Memisahkan Blok dengan Manajer Kolom Gutenberg Tingkat Lanjut
Kolom berisi konten yang sama dengan blok Gutenberg pada editor klasik WordPress. Mereka memungkinkan Anda mengatur konten tanpa hambatan - jika tidak secara vertikal, seperti blok, maka secara horizontal. Pembaruan terkini Gutenberg tingkat lanjut menghadirkan blok baru untuk membantu Anda memulai dan menjalankan kolom.
Manajer kolom Gutenberg tingkat lanjut merupakan versi lebih lanjut dari kolom asli Gutenberg. Fitur andalannya memberi Anda kontrol lebih besar atas bagaimana konten harus ditampilkan, namun pada saat yang sama, memudahkan untuk mulai membuat konten dengan tata letak presetnya.
Tata Letak Kolom
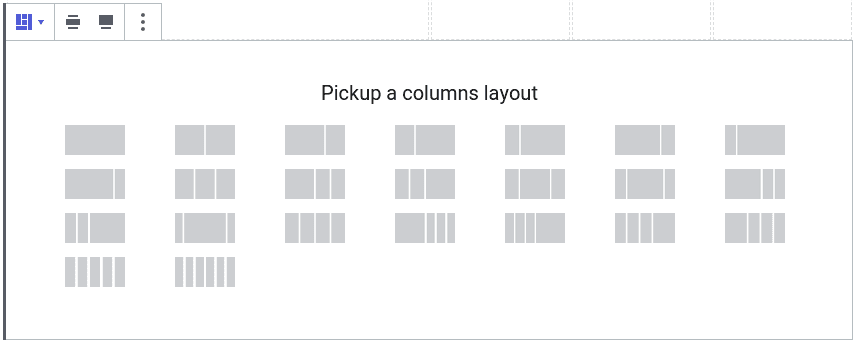
Untuk membuat blok kolom pertama Anda, cari pengelola kolom di editor WordPress Gutenberg Anda. Hal pertama yang akan Anda lihat saat mengklik blok baru adalah daftar tata letak prasetel yang paling umum. Pilihannya berkisar dari tata letak satu kolom yang sederhana hingga tampilan dua kolom standar dan hingga enam kolom dalam satu blok.

Opsi ini tersedia sehingga Anda dapat fokus membuat konten daripada mendesainnya. Namun, Anda mungkin mencari tata letak yang tidak ada, seperti blok kolom yang hanya memakan 50% lebar blog Anda. Dalam hal ini, Anda dapat menggunakan sidebar untuk menentukan lebar kolom Anda sendiri.
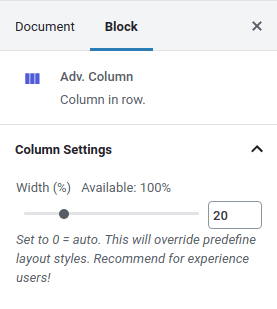
Untuk menentukan lebar Anda sendiri, klik kolom dan atur lebarnya dalam persen, atau atur ke 0 untuk mengatur ulang ke lebar otomatisnya. Pertahankan persentase total paling banyak hingga 100% untuk menghindari konten postingan atau halaman WordPress meluap. Panduan kolom - batas transparan - akan membantu Anda melihat perubahan, tetapi Anda dapat menonaktifkannya dari konfigurasi di pengaturan.

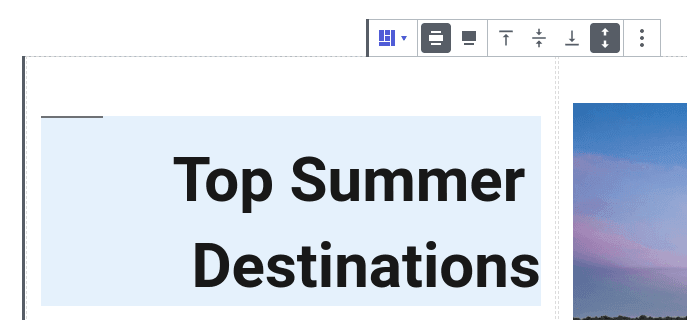
Hal baru lainnya di pengelola kolom adalah bagian penyelarasan. Jika Anda mengklik blok pengelola kolom luar, Anda akan menemukan opsi lebar terlebih dahulu. Anda dapat mengaktifkan lebar lebar atau lebar penuh untuk menambah ukuran blok kolom. Tepat setelahnya adalah opsi penyelarasan.
Tiga opsi perataan pertama adalah standar - kolom dapat disejajarkan secara vertikal di bagian atas, tengah, atau akhir. Opsi perataan keempat dan terakhir adalah yang tidak ada di kolom Gutenberg - kolom dalam dengan tinggi penuh .

