My Maps location: Místa a kategorie
1. Získejte klíč API Google Maps API
Pokaždé, když použijete rozhraní API služby Mapy Google, pokud byla vaše doména vytvořena po 22. červnu 2016, musíte zadat klíč k ověření vaší žádosti.
Získejte klíč a povolte API: https://developers.google.com/maps/documentation/javascript/get-api-key
Další informace: https://developers.google.com/maps/documentation/javascript/usage?hl=cs
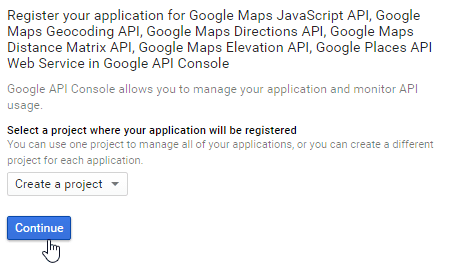
Prvním krokem je vytvoření projektu a poté zadat název projektu.
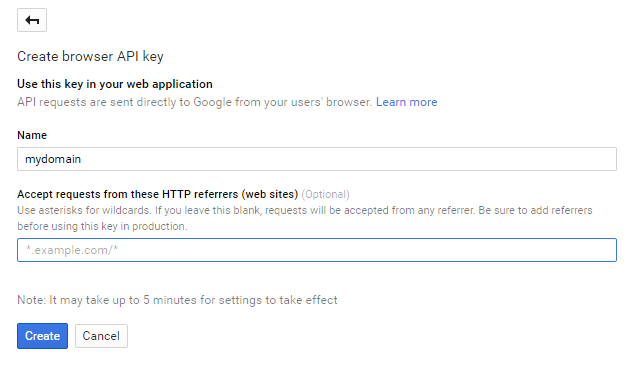
Pokud chci povolit všechny požadavky z médomény, pak vzor, který je třeba dodržet, je * .joomunited.com / *
Pokud chcete povolit pouze jednu doménu, například mydomain.com, pak by vzor byl joomunited.com/*
Do prostředí localhost můžete vložit libovolný platný klíč a bude fungovat bez odkazu na doménu.
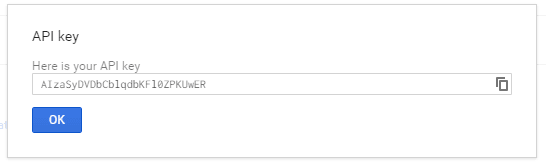
Poté se vygeneruje klíč API, který je třeba zkopírovat, abyste jej mohli přidat do My Maps location.
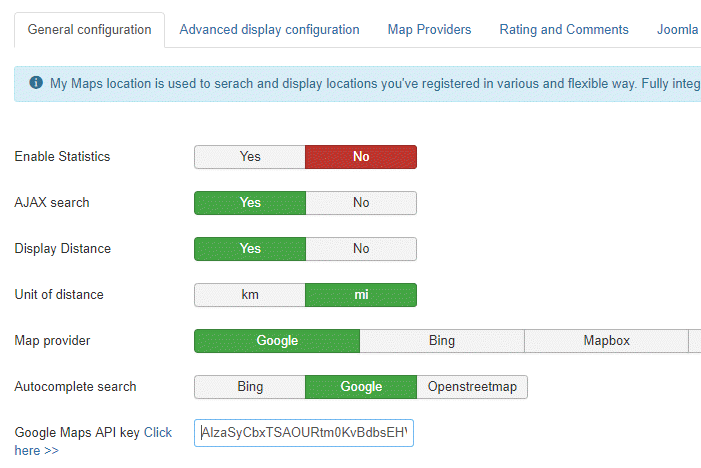
Přidejte klíč do My Maps Location.
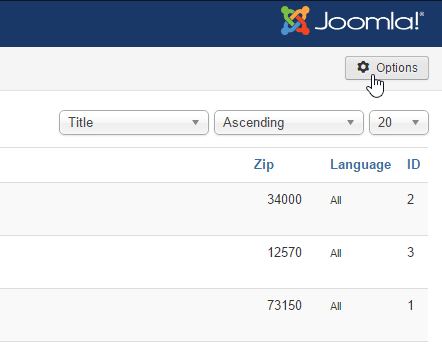
V zobrazení Components > My Maps Location můžete přidat klíč do konfigurace.
Vložte klíč.
Krok za krokem resumé:
Takže kroky, které následuji, jsou
- Přejděte do konzole Google API Console
- Vytvořte nebo vyberte projekt
- Kliknutím na Pokračovat povolíte API a všechny související služby
- Na stránce Přihlašovací údaje získejte klíč prohlížeče (a nastavte přihlašovací údaje API)
- Abyste zabránili krádeži kvót, zajistěte svůj klíč API podle těchto osvědčených postupů
2. Správa kategorií umístění
Umístění je zařazeno do kategorií. Tyto kategorie lze zobrazit jako filtr v frontendu nebo použít jako předdefinovaný parametr v položce nabídky k načtení některých kategorizovaných umístění.
