WP Table Manager: Běžné použití
Hlavní myšlenkou WP Table Manager je spravovat všechny tabulky přímo z editoru, ačkoliv máte k dispozici zobrazení pluginu. WP Table Manager funguje na všech WYSIWYG editorech WordPressu, a to jak pro frontend, tak pro backend. Můžete ho například použít ve vlastním modulu WordPressu.
1. Správa tabulek z článku
Po instalaci WP Table Manager se v editoru zobrazí tlačítko editoru. Kliknutím na něj otevřete hlavní zobrazení WP Table Manager .
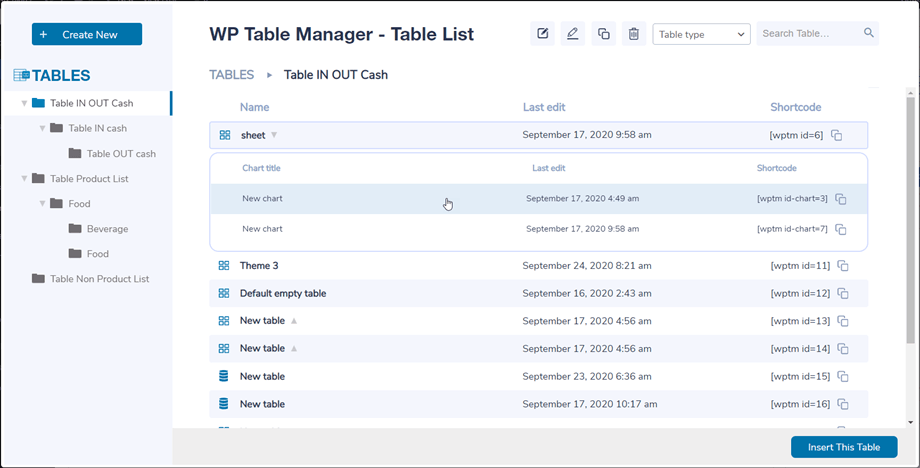
Správce tabulek v lightboxu otevřeném z příspěvku/stránky. Kliknutím na název zobrazíte obsah tabulky/grafu nebo jednoduše klikněte na místo vedle a vyberte tabulku. Poté stiskněte tlačítko Vložit tuto tabulku.
Poté se tabulka zmaterializuje s šedou oblastí a odpovídající ikonou programu Excel / grafu.
Pokud kliknete na oblast a poté znovu na tlačítko WP Table Manager načte se dříve přidaná tabulka.
Gutenberg je ale nyní ve WordPressu výchozím editorem, takže se můžete podívat na 7 bloků v Gutenbergu.
2. Správa tabulek a kategorií
Tabulky jsou zařazeny do kategorií. V kategoriích můžete mít libovolný počet tabulek.
Chcete-li vytvořit kategorii tabulky, klikněte na tlačítko Vytvořit novou >> Kategorie v záhlaví panelu. Chcete-li vytvořit novou tabulku, klikněte na tlačítko Vytvořit novou >> Tabulka.
V levém panelu lze kategorii spravovat umístěním myši na ni, název můžete upravit nebo ji smazat kliknutím pravým tlačítkem myši na kategorii.
Pro seřazení kategorií můžete použít funkci drag'n drop.
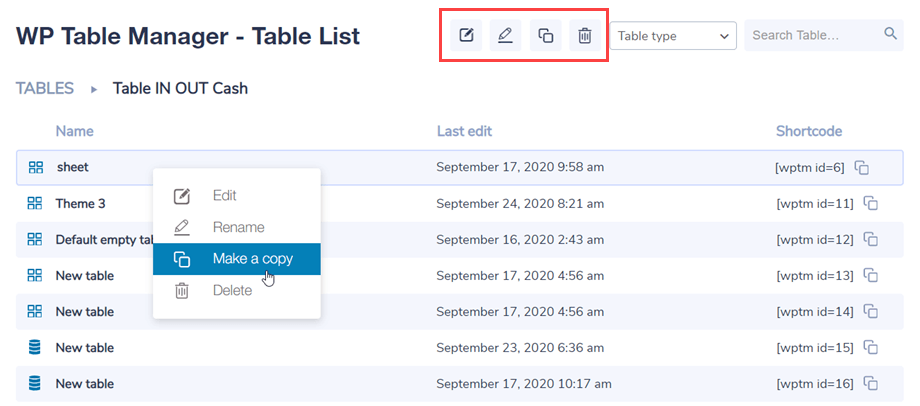
Na pravém hlavním panelu můžete upravovat, duplikovat, přejmenovat a odstraňovat tabulky. Ikony se nacházejí v horní části ovládacího panelu po kliknutí na tabulku. Najdete je také kliknutím pravým tlačítkem myši na tabulku.
