Buat Galeri yang menakjubkan dengan pengelola galeri terbaik untuk DIVI
Memang benar bahwa penggunaan galeri biasanya merupakan salah satu cara terbaik untuk menampilkan konten kami di situs web karena terlihat lebih profesional daripada hanya menambahkan gambar, tetapi juga benar bahwa membuat galeri dan menambahkan gaya dapat menjadi pekerjaan yang sangat membosankan seperti halnya fakta menambahkan elemen ke halaman dan membuatnya sesuai dengan situs web Anda.
DIVI biasanya digunakan dalam kasus ini karena merupakan pembuat halaman terkenal dengan alat yang sempurna, tetapi mungkin terbatas saat menambahkan gambar dan di sinilah WP Media Folder membantu Anda.
WP Media Folder dan pengelola galerinya memungkinkan Anda untuk mengelola dan menambahkan galeri langsung dari DIVI, dalam tutorial ini kita akan melihat betapa mudahnya ;)
Untuk posting ini, kita akan menggunakan DIVI , WP Media Folder , WP Media Folder Addon , dan WP Media Folder Gallery Addon .
Daftar Isi
Hubungkan WordPress dan Album Foto Google untuk membuat galeri keren
Salah satu topik dari postingan ini adalah membuat galeri ini menggunakan gambar yang diimpor langsung dari akun Google Foto Anda, sehingga Anda dapat dengan mudah mengunggah gambar dari Ponsel Anda ke Google Foto dan menggunakannya di situs WordPress Anda.
Jadi mari kita mulai dengan koneksinya.
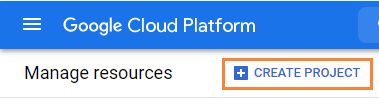
Pertama-tama, kita memerlukan Aplikasi Google Dev untuk ini, buka di sini: https://console.developers.google.com/project dan buat Proyek baru.
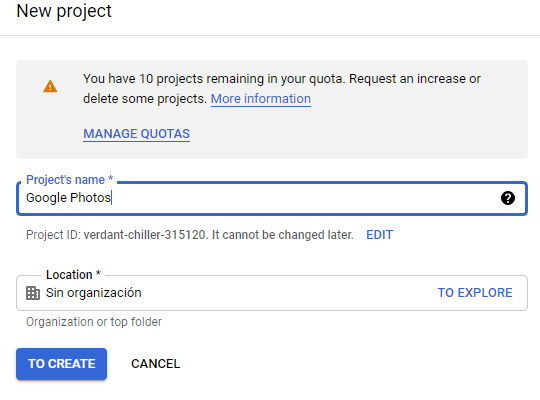
Tambahkan nama ke proyek, Anda dapat menambahkan apa pun yang Anda inginkan.
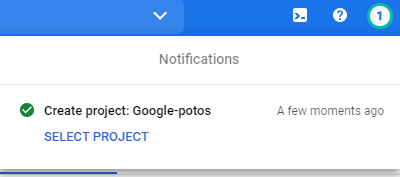
Sekarang, tunggu beberapa saat hingga proyek dibuat.
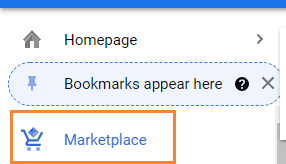
Jika Anda baru pertama kali menggunakan API Perpustakaan Foto , Anda perlu mengaktifkannya, untuk mengaktifkannya, buka MarketPlace di menu sebelah kiri.
Sekarang, di kotak pencarian, ketik Photos Library API dan cari.
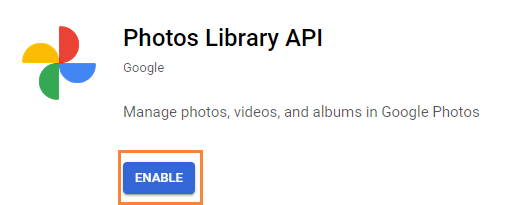
Klik di atasnya, lalu Aktifkan .