Pokud máte mnoho míst, doporučujeme použít kategorie.
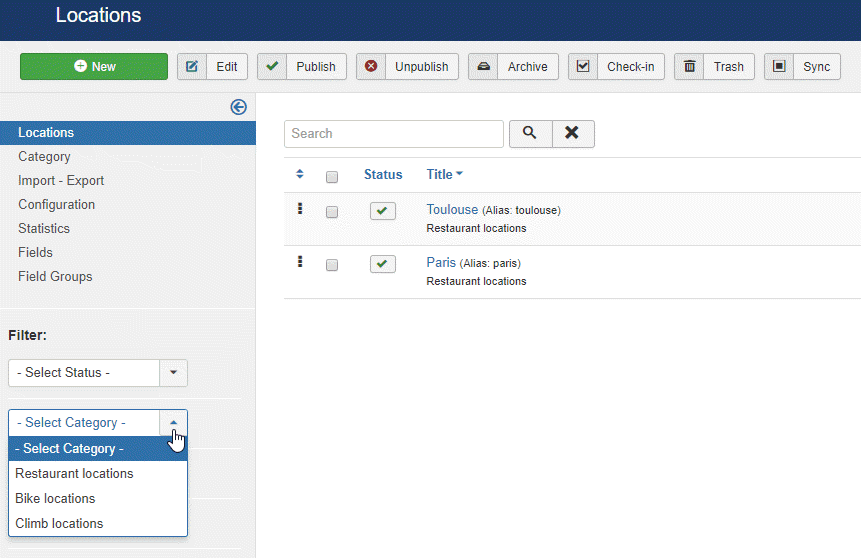
Můžete vytvářet kategorie a podkategorie. Chcete-li vytvořit kategorii, přejděte do My Maps location > Kategorie a klikněte na Nový
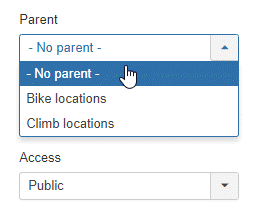
Poté z obrazovky kategorie budete muset přidat název a nadřazenou kategorii pro případ, že chcete vytvořit podkategorii
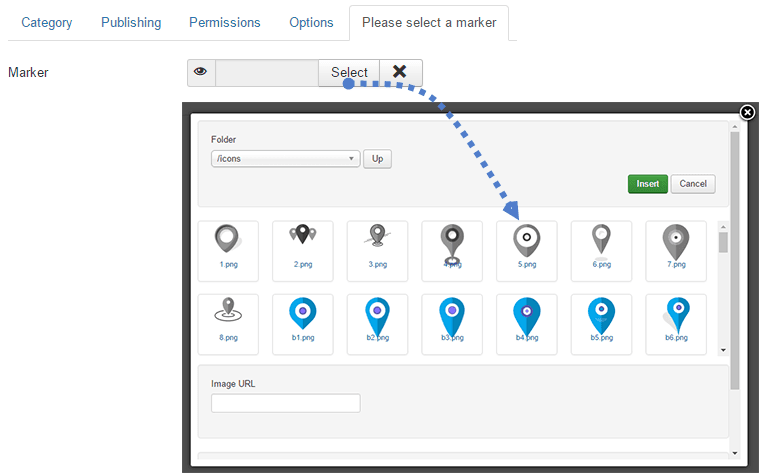
Můžete také definovat výchozí značku pro umístění v této kategorii pomocí karty Výběr značky
3. Vytvořte umístění
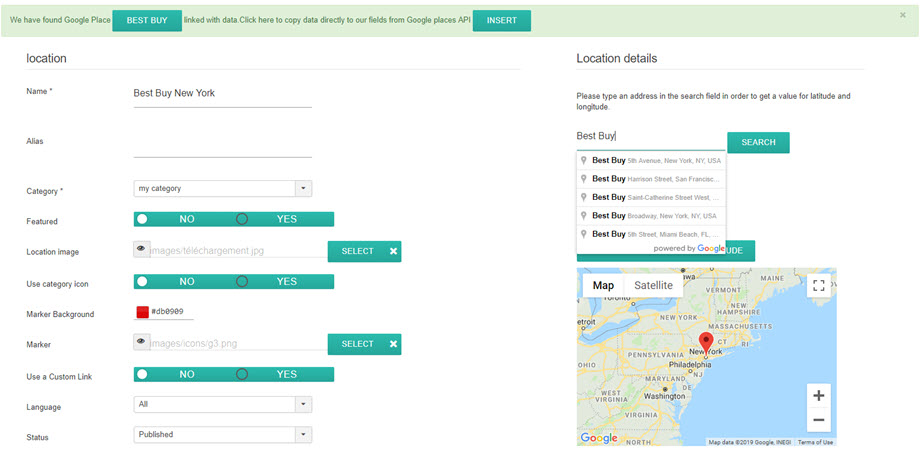
Chcete-li vytvořit místo, přejděte do My Maps location > Místa > Nový
K dispozici jsou 3 povinná pole:
- Název místa
- Kategorie místa
- Podrobnosti o poloze (adresa)
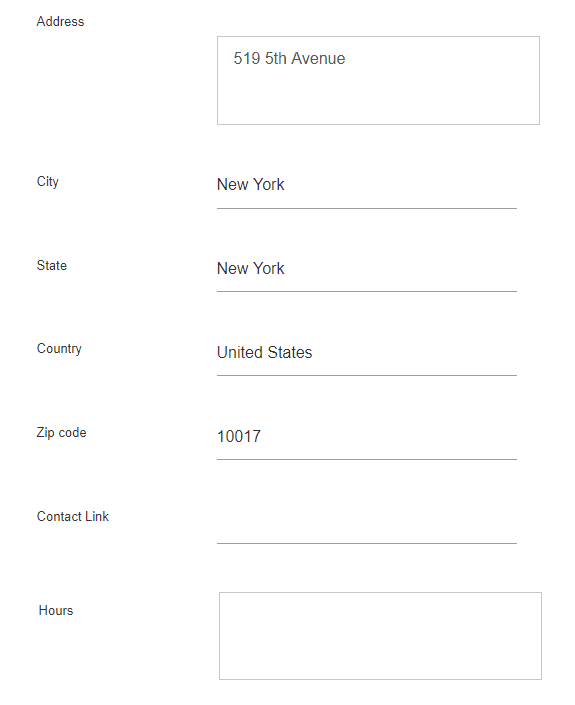
Pro adresu máte 3 řešení, jak ji přidat:
- Použijte vyhledávací pole (doporučeno)
- Navigujte na mapu a pomocí kurzoru určete polohu
- Vyplňte adresu (musí být platné Mapy Google)
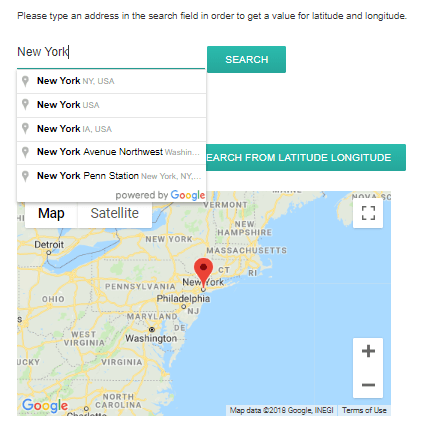
Chcete-li přidat umístění pomocí vyhledávače, zadejte název místa, které chcete přidat.
