WP Latest Posts: fonte de conteúdo
A ideia principal do WP Latest Posts é exibir seu conteúdo da maneira que você deseja usando uma instância do plugin como widget ou no editor. WP Latest Posts funciona em todos os editores WYSIWYG do WordPress. Por exemplo, você pode usá-lo em postagens e páginas.
1. Adicione uma instância WP Latest Posts
Quando WP Latest Posts é instalado, você tem uma entrada de menu à esquerda que permite adicionar uma nova instância de um bloco de notícias. Clique em NOVO BLOCO para gerar uma nova instância.
A interface de WP Latest Posts será carregada e ajudará você a configurar:
- A fonte de conteúdo
- A tela e o tema
- A fonte de imagens
- O código de acesso
- Parâmetros avançados
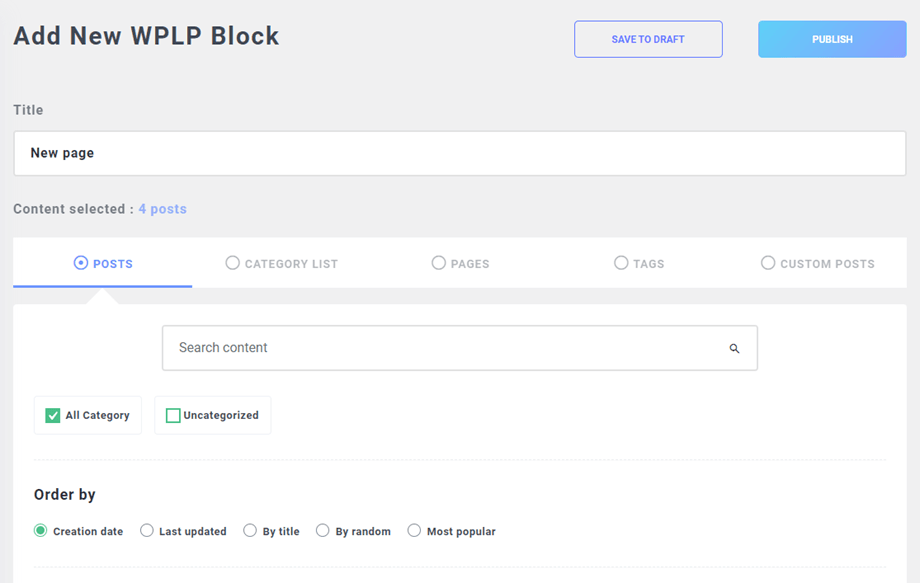
2. Configuração da fonte de conteúdo
Adicione um título e inicie a configuração.
A configuração é dividida em abas.
A fonte de conteúdo ajuda a escolher o conteúdo que você deseja carregar na nova instância. Você tem a possibilidade de carregar:
- Publicações do WordPress a partir de uma seleção de categorias
- Lista de categorias do WordPress
- Todas as páginas no WP
Na versão PRO , existem mais alguns filtros, incluindo:
- Selecionar páginas individuais
- Selecionar tags de postagem
- Carregar conteúdo de tipos de postagem personalizados com taxonomia
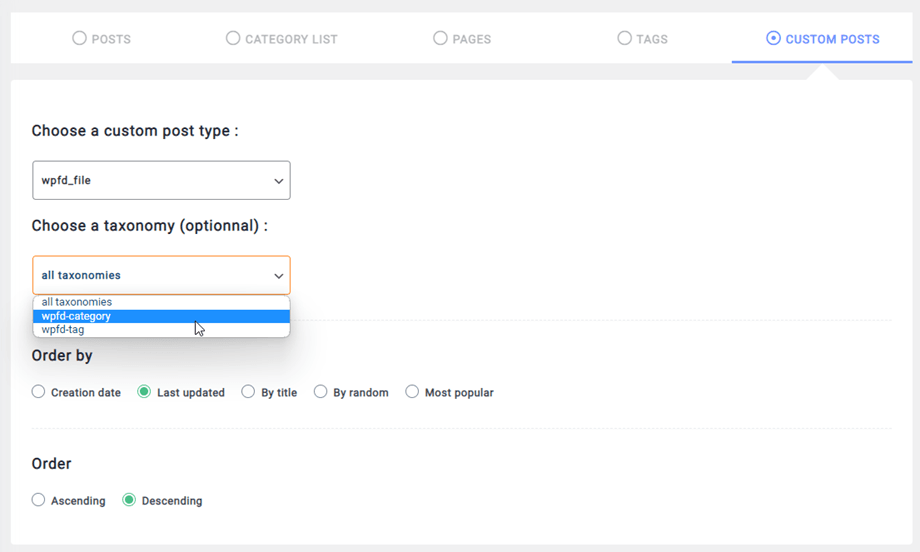
A seleção do tipo de postagem personalizada ativará uma lista suspensa na qual é possível selecionar:
- O tipo de postagem personalizada
- A taxonomia do tipo de postagem personalizada (não obrigatória, se disponível)
- O termo ou categoria do tipo de postagem personalizado (não obrigatório, se disponível)
Aqui está um exemplo em WP File Download
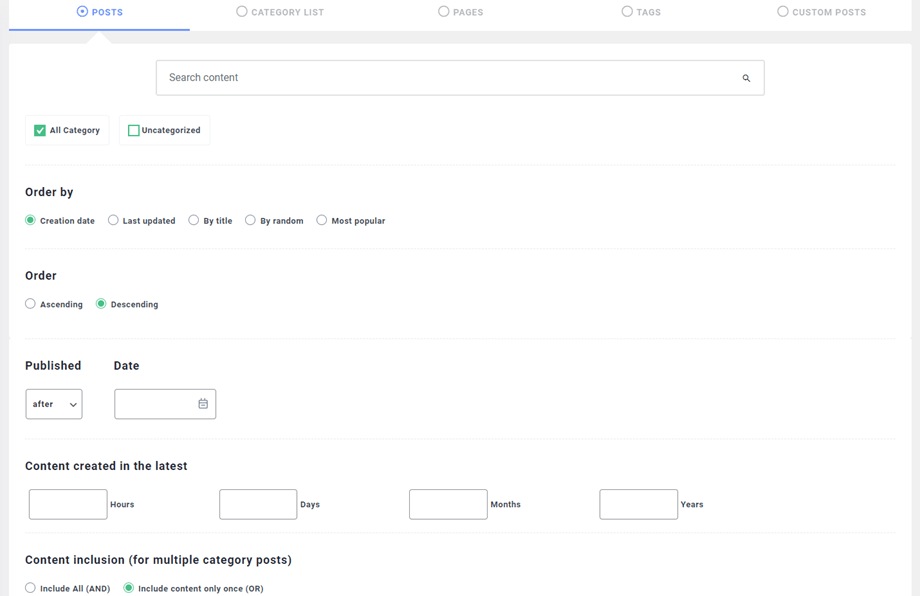
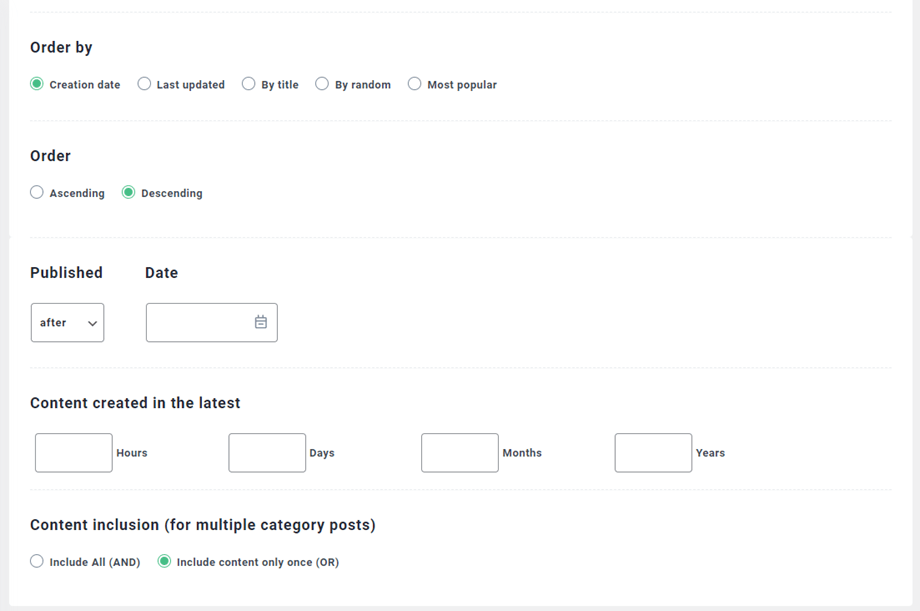
Também é possível definir um número máximo de notícias e um pedido para cada fonte de conteúdo.
