WP Table Manager: Styling tabulek
1. Formát
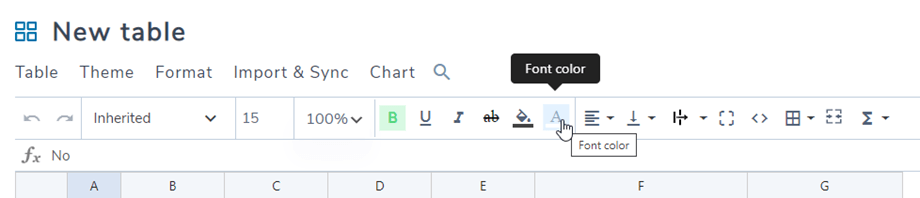
Na panelu nástrojů můžete nastavit styl buňky, jako například: písmo, velikost písma, styl textu, barvu pozadí buňky, barvu textu, horizontální a vertikální zarovnání buňky atd. Lze jej použít pro jednu buňku nebo více buněk
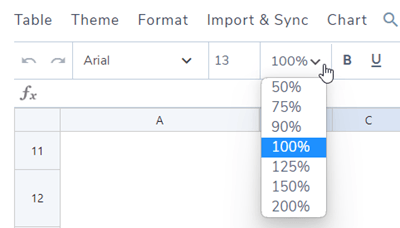
Pro editor tabulek si můžete vybrat procentuální zobrazení. To znamená, že si můžete tabulku přiblížit/oddálit v rozsahu od 50 % do 200 %.
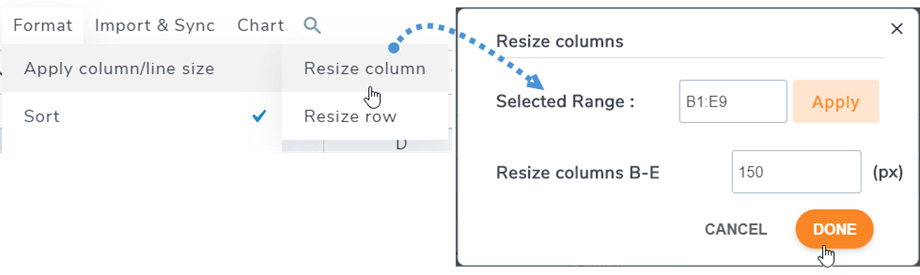
Výšku řádku a šířku sloupce lze definovat v pixelech. Přejděte do nabídky Formát > Použít velikost sloupce/řádku a poté vyberte Změnit velikost sloupce / Změnit velikost řádku . V rozbalovacím okně můžete vybrat rozsah a nastavit velikost pixelů pro sloupce nebo řádky. Kliknutím na Hotovo dokončete.
2. Témata a možnosti
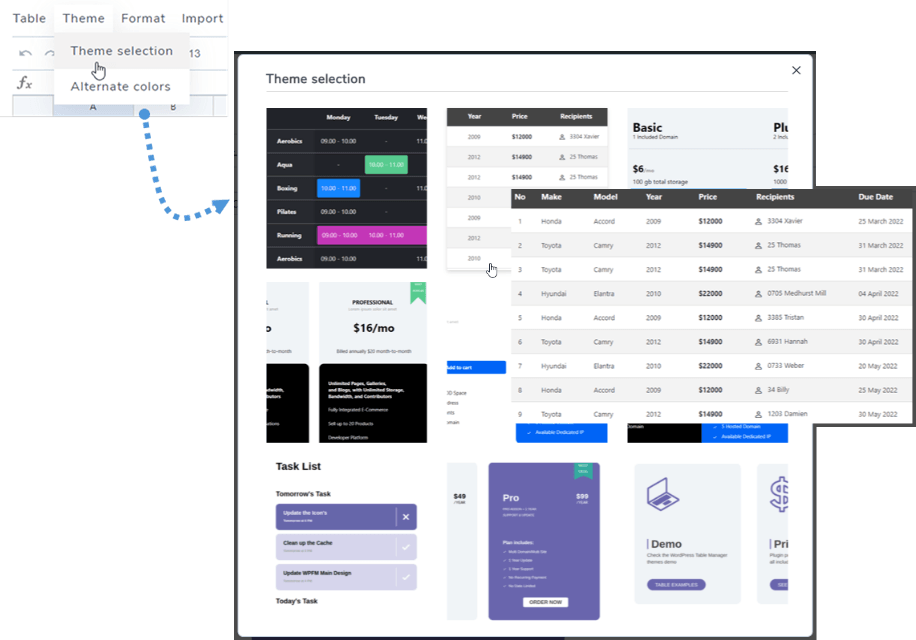
V každé tabulce najdete výběru motivu v nabídce Téma. Stačí na motiv kliknout a použít ho.
