DropEditor: Nástroje pro pokročilou edici
1. Seznam s odrážkami
 Seznam s odrážkami není jen základní seznam, budete si moci vytvořit vlastní styl seznamu s odrážkami, uložit ho a později znovu použít. Styly jsou obvykle definovány v šabloně a měly by být opakovaně použity na celém webu.
Seznam s odrážkami není jen základní seznam, budete si moci vytvořit vlastní styl seznamu s odrážkami, uložit ho a později znovu použít. Styly jsou obvykle definovány v šabloně a měly by být opakovaně použity na celém webu.
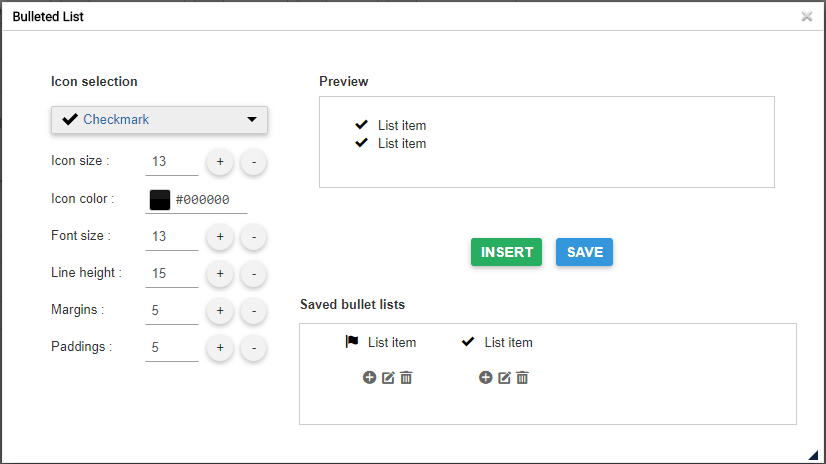
Tlačítko otevře dialogové okno.

V levé části si můžete nastavit ikonu a styl seznamu s odrážkami, v pravé části je k dispozici náhled.
Pokud vložíte seznam přímo do obsahu pomocí Vložit bez uložení, styl „ztratíte“ (neuložíte ho).

Tlačítko Uložit uloží seznam s odrážkami do databáze a budete ho moci později upravit. Chcete-li odrážku upravit, klikněte na pero uvnitř světelného boxu. Tlačítko Plus seznam vloží a tlačítko Koš jej smaže.

Můžete také použít kliknutí pravým tlačítkem myši na obsah.

2. Správce sloupců
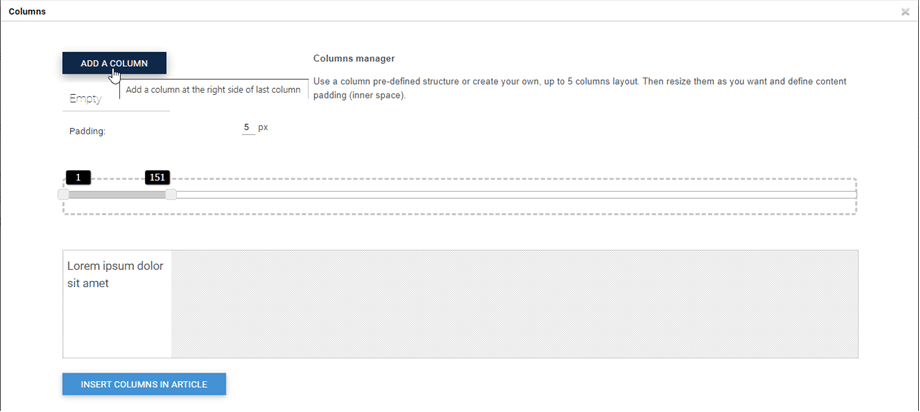
Správce sloupců je nástroj pro vytvoření rozvržení sloupců ve vašem obsahu. Kliknutím na tlačítko se zobrazí nabídka s rychlým výběrem rozvržení sloupců.
- 2 sloupce
- 3 sloupce
- 4 sloupce
- Rozložení 1/4 - 3/4
- Rozložení 3/4 - 1/4