Při výběru budou pole zeměpisné šířky a délky vyplněna automaticky. Moje mapy jsou také integrovány s místy Google! To znamená, že můžete vyhledávat obchod nebo cokoli jiného, co je registrováno v Mapách Google, naše součást získá všechny informace o místě.
Můžete se také pohybovat po mapě a přímo umístit značku, výsledek bude stejný a automaticky se vyplní zeměpisná šířka a délka.
Pokud pole vyplníte ručně, musí se přihlašovat do pole adresy a PSČ, musí se shodovat se známou adresou Map Google.
Všechny další informace o místě (popis, hodiny, ...) se zobrazí v podrobném zobrazení místa.
Kontaktním odkazem v edici podrobností o poloze je možnost přidat kontaktní odkaz, mailto nebo URL na místo. Na frontendu bude tlačítko kontaktu, které otevře URL nebo provede akci mailto.
4. Další informace o poloze
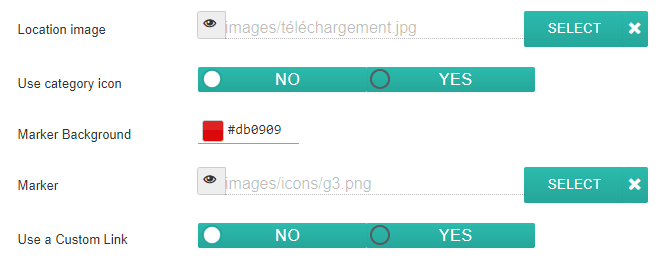
Na každé místo můžete přidat obrázek a značku.
- Obrázek místa: Obrázek se zobrazí jako miniatura v popisku místa a ve větší velikosti na stránce podrobností místa.
