Droptables: Styling Table
- 1. Formát v tabulce
- 2. Téma a možnosti řazení
- 3. Přidejte nápovědu k buňkám
- 4. Administrace ACL a frontendu
- 5. Zmrazování řádků a sloupců
- 6. Filtrování dat sloupců
- 7. Výplň buněk a poloměr okraje
- 8. Vlastní CSS
- 9. Responzivní tabulky Joomla
- 10. Tabulka ke stažení
- 11. Stránkování
- 12. Formát pro jednotlivé buňky
- 13. Vytiskněte tabulku na frontendu
1. Formát v tabulce
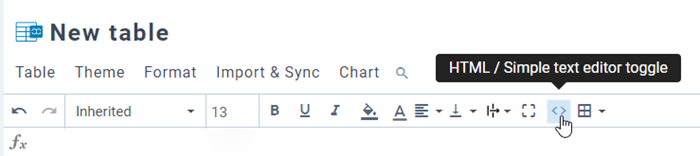
Na panelu nástrojů můžete nastavit styl pro buňku jako: písmo, velikost písma, styl textu, barvu pozadí buňky, barvu textu, vodorovné a svislé zarovnání buňky,... Lze použít na jednu buňku nebo více buněk.
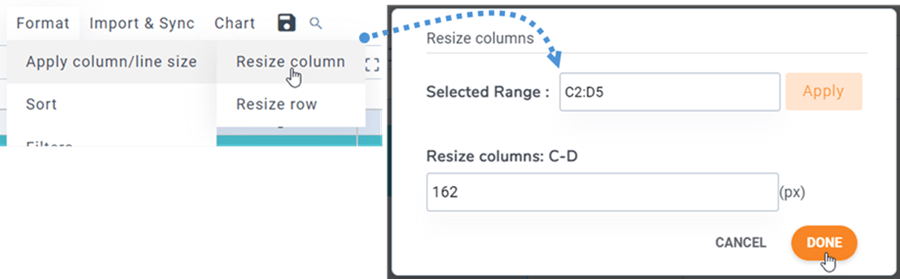
Výšku řádku a šířku sloupce lze definovat v pixelech. Přejděte prosím do nabídky Formát > Použít velikost sloupce/řádku a poté vyberte Změnit velikost sloupce / Změnit velikost řádku . Ve vyskakovacím okně můžete vybrat rozsah a nastavit px pro sloupce nebo řádky. Pro dokončení klikněte na Hotovo
2. Téma a možnosti řazení
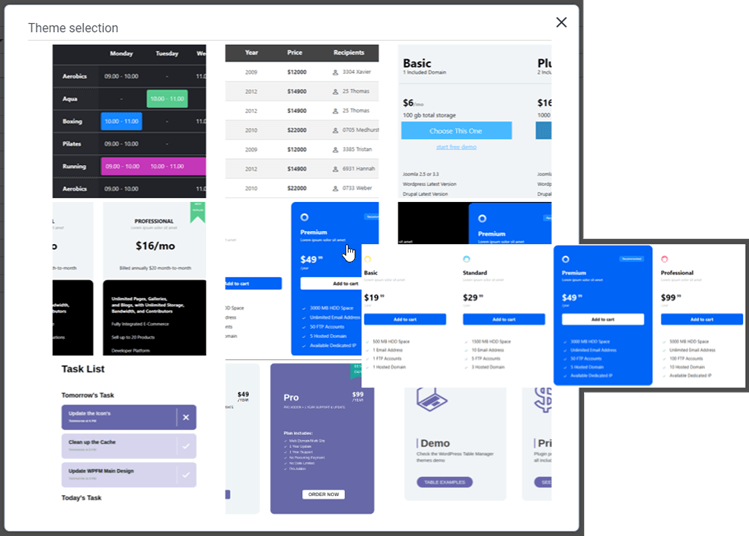
V každé tabulce najdete výběru motivu v nabídce Téma . Stačí kliknout na motiv a použít jej.
