WP Table Manager: mese de stil
- 1. Format
- 2. Teme și opțiuni
- 3. Adăugați balon explicativ pe celule
- 4. Înghețarea rândurilor și coloanelor
- 5. Sortare și filtre
- 6. Umplutura celulelor și raza chenarului
- 7. CSS personalizat
- 8. Tabele WordPress responsive
- 9. Exportați în Excel
- 10. Paginare
- 11. Stilul marginilor celulelor
- 12. Imprimați tabelul pe frontend
1. Format
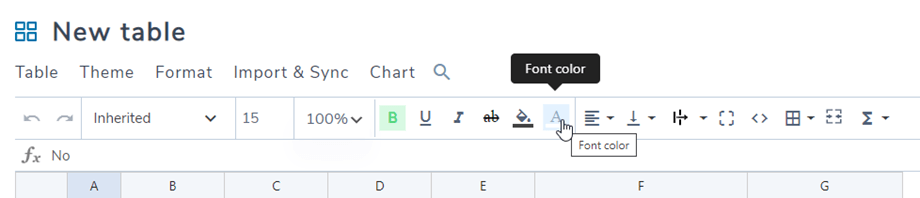
Pe bara de instrumente, puteți seta stilul pentru celulă, cum ar fi: font, dimensiunea fontului, stilul textului, culoarea de fundal pentru celulă, culoarea textului, alinierea orizontală și verticală a celulei, ... Poate fi aplicat pentru o singură celulă sau mai multe celule
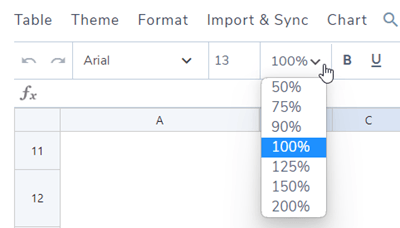
Puteți selecta procentul pentru editorul de tabele. Aceasta înseamnă că puteți mări/micșora tabelul, în intervalul de la 50% la 200%.
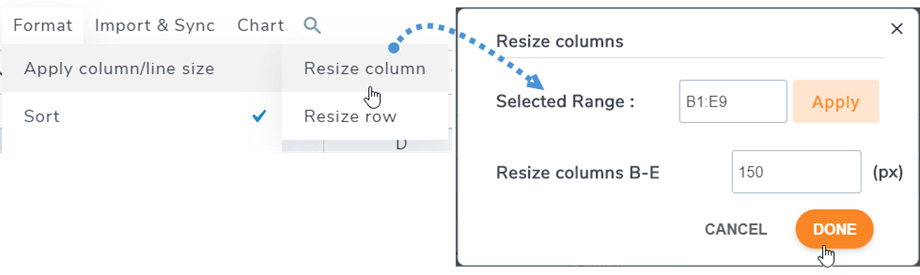
Înălțimea rândului și lățimea coloanei pot fi definite în pixeli. Accesați Formatul de meniu > Aplicați dimensiunea coloanei/liniei , apoi selectați Redimensionare coloană / Redimensionare rând . În fereastra pop-up, puteți selecta interval și seta px pentru coloane sau rânduri. Faceți clic pe butonul Terminat
2. Teme și opțiuni
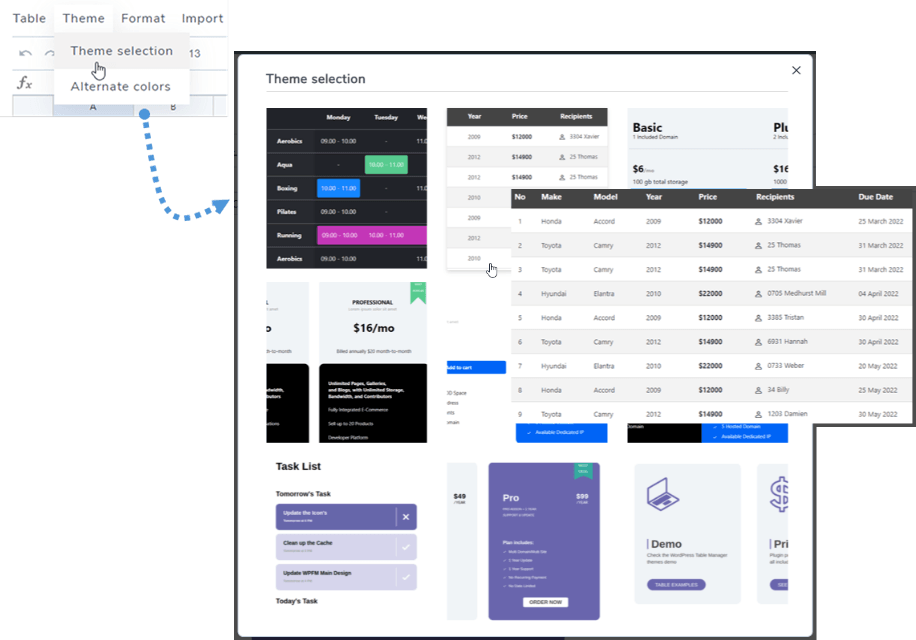
În fiecare tabel, puteți găsi de selecție a temei la Tema Meniu. Doar faceți clic pe o temă pentru a o aplica.