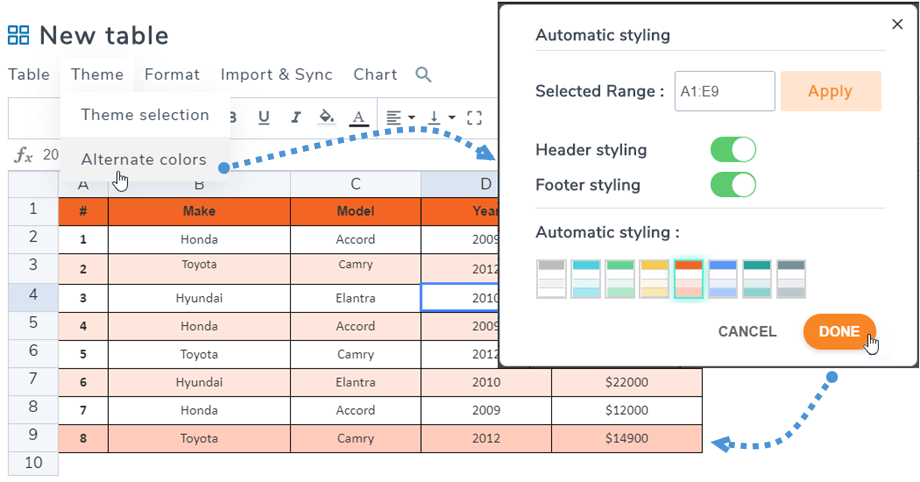
Alternativní barvy
Ve stejné nabídce Téma > Alternativní barvy vám funkce „Automatické stylování“ pomůže obarvit čáru v tabulce pomocí záhlaví a zápatí . Můžete si vybrat styly šablony nebo si vytvořit vlastní v nastavení pluginu.
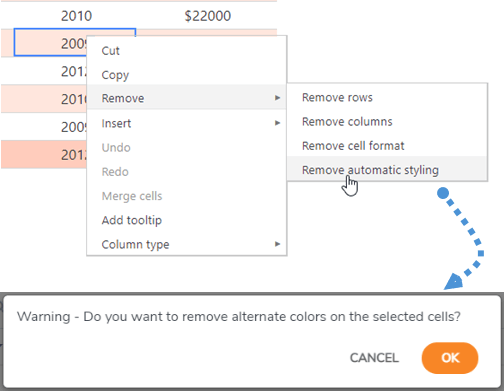
Alternativní barvu můžete odstranit kliknutím na „Odebrat > Odebrat automatické stylování“ v kontextové nabídce, která se zobrazí po kliknutí pravým tlačítkem myši. Po potvrzení bude barva vymazána.
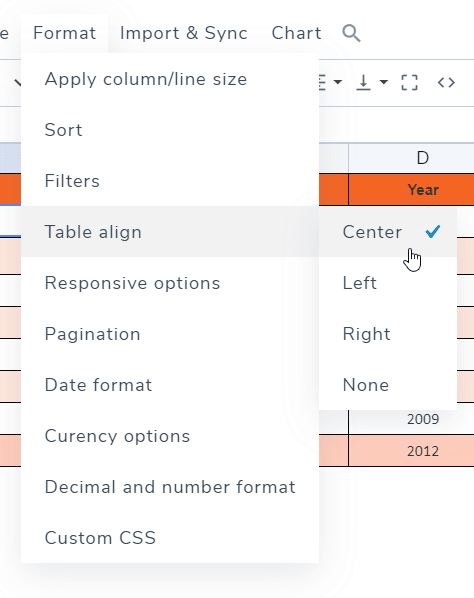
Zarovnání tabulky
Zarovnání tabulky slouží k zarovnání divu, který obsahuje celou tabulku, například k vycentrování celé tabulky. Najdete ho v nabídce Formát > Zarovnání tabulky .
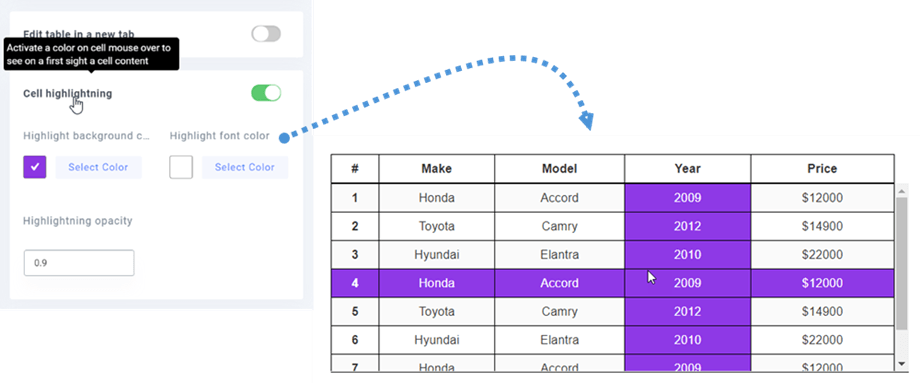
Zvýraznění buňky
Zvýraznění buňky je také k dispozici jako volitelná možnost. Tuto funkci můžete povolit v konfiguraci. Ve výchozím nastavení je zakázána. Barvu a neprůhlednost zvýraznění můžete upravit výběrem řádku zvýraznění.