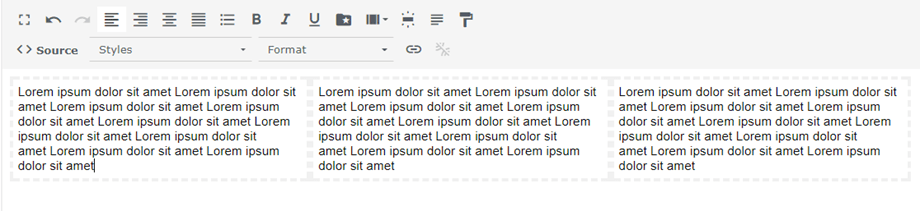
Zde je příklad rychlého vložení odkazu do článku s rozvržením do 3 sloupců.

tlačítka Vlastní je také možné definovat vlastní rozvržení sloupců
Sloupce lze vytvořit nebo smazat pomocí funkce drag'n drop. Poté můžete pro každý sloupec nastavit vlastní velikosti. Nakonec klikněte na tlačítko Vložit sloupce do článku a přidejte své rozvržení.
Zelený seznam nabídek slouží k resetování rozvržení a použití předdefinovaného.
Po vložení těchto sloupců do článku je můžete upravit kliknutím pravým tlačítkem myši na ně a stisknutím Aktualizovat sloupec . Poté můžete změnit šířku sloupců.
3. Editor tlačítek
 Správce tlačítek vám umožní vytvořit si vlastní styl tlačítek, uložit ho a znovu použít. Tlačítka jsou obvykle definována v šabloně a měla by být opakovaně používána na celém webu.
Správce tlačítek vám umožní vytvořit si vlastní styl tlačítek, uložit ho a znovu použít. Tlačítka jsou obvykle definována v šabloně a měla by být opakovaně používána na celém webu.
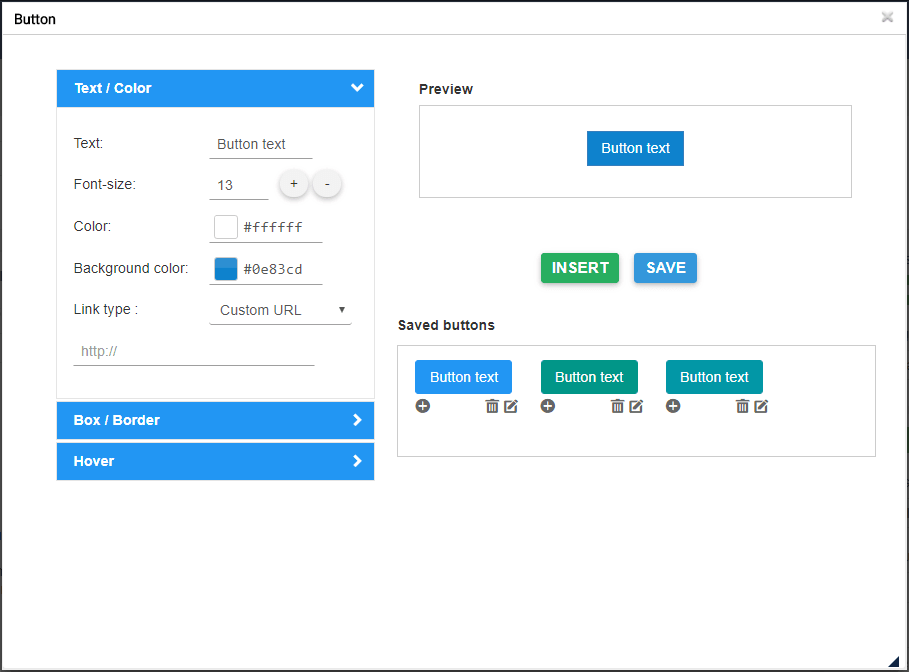
Editor tlačítek je docela podobný rozhraní seznamu s odrážkami, styl si můžete vytvořit pomocí nástroje v levém postranním okně a poté jej vložit/uložit/upravit.