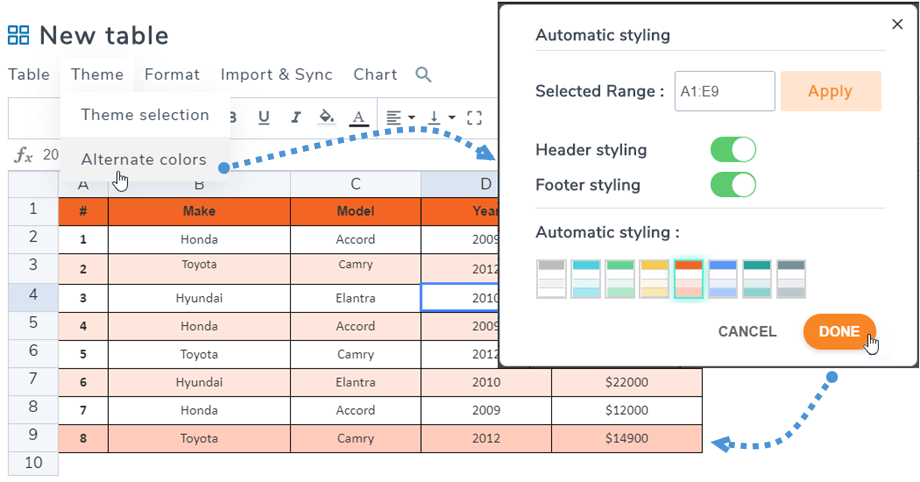
Culori alternative
Pe aceeași temă de meniu > Culori alternative , funcția „Stil automat” vă ajută să colorați linia de pe masa dvs. cu pentru antet și subsol . Puteți selecta stilurile de șablon sau puteți crea propriile stiluri din setările pluginului.
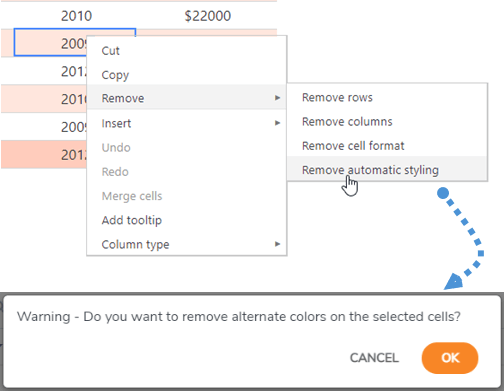
Și puteți elimina culoarea alternativă făcând clic pe „Eliminați > Eliminați stilul automat” din meniul cu clic dreapta. Apoi culoarea va fi ștearsă după confirmarea dvs.
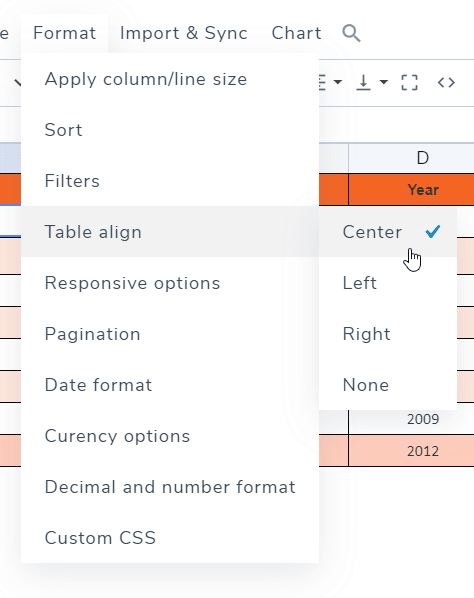
Alinierea tabelului
Alinierea tabelului se referă la alinierea div-ului care conține întregul tabel, centrați tot tabelul, de exemplu. Puteți găsi la Format de meniu > Aliniere tabel .
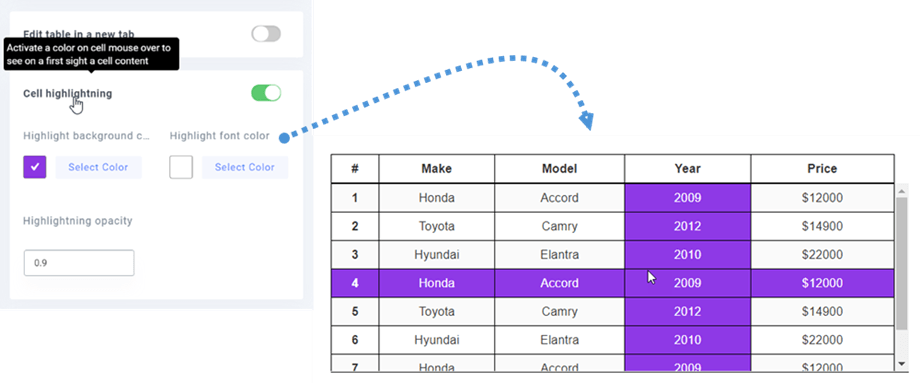
Evidențiere celulă
O evidențiere a celulei este, de asemenea, disponibilă ca opțiune. Puteți activa această funcție în configurare. Este dezactivat implicit. Puteți selecta rândul de evidențiere pentru a ajusta culoarea și opacitatea evidențierii.