3. Přidání popisku k buňkám
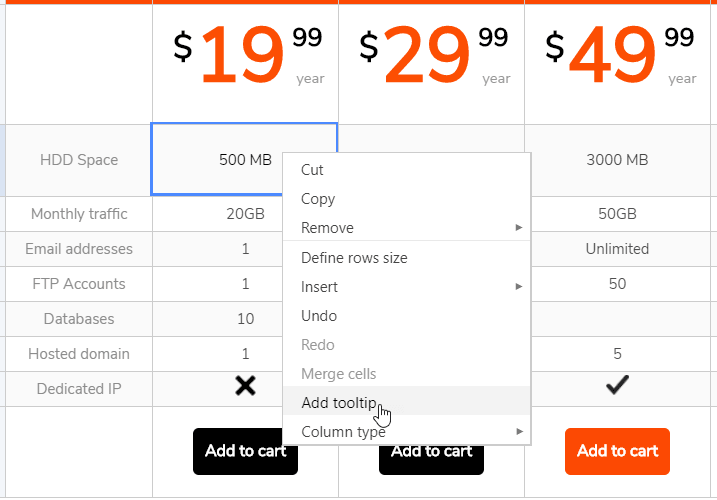
U každé buňky v tabulce se po kliknutí pravým tlačítkem myši zobrazí možnost Přidat popisek.
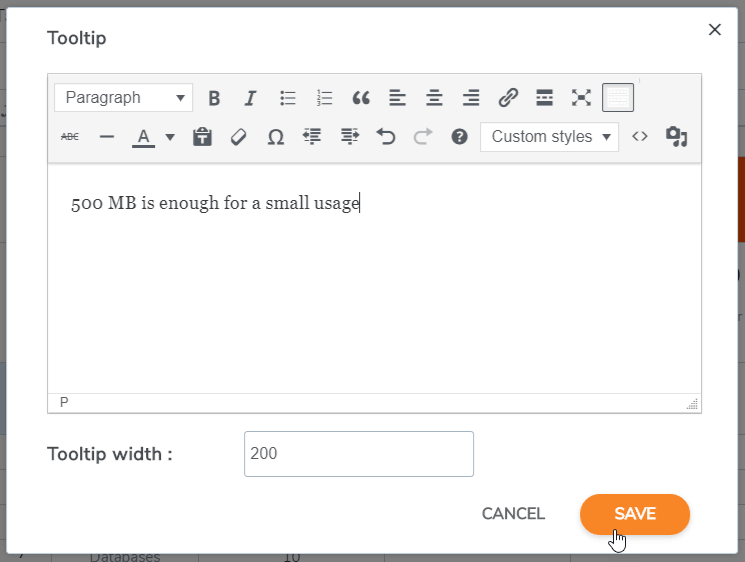
Šířku popisku můžete nastavit v pixelech. Zobrazí se vám popisek s editorem pro úpravy.
Přidejte obsah a uložte, hotovo, popisek se zobrazí na veřejné straně po najetí myší.
4. Zmrazení řádků a sloupců
Zmrazení sloupce
Zmrazení sloupců je k dispozici v nabídce Formát > Responzivní možnosti . Můžete zmrazit až 5 sloupců. Počítá se od prvního sloupce.
Pro zmrazení barev/řádků existuje další možnost, která umožňuje opravit výšku tabulky (protože váš kontejner tabulky může mít nekonečnou výšku).
Jakmile vyberete sloupec, který chcete zmrazit, budete moci v tabulce posouvat a vždy zobrazit pevný sloupec.
Zmrazení řádků
Najdete ji v nabídce Formát > Záhlaví tabulky , kde můžete zapnout možnost a nastavit zmrazení řádků (až 5 řádků).
Pokud chcete nastavit výšku tabulky, vraťte se prosím k responzivním možnostem.
První řádek bude po nastavení na frontendu zmrazen.