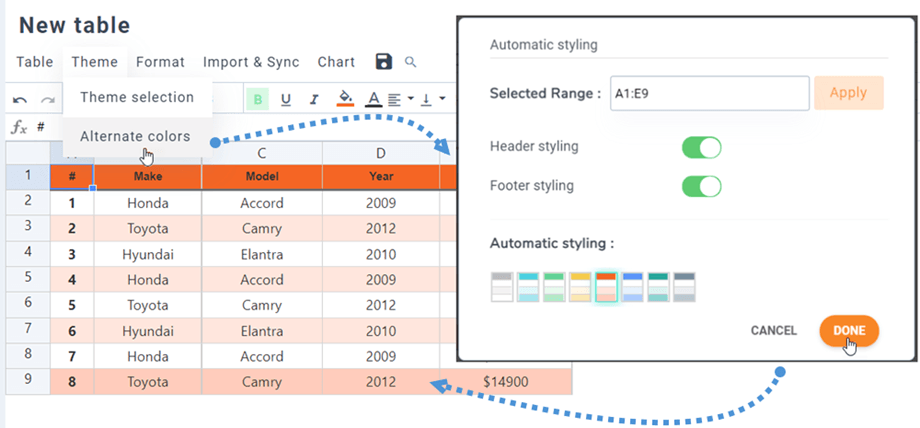
Ve stejném Motivu nabídky > Alternativní barvy vám funkce „Automatický styl“ pomůže vybarvit čáru na stole pomocí stylů záhlaví a zápatí . Styly šablon si můžete vybrat nebo si vytvořit vlastní v nastavení pluginu.
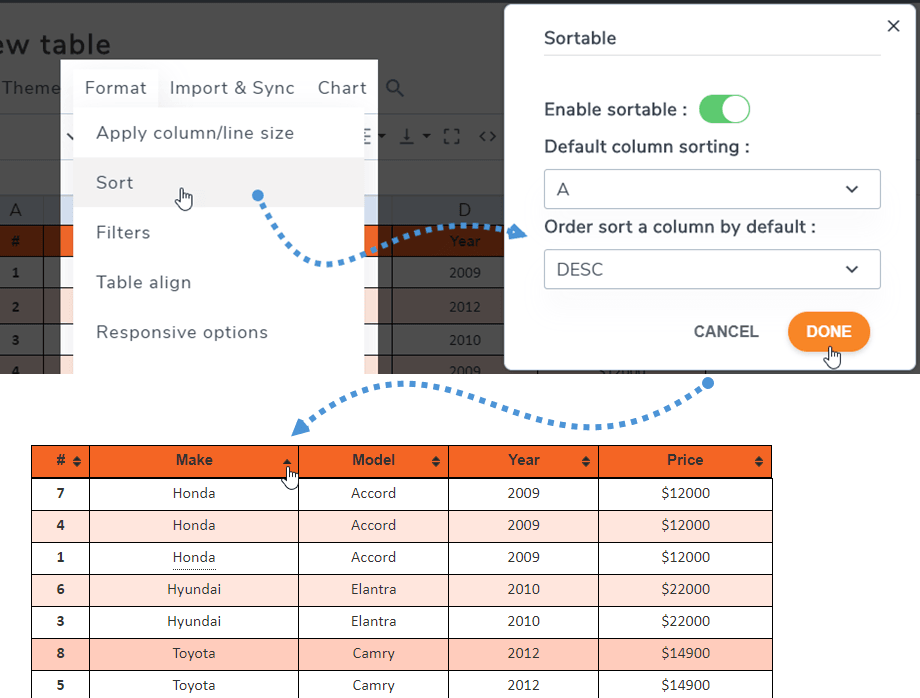
Parametr seřadit vám umožňuje provádět třídění dat AJAX na frontendu. Můžete to vidět v nabídce Formát > Seřadit .
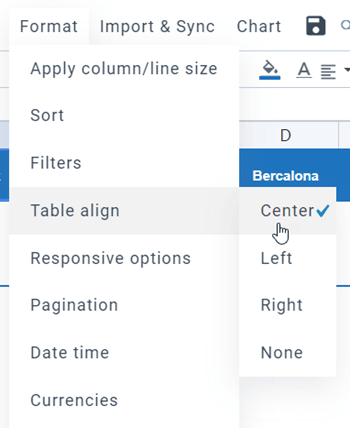
Zarovnání tabulky je o zarovnání prvku div, který obsahuje celou tabulku, například celou tabulku na střed. Najdete ji v nabídce Formát > Zarovnání tabulky .
