Buat dan Kelola Tabel dengan Editor Gutenberg
Tabel dan bagan lebih penting daripada yang kami pikirkan ketika kami memiliki situs web karena ini dapat mempermudah cara kami menunjukkan harga, rencana, lintasan perusahaan, dan banyak hal lainnya.l
Menemukan tabel setelah membuatnya mungkin sangat membosankan karena kita harus menyalin/menempelkan kode pendeknya, tetapi bagaimana jika ada blok yang didedikasikan untuk menemukan semua tabel Anda? WP Table Manager memungkinkan Anda melakukan itu dengan editor Gutenberg WordPress yang mudah digunakan.
WP Table Manager menambahkan blok ke editor Gutenberg yang memungkinkan Anda menambahkan tabel ini dengan kotak pencarian langsung ke dalam blok.
Mencari solusi manajemen tabel yang tangguh untuk situs web klien?
Dari tabel harga hingga perbandingan produk, plugin ini menawarkan fitur canggih untuk menyajikan data dengan cara yang jelas dan mudah digunakan.
Dapatkan keunggulan kompetitif sekarang!
Membuat Tabel WordPress dengan Plugin ini untuk Gutenberg
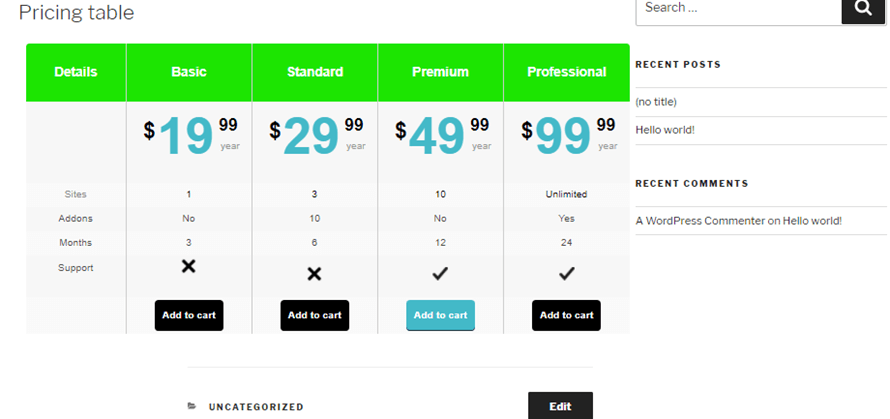
Untuk postingan kali ini kita akan menggunakan WP Table Manager untuk membuat tabel perbandingan harga, pertama-tama kita akan melihat cara membuat tabel.
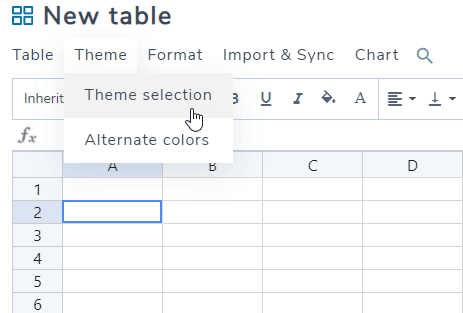
Pertama-tama, masuk ke Tables Manager > All Tables , pada bagian ini, klik + Create New > Table , ini akan membuka editor tabel, kita bisa menggunakan tema untuk mempermudah jadi mari kita pilih salah satu, klik Theme > Pemilihan Tema .

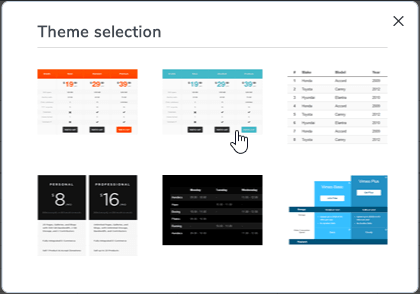
Anda akan melihat semua opsi untuk tema, jadi kami akan memilih salah satu yang akan berfungsi untuk tabel perbandingan harga.