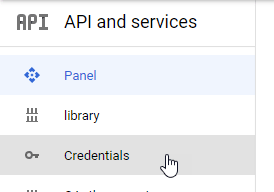
Sekarang sudah diaktifkan, klik "API dan Layanan" di menu sebelah kiri, di panel ini, buka Kredensial .
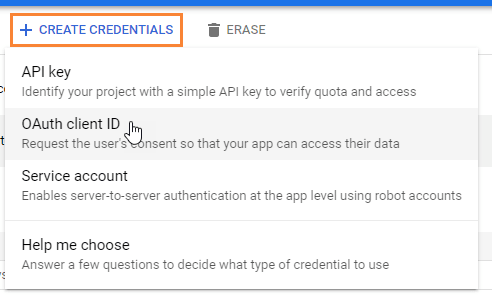
Sekarang Anda sudah berada di sini, di panel atas, buka + Buat Kredensial > ID klien OAuth , jika diminta, tambahkan nama ke layar persetujuan OAuth Anda.
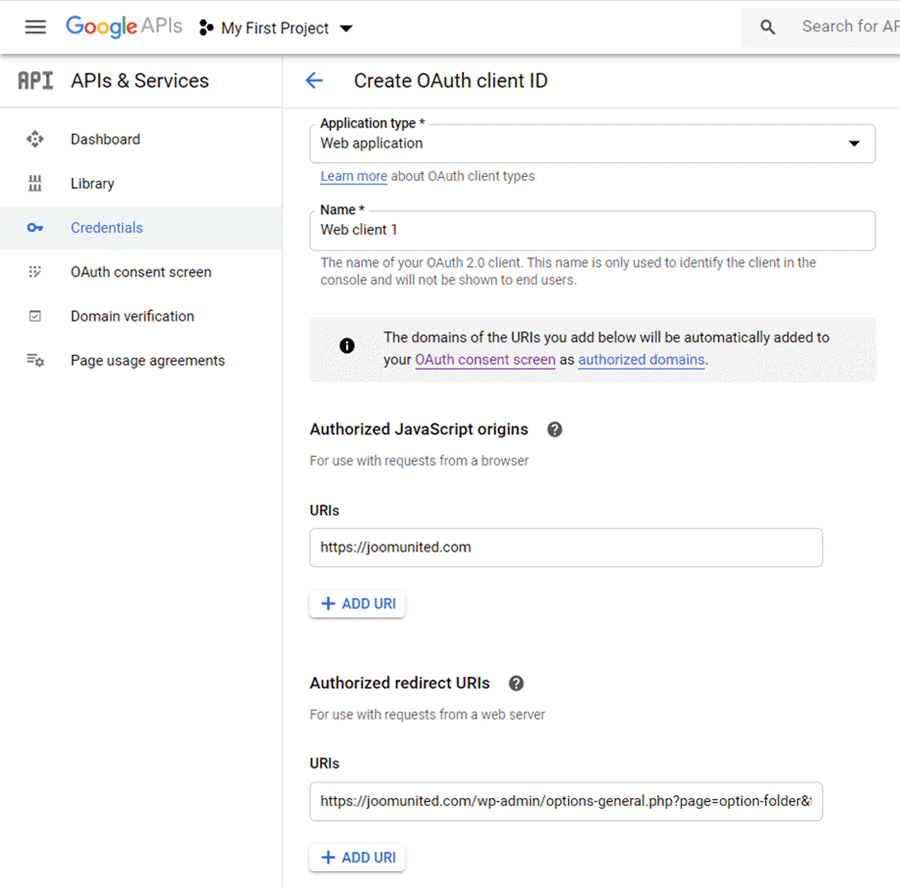
Sekarang, atur kredensial seperti berikut:
- Pilih "Aplikasi Web" dan tambahkan nama pilihan Anda.
- Asal JavaScript resmi: https://domain-anda.com (ganti dengan nama domain Anda, tanpa garis miring).
