true); » en haut du « wp-config.php » .
Enfin, allez dans WP Speed of Light > Optimisation de la vitesse > Accélération et activez l' Activer le système de cache .
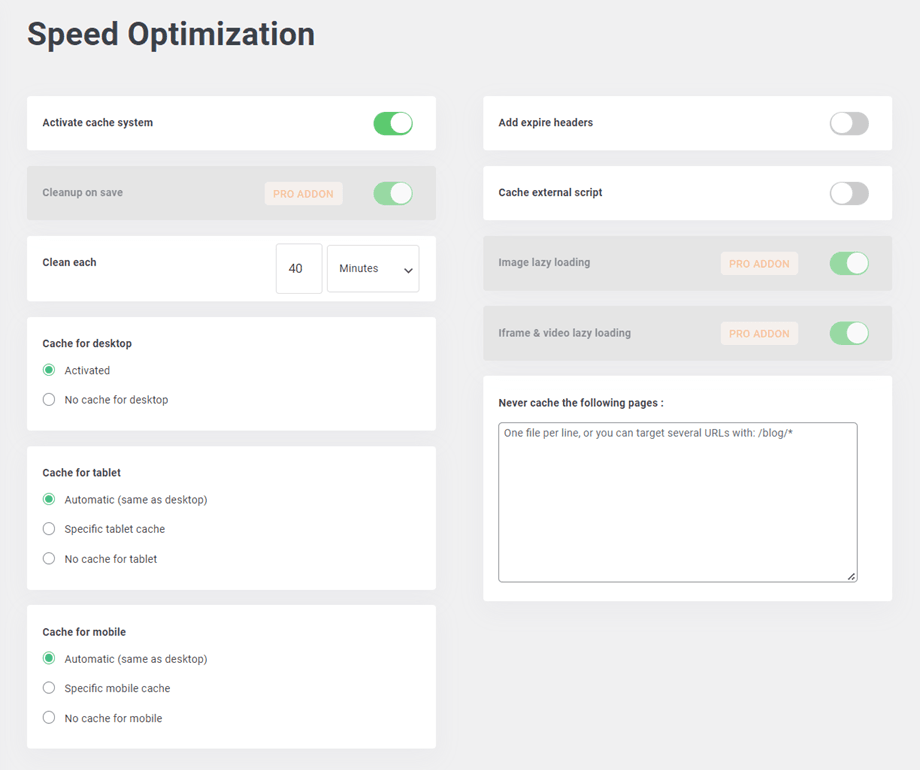
Nettoyage automatique : Nettoyage automatique du cache stocké toutes les x minutes et génération instantanée d'une nouvelle version
Cache pour ordinateur/tablette/mobile : le cache de bureau est utilisé par défaut sur tous les appareils. L’option de cache spécifique à chaque appareil ne doit être utilisée que si votre framework de thème génère des fichiers spécifiques à chaque appareil.
Ajouter des en-têtes d'expiration : cela indique au navigateur s'il doit demander un fichier spécifique au serveur ou le récupérer depuis son cache.
Mise en cache des scripts externes : met en cache les ressources externes telles que les scripts servis par Google. Attention : surveillez les performances avant et après l’activation, car une baisse de performances peut survenir.
Ne jamais mettre en cache les pages suivantes : Ajoutez l’URL des pages que vous souhaitez exclure du cache (une URL par ligne).
Vous pouvez exclure du cache un ensemble d'URL à l'aide de règles telles que www.website.com/blog*
EXTENSION PRO UNIQUEMENT
Nettoyage lors de l'enregistrement : le cache est automatiquement vidé lors de l'enregistrement d'un contenu WordPress tel qu'un article, une page…
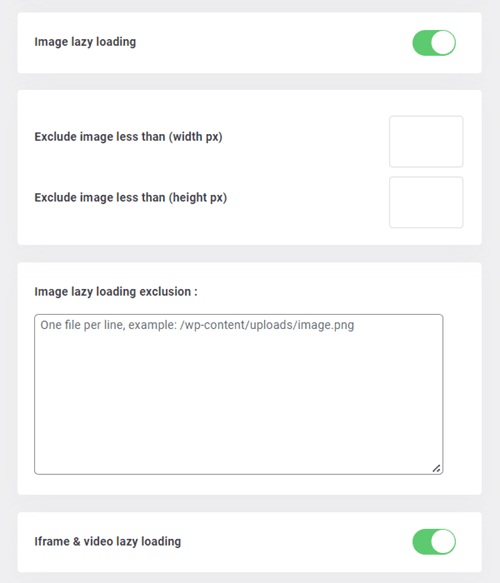
lazy loading des images : ne charger les images que lorsqu'elles sont visibles par l'utilisateur (au défilement).
lazy loading des iframes et des vidéos : Chargement différé de toutes les iframes et vidéos HTML5
Lors de l'activation lazy loading des images option, certaines options seront affichées ci-dessous :
Exclure les images de largeur inférieure à (largeur px) : exclut du lazy loading toutes les images dont la largeur en pixels est inférieure à cette valeur. Utile pour exclure les petites icônes ou les logos.