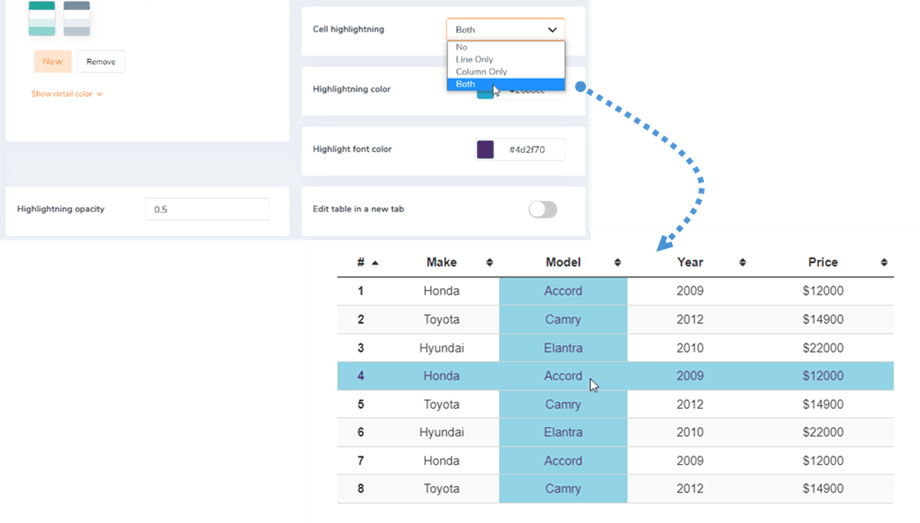
Volitelně je k dispozici také zvýraznění buňky. V konfiguraci můžete povolit možnosti Line, Column nebo Both . Ve výchozím nastavení je zakázáno. Můžete upravit barvu a krytí zvýraznění.
3. Přidejte nápovědu k buňkám
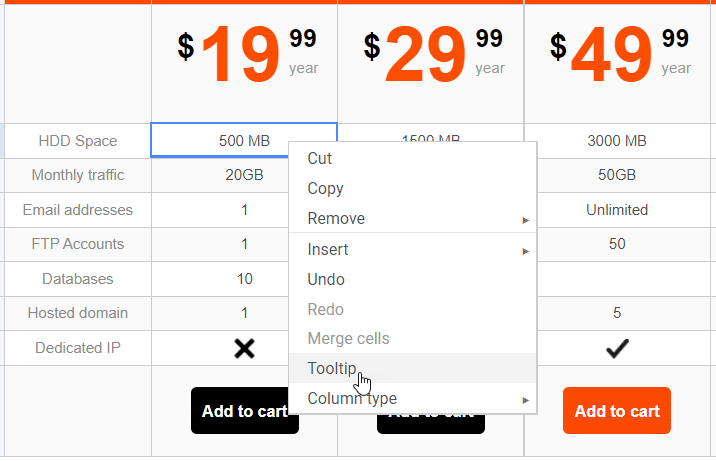
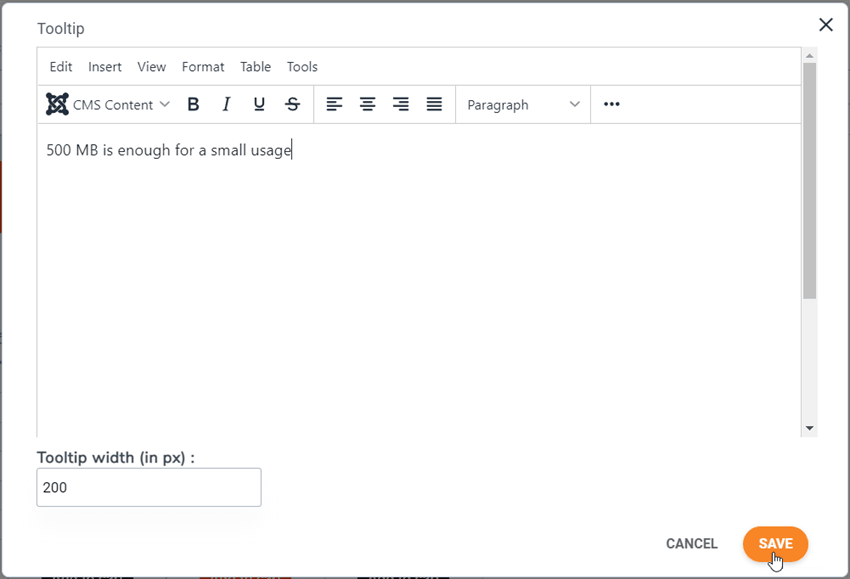
K dispozici je také nápověda při najetí myší na buňku (je třeba aktivovat z možností součásti). Na každé buňce v tabulce můžete vidět Tooltip , když na ni kliknete pravým tlačítkem.
Můžete nastavit šířku popisku v pixelech. Dostanete se k tooltipu s editorem, který můžete upravit.
Přidejte obsah a uložte, hotovo, popisek se zobrazí na veřejné straně po najetí myší.