3. Tabulkové vydání
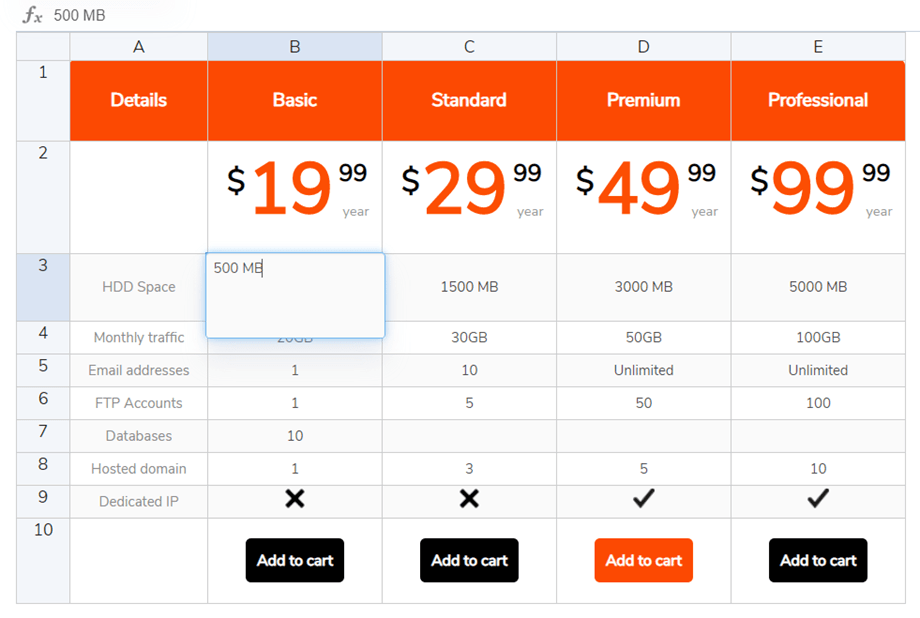
Chcete-li přidat data do tabulek, musíte se chovat jako v tabulce. Dvojitým kliknutím na buňku získáte možnost aktualizovat obsah, jediným kliknutím vyberete jednu/několik buněk (a například použijete styl).
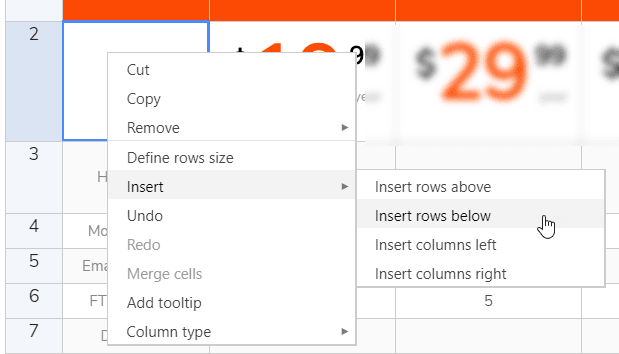
Chcete-li přidat řádky nebo sloupce, klikněte pravým tlačítkem myši. Poté můžete vkládat řádky/sloupce vlevo nebo vpravo.
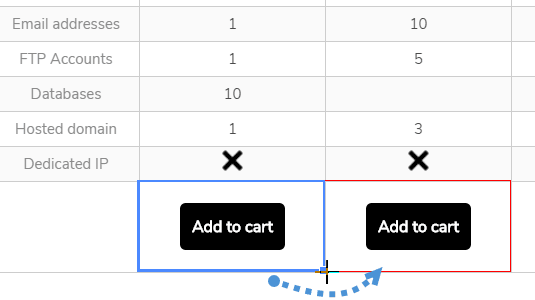
Pro kopírování buněk můžete použít CTRL+C / CTRL+V (nebo tu stejnou klávesovou zkratku od Apple, J), nebo můžete také umístit kurzor myši do pravého dolního rohu buňky a přesunout ji požadovaným směrem.
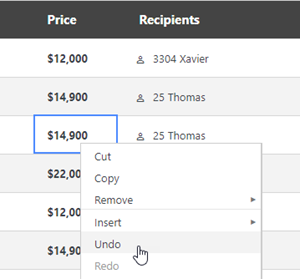
Máte možnost vrátit zpět/znovu provést poslední úpravu.
WP Table Manager uchovává zálohu provedených úprav obsahu buněk a může je obnovit.