3. Adăugați balon explicativ pe celule
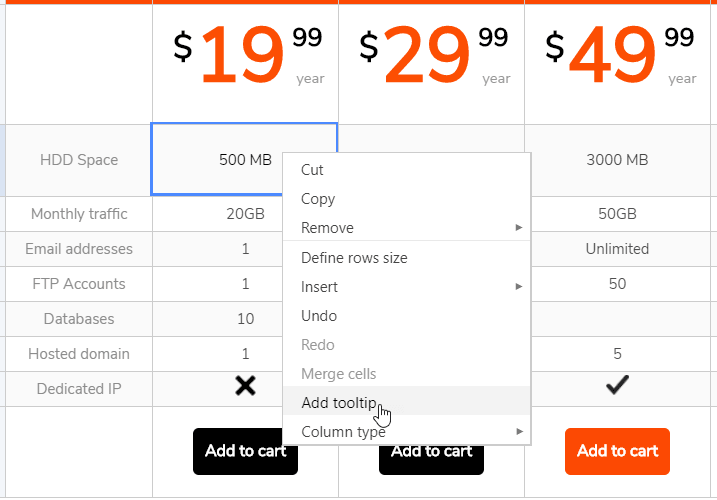
Pe fiecare celulă dintr-un tabel, puteți vedea opțiunea Adăugați balon explicativ atunci când faceți un clic dreapta pe ea.
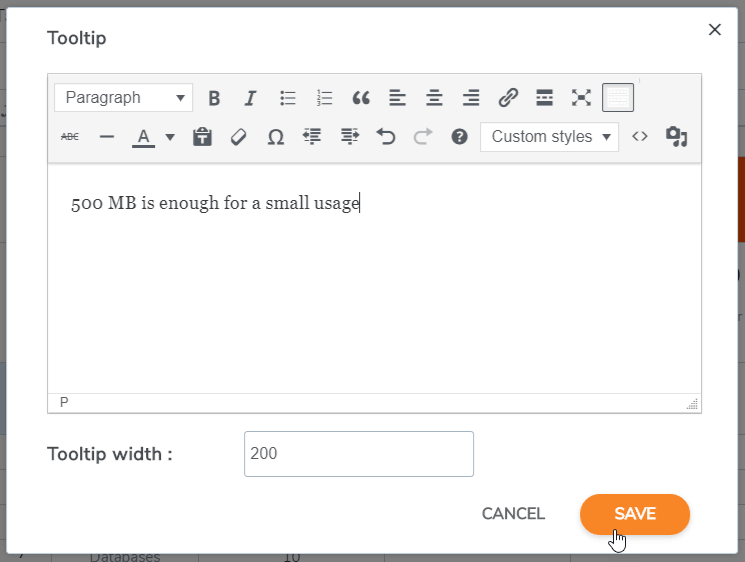
Puteți seta lățimea balonului în pixeli. Vă va aduce la un sfat explicativ cu un editor de editat.
Adăugați conținut și salvați, ați terminat, balonul va fi afișat în partea publică la trecerea mouse-ului.
4. Înghețarea rândurilor și coloanelor
Înghețarea coloanei
Înghețarea coloanelor este disponibilă în Format de meniu > Opțiuni de răspuns . Puteți îngheța până la 5 coloane. Se numără de la primul col.
Pentru a face congelarea col/rândului, există o opțiune suplimentară care vă permite să fixați înălțimea mesei (deoarece containerul pentru masă poate avea o înălțime infinită).
După ce ați ales coloana de înghețat, veți putea derula pe tabel și veți putea afișa întotdeauna coloana fixă.
Înghețarea rândurilor
Îl puteți găsi la Format de meniu > Antet tabel , de aici puteți activa opțiunea și puteți seta rândurile să înghețe (până la 5 rânduri).
Dacă doriți să setați înălțimea mesei, vă rugăm să reveniți la Opțiuni de răspuns.
Apoi, primul rând va fi înghețat pe front-end după setare.