- URI pengalihan resmi: https://domain-anda.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf_google_photo_authenticated
Perlu diingat bahwa Google telah mengubah kebijakannya sehingga Anda perlu mengisi Domain yang diotorisasi di tab layar persetujuan OAuth > Edit Aplikasi .
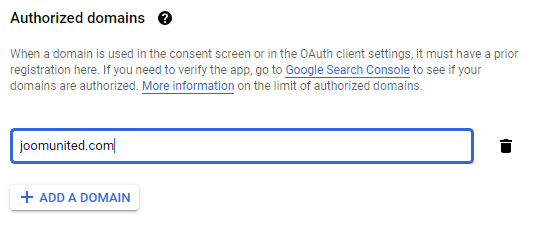
Di bagian Domain resmi, klik +Tambahkan Domain dan tambahkan domain Anda.
Tambahkan juga pada Verifikasi Domain .
Dan selesai! Anda akan mendapatkan ID dan Rahasia untuk ditambahkan dalam konfigurasi WP Media Folder:)
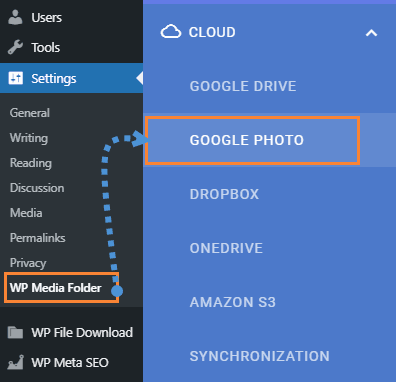
Sekarang, mari sambungkan akun Google Foto Anda ke situs WordPress Anda, untuk ini buka Pengaturan > WP Media Folder > Cloud > tab Google Foto .
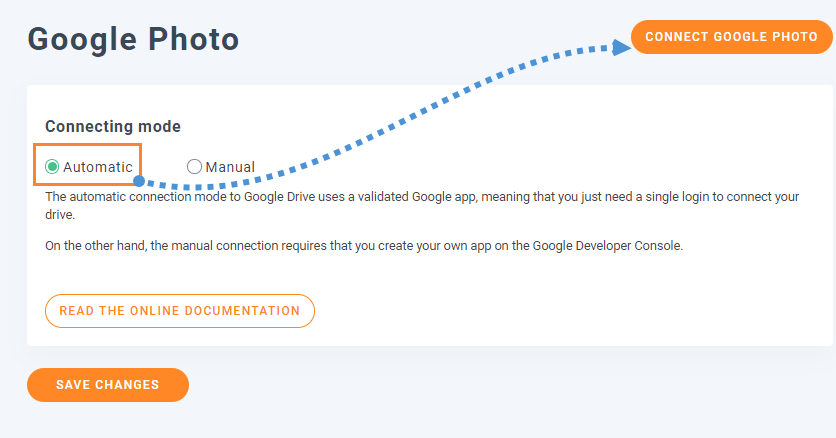
Anda dapat menggunakan mode Otomatis yang paling mudah karena Anda hanya perlu masuk ke akun Google Anda, untuk ini pilih Otomatis di "Mode Sambungan" lalu Hubungkan Foto Google .
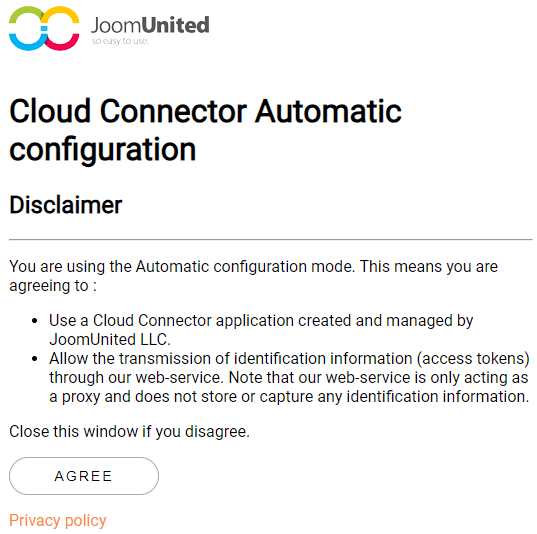
Akan muncul Pop Up, klik Agree .