Sekarang klik Ok (perlu diingat bahwa semua data dalam tabel akan dihapus).
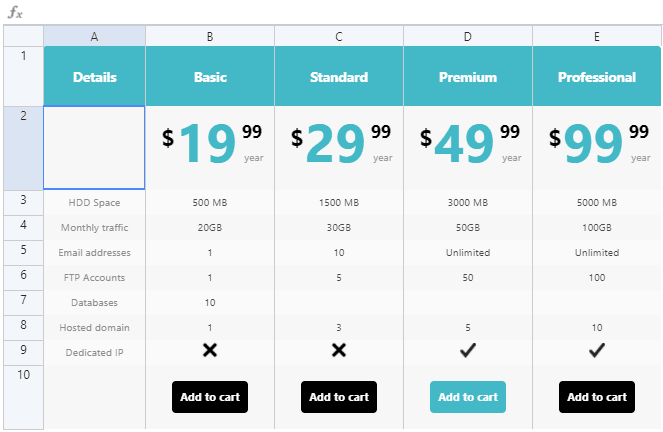
Karena kami telah menambahkan tema, hampir semua pekerjaan selesai.

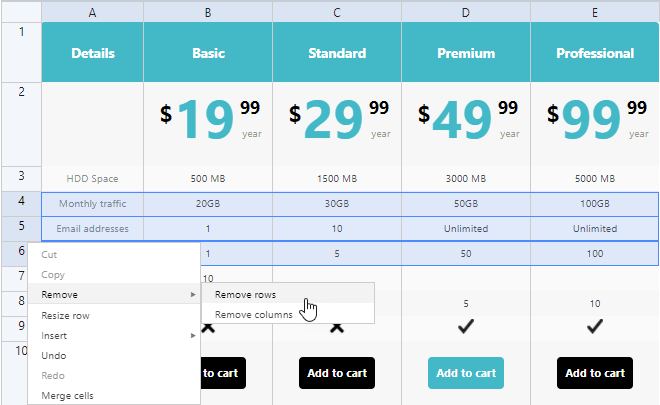
Kami hanya perlu membuat penyesuaian sederhana dan menyesuaikan tabel dengan kebutuhan kami, saya akan menghapus banyak baris dan mengedit banyak dari mereka, ini dapat diedit hanya dengan mengkliknya dan mulai mengetik seperti jika Anda menggunakan Excel.
Untuk menghapus, cukup klik pada baris, klik kanan, lalu, Hapus .

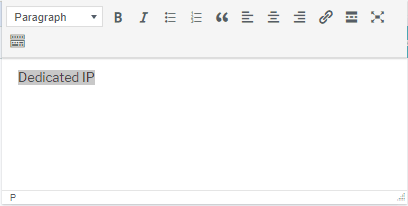
Sekarang jika Anda ingin mengedit sel, klik saja, itu akan membuka editor lanjutan yang dapat Anda gunakan untuk menyesuaikan konten yang Anda inginkan.

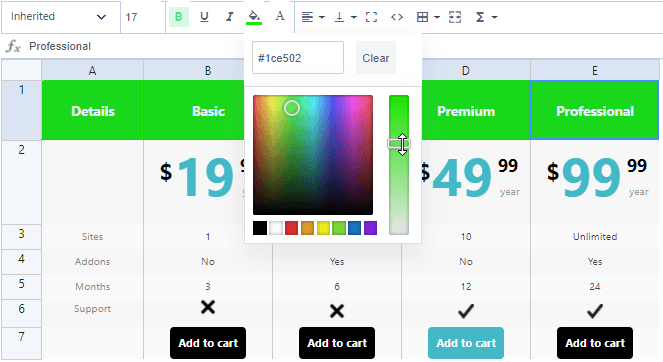
Jika kita ingin menyesuaikan lebih banyak tabel, kita dapat mengubah warnanya, kita hanya perlu mengklik sel dan menggunakan alat atas untuk mengubah warna sel yang kita inginkan.

