Cara menampilkan tabel HTML WordPress dari entri Gravity Forms
WP Table Manager memiliki integrasi yang luar biasa dengan Gravity Forms yang memungkinkan kita membuat tabel HTML berdasarkan entri, sehingga memungkinkan kita untuk memfilter, mendesain, dan menampilkan dengan sinkronisasi instan entri dengan cara sebaik mungkin.
Daftar Isi
Menampilkan entri formulir adalah aspek penting yang kami perlukan di setiap situs karena itulah cara terbaik untuk memanfaatkan apa yang dikumpulkan formulir kami, dan tabel adalah yang terbaik untuk ini, ini tidak hanya membantu proses internal tetapi juga banyak membantu ketika kami ingin menampilkan kiriman ini di halaman atau postingan kami jika, misalnya, kami memiliki formulir kontak yang mengumpulkan data dari penyedia dan menampilkan info tersebut kepada pelanggan kami.
Dalam tutorial ini, kita akan melihat cara menambahkan entri Gravity Form langsung ke tabel HTML dengan kemungkinan menambahkannya ke halaman atau postingan juga.
Mencari solusi manajemen tabel yang tangguh untuk situs web klien?
Dari tabel harga hingga perbandingan produk, plugin ini menawarkan fitur canggih untuk menyajikan data dengan cara yang jelas dan mudah digunakan.
Dapatkan keunggulan kompetitif sekarang!
Buat dan sesuaikan tabel HTML WordPress dengan entri formulir
Penting untuk dicatat bahwa kita memerlukan Gravity Forms dan WP Table Manager untuk mengikuti tutorial ini.
Mari kita mulai dengan pembuatan tabel, kita sudah memiliki beberapa Bentuk Gravitasi dengan beberapa entri untuk tutorial ini.
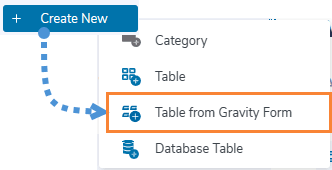
Sekarang formulir kita sudah siap, kita perlu pergi ke WP Table Manager > Semua tabel dan klik + Buat , jika kita telah menginstal Gravity Forms, Tabel Dari Gravity Form akan ditampilkan , klik di atasnya.
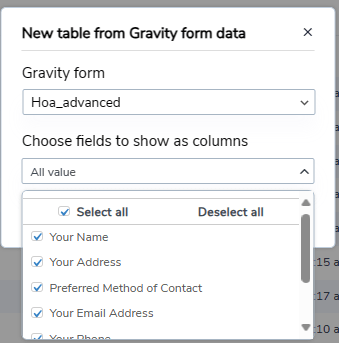
Ini akan menampilkan semua form yang aktif, kita tinggal memilih form yang akan digunakan lalu pilih field yang ingin kita tampilkan, atau tampilkan saja semua field dan klik Selesai .
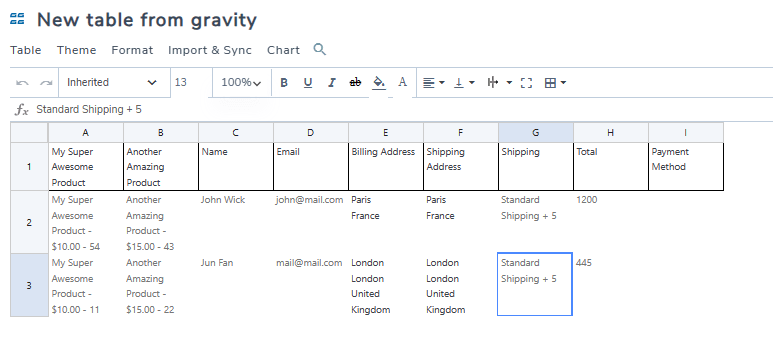
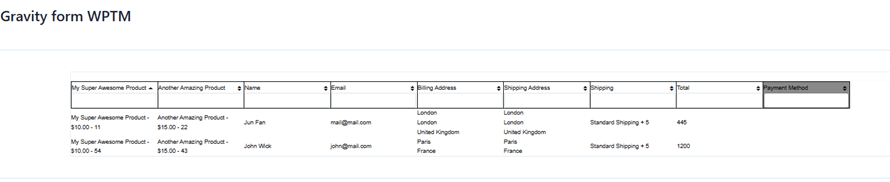
Tabel kita akan secara otomatis memuat entri dari formulir, menambahkan batas hanya pada header sehingga kita dapat dengan mudah mengidentifikasinya.