5. Řazení a filtrování
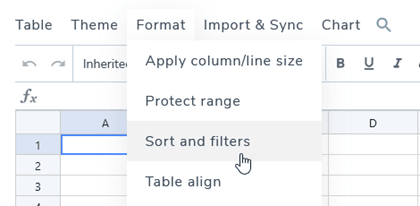
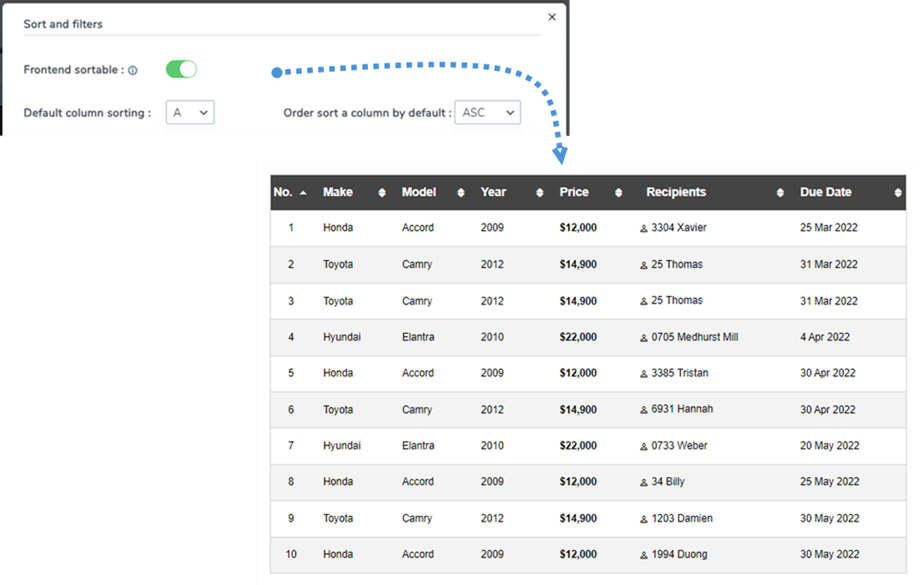
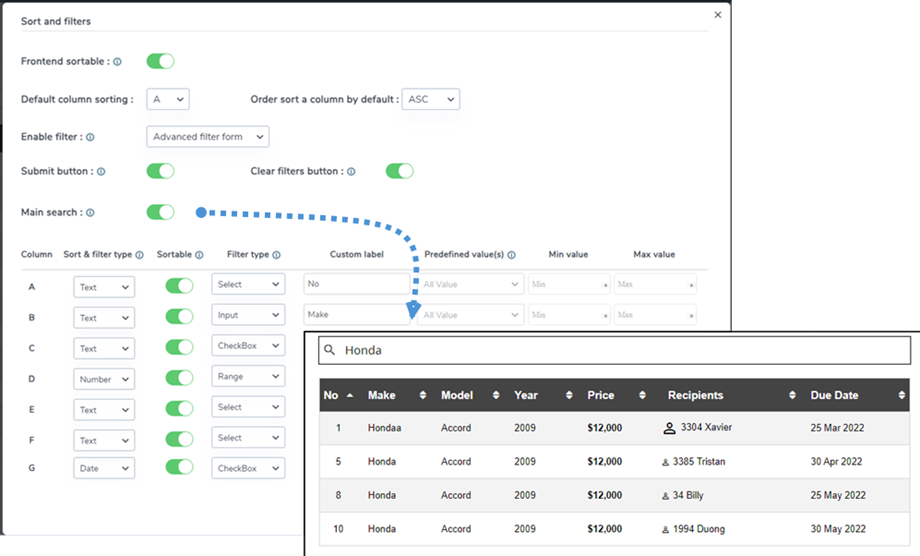
Pokud chcete tabulku seřadit nebo filtrovat, přejděte do nabídky Formát > Seřadit a filtrovat
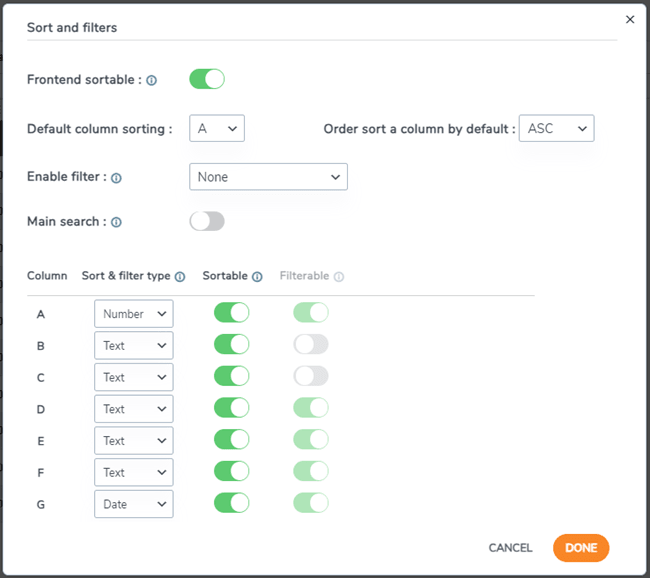
Poté se zobrazí vyskakovací okno s možnostmi řazení a filtrování.
Pokud chcete seřadit tabulku, jednoduše povolte řazení ve Frontendu . Můžete vybrat sloupec pro výchozí řazení a jeho směr.
Například v tomto případě vyberte sloupec A se ASC .