Exclure les images de moins de (hauteur px) : exclut du lazy loading toutes les images dont la hauteur en pixels est inférieure à cette valeur. Utile pour exclure les petites icônes ou les logos.
lazy loading des images : excluez un ensemble d’URL à l’aide d’une règle comme : www.website.com/news* ou en utilisant une classe, un identifiant ou une propriété `location` des images.
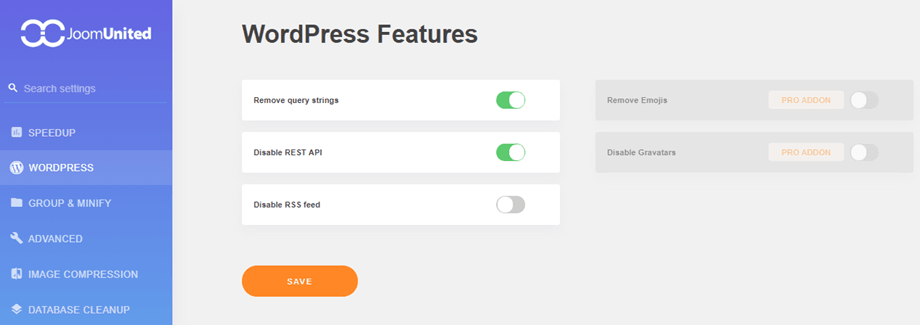
2. Onglet WordPress
Supprimez les chaînes de requête : supprimez les chaînes de requête des ressources statiques telles que les fichiers CSS et JS dans l’en-tête pour améliorer vos scores sur des services comme Pingdom, GTmetrix, PageSpeed et YSlow.
Désactiver l'API REST : Désactiver l'API REST de WordPress (API permettant de récupérer des données à l'aide de requêtes GET, utilisée par les développeurs).
Désactiver le flux RSS : Désactivez le flux RSS de WordPress. Les flux RSS permettent aux utilisateurs de s’abonner à vos articles de blog à l’aide d’un lecteur de flux RSS.
EXTENSION PRO UNIQUEMENT
Supprimer les émojis : par défaut, les émojis s’affichent sur toutes les pages de votre site. Si vous ne les utilisez pas, leur affichage est inutile.
Désactiver Gravatars : Désactivez les avatars Gravatars et utilisez uniquement les avatars locaux de vos médias.
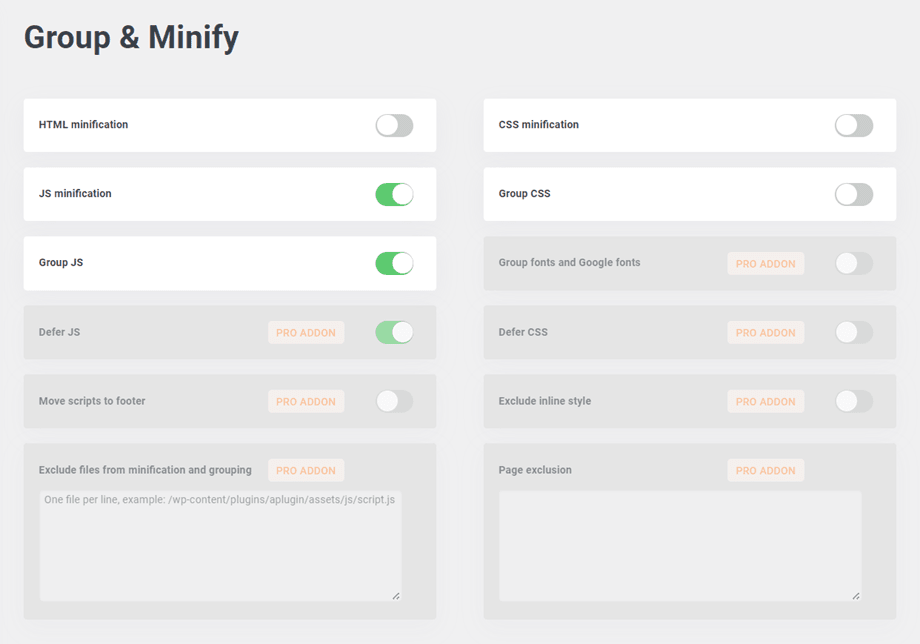
3. Grouper et minifier
La minification désigne le processus de suppression des données inutiles ou redondantes sans incidence sur le traitement de la ressource par le navigateur. Par exemple : suppression des commentaires et de la mise en forme du code, suppression du code inutilisé, utilisation de noms de variables et de fonctions plus courts, etc.
