Joomla-Erweiterungsdokumentation
Joomla-Erweiterungen – Häufig gestellte Fragen
-
 Dropfiles und die DSGVO
Dropfiles und die DSGVOHaftungsausschluss: Diese Informationen stellen keine Rechtsberatung dar und dienen lediglich Informationszwecken. Nicht alle unsere Erweiterungen unterliegen gleichermaßen den Bestimmungen der DSGVO.
Welche Daten werden von unserer Erweiterung verwendet?
Dropfiles erfasst Statistiken darüber, welche Dateien heruntergeladen wurden. Diese Daten sind jedoch anonym und nicht nutzerbezogen. Die Erweiterung erstellt Cookies (30 Tage), die ausschließlich dazu dienen, Benutzereinstellungen zu speichern und die Benutzerfreundlichkeit der Erweiterung zu verbessern.
Joomla, Drittanbieter und unsere Erweiterung
Wenn Sie Ihren Website-Nutzern das Hochladen von Dateien im Frontend ermöglichen, sollten Sie beachten, dass das Plugin die Joomla-Benutzersitzungen nutzt. Joomla-Benutzerdaten können ab Version 3.9 verwaltet, exportiert und gelöscht werden.
In Dropfiles können Sie Dienste von Drittanbietern nutzen, zum Beispiel Google Drive, Dropbox, OneDrive… Diese Dienste sowie Joomla arbeiten alle daran, ihre Produkte und Dienstleistungen DSGVO-konform zu gestalten.
Mehr Informationen zur DSGVO finden Sie auf der Datenschutzseite der Europäischen Kommission.
-
 Ich kann die Dateikategorien nicht per Drag & Drop über ein Touchscreen-Gerät verschieben
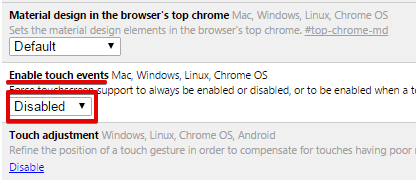
Ich kann die Dateikategorien nicht per Drag & Drop über ein Touchscreen-Gerät verschiebenWenn Sie einen Windows-Computer mit Touchscreen und Chrome verwenden, können Sie Kategorien möglicherweise nicht per Drag & Drop über den Touchscreen verschieben, sondern nur mit der Maus. Um dieses Problem zu beheben, müssen Sie die Touch-Ereignisse in Chrome deaktivieren.
Geben Sie chrome://flags in die Adressleiste von Chrome ein und drücken Sie die Eingabetaste.

Suchen Sie nach „Touch-Ereignisse aktivieren“ > Ändern Sie die Option auf „Deaktiviert“.
-
 Der Komponenten-Installer fordert mich auf, meine .htaccess-Datei zu aktualisieren. Was soll ich tun?
Der Komponenten-Installer fordert mich auf, meine .htaccess-Datei zu aktualisieren. Was soll ich tun?Dropfiles hat festgestellt, dass Ihre .htaccess-Datei nicht aktuell ist. Dies sollte dazu führen, dass Sie keine anderen Dateitypen als PDF herunterladen können.
Die .htaccess-Datei in der neuesten Joomla-Version kann von Ihrer abweichen.
Warum? Weil die .htaccess-Datei bei einem Update nicht immer aktualisiert wird.Was soll ich tun?
Sie können ein neues J3.9-Installationspaket herunterladen und die .htaccess-Datei hineinkopieren.
Alternativ können Sie die folgende Zeile aus Ihrer .htaccess-Datei entfernen:
RewriteCond %{REQUEST_URI} /component/|(/[^.]*|\.(php|html?|feed|pdf|vcf|raw))$ [NC] -
 Ist es möglich, das Datumsformat auf der Vorderseite zu ändern?
Ist es möglich, das Datumsformat auf der Vorderseite zu ändern?Ja, selbstverständlich ist dies in den Parametern enthalten.
Das zur Datumsanzeige verwendete Format ist das Standard-PHP-Format: PHP-Format
-
 Können wir nach Dateien suchen?
Können wir nach Dateien suchen?Ja, es gibt ein spezielles Plugin, das in die Joomla-Suche eingebunden werden kann, oder Sie können unsere Such- und Filterfunktion (Menü oder Modul) verwenden.
-
 Kann ich in einem benutzerdefinierten Modul eine Dateikategorie hinzufügen?
Kann ich in einem benutzerdefinierten Modul eine Dateikategorie hinzufügen?Ja!
Dropfiles ist für die Verwendung in jedem WYSIWYG-Editorfeld konzipiert; Sie benötigen lediglich das entsprechende Content-Plugin. In den meisten Fällen ist es standardmäßig aktiviert.
Dies ist jedoch beim Joomla HTML-Modul nicht der Fall; hier müssen Sie es aktivieren.Im Optionsmenü müssen Sie die Option „ Inhalte vorbereiten“ auf „Ja“ setzen.
-
 Kann ich ein Dropfiles Theme überschreiben oder ein neues erstellen?
Kann ich ein Dropfiles Theme überschreiben oder ein neues erstellen?Sie können Dropfilesanpassen und Themes hinzufügen, aber wir verwenden nicht die standardmäßigen MVC-Überschreibungen, sondern das Joomla-Standard-Plugin-System.
Dropfiles Themes sind tatsächlich Plugins und befinden sich im Ordner /plugins/dropfiles-themes.
Sie müssen ein Plugin kopieren und dessen Namen ändern, um Ihr neues Plugin zu erstellen (pluginname.xml und Klassenname des Plugins). Installieren Sie es anschließend über den Joomla-Standard-Installer. Es sollte dann in der Liste der Themes angezeigt werden. Danach können Sie alle gewünschten Änderungen an diesem Theme vornehmen; es wird durch Updates nicht beeinträchtigt.
-
 Kann ich mehrere Dateikategorien hinzufügen?
Kann ich mehrere Dateikategorien hinzufügen?Ja, Sie können eine einzelne Kategorie (ohne Unterkategorien) oder Kategorien mit Unterkategorien hinzufügen.
Im zweiten Fall werden die Unterkategorien aufgelistet und Sie können durch sie navigieren. -
 Wo kann ich Dateien auf meiner Joomla-Website hinzufügen?
Wo kann ich Dateien auf meiner Joomla-Website hinzufügen?Dropfiles können Sie einzelne Dateien oder Dateikategorien direkt in Ihrem WYSIWYG-Editor hinzufügen.
Dropfiles ist mit allen Editoren kompatibel, sodass Sie Dateien in einem Artikel, einem benutzerdefinierten Modul oder in jeder Komponente hinzufügen können, die Inhalts-Plugins aufruft.