- Použít ikonu kategorie: Použijte ikonu, kterou vložíte do pole kategorie mých mapových umístění
- Pozadí značky: vyberte barvu značky pozadí
- Značka se na mapě zobrazí jako ikona značky polohy. V rozšíření My Maps Location umístění v My Maps Location máte také několik pěkných sad značek pro vaše místa .
- Použití vlastního odkazu přepíše odkaz na detail umístění vlastní adresou URL.
My Maps location používá nativní vícejazyčnou funkci Joomla. Jazyk můžete definovat v kategoriích umístění a v umístěních. Při přepnutí jazyka budou umístění filtrována jako jakýkoli jiný obsah Joomla, aby se zobrazil obsah schválený jazykem.
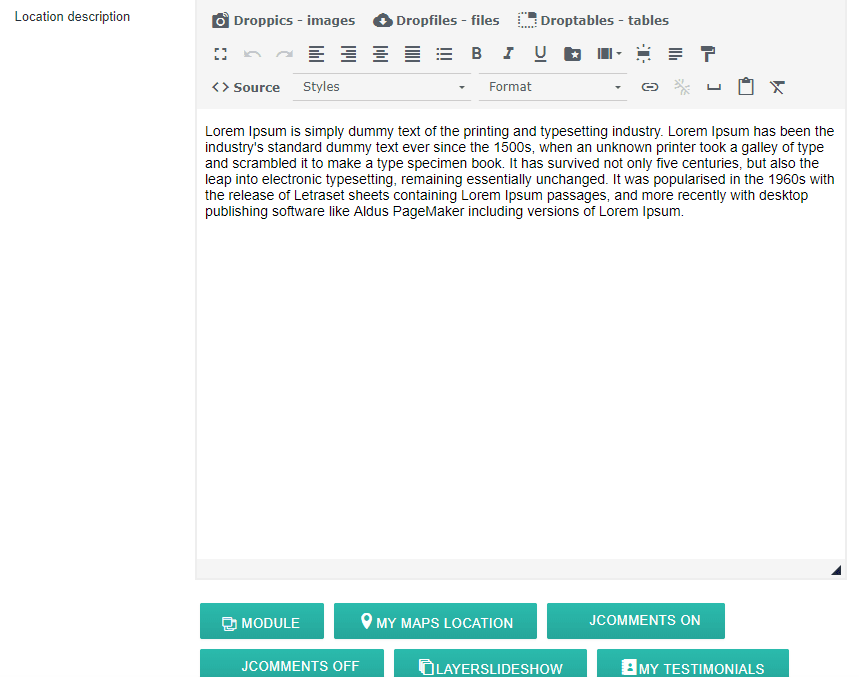
Pole popisu místa je jedním z nejdůležitějších.
Zobrazí se na stránce s podrobnostmi o poloze a v závislosti na tématu jako úvodní text místa ve výsledcích hledání. Ještě důležitější je, že popisem je editor WYSIWYG se všemi načtenými doplňky, to znamená, že v nich můžete mít cokoli (obrázky, videa ...).
Zde je úvodní text zobrazený ve výsledcích hledání polohy.
Pole tagu je stejný systém tagů jako Joomla. Můžete přidat značky a dílčí značky a poté je načíst do frontendu jako filtr. Pro správu všech tagů stačí načíst komponentu Joomla tag: Komponenta menu > Tagy