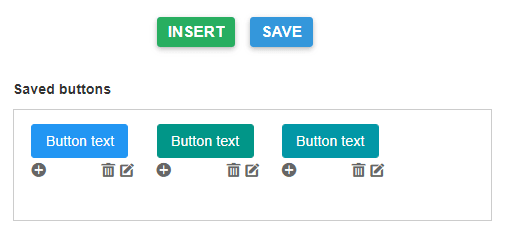
Máte možnost definovat pozadí, styly ohraničení a efekt najetí myší. Chcete-li do obsahu vložit tlačítko, máte možnost kliknout na Vložit nebo + uloženého tlačítka.

Můžete také upravit a uložit existující styl, stačí kliknout na pero a změnit parametry nebo kliknout pravým tlačítkem myši v editoru.

Nakonec můžete pro tlačítko definovat vlastní odkaz nebo vytvořit rychlý odkaz na menu či článek.

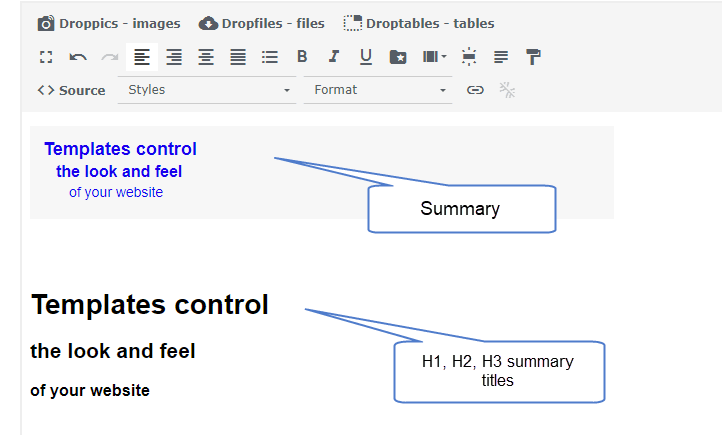
4. Shrnutí článku
 Nástroj pro shrnutí dokáže automaticky vygenerovat shrnutí veškerého vašeho obsahu na základě jeho názvů. Shrnutí můžete také automaticky aktualizovat.
Nástroj pro shrnutí dokáže automaticky vygenerovat shrnutí veškerého vašeho obsahu na základě jeho názvů. Shrnutí můžete také automaticky aktualizovat.
Chcete-li jej použít, přidejte do článku názvy a poté klikněte na nástroj pro shrnutí.

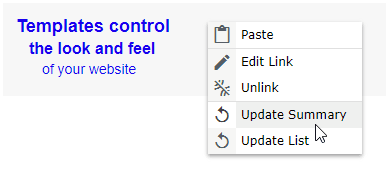
K vašemu obsahu bude přidáno shrnutí s odkazem na odkaz. Můžete ho také aktualizovat kliknutím pravým tlačítkem myši a znovu jej vygenerovat.

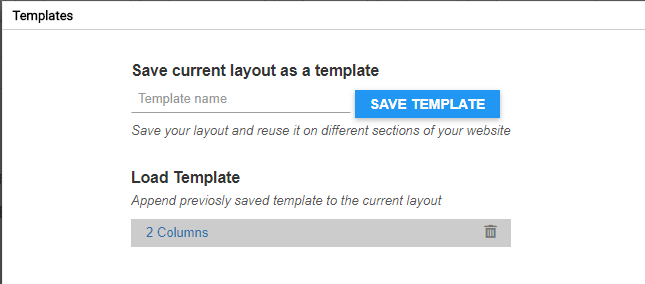
5. Nástroj pro šablony
 Nástroj pro šablony vám umožní uložit veškeré rozvržení vašeho obsahu (strukturu HTML) pro jeho pozdější načtení.
Nástroj pro šablony vám umožní uložit veškeré rozvržení vašeho obsahu (strukturu HTML) pro jeho pozdější načtení.
Kliknutím na tlačítko uložíte/načtete rozvržení.