4. Pokročilá edice obsahu
HTML buňky
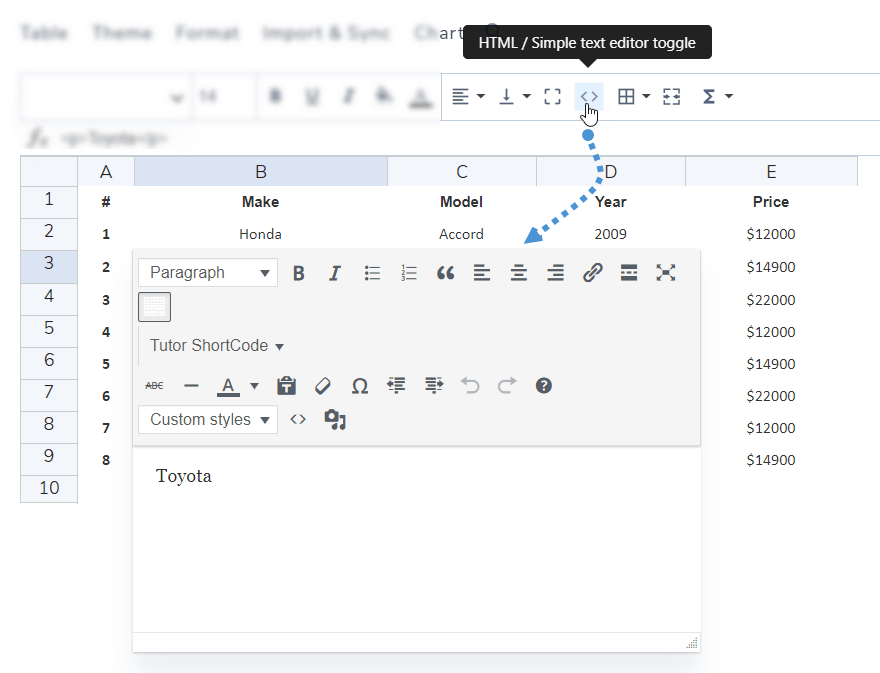
Do každé buňky můžete přidat HTML obsah pomocí WYSIWYG editoru. Vyberte buňku a na panelu nástrojů klikněte na ikonu < > .
Nyní, když upravíte buňku, budete mít uvnitř HTML editor. K dispozici jsou obrázky a HTML.
Sloučit buňky
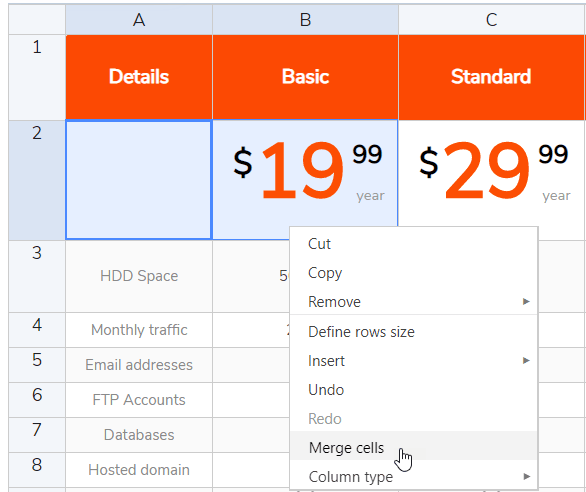
Buňky lze také sloučit. Vyberte 2 nebo více buněk a poté klikněte pravým tlačítkem myši. Zobrazí se nabídka, která vám umožní provést sloučení.
Nebo můžete použít Sloučit buňky na panelu nástrojů.
Možnosti sloupců
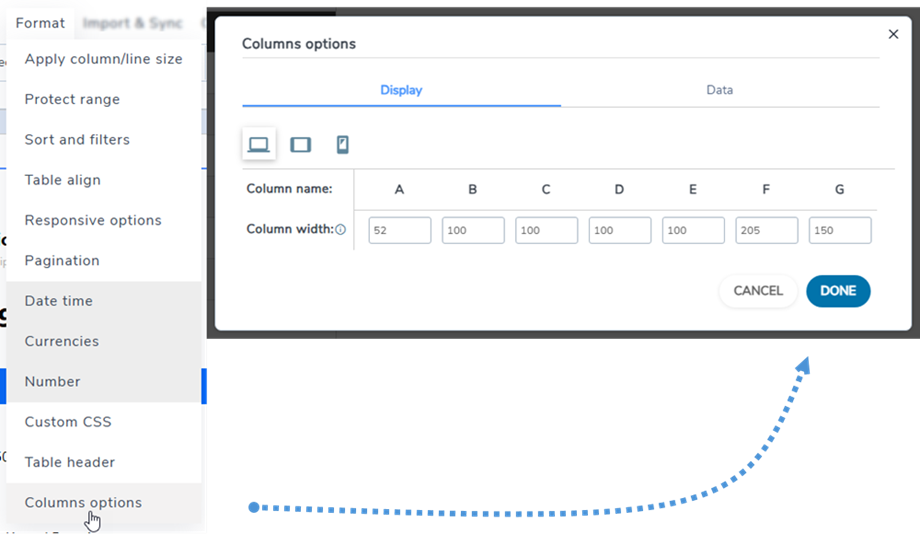
Chcete-li přizpůsobit šířku sloupců tabulky, přejděte do nabídky Formát >> Možnosti sloupců >> karta Zobrazení a vyberte cílovou velikost obrazovky (Počítač, Tablet nebo Mobilní zařízení).