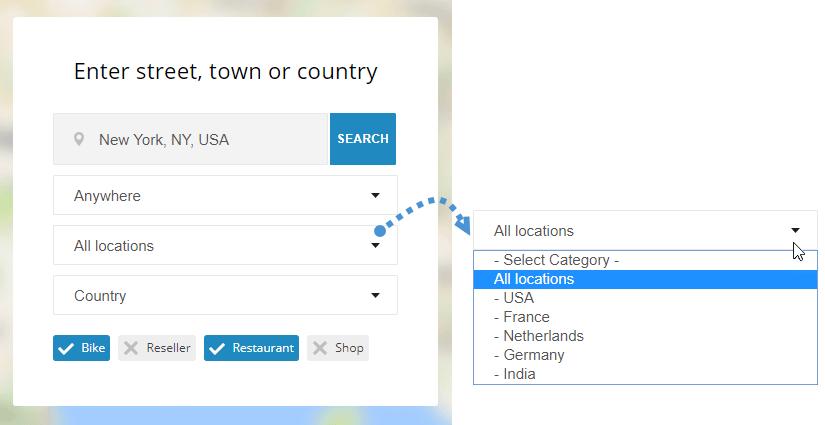
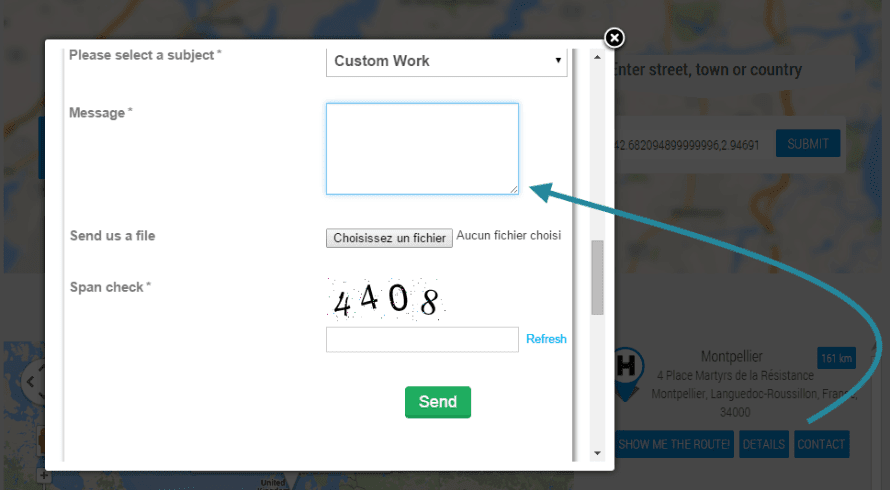
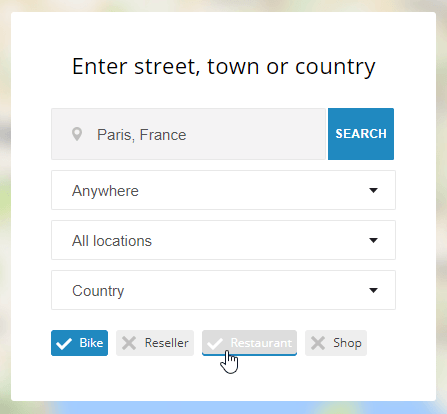
Na frontendu, v závislosti na konfiguraci, mohou být tagy zobrazeny jako checkbox (jako níže) nebo jako rozevírací seznam.
My Maps Location získalo další pole k vyplnění meta informací (pro vyhledávače). Tato pole jsou načtena na stránce podrobností o poloze.
5. Zobrazte umístění na frontendu
Chcete-li zobrazit svou polohu na frontendu, můžete použít:
- Nabídka pro zobrazení vyhledávače polohy, jednoho místa nebo kategorie míst
- Modul pro zobrazení vyhledávacího pole nebo výběr sady umístění
- Tlačítko editoru pro zobrazení jednoho nebo více umístění v libovolném editoru
Načíst umístění z nabídky
Ze správce nabídky Joomla přidejte prvek a vyberte jako typ „Vyhledávání a zobrazení polohy“. Zobrazí vyhledávač polohy s filtry.
Chcete-li zobrazit jedno předem definované místo, vyberte možnost „Podrobné zobrazení polohy“
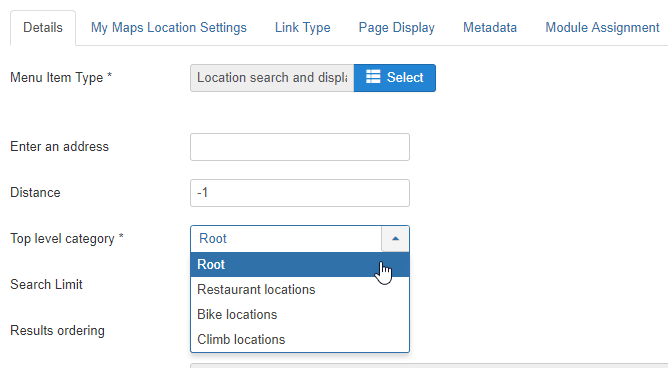
Na hlavní kartě nabídky můžete nastavit:
- Zadejte adresu: můžete vynutit zobrazení výchozí adresy při načtení stránky. Může zůstat prázdný
- Vzdálenost: vzdálenost k zamknutí vyhledávání s odkazem na výše uvedenou adresu. Může být ponecháno jako -1 (výchozí)