Langkah terakhir adalah, masuk ke Akun Google Anda, izinkan izin, dan selesaikan koneksi.
Itu saja, sangat mudah dan cepat bukan? :)
Dari Foto Google hingga Galeri Divi WordPress
Seperti judulnya, dari Google Foto ke Galeri Divi WordPress, setelah Google Foto terhubung, kita dapat melanjutkan membuat galeri dari album di akun kita.
Pertama-tama, kita akan membuat galeri baru dari pengelola.
Buka Media > Galeri Folder Media .
Di sini, kita akan dapat membuat banyak galeri berbeda untuk gambar dari situs WordPress kita, Komputer kita, atau (dalam hal ini) dari Google Foto.
Klik +Tambahkan Galeri Baru .
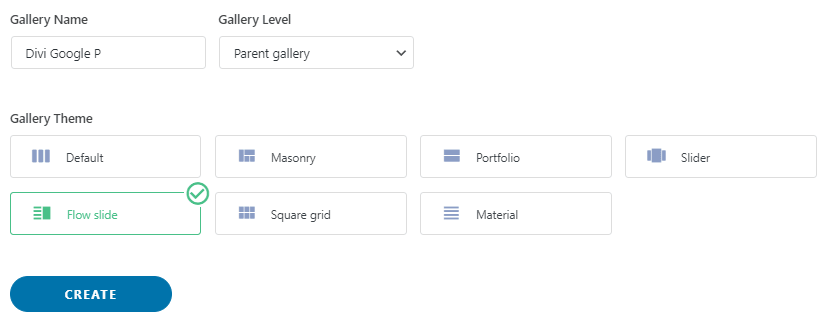
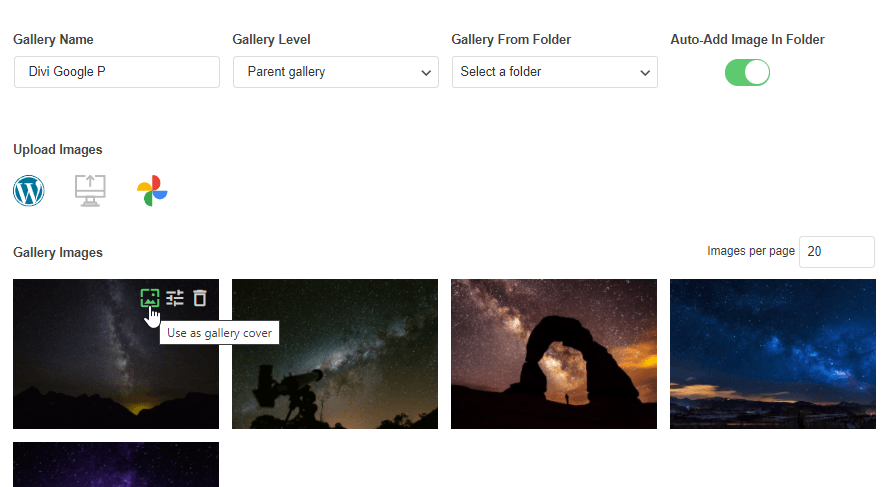
Ini akan membuka pop-up di mana Anda dapat mengetikkan nama galeri, memilih tema, dan hal-hal lain seperti jika Anda ingin menambahkannya sebagai galeri PArent atau mungkin sub-galeri.
Pilih semua opsi Anda tetapi jangan khawatir karena Anda dapat mengeditnya setelah pembuatan galeri sehingga ini bukan sesuatu yang tidak dapat kami ubah;)
Di layar ini, Anda memiliki 3 opsi untuk menambahkan gambar ke galeri Anda, Anda dapat menambahkannya dari WordPress (perpustakaan media Anda), dari komputer Anda, dan dari Google Foto.