5. Sortare și filtre
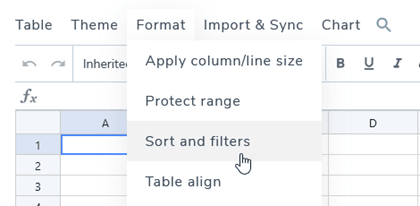
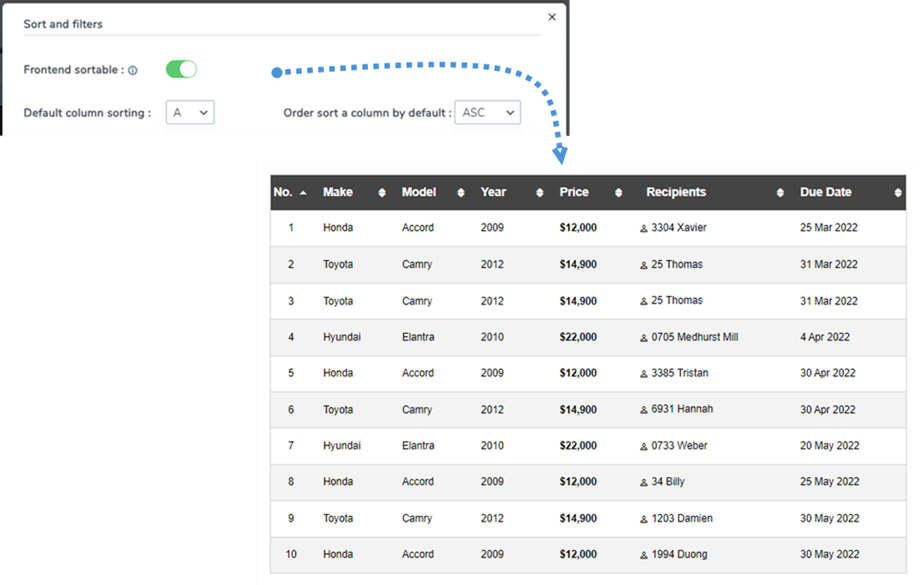
Dacă doriți să sortați sau să filtrați tabelul, vă rugăm să navigați la Format de meniu opțiunea Sortare și filtre
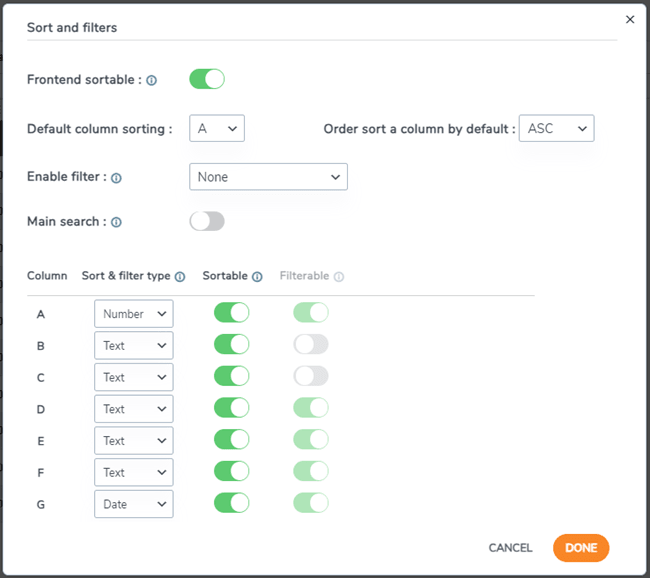
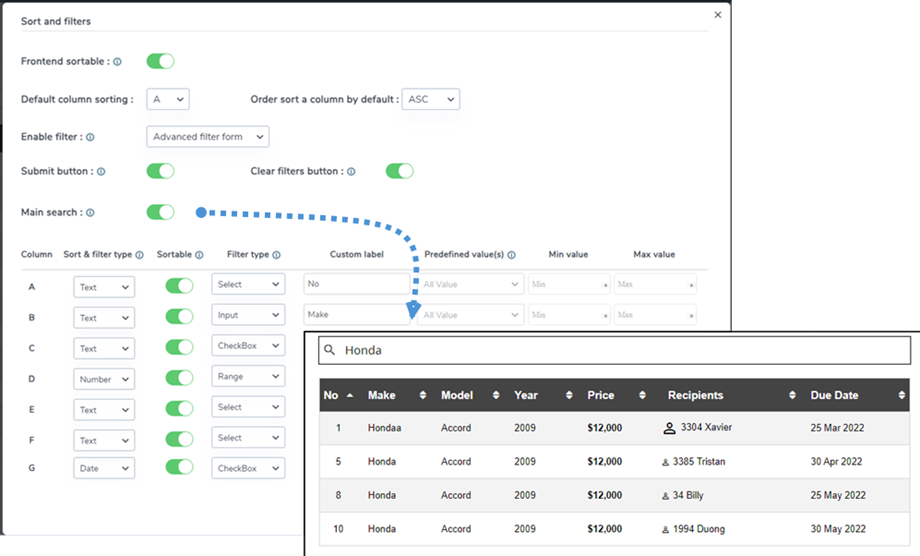
Apoi apare o fereastră pop-up care conține opțiuni de sortare și filtrare.