Opsi ini meregangkan kolom agar sama dengan kolom tertinggi di blok. Opsi ini diperlukan jika kolom memiliki warna latar belakang atau batas, sehingga perlu menjangkau keseluruhan tinggi blok.
Kolom Responsif
Blog yang bagus harus ditampilkan dengan baik di desktop, tablet, dan ponsel. Pertanyaan terkait yang muncul secara alami adalah bagaimana cara terbaik menampilkan kolom ketika lebarnya kurang. Apakah lebar kolom harus diubah, dan jika ya, bagaimana caranya? Haruskah setiap kolom memiliki baris tersendiri?
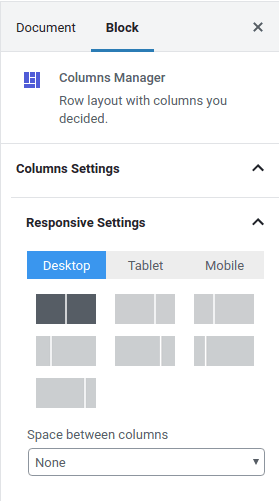
Gutenberg tingkat lanjut memberi Anda fleksibilitas untuk memilih bagaimana kolom akan ditampilkan di tablet dan ponsel. Klik pada blok pengelola kolom dan pilih tata letak untuk desktop, tablet, dan seluler. Opsi pada perangkat genggam mencakup mengubah tata letak kolom atau menumpuk kolom untuk memanfaatkan lebar penuh.

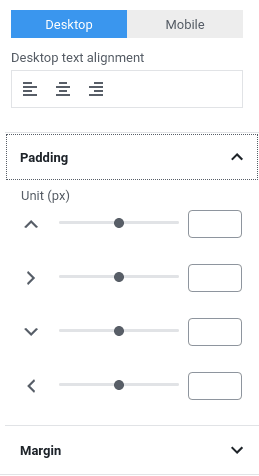
Jika Anda menggunakan tata letak lebar penuh, Anda mungkin menemukan bahwa blok pengelola kolom terlalu lebar pada perangkat yang lebih kecil. Dalam hal ini, Anda dapat mengatur padding dan margin seluler atau tablet di area tepat di bawah tata letak seluler dan tablet.
Dengan menggulir ke bawah dan membuka pengaturan baris , Anda juga dapat menentukan apa yang akan terjadi ketika kolom dipenuhi konten, dan lebar maksimum serta tinggi minimum suatu baris. Setelah Anda memahami pengaturan tampilan tata letak umum blok, Anda mungkin ingin mengakses pengaturan respons yang lebih baik.

Dengan pengelola kolom Advanced Gutenberg, Anda juga dapat menentukan padding dan margin masing-masing kolom di desktop atau seluler. Untuk menyempurnakannya, klik pada kolom, bukan seluruh blok. Lalu, gulir ke bagian bawah sidebar untuk menentukan padding dan margin di desktop atau seluler. Untuk masing-masingnya, Anda juga dapat menentukan perataan teks.
Personalisasi Kolom WordPress
Ketika Anda selesai menyempurnakan kolom Anda - atau jika Anda tidak merasa perlu untuk beralih dari tata letak standar - Anda dapat mempersonalisasi kolom atau mulai menambahkan konten ke dalamnya. Saat Anda mengklik kolom, Anda bisa menerapkan opsi tampilan seluruh kolom, yang saat ini terbatas pada gaya batas, warna, lebar, dan radius.
Yang terpenting, fungsi kolom adalah untuk menyimpan dan menampilkan konten. Manajer kolom Gutenberg tingkat lanjut mendukung semua jenis konten dalam kolom, yang berarti Anda dapat menyimpan paragraf, gambar, galeri, dan blok lainnya di dalamnya, baik standar maupun khusus. Imajinasi Anda adalah batasnya!
Setelah Anda menguasai kekuatan blok Gutenberg, Anda dapat mengekspresikan kreativitas Anda di postingan dan halaman WordPress Anda. Dengan pengelola kolom Advanced Gutenberg, Anda bisa mendapatkan hasil maksimal dari blog WordPress Anda. Jadi, raih kendali sebanyak atau sesedikit yang Anda inginkan dengan kolom dan bebaskan kreativitas Anda tidak hanya secara vertikal, tetapi juga secara horizontal!
Dapatkan Advanced Gutenberg (plugin gratis): https://www.joomunited.com/wordpress-products/advanced-gutenberg
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.



Komentar