Untuk tutorial ini, kami akan memilih Google Foto tetapi Anda dapat memilih yang Anda inginkan.
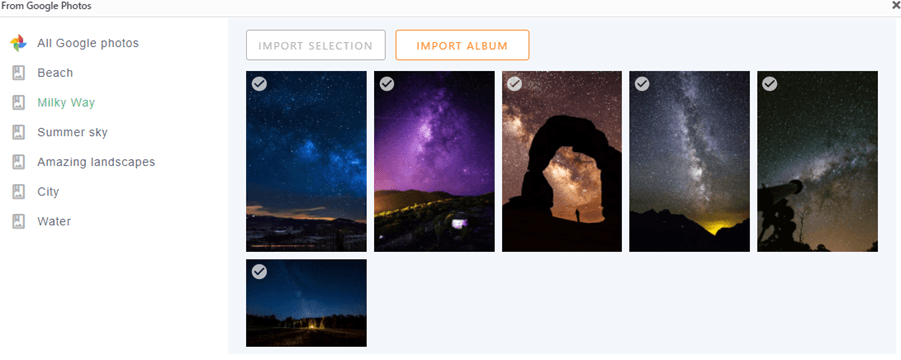
Jika Anda memilih Google Foto , Anda akan melihat semua album dan gambar dari akun yang Anda sambungkan ke situs Anda sebelumnya.
Anda dapat mengimpor Album lengkap dengan mengklik Impor Album atau juga, pilih beberapa gambar dan klik Impor Pilihan .
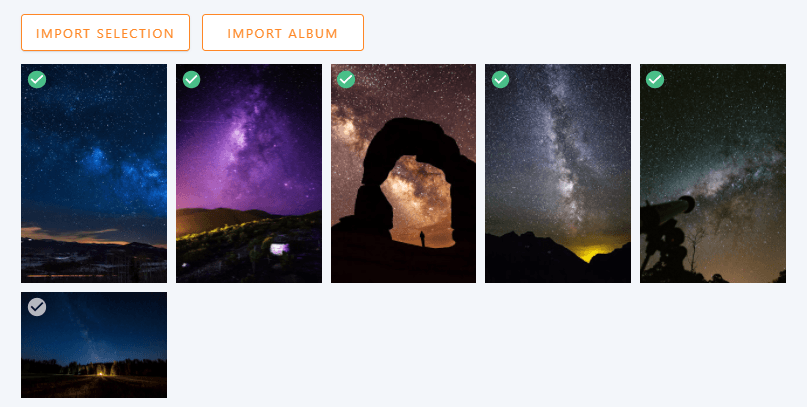
Misalnya, di sini kita akan memilih 5 gambar dan hanya mengimpor gambar ini.
Ini semudah mengeklik gambar yang Anda inginkan lalu, seperti dijelaskan sebelumnya, klik Impor Pilihan .
Sekarang, setelah Anda menambahkan gambar ke galeri, Anda akan melihatnya di pengelola, di layar pertama ini Anda memiliki opsi untuk mengurutkannya, mengatur gambar sebagai sampul galeri, dan juga, mengedit gambar itu sendiri.
