Cara Menghubungkan dan Mencari dengan Joomla dan Bing Maps
Peta di situs web sangat penting ketika Anda menawarkan layanan dan Anda perlu memberikan alamat yang tepat kepada klien Anda dan cara pergi ke kantor atau lokasi kerja Anda.
Hubungkan Situs Joomla Anda dan Bing Maps sekarang dimungkinkan dengan My Maps Location s dan sangat mudah untuk dicapai, Anda tidak perlu melakukan beberapa hal rumit untuk menghubungkannya dan Anda akan dapat melakukannya tanpa bantuan pengembang .
Peta adalah bagian penting dari peradaban di era ini di mana kita menggunakan teknologi untuk semua tugas buku harian kita, peta membantu kita menemukan lokasi yang tepat dari alamat yang ingin kita tuju dan Bing Maps telah menjadi salah satu penyedia peta terbaik untuk semua jenis sistem dan di sini, Anda akan dapat menghubungkan Joomla dengan Bing Maps dalam tutorial langkah ke langkah yang sangat mudah.
Mulai Gunakan Ekstensi Joomla Bing Maps ini
Untuk contoh ini, kita akan menggunakan klien Joomla localhost dan My Maps Location .
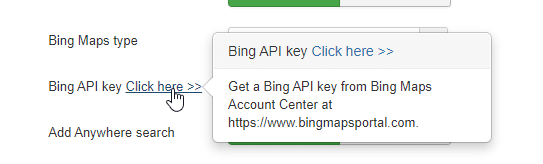
Pertama-tama, setelah kami menginstal ekstensi, kami akan pergi ke sini


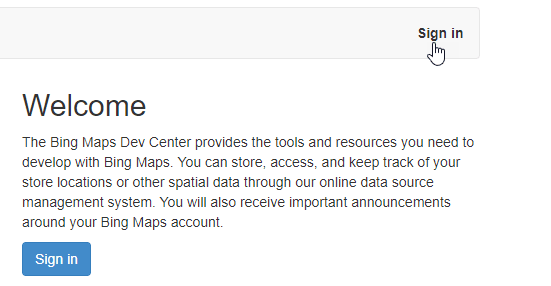
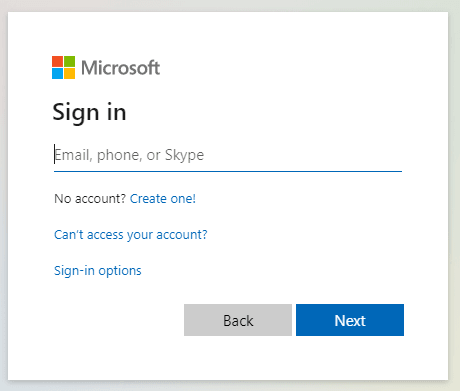
Sekarang Anda berada di halaman tersebut, Anda harus membuat akun gratis, untuk itu cukup klik "Masuk".

Anda akan dapat menggunakan akun Microsoft Anda.

Anda juga dapat membuat akun dengan mengklik "Buat satu!".
Setelah Anda menyelesaikan pembuatan akun, buka saja Akun saya > Kunci Saya .

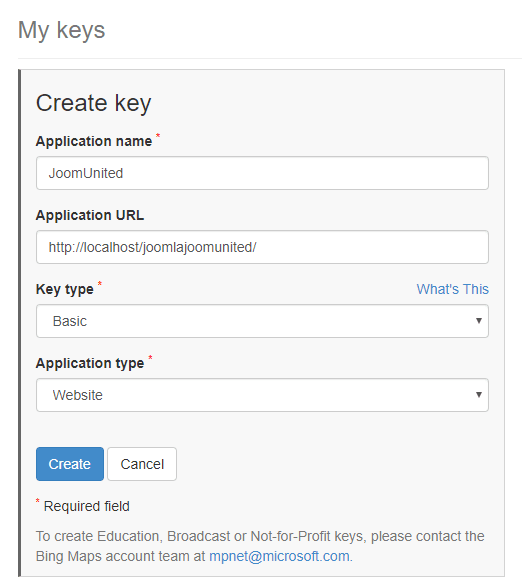
Sekarang tinggal isi semua parameter, tentukan nama, pada jenis kunci Anda dapat menggunakan "Basic", Jenis aplikasi, atur sebagai "Website" atau jika Anda ingin menggunakan untuk tujuan lain, Anda dapat mengaturnya di bagian itu, dan pada URL aplikasi, Anda dapat menambahkan URL situs Anda atau membiarkannya kosong.
Terakhir, klik "Buat".