Kita tidak perlu menyimpan tabel karena tabel akan disimpan secara otomatis dengan setiap perubahan.
Sekarang setelah kita membuat tabel, kita dapat menambahkannya ke postingan menggunakan blok Editor Gutenberg.
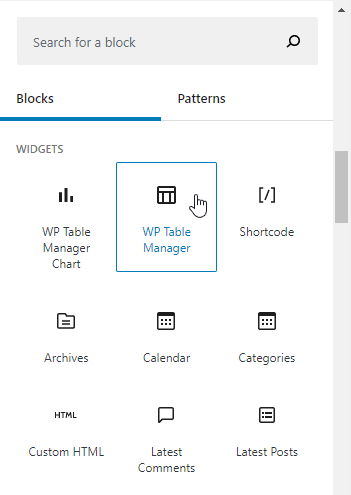
Pergi ke Posts > Add New , Anda akan melihat Editor Gutenberg, kami akan memilih blok WP Table Manager

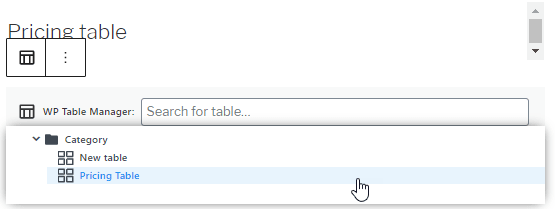
Ini akan menambahkan bidang pencarian yang akan menunjukkan kategori dan tabel dan Anda akan dapat menambahkan tabel hanya dengan mengklik tabel.

Tabel akan ditambahkan, dan sekarang, Anda hanya perlu mempublikasikan posting itu dan tabel akan ada di sana, semudah mengklik tabel dan mempublikasikan posting/halaman.

Dan itu saja, kami telah membuat dan memposting tabel harga dalam waktu kurang dari 10 menit, sangat mudah bukan?
Menggunakan WP Table Manager di WordPress untuk Membuat Bagan
Ya, kami juga memiliki opsi untuk membuat bagan dari tabel, dan kabar baik lainnya adalah bahwa bagian bagan memiliki Blok Gutenberg khusus sehingga Anda dapat dengan mudah menemukan bagan saat Anda membuat posting.
Sekarang, untuk membuat bagan, buka Pengelola Tabel > Semua Tabel , kita harus membuat tabel dengan data yang ingin direfleksikan dalam bagan, kita memiliki tabel yang disiapkan dengan informasi untuk membuat bagan ini.
Praktik yang baik bisa, membuat kategori untuk setiap jenis tabel yang ingin kita buat, misalnya, di sini kita telah membuat kategori yang disebut: "Grafik".
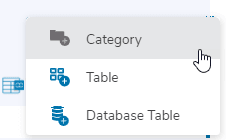
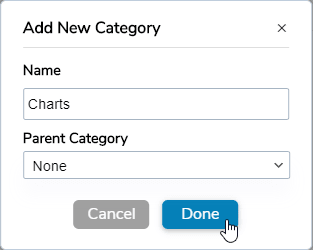
Kategori sangat mudah dibuat, untuk ini klik + Buat Baru > Kategori .

Terakhir, ketik judul kategori, pilih kategori induk (jika ini adalah sub-kategori), dan klik Selesai .

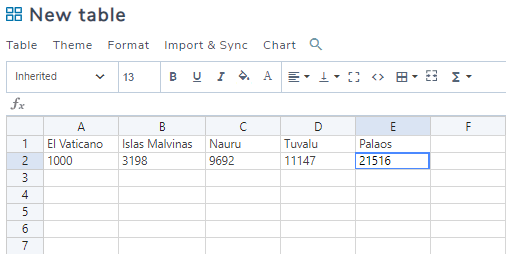
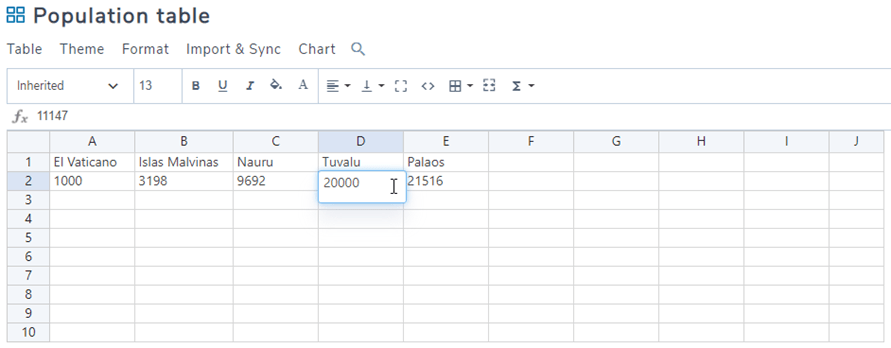
Sekarang mari kita pergi ke tabel di mana kita ingin membuat grafik, kita telah menambahkan tabel berdasarkan populasi dari 5 negara.