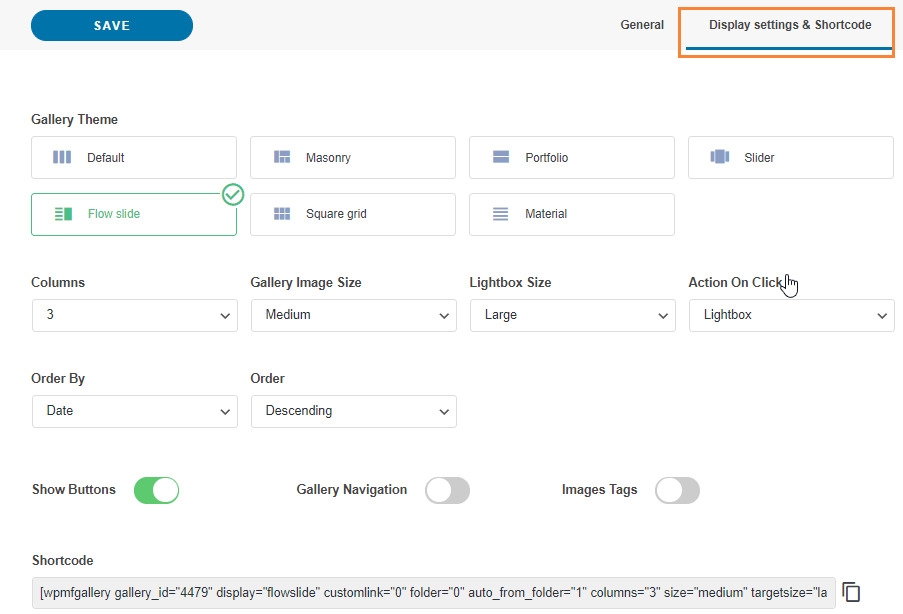
Anda akan melihat tab lain bernama Pengaturan Tampilan dan Kode Pendek .
Di bagian ini, Anda akan memiliki opsi untuk mengedit lebih banyak pengaturan dari galeri seperti tema yang ingin Anda gunakan, jumlah kolom, ukuran gambar, tindakan saat diklik, dan ukuran lightbox jika Anda memilih lightbox sebagai tindakan klik.
Ada juga kode pendek untuk galeri itu jika Anda ingin menggunakannya;)
Anda juga akan memiliki opsi ini di Divi jadi jangan khawatir harus datang setiap kali Anda ingin mengedit sesuatu di galeri.
Sekarang Anda telah menyelesaikan pembuatan Galeri, klik simpan dan buka halaman/postingan yang ingin Anda edit, dan klik Gunakan Divi Builder , Anda dapat menggunakannya di front end atau backend tanpa masalah;)
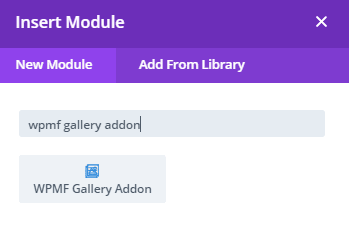
Pilih kolom seperti yang biasa Anda lakukan lalu cari WPMF Gallery Addon .
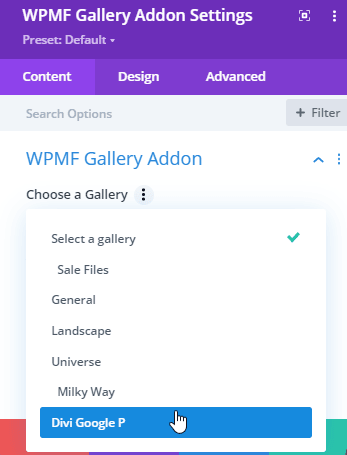
Di pop-up berikutnya, Anda akan melihat opsi untuk menambahkan galeri yang sudah dibuat, dan juga semua opsi lain yang Anda lihat di Tab Tampilan dari Manajer Galeri sehingga Anda dapat dengan mudah mengedit galeri.
Kami akan memilih galeri yang kami buat sebelumnya.