- Kategorie: načtení konkrétní kategorie umístění
- Limit vyhledávání: omezení počtu výsledků vyhledávání. 10 vrátí pouze 10 prvních výsledků vyhledávání polohy
- Objednávání: řazení výsledků vyhledávání podle data, názvu, vzdálenosti (výchozí)
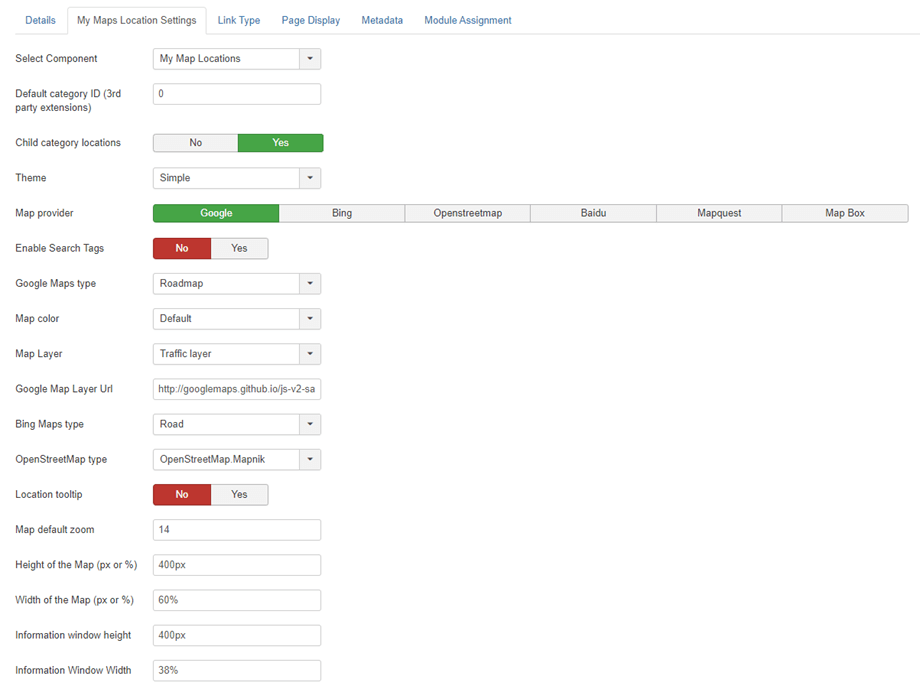
Poté na kartě My Maps Location můžete nastavit:
- Vyberte komponentu: My Maps Location nebo veškerou integraci třetích stran, jako je K2, Jomsocial ...
- Výchozí ID kategorie (rozšíření třetí strany): Výchozí kategorie, která se načte, když je použito rozšíření třetí strany, jako je K2, Hikashop nebo Adsmanager, ID seznamu CB pro tvorbu komunity
- Umístění podřízených kategorií: Zobrazí se také jako umístění výsledků vyhledávání z podkategorií, nikoli pouze z výše vybrané
- Téma: vyberte jeden ze 3 výchozích motivů, plnou šířku a postranní panel motivu vyhledávání a zobrazení výsledků dostupných pro položku nabídky
- Poskytovatel map: Vyberte Mapy Google, Mapy Bing, Mapbox, OpenStreetMap, Baidu nebo Mapquest a upravte styl svých map
- Povolit vyhledávací značky : Umožňuje provádět vyhledávací dotazy pomocí názvů značek umístění
- Designy: V závislosti na zdroji mapy máte několik typů a barev mapy