4. Administrace ACL a frontendu
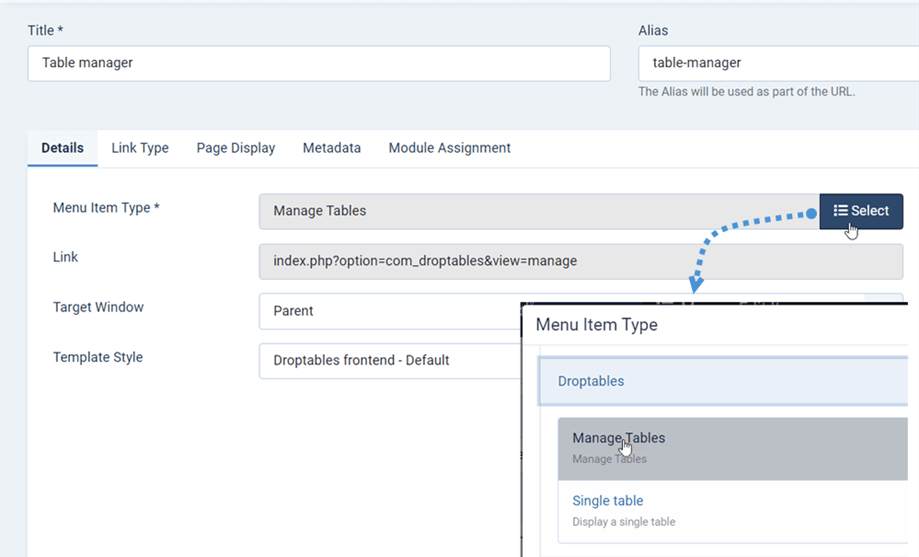
Vaše tabulky je možné spravovat z frontendu Joomly. Ze správce nabídek Joomla přidejte položku Nová nabídka a vyberte jako typ Spravovat tabulky a vyberte rozhraní Droptables - Výchozí jako šablonu.
Zde je to, co vidíte Droptables Manager z frontendu.
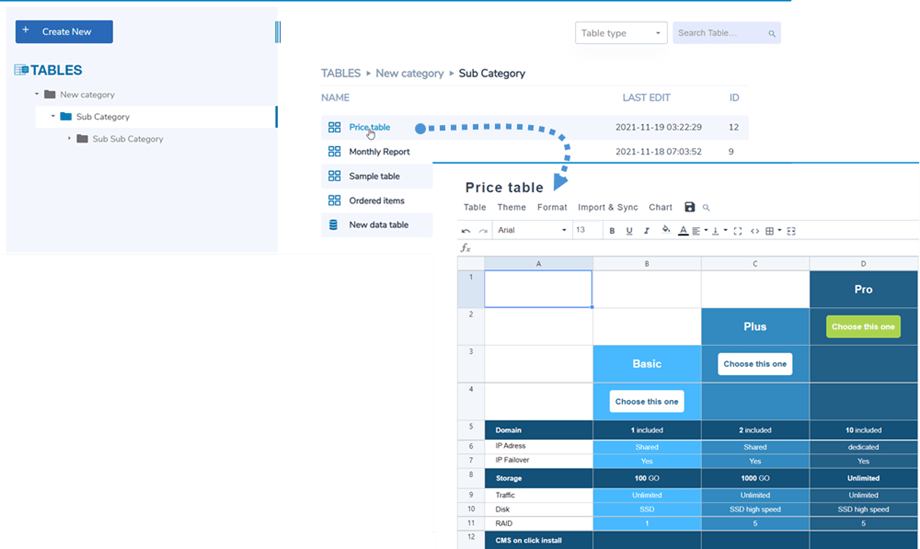
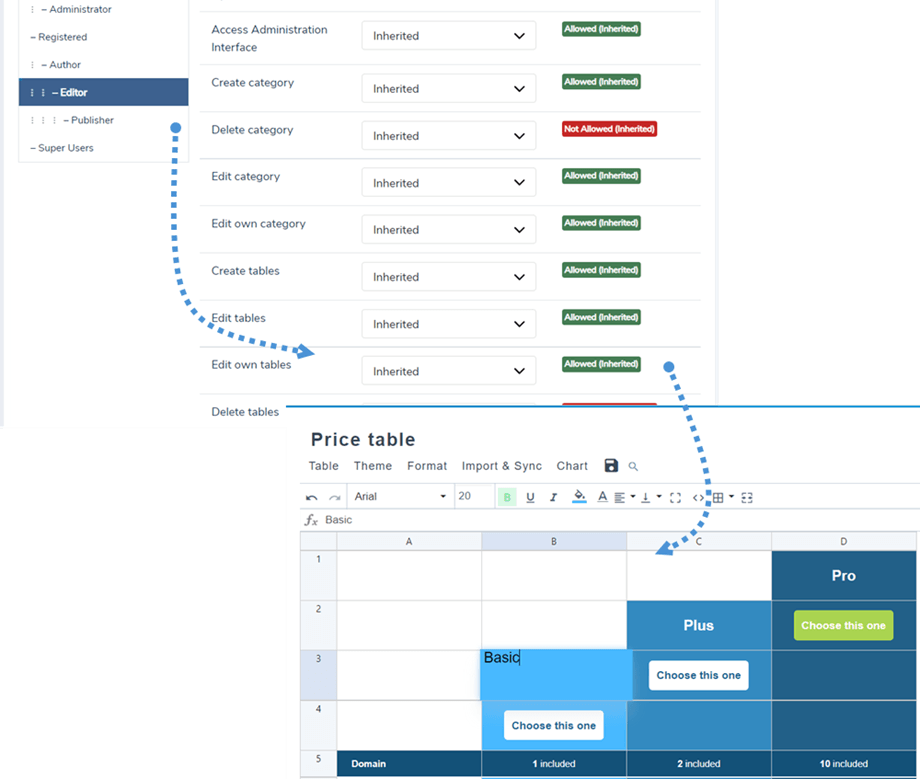
Můžete použít Joomla User Group ACL k ovládání akcí edice tabulky. Chcete-li nejprve nastavit, kdo smí prohlížet tabulky, měli byste přejít na Uživatelské role v konfiguraci Droptables
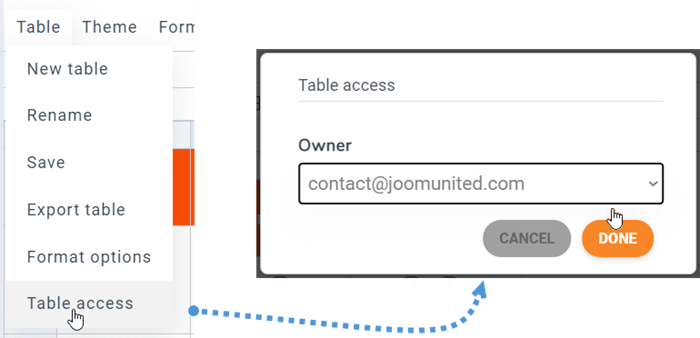
Vlastníka stolu můžete nastavit v nabídce Tabulka > Přístup ke stolu.
5. Zmrazování řádků a sloupců
Zamrznutí kolony
Zmrazení sloupců je dostupné v nabídce Formát > Možnosti reakce . Můžete zmrazit až 5 sloupců. Počítá se od prvního sl.