Minification HTML : Minifier les fichiers HTML mis en cache par le plugin
Minification CSS : Minifier les fichiers CSS servis par le plugin
Minification JS : Minifier les fichiers JS servis par le plugin
Regrouper les fichiers CSS : regrouper plusieurs fichiers CSS en un seul fichier minimisera le nombre de requêtes HTTP.
Grouper les fichiers JS : Regrouper plusieurs fichiers JS en un seul fichier minimisera le nombre de requêtes HTTP.
EXTENSION PRO UNIQUEMENT
- Regrouper les polices locales et les polices Google : regroupez les polices locales et les polices Google dans un seul fichier pour un chargement plus rapide.
- Différer l'exécution de JS : Exécutez les fichiers JS à la fin du chargement de la page afin d'éliminer les éléments bloquant le rendu.
- Différer le rendu CSS : charger les fichiers CSS à la fin du chargement de la page pour éliminer les éléments bloquant le rendu
Lorsque « Différer le CSS » est activée, le « Exclure les fichiers du CSS différé » apparaît. Vous pouvez alors indiquer le chemin d'accès à chaque fichier CSS sur une ligne distincte pour exclure les fichiers du CSS différé.
- Déplacer les scripts vers le pied de page : Ajoutez le script des pages que vous souhaitez exclure du déplacement vers le pied de page (une URL par ligne).
- Exclure le style en ligne : Exclure le style en ligne de la minification
- Exclure des fichiers de la minification et du regroupement : placez chaque chemin d’accès à un fichier sur une seule ligne pour exclure des fichiers de la minification et du regroupement.
- Exclusion de page : Indiquez l’URL de chaque page sur une seule ligne pour exclure une page de toutes les optimisations mentionnées ci-dessus.
Lorsque l'option « Déplacer les scripts vers le pied de page » est activée, « Exclure le déplacement des scripts vers le pied de page » apparaît.
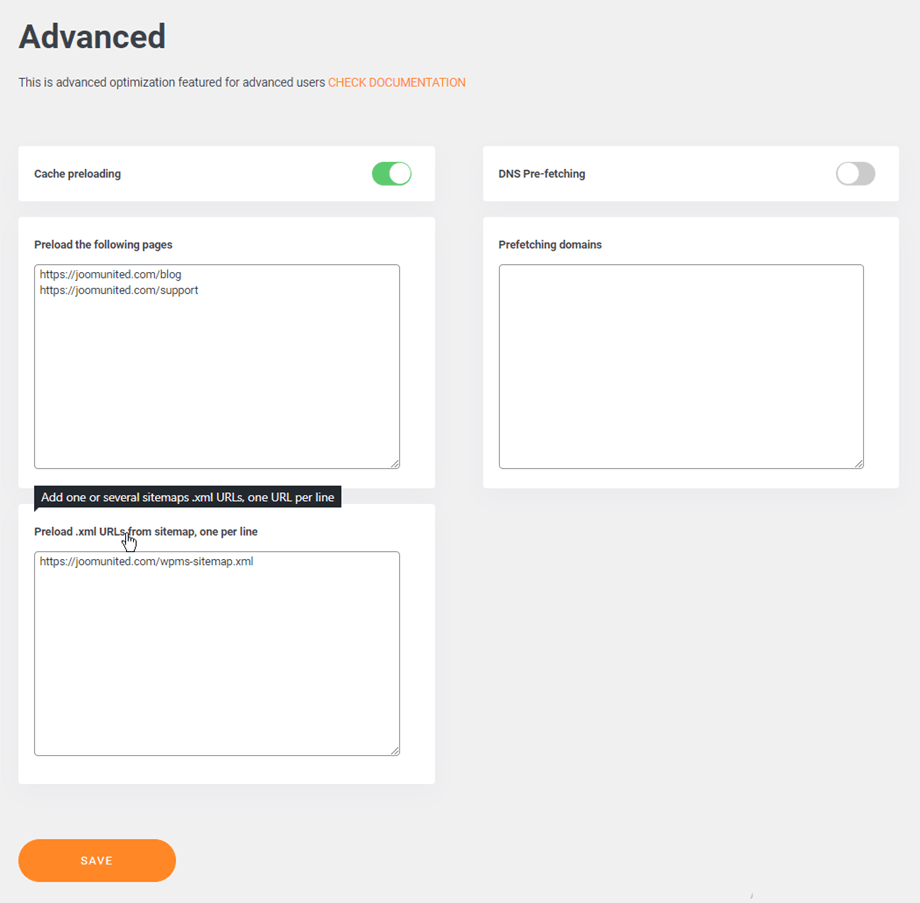
4. Préchargement et prélecture
Ces fonctionnalités de l'onglet Avancé sont uniquement incluses dans le plugin PRO ADDON.
