Cara membuat galeri gambar dengan filter untuk foto
Mencari gambar di galeri pada situs Anda tidak akan lagi sulit berkat filter yang ditawarkan WP Media Folder , yang memungkinkan kita untuk menambahkan gambar sebanyak yang kita inginkan dalam sebuah galeri dan memungkinkan pengguna kita untuk dengan cepat menemukan apa yang ingin mereka lihat.
Daftar isi
Ucapkan selamat tinggal pada perpustakaan media yang berantakan.
WP Media Folder memungkinkan Anda mengkategorikan file, menyinkronkan folder dengan penyimpanan cloud, membuat galeri yang menakjubkan, dan bahkan mengganti gambar tanpa memutuskan tautan.
Optimalkan alur kerja media Anda hari ini
Membuat galeri gambar di WordPress
Mari kita mulai dari awal, yaitu membuat galeri menggunakan Perpustakaan Media atau file lokal dan Pengelola Galeri dari WP Media folder.
Perhatikan bahwa kita akan menggunakan plugin WP Media folder dan add-on Galeri WP Media folder untuk tutorial ini.
Pertama-tama, mari kita lihat cara membuat galeri dan mengisinya dengan gambar, untuk melakukannya, pergi ke Media > Galeri Folder Media
Di layar ini, klik +Tambahkan Galeri Baru > Buat galeri media baru.
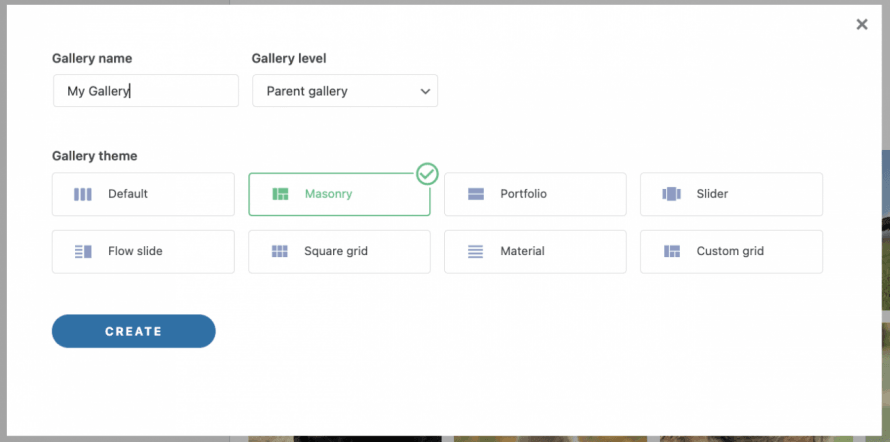
Sebuah pop-up akan muncul memungkinkan Anda mengetikkan judul galeri serta memilih tema galeri yang akan Anda gunakan dan jika Anda ingin menjadikannya sebagai galeri induk atau mungkin sub-galeri dari yang lain.
Anda dapat memilih tema yang diinginkan dan mengetikkan judul galeri gambar, lalu klik Buat dan selesai! Galeri kosong kami telah dibuat.
Sekarang mari kita isi galeri dengan gambar dari Perpustakaan Media, untuk melakukan ini, klik WordPress ikon yang akan dapat Anda lihat di halaman galeri baru.
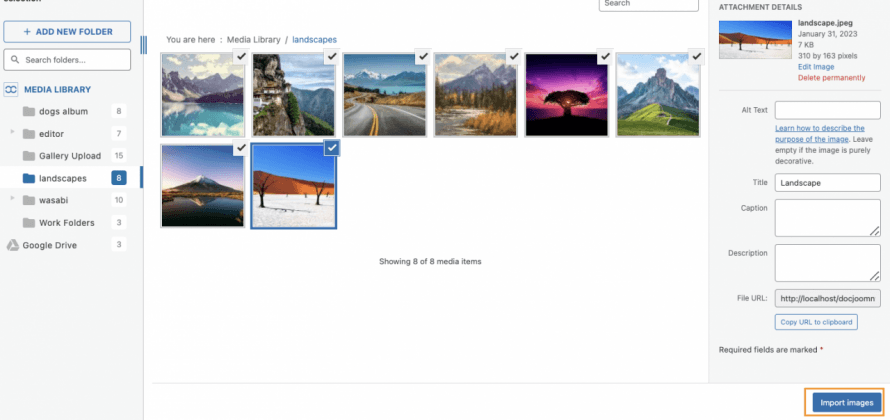
Sebuah modal akan terbuka dengan Perpustakaan Media kami dan folder yang dibuat oleh WP Media Folder dan dengan mudah menavigasi antara semua gambar kami, pilih gambar yang ingin Anda gunakan dan akhirnya, klik pada Impor Gambar.