O Order by é um parâmetro para configurar como as notícias são classificadas, incluindo por:
- Data da publicação do conteúdo
- Última atualização (versão PRO)
- Título (alfabético)
- Ordem aleatória
- Mais popular
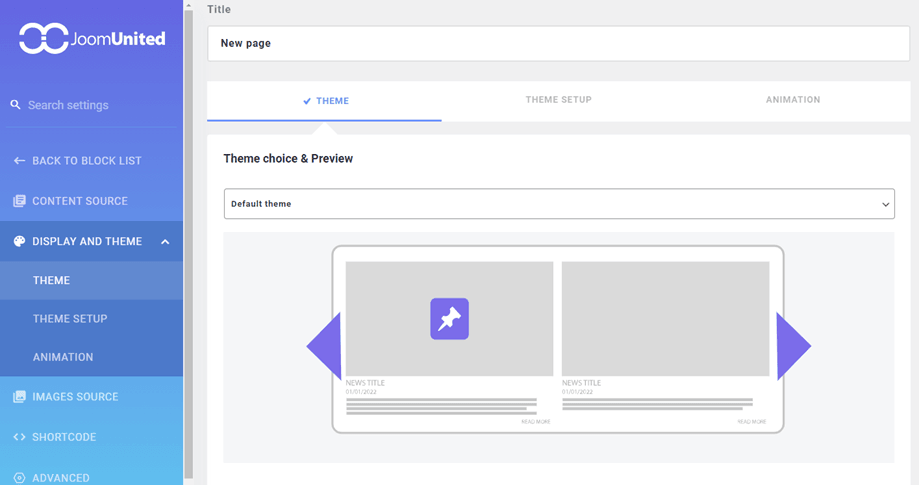
3. Tela e tema padrão
A guia de exibição e tema oferecerá opções para definir como seu conteúdo será exibido nesta instância.
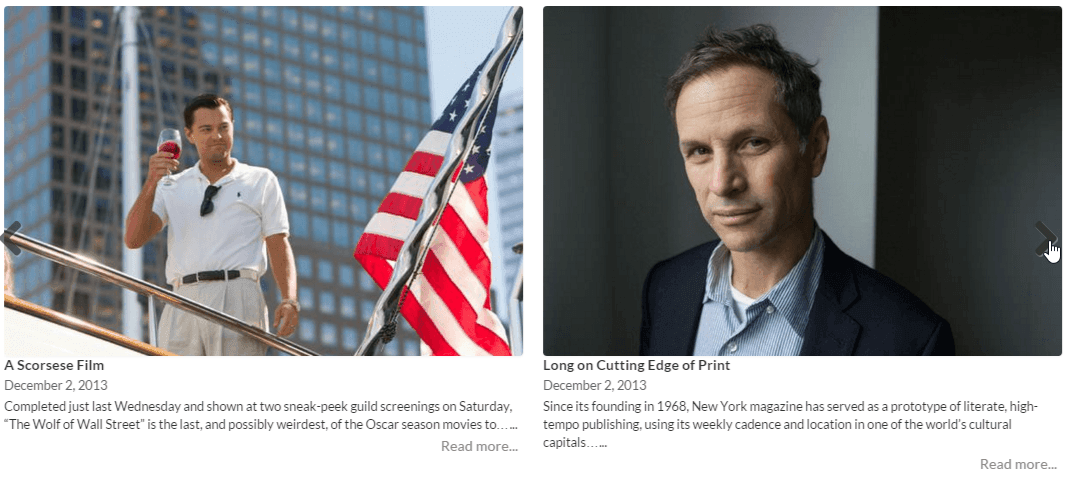
O número de páginas com postagens adicionará paginação dependendo da quantidade de conteúdo que você tem e do tema escolhido; este é o mesmo para as colunas. Por exemplo, se você estiver carregando 10 postagens de uma categoria com 2 colunas e limitado a 3 páginas, você obterá isto:
Neste exemplo, existem apenas 10 artigos porque o número da página é limitado a 2. Você também tem a possibilidade de adicionar um limite no número do elemento.
