Ganti widget galeri DIVI dengan addon galeri WP Media Folder
Pembuat Halaman merupakan salah satu alat terpenting yang dapat digunakan saat membuat situs web dan memang benar bahwa DIVI merupakan salah satu pembuat halaman terbaik. Namun, bagaimana jika kita dapat meningkatkan alat yang sudah luar biasa seperti DIVI?
Dengan Addon Galeri Folder Media, Anda akan dapat mengganti dan meningkatkan blok galeri dari Divi dengan banyak alat, seperti menggunakan tema yang telah ditentukan sebelumnya dan menyesuaikannya agar sesuai dengan konten situs Anda.
Ada juga bagian khusus untuk mengelola galeri Anda, mengeditnya, dan mempratinjaunya, tapi itu belum semuanya! Anda akan dapat mengelola galeri Anda langsung dari edisi Halaman. Kita akan melihat betapa mudahnya melakukannya di postingan ini.
Daftar Isi
Ucapkan selamat tinggal pada perpustakaan media yang berantakan.
WP Media Folder memungkinkan Anda mengkategorikan file, menyinkronkan folder dengan penyimpanan cloud, membuat galeri luar biasa, dan bahkan mengganti gambar tanpa memutus tautan.
Optimalkan alur kerja media Anda hari ini
Mulai gunakan Addon penting ini untuk Galeri Anda
Untuk menyelesaikan tutorial ini, kami menggunakan WP Media Folder dan Addon Galeri WP Media Folder , plugin ini berisi alat yang diperlukan untuk mengelola dan membuat galeri yang ditunjukkan dalam posting ini.
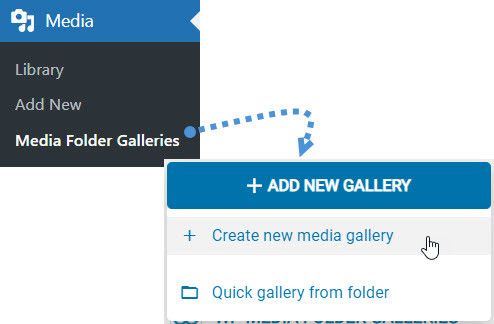
Pertama-tama, mari mulai membuat galeri pertama kita dengan pengelola galeri, untuk ini, buka Media > Galeri di bagian ini, Anda akan dapat mengelola semua galeri Anda, karena sekarang kita ada di sini, klik +Tambahkan Galeri Baru > Buat Galeri Media Baru .
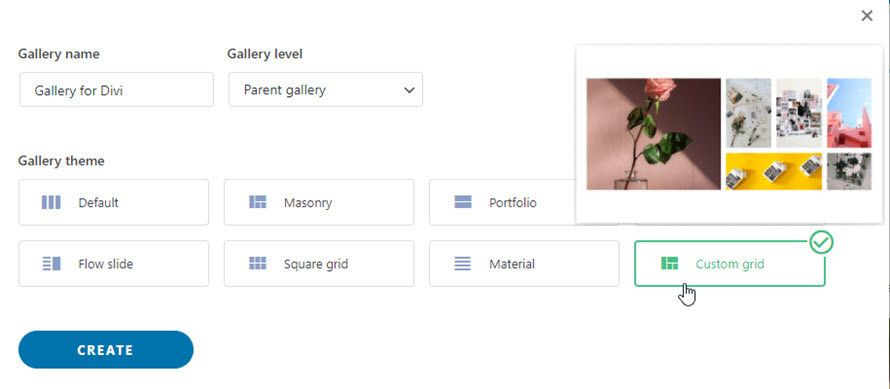
Sebuah pop-up akan muncul di mana Anda dapat dengan mudah membuat galeri dengan mengetikkan judul dan memilih tema yang ingin Anda gunakan. Jika Anda ingin menjadikannya subfolder, Anda dapat memilih Folder Induk.
Kami akan menambahkan judul "Galeri untuk Divi" dan memilih Grid Kustom sebagai tema galeri ini, setelah selesai, klik Buat .