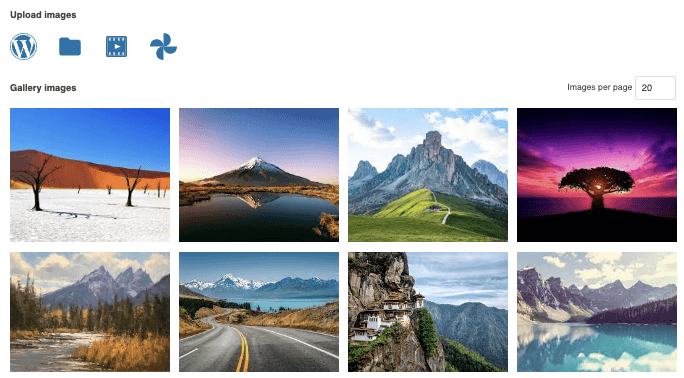
Gambar akan dimuat di Pengelola Galeri kita dengan pratinjau semua gambar yang ditambahkan.
Sekarang mari tambahkan gambar dari folder lokal kita, untuk melakukan ini, klik ikon folder.
Penjelajah file kita akan terbuka sehingga kita dapat memilih gambar yang kita perlukan dan mengunggahnya langsung ke galeri.
Sekarang kita telah menambahkan gambar ke galeri yang baru saja dibuat dan itu sangat cepat! Bukankah begitu?
Sesuaikan filter untuk galeri WordPress
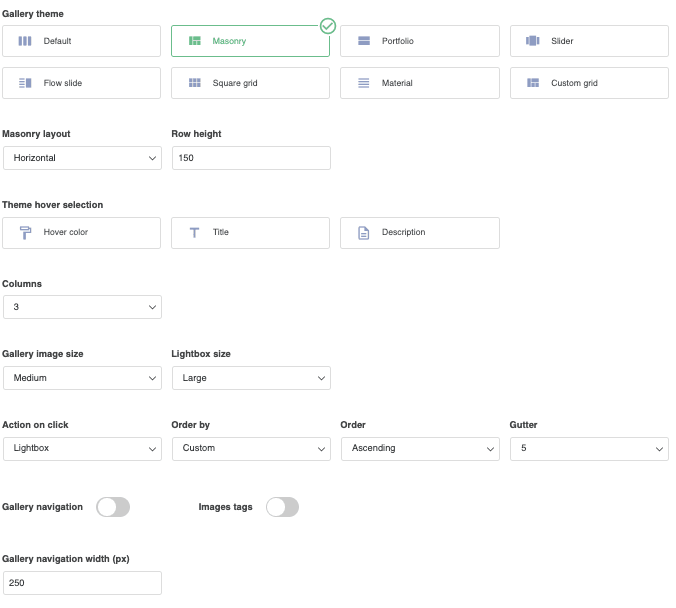
Sekarang kita telah membuat galeri, kita dapat melanjutkan untuk menyesuaikannya agar terlihat seperti yang kita inginkan, untuk melakukan itu, kita memiliki tab pengaturan yang tersedia yaitu Pengaturan Tampilan & Kode Pendek tab.
Di layar ini kita dapat memilih tema galeri untuk semua penyesuaian yang mungkin kita bisa lakukan pada galeri kita agar sesuai dengan konten kita.
Untuk membuat filter, kita perlu fokus pada satu pengaturan yang saat ini adalah Tag Gambar, aktifkan.
Setelah selesai, kita dapat menyesuaikan galeri sesuai keinginan dan kemudian melanjutkan dengan pengaturan tag.