Chcete-li provést zmrazení sloupců/řádků, existuje další možnost, která vám umožní opravit výšku stolu (protože kontejner stolu může mít nekonečnou výšku).
Když vyberete sloupec, který chcete zmrazit, budete moci posouvat tabulku a vždy zobrazit pevný sloupec.
Zmrazení řádků
Najdete jej v Menu Formát > Záhlaví tabulky , odtud můžete zapnout volbu a nastavit zmrazení řádků (až 5 řádků).
Chcete-li nastavit výšku stolu, vraťte se zpět k možnostem reakce.
Poté bude první řádek na frontendu po nastavení zmrazen.
6. Filtrování dat sloupců
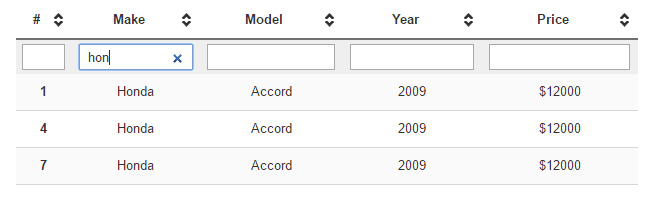
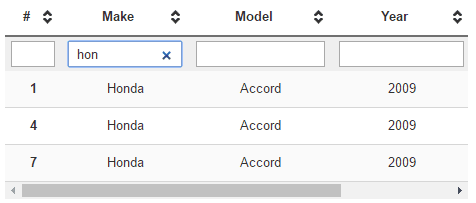
Možnost filtrování je k dispozici v nabídce Formát > Filtry . Můžete jej aktivovat kliknutím na povolení polí filtrování veřejných dat.
