My Maps location: Locații și categorii
1. Obțineți o cheie API Google Maps
De fiecare dată când utilizați API-urile Google Maps, dacă domeniul dvs. a fost creat după 22 iunie 2016, trebuie să includeți o cheie pentru a vă valida solicitarea.
Obțineți o cheie și activați API: https://developers.google.com/maps/documentation/javascript/get-api-key
Mai multe informații: https://developers.google.com/maps/documentation/javascript/usage?hl=ro
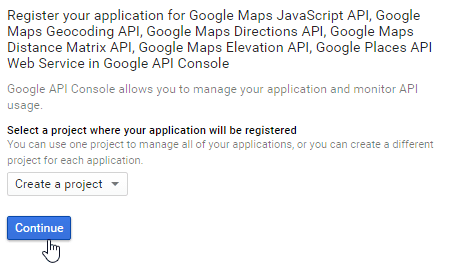
Primul pas este crearea unui proiect și apoi tastați numele proiectului.
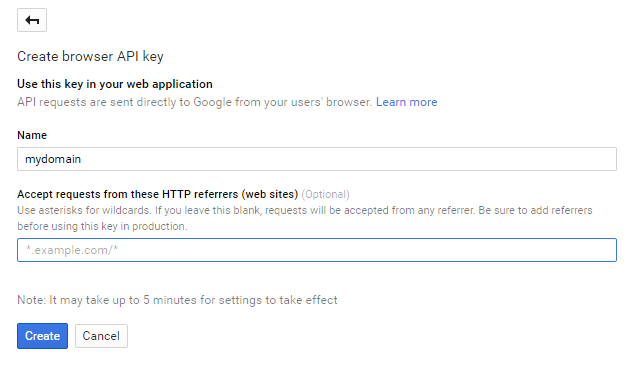
Dacă vreau să permit toate cererile de la mydomain, atunci modelul de urmat este *.joomunited.com/*
Dacă doriți să permiteți doar un singur domeniu, de exemplu mydomain.com, atunci modelul ar fi joomunited.com/*
Într-un mediu localhost, puteți pune orice cheie validă și va funcționa fără nicio referire la domeniu.
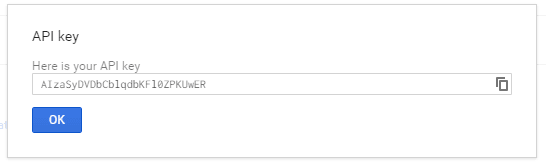
Se generează apoi cheia API, aceasta este cheia pe care trebuie să o copiați pentru a o adăuga la My Maps location.
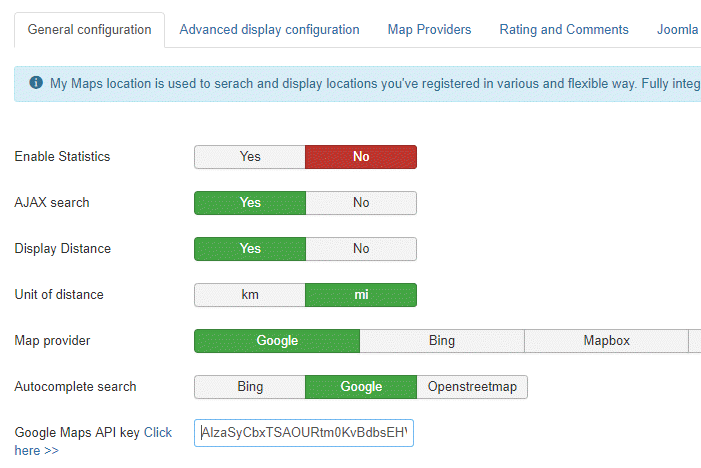
Adăugați cheia la My Maps Location.
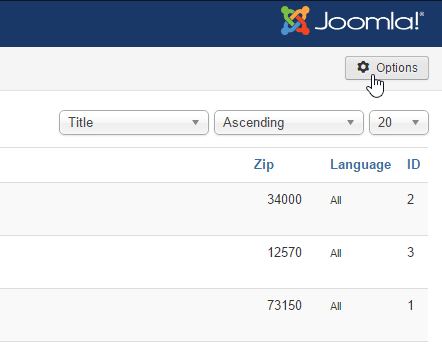
Din Componente > My Maps Location > Vizualizare opțiune , puteți adăuga o cheie în configurație.
Lipiți cheia.
