Droppics: Galerie
Hlavní myšlenkou Droppics je nastavit parametry obrázků a galerií v komponentě a poté je spravovat přímo z editoru. Droppics funguje na všech standardních WYSIWYG editorech Joomla, a to jak pro frontend, tak pro backend. Například galerii můžete přidat do vlastního modulu Joomla.
1. Otevřete správce galerie z textového editoru
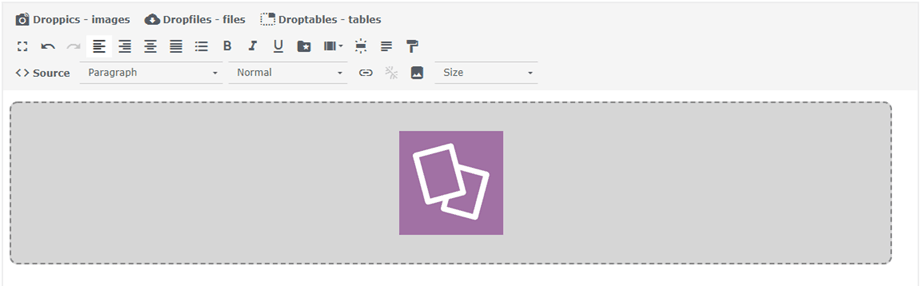
Po instalaci Droppics se pod ním nebo v editoru (v závislosti na používaném editoru) zobrazí tlačítko pluginu editoru.
Kliknutím na něj otevřete hlavní Droppics . Poté můžete kliknout na Vložit tuto galerii a vložit vybranou galerii do svých článků.
2. Správa galerií
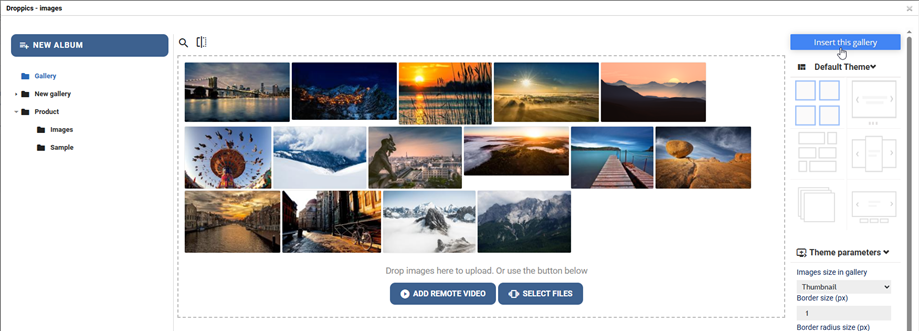
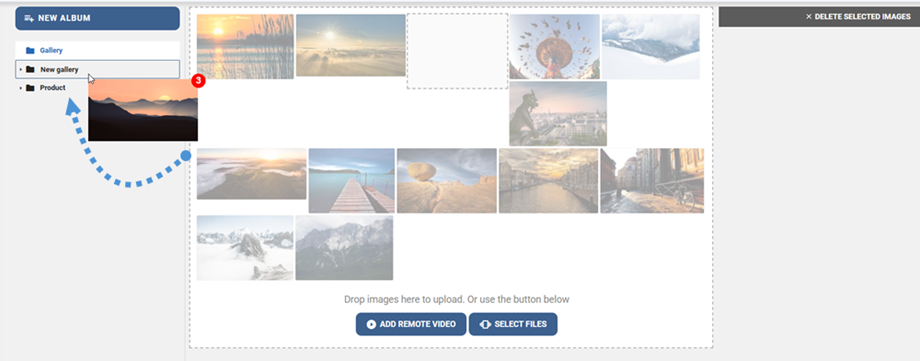
Chcete-li vytvořit galerii, klikněte na Nové album v levém sloupci.