Můžete definovat název šablony a uložit ji. Chcete-li načíst šablonu, klikněte na její název ve spodní zóně.
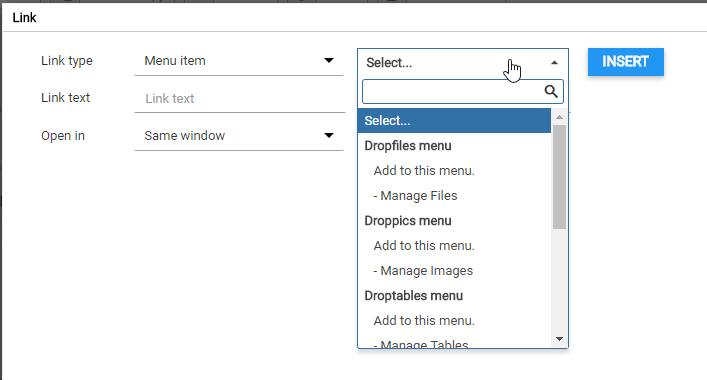
6. Správce odkazů
 K dispozici je správce odkazů s rozhraním, které umožňuje vytvářet rychlé odkazy na obsah, články a nabídky Joomla
K dispozici je správce odkazů s rozhraním, které umožňuje vytvářet rychlé odkazy na obsah, články a nabídky Joomla
V dialogovém okně máte možnost vytvořit odkaz na vlastní URL adresu nebo načíst obsah Joomla. Stačí vybrat obsah, URL adresa se vygeneruje a kliknout na tlačítko Vložit

7. Kotvicí nástroj
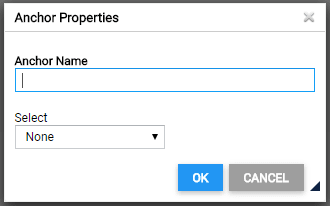
 K dispozici je také jednoduchý nástroj pro ukotvení, který načte stránku v určitém bodě.
K dispozici je také jednoduchý nástroj pro ukotvení, který načte stránku v určitém bodě.
Můžete přidat název kotvy a poté jej ověřit

Do vašeho obsahu bude přidána kotva.

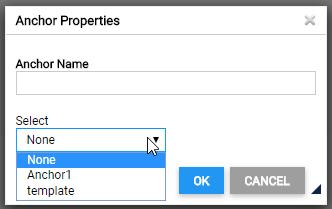
Chcete-li pak vytvořit odkaz na tuto kotvu, stačí vybrat nějaký text, kliknout zpět na tlačítko nástroje pro kotvy a vybrat dříve vytvořenou kotvu.

8. Písmo Google
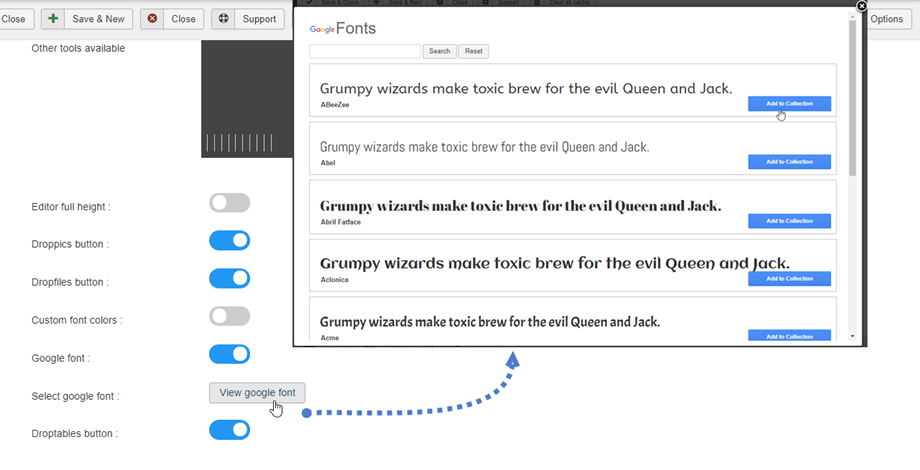
Nejprve je třeba povolit písma Google v sekci Profily > Výchozí (Vaše profily) > Nástroje editoru . Poté klikněte Zobrazit písmo Google a vybrané písmo se zobrazí v editoru.