Rezumat pas cu pas:
Deci pașii pe care îi urmez sunt
- Accesați Consola API Google
- Creați sau selectați un proiect
- Faceți clic pe Continuare pentru a activa API-ul și orice servicii conexe
- Pe pagina Acreditări, obțineți o cheie de browser (și setați acreditările API)
- Pentru a preveni furtul de cote, asigurați-vă cheia API urmând cele mai bune practici
2. Gestionați categoriile de locație
Locațiile sunt clasificate pe categorii. Aceste categorii pot fi afișate ca filtru în frontend sau utilizate ca parametru predefinit într-un articol de meniu pentru a încărca unele locații clasificate.
Dacă aveți o mulțime de locații, este recomandat să folosiți categorii.
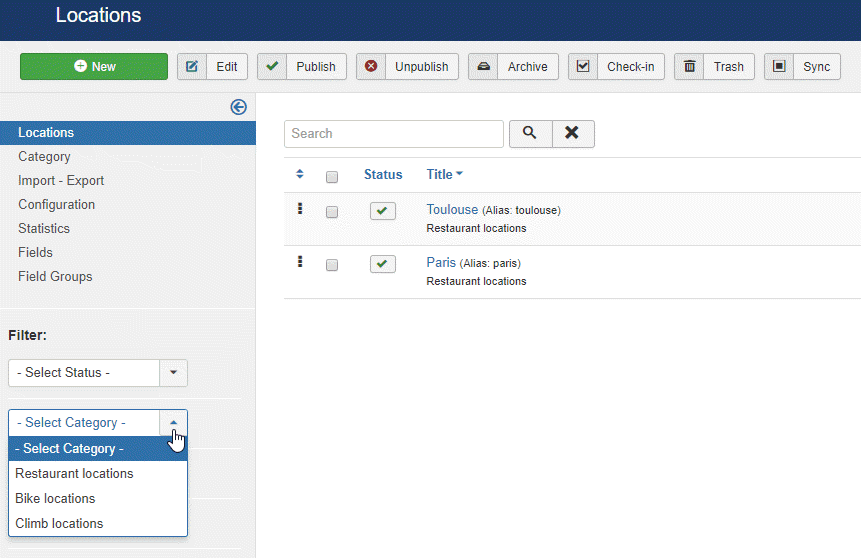
Puteți crea categorii și subcategorii. Pentru a crea o categorie, accesați My Maps location > Categorie și faceți clic pe Nou
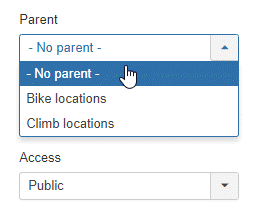
Apoi, din ecranul categoriei, va trebui să adăugați un titlu și o categorie părinte în cazul în care doriți să creați o subcategorie
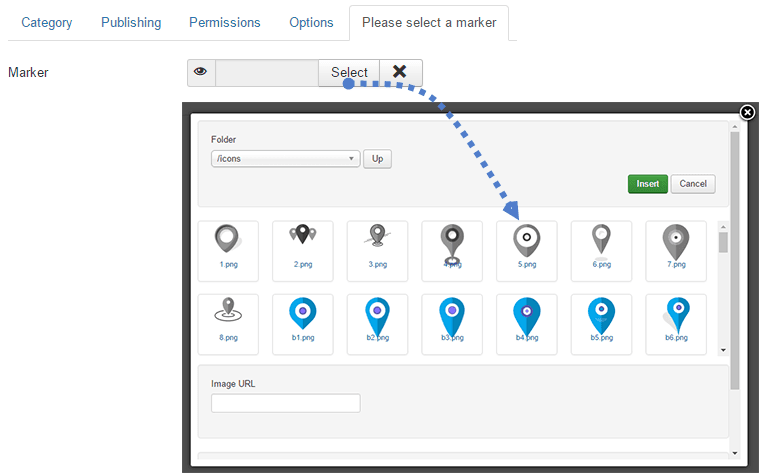
De asemenea, puteți defini un marcator implicit pentru locație în categorie folosind fila Selecție marcator
3. Creați o locație
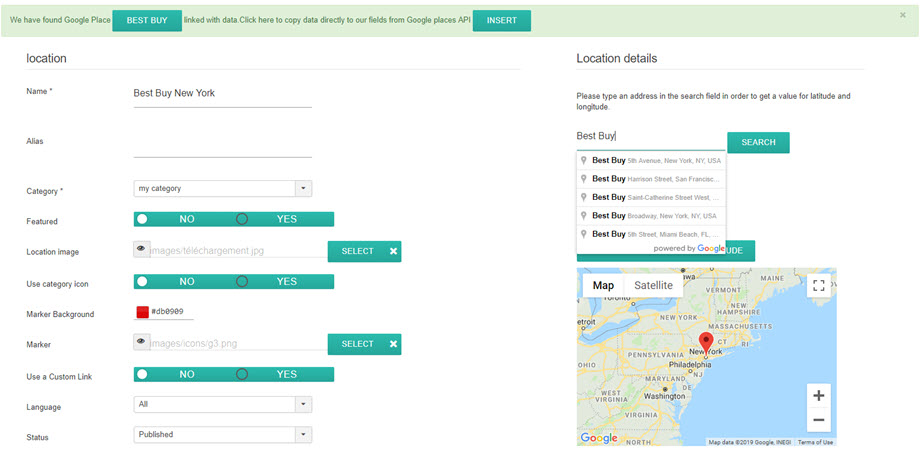
Pentru a crea o locație, accesați Locația pe My Maps location > Locații > Nou