Zadejte požadovanou šířku pro každý sloupec v příslušném formátu. Pro procenta uveďte symbol % (např. 25 %). Pro pixely zadejte pouze číslo bez „px“ (např. 150).
Karta Data
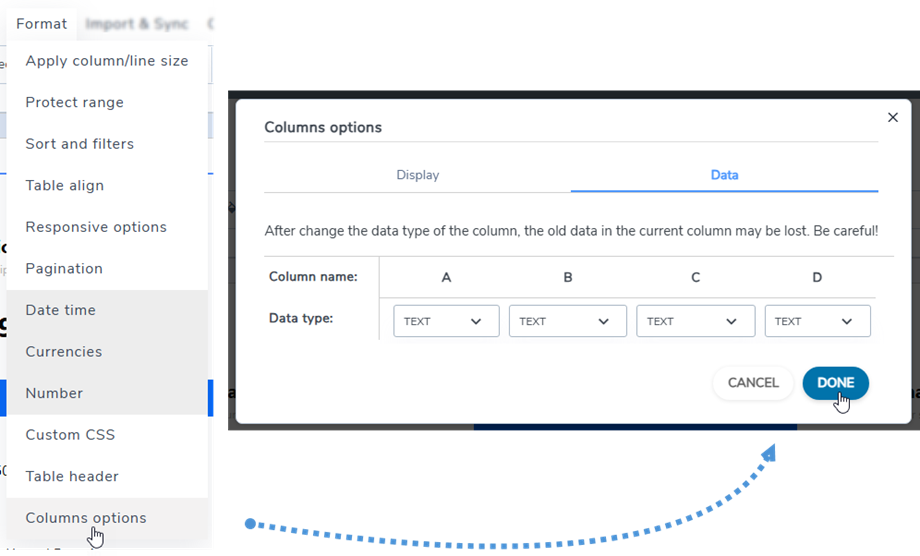
Chcete-li změnit datový typ sloupců, přejděte do nabídky Formát >> Možnosti sloupců >> karta Data. Poté vyberte typ pro odpovídající sloupec.
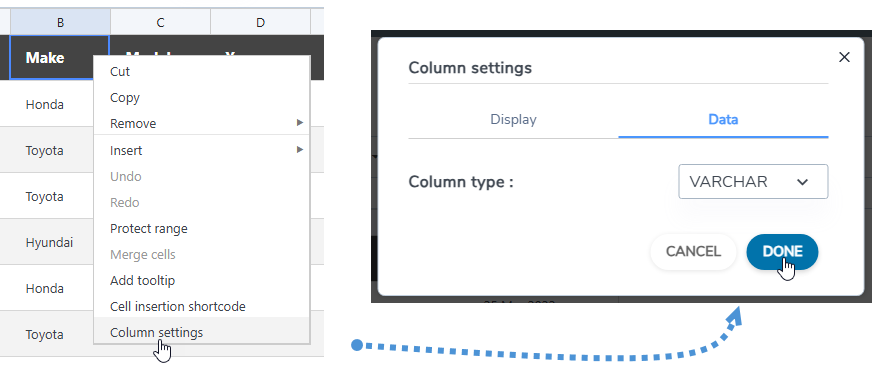
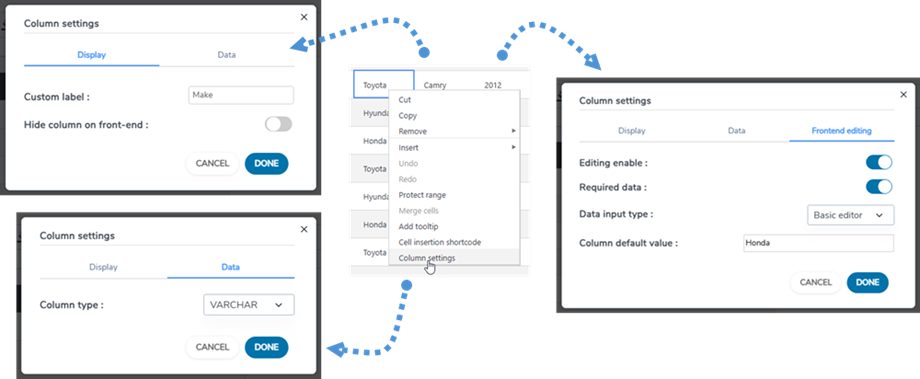
Nebo klikněte pravým tlačítkem myši na libovolnou buňku, vyberte možnost Nastavení sloupce Data můžete vybrat typ pro
Skrýt sloupce na front-endu
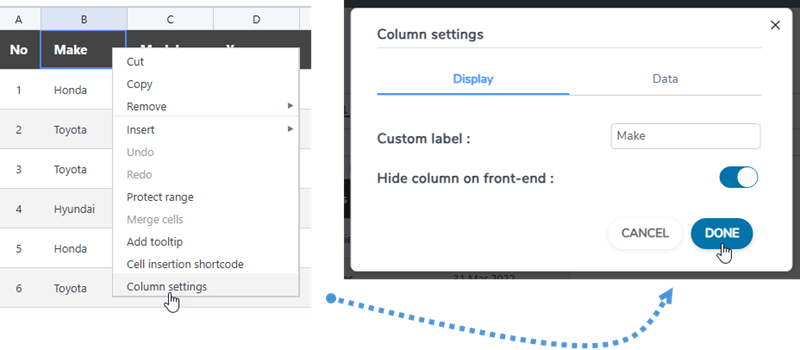