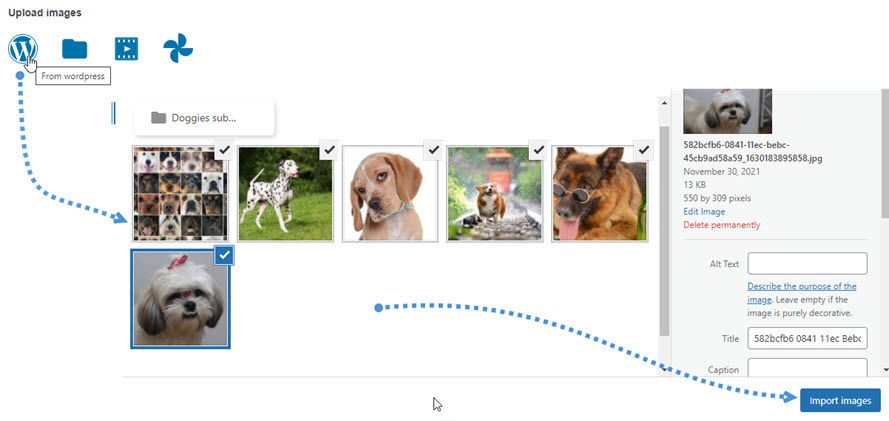
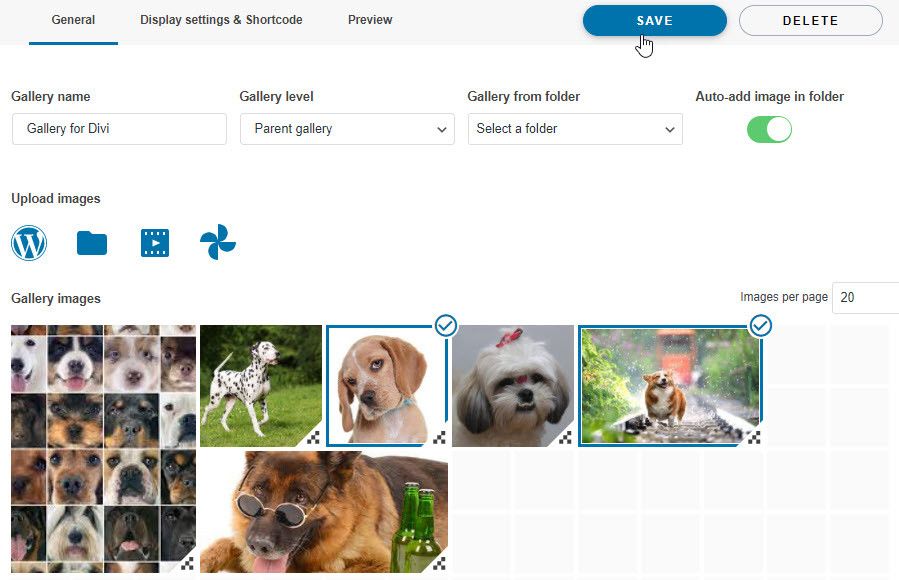
Di bagian ini, Anda akan dapat mengelola galeri Anda. Pertama-tama, mari tambahkan gambar yang akan digunakan untuk galeri baru ini. Anda dapat menggunakan perpustakaan media, mengunggahnya langsung dari PC, atau mengimpor media ke Galeri baru menggunakan Google Foto.
Untuk tutorial ini, kita akan menggunakan gambar langsung dari Media Library. Klik logo WordPress untuk memuat Perpustakaan Media, pilih gambar yang ingin Anda gunakan, lalu klik Impor gambar .
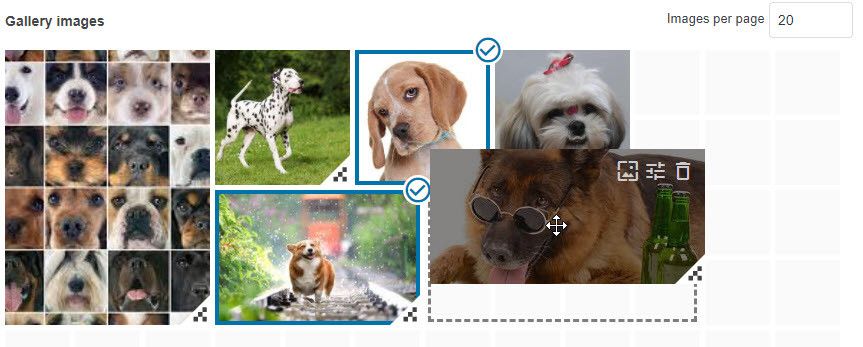
Tema Custom Grid ini spesial karena memungkinkan Anda memperbesar dan memindahkan gambar dengan sistem drag and drop.
Jadi mari kita atur gambar sesuai keinginan kita untuk ditampilkan, dan klik Simpan .