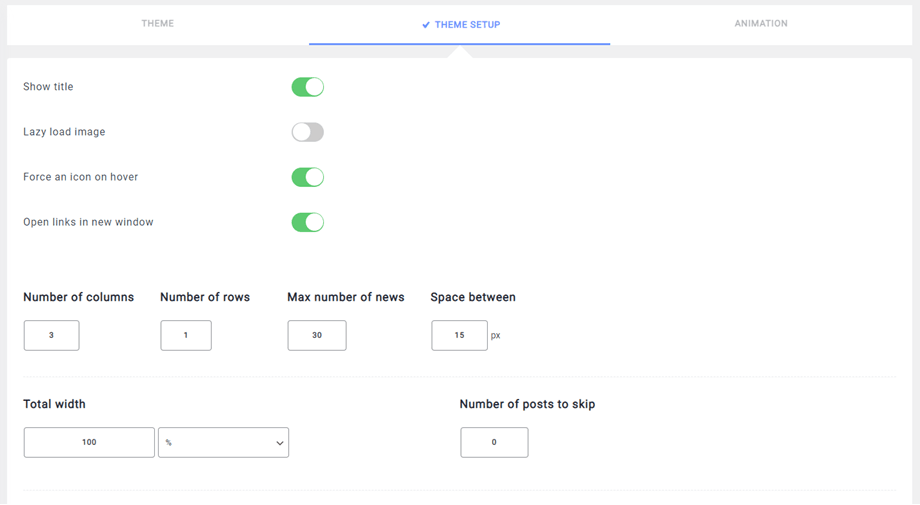
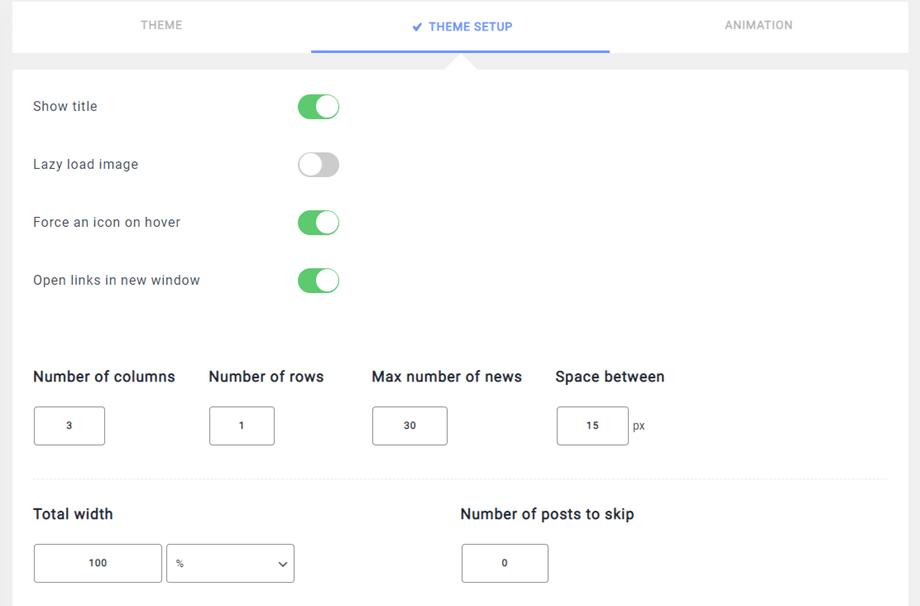
Guia de configuração do tema
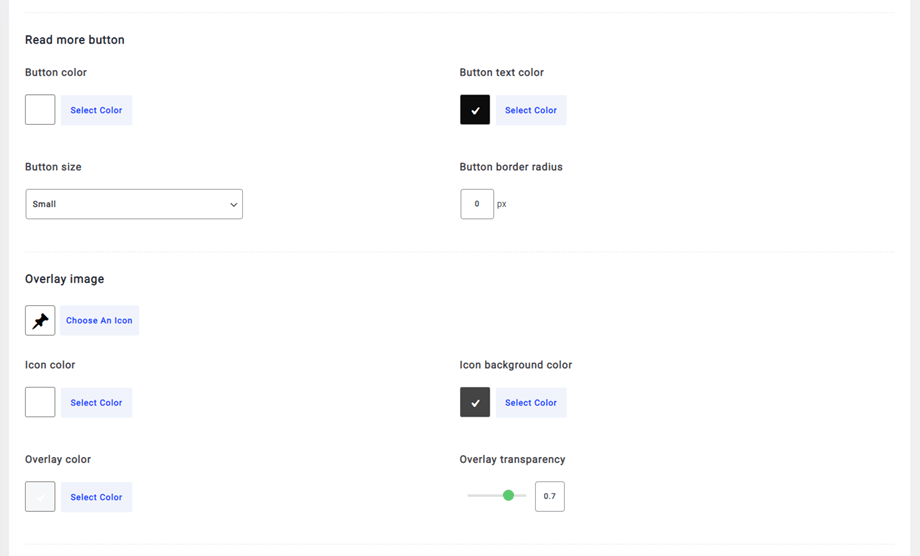
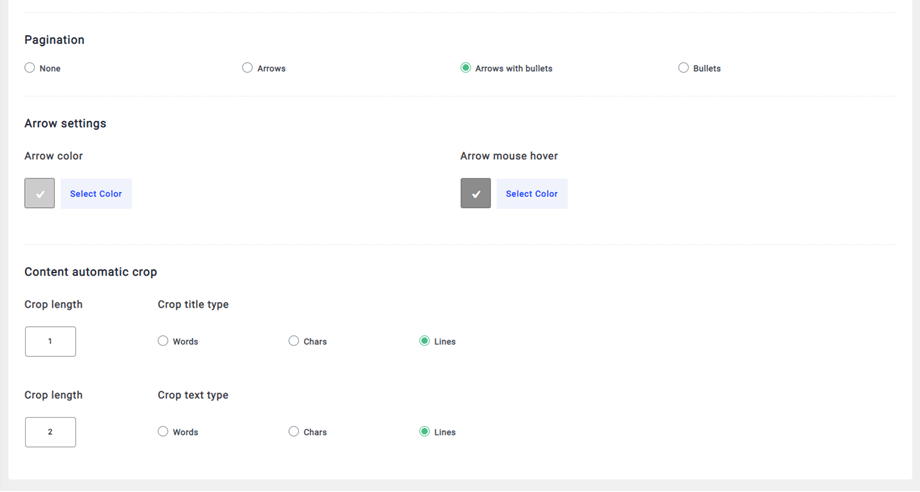
Na guia Tema padrão > Configuração botão Leia mais, Imagem de sobreposição, Paginação, Configurações de setas e Corte automático de conteúdo .
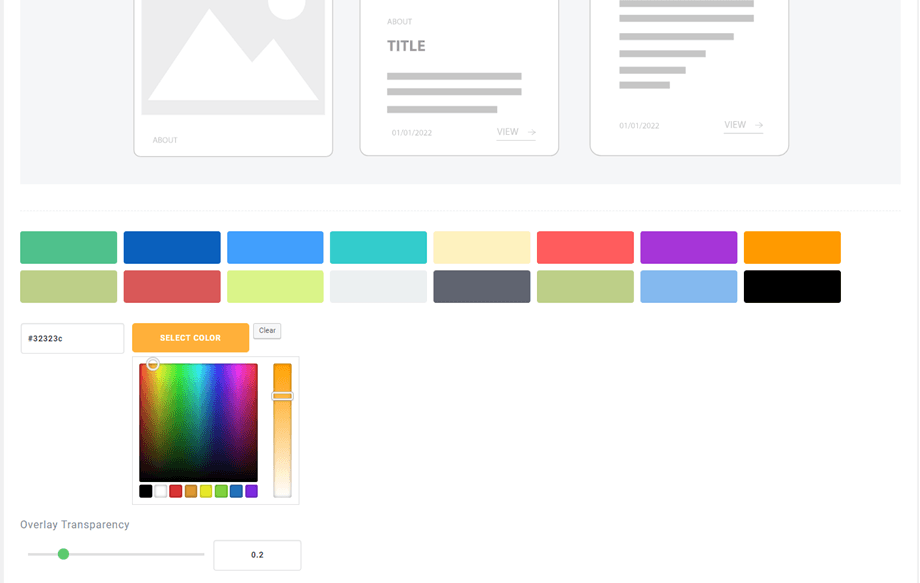
Nos demais temas, você pode escolher uma cor para o tema selecionado.
Na Configuração do tema , você poderá definir todas as opções relacionadas à exibição e funcionalidade do texto. O título do show adicionará ou removerá o título da instância.
A opção de corte encurtará seu conteúdo, adicionando um ler mais (eventualmente). Você pode cortar seu conteúdo usando linhas (em CSS), o número de palavras ou caracteres.