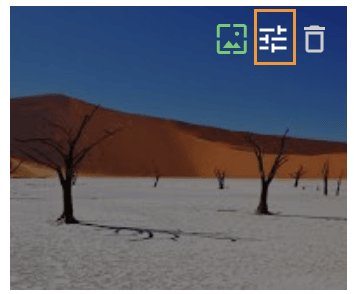
Untuk mengizinkan filter bekerja, kita perlu menambahkan tag ke gambar kita berdasarkan kapan kita ingin menampilkannya, untuk menambahkan tag, klik ikon penyesuaian yang muncul saat mengarahkan kursor ke gambar pada tab Umum.
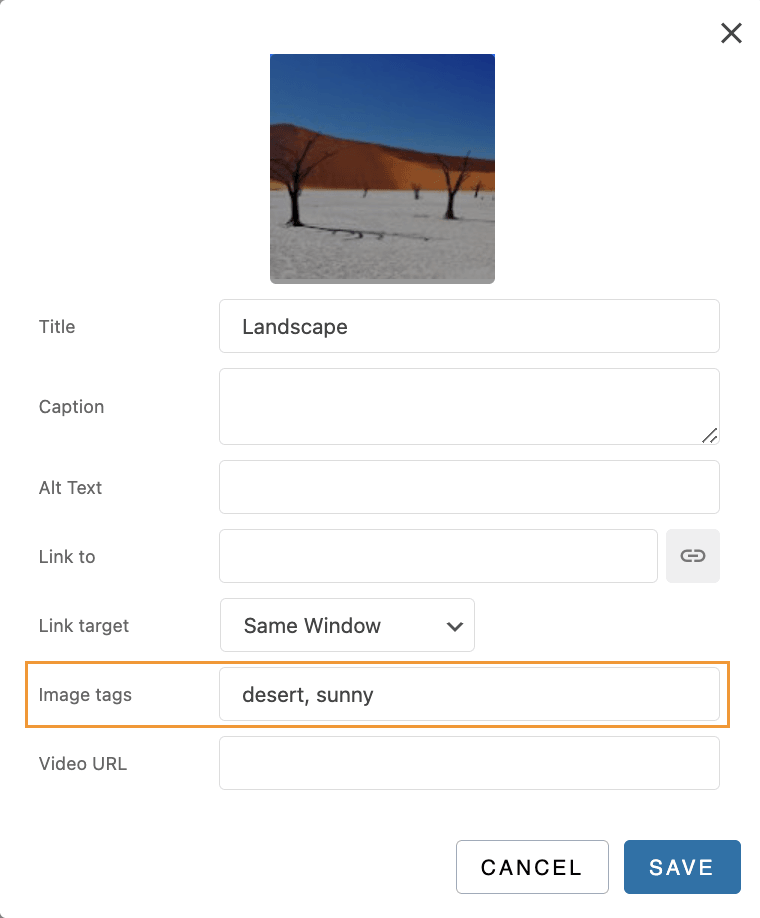
Ini akan membuka pop-up di mana kita akan dapat melihat bagian untuk tag Gambar, kita dapat menambahkan semua tag yang ingin kita gunakan untuk memfilter gambar kita yang dipisahkan oleh koma, misalnya, ini adalah lanskap gurun dan cerah, sehingga kita dapat menggunakan tag tersebut.
Sekarang kita dapat mengisi semua gambar dengan tag yang ingin kita gunakan agar gambar-gambar tersebut ditampilkan di halaman atau postingan tempat kita ingin mempublikasikannya.
Di bagian selanjutnya dari tutorial ini, kita akan dapat melihat cara menambahkan galeri ke konten kita dan akan dapat melihat filter yang berfungsi.
Tambahkan galeri gambar ke halaman dan postingan WordPress
Sekarang kita telah membuat galeri, langkah selanjutnya adalah pergi ke halaman dan posting serta mempublikasikan galeri kita dengan filter.