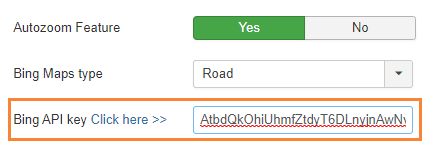
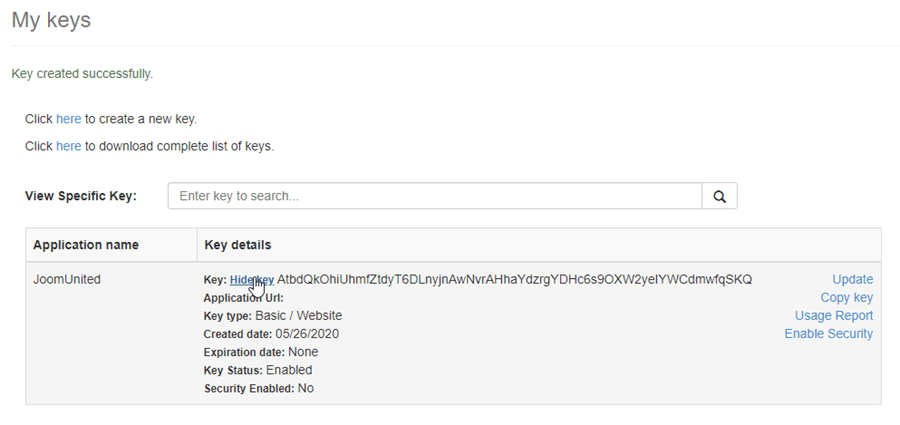
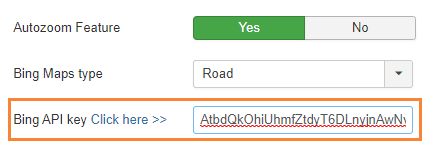
Anda akan dapat melihat tabel itu, cukup klik "Tampilkan Kunci" dan Kunci yang merupakan kode panjang akan ditampilkan, sekarang salin saja dan buka Components > My Maps Location > Configuration , cari Bing API Opsi kunci dan rekatkan Kunci yang telah Anda salin ke dalam kotak.

Sekarang kita telah menyelesaikan bagian tersulit dan itu mudah untuk dicapai.
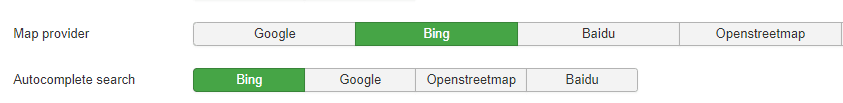
Langkah selanjutnya dan terakhir dalam konfigurasi adalah mengatur semua parameter ke Bing, parameternya adalah sebagai berikut:
Penyedia Peta
Pencarian Pelengkapan Otomatis

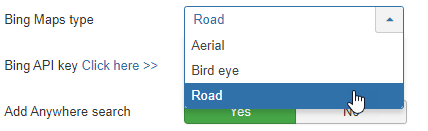
Langkah terakhir adalah mengatur jenis peta yang ingin ditampilkan, pilihannya adalah:
- Jalan.
- Udara.
- Mata burung.