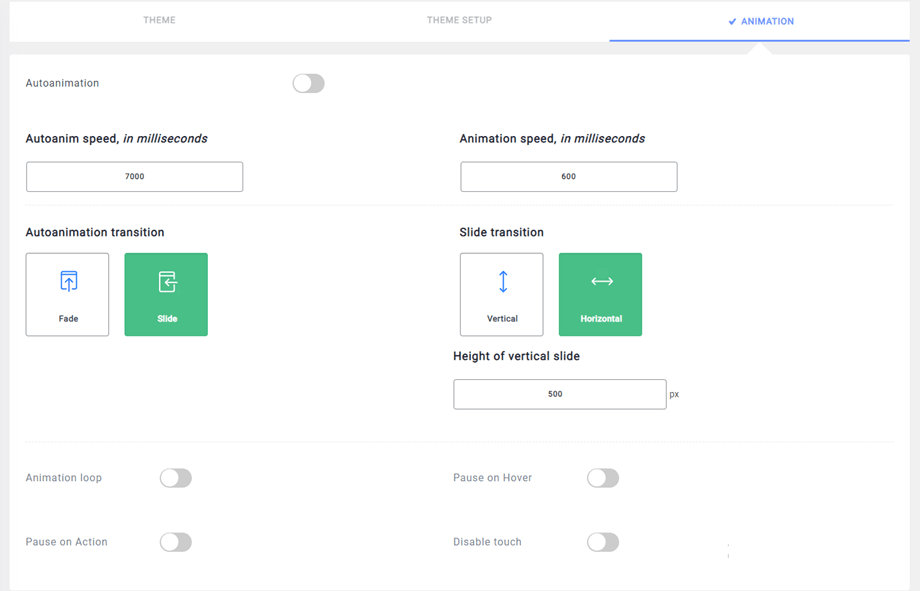
Guia Animação
A Animação ajuda você a configurar se o efeito do slide será ativado por padrão ou não. (Versão pro)
- Autoanimação: animar o slider de notícias automaticamente com rolagem automática horizontal
- Loop de animação: a apresentação de slides irá automaticamente loop a animação se esta opção estiver ativada
- Faça uma pausa no passe: faça uma pausa na apresentação de slides ao pairar o mouse. NOTA: A autoanimação é necessária
- Faça uma pausa na ação: pause a apresentação de slides ao interagir com elementos de controle. NOTA: A autoanimação é necessária
- Desative o toque: não permita a navegação do deslizamento do toque do controle deslizante em dispositivos habilitados para toque
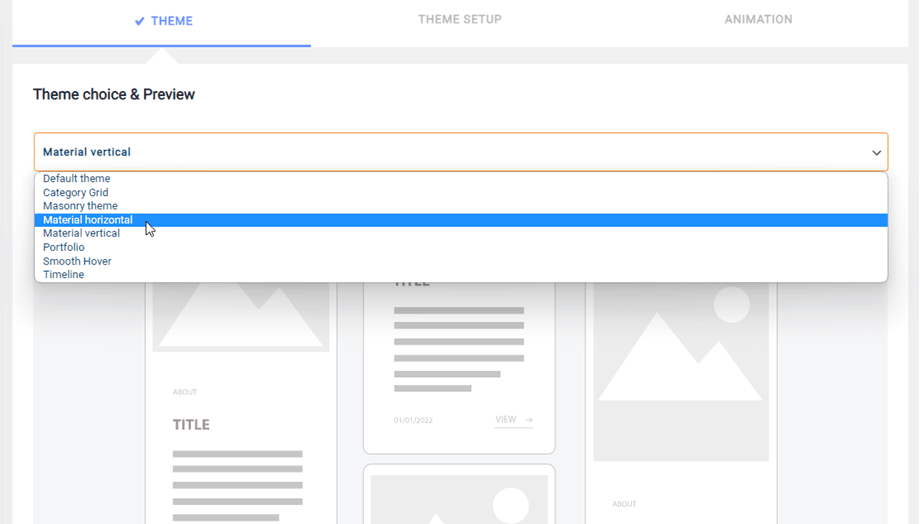
Guia tema
A seção do tema ajuda a definir um estilo de exibição que será aplicado a essa nova instância, como mostra a visualização.
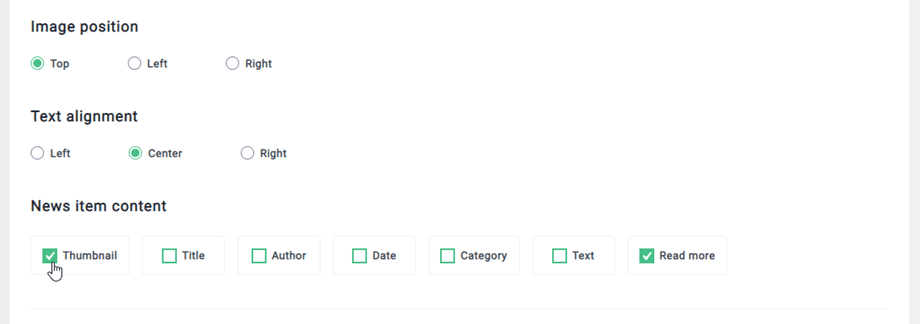
O tema padrão permite ajustar a posição da imagem e de alinhamento do texto . Enquanto isso, o de conteúdo de notícias , que permite adicionar ou remover detalhes, se aplica a todos os temas.