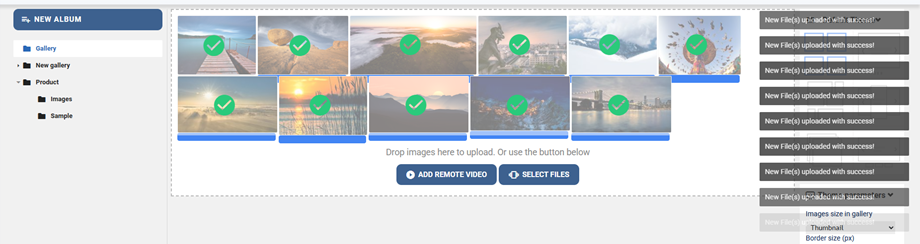
Chcete -li do galerie přidat nové obrázky, můžete přetáhnout média ve středové části nebo kliknout na Select Files .
Poté, co uživatel obrázky nahraje, uspořádá, přesune, odstraní nebo upraví, se v pravém horním rohu zobrazí vyskakovací okno s upozorněním.
Vyberte jeden nebo několik obrázků, které chcete nahrát. Uploader využívá technologii HTML5, takže můžete odesílat velké obrázky. Budou automaticky upraveny na velikosti definované v globálních parametrech (výchozí hodnota je 1200 pixelů).
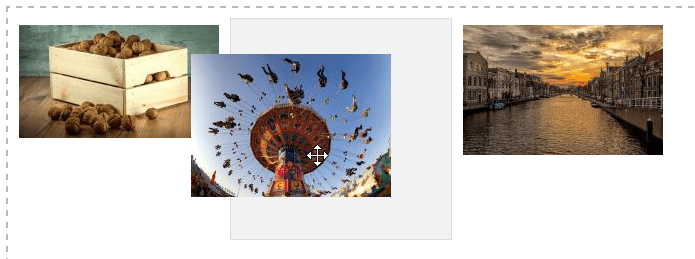
Obrázky můžete změnit, když jsou nahrány, pomocí přetažení. Objednávka se uloží automaticky, proto není možné uložit žádná tlačítka
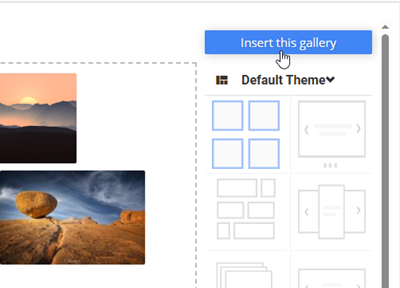
Chcete -li vložit galerii do článku, klikněte na Vložit toto galerii v pravém sloupci
Galerie se ve vašem článku zobrazí s ikonou Droppics .
Uložte si obsah a máte hotovo – vaše první galerie je již online! Pokud v článku kliknete na obrázek galerie Droppics a poté na tlačítko Droppics , vybraná galerie se znovu načte.
Výchozí téma umožňuje definovat:
- Velikost okraje
- Hraniční poloměr
- Barva okraje
- Barva a velikost stínu obrázku
- Okraj vlevo, okraj nahoře, okraj vpravo, okraj dole
- Jestli načítat podgalerie nebo ne
- Některé další parametry jsou k dispozici v tématu prezentace, jako je zpoždění přechodu, efekt...