Untuk contoh ini, kita akan menggunakan tipe "Jalan".
Untuk menyelesaikan konfigurasi, klik "Simpan".
Gunakan Ekstensi Peta Joomla ini sebaik mungkin
Sekarang setelah kita menetapkan Bing Maps sebagai penyedia peta, kita akan dapat menggunakan Ekstensi Joomla Maps ini dengan sebaik-baiknya.
Pertama-tama, kita akan membuat kategori yaitu bagaimana lokasi diklasifikasikan, kategori ditampilkan di frontend sebagai filter atau digunakan sebagai parameter yang telah ditentukan sebelumnya dalam item menu untuk memuat beberapa lokasi yang dikategorikan.
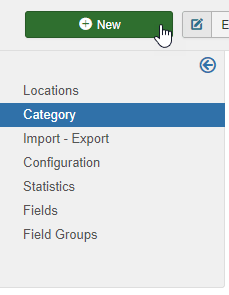
Disarankan untuk menggunakan kategori ini ketika Anda memiliki banyak lokasi, dimungkinkan untuk membuat kategori dan subkategori. Untuk membuat kategori baru, buka Komponen > My Maps Location > Kategori dan klik Baru .

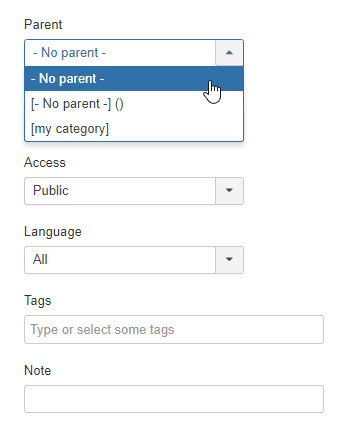
Sekarang, Anda harus mengisi judulnya, dan jika Anda ingin menetapkan kategori itu sebagai subkategori, Anda harus memilih folder induk di bagian kanan.

Ingatlah bahwa di bagian ini, Anda dapat mengatur kategori ini sebagai diterbitkan/tidak diterbitkan dan menambahkan parameter lain seperti privasi, bahasa, tag, dan catatan.
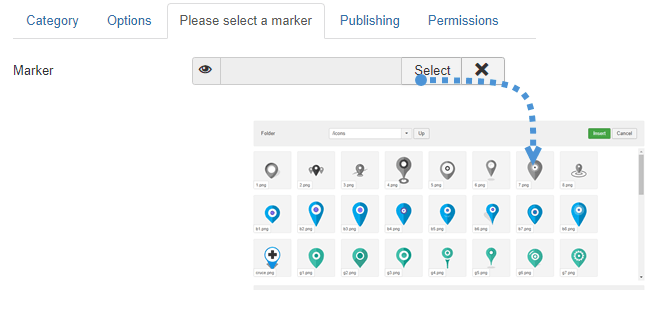
Anda juga dapat menentukan penanda default untuk lokasi dalam kategori di "Silakan pilih tab penanda", buka tab itu dan klik PILIH, akhirnya pilih penanda yang ingin Anda gunakan dan klik "Sisipkan".

Sekarang penanda ditentukan dan kategori selesai, cukup klik Simpan dan semuanya akan selesai untuk kategori itu.
Langkah selanjutnya adalah membuat lokasi baru untuk ditampilkan di frontend.
Untuk membuat lokasi, buka Komponen > My Maps Location > Lokasi > Baru .
Ada 3 kolom yang harus diisi:
- Nama lokasi.
- Kategori lokasi.
- Detail lokasi (alamat).
Ada 3 opsi untuk menambahkan alamat:
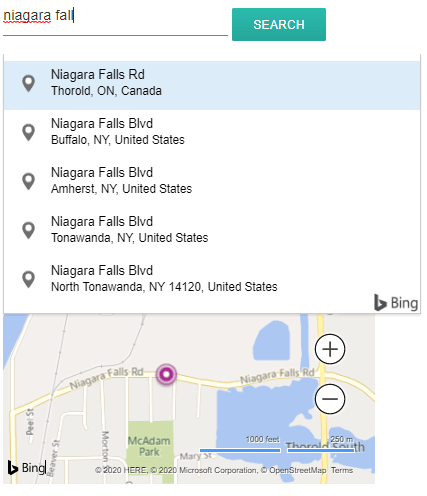
- Gunakan kolom pencarian.
- Navigasikan ke peta dan gunakan kursor untuk menunjuk suatu lokasi.
- Isi alamat.
Ada kolom lain yang bisa Anda isi tetapi ini adalah salah satu yang wajib diisi, untuk contoh ini, kita akan mengisi 3 kolom ini.
Kami akan menggunakan Air Terjun Niagara sebagai alamatnya.