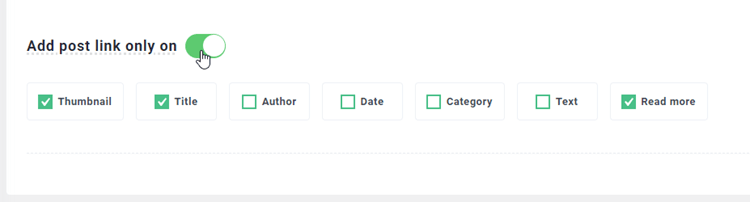
Além disso, você pode selecionar itens para adicionar um link para a postagem em cada bloco. Por favor, habilite a opção Adicionar link de postagem apenas na opção, os itens selecionados padrão para adicionar o link são: Miniatura, Título e Leia mais . Você pode selecionar outros itens: Autor, Data, Categoria, Texto.
Nos temas Grade e Grade, você tem uma opção adicional para carregar mais postagens no AJAX.
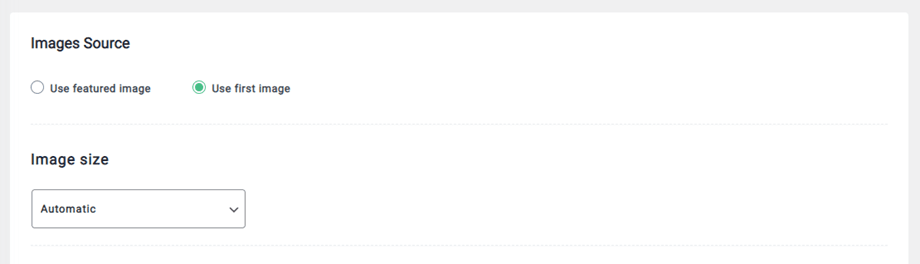
4. Configuração da fonte de imagem
A configuração da origem da imagem trata do que e como carregar imagens. Você pode definir o carregamento da imagem em destaque ou a primeira imagem do artigo detectada em seu conteúdo e o tamanho da miniatura. Os 3 tamanhos padrão do WordPress estão disponíveis: Miniatura, Médio, Grande.
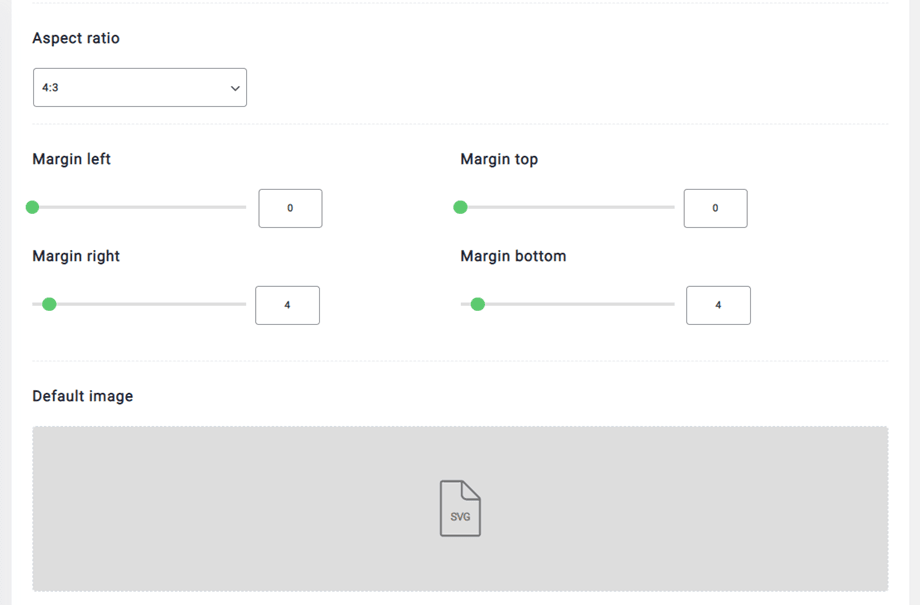
Um recurso de corte também está disponível para ajustar a imagem exatamente ao tamanho desejado. Um valor de margem pode ser aplicado a cada imagem para impedir que o texto passe por cima das imagens. Você pode definir uma imagem padrão caso não exista imagem no seu conteúdo.