Există 3 câmpuri obligatorii:
- Numele locației
- Categoria locației
- Detalii locație (adresă)
Pentru adresa ai 3 soluții pentru a o adăuga:
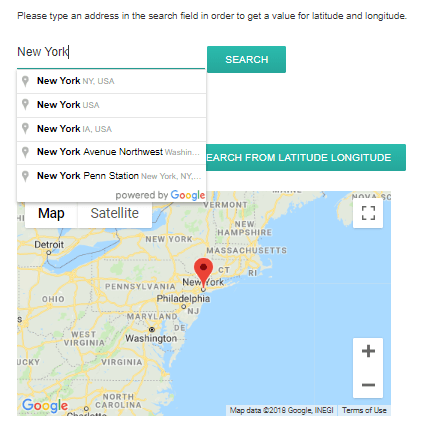
- Utilizați câmpul de căutare (recomandat)
- Navigați pe hartă și utilizați cursorul pentru a indica o locație
- Completați o adresă (trebuie să fie validă pentru Google Maps)
Pentru a adăuga o locație cu motorul de căutare, introduceți numele locului pe care doriți să îl adăugați.
La selecție, câmpurile pentru latitudine și longitudine vor fi completate automat. Hărțile mele sunt, de asemenea, integrate cu Google Places! Înseamnă că puteți căuta un magazin sau orice altceva care este înregistrat pe Google Maps, componenta noastră va primi toate informațiile despre locație.
De asemenea, vă puteți deplasa pe hartă și pune un marcator direct, rezultatul va fi același și veți obține o latitudine și o longitudine completate automat.
Fiți atenți la câmpul de adresă și codul poștal dacă îl completați manual, acesta trebuie să se potrivească cu o adresă cunoscută din Google Maps.
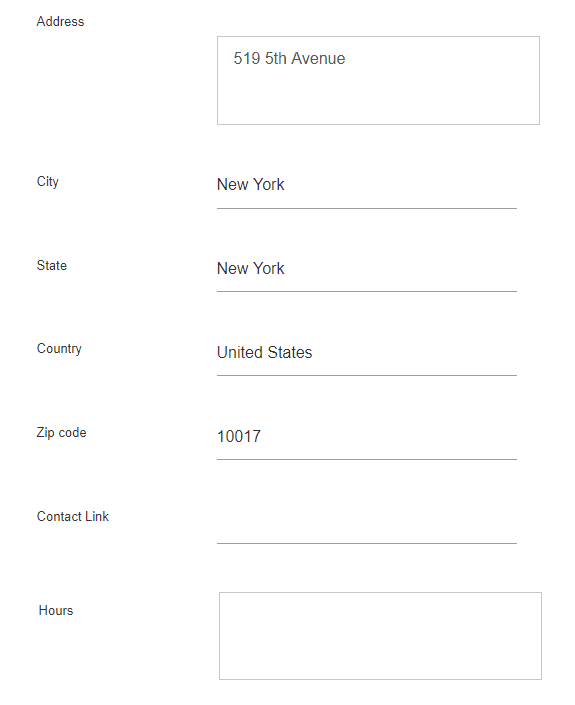
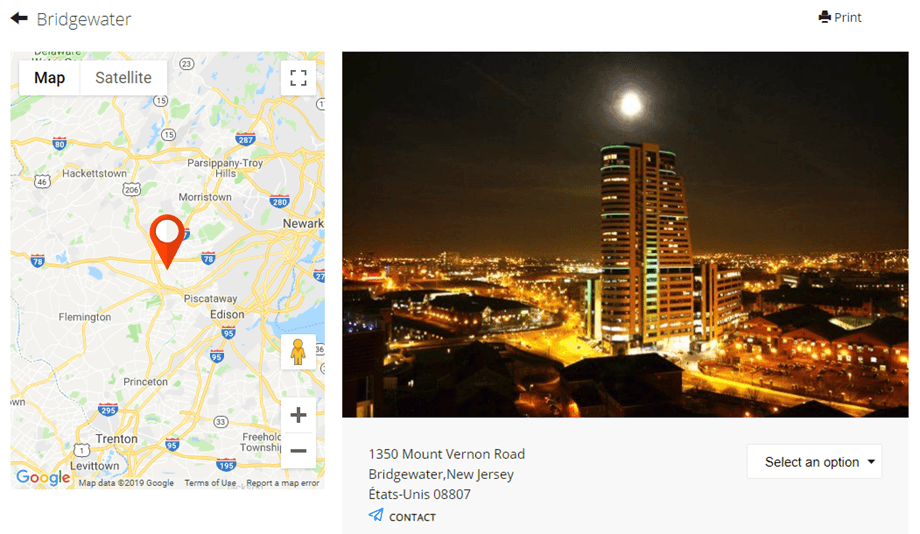
Toate celelalte informații despre locație (descriere, ore,...) sunt afișate în vizualizarea detaliată a locației.