Dacă doriți să sortați un tabel, activați pur și simplu de sortare Frontend . Puteți selecta o coloană pentru sortarea implicită și direcția acesteia.
De exemplu, în acest caz, selectați coloana A cu ASC .
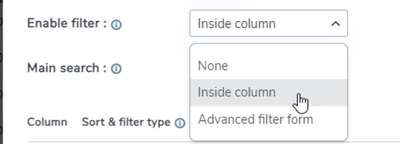
Există 2 opțiuni pentru filtrare:
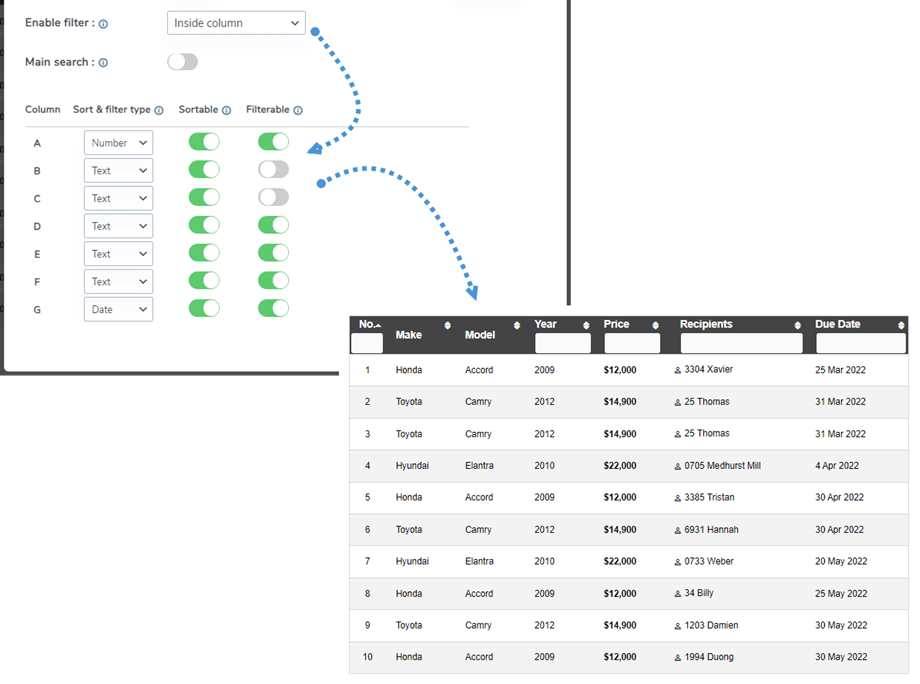
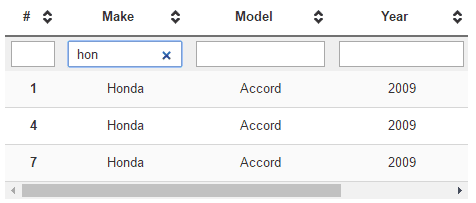
- În interiorul coloanei: puteți filtra datele din antetul fiecărei coloane. Butonul de comutare vă va ajuta să afișați sau să ascundeți câmpul de căutare din antet.
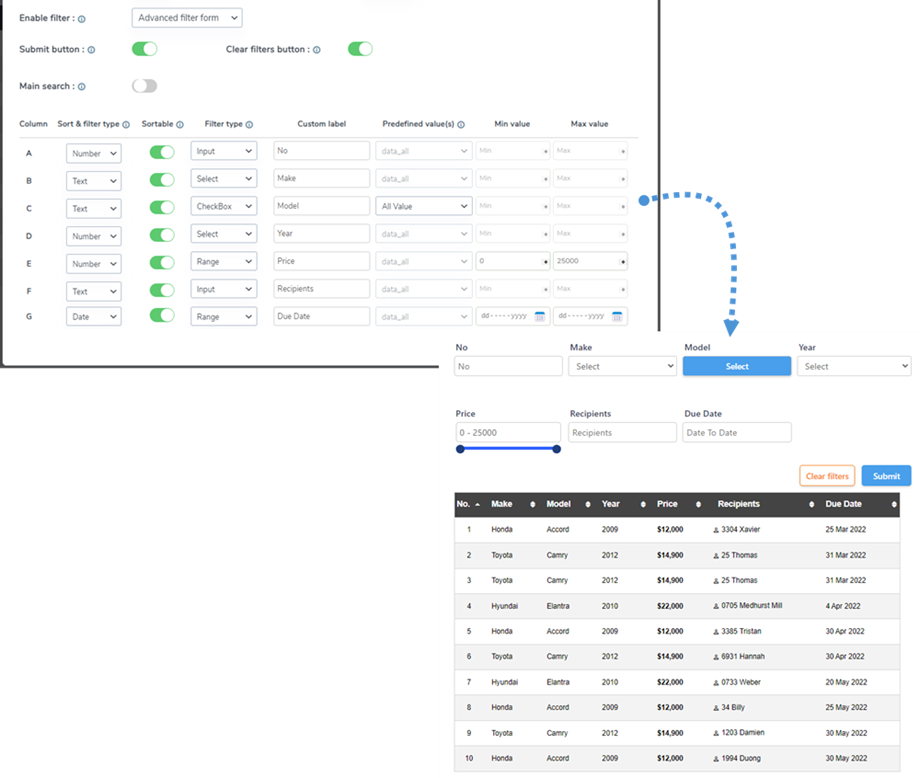
- Formular de filtrare avansat: odată ce opțiunea este selectată, puteți căuta și filtra datele într-un tabel
Căutare principală: când activați această funcție, va adăuga un câmp de introducere a căutării pe front-end. Acest lucru permite utilizatorilor să caute cu ușurință prin toate datele din tabel.