Untuk melakukan ini, buka postingan atau halaman Anda atau buatlah, dalam hal ini, kita akan menggunakan editor Gutenberg tetapi WP Media Folder dan addon Gallery-nya bekerja dengan semua pembuat halaman utama dan juga memiliki kode pendek yang tersedia sehingga dapat digunakan di mana saja.
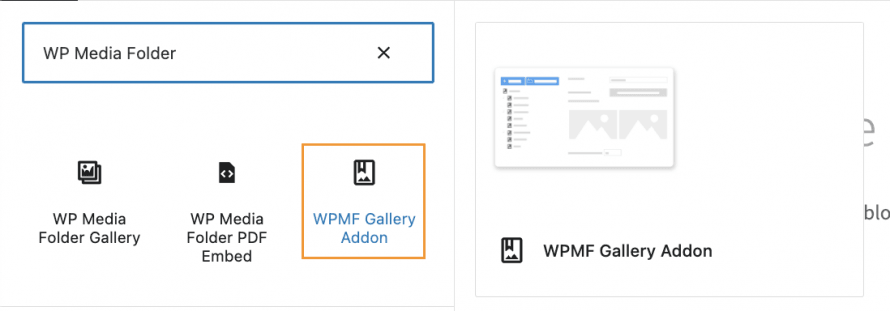
Setelah masuk ke editor halaman/pos, klik + tombol untuk menambahkan blok dan cari WP Media Folder dan pilih Pengaya Galeri WPMF Blok.
A block will load for the WP Media Folder Gallery addon that will open a modal with the gallery manager dashboard that we saw before, select the gallery that should be placed and finally, click on Insert.
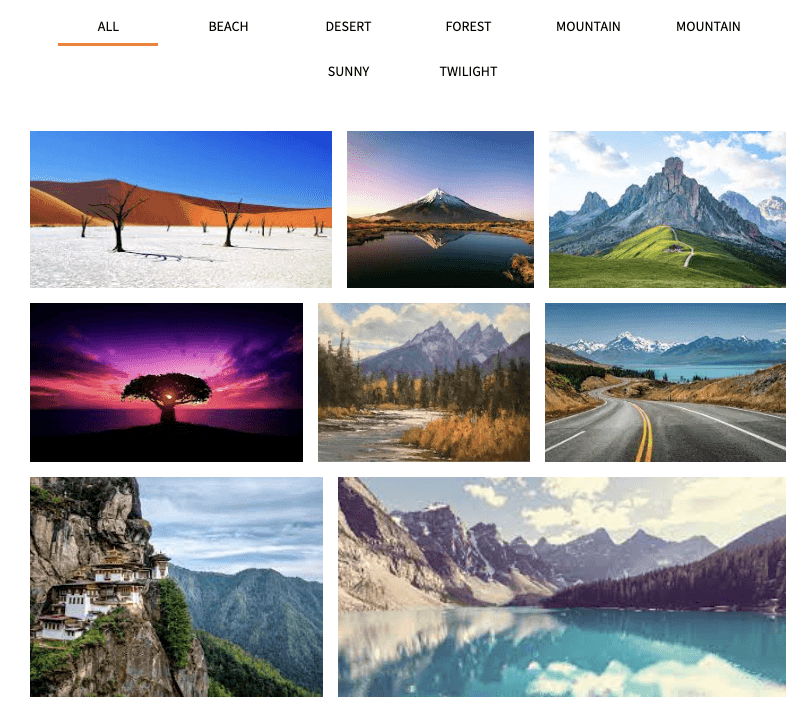
Jika kami mengaktifkan tag gambar, galeri akan dimuat dengan filter media yang kami buat dengan menambahkan tag gambar.
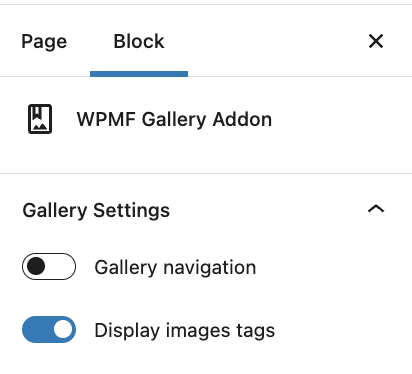
Ada juga pengaturan yang tersedia saat membuat blok yang memungkinkan kita untuk mengaktifkan tag gambar jika diperlukan.