Link-ul de contact în ediția de detalii locație, este posibilitatea de a adăuga un link de contact, mailto sau URL per locație. Pe frontend va apărea un buton de contact care va deschide adresa URL sau va executa acțiunea mailto.
4. Alte informații despre locație
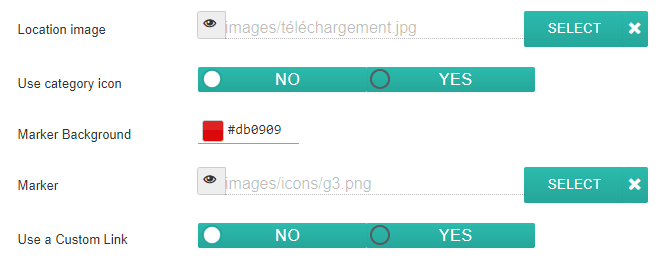
Pe fiecare locație puteți adăuga o imagine și un marcator.
- Imaginea locației: imaginea va fi afișată ca o miniatură în balonul explicativ al locației și la o dimensiune mai mare pe pagina cu detalii despre locație.
- Utilizați pictograma categorie: Folosiți pictograma pe care ați introdus-o în câmpul categorie al locațiilor mele pe hărți
- Fundal marcator: alegeți culoarea pentru marcatorul de fundal
- Marcatorul va fi afișat pe hartă ca pictogramă marcator de locație. De asemenea, aveți câteva seturi de marcatoare frumoase pentru locațiile dvs. incluse în extensia My Maps Location
- Utilizarea unui link personalizat va înlocui linkul către detaliile locației printr-o adresă URL personalizată.
My Maps location utilizează funcția multilingvă nativă Joomla. Puteți defini o limbă în categorii de locații și în locații. La schimbarea limbii, locațiile vor fi filtrate ca orice alt conținut Joomla pentru a afișa conținutul aprobat în limba.
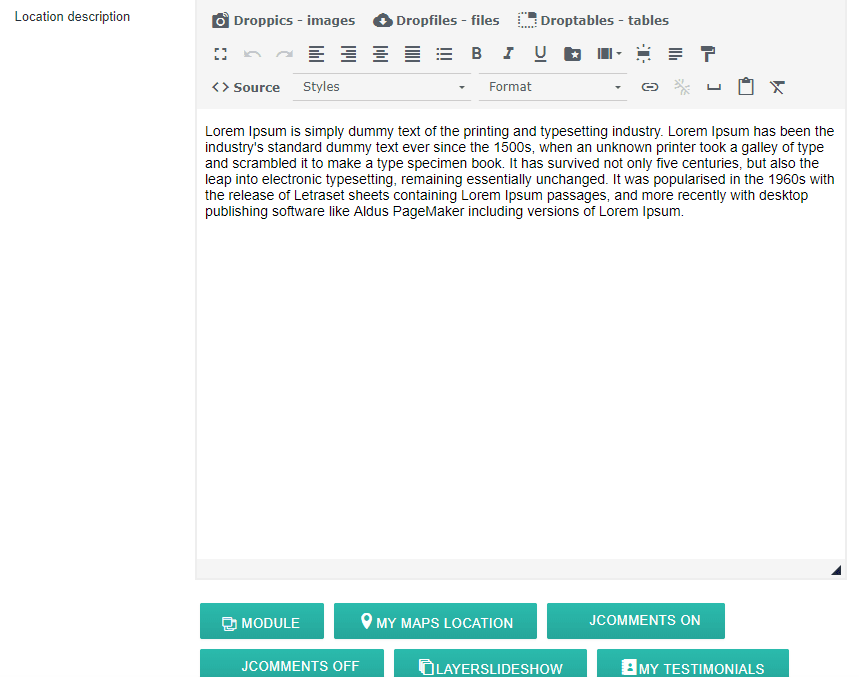
Câmpul de descriere a locației este unul dintre cele mai importante.