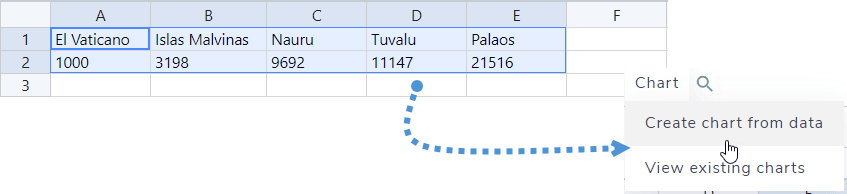
Untuk membuat bagan, kita harus memilih sel yang ingin kita tambahkan ke bagan dan klik Bagan > Buat bagan dari data.

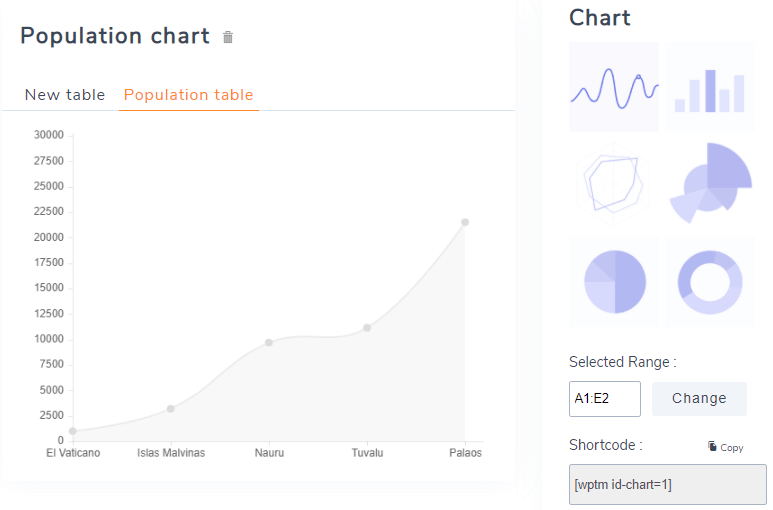
Sekarang, kita akan melihat bagan yang dibuat dengan menu yang tepat di mana kita akan dapat melihat alat untuk menyesuaikan bagan.

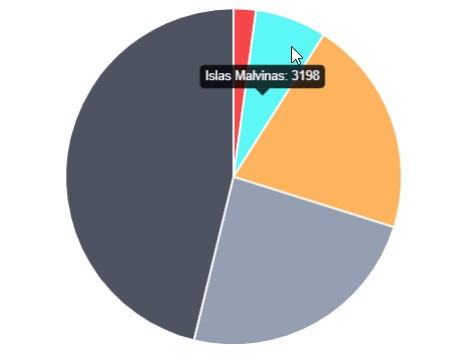
Kami akan menggunakan diagram lingkaran untuk contoh ini.

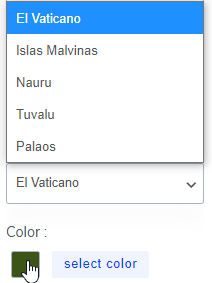
Di bagian bawah panel sisi kanan, kita akan dapat memilih warna untuk setiap bidang sehingga kita dapat menyesuaikan warna dengan tema yang kita gunakan.

Sekarang setelah kita membuat/mengkustomisasi bagan, buka Post > Add New sehingga kita dapat membuat pos dan menambahkan bagan baru yang telah kita buat.
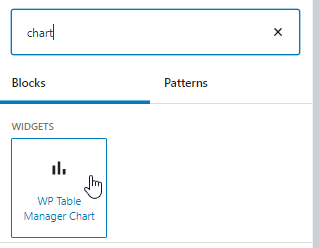
Pada Editor Gutenberg, cari blok “WP Table Manager Chart” dan tambahkan ke postingan.