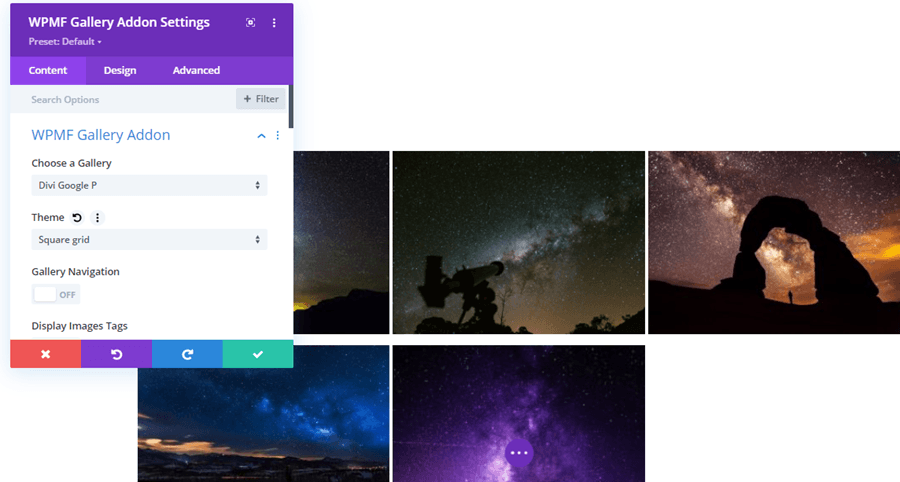
Galeri akan ditampilkan dan Anda akan dapat mengedit semua pengaturan tampilan dengan pratinjau langsung sehingga setiap perubahan akan terlihat secara otomatis.
Alat terbaik ketika Anda ingin memeriksa keadaan tanpa harus mengklik pratinjau atau memuat ulang halaman setiap kali ada perubahan.
Sekarang Anda dapat menyelesaikan pembuatan halaman Anda dan mempublikasikannya tanpa harus khawatir tidak dapat mengetahui seperti apa tampilan galeri di frontend.
Alat yang sangat mengagumkan, bukan?
Buat galeri dari Cloud langsung ke Divi
Jadi mungkin Anda berpikir itu saja, tetapi jawabannya tidak! Anda juga dapat membuat galeri dengan gambar yang dihosting di cloud, Anda akan dapat menghemat ruang penyimpanan dan juga menggunakan Divi untuk menempatkan galeri;)
Kami akan menggunakan folder Google Drive untuk ini tetapi perlu diingat bahwa integrasi cloud lainnya tersedia dengan WP Media Folder dan Addon (Dropbox, AWS, OneDrive).
Untuk dapat menghubungkan Google Drive dengan situs WordPress Anda, Anda dapat mengikuti panduan rinci di sini prosesnya mirip dengan Google Foto sehingga Anda tidak akan mengalami masalah.
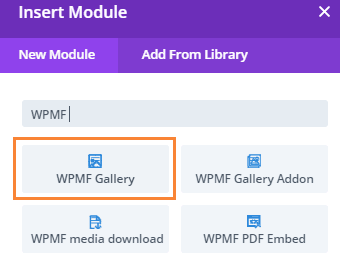
Setelah membuat/menyinkronkan Folder Google Drive, Anda dapat membuka halaman/postingan yang ingin Anda edit dan klik Gunakan Divi Builder , tambahkan kolom Anda, dan, di modul, cari yang disebut Galeri WPMF .
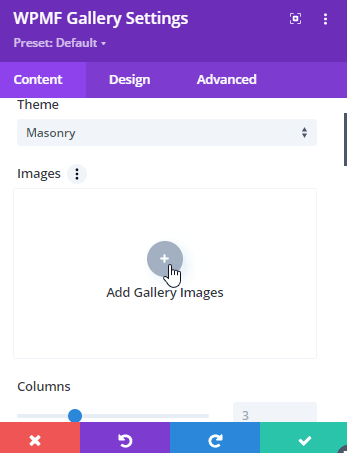
Modul ini memungkinkan Anda membuat galeri langsung di Divi Builder, pertama-tama, mari tambahkan gambar dengan mengklik Tambahkan Gambar Galeri di Gambar .
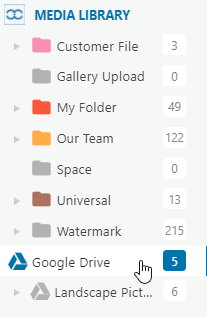
Ini akan memuat Perpustakaan Media Anda sebagai pop-up, cari folder yang berisi gambar yang ingin Anda tambahkan dan klik di atasnya.
Kami akan menggunakan folder Google Drive untuk kasus ini.