Acesta va fi afișat pe pagina cu detalii despre locație și, în funcție de temă, ca text introductiv al locației în rezultatele căutării. Mai important, descrierea este un editor WYSIWYG cu tot pluginul încărcat înăuntru, înseamnă că poți orice vrei în ea (imagini, videoclipuri...).
Iată textul introductiv afișat în rezultatele căutării locației.
Câmpul de etichetă este același sistem de etichete ca Joomla. Puteți adăuga etichete și sub-etichete, apoi le puteți încărca în frontend ca filtru. Pentru a gestiona toate etichetele, trebuie doar să încărcați componenta de etichetă Joomla: Componenta Meniu > Etichete
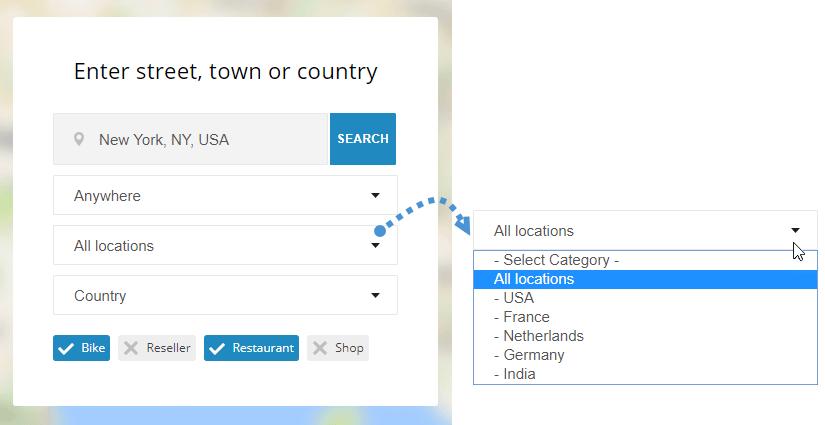
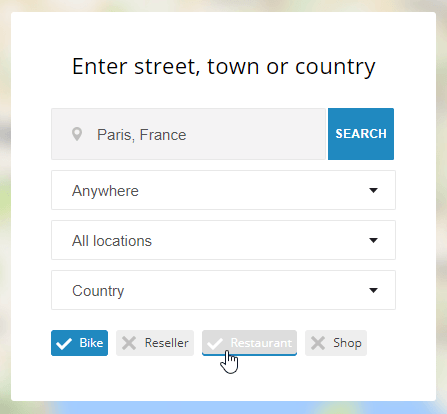
Pe frontend, în funcție de configurație, etichetele pot fi afișate ca casetă de selectare (cum ar fi mai jos) sau ca o listă derulantă.
My Maps Location are câmpuri suplimentare pentru a completa meta informații (pentru motoarele de căutare). Aceste câmpuri sunt încărcate pe pagina cu detalii despre locație.
5. Afișați locațiile pe front-end
Pentru a vă afișa locațiile pe front-end puteți utiliza:
- Un meniu pentru a afișa motorul de căutare a locației, o singură locație sau o categorie de locații
- Un modul pentru a afișa un câmp de căutare sau pentru a selecta un set de locații
- Un buton de editor pentru a afișa locații unice sau multiple în orice editor
Încărcați locații dintr-un meniu
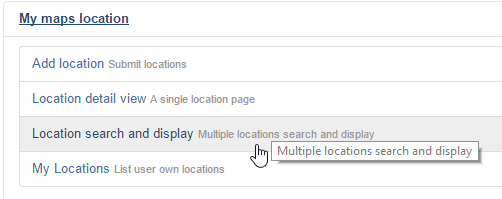
Din managerul de meniu Joomla, adăugați un element și selectați ca tip „Căutare și afișare locație”. Acesta va afișa motorul de căutare a locației cu filtre.
Selectați „Vizualizare detaliată a locației” pentru a afișa o singură locație predefinită.