- Vrstva mapy: Přidejte do svých map některá data (vrstvu). K dispozici jsou vrstva KML, vrstva provozu, vrstva veřejné dopravy a vrstva pro cyklisty.
- Adresa URL vrstvy mapy Google: Použijte datovou vrstvu k ukládání vlastních dat nebo k zobrazení dat GeoJSON na mapě Google
- Typ Bing Maps: Pokud je vaším poskytovatelem map Bing Maps, vyberte vzhled a data Bing Maps
- Typ OpenStreetMap: Pokud je OpenStreetMap vaším poskytovatelem map, můžete do svých map přidat nějaká data (vrstvu).
- Popis polohy: Při načtení mapy se po vyhledání polohy automaticky otevře popis polohy
- Přiblížení mapy: Definujte výchozí úroveň přiblížení na mapě
- Možnosti šířky a výšky map a výsledků vyhledávání
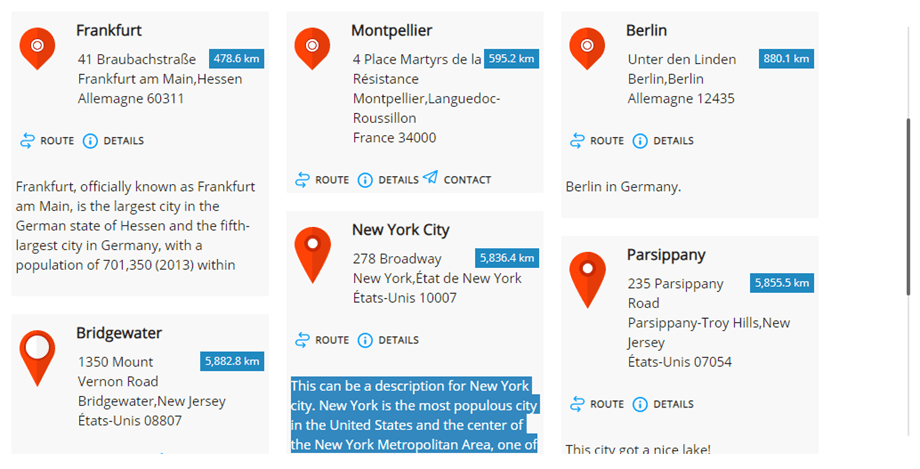
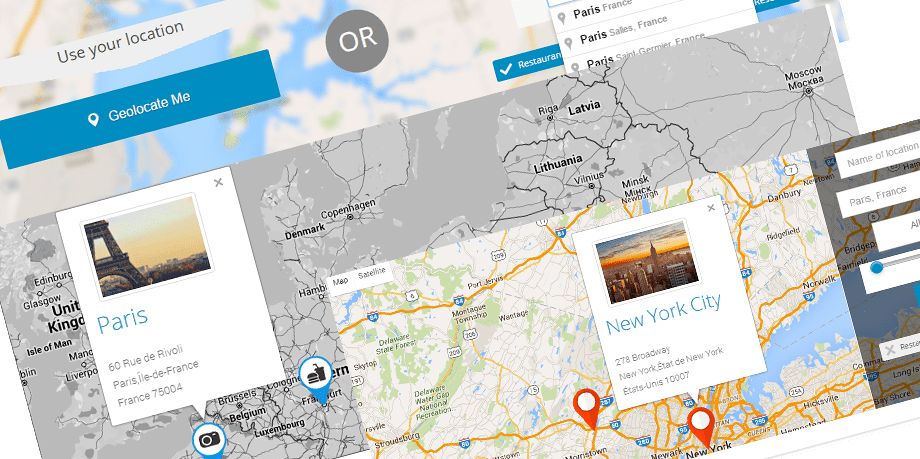
Frontendové zobrazení založené na motivu
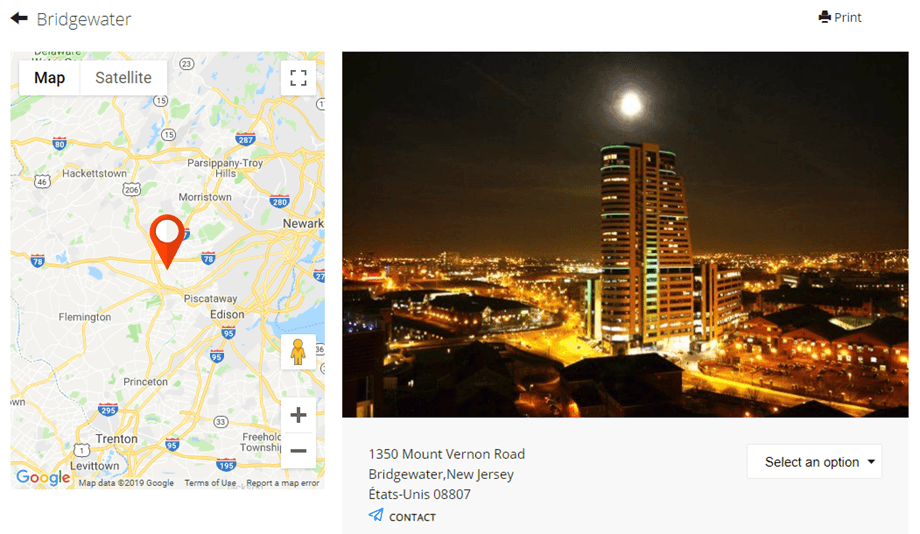
Výsledek pro zobrazení jediné polohy:
Zobrazte umístění pomocí modulu
My maps location obsahují 2 moduly pro nativní umístění + další pro integraci třetích stran (jako modul pro zobrazení umístění položek K2)
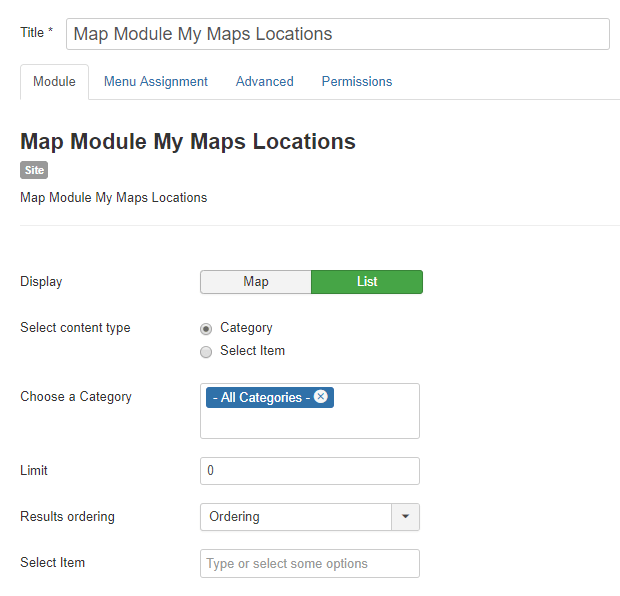
Modul Mapa umožňuje zobrazit vaše umístění se stejnými filtry jako nabídka, ale na pozici modulu. Místa se zobrazí jako mapa nebo seznam. Můžete vybrat sadu míst nebo vybrat kategorie míst.
