Droppics: Komponen Galeri Gambar untuk Joomla 4
Tak ada situs web Joomla! yang lengkap tanpa gambar, tetapi terkadang, gambar juga bisa terlalu banyak. Dengan Droppics , kami punya solusi untuk menampilkan media secara elegan di blog Joomla! Anda: komponen galeri yang sepenuhnya mendukung Joomla! 4 dan berbagai jenis media.
Pada dasarnya, Droppics adalah komponen galeri, tetapi di balik itu semua, ia lebih dari itu. Dengan tema yang fleksibel, kontrol media tanpa batas, dan gambar yang dioptimalkan, Droppics memudahkan pengelolaan gambar di Joomla! 4. Dalam artikel ini, kita akan membahas fitur-fitur paling bermanfaat di Droppics, komponen galeri untuk Joomla! 4.
Berbagai tema galeri
Galeri pada dasarnya adalah elemen visual, dan seperti semua elemen visual lainnya, yang terpenting adalah kegunaan dan adaptasinya terhadap tema blog Joomla! Anda. Untungnya, tema Droppicssiap membantu Anda.
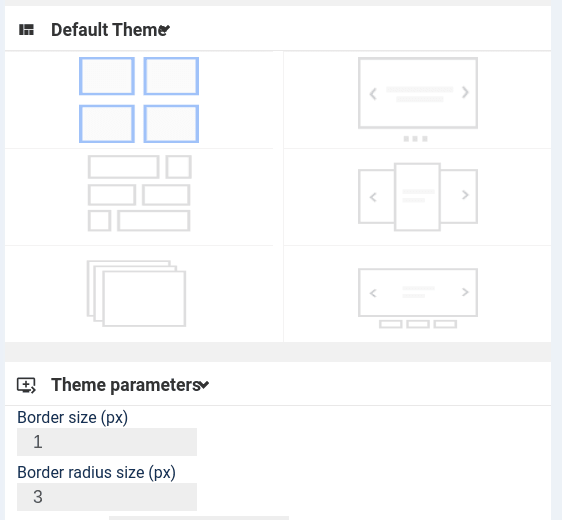
Droppics hadir dengan enam tema dasar, memastikan kompatibilitas dengan kebutuhan dan tata letak blog Anda. Keenam tema tersebut—default, carousel, masonry, polaroid, heapshot, dan slider—juga sangat mudah dikonfigurasi. Untuk setiap galeri, Anda dapat mengonfigurasi batas, bayangan, dan margin, serta fitur-fitur khusus tema lainnya.
Di Droppics, galeri memiliki beberapa fungsi. Galeri Droppicstidak hanya galeri gambar, tetapi juga galeri video. Artinya, jika Anda memiliki beberapa berkas video yang ingin ditampilkan, Anda juga dapat menggabungkannya menjadi satu galeri.
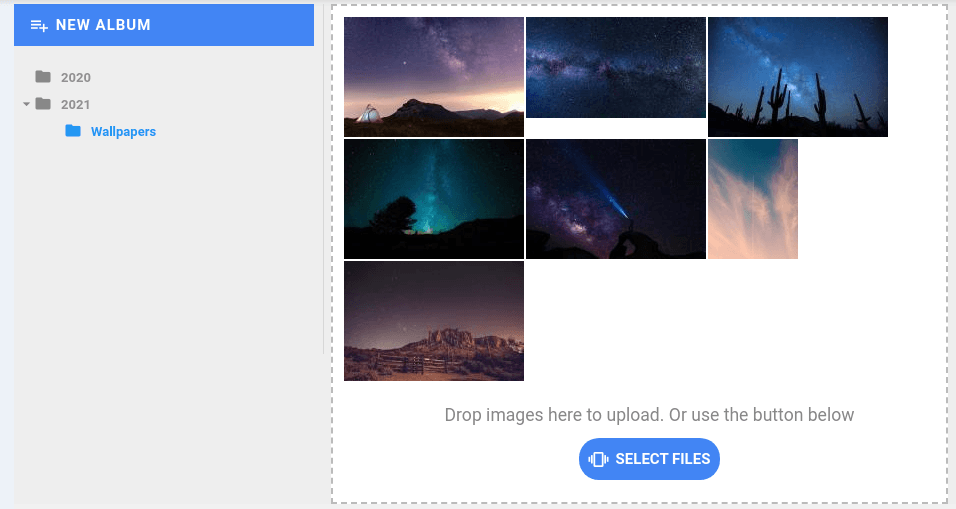
Fungsi lain dari galeri Droppicsadalah sebagai alat pengorganisasian untuk Joomla! 4. Galeri Droppics dapat memiliki beberapa tingkat, atau dengan kata lain, sub-galeri. Keuntungan sub-galeri adalah dengan mengorganisir media Joomla! Anda, Anda juga dapat menampilkan seluruh galeri atau sub-galeri di antarmuka pengguna.
Organisasi juga tidak harus terjadi di backend. Selain manajemen backend normal, Anda dapat mengizinkan individu atau grup Joomla! pengguna untuk mengedit galeri dan sub-galeri dari frontend. Di frontend, pengguna dapat melakukan banyak tindakan yang sama seperti di backend: menambahkan gambar atau video, memodifikasi file media, atau menghapus konten.