Chcete-li skrýt sloupec tabulky na frontendu, můžete kliknout pravým tlačítkem myši na buňku nebo záhlaví sloupce, vybrat Nastavení sloupce a poté na Zobrazit povolit možnost Skrýt sloupec na frontendu
5. Export do Excelu a tabulek
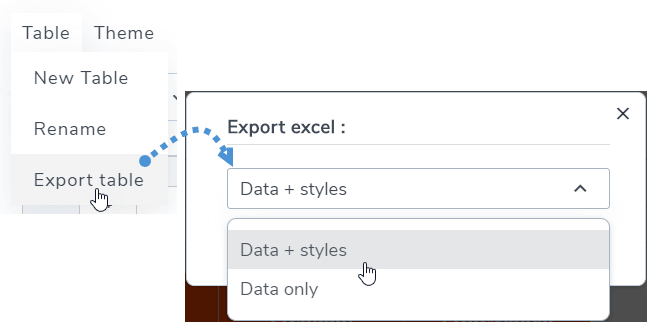
Tabulku můžete exportovat ve WP Table Manager pomocí našeho specializovaného nástroje. Přejděte do nabídky Tabulka >> Exportovat tabulku, vyberte Data + styly nebo Pouze data . Poté klikněte na Exportovat Excel .
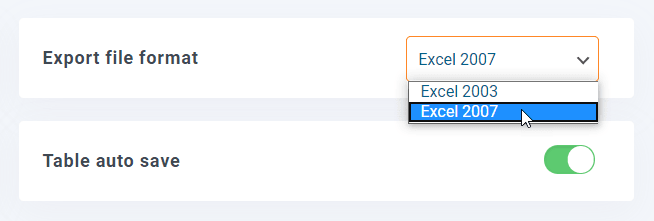
Export lze provést ve formátu Excel 2003 nebo 2007. Najdete ho v Konfigurace pluginu >> Hlavní nastavení.