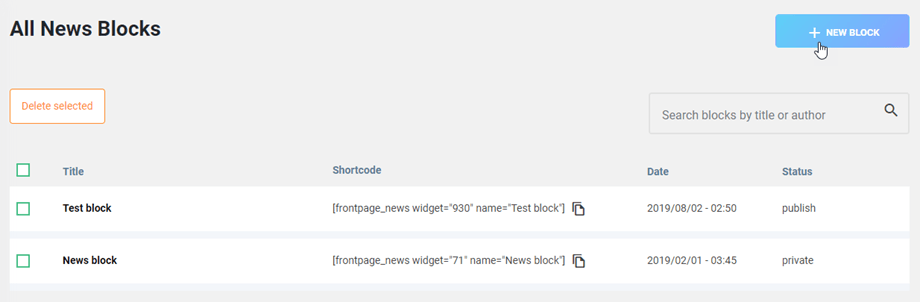
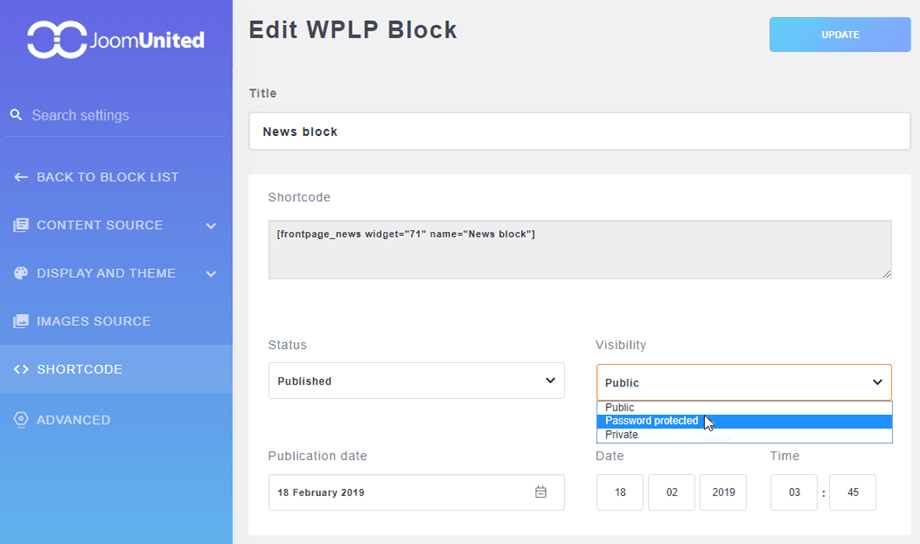
5. Bloquear shortcode
Aqui você pode copiar o bloco de código curto de forma rápida e fácil, clicando na área de código curto. E você pode alterar o status, definir a visibilidade ou ajustar a data e a hora da publicação.
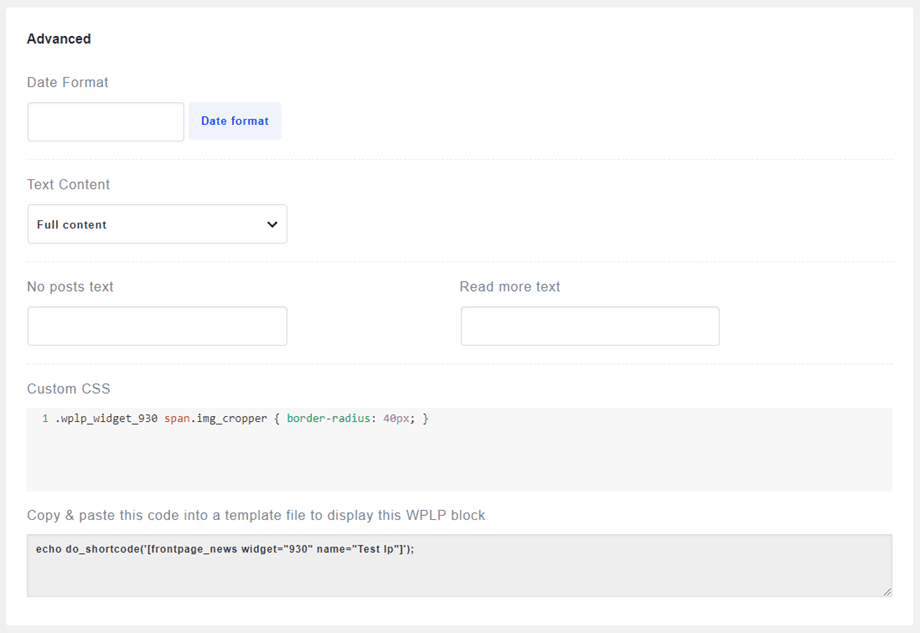
6. Parâmetros avançados
Os parâmetros avançados são usados para definir o formato da data ou para substituir o leia mais . Um campo CSS personalizado também está disponível para aplicar CSS personalizado no bloco de notícias. o shortcode permite que você adicione sua instância de notícias dentro de um layout de página, por exemplo.