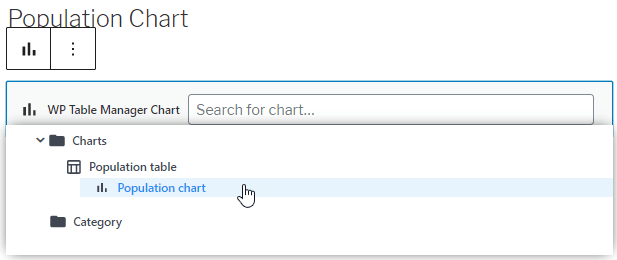
Ini akan membuka bidang pencarian di mana Anda akan dapat melihat semua grafik yang tersedia.

Seperti yang Anda lihat, itu akan menampilkan semua kategori, tabel dan grafik yang tersedia, itu sebabnya kami harus memiliki semuanya diurutkan dalam kategori, sekarang klik pada grafik yang ingin Anda tambahkan, dalam kasus kami adalah "Grafik populasi".

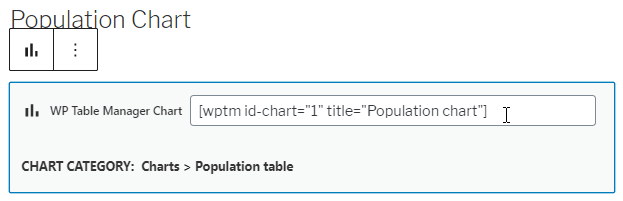
Seperti yang Anda lihat, kode pendek akan ditambahkan secara otomatis, jadi Anda hanya perlu mempublikasikannya dan semuanya akan selesai.

Tapi sekarang, apa jadinya jika kita ingin mengupdate data di chart? Haruskah kita membuat grafik baru? Nah, jawabannya adalah tidak! Anda cukup mengedit data di dalam tabel dan grafik akan diperbarui secara otomatis.
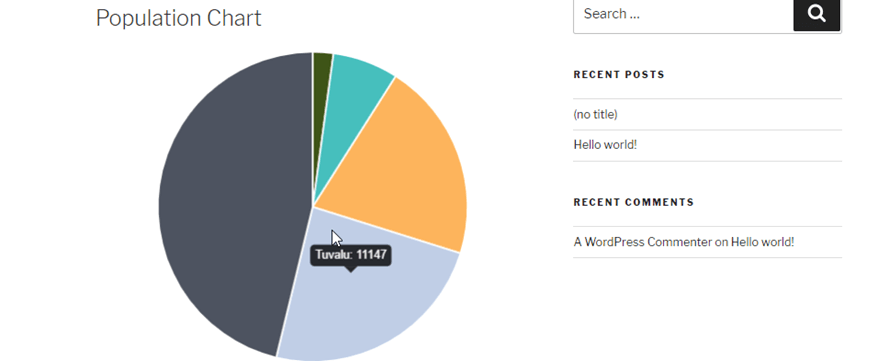
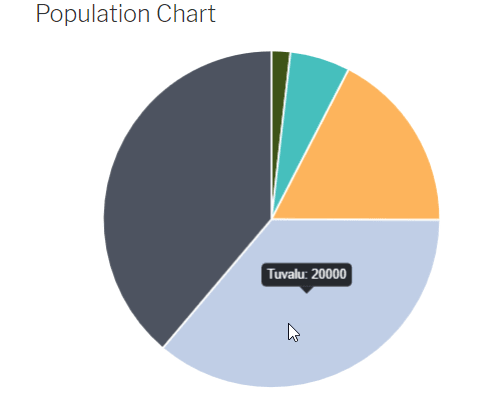
Dalam contoh ini, populasi Tuvalu adalah 11147, seperti yang Anda lihat pada gambar, jadi mari kita ubah populasinya menjadi 20000, dan periksa grafiknya lagi.

Sekarang grafik harus diperbarui, mari kita periksa.