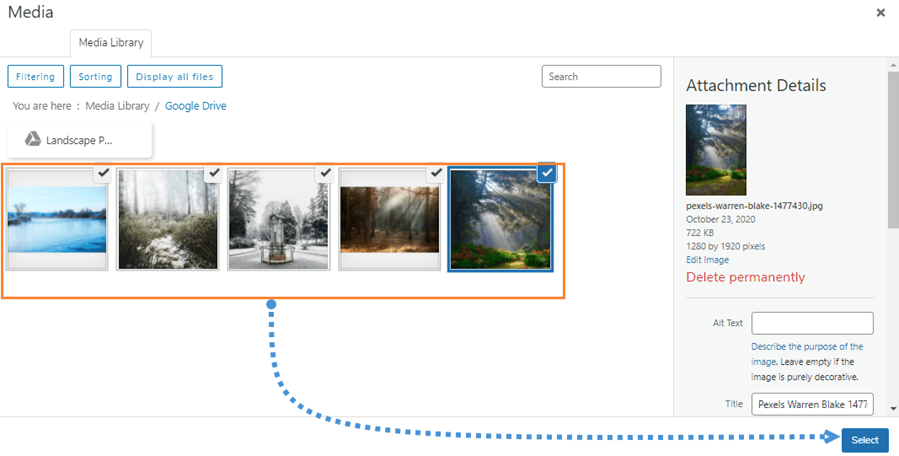
Sekarang, di bagian kanan, pilih semua gambar yang ingin Anda tambahkan dengan mengkliknya, lalu klik Pilih .
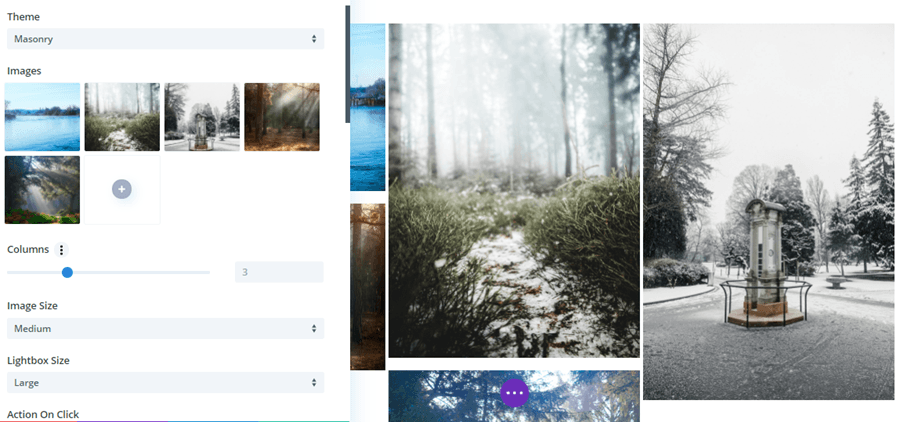
Ini akan memuat semua gambar dalam modul Divi dan Anda akan melihat semua opsi yang tersedia untuk edisi galeri, seperti tema, kolom, ukuran, tindakan saat diklik, batas, bayangan, radius batas, dan opsi untuk menambahkan Blur ke foto.
Bagian terbaiknya adalah setiap perubahan yang Anda buat akan otomatis ditampilkan di pratinjau sehingga Anda tidak perlu memuat ulang halaman atau menyimpan template pada setiap perubahan.
Seperti yang Anda lihat, plugin ini merupakan kombinasi sempurna ;)
Dapatkan Website WordPress Paling Profesional dengan kombinasi terbaik
Kami hanya menunjukkan beberapa fitur dari semua yang tersedia di WP Media Folder , ada yang lain seperti sepenuhnya membongkar media Anda ke AWS, PDF Embedded, dan lebih banyak koneksi cloud seperti OneDrive dan Dropbox jadi tunggu apa lagi untuk mulai menggunakan semua ini fitur luar biasa? Buka di sini dan dapatkan keanggotaan Anda sendiri :)
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.



































Komentar