6. Umplutura celulară și raza de frontieră
Puteți găsi pictograma chenar pe bara de instrumente care vă ajută să ajustați umplutura și raza chenarului pe celulă.
7. CSS personalizat
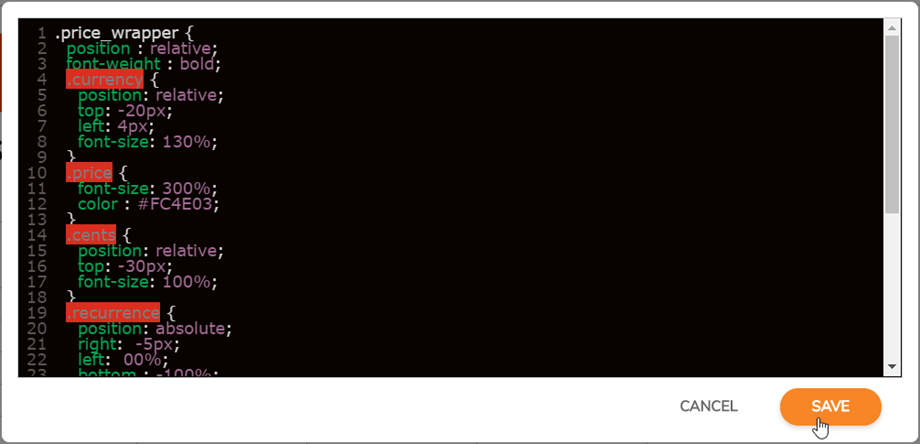
Să mergem cu un pas dincolo. Dacă sunteți un designer web cu abilități CSS, veți putea adăuga CSS la Format de meniu > CSS personalizat.
Codul CSS este colorat folosind oglinda de cod și poate fi scris în mai puțin CSS, funcționează și el!
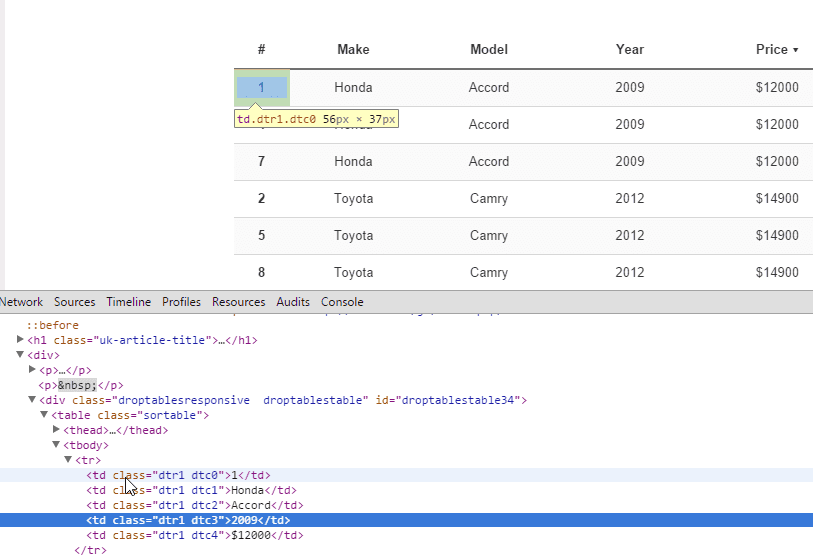
Celulele, linia, coloanele au coordonate pentru a le identifica pe fiecare și a aplica css personalizat pe el. R este rândul, C este coloana.
8. Tabele WordPress responsive
Sunt mesele mele receptive sau folosesc scroll-ul pe dispozitive mici?