- Préchargement du cache : Le préchargement du cache consiste à générer automatiquement une première version du cache de la page. Ainsi, le premier utilisateur accédant à la page après un nettoyage du cache n'aura pas à attendre la génération de ce dernier. Les URL du cache de la page, spécifiées une par ligne, seront automatiquement régénérées après un nettoyage du cache.
Préchargement DNS : Le préchargement DNS permet de précharger les informations DNS des liens vers des domaines externes. Par exemple, si votre site web fait fréquemment référence à un domaine externe via des liens hypertextes, le préchargement du DNS de ce domaine accélérera le chargement de la page correspondante lorsqu'un utilisateur cliquera dessus.
Précharger les URL .xml du sitemap, une par ligne : Ajouter une ou plusieurs URL .xml de sitemap, une URL par ligne
5. WooCommerce
Lorsque vous utilisez WooCommerce, les options ci-dessous permettent de réduire le temps de chargement des pages non WooCommerce ou de définir un délai de nettoyage automatique : session, panier, etc. Pour y accéder, rendez-vous dans le menu WP Speed of Light > Optimisation de la vitesse > WooCommerce . Ces fonctionnalités sont incluses dans l'extension PRO ADDON.
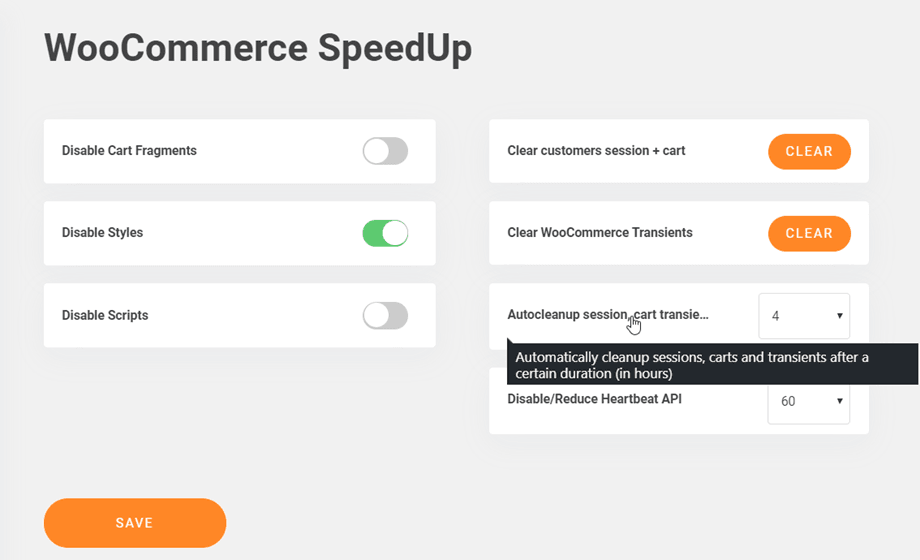
- Désactiver les fragments de panier : Par défaut, WooCommerce utilise des fragments de panier pour mettre à jour le panier sans recharger la page. Selon votre thème et la configuration de WooCommerce, leur utilisation peut être nécessaire ou désactivée pour de meilleures performances.
- Désactiver les styles : Désactiver les styles WooCommerce pour les pages non WooCommerce
- Désactiver les scripts : Désactiver les scripts WooCommerce pour les pages non WooCommerce
- Effacement des sessions et paniers clients : Supprimez toutes les sessions clients WooCommerce et les paniers stockés temporairement dans votre base de données. Vous optimiserez ainsi les performances et l’espace de stockage de votre base de données.
- Effacer les données transitoires WooCommerce : Supprimez toutes les données transitoires WooCommerce stockées temporairement dans votre base de données.
- Nettoyage automatique des sessions et des éléments transitoires du panier : Nettoyage automatique des sessions, des paniers et des éléments transitoires après une certaine durée (en heures).
- Désactivation/Réduction de l'API Heartbeat : La réduction de l'activité modifiera la fréquence de Heartbeat. La désactivation complète de Heartbeat peut entraîner le dysfonctionnement d'autres plugins et thèmes utilisant cette API.