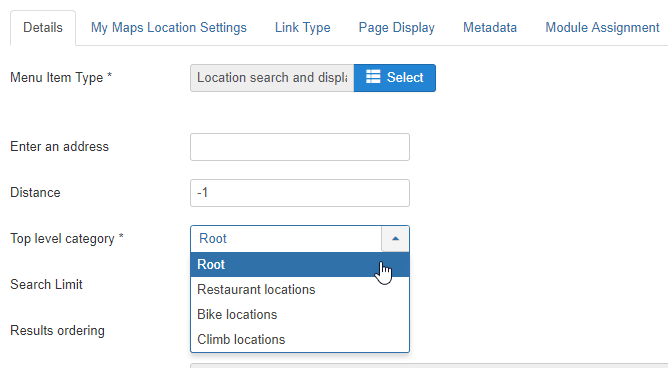
Din fila principală a meniului puteți configura:
- Introduceți adresa: puteți forța afișarea unei adrese implicite la încărcarea paginii. Poate fi lăsat gol
- Distanță: distanța până la blocarea căutării, referindu-se la adresa de mai sus. Poate fi lăsat ca -1 (implicit)
- Categorie: încărcați o anumită categorie de locație
- Limită de căutare: limitați numărul de rezultate ale căutării. 10 va returna doar primele 10 rezultate la căutarea locației
- Ordonare: ordonați rezultatele căutării după dată, titlu, distanță (implicit)
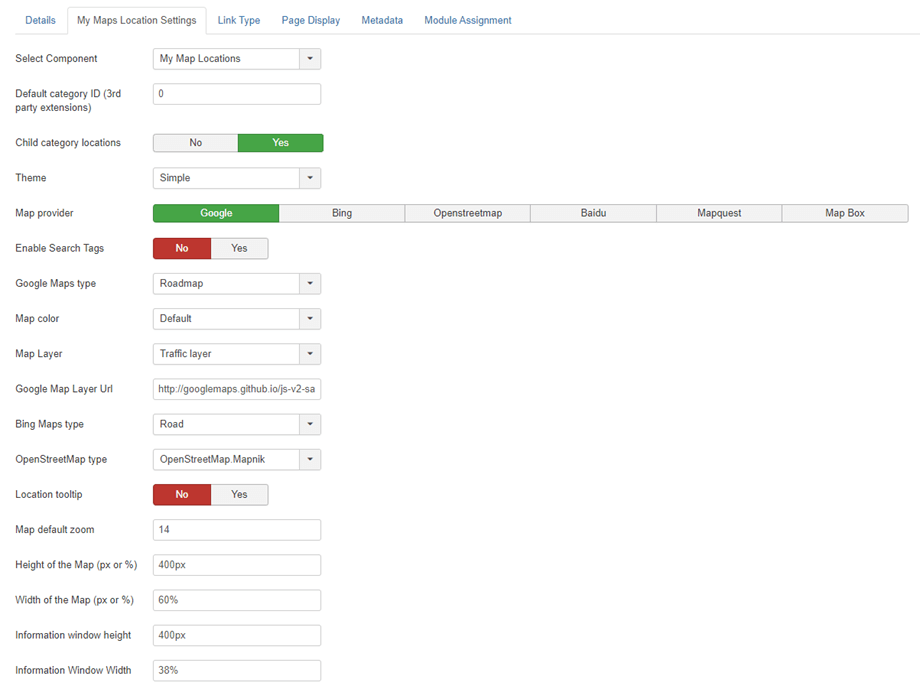
Apoi, în fila meniului My Maps Location , puteți configura:
- Selectați componentă: My Maps Location sau toate integrările terță parte, cum ar fi K2, Jomsocial ...
- ID de categorie prestabilit (extensii terță parte): categorie prestabilită de încărcat atunci când este utilizată o extensie terță parte, cum ar fi K2, Hikashop sau Adsmanager, ID de listă CB pentru generatorul de comunități
- Locații pentru categoriile de copii: afișați, de asemenea, ca rezultate de căutare, locațiile din subcategorii, nu numai cea selectată mai sus
- Temă: selectați una dintre cele 3 teme implicite, lățimea completă și bara laterală a temei de căutare și afișare a rezultatelor disponibile pentru elementul de meniu
- Furnizor de hărți: selectați Google Maps, Bing Maps, Mapbox, OpenStreetMap, Baidu sau Mapquest pentru a vă stila hărțile
- Activați etichetele de căutare : permite efectuarea interogărilor de căutare folosind numele etichetelor de locație
- Design: În funcție de sursa hărții, aveți mai multe tipuri și culori de hărți
- Stratul hărții: adăugați câteva date (strat) hărților dvs. Există stratul KML, stratul Trafic, stratul Tranzit și stratul Bicicletă.
- Url Google Map Layer: utilizați stratul de date pentru a stoca datele dvs. personalizate sau pentru a afișa datele GeoJSON pe o hartă Google
- Tipul Bing Maps: dacă Bing Maps este furnizorul dvs. de hărți, selectați aspectul și datele Bing Maps
- Tipul OpenStreetMap: dacă OpenStreetMap este furnizorul dvs. de hărți, atunci puteți adăuga câteva date (strat) hărților dvs.