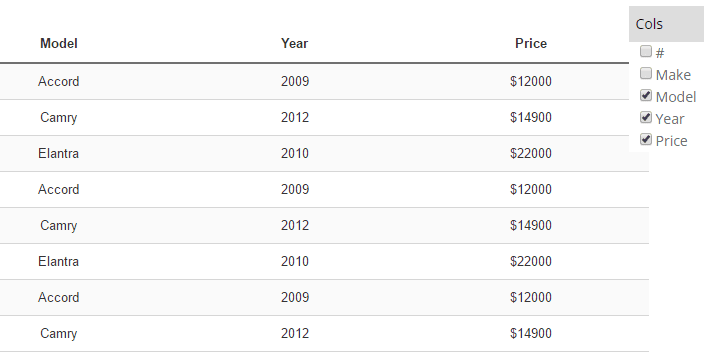
Ascunderea col
WP Table Manager gestionează designul receptiv cu un instrument prioritar, ca opțiune. În mod prestabilit, caracteristica de răspuns este dezactivată, va exista un debordare (vrăjitoarea funcționează grozav pe mobil). Pentru a utiliza Hiding Cols , ar trebui să accesați Menu Format > Responsive Options.
Modul de răspuns este avansat, puteți defini o prioritate pentru ascunderea coloanelor pe dimensiunile mobile.
Când coloanele sunt ascunse, va fi afișat un meniu mobil cu o casetă de validare pentru a forța afișarea/ascunderea coloanelor. Mărimea coloanei este fixă în timpul ediției tabelului. Dacă dimensiunea tuturor coloanelor este prea mare pentru container, veți avea un debordare și veți putea derula cu ușurință pe dispozitivele mobile.
Tabel cu un scroll (mai bine pentru o cantitate mică de coloane)
Tabel cu coloana ascunsă (mai bine pentru o cantitate mare de coloane)
Antet repetat
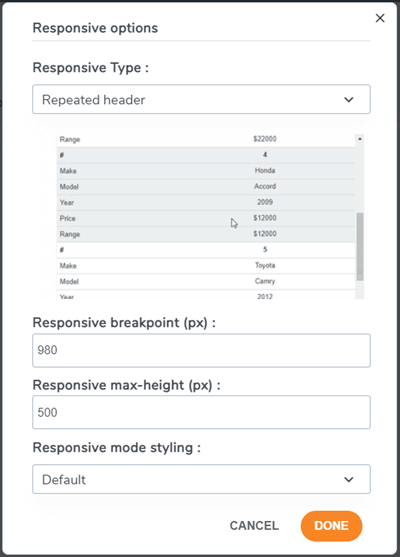
Aceasta este o altă opțiune dacă doriți să inserați un tabel într-o zonă mică de pe site-ul dvs. Ar trebui să navigați la Format de meniu > Opțiuni de răspuns. Apoi selectați Tip de răspuns > Antet repetat.
Vor exista opțiuni de personalizare în funcție de cererea dvs.:
- Punct de întrerupere receptiv (px): Selectați o valoare punct de întrerupere în pixeli pentru a defini când tabelul va comuta la acest mod de răspuns
- Responsive max-height (px): Când modul de răspuns este activat, în funcție de valoarea punctului de întrerupere, definiți o înălțime maximă pentru a evita un tabel foarte lung
- Stilul în modul receptiv: aplicați un stil implicit pentru acest mod receptiv sau utilizați culorile tabelului
După aceea, puteți vedea cum va arăta tabelul pe frontend.
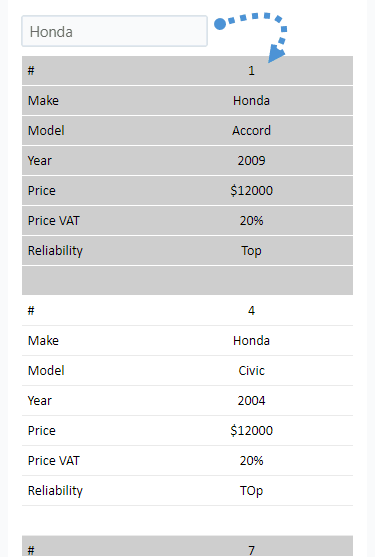
Dacă utilizați Antet repetat și Filtrare este activată, puteți filtra tastând în caseta de text în vizualizarea mobilă.