Ada banyak pilihan yang bisa kita ubah pada pengelola ini seperti pengaturan tampilan (seperti batas, margin, tindakan saat klik dan padding) tetapi ini juga bisa dilakukan langsung dari Page Builder sehingga galeri sudah dibuat mari kita lihat bagaimana caranya dia!
Buat Galeri DIVI Terbaik
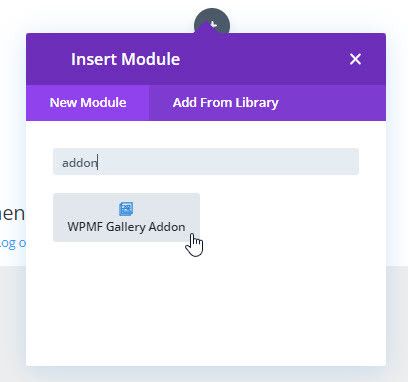
Sekarang galeri telah dibuat, buka halaman yang ingin Anda edit dengan DIVI dan di widget setelah mengklik + dan cari blok bernama WPMF Gallery Addon .
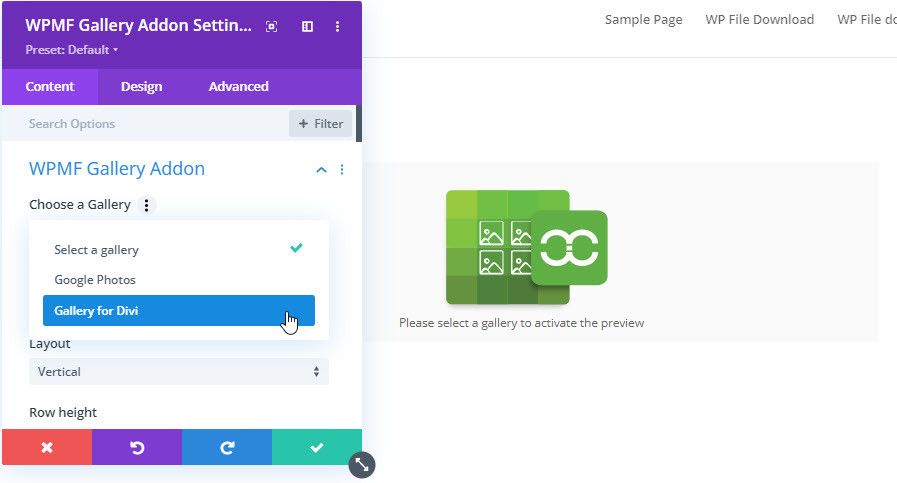
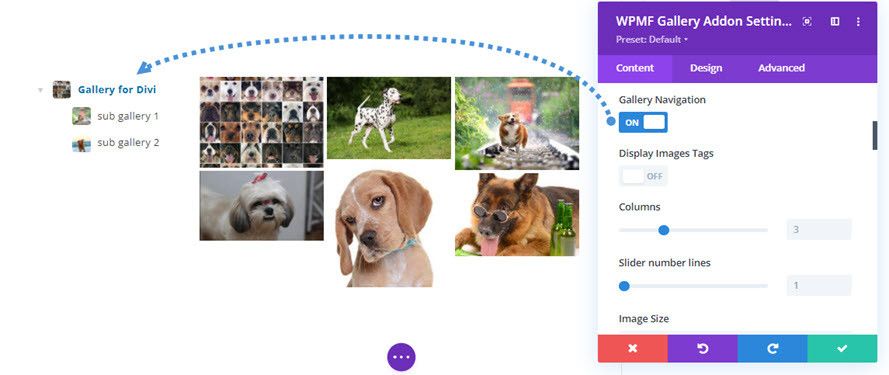
Ini akan membuka blok dengan semua opsi untuk mengelola galeri Anda, pertama-tama, cari bagian "Pilih Galeri" dan pilih galeri yang kita buat sebelumnya.