Pengeditan gambar yang kuat
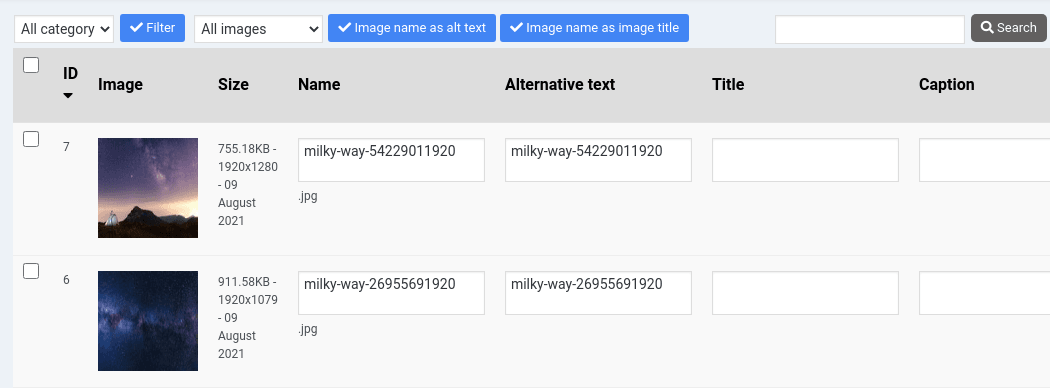
Selain pengeditan galeri, Droppics juga dilengkapi dengan alat pengeditan gambar yang canggih. Droppics, misalnya, dilengkapi dengan pengeditan metadata massal. Dengan kata lain, Anda dapat mengedit beberapa video dan gambar sekaligus, mengubah nama berkas, teks alternatif, judul, dan keterangan dari dasbor yang intuitif.
Droppics juga menghasilkan tiga versi untuk setiap gambar yang Anda unggah: versi asli, versi besar, dan thumbnail. Droppics memuat versi yang paling sesuai dengan perangkat pengguna, sehingga tidak memuat gambar besar kecuali diperlukan. Selain pengubahan ukuran cerdas Droppics, Anda juga dapat menambahkan ukuran kustom Anda sendiri, meskipun dengan biaya penyimpanan yang lebih besar.
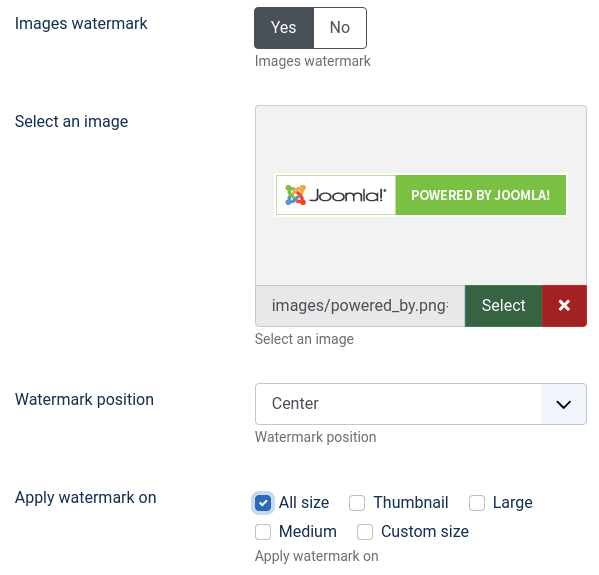
Yang lebih penting, Droppics dilengkapi fitur tanda air untuk melindungi gambar Anda meskipun pengguna Joomla! mengunduhnya. Alih-alih menambahkan tanda air pada setiap gambar sebelum diunggah, Droppics memungkinkan Anda menambahkan tanda air dinamis ke gambar Anda menggunakan logo Anda sendiri.
Tanda air sepenuhnya dapat disesuaikan. Dari gambar tanda air hingga posisi dan transparansinya, Anda memegang kendali penuh atas merek Anda. Dan jika Anda memutuskan untuk mengubah tanda air, Anda tidak perlu menerapkannya kembali secara manual. Sebagai gantinya, Anda dapat meminta Droppics untuk membuat ulang tanda air pada semua gambar yang diunggah atas nama Anda.
Galeri yang dioptimalkan untuk meningkatkan pengalaman pengguna dan SEO
Terakhir, galeri Droppicsmengoptimalkan pengalaman navigasi blog Joomla! 4 Anda. Navigasi antar sub-galeri menggunakan AJAX, sebuah teknologi web yang tidak mengharuskan pengguna mengunduh gambar hingga mereka melihatnya. Dengan kata lain, Droppics sangat meningkatkan waktu pemuatan dan pengalaman pengguna.
Di balik layar, Droppics juga berfungsi untuk mempercepat waktu pemuatan, dengan manfaat tambahan berupa peningkatan SEO. Fitur yang paling menonjol adalah pengeditan meta massal Droppics, yang dijelaskan di atas, yang secara langsung menangani SEO terkait berkas media. Namun, optimasi Droppicsmemiliki fungsi yang lebih luas.
Berkat ukuran gambar yang beragam, peramban mengunduh gambar dengan ukuran yang sesuai, alih-alih mengunduh gambar berukuran penuh lalu memperkecilnya. Droppics juga mengompres gambar saat diunggah, sehingga mengurangi ukuran berkas dan, oleh karena itu, waktu pemuatan. Terakhir, pengguliran tanpa batas pada komponen Joomla! untuk galeri besar tidak menambah beban yang tidak perlu pada waktu pemuatan.
Menampilkan gambar dan galeri di Joomla! memang layak dilakukan, tetapi hanya jika dilakukan dengan benar. Droppics untuk Joomla! akan membantu Anda mengatasi masalah tersebut dan memungkinkan Anda fokus pada hal yang benar-benar penting: menciptakan konten yang hebat dengan SEO yang baik untuk blog Joomla! 4 Anda.
Tertarik mempelajari lebih lanjut tentang Droppics ? Lihat komponen Joomla! kami di sini.
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.







Komentar