9. Exportați în Excel
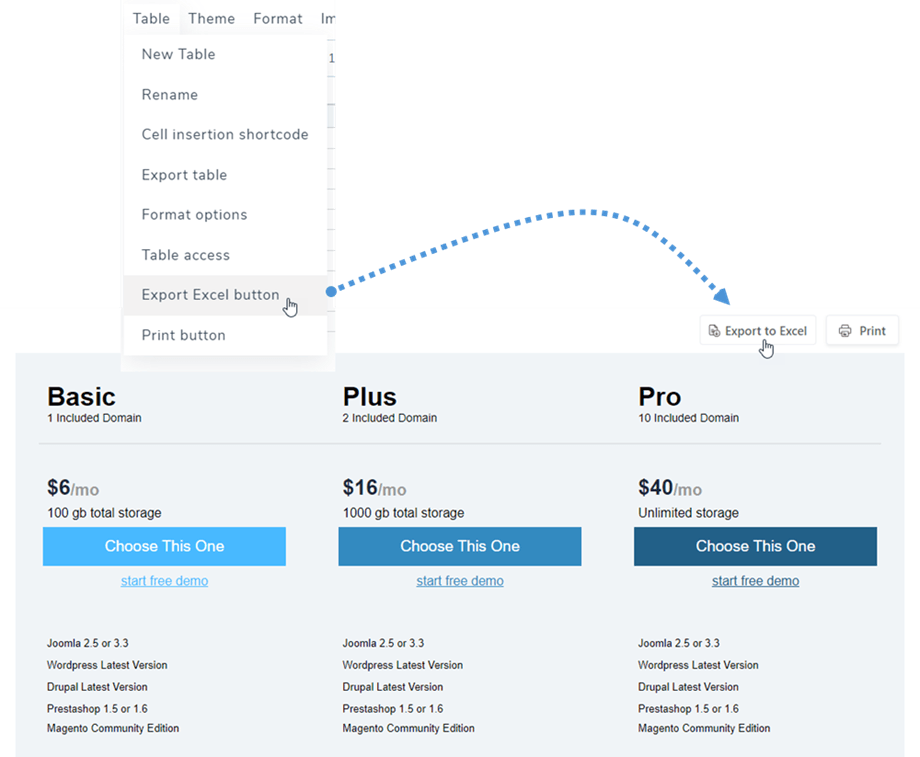
Pentru a salva tabelul pe computer, ar trebui să mergeți la Meniu Tabel și să faceți clic pe butonul Export Excel . Apoi tipul de fișier va fi *.xlsx după exportul pe frontend.
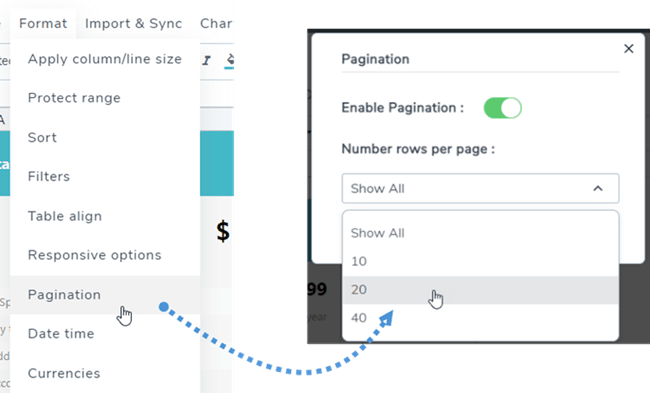
10. Paginare
Puteți găsi această caracteristică la Format de meniu > Paginare în fiecare ediție de tabel. Utilizați butonul de comutare pentru a activa și alege numărul de rânduri de afișat pe o pagină.
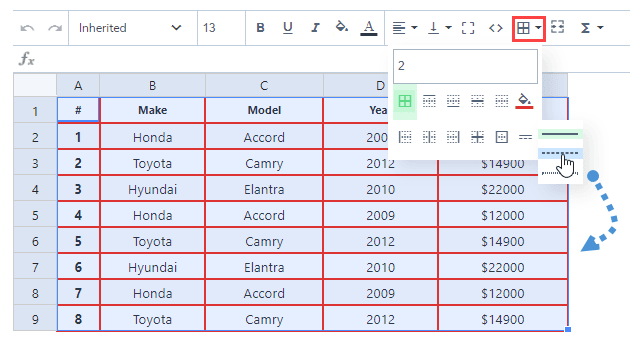
11. Stilul marginilor celulelor
Puteți aplica tipuri de chenar pentru tabel, cum ar fi lățimea chenarului, culoarea chenarului, stilul chenarului. Mai întâi, selectând intervalul de celule, apoi faceți clic pe pictograma din bara de instrumente.
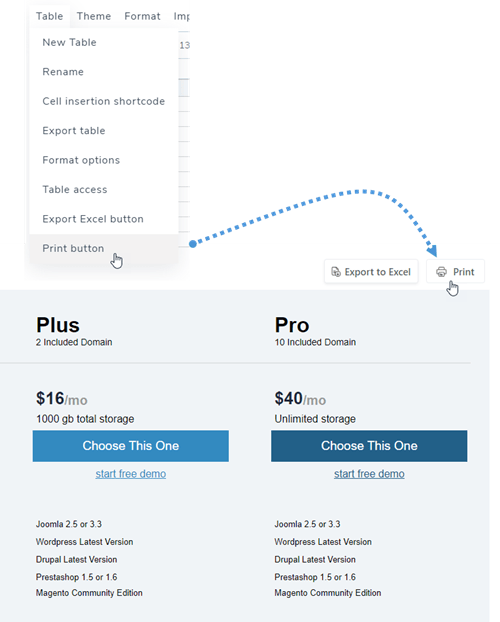
12. Imprimați tabelul pe frontend
Uneori, trebuie să vă imprimați tabelul. Deci, pentru a afișa butonul Imprimare pe front-end, mai întâi, ar trebui să navigați la Tabelul de meniu și să bifați butonul Imprimare.