Sekarang pratinjau galeri gambar akan dimuat di editor sehingga yang perlu kita lakukan adalah menyesuaikannya sesuai keinginan dan akhirnya, terbitkan halaman kita, galeri kita akan selesai!
Hanya beberapa langkah dan kami membuat galeri profesional dengan filter luar biasa, membuat galeri tidak akan pernah sama.
Buat galeri WordPress menggunakan folder media
Jika membuat galeri sudah luar biasa, kita dapat mengatakan bahwa itu tidak semua yang kita miliki dengan WP Media Folder karena kita dapat membuat folder di perpustakaan media kita untuk mengatur media kita dan juga membuat galeri berdasarkan folder media ini, mari kita lihat bagaimana melakukannya!
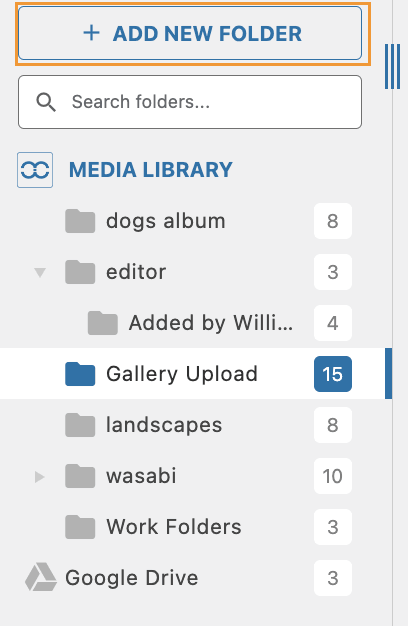
Setelah menginstal plugin, Anda akan dapat melihat opsi untuk TAMBAH FOLDER BARU di bawah perpustakaan media.
Sekarang kita memiliki opsi untuk membuat folder dan subfolder untuk mengatur media kita sesuai keinginan, tapi bagaimana jika tidak hanya mengatur tapi juga membuat galeri berdasarkan folder-folder tersebut? Dan juga membuat galeri tersebut diperbarui setiap kali kita menambahkan gambar baru ke folder kita?
Dengan cara ini kita akan dapat mengunggah gambar ke perpustakaan media kita dan galeri akan diperbarui secara otomatis, terdengar cukup luar biasa, bukan?
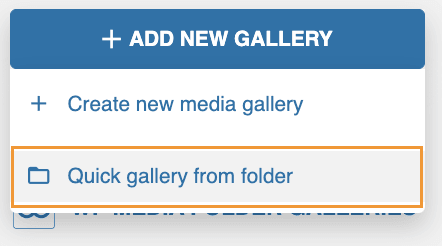
Untuk melakukan ini, buka pengelola galeri di bawah Media > Galeri Folder Media dan klik +Tambahkan Galeri Baru > Galeri Cepat dari folder.
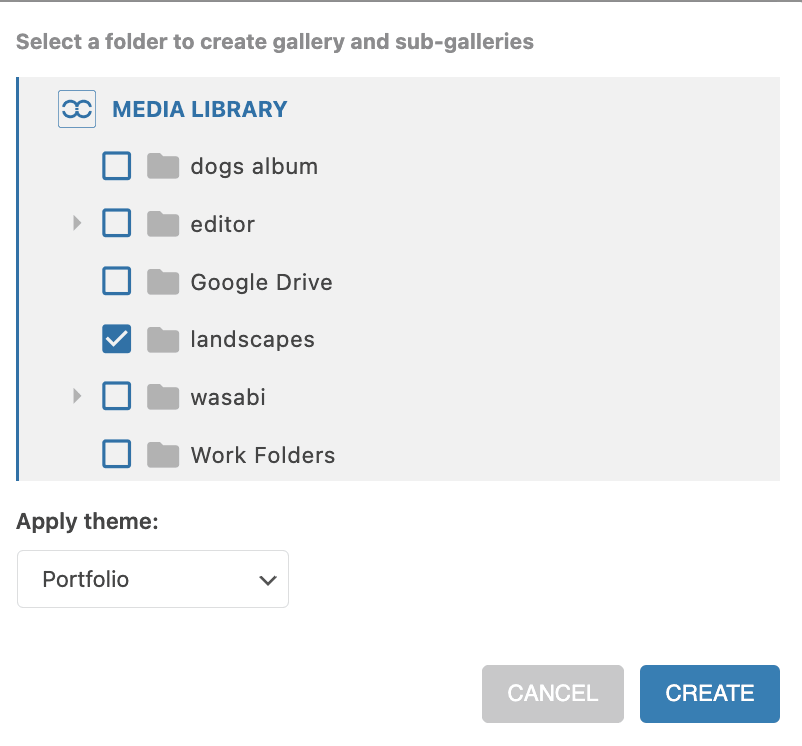
Sebuah modal akan terbuka dengan folder dan subfolder yang tersedia sehingga kita dapat memilih folder yang akan kita gunakan, atur tema dan akhirnya, klik pada Buat.