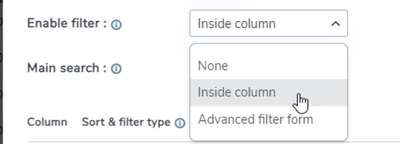
Pro filtr jsou k dispozici 2 možnosti:
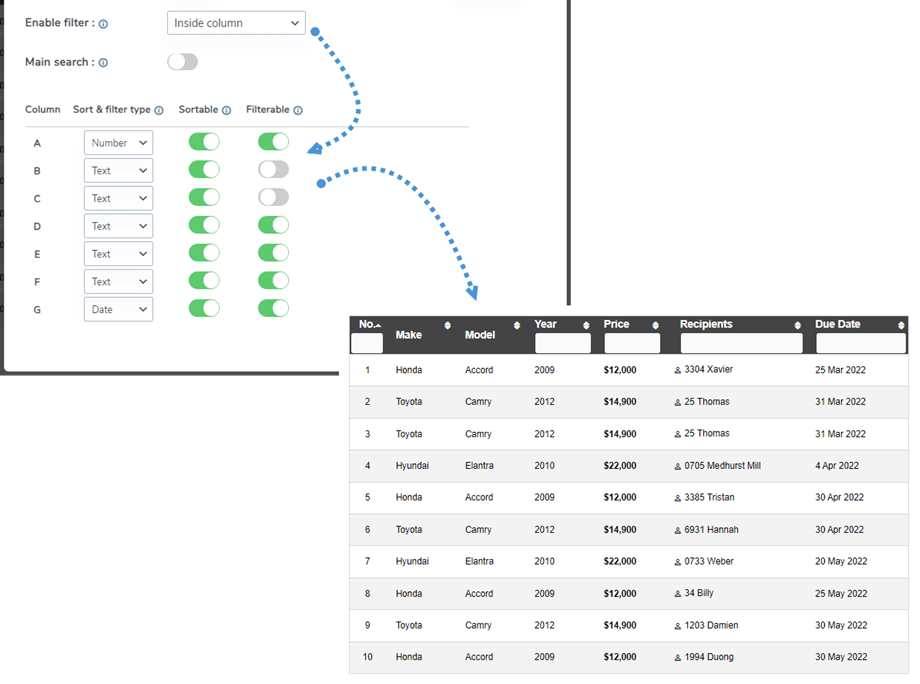
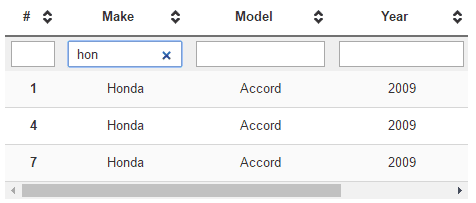
- Uvnitř sloupce: data můžete filtrovat v záhlaví každého sloupce. Přepínací tlačítko vám pomůže zobrazit nebo skrýt vyhledávací pole v záhlaví.
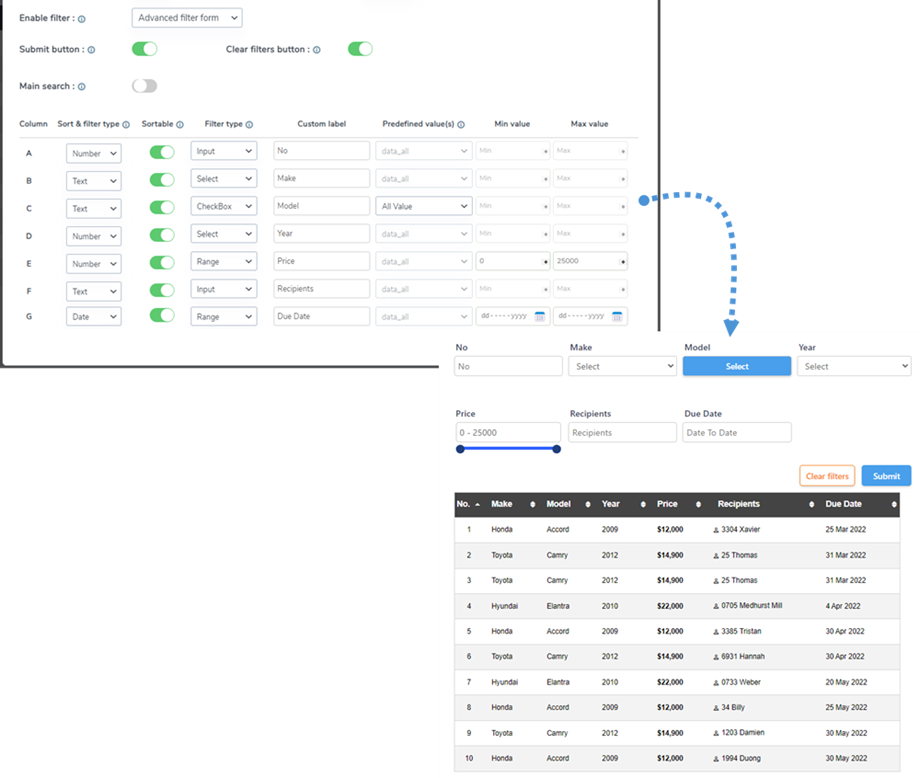
- Formulář pokročilého filtru: po výběru této možnosti můžete vyhledávat a filtrovat data v tabulce.