- Indicator pentru locație: la încărcarea hărții, deschideți automat indicația pentru locație după căutarea locației
- Zoom pe hartă: definiți un nivel de zoom implicit pe hartă
- Opțiuni pentru lățimea și înălțimea rezultatelor hărții și căutării
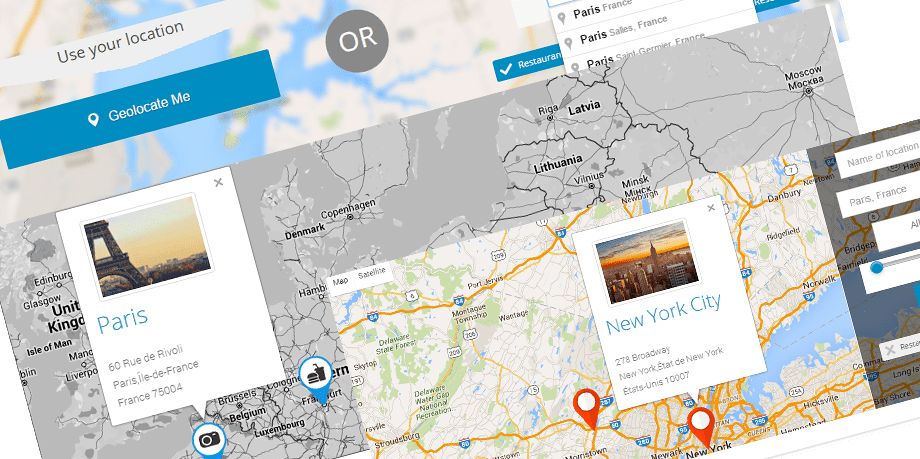
Afișaj frontal bazat pe temă
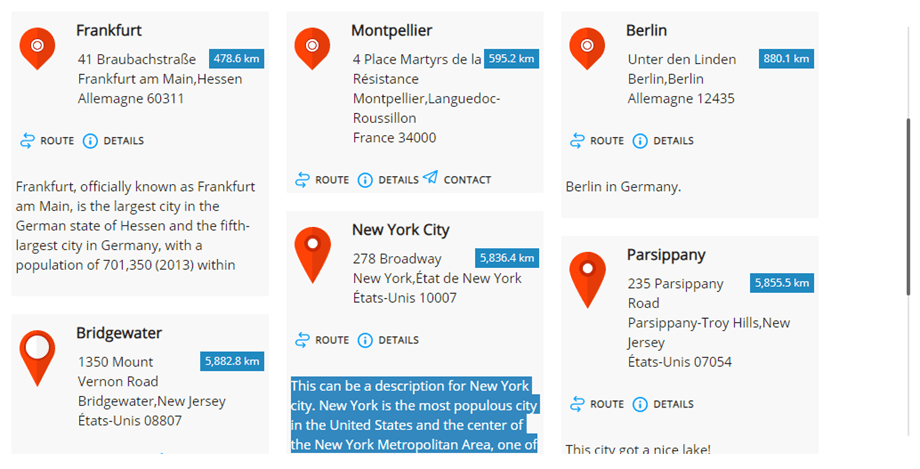
Rezultat pentru afișarea unei singure locații de căutare:
Afișați locațiile folosind un modul
My maps location vine cu 2 module pentru locații native + altele pentru integrare terță parte (cum ar fi un modul pentru afișarea locațiilor articolelor K2)
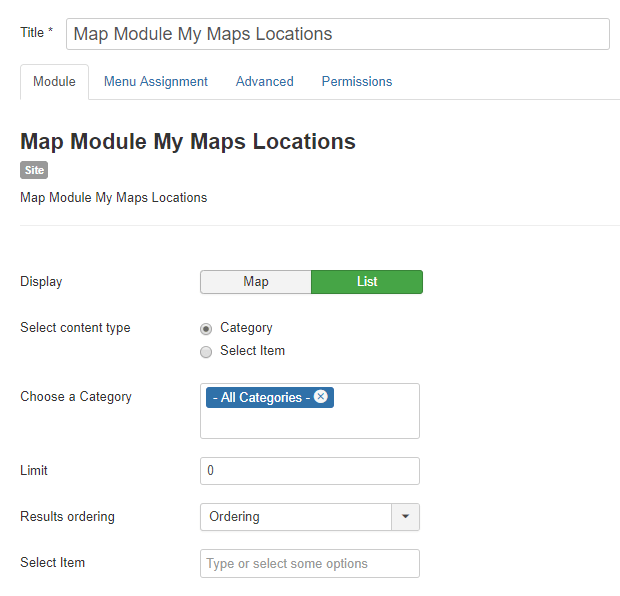
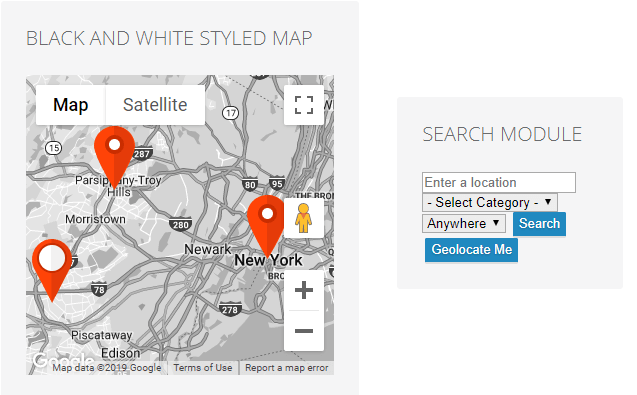
Modulul Hartă vă permite să vă afișați locațiile cu aceleași filtre ca și meniul, dar într-o poziție de modul. Locațiile vor fi afișate ca Hartă sau Listă. Puteți selecta un set de locații sau puteți selecta categorii de locații.