Anda juga dapat bergerak di peta dan meletakkan penanda secara langsung, hasilnya akan sama dan Anda akan mendapatkan garis lintang dan garis bujur secara otomatis terisi.
Semua informasi lain tentang lokasi (deskripsi, jam,...) ditampilkan dalam tampilan detail lokasi.
Tautan kontak dalam edisi detail lokasi adalah kemungkinan untuk menambahkan tautan kontak, mailto, atau URL per lokasi.
Di frontend, itu akan menjadi tombol kontak yang akan membuka URL atau menjalankan tindakan mailto. Terakhir, klik Save , lokasi akan dibuat.
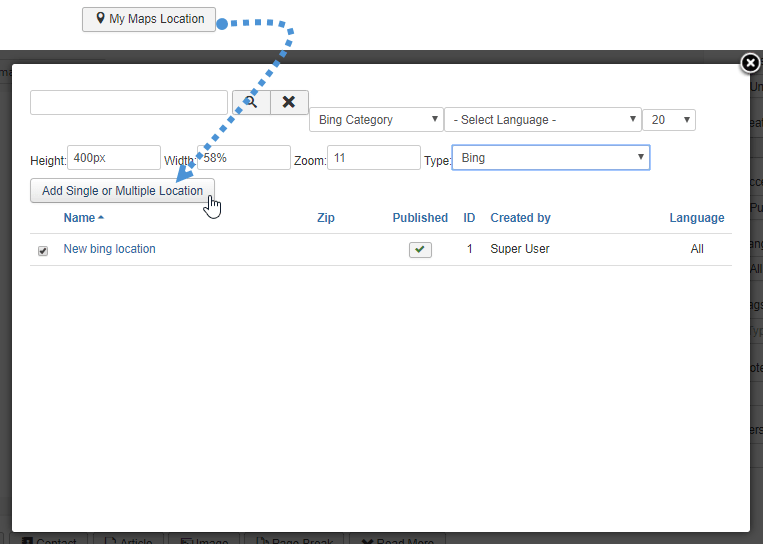
Langkah terakhir adalah terakhir menampilkan lokasi, untuk contoh ini kita akan menambahkan lokasi dengan menggunakan tombol editor yang sangat mudah.
Tombol akan dimuat di Editor Joomla Anda di bagian bawah.

Cukup klik pada kotak centang dari lokasi yang ingin Anda tambahkan dan akhirnya pada "Tambahkan Satu atau Beberapa Lokasi".
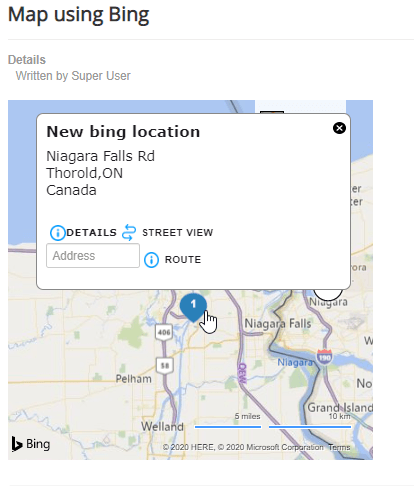
Langkah terakhir adalah menyimpan artikel dengan mengklik “Simpan” dan peta Anda akan ditampilkan di frontend artikel tersebut.

Sekarang peta akan ditampilkan dengan semua detail yang telah Anda tambahkan ke lokasi, sangat mudah bukan? :).
Mulai Menambahkan Peta dengan Ekstensi Peta Joomla Terbaik
Semuanya diatur untuk menggunakan Bing Maps sebagai penyedia peta dan Anda sekarang dapat mulai menambahkan peta di mana pun Anda inginkan, lanjutkan dan lakukan, jika Anda belum memiliki My Maps Location , buka di sini dan beli keanggotaan Anda sekarang! :)
Saat Anda berlangganan blog ini, kami akan mengirimi Anda email bila ada pembaruan baru di situs sehingga Anda tidak akan melewatkannya.


Komentar