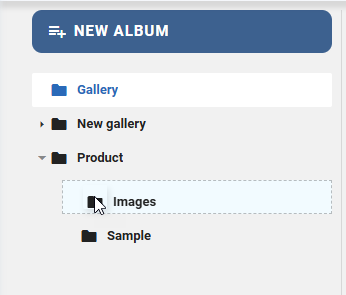
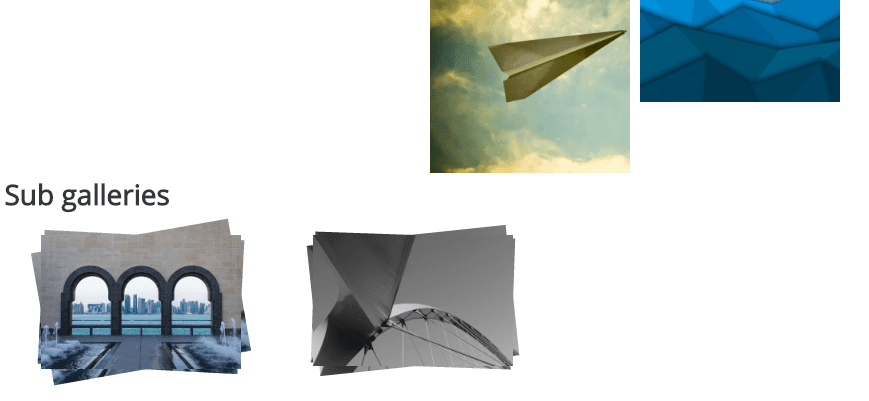
3. Dílčí galerie
V Droppics můžete spravovat galerie s více úrovněmi. Chcete-li přidat podúroveň galerie, stačí přetáhnout kategorie obrázků pro řazení nebo změnu úrovní.
Chcete-li aktivovat navigaci pod galerií, musíte nastavit parametr v nadřazené kategorii z nabídky na pravé straně.
Pokud jste v globální konfiguraci zakázali nastavení a nastavení galerie, použijte nabídku Komponenty > Droppics > Možnosti > Vyberte téma k nastavení .
Vzhledem k tomu, že máte podgalerie, budete je moci procházet v frontendu. Všechny vaše galerie budou automaticky generovat miniatury navigace.
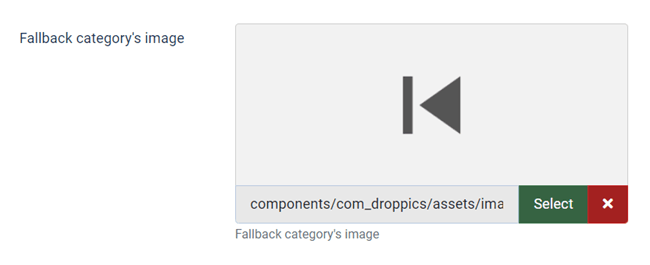
 Miniatura dílčí galerie je automaticky generována pomocí prvního obrázku v kategorii obrázků. Jakmile jste v podgalerii, můžete také vybrat obrázek, který chcete použít jako tlačítko Zpět, z Možnost > Hlavní parametry .
Miniatura dílčí galerie je automaticky generována pomocí prvního obrázku v kategorii obrázků. Jakmile jste v podgalerii, můžete také vybrat obrázek, který chcete použít jako tlačítko Zpět, z Možnost > Hlavní parametry .
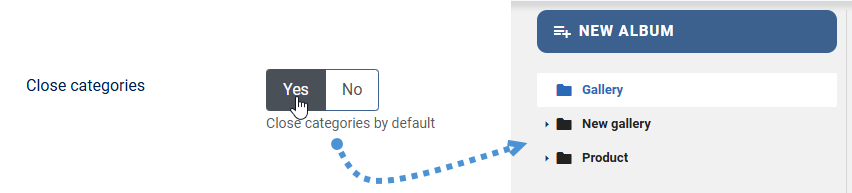
4. Chování galerie v backendu
V globálních možnostech administrátorské části lze nastavit výchozí stav úrovně galerie: otevřít Droppics se všemi kategoriemi obrázků otevřenými nebo zavřenými. Pokud máte velké množství galerií, může vám to ušetřit místo.
5. Kopírovat - Vyjmout - Vložit obrázky
Jakmile je obrázek nahrán do Droppics, můžete kliknutím na něj vybrat jeden/více obrázků. Více obrázků můžete vybrat stisknutím a podržením klávesy CTRL. První metodou, jak obrázky přesunout nebo kopírovat, je použití funkce drag and drop. Pouhé drag and drop obrázek přesune, drag and drop s stisknutou a podrženou klávesou Shift obrázky zkopíruje.
Můžete také použít pravá horní tlačítka.