Příklad filtrů:
7. Výplň buněk a poloměr okraje
Ikonu ohraničení najdete na panelu nástrojů, která pomáhá upravit odsazení a poloměr ohraničení buňky.
8. Vlastní CSS
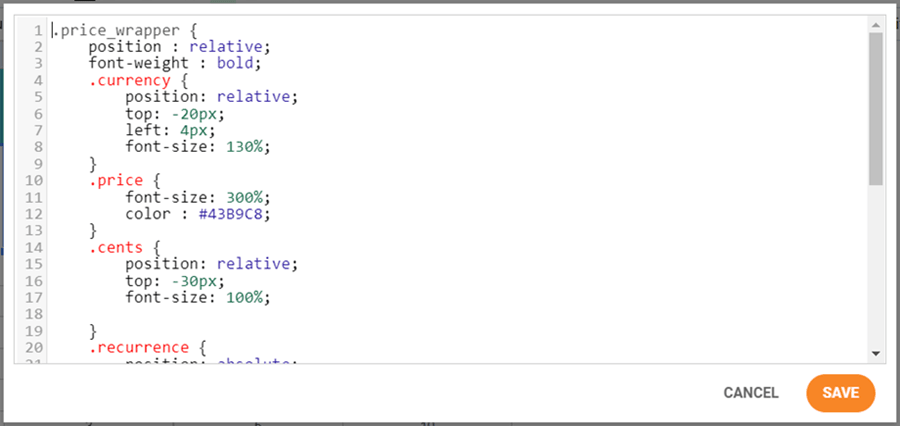
Pojďme o krok dále. Pokud jste webový designér se znalostmi edice CSS, budete moci přidat CSS v nabídce Formát > Vlastní CSS .
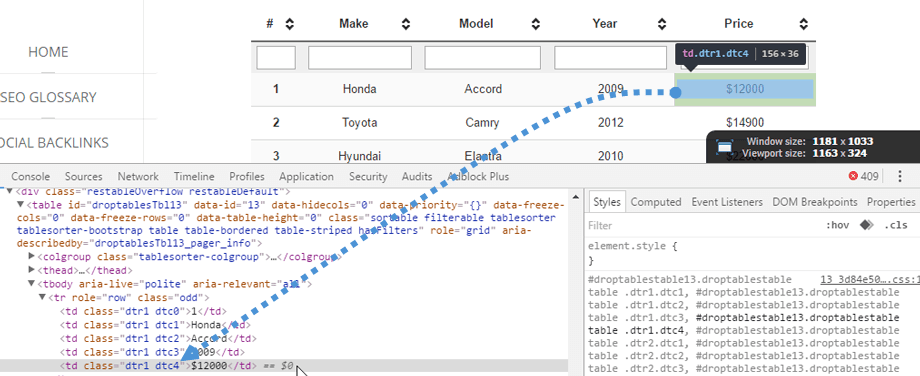
Buňky, řádky, sloupce mají souřadnice, které každý z nich identifikují a aplikují na něj vlastní CSS. R je řádek, C je sloupec. Zde je řádek 1 (r1), sloupec 4 (c4) = dtr1 dtc4
Kód CSS je obarven pomocí zrcadlení kódu. CSS kód může být méně kódu, funguje to také!
9. Responzivní tabulky Joomla
Jsou moje tabulky citlivé nebo používají posouvání na malých zařízeních?
Skrytí plk
Droptables zvládají responzivní design s prioritním nástrojem jako volitelnou možností. Ve výchozím nastavení je responzivní funkce zakázána, dojde k přetečení (což však na mobilu funguje skvěle). Chcete-li použít Hiding Cols , měli byste jít do nabídky Formát > Responzivní možnosti.
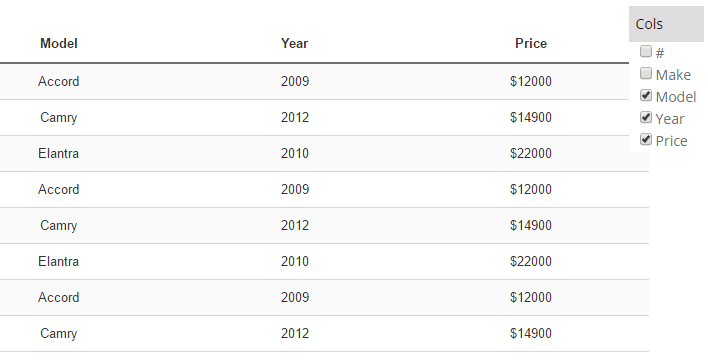
Responzivní režim je pokročilý, můžete definovat prioritu pro skrytí sloupců na mobilních velikostech.