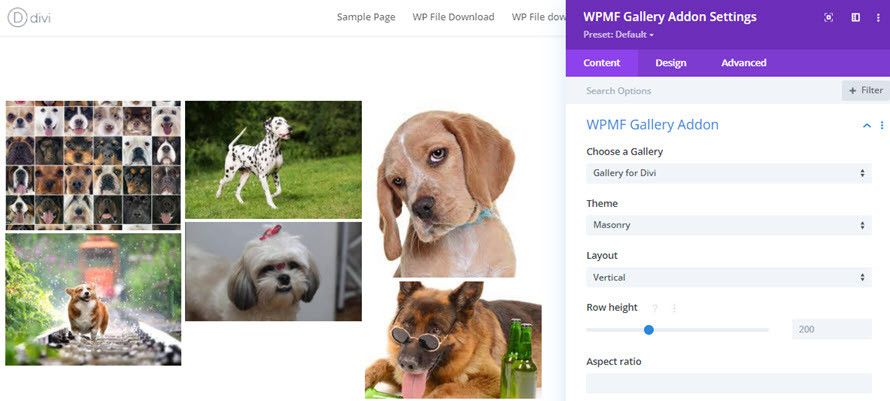
Ini akan memuat pratinjau dengan semua pengaturan yang tersedia untuk tema galeri di blok.
Anda dapat membuat tema yang Anda sukai sesuai dengan konten Anda menggunakan pengaturan tema, mari kita lihat.
Pertama-tama, Anda memiliki opsi untuk mengubah tema, mengatur tata letak lain, membuat baris lebih tinggi, dan menentukan rasio aspek.
Jika Anda ingin menampilkan lebih dari satu galeri, Anda dapat memilih Navigasi Galeri , ini memungkinkan Anda menambahkan galeri dengan sub-galerinya.
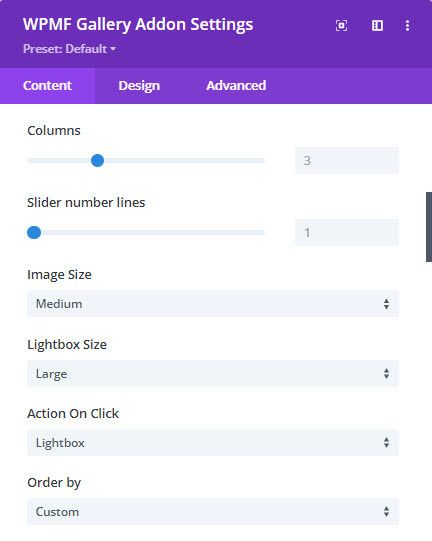
Masih banyak pilihan lain yang bisa Anda atur seperti Ukuran Gambar, Ukuran Lightbox, tindakan saat diklik, dan urutannya.
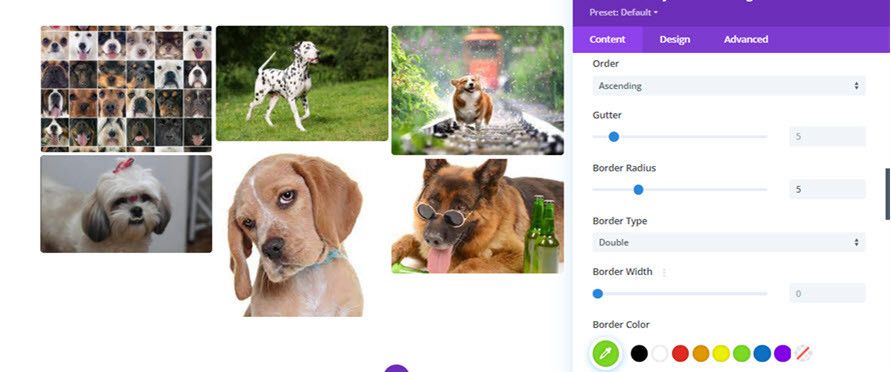
Opsi lain seperti opsi batas untuk menentukan batas gambar dan membuatnya melengkung misalnya juga tersedia.
Dengan opsi ini dan opsi lanjutan lainnya yang tersedia, Anda dapat menyesuaikan galeri Anda sebagai profesional dengan opsi sederhana ;)
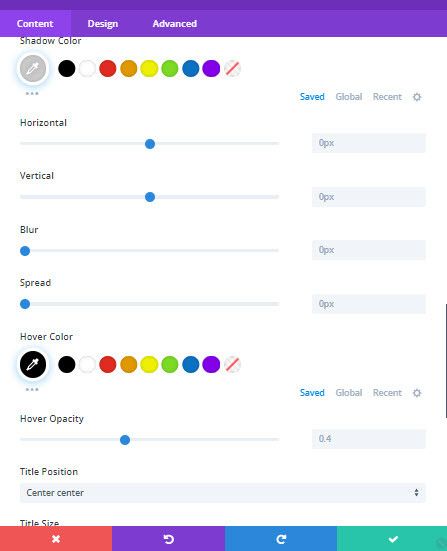
Buat bayangan dan sesuaikan sebanyak yang Anda inginkan.