6. Krátký kód
Zkrácený kód tabulky
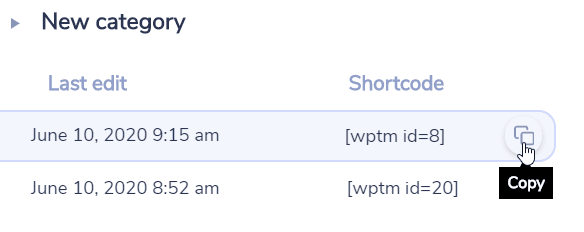
Na dashboardu vidíte shortcode každé tabulky. Tlačítka pro kopírování jsou vedle shortcodu, můžete je použít ke snadnému sdílení tabulek, např.: [wptm id=8]
Krátký kód buněk
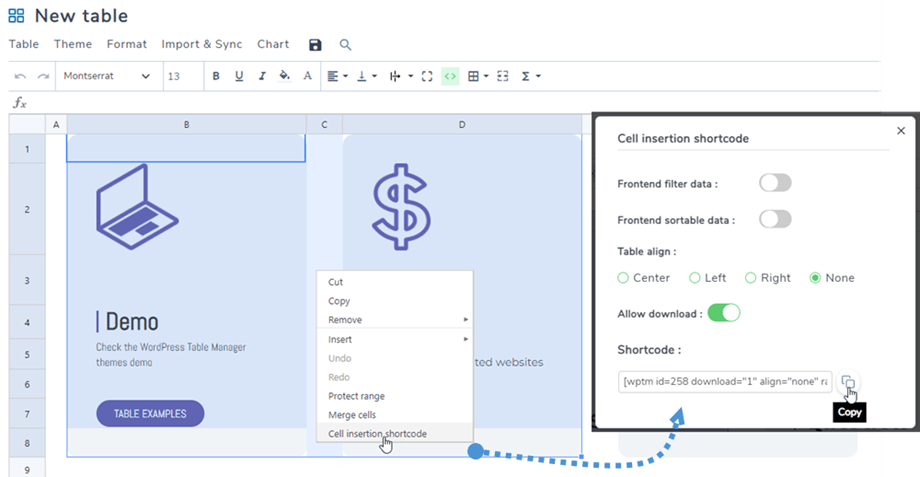
Uživatel může vložit několik řádků a sloupců pomocí krátkého kódu místo celé tabulky. Nejprve byste měli vybrat buňky, které chcete vložit. Poté na ně klikněte pravým tlačítkem myši a v kontextové nabídce vyberte možnost Vložení buňky krátkým kódem
Po výběru možností ve vyskakovacím okně klikněte na Kopírovat . Poté můžete krátký kód vložit do svých příspěvků/stránek.
např.: [wptm id=258 download="1" align="none" range="B1-D8"]
krátký kód grafu
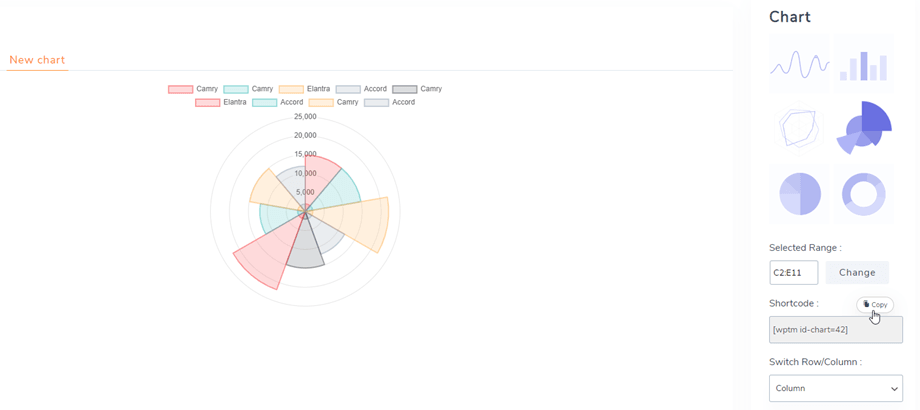
Po vytvoření grafu najdete shortcode grafu v pravém panelu a poté jej můžete zkopírovat a vložit do svých příspěvků/stránek.
např.: [wptm id-chart=42]
7. Bloky v editoru Gutenberg
Tabulky nebo grafy si nyní můžete na svém webu zobrazit pomocí editoru Gutenberg. Tyto dva WP Table Manager jsou WP Table Manager a graf WP Table Manager .
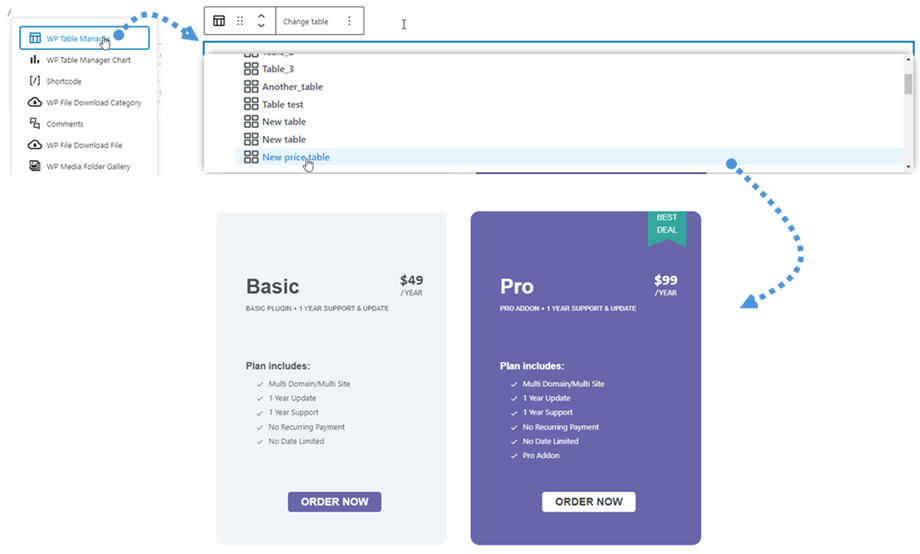
Chcete-li přidat tabulku v editoru Gutenberg, vyhledejte a poté klikněte na WP Table Manager blok v kategorii Widgety. Jakmile pole najdete, klikněte na něj a zobrazí se seznam tabulek, které jste vytvořili. Poté vyberte tabulku, kterou chcete zobrazit na frontendu. Po výběru tabulky se okamžitě zobrazí náhled tabulky.