Dan ya, keajaiban selesai, kami telah membuat bagan dinamis yang dapat dengan mudah diubah hanya dengan mengubah data di dalam tabel.
Plus, Tabel dari Database di WordPress
Ada juga pilihan untuk membuat tabel dari Database dan tabel ini akan otomatis diperbarui ketika ada perubahan di database Anda jadi jika Anda memiliki info yang tersimpan di Database Anda dan Anda ingin membuat tabel/grafik berdasarkan itu, klik saja + Buat Baru > Tabel Database

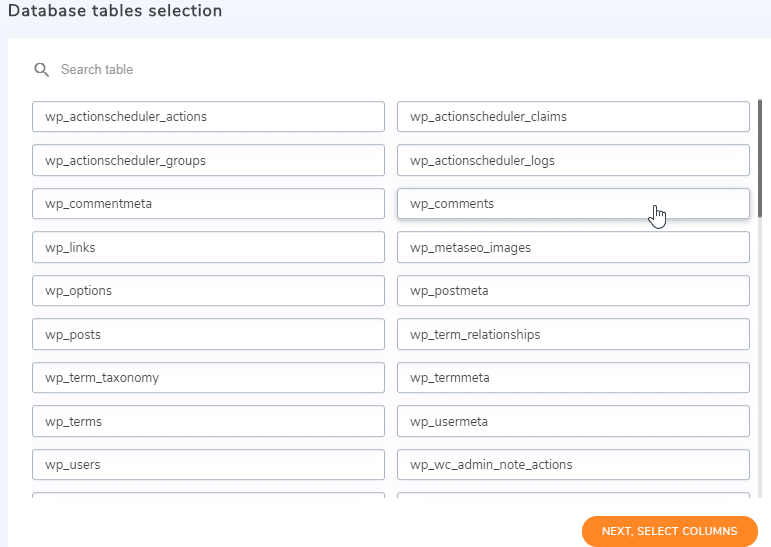
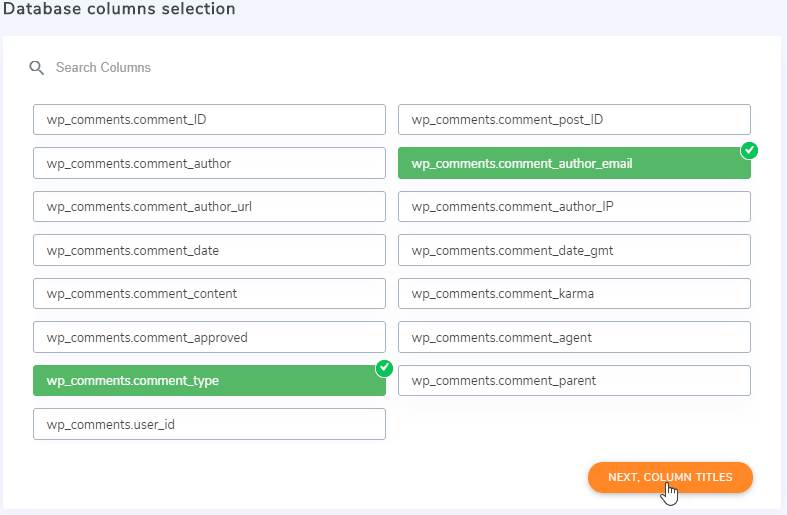
Ini akan mengarahkan Anda ke halaman dengan semua tabel yang disertakan di Database Anda sehingga Anda bisa memilihnya dengan kolom yang Anda inginkan, dan WP Table Manager akan secara otomatis membuat tabel.

Setelah itu, Anda akan dapat memilih kolom yang ingin Anda tambahkan ke tabel, misalnya, di sini kita hanya akan memilih jenis komentar dan email dari penulis.