Hlavní vyhledávání: Po aktivaci této funkce se na frontendu přidá pole pro zadávání vyhledávání. To uživatelům umožní snadno prohledávat všechna data v tabulce.
6. Odsazení buněk a okrajový poloměr
Ikonu ohraničení najdete na panelu nástrojů, která pomáhá upravit odsazení a poloměr ohraničení buňky.
7. Vlastní CSS
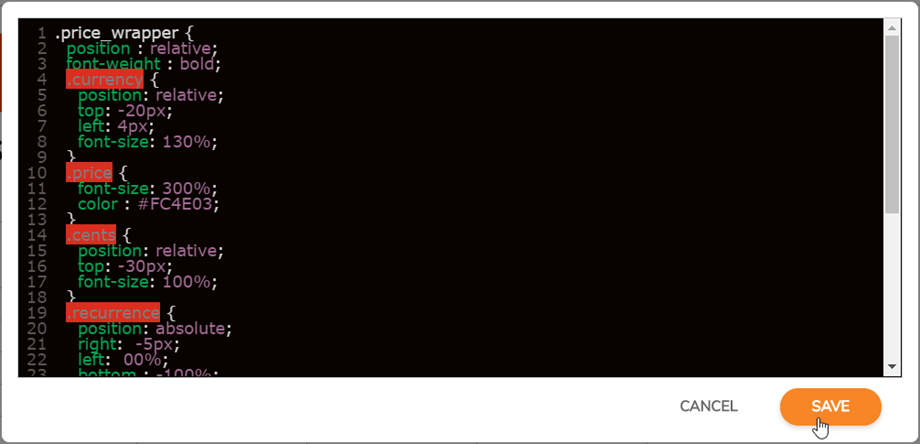
Pojďme ještě o krok dál. Pokud jste webdesignér se znalostmi CSS, budete moci přidat CSS v nabídce Formát > Vlastní CSS.
CSS kód je obarvený pomocí zrcadlení kódu a lze jej napsat s menším množstvím CSS, funguje to taky!
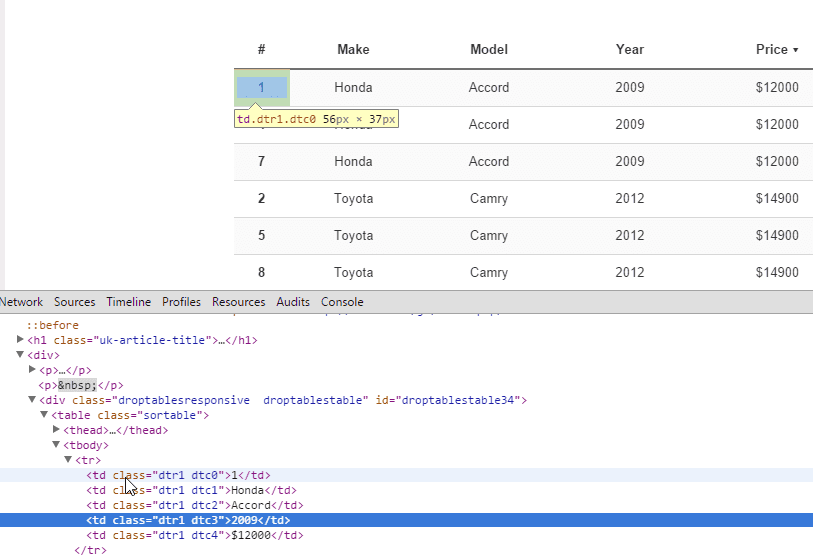
Buňky, řádky a sloupce mají souřadnice pro identifikaci a použití vlastního CSS. R je řádek, C je sloupec.
8. Responzivní tabulky WordPressu
Jsou mé tabulky responzivní, nebo na malých zařízeních používají rolování?