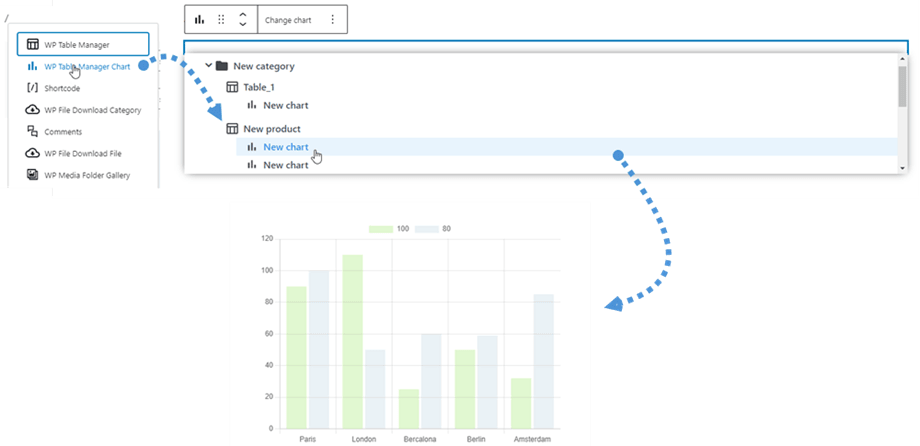
Je to podobné jako při přidávání tabulky – vyhledejte a poté klikněte Graf WP Table Manager v kategorii Widgety. Poté vyberte jeden graf z rozbalovacího seznamu.
8. Úpravy frontendu
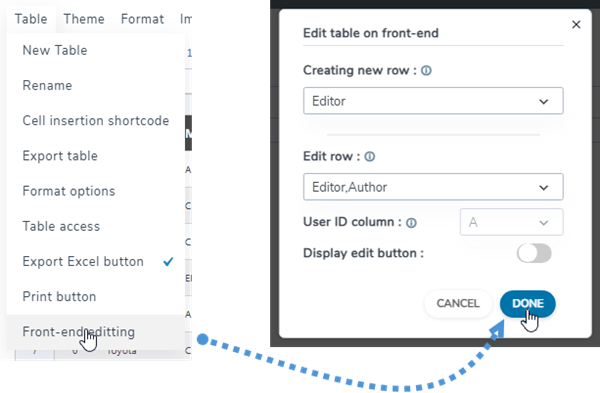
V editoru tabulek přejděte do nabídky Tabulka > Úpravy front-endu .
Obsahuje tyto funkce:
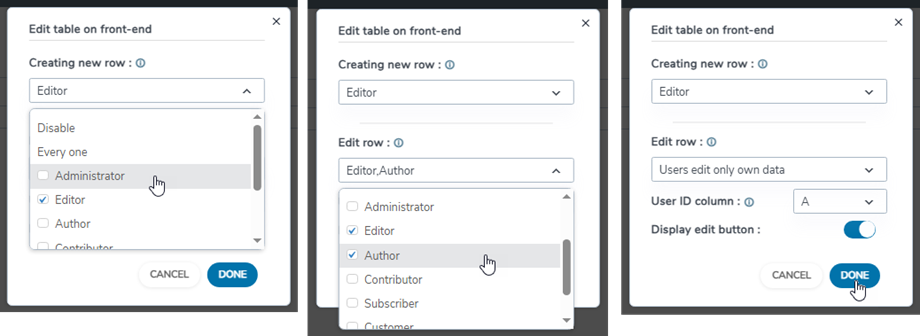
- Vytvoření nového řádku: Povolit uživatelům bez přihlášení nebo pouze skupinám přihlášených uživatelů oprávnění vytvářet nové řádky na front-endu. Styl bude aplikován pro každý sloupec, pozadí bude nastaveno na alternativní barvy pro celou tabulku.
- Upravit řádek: Povolit uživatelům bez přihlášení nebo pouze přihlášeným uživatelům oprávnění k úpravě řádků na front-endu.