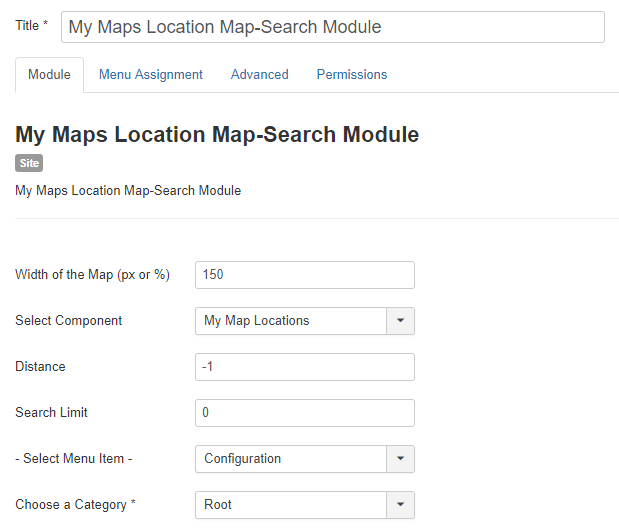
My Maps Location Map – Modulul de căutare va afișa un motor de căutare cu unele filtre ca opțiune, cum ar fi lățimea hărții sau componenta în care va fi căutată locația (căutați locația K2 doar de exemplu).
Modul de afișare pe front-end:
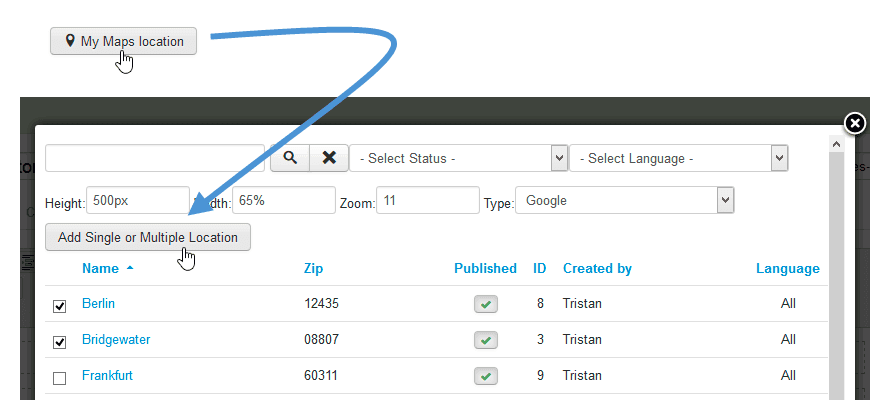
Afișați locațiile folosind un buton editor
Butonul editor va fi încărcat în editorul dvs. Joomla (de obicei în articole sau module HTML personalizate).
Veți vedea butonul în partea de jos a editorului dvs. Când faceți clic, veți vedea o casetă luminosă care vă permite să selectați una sau mai multe locații pe care le-ați adăugat anterior.
Apoi puteți selecta una sau o locație și puteți apăsa butonul pentru a o adăuga în articolul dvs.
Dacă nu specificați niciun nivel de zoom, acesta va fi încărcat automat pentru a se potrivi cu zona dvs. de locație. Codul de etichetă pe care îl veți vedea în editorul dvs. WYSIWYG va fi ca acest model: {mymaplocations mapid width height}
Ex: {mymaplocation id=1 width=58% height=400px zoom=10 type=google} acest cod va afișa o hartă cu ID-ul locației=1, cu 58% lățime, 400px înălțime, zoom de 10 ori și tip Google. Folosind virgulă pentru a adăuga mai multe locații pe o hartă. De exemplu: {mymalocation id=1 width=58% height=400px zoom=10 type=google} ID-ul locației = 1, 2, 3.