Když jsou sloupce skryté, zobrazí se mobilní nabídka se zaškrtávacím políčkem, které vynutí zobrazení/skrytí sloupců. Velikost sloupce je během edice tabulky pevná. Pokud je velikost všech sloupců pro kontejner příliš velká, budete mít přetečení a budete moci snadno posouvat na mobilních zařízeních.
Tabulka s posuvníkem (lepší pro malý počet sloupců)
Tabulka se skrytým sloupcem (lepší pro velké množství sloupců)
Opakovaná hlavička
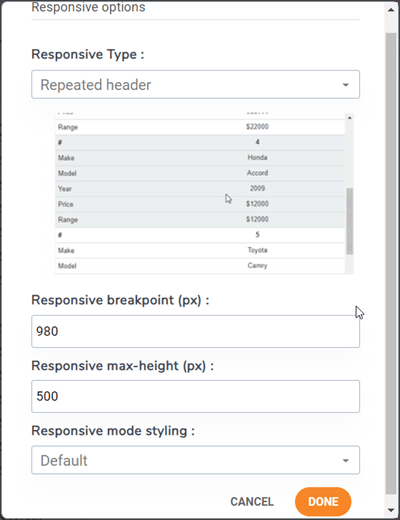
Toto je další možnost, pokud chcete vložit tabulku do malé oblasti na vašem webu. Měli byste přejít do nabídky Formát > Responzivní možnosti. Poté vyberte Responzivní typ > Opakované záhlaví.
Budou zde možnosti přizpůsobení podle vašeho požadavku:
- Responzivní bod přerušení (px): Vyberte hodnotu bodu přerušení v pixelech, abyste určili, kdy se tabulka přepne do tohoto responzivního režimu.
- Responzivní max-height (px): Když je aktivován responzivní režim, v závislosti na hodnotě bodu přerušení definujte max-height, abyste se vyhnuli velmi dlouhé tabulce.
- Styling v responzivním režimu : Použijte výchozí styl pro tento responzivní režim nebo použijte barvy tabulky
Poté můžete vidět, jak bude tabulka vypadat na frontendu.
10. Tabulka ke stažení
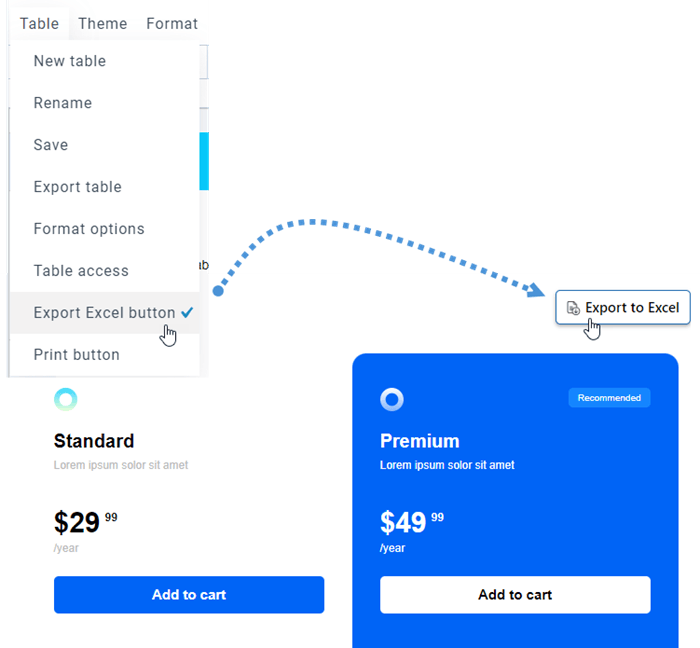
Chcete-li svou tabulku sdílet s veřejností, přejděte do nabídky Tabulka a zaškrtněte tlačítka Exportovat Excel . Při stahování na frontendu bude typ souboru *.xlsx.