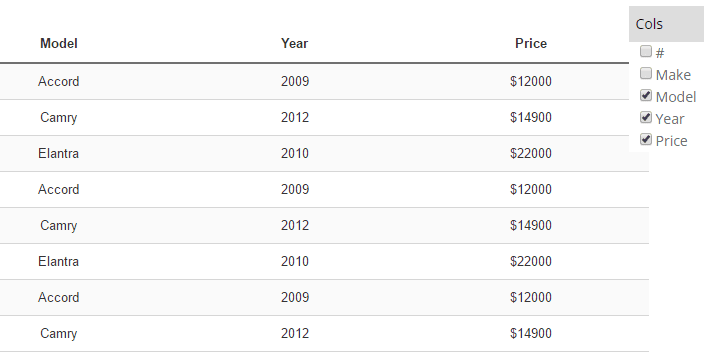
Skrytí sloupců
WP Table Manager zvládá responzivní design pomocí nástroje pro prioritizaci, jako volitelného nástroje. Ve výchozím nastavení je responzivní funkce vypnuta, dojde k přetečení (což ale funguje skvěle na mobilních zařízeních). Chcete-li použít Skrytí sloupců , přejděte do nabídky Formát > Responzivní možnosti.
Responzivní režim je pokročilý, můžete definovat prioritu pro skrytí sloupců na mobilních zařízeních. Pokud jsou sloupce skryté, zobrazí se mobilní nabídka se zaškrtávacím políčkem pro vynucení zobrazení/skrytí sloupců.
Velikost sloupce je během úpravy tabulky pevně stanovena. Pokud je velikost všech sloupců pro kontejner příliš velká, dojde k přetečení a budete moci snadno posouvat na mobilních zařízeních.
Tabulka s posuvníkem (lepší pro malý počet sloupců)
Tabulka se skrytým sloupcem (lepší pro velký počet sloupců)
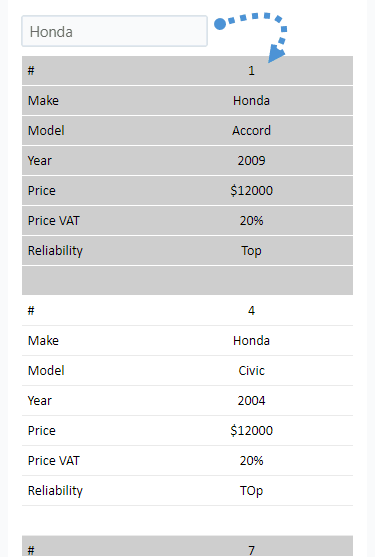
Opakovaná hlavička
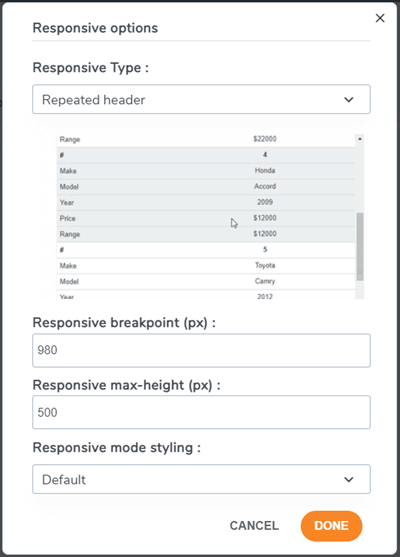
Toto je další možnost, pokud chcete vložit tabulku do malé oblasti na vašem webu. Měli byste přejít do nabídky Formát > Responzivní možnosti. Poté vyberte Responzivní typ > Opakovaná hlavička.
Budou k dispozici možnosti přizpůsobení dle vašich požadavků:
- Responzivní zarážka (px): Vyberte hodnotu zarážky v pixelech, která definuje, kdy se tabulka přepne do tohoto responzivního režimu.
- Responzivní maximální výška (px): Když je aktivován responzivní režim, v závislosti na hodnotě zarážky definuje maximální výšku, aby se zabránilo příliš dlouhé tabulce.
- Styl responzivního režimu: Použijte pro tento responzivní režim výchozí styl nebo použijte barvy tabulky.
Poté si můžete prohlédnout, jak bude tabulka vypadat na frontendu.
Pokud používáte opakovanou hlavičku a Filtrovat , můžete filtrovat zadáním textu do textového pole v mobilním zobrazení.