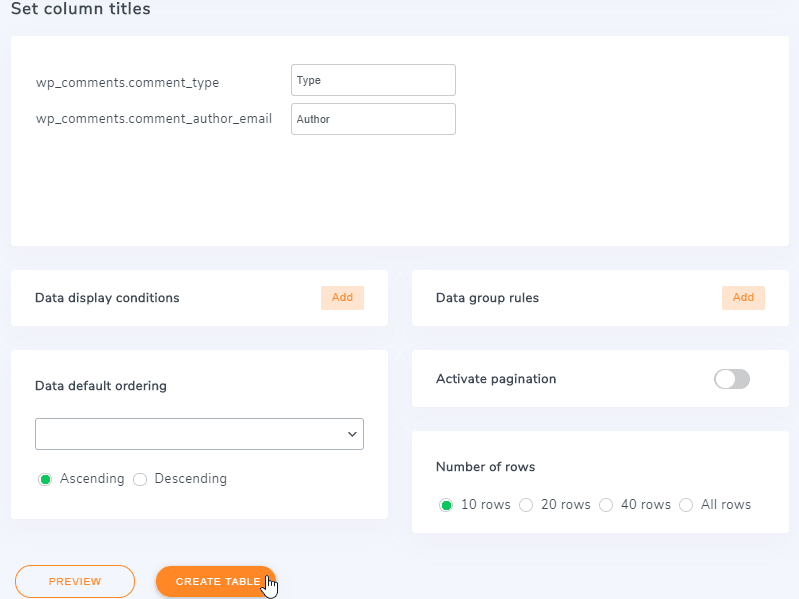
Terakhir, pilih judul untuk setiap kolom dan tambahkan aturan untuk membuat tabel.

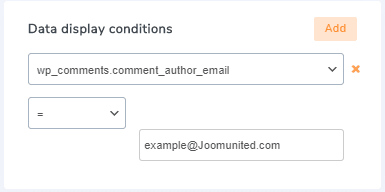
Sekarang, klik Buat tabel dan tabel akan otomatis dibuat, perlu diingat bahwa ada Kondisi yang bisa kita tambahkan, misalnya menampilkan variabel hanya jika email penulis adalah “

Kita dapat menambahkan aturan sebanyak yang kita inginkan, kita hanya perlu mengklik "Tambah" dan kotak baru akan ditambahkan untuk menetapkan aturan baru.
Dan sekarang Anda bisa melihat betapa mudahnya membuat tabel dari database.
Desain baru kami akan membuat segalanya lebih mudah!
Memanggil semua webmaster!
Tingkatkan situs web klien Anda dengan WP Table Manager . Kelola dan sesuaikan tabel, bagan, dan spreadsheet dengan mudah, memberikan klien visualisasi data yang dinamis dan menarik.
Tingkatkan layanan desain web Anda hari ini!
Mulai Membuat Tabel dengan WP Table Manager
Sekarang Anda tahu betapa mudahnya membuat tabel dan mengelolanya menggunakan WP Table Manager , tunggu apa lagi? Buka di sini dan beli keanggotaan Anda untuk mulai menyajikan semua tabel ini dengan cara yang paling profesional.
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.



Komentar 8
Saya tidak dapat memusatkan blok tabel lanjutan saya. Mohon saran.
Hai, Anda dapat menggunakan pengelola kolom lanjutan untuk memusatkan tabel Anda jika alat default tidak berfungsi seperti yang diharapkan. Gunakan misalnya tata letak 3 kolom dan letakkan tabel di bagian tengah. Semoga membantu.
Mungkinkah Anda menambahkan opsi untuk menyesuaikan ukuran font di blok tabel lanjutan? Ini adalah permintaan umum dari klien, dan merupakan satu-satunya fitur yang saya lewatkan dari blok tabel canggih Anda yang luar biasa.
Oke tercatat!
Apakah mungkin untuk memiliki daftar di sel tabel?
Hai, saat ini tidak memungkinkan, tetapi saya sarankan untuk memposting permintaan fitur di forum dukungan direktori plugin.
Halo! Saya perhatikan bahwa Tabel Tingkat Lanjut terlihat jauh berbeda di bagian belakang daripada bagian depan. Saya tidak yakin bagaimana cara melampirkan tangkapan layar ke komentar ini atau ke mana harus mengirim email ke dukungan. Tahu mengapa hal ini terjadi?
Hai, kebetulan tema menerapkan gaya otomatis pada tabel. Cloud, tolong beri kami permintaan dukungan di forum dukungan direktori plugin?