- Sloupec ID uživatele: Vyberte hodnoty sloupce, ze kterých budou použity identifikátory uživatelů. Odkazuje na ID z tabulky Uživatelé WordPressu (wp_users), MUSÍ být definováno jako celé číslo na straně MySQL.
- Tlačítko pro úpravy zobrazení: Povolit/zakázat pomocí přepínacího tlačítka.
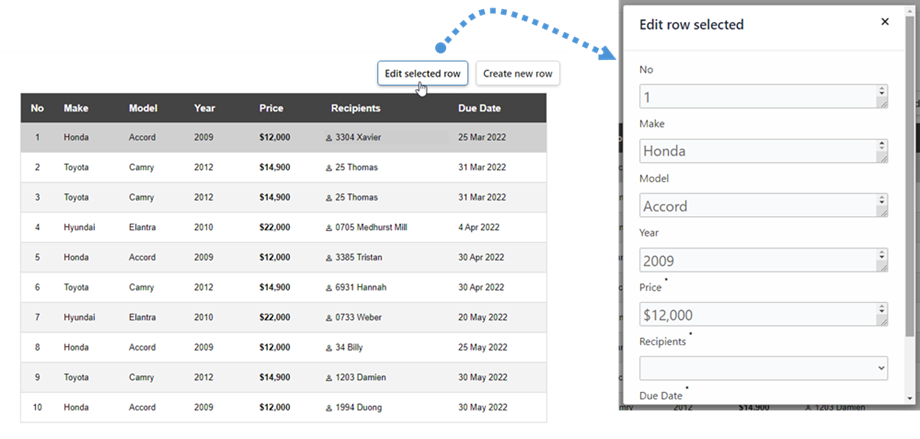
Můžete vytvořit nový řádek nebo vybrat řádek k úpravě na frontendu.
Pokud Upravit tabulku na frontendu v nastavení sloupců se zobrazí Úpravy možnost Nastavení sloupce
V rozbalovacím okně nastavení sloupců jsou 3 záložky:
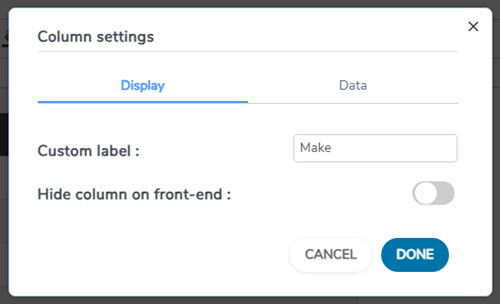
Karta Zobrazit
- Popisek sloupce: Název sloupce.
- Skrýt sloupec na frontendu: skrýt/zobrazit sloupec pomocí přepínacího tlačítka.
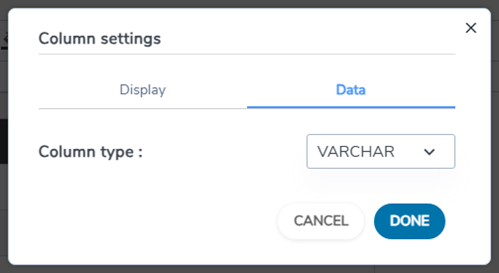
Karta Data
- Typ sloupce: Vyberte typ sloupce: Text, Varchar, Celé číslo, Číslo s plovoucí čárkou, Datum, Datum a čas.
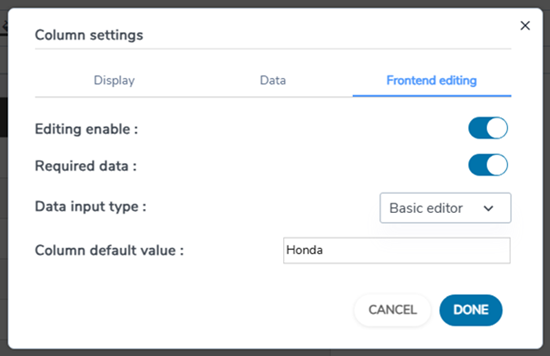
Karta Úpravy
- Povolení úprav: povolení/zakázání pomocí přepínacího tlačítka.
- Požadovaná data: povolit/zakázat pomocí přepínacího tlačítka.
- Typ vstupu dat: vyberte typ dat:
- Základní editor
- HTML editor
- Výběrové pole
- datum
- Výchozí hodnota sloupce: nastavení výchozí hodnoty pro sloupec.
- Seznam hodnot: Zadejte možné hodnoty pro tento sloupec do tohoto seznamu a oddělte je stisknutím klávesy ENTER. Hodnoty budou použity v editorech pro daný sloupec.