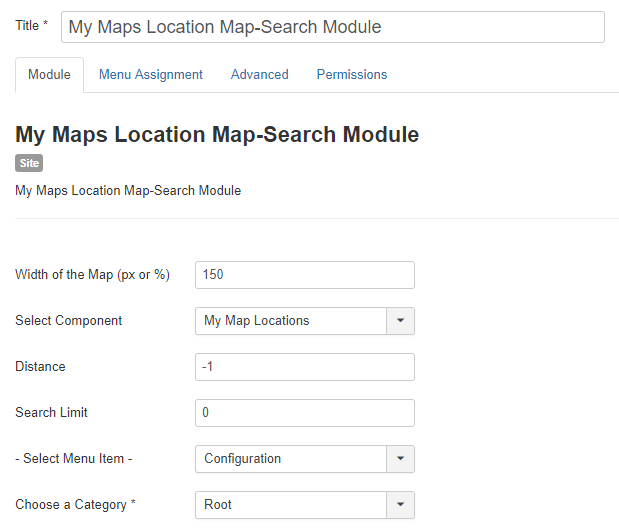
My Maps Location Map – Search Module zobrazí vyhledávač s některými možnostmi filtrů, jako je šířka mapy nebo komponenta, ve které se bude místo hledat (vyhledat pouze polohu K2).
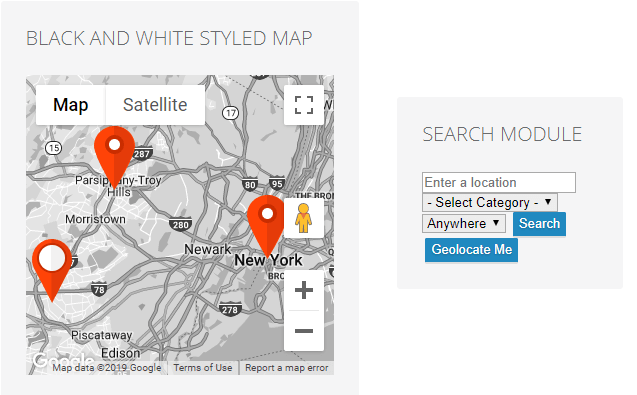
Zobrazovací modul na frontendu:
Zobrazte umístění pomocí tlačítka editoru
Tlačítko editoru se načte ve vašem editoru Joomla (obvykle v článcích nebo vlastních modulech HTML).
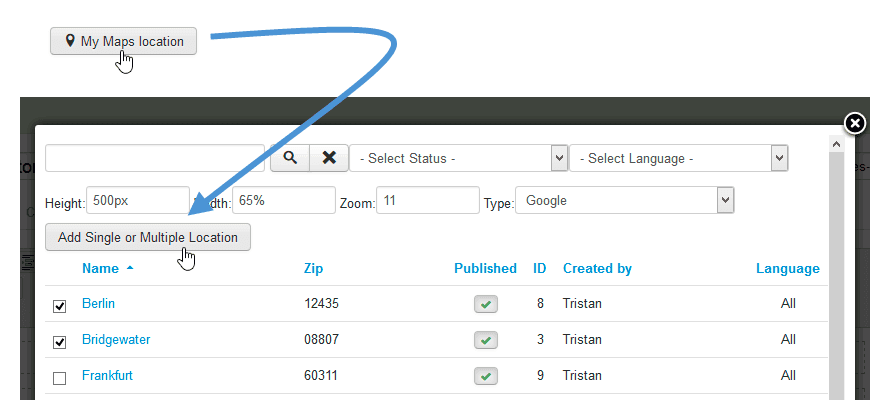
Ve spodní části editoru uvidíte tlačítko. Po kliknutí se zobrazí lightbox, který vám umožní vybrat jedno nebo několik míst, která jste přidali dříve.
Poté můžete vybrat jedno nebo některé umístění a stisknutím tlačítka je přidat do svého článku.
Pokud neurčíte žádnou úroveň přiblížení, bude automaticky načten tak, aby odpovídal oblasti vašeho umístění. Kód značky, který uvidíte ve svém WYSIWYG editoru, bude vypadat jako tento model: {mymaplocations mapid width height}
Příklad: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} tento kód zobrazí mapu s umístěním ID=1, s 58% šířkou, 400px výškou, 10násobným přiblížením a typem Google. Použití čárky k přidání více než jednoho místa na mapě. Příklad: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} ID umístění = 1, 2, 3.