Sekarang hal pertama yang dapat kita lihat adalah kita memiliki semua opsi penyesuaian dari WP Table Manager , jadi mari kita mulai dengan membuat filter, ini berguna ketika kita memiliki banyak entri dalam formulir.
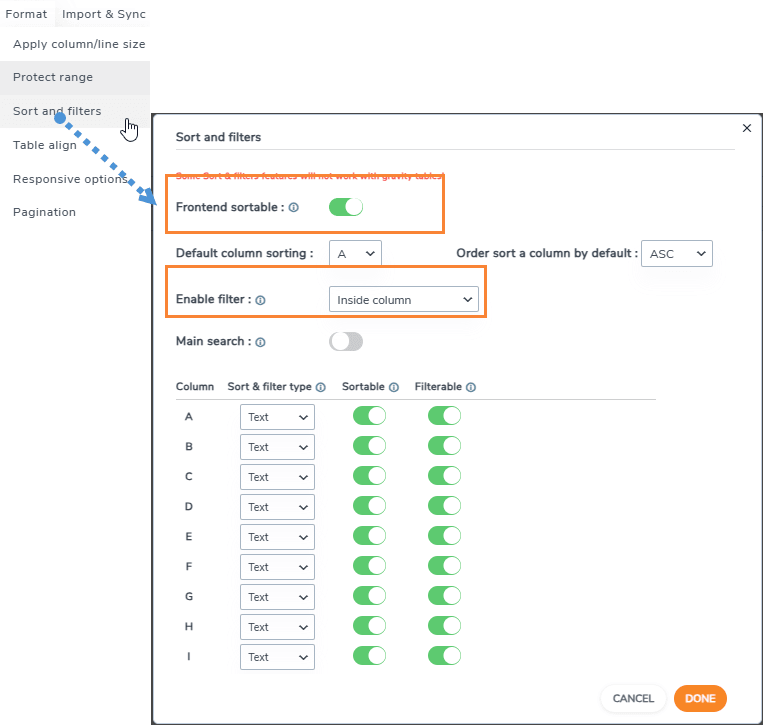
Untuk membuat filter, klik Format > Sortir dan Filter , akan muncul popup di mana kita dapat memilih apa yang akan difilter dan jika kita menginginkan opsi pengurutan juga, seperti inilah tampilannya setelah mengatur opsi Aktifkan Filter dari Tidak Ada menjadi Di dalam Kolom dan mengaktifkan pengurutan juga .
Pengurutan dan filter hanya akan muncul di bagian depan situs kita jadi kita harus menambahkan tabel ke halaman/postingan kita untuk melihatnya, menambahkan tabel kita semudah mencari blok Tabel WP Table Manager dan menambahkannya ke posting/postingan kita. halaman.
Filter luar biasa dengan opsi pengurutan tetapi kami masih dapat menata tabel kami, untuk melakukan ini, kami dapat menggunakan semua opsi dari editor tabel di WP Table Manager, mulai dari perataan hingga batas dan font yang kuat, kami memiliki semua opsi berikut yang tersedia.
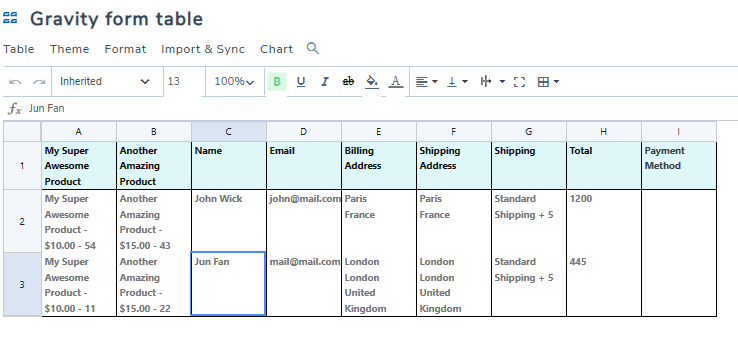
Untuk tutorial ini, saya akan mengatur semua font menjadi kuat dan akan menggunakan Theme > Alternate Colors yang akan mempercepat pembuatan tabel kita.
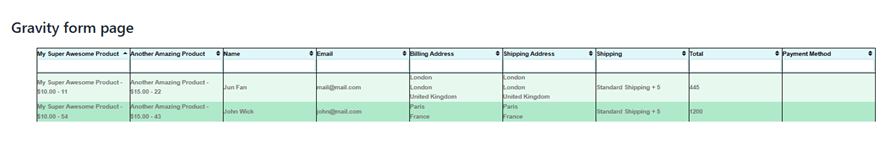
Bagian terbaiknya adalah tabel kita akan terus memperbarui sel dengan semua entri yang dikirimkan, mari kita lihat formulir kita di halaman tempat kita menerbitkannya sebelumnya.