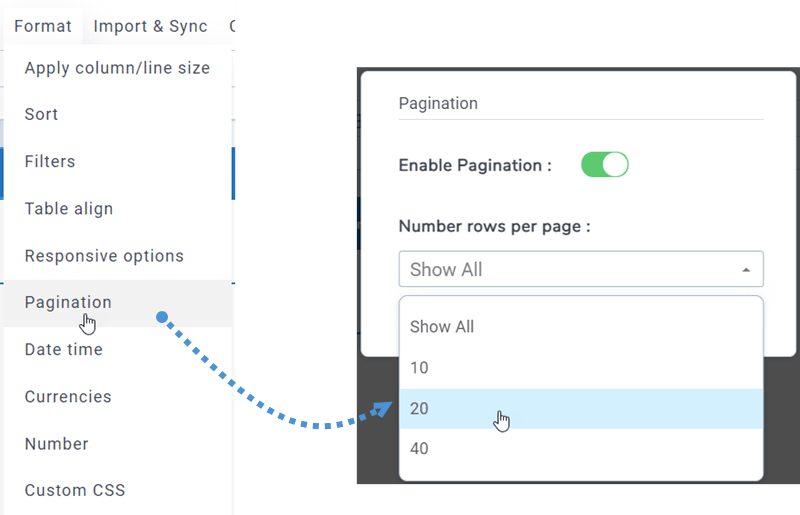
11. Stránkování
Tuto funkci najdete v nabídce Formát > Stránkování v každém vydání tabulky. Pomocí přepínacího tlačítka povolte a vyberte počet řádků, které se mají na stránce zobrazit.
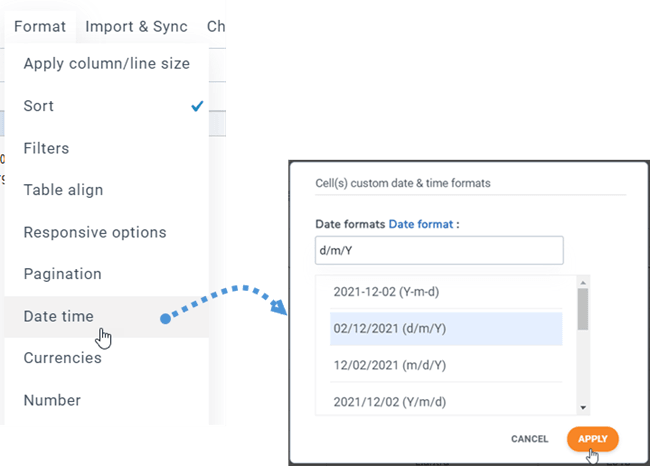
12. Formát pro jednotlivé buňky
Můžete nastavit formát: Datum, čas, Měny, Číslo pro jednotlivé buňky v Droptables . Nejprve byste měli vybrat a/více buněk. Poté přejděte do nabídky Formát > Datum a čas.
Poté lze stejným způsobem provést Měny a Číslo .
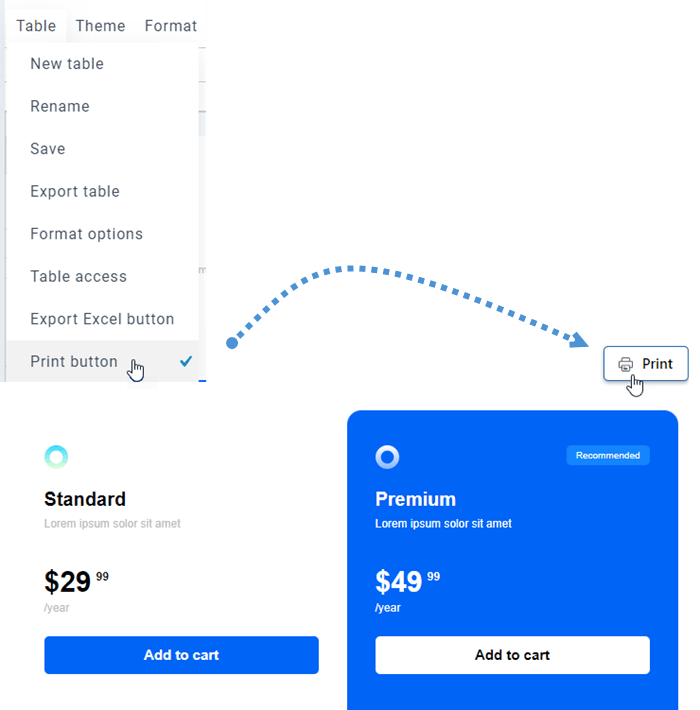
13. Vytiskněte tabulku na frontendu
Někdy potřebujete vytisknout tabulku. Chcete-li tedy zobrazit tlačítko Tisk na frontendu, měli byste nejprve přejít do Tabulka nabídek a zaškrtnout možnost tlačítka Tisk