Semua gambar dari folder akan secara otomatis muncul di galeri kami dan kami akan dapat menggunakan semua opsi pengaturan normal serta filter yang dapat kita lihat sebelumnya.
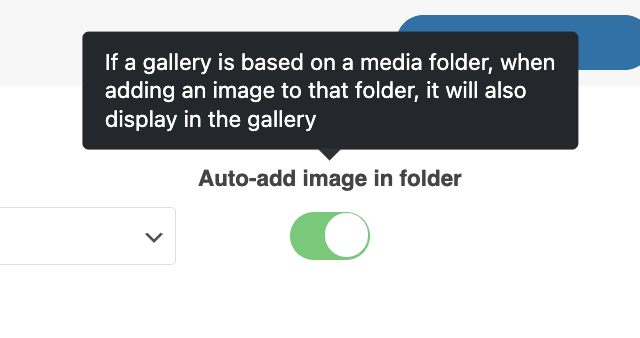
Sekarang, yang perlu kita pilih jika kita ingin galeri diperbarui pada setiap gambar yang diunggah ke folder adalah dengan mengaktifkan opsi Tambahkan gambar otomatis di folder.
Dan itu saja! semua gambar akan ditambahkan secara otomatis ke galeri karena ini adalah sihir, luar biasa! Bukankah begitu?
Panggilan untuk semua webmaster!
Hemat waktu dan tingkatkan produktivitas dengan WP Media Folder. Atur file media klien dengan mudah, buat galeri khusus, dan berikan pengalaman pengguna yang lancar.
Tingkatkan proyek situs web Anda sekarang!
Galeri terbaik dengan plugin folder WordPress terbaik
Kami dapat memeriksa hanya satu dari semua fitur luar biasa yang ditawarkan WP Media Folder untuk situs WordPress kami, dan petunjuk tambahan! Kami juga memiliki video bagus yang menjelaskan seluruh proses ini jika Anda ingin memeriksanya ;)
Sekarang yang perlu Anda lakukan adalah mendapatkan salinan Anda sendiri di sini dan periksa semua fitur luar biasa yang ditawarkan oleh WP Media Folder
Ketika Anda berlangganan blog, kami akan mengirimkan email kepada Anda ketika ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.























Komentar 2
Halo, saya ingin bertanya, apakah mungkin, ketika saya membuat WP Media Folder Galeri dan menambahkan tautan khusus, tautan tersebut dibuka dalam kotak cahaya?
Tujuannya adalah untuk menampilkan di galeri pertama detail yang lebih kecil (bagian), dan setelah klik pada gambar, pelanggan melihat seluruh gambar.
Akan sangat baik jika menemukan solusi untuk itu.
Terima kasih sebelumnya, Klaus
Halo, terima kasih atas komentar Anda. Saya tidak yakin apakah saya sepenuhnya memahami permintaan Anda.
Bisakah Anda menjelaskan tentang "menambahkan tautan khusus"? Apakah itu tautan khusus yang ingin Anda tambahkan pada gambar untuk membuka iframe dalam popup? Atau apakah itu tentang navigasi beberapa galeri?