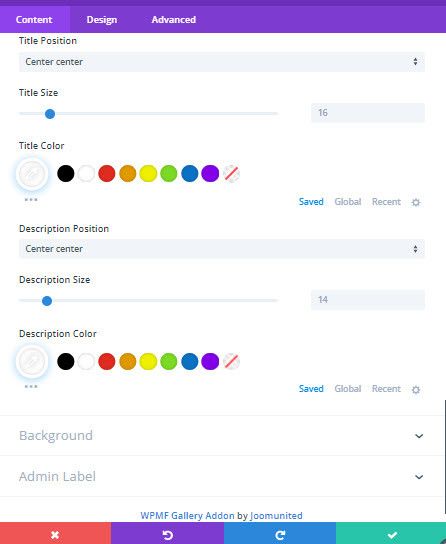
Dan terakhir, sesuaikan judul dan deskripsi gambar Anda sebanyak yang Anda mau! Ada tema seperti Portofolio dan default yang memungkinkan Anda menampilkan judul, misalnya, Anda dapat mengaturnya dari sini dan juga melihat pratinjau perubahan langsung di editor halaman.
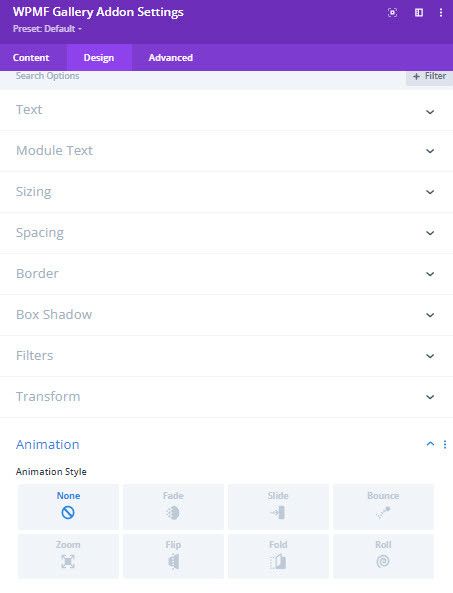
Terakhir, ada juga opsi desain yang memungkinkan Anda menentukan semua opsi lanjutan (yang biasanya memerlukan pengetahuan CSS) margin, batas, ukuran, dan animasi jika Anda menginginkan semuanya hanya dengan beberapa klik.
Sekarang kita telah melihat ringkasan semua pengaturan tema, mari kita lihat tema yang tersedia:
Default
Masonry
Portfolio
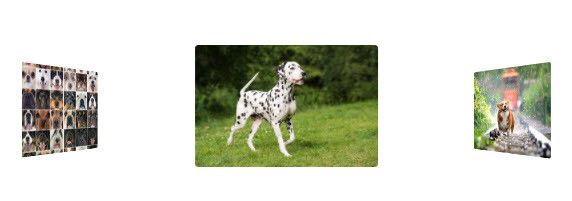
Slider
Aliran Geser
Kotak Persegi
Material
Kotak Kustom
Seperti yang Anda lihat, ada banyak tema yang dapat Anda pilih dan Anda juga dapat memodifikasinya agar sesuai dengan tema dan konten situs apa pun.
Memanggil semua webmaster!
Hemat waktu dan tingkatkan produktivitas dengan WP Media Folder . Atur file media klien dengan mudah, buat galeri khusus, dan berikan pengalaman pengguna yang lancar.
Tingkatkan proyek situs web Anda sekarang!
Mulailah menggunakan kombinasi profesional ini
Seperti yang Anda lihat, ada banyak alat yang dapat Anda gunakan dengan menggabungkan DIVI dan WP Media Folder Gallery Addon dan bukan hanya itu yang bisa Anda lakukan, misalnya, menggunakan Google Foto untuk mengimpor album langsung dari sana ke galeri Anda serta semua opsi lainnya. WP Media Folder itu menawarkan Anda untuk meningkatkan Perpustakaan Media Anda secara maksimal!
Anda dapat memeriksa semua fitur WP Media Folder dan mendapatkan salinan Anda sendiri untuk mulai membuat galeri sekarang!
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.

























Komentar