Speed Cache zdroje minifikace
Minifikace označuje proces odstraňování zbytečných nebo nadbytečných dat, aniž by to mělo vliv na to, jak je zdroj zpracováván prohlížečem - např. Komentáře a formátování kódu, odstranění nepoužitého kódu, použití kratších názvů proměnných a funkcí atd.
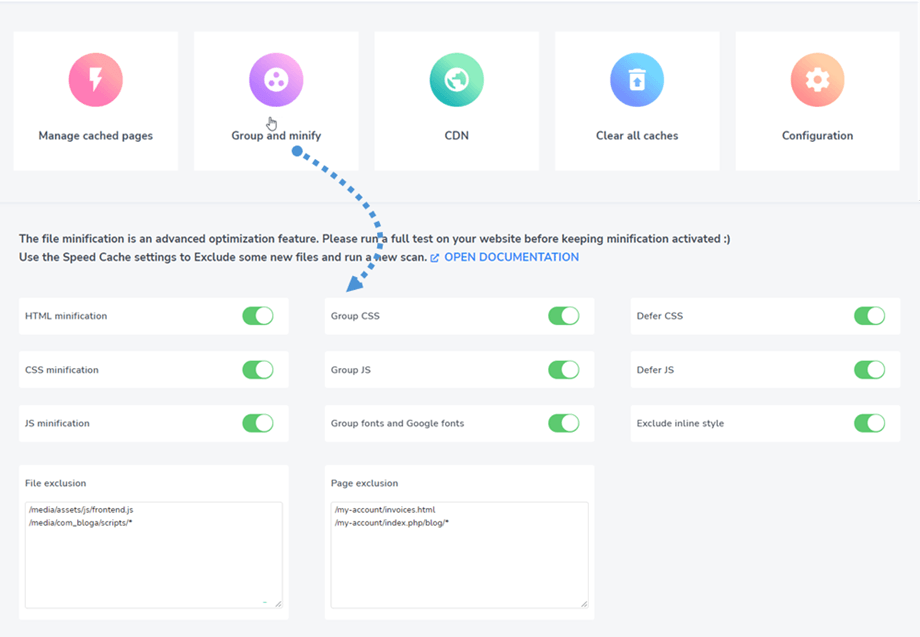
Na řídicím panelu klikněte na Seskupit a minifikujte, poté povolte možnosti nebo vložte adresu URL, kterou chcete vyloučit, do textové oblasti.
Všechny skupiny JS, CSS a písma můžete seskupovat jediným kliknutím. Funkce souboru skupiny obsahuje
- Miniifikace HTML: Minifikace se týká procesu odstraňování nepotřebných nebo nadbytečných dat bez ovlivnění způsobu zpracování zdroje prohlížečem – např. komentáře a formátování kódu, odstranění nepoužitého kódu, používání kratších názvů proměnných a funkcí a tak dále.
- Minifikace CSS
- JS minifikace
- Skupinové CSS: Seskupení několika souborů CSS do jednoho souboru minimalizuje počet požadavků HTTP. Používejte jej opatrně a testujte svůj web, může způsobit konflikty.
- Group JS: Seskupení několika souborů Javascript do jednoho souboru minimalizuje počet požadavků HTTP. Seskupte všechny skripty v těle a skripty z vaší hlavy. Toto je lepší volba pro konečný průzkum výkonu, ale dejte si pozor a testujte svůj web, může to způsobit konflikty.
- Skupinová písma a písma Google: Seskupte místní písma a písma Google do jednoho souboru, abyste je mohli obsluhovat rychleji.
- Odložit CSS: Vyvolejte soubory CSS na konci načtení stránky, abyste odstranili prvky blokující vykreslování.
- Odložit JS: Volejte soubory JS na konci načtení stránky, abyste odstranili prvky blokující vykreslování.
- Vyloučit vložený styl: Vyloučit vložený styl z minifikace.
- Vyloučení souboru: Umístěte každou cestu k souboru na jeden řádek, abyste vyloučili soubory z minifikace a seskupování.
- Vyloučení stránky: Umístěte adresu URL každé stránky na jeden řádek, abyste stránku vyloučili ze všech výše uvedených optimalizací.