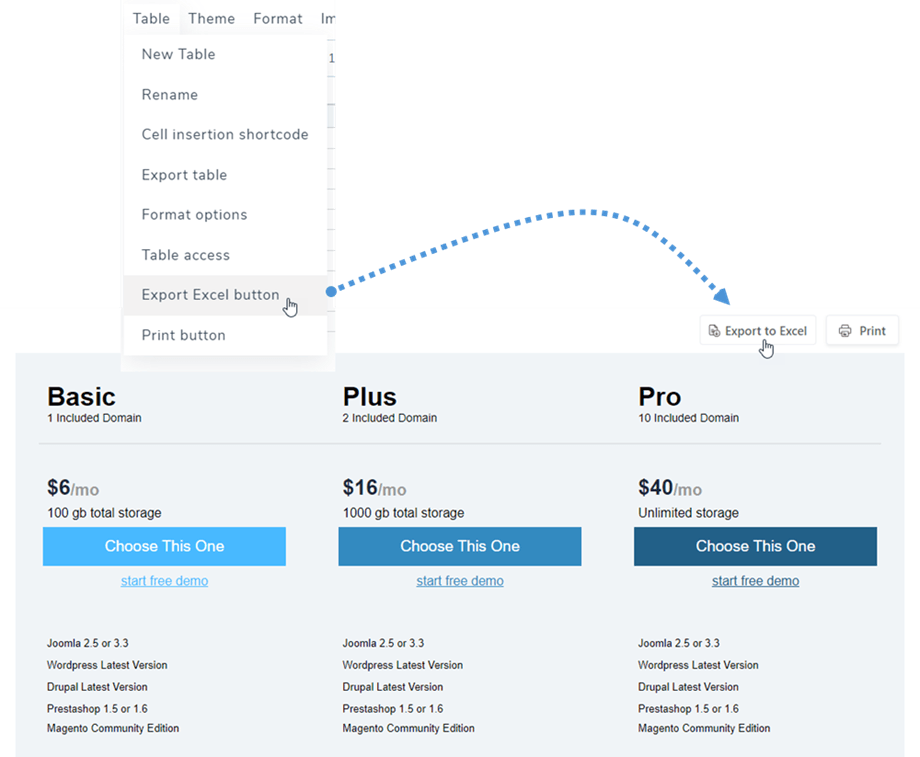
9. Export do Excelu
Chcete-li uložit tabulku do počítače, přejděte do nabídky Tabulka a klikněte na tlačítko Exportovat do Excelu . Po exportu do frontendu bude typ souboru *.xlsx.
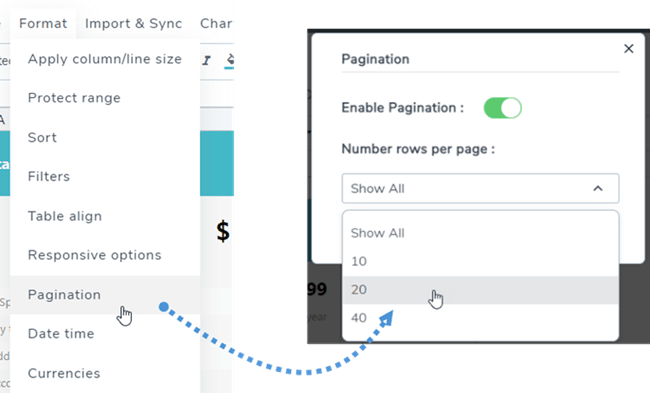
10. Stránkování
Tuto funkci najdete v nabídce Formát > Stránkování v každé verzi tabulky. Pomocí přepínače ji povolíte a vyberete počet řádků, které se na stránce zobrazí.
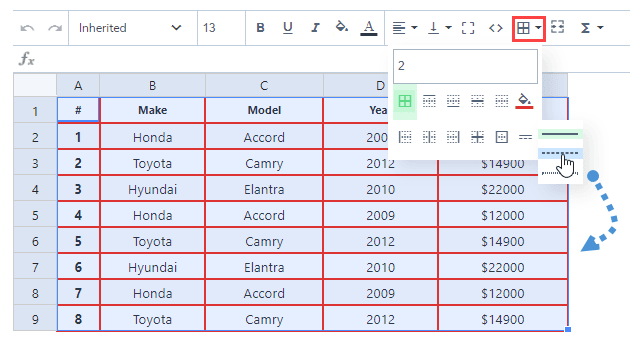
11. Stylování okrajů buněk
Pro tabulku můžete použít typy ohraničení, například šířku ohraničení, barvu ohraničení a styl ohraničení. Nejprve vyberte oblast buněk a poté klikněte na ikonu na panelu nástrojů.
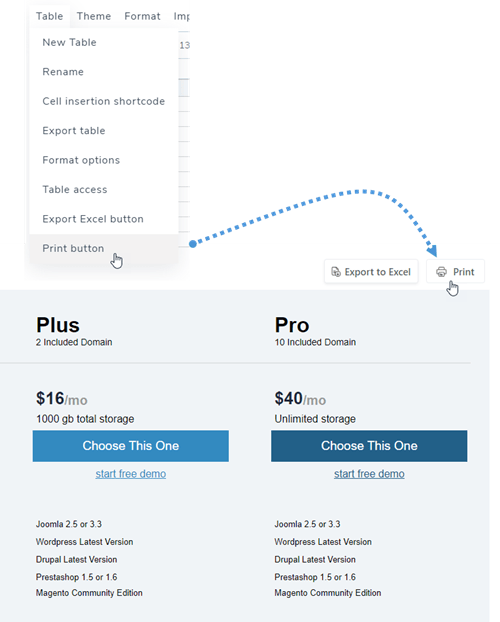
12. Tisk tabulky na frontendu
Někdy potřebujete tabulku vytisknout. Abyste tedy na frontendu tlačítko Tisk nabídky Tabulka a zaškrtnout tlačítko Tisk.