Dan selesai! Entri kami akan ditampilkan dan opsi untuk menyesuaikan tabel akan memungkinkan kami menyesuaikannya dengan tema apa pun!
Dari entri Formulir Gravitasi hingga Bagan
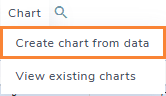
Kita mungkin berpikir bahwa WP Table Manager hanya mengizinkan kita membuat tabel dari entri dan jawabannya adalah tidak! Kita juga bisa membuat grafik berdasarkan informasi, dan caranya semudah mengklik Chart > Create Chart from data .
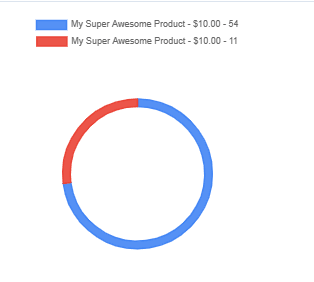
Dan keajaiban telah selesai! data tabel kita sekarang muncul dalam bagan, dan kita memiliki panel samping dengan banyak alat penyesuaian seperti menerapkan tema lain atau memilih data apa yang harus digunakan untuk bagan, sekarang kita dapat, misalnya, membuat bagan berdasarkan jumlah produk yang dibeli menggunakan formulir kami!
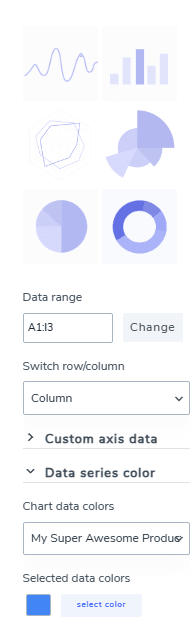
Pada bagian pertama panel samping, kita dapat memilih tema, lalu memilih data dan warna yang akan digunakan.
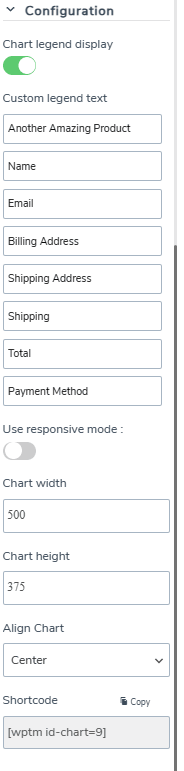
Dan bagian kedua dengan Konfigurasi akan memungkinkan kita untuk lebih menyesuaikan bagan kita dan mengedit label yang digunakan untuk menentukan setiap bagian bagan, ini juga berisi kode pendek yang dapat kita gunakan untuk menampilkan bagan kita di mana pun kita inginkan.
Dalam hal ini, kita membandingkan 2 produk sehingga akhirnya menggunakan diagram lingkaran dengan 2 warna berbeda yang memudahkan kita melihat perbedaan jumlah penjualan.
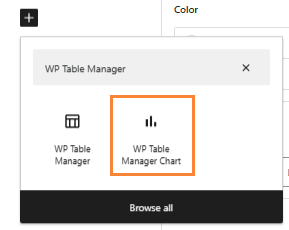
Proses penerbitan ini akan mirip dengan tampilan tabel normal, kita dapat menggunakan pembuat halaman apa pun dengan blok WP Table Manager Chart (yang tersedia di semua pembuat halaman utama).
Sebuah kotak akan terbuka dimana kita dapat memilih grafik yang ingin kita tampilkan, kita perlu memilihnya dan selesai! Bagan tersebut diterbitkan.
Sekarang kami memiliki tabel dengan entri kami dan bagan luar biasa yang membantu kami memahami tabel tersebut juga, kami dapat mengatakan bahwa integrasi ini adalah alat yang benar-benar lengkap! Bukan?
Memanggil semua webmaster!
Tingkatkan situs web klien Anda dengan WP Table Manager . Kelola dan sesuaikan tabel, bagan, dan spreadsheet dengan mudah, memberikan klien visualisasi data yang dinamis dan menarik.
Tingkatkan layanan desain web Anda hari ini!
Mulai gunakan Gravity Forms dan WP Table Manager
Seperti yang Anda lihat WP Table Manager + Gravity Forms, merupakan kombinasi sempurna untuk menjaga semua entri dan data kami tetap teratur, kami memiliki banyak cara untuk menampilkannya dan integrasinya semudah mengklik tombol, luar biasa! Bukan? Apa yang kamu tunggu? Buka di sini dan dapatkan WP Table Manager sekarang.
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.

















Komentar