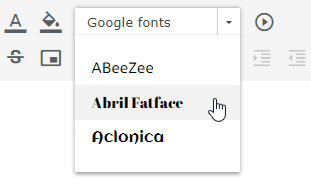
Nakonec uvidíte písma v editoru.

9. Vložení média
 Můžete vkládat mediální soubory ze svého serveru nebo z YouTube či Vimeo. Nejprve klikněte na Vložit médium v nástroji Editor.
Můžete vkládat mediální soubory ze svého serveru nebo z YouTube či Vimeo. Nejprve klikněte na Vložit médium v nástroji Editor.
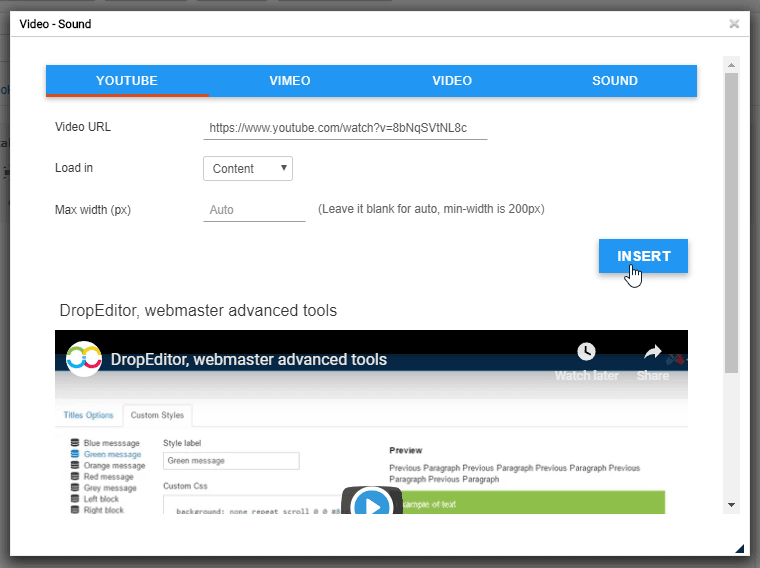
Poté se zobrazí vyskakovací okno, kam můžete přidat odkaz na kartě YouTube nebo Vimeo. Poté klikněte na Vložit .
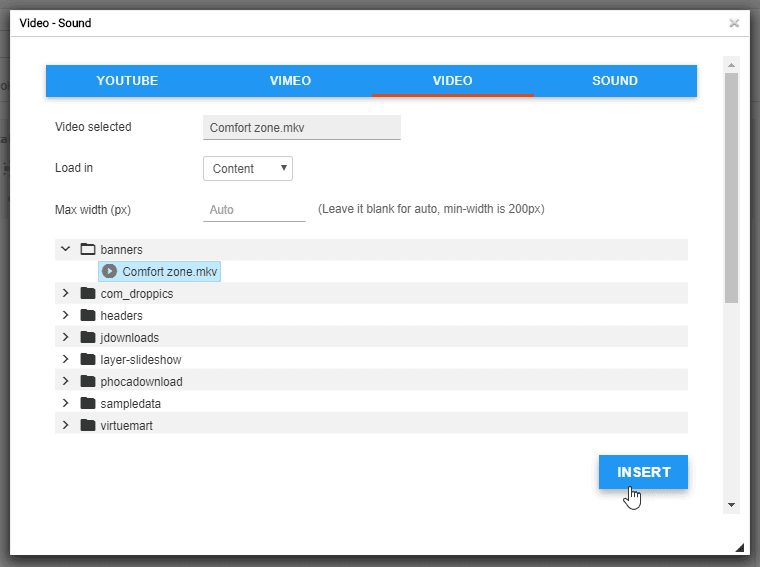
Navíc si můžete vybrat video nebo zvukový soubor ze serveru na kartě Video nebo Zvuk.
10. Nerozbitné prostory
Znak nerozlučných mezer můžete vložit také kliknutím na ikonu v